|
1 / 1 / 0 Регистрация: 21.05.2012 Сообщений: 52 |
|
|
1 |
|
|
08.01.2013, 21:56. Показов 10336. Ответов 4
Здравствуйте! Помогите написать сценарий. Вот задачач:
__________________
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
08.01.2013, 21:56 |
|
4 |
|
141 / 63 / 11 Регистрация: 19.06.2012 Сообщений: 250 |
|
|
08.01.2013, 22:25 |
2 |
|
Так в чём проблема собственно? И не понятно причём тут событие focus.
0 |
|
1 / 1 / 0 Регистрация: 21.05.2012 Сообщений: 52 |
|
|
08.01.2013, 23:06 [ТС] |
3 |
|
Grand7, проблем то нету.но нам сказали что нужно с помощью событии Focus написать.и еще, я не могу понять, как координаты найти
0 |
|
141 / 63 / 11 Регистрация: 19.06.2012 Сообщений: 250 |
|
|
08.01.2013, 23:23 |
4 |
|
Вы понимаете, что делает метод focus? Если нет, то поясню — он фокусируется на каком-либо элементе (в основном это текстовые поля). Тип треугольника какой?
0 |
|
JsLoveR 425 / 167 / 48 Регистрация: 05.12.2012 Сообщений: 855 |
||||||||
|
08.01.2013, 23:40 |
5 |
|||||||
Не знаю зачем тут onfocus, влепите сами его, а формула для любого треугольника.
1 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
08.01.2013, 23:40 |
|
5 |
Упражнения
1.
Вводится информация о доходах сотрудника
за первый квартал текущего года. Требуется
определить:
• общую
сумму дохода за квартал;
• сумму
подоходного налога (13%);
• сумму,
подлежащую выдаче на руки.
2.
На плоскости заданы координаты трех
точек. Напишите сценарий, который
вычисляет площадь треугольника.
3.
Напишите сценарий, который для точки,
заданной координатами на плоскости,
определяет расстояние до начала
координат.
4.
Напишите сценарий, который обменивает
местами значения двух введенных
переменных.
5.
Напишите сценарий, который определяет
объем шара и площадь боковой поверхности,
если известен радиус.
6.
Задан радиус окружности. Определите
длину окружности и площадь соответствующего
круга.
7.
Задана окружность (координатами центра
и радиусом) и точка вне окружности.
Определите длину касательной из заданной
точки к окружности.
8.
Определите расстояние между двумя
точками на плоскости, заданными своими
координатами.
38
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
15.03.2016113.66 Кб8Я.doc
- #
- #
- #
- #
- #
- #
- #
|
16.11.2013, 18:50 |
|||
|
|||
|
Событие focus в JavaScript Помогите пожалуйста сделать такую вещь! На плоскости заданы координаты трех точек. Напишите сценарий, который вычисляет площадь треугольника (использовать событие Focus). Мне просто надо понять как это работает на примере, а то не доходит никак)) |
|
16.11.2013, 19:55 |
|||
|
|||
|
Создается форма для ввода координат: |
|
16.11.2013, 20:10 |
|||
|
|||
|
Т.е. надо создать кнопку на которую надо нажать чтобы вывелся результат? Или как? |
|
16.11.2013, 21:17 |
||||
|
||||
|
Alexzord, |
|
16.11.2013, 22:06 |
|||
|
|||
BETEPAH, Что тут не так? |
|
16.11.2013, 22:21 |
||||||||
|
||||||||
Много чего. И все в одной строчке
math.abs — не так, |
|
16.11.2013, 23:18 |
||||
|
||||
Можете еще подсказать что в выделенной части у меня неправильно? Если value возвращает строчные, то их в числа переводить надо что ли? Я просто в 9 классе учусь, нам мало что объясняют, а задают много, надо врубиться в то, как эти события работают. Остальное вроде исправил. Спасибо
|
|
16.11.2013, 23:21 |
||||
|
||||
|
Alexzord, опять с формулой накосячили, к тому же, результат площади s у вас никуда не выводится. <input type="text" name="result" onfocus="S(document.form1.st1.value, document.form1.st2.value, document.form1.st3.value, document.form1.st4.value, document.form1.st5.value, document.form1.st6.value)">
function S (Ax, Ay, Bx, By, Cx, Cy) {
var s = 0.5 * ( Math.abs( (Ax - Cx) * (By - Cy) - ( Bx - Cx) * (Ay - Cy) ) );
document.form1.result.value = s;
}
BETEPAH, знака + в формуле нет, js сам преобразует к числу. Или так на всякий случай преобразнуть
|
|
16.11.2013, 23:34 |
|||
|
|||
|
Rise,BETEPAH, |
|
16.11.2013, 23:45 |
||||
|
||||
Всегда введенные данные возвращаются строчными, если не знаешь как преобразуются типы, то при вычислениях приводи к числу (например так var s = 0.5 * ( Math.abs( (+Ax — +Cx) * (+By — +Cy) — (+Bx — +Cx) * (+Ay — +Cy) ) )). В твоем случае можно обойтись без этого. |
Заданы координаты трех вершин треугольника
23.07.2020
Заданы координаты трех вершин треугольника (x1, y1), (x2, y2), (x3, y3). Найдите его периметр и площадь.
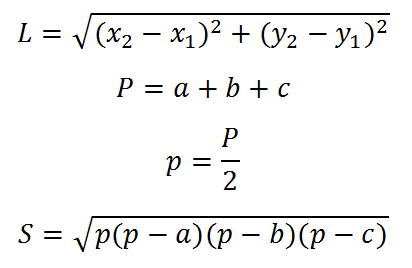
Для решения данной задачи необходимо вспомнить формулы длины прямой, заданной координатами, периметра и полупериметра треугольника, а также площади треугольника по трем сторонам:
Формулы длины прямой по координатам, периметра, полупериметра и площади треугольника
Далее пишем простейшую программу:
program z_8;
var x1, y1, x2, y2, x3, y3, P, p2, S, a, b, c: real;
begin
write('Координаты первой точки (через пробел)'); read(x1, y1);
write('Координаты второй точки (через пробел)'); read(x2, y2);
write('Координаты третьей точки (через пробел)'); read(x3, y3);
a:=sqrt(sqr(x2-x1)+sqr(y2-y1));
b:=sqrt(sqr(x3-x2)+sqr(y3-y2));
c:=sqrt(sqr(x3-x1)+sqr(y3-y1));
P:=a+b+c;
p2:=P/2;
S:=sqrt(p2*(p2-a)*(p2-b)*(p2-c));
writeln('Периметр: ', P);
writeln('Площадь: ', S);
end.
Текст задачи:
Информатика. 10 класс. Базовый уровень. (Семакин И. Г., Хеннер Е. К., Шеина Т. Ю.)
Работа 3.1, Уровень 2, Задача №8
Автор: