Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Почему компании так боятся поговорить со своими клиентами?
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Разработка личного кабинета пользователя: улучшаем интерфейс
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: interaction-design.org , uxknowledgebase.com , uxplanet.org
Денис Нарижный, руководитель интернет-агентства «Студия F1» и создатель сервиса юзабилити-тестирования сайтов AskUsers.ru, рассказал Нетологии о том, как составлять и использовать пользовательские сценарии.
Сценарии описывают пользовательские истории и взаимосвязи между ними. Они помогают определить, зачем и почему пользователи приходят на сайт и как достигают своих целей: совершают покупки, заказывают по телефону, сравнивают товары, общаются с консультантами.
Прежде чем разработать сценарий, нужно ответить на три вопроса:
1. Кто те люди, что заходят на ваш сайт?
Нужно выделить чёткий сегмент аудитории и проработать портрет клиента, под которого готовится сценарий.
2. Почему они заходят к вам?
На основе аналитики или опроса можно определить, зачем на самом деле пользователи посещают ваш сайт: просто посмотреть, что-то узнать или купить.
3. Какие цели при этом преследуют и как их достигают?
Вариантов не так много, особенно если мы говорим о коммерческих сайтах. Обычные цели — изучить предложение с целью сравнить его с другими, непосредственно купить или сделать заказ, но возможны и другие варианты.
Пошагово достижение целей обычно расписывается в профилях задач. Здесь такая детализация не нужна, просто нужно понимать, какие шаги делает пользователь для достижения цели.
Сценарии помогают лучше понимать предпочтения посетителей сайта и анализировать пользовательский опыт. Это нужно, чтобы в дальнейшем проектировать сайт или интерфейс так, чтобы он вписывался в привычные для клиентов паттерны и приводил к цели посещения за наименьшее количество шагов и с минимальными затратами сил, времени и внимания.
Также сценарии используют для анализа пользовательского опыта при проведении юзабилити-тестов и других маркетинговых исследований.
Сценарий — наглядное схематическое представление того, как пользователь решает свою задачу с помощью сайта, что ему помогает и что мешает в достижении цели.
Пользовательские сценарии по степени детализации и технической проработки делятся на четыре группы.
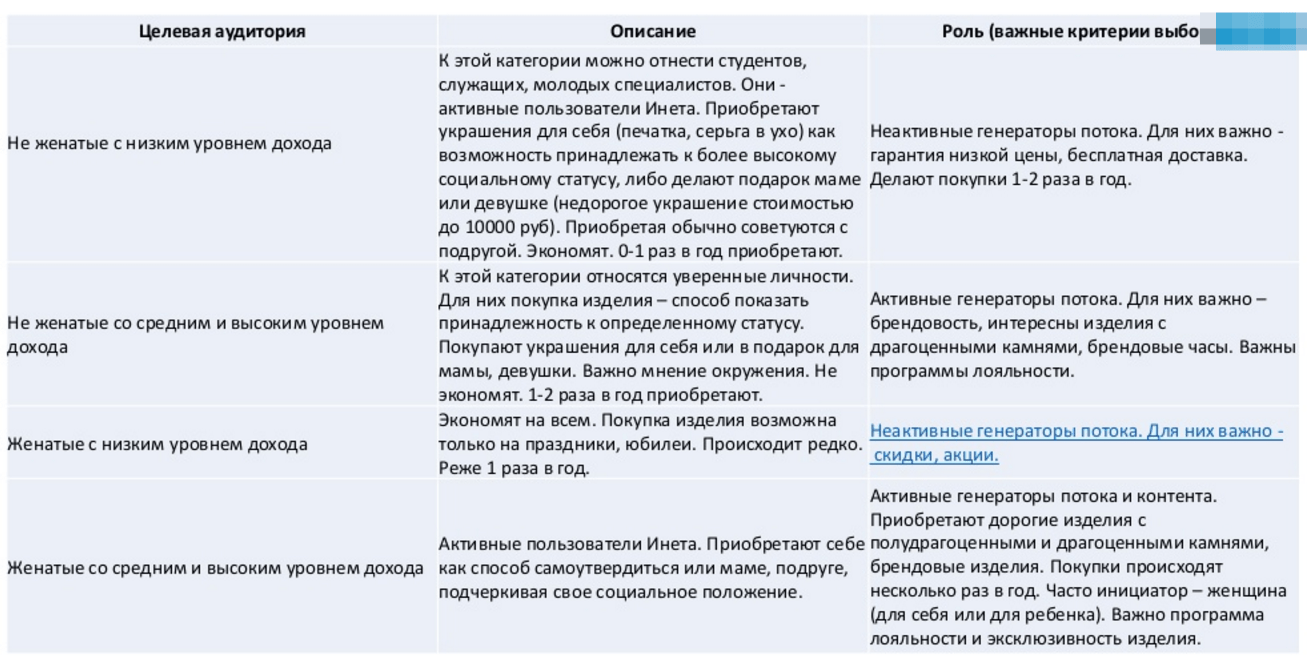
Это самый насыщенный подробностями вариант: рассказ, схемы, видео, фотографии — все, что помогает описать опыт взаимодействия, иногда даже без привязки к персоне клиента. У каждого пользователя может быть своя история и свой специфический опыт. Это сбор сырой информации.
Если мы говорим о покупке: кто-то берет для себя, а кто-то в подарок, кто-то подарит маме, а другой — жене. У кого-то все хорошо с финансами, кто-то собирал деньги на покупку, кого-то интересует кредит и рассрочка. Опыт в этих пользовательских историях будет отличаться.
Запишите простые человеческие истории: «Через месяц у нас юбилей свадьбы, я отложил деньги и собираюсь выбрать подарок жене. У меня есть предел по стоимости, я знаю, что жена любит серебро и носит серьги…».
Вот пример из серии скринкастов: пользователь пытается сделать покупку в интернет-магазине:
Создаются с помощью объединения похожих пользовательских историй и отсечения лишнего и несущественного. Такой подход обобщает множество пользовательских историй в несколько сценариев. Например, таких: «Пользователь готовит деньги заранее, ищет через форму поиска, имеет ограниченный бюджет — сразу использует фильтры, принимает решение долго, несколько раз заходит в корзину и сравнивает товары».
А вот, например, шаги сценария, подготовленные при изучении сайта по аренде автокранов. Пользователи выделили вопросы, которые для них важны, теперь можно расписывать разные сценарии поведения.
Составляются уже с позиции персонажа (персоны покупателя). Еще меньше абстракции и больше конкретики. Каждой группе ЦА сопоставляется персонаж, далее прописывается его путь достижения цели.
Могут добавляться ограничения: например, проработка только варианта заказа с планшета или со смартфона.
Опишите пользовательский опыт по шагам: кто, каким образом и в какой последовательности делает. Это должен быть наиболее детализированный и технически проработанный вариант.
Пользовательские истории и концептуальные сценарии нужны для понимания основных мотивов пользователей и погружения в мир клиента. Конкретные сценарии и варианты использования уже могут использоваться для проектирования информационной архитектуры и интерфейсов, а также при проведении тестов и исследований юзабилити.
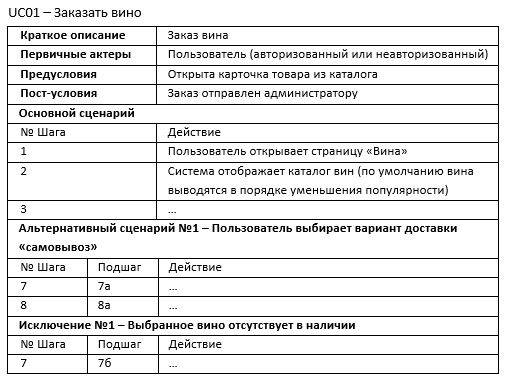
Единой формы для разработки пользовательских сценариев не существует. Поэтому итоговый результат может сильно отличаться.
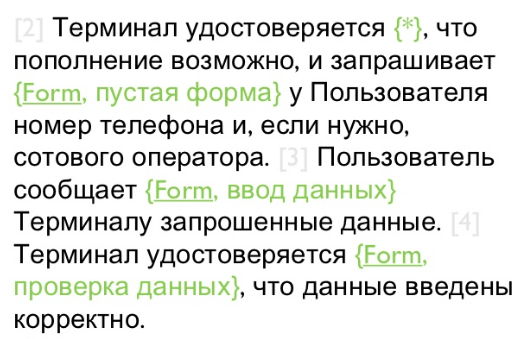
«Общение» пользователя и терминала по приему платежей:
Еще сценарий от uxforthemasses.com:
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
По материалам: interaction-design.org, uxknowledgebase.com, uxplanet.org
17-10-2021
Николай Ковалюнас, дизайнер продукта в компании-разработчике приложения для дальнобойщиков Trucker Path, написал для vc.ru колонку о том, как применять пользовательские сценарии в рабочем процессе.
Допустим, вы продуктовый дизайнер и к вам приходит задача: нужно спроектировать импорт перевозчиков в приложение посредством CSV-файла. Задача снабжена более или менее вменяемым описанием и даже есть структура файла с примером. В общем, ничто не мешает приступить к работе. Первое, что приходит в голову, — открыть тетрадь для скетчирования, Sketch, или Photoshop, или, может, редактор кода, и начать накидывать экраны. Но нет. Здесь необходим Use Case. Что это? Давайте разберемся.
Каждый бизнес изначально направлен на решение какой-либо задачи. В ИТ-индустрии, где пользователь зачастую взаимодействует с продуктом через интерфейс, дизайн является проводником и решением проблемы пользователя. Продуктовый дизайнер занимается тем, что ищет эффективное решение и пытается обеспечить хороший опыт взаимодействия.
Как раз Use Case является одним из лучших способов сделать это. Для себя я сформулировал, что Use Case — это письменное описание того, как пользователь может взаимодействовать с системой, чтобы достичь определённой цели.
Каждый Use Case представляет собой последовательность простых шагов, которые пользователь должен пройти, чтобы достичь цели. В большинстве случаев Use Case описывает, что делает система, а не как. Собственно, этого правила и стоит придерживаться, создавая Use Case.
Use Case можно, хотя и не обязательно, дополнять визуальной составляющей. Как показывает опыт, простая workflow-диаграмма делает Use Case более простым для восприятия и получения обратной связи.
Из чего состоит Use Case
В зависимости от сложности и детализированности Use Case может содержать следующие элементы:
- Название (Name) — название Use Case: короткое, понятное, отражающее суть.
- Краткое описание (Brief Description) — текст, описывающий данный Use Case.
- Участники (Actors) — список участников взаимодействия. Часто состоит из одного человека.
- Предусловия (Preconditions) — условия, которые должны быть выполнены перед началом реализации данного Use Case.
- Триггер (Trigger) — событие или условие, которое заставляет пользователя приступить к выполнению Use Case.
- Базовый сценарий (Basic Flow) — последовательность действий, которые выполняет участник для успешного достижения цели. Также может называться Normal Flow, Primary Scenario и Happy Path.
- Альтернативные сценарии (Alternative Flows) — описание альтернативных сценариев выполнения Use Case. Важное условие альтернативных сценариев — участник в итоге успешно достигает цели.
- Исключительные сценарии (Exceptional Flows) — все, что может привести участника к невыполнению Use Case.
- Постусловие (Post Conditions) — результат после выполнения Use Case.
К счастью, на практике не всегда нужно использовать все пункты. Всё зависит от того, для чего и кого вы его пишете.
Итак, возвращаемся к нашей задаче. Открываем обычный текстовый редактор. Очень неплох iA Writer, но сгодится любой. Я, например, использую Google Docs — им удобно делиться с коллегами.
Пишем Use Case
На самом деле, пример взят из реального опыта. В Trucker Path у меня была задача на импорт списка перевозчиков посредством CSV. Приступим.
Как видите, мы использовали далеко не все составляющие Use Case, что вполне нормально. Теперь напишем последовательность шагов для Basic Flow.
Basic Flow (B1)
- Пользователь начинает импорт перевозчиков.
- Пользователь нажимает импорт перевозчиков через CSV-файл.
- Система дает возможность выбрать файл с компьютера или перетащить его для загрузки.
- Пользователь использует выбор файла с компьютера.
- Пользователь выбирает CSV-файл со списком перевозчиков.
- Система обрабатывает выбранный файл.
- Система проверяет файл на наличие ошибок.
- Система не находит ошибок, препятствующих дальнейшей работе.
- Система выводит предпросмотр данных загруженного файла.
- Система предлагает сопоставить типы данных.
- Пользователь сопоставляет типы данных с теми, что есть в системе.
- Пользователь нажимает импорт.
- Система импортирует данные.
- Система проводит все необходимые проверки.
- Система успешно заканчивает импорт перевозчиков.
- Система показывает обновленный список перевозчиков.
- Система информирует пользователя об успешном завершении задачи.
- Пользователь видит обновленный список перевозчиков.
Отлично, первая версия готова. Заметьте, что сразу обнаруживаются слабые места и нестыковки, которые тут же можно устранить. В итоге спроектированное взаимодействие получается логичным и понятным. Не забывайте помимо действий пользователя описывать действия системы. Отсутствие этого описания — одна из самых частых ошибок.
Use Case можно сопроводить быстро заскетчированными основными экранами — так проще донести до другого человека суть происходящего. Ниже пример таких экранов. Часто можно обойтись просто скетчами в тетрадке, так ещё быстрее.
Теперь самое важное. То, что получилось, нужно обсудить с менеджером продукта. Идеально, если есть возможность сделать это лично. Иногда бывает полезно пригласить ещё и кого-нибудь из команды инженеров. Основная цель — получить обратную связь, обсудить детали решения, посмотреть, насколько идея жизнеспособна для реализации. Втянув в работу менеджера продукта, мы получаем уже отчасти согласованное решение. А значит, в дальнейшем нас ждет меньше непредвиденных изменений.
В нашем случае после общения с коллегами был получен следующий результат: всё отлично, но сейчас нет смысла делать предпросмотр и сопоставление данных пользователем. Несмотря на то, что импорт стал менее удобным, отказ от части функциональности был оправдан: это дорого и не так важно для продукта.
Что это означает для нас? Объем работы сократился на 30−40%, что довольно ощутимо. Если бы мы сразу начали рисовать дизайн, то потратили бы немало времени впустую, потому что работу в итоге пришлось бы переделывать. А так мы сразу обнаружили расхождение между предложенным и оптимальным решением.
Что дальше
Дальше дорабатываем Basic Flow, исходя из обратной связи, и ещё раз обсуждаем его с менеджером продукта.
В результате написание Use Case пройдет несколько итераций. Вспомните метод прогрессивного JPEG: с каждым разом решение должно становиться более качественным. В процессе можно добавлять альтернативные и исключительные сценарии, главное — знать меру и не пытаться покрыть все возможные варианты. Писать Use Case ради Use Case не имеет смысла. Его стоит писать, чтобы решить задачу быстро и эффективно.
Заключение
Если вы ещё сомневаетесь, а нужно ли использовать такую штуку в рабочий процесс, кратко обозначу семь причин полюбить Use Case:
- Проектирование интерфейса и опыты взаимодействия происходят быстро и просто.
- Интерфейс получается более понятным и логичным, повышая эффективность работы и обучения.
- Быстро выявляются ошибки спроектированного опыта взаимодействия.
- Более значимые элементы интерфейса легче выносить на верхний уровень.
- Появляется понимание того, что может пойти не так в ходе взаимодействия пользователя с продуктом.
- Use Case помогает дизайнеру объяснить другим участникам команды, как должен вести себя продукт.
- Помогает экономить время на изготовление дизайна, убирая ненужные части продукта.
Зачем создавать пользовательский сценарий? Я знаком со своей целевой аудиторией, неужели этого недостаточно? Очень важно понимать свою аудиторию, а работа с «персонами» действительно помогает понять своих пользователей. Чего персоны вам не скажут, так это то, почему пользователи приходят на ваш сайт, что они ищут, и как они это находят. Хороший пользовательский сценарий поможет вам понять цели пользователей, и создать дизайн, который будет идеально им соответствовать. Сначала познакомьтесь с пользователями, поймите их мотивацию, и только затем, начинайте работать над дизайном. Давайте посмотрим на то, как работа с пользовательскими сценариями может помочь улучшить пользовательский опыт.
Что такое пользовательский сценарий?
Пользовательский сценарий детально описывает, что пользователь делает на сайте, и, особенно, почему он это делает. Пользовательский сценарий — это короткая история, рассказывающая о пользователе, который посещает ваш сайт с определенной мотивацией и целью. Хороший пользовательский сценарий включает в себя всю информацию о шагах, предпринимаемых пользователем для достижения своей цели.
Зачем нужны пользовательские сценарии?
Пользовательские сценарии — это очень удобный инструмент для разработки пользовательских интерфейсов. Ведь важно не только «познакомиться» с пользователем, но и понять его цели. Только тогда, когда мы поймем, кто и что делает на нашем сайте, а также то, как и зачем они это делают, мы сможем четко определиться с требованиями дизайна, которые нам предстоит удовлетворить. Так что нам нужно сжать контент веб-сайта до определенных целей, а затем представить всё это в виде сценариев.
Когда нужны пользовательские сценарии?
Пользовательские сценарии нужны всегда, когда вы начинаете работу над любым пользовательским интерфейсом, будь то веб-сайт, компьютерная программа, или любое приложение для любого устройства. Так что всегда. Что бы вы ни создавали, создавайте это для пользователей, и упростите использование вашего продукта. Только тогда, когда ты точно знаете, чего хочет ваш пользователь, и что он делает на вашем сайте, вы можете гарантировать юзабилити, и хороший пользовательский опыт.
Как выглядит хороший пользовательский сценарий?
Хороший пользовательский сценарий краток и точен. Он дает ответы на следующие вопросы: Кем является мой пользователь? Что этот пользователь хочет получить от моего сайта? Как он планирует достичь этой цели? Почему этот пользователь пришел именно на мой сайт, а не на какой-нибудь другой? Давайте рассмотрим эти четыре вопроса по отдельности. Также, я приведу краткие примеры.
Кем является мой пользователь?
Включайте в свои сценарии «реальных» пользователей. Первый шаг — создайте персон, которые будут отражать вашу целевую аудиторию. Это поможет вам «познакомиться» с пользователями, и понять их действия. Персоны, отражающие реальных пользователей, оживят ваши сценарии, и сделают их более реалистичными. Очень краткий пример персоны может выглядеть примерно так:
Питер (32 года, не женат) работает в департаменте корпоративных коммуникаций компании Daimler Chrysler. Поначалу, он любил эту работу, но теперь, она не кажется ему такой интересной. Однако, он боится что-то менять, поскольку его статус и финансовое положение очень важны для него. Питер очень организован, и не выносит хаоса или неудобств. В свободное время он много читает. Книги помогают ему занять ум, а профессиональная литература дает ему задачи, которых не может предложить работа. Последние несколько недель, Питер увлекся книгами по медицине. Из-за семейной истории, его особо интересуют болезни почек.
Что этот пользователь хочет получить от моего сайта?
Постарайтесь понять, что ищут вши пользователи. Понимание целей пользователей поможет вам поспособствовать их достижению, и сделать этот процесс максимально быстрым. Подробности, не имеющие отношения к целям пользователя не должны включаться в сценарий. Не забывайте о краткости. Пример:
Питер ищет книгу, которая могла бы простыми словами рассказать о различных болезнях почек, включая симптомы, методы лечения, и возможные долгосрочные эффекты. Он планирует потратить на эту книгу не более $30, и, поскольку он хочет сэкономить, не откажется от подержанной. Чтобы найти то, что ему нужно, он заходит на Amazon.com.
Как он планирует достичь своей цели?
Нужно не только знать, что пользователь ищет, но и то, как он это делает. Имеется ввиду их прошлый опыт, возможности и ограничения, связанные с достижением этой цели. Ответ на этот вопрос должен описывать поведение пользователя на вашем сайте. Пример:
Питер разбирается в компьютерах, но поскольку он и так работает с ними целый день, то дома он хочет прибегать к их помощи как можно меньше. Удобство очень важно для Питера. Он точно знает, чего хочет, и ожидает увидеть несколько вариантов, из которых он сможет выбрать. Он рассчитывает на простой процесс оплаты, и ожидает, что доставка займет не более двух дней. Чтобы определиться с выбором, Питер предпочитает знакомиться с мнениями экспертов, и краткими отзывами других пользователей.
Почему этот пользователь пришел именно на мой сайт?
При написании пользовательского сценария, точно отвечайте на вопрос «почему?». Например, сравнение товаров, и непосредственная покупка — это две разные мотивации. Переход на сайт из-за позитивного прошлого опыта, и по совету друга — также отличаются. Для каждой их этих мотиваций, нужны свои сценарии. Пример:
Раньше, Питер ходил в местный книжный магазин. Ему нравилось ходить по городу после работы. Потом, друг посоветовал ему Amazon.com. Его другу очень понравился функционал сайта, и его удобство. Питер заинтересовался, и решил попробовать. Ведь покупать книги не отходя от стола, намного удобней, чем в магазине. Он решил попробовать, и заказать книгу онлайн.
Заключение
Пользовательские сценарии — это короткие истории, рассказывающие о мотивах наших пользователей, их целях, и о том, какие действия они совершают на нашем веб-сайте. Сценарий должен быть кратким и по сути. Вы можете превратить четыре вопроса — кто, что, как, и почему, в чеклист, который поможет вам исключить из сценария всю ненужную информацию. Хороший пользовательский сценарий помогает определить конкретные требования, улучшить юзабилити, и пользовательский опыт.
Перевод статьи Сабины Айдлер

Предыдущая статья
Минимально необходимые для UX дизайнера навыки

Следующая статья
Введение в юзабилити
Как написать пользовательский сценарий?
Во-первых, стоит сказать, что интерфейс – не для заказчика, и не для вас. Интерфейс для человека, который будет им пользоваться и иногда бывает так, что сделанная вами работа нравится только вам и через пару часов или дней и это ощущение проходит. То есть картинки по началу нравились, потому что вы влюблены в проект, но ощущение пропадает, потому что вы спустя какое-то время начинаете уже менее влюбленно на него смотреть и понимаете, что за ним нет никакого смысла, пользы, а проста пустота, картинки и ничего больше.
Сценарий–это сжатое описание способов применения интерфейса для достижения цели. Сценарий нужен, чтобы сформулировать тот стержень, который будет в вашем продукте.
Из чего состоит сценарий:
- Цель, которую мы преследуем.
- Основной сценарий.
- Альтернативные сценарии, дополнительные.
- Конечный результат.
Не буду рассказывать теорию, я об этом рассказываю в курсе. Сейчас просто на конкретном примере я поясню и расскажу как пишется сценарий.
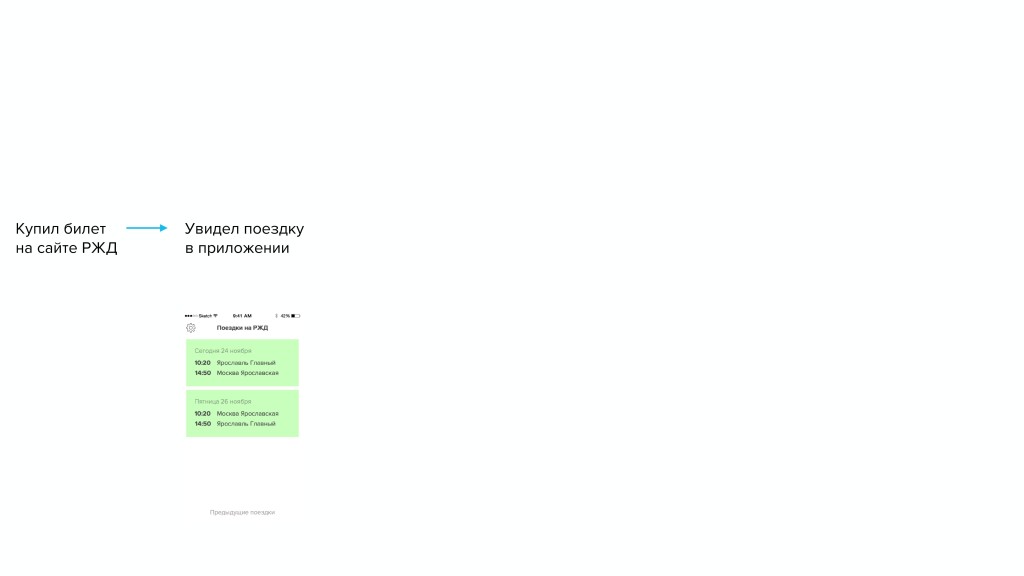
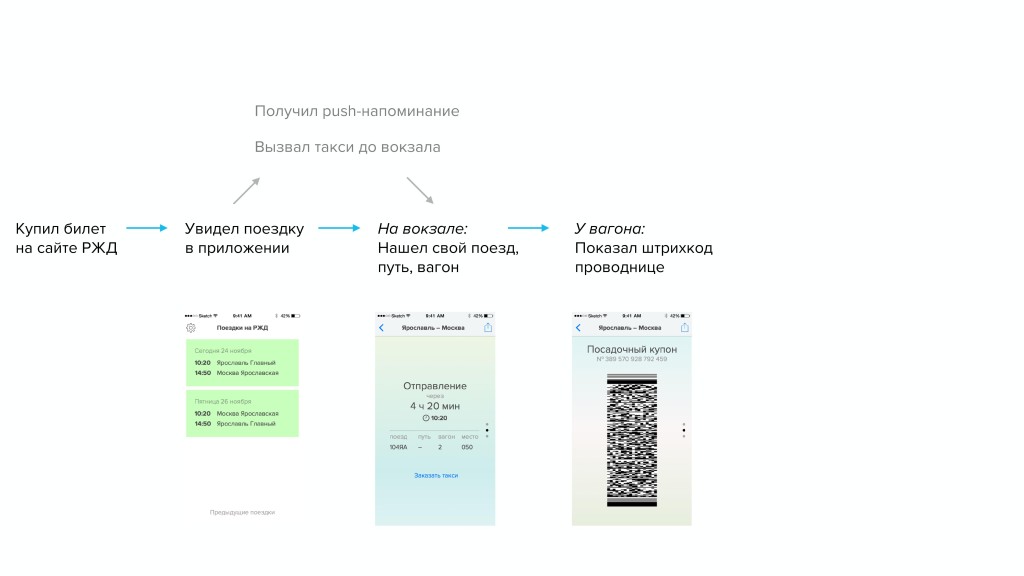
Во-первых, на примере приложения для РЖД(рис.1)
Цель этого приложения — попасть на поезд без бумажного билета.
Рис.1 Приложение РЖД
Рис.2. Шаг первый
Кстати, рекомендую посмотреть прямо сейчас:
Все начинается с того, что человек просто покупает билет на сайте РЖД (рис.2).
Рис.3 Шаг второй
Следующим шагом пользователь должен увидеть эту поездку в приложении (рис.3). Он видит активные элементы, с датами, городом и временем.
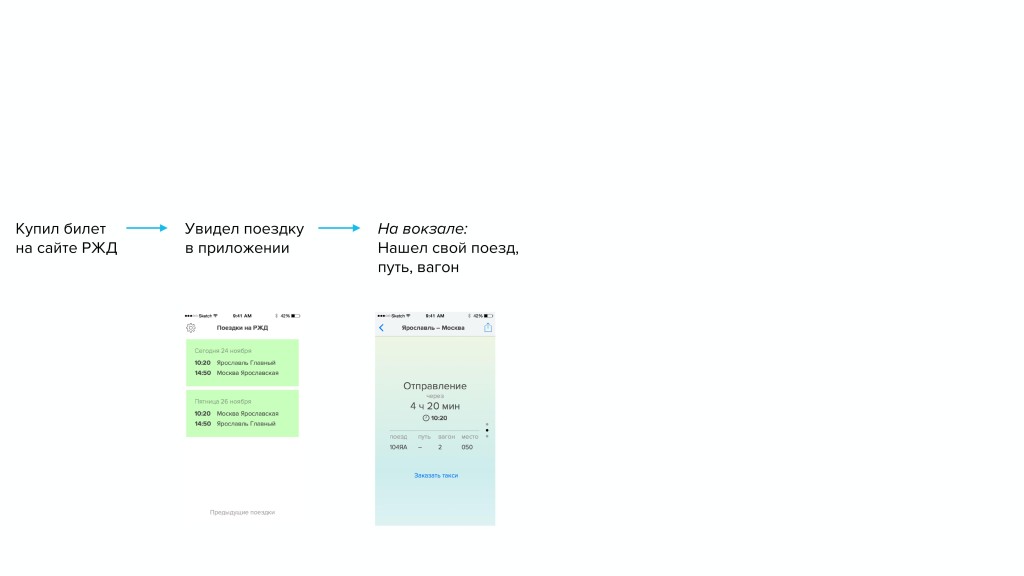
Рис.4. Шаг третий
Дальше на человек на вокзале должен найти свой поезд, путь и вагон (рис.4). Видно поезд, время, путь (определяется непосредственно на вокзале), вагон, место. То есть человеку не нужно распечатывать и доставать бумажные билеты и вся информация, которая ему нужна в данной ситуации видна на экране.
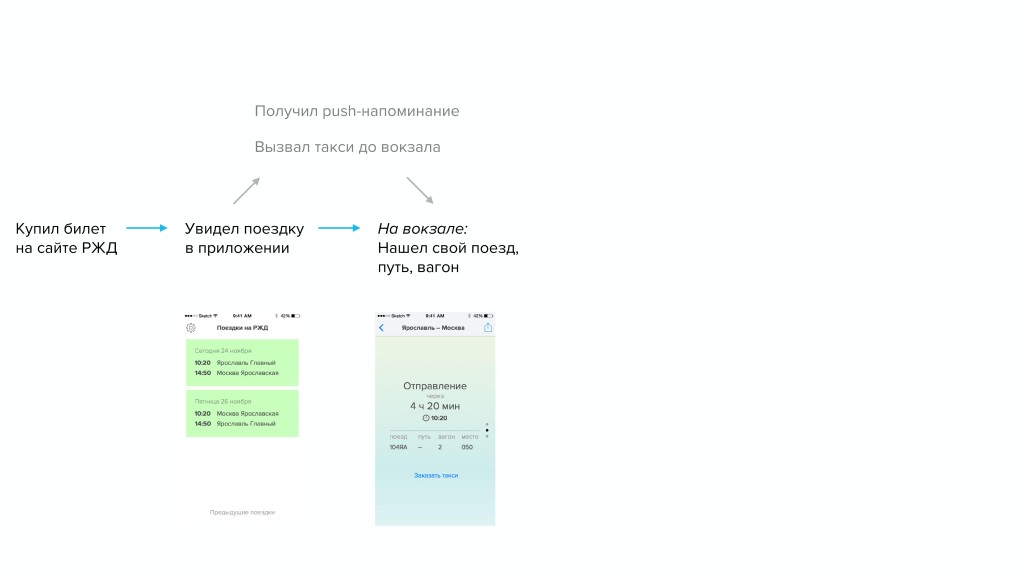
Рис. 5 Альтернативный сценарий
Во-вторых, может быть альтернативный сценарий (рис.5). Человек может захотеть вызвать такси до вокзала и здесь есть ссылка на такси. И может получить push-уведомление, чтобы не пропустить поезд за какое-то время.
Рис.6 Шаг четвертый
Дальше, следующий шаг по основному сценарию. Человек у вагона может показать проводнице штрих-код, чтобы проводница прямо с экрана телефона может считать этот штрих-код, провести идентификацию и пропустить человека дальше в поезд.
Рис.7 Шаг пятый
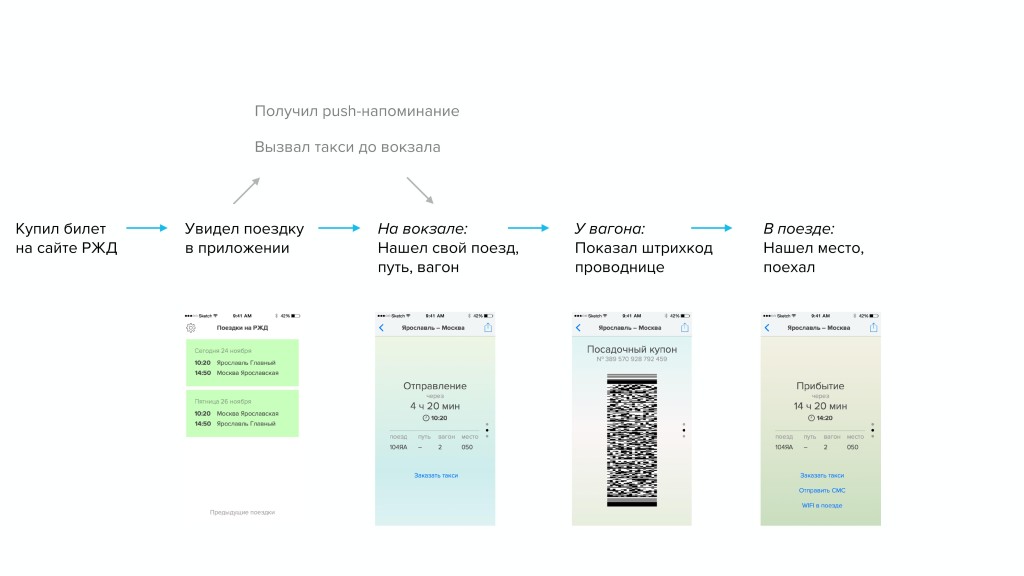
Дальше мы уже в поезде. Человек может найти свое место в поезде.На последнем экране, что важно (рис.7).
Рис.8 Шаг шестой
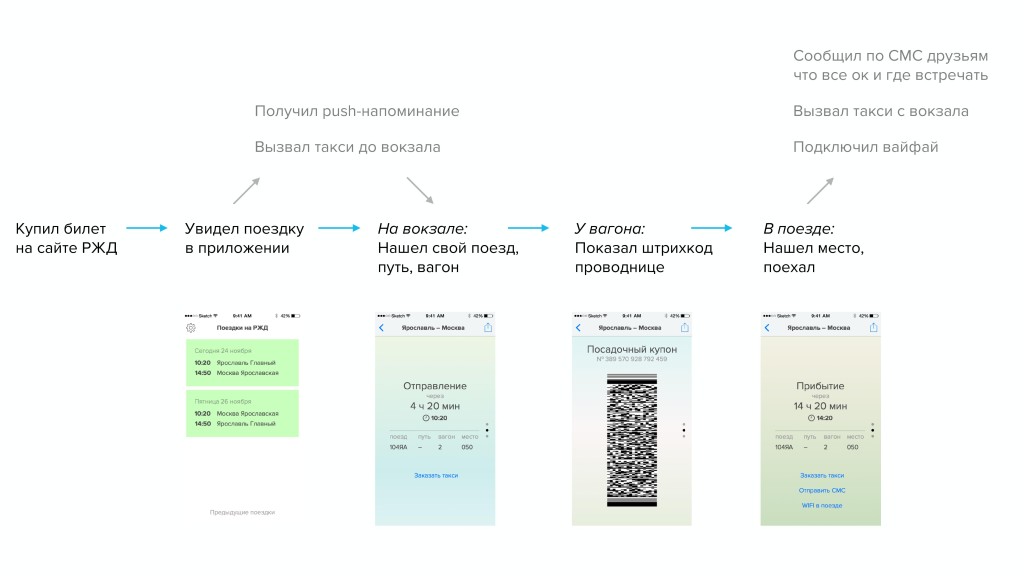
Есть альтернативный сценарий (рис.8). То есть мы заботимся о человеке больше и думаем не только о том, как ему добраться до дома, т.к. это его конечная цель, в свою квартиру, отель и т.д. И мы даем альтернативный сценарий: сообщить по смс друзьям,родственникам, что все ок и где, во сколько будет встреча. Можно вызвать такси с вокзала. И подключить вайфай. То есть заботимся о человеке чуть больше, делая следующий шаг. И даем ему с комфортном добраться домой (рис.9).
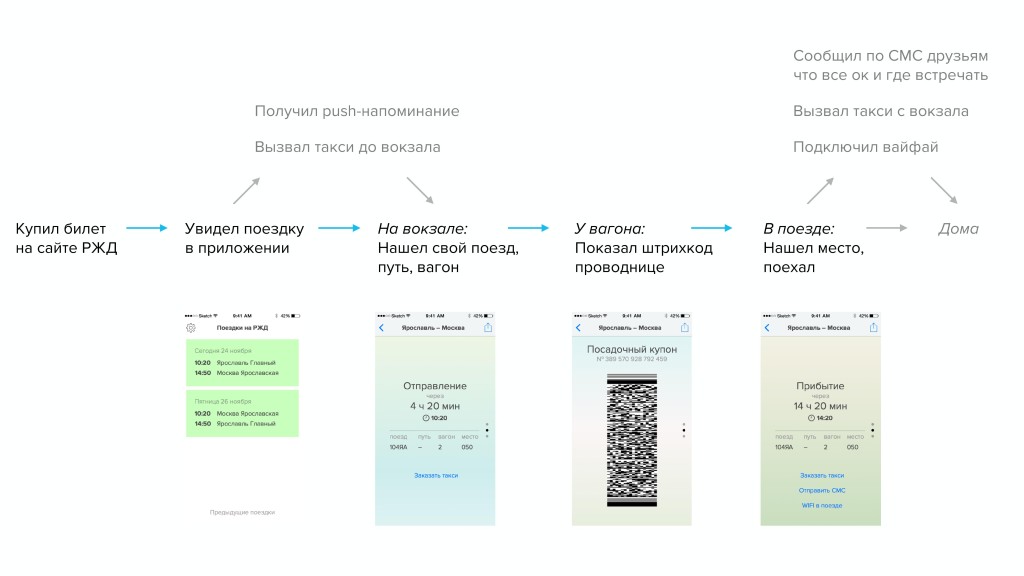
Рис. 9 Шаг седьмой
Важно развивать лишь те сценарии ,которые позволяют продвигаться вперед и не плутать в излишних деталях.
Здесь (рис.9) немного деталей, некоторый вещи можно еще глубже детализировать (каждый альтернативный сценарий,например). Сценарий не должен быть громадным и подробным, необходимо помнить про ключевые точки. Помнить о контексте, откуда человек попадает в приложение, где она находится в данный момент, в какой ситуации. Наше приложение не кончается на поиске места в вагоне, а помнит о следующем шаге.
Сценарий –стратегия. Описывайте ключевые точки процесса глобально, от начала до конца.