Денис Нарижный, руководитель интернет-агентства «Студия F1» и создатель сервиса юзабилити-тестирования сайтов AskUsers.ru, рассказал Нетологии о том, как составлять и использовать пользовательские сценарии.
Сценарии описывают пользовательские истории и взаимосвязи между ними. Они помогают определить, зачем и почему пользователи приходят на сайт и как достигают своих целей: совершают покупки, заказывают по телефону, сравнивают товары, общаются с консультантами.
Прежде чем разработать сценарий, нужно ответить на три вопроса:
1. Кто те люди, что заходят на ваш сайт?
Нужно выделить чёткий сегмент аудитории и проработать портрет клиента, под которого готовится сценарий.
2. Почему они заходят к вам?
На основе аналитики или опроса можно определить, зачем на самом деле пользователи посещают ваш сайт: просто посмотреть, что-то узнать или купить.
3. Какие цели при этом преследуют и как их достигают?
Вариантов не так много, особенно если мы говорим о коммерческих сайтах. Обычные цели — изучить предложение с целью сравнить его с другими, непосредственно купить или сделать заказ, но возможны и другие варианты.
Пошагово достижение целей обычно расписывается в профилях задач. Здесь такая детализация не нужна, просто нужно понимать, какие шаги делает пользователь для достижения цели.
Сценарии помогают лучше понимать предпочтения посетителей сайта и анализировать пользовательский опыт. Это нужно, чтобы в дальнейшем проектировать сайт или интерфейс так, чтобы он вписывался в привычные для клиентов паттерны и приводил к цели посещения за наименьшее количество шагов и с минимальными затратами сил, времени и внимания.
Также сценарии используют для анализа пользовательского опыта при проведении юзабилити-тестов и других маркетинговых исследований.
Сценарий — наглядное схематическое представление того, как пользователь решает свою задачу с помощью сайта, что ему помогает и что мешает в достижении цели.
Пользовательские сценарии по степени детализации и технической проработки делятся на четыре группы.
Это самый насыщенный подробностями вариант: рассказ, схемы, видео, фотографии — все, что помогает описать опыт взаимодействия, иногда даже без привязки к персоне клиента. У каждого пользователя может быть своя история и свой специфический опыт. Это сбор сырой информации.
Если мы говорим о покупке: кто-то берет для себя, а кто-то в подарок, кто-то подарит маме, а другой — жене. У кого-то все хорошо с финансами, кто-то собирал деньги на покупку, кого-то интересует кредит и рассрочка. Опыт в этих пользовательских историях будет отличаться.
Запишите простые человеческие истории: «Через месяц у нас юбилей свадьбы, я отложил деньги и собираюсь выбрать подарок жене. У меня есть предел по стоимости, я знаю, что жена любит серебро и носит серьги…».
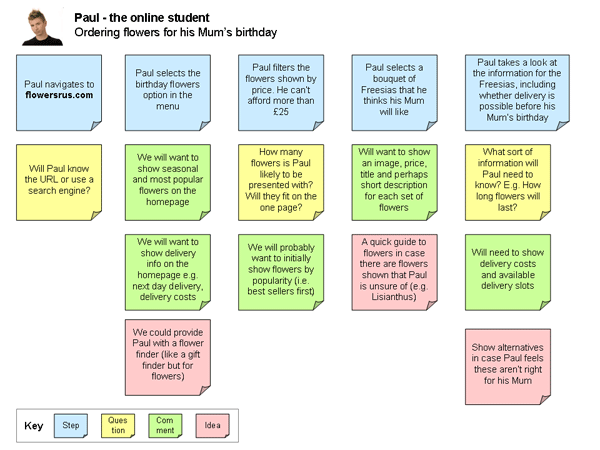
Вот пример из серии скринкастов: пользователь пытается сделать покупку в интернет-магазине:
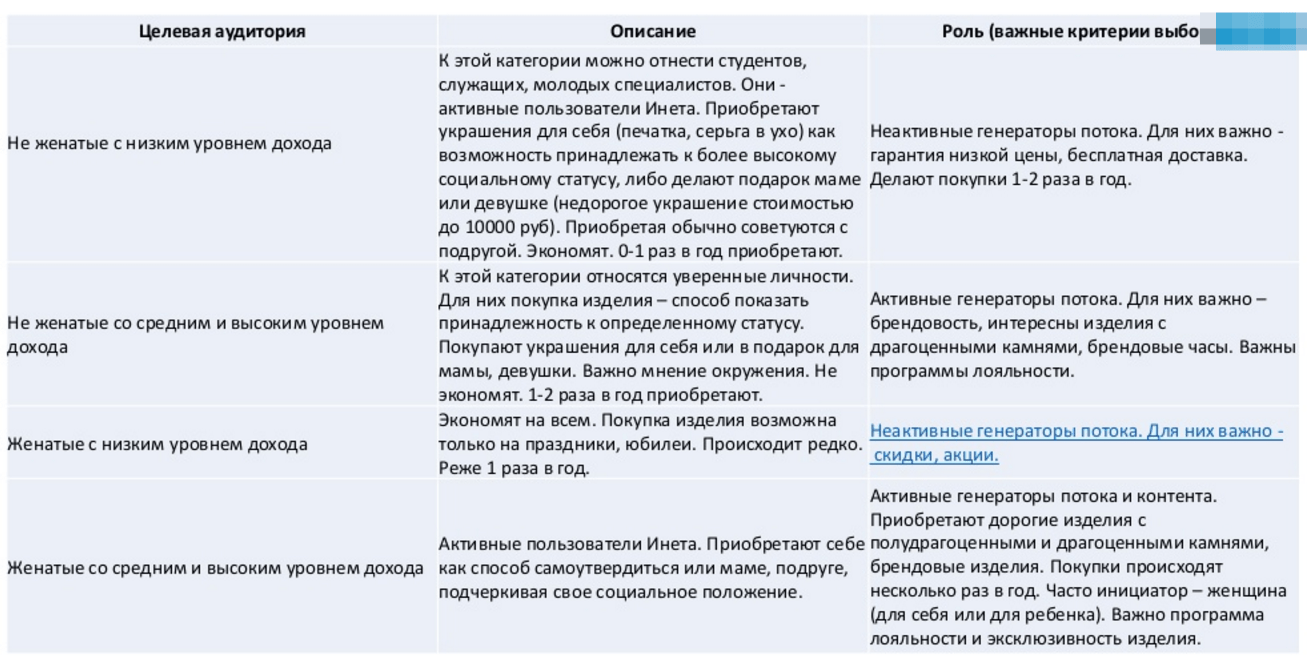
Создаются с помощью объединения похожих пользовательских историй и отсечения лишнего и несущественного. Такой подход обобщает множество пользовательских историй в несколько сценариев. Например, таких: «Пользователь готовит деньги заранее, ищет через форму поиска, имеет ограниченный бюджет — сразу использует фильтры, принимает решение долго, несколько раз заходит в корзину и сравнивает товары».
А вот, например, шаги сценария, подготовленные при изучении сайта по аренде автокранов. Пользователи выделили вопросы, которые для них важны, теперь можно расписывать разные сценарии поведения.
Составляются уже с позиции персонажа (персоны покупателя). Еще меньше абстракции и больше конкретики. Каждой группе ЦА сопоставляется персонаж, далее прописывается его путь достижения цели.
Могут добавляться ограничения: например, проработка только варианта заказа с планшета или со смартфона.
Опишите пользовательский опыт по шагам: кто, каким образом и в какой последовательности делает. Это должен быть наиболее детализированный и технически проработанный вариант.
Пользовательские истории и концептуальные сценарии нужны для понимания основных мотивов пользователей и погружения в мир клиента. Конкретные сценарии и варианты использования уже могут использоваться для проектирования информационной архитектуры и интерфейсов, а также при проведении тестов и исследований юзабилити.
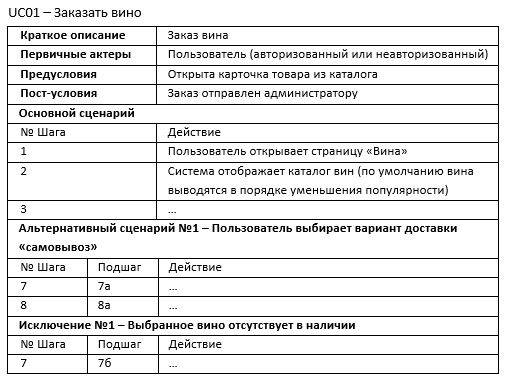
Единой формы для разработки пользовательских сценариев не существует. Поэтому итоговый результат может сильно отличаться.
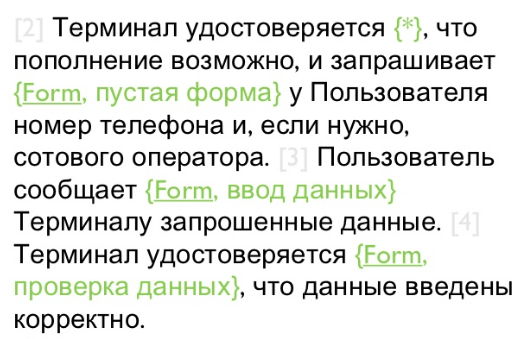
«Общение» пользователя и терминала по приему платежей:
Еще сценарий от uxforthemasses.com:
Прототипируем приложение: сценарии, анимация, иконки, юзабилити-тест на примере Моего Мира
В этой статье на примере трехмесячного опыта работы над проектированием мобильного приложения Моего мира я расскажу о том, как мы проходили все этапы создания, зачем рисовать свои идеи на бумаге, как боролись со шрифтами и преодолевали другие сложности, как проводили UX-тестирование и о многом другом.
Наследство
Все началось с того, что первой трудностью, которая ожидала нас при разработке дизайна приложения, оказалась работа с так называемым legacy-дизайном. У нас на руках был продукт, в котором нужно было разобраться и понять, какие метафоры использовал предыдущий дизайнер.
На примере профиля видно, как было «до» и что стало «после».
Структура проекта
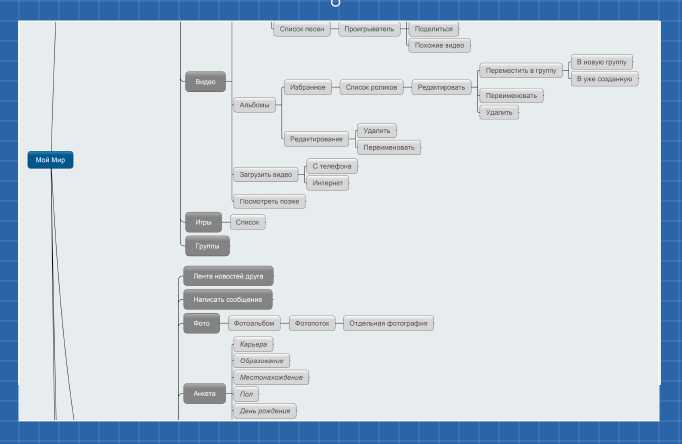
Первым делом была составлена структурная схема проекта. При подготовке использовалась программа Mindjet, позволяющая создавать огромные mind map’ы. Туда складывались все описания, сценарии, страницы. На картинке приведен небольшой фрагмент mind map’а.
На самом деле это здоровенный файл с древовидной иерархией, с описанием практически каждой страницы и пользовательских сценариев.
Сценарии использования приложения
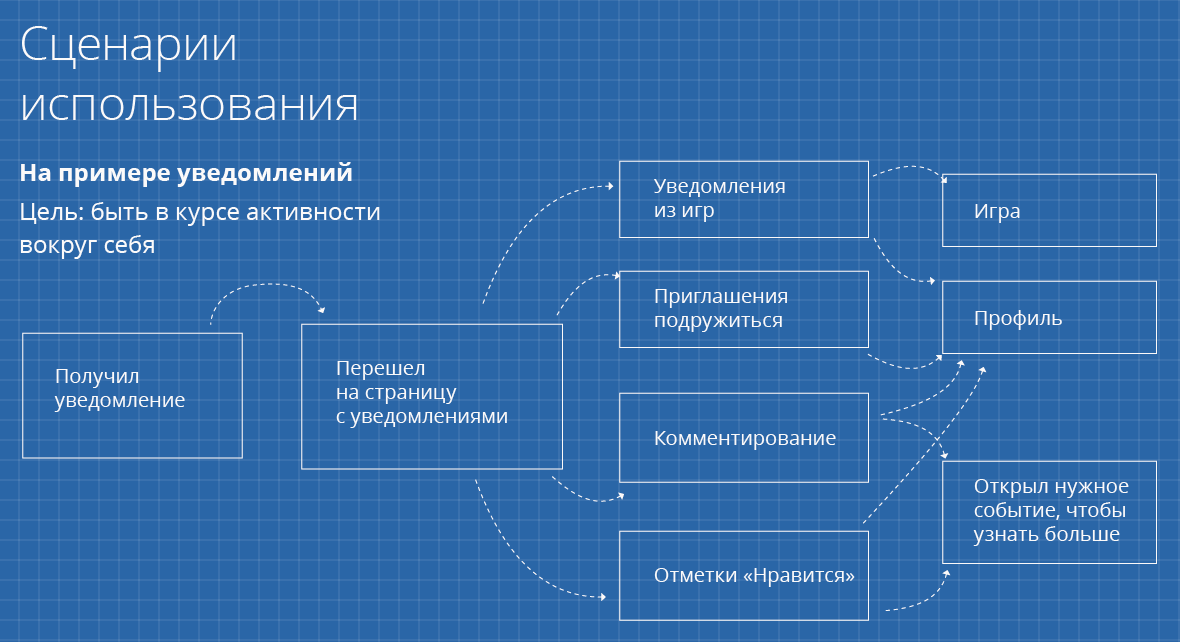
Следующим этапом стала разработка пользовательских сценариев. Об этом я расскажу подробнее на примере уведомлений.
Прежде всего, при составлении сценария выявляется цель, которой будут достигать пользователи на каждом из экранов приложения. В случае уведомлений, цель — быть в курсе событий в своём окружении, то есть всего, что связано с самим пользователем, его друзьями, коллегами и т.д. После получения уведомления пользователь может перейти на соответствующую страницу. В зависимости от типа уведомления (оповещения из игр, приглашения к дружбе, комментирование, отметки «Нравится»…) возможны различные сценарии. Пользователь может переходить в игры или профиль другого пользователя, может написать кому-нибудь сообщение, и так далее. Все эти варианты нужно «прописать» в mind map, отметив возможные пересечения.
Анализ опыта конкурентов
Итак, сценарии прописаны, можно переходить к следующему этапу — анализу опыта конкурентов. Этот этап необходим при прототипировании любых приложений: он позволяет, во-первых, не изобретать велосипед заново, а во-вторых, избежать некоторых возможных ошибок.
В основном рассматриваются, конечно, прямые конкуренты. Мы изучали не только топовые социальные сети, но и менее популярные. Проштудировали огромный пласт приложений: все их нужно было изучить, понять их поведение, как они общаются с пользователем, как они преподносят информацию.
Также мы анализировали опыт косвенных конкурентов. Например, для нашего раздела музыки это iTunes и другие профильные приложения. Если дело касается фотографий, то фотографировали мы абсолютно во всем — в Instagram, Mobli и т.д. Все это дало нам понимание того, как себя ведет аудитория в различных приложениях.
Сначала бумага
Мы исписали целую стопку бумаги формата А4, детально прорабатывая каждый экран. Почему именно на бумаге? Так психологически проще начать решать какую-то задачу. Всегда понятно, откуда «плясать» — сначала рисуешь квадрат, а от него уже строишь все остальное. Это помогает преодолеть психологический барьер, и уже гораздо проще «вылить» идеи на лист.
Выбор инструмента
Итак, гора бумаги изрисована. Теперь нужно понять, в чем будет создаваться графический макет приложения. Photoshop сразу был отметен из-за своего избыточного функционала: его возможности искушают дизайнера углубиться во все детали. Такая сверхподробная проработка отнимает чересчур много времени, над каждой деталью можно работать чуть ли не бесконечно, а результат труднопрогнозируем.
Следующим кандидатом был InDesign. Я люблю эту программу, потому что в свое время я верстал журналы и вообще много всякой бумажной продукции. Круче, чем InDesign, наверное, для этого не найти. Однако сразу обнаружилась одна из его проблем—: полупиксели. InDesign заточен для печати, где это не столь важно. А вот когда садишься рисовать что-нибудь для цифровой среды, это становится большой проблемой. Еще одна сложность, связанная с ориентированностью на бумагу — идентификационные номера для страниц: при добавлении новой страницы полностью разваливается структура, невозможно понять, куда нужно переходить с каждой из страниц и в итоге все заканчивается крахом, злостью и кучей потраченного впустую времени.
Далее на очереди был Axure. Это идеальная программа для проектирования, у нее самый мощный инструмент прототипирования, есть и тайминги, можно эмулировать действия, которые совершает человек на мобильниках. Но финальные картинки в нем не создать, сначала придется где-то все эти экраны нарисовать, залить в Axure и свести в единый прототип.
В итоге был выбран Fireworks. Это продукт Adobe, достаточно тесно интегрированный с другими адобовскими продуктами — Illustrator, Photoshop — поэтому в нем удобно было проектировать. Итоговые варианты он экспортирует в HTML, что удобно. Кроме того, все можно демонстрировать прямо с телефона своему руководству, коллегам и т.д.
Вайрфреймы
Еще один большой этап — вайрфреймы (wireframes). Обычно он следует за «бумажным» этапом — можно сказать, что это своеобразная фиксация мысли. На данной стадии я все еще не вдаюсь в детали, мне не важно, какого цвета будут кнопки, но я уже композиционно доверстываю блоки, которые у меня родились на бумаге. Уже можно собирать первые кликабельные прототипы и вместе с коллегами смотреть, как что работает, удобно или нет. Это своеобразный конструктор прототипов, благодаря которому наша программа уже начинает материализоваться.
Рассмотрим варианты вайрфреймов, которые создавались для диалогов и левого меню. Практически сразу видно, где расположены доминанты, а где все остальное. После того, как блоки расставлены по своим местам, остается только доработать это графикой.
Кликабельные макеты
Примерно так это выглядит в Fireworks:
Бирюзовые блоки кликабельны. Конечно, это только верхушка айсберга. Страниц, которые вели друг на друга и постоянно перекрещивались между собой, было около 100. В этот момент главное — не запутаться; но в целом, уже можно показывать, как будет в финале выглядеть продукт.
Анимация
Мы подошли к следующему пласту работ. Прототипировать анимацию очень важно — это выводит нас на диалог с разработчиком и помогает убедиться что: а) все переходы реализованы логично и пользователь сможет сориентироваться, и б) вы с разработчиком говорите на одном языке и одинаково представляете, как эти переходы будут реализованы.
Иногда можно многое прорабатывать детально (например, drag-to-refresh, который тоже разрабатывался в виде анимации), чтобы потом передать разработчикам. iOS предоставляет хорошие инструменты для работы с анимацией, и обычно программисты делают все своими руками.
С Android это адски сложно, приходится нарезать каждый кадр. От этого медленно сходишь с ума. Потом еще надо сделать в четырех разных размерах. В конце ты понимаешь, насколько ты не хочешь делать анимацию для Android и хочешь делать ее для iOS.
В итоге мы все же добились того, что Мой Мир сохраняет визуальную идентичность на iOS и Android, а также в мобильном вебе. Наше приложение, в целом, уже близко к своему финальному виду, начинается отделка фасада.
Единый шрифт
Достижению этой идентичности немало способствовал единый шрифт. Было известно, что в мобильном вебе с реализацией проблем не будет: достаточно было выбрать бесплатный шрифт и подключить его через font face для мобильного веба. В iPhone и в Android тоже есть функция «кастомизация шрифтов». Я был несказанно рад, что мы будем еще более идентичны на всех платформах. Однако тут начались проблемы.
Разработчики каждый день подходили ко мне и говорили, что я негодяй и должен согласиться на дефолтные шрифты. Шрифт, который был выбран, Open Sans, на iOS выдавал предупреждения и требования подключить другой шрифт: iOS казалось, что символы кернятся неправильно (в действительности, визуально ничего не менялось). Еще были проблемы, связанные с тем, что у iOS свое представление о межстрочных интервалах — они были просто огромными. Спасибо программистам, которые смогли хаками обойти систему и сделать так, что выбранный шрифт стал выглядеть приятно глазу.
Android, конечно, доставил не меньше проблем. Почему-то он считает, что Navigation bar должен идти с системными шрифтами. При этом если бы этот шрифт был везде одинаковым, все было бы не так грустно. Но нет! В каждой оболочке шрифт свой, любовно выбранный разработчиком. Например, на Samsung это был шрифт, похожий на Comic Sans. Наконец, все нестыковки со шрифтами преодолены, переходим к следующему этапу.
Единая сетка для проекта
Шрифты и анимация не единственные компоненты, влияющие на унификацию. Третьим «китом» является единая сетка, которая разрабатывалась сразу под три платформы. Что взять за модуль и от чего потом построить все остальные элементы — этот вопрос мучил меня около двух дней, которые я провел в подсчетах.
Изначально нужно было понять, какие константы уже заложены разработчиками операционных систем (например, в iOS это навигационная панель с размером 44 пикселя) и учесть это при построении сетки. В итоге микромодулем был выбран 4х4 пикселя. В основу горизонтального ритма лег шестиколонник с канавкой в 4 пикселя.
Набор иконок
Финальный глянец нашей программе был придан с помощью иконок. Я давно приглядывался к контурным иконкам — очень понравились работы iconwerk. Мы сделали модуль, под который строились иконки Моего Мира. Когда же вышла первая бета iOS 7, я подумал: «Неплохо, попали в тренд». Потом нашлось еще много схожестей, которые мы, не видя iOS 7, уже реализовали в приложении. Поэтому мы одни из самых первых вышли на рынок iOS 7-приложений.
Юзабилити-тестирование
Итак, готово все, вплоть до иконок, настало время тестов. Сейчас станет ясно, насколько верными оказались наши расчёты, насколько точно мы смогли предсказать поведение пользователей, смогли ли соблюсти баланс между функционалом и удобством использования каждого экрана приложения. Юзабилити-тестирование — это всегда вызов для разработчика. Для тестирования нужно предусмотреть и прописать все сценарии взаимодействия: как пользователь будет себя вести, куда будет нажимать и попадать, что мы должны получить от пользователей (чтобы понять, соответствует ли результат нашим ожиданиям).
Дальше — сложнее: мы тестировали наше приложение целиком. То, что показано на скриншоте, только часть структуры, а в прототипах для дальнейших тестов количество элементов возрастало в разы.
Что я могу посоветовать: на этом этапе не надо вылизывать абсолютно все детали, до мельчайшего пикселя. Самое главное, чтобы вы проверили, правильно ли пользователь идет по маршруту, который вы заложили. Если он отрабатывает все с нужной вам скоростью, то есть быстро воспринимает информацию, сразу понимает, насколько важно ему в определенное место зайти, где какой раздел находится, как найти того, с кем ему хочется пообщаться, где находятся уведомления и т.д. и т.п., — то дело в шляпе.
Внесение правок и эксперименты
Юзабилити-тесты мы проводили практически в интерактивном режиме. Мы сидели в соседней комнате и наблюдали, как люди, проходящие тестирование, работают с приложением. Скажем, мы заметили, что респонденты реагируют на кнопку «Найти друзей» не так, как задумывалось: тогда мы сразу открывали Fireworks и быстренько меняли «Найти друзей» на «Хорошо». Следующим участникам теста мы предлагали уже новый прототип и смотрели, насколько быстрее они реагируют. Если теория работала — так и оставляли.
Проверка метафор
Этот этап тестирования позволяет понять, насколько правильно пиктограммы воспринимаются пользователем. Вообще я не большой приверженец пиктограмм и иконок. Считаю, что гораздо лучше написать словами (кстати, судя по всему, при работе над iOS 7 тоже отталкивались от этого, там все, в основном, стало на словах).
Нас особенно интересовала понятность для пользователей двух метафор. Первая — круг. Если вы посмотрите предыдущие слайды, то в Navigation bar у нас 3 кнопки: стандартный bubble (диалоги), плюс (добавление новой записи), и, собственно, кружок, который родился из концепции будущего логотипа. Когда-то у нас была идея концептуального лого: круг как ореол планеты. Эта метафора, в итоге, перетекла внутрь приложения и стала использоваться для обозначения уведомлений. Что самое удивительное, как только уведомление приходило, все пользователи понимали, что скрывается за этой иконкой.
Вторая метафора, которая нас интересовала — бриллиант. За ним скрывалось автоулучшение фотографий. Как выяснилось, эту метафору пользователи не распознавали; мы оставили бриллиант, но добавили подсказку: когда на него нажимаешь, появляется сообщение «Фото улучшено».
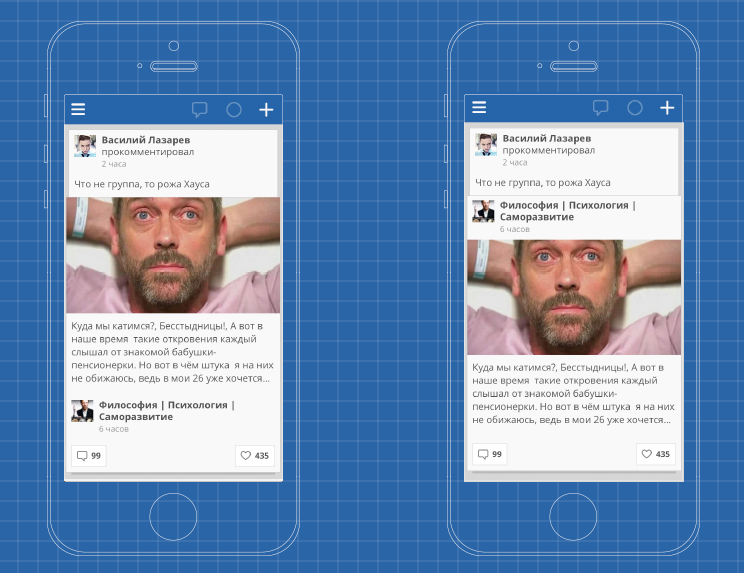
Еще один момент, который прояснили юзабилити-тесты — расположение аватаров в записи, которую прокомментировал другой человек. Сначала у нас была идея, согласно которой не стоит располагать два аватара близко друг к другу, потому что это тяжело для восприятия, и мы поместили комментатора прямо под событием.
На бумаге было все хорошо. Но когда мы показали это пользователям, они эту версию не поняли, зато выбрали как раз тот вариант, когда два аватара находятся рядом.
Время собирать камни
И вот релиз, время собирать камни. То есть отзывы из App Store, Google Play и других источников. Когда видишь комментарий «вообще, где ваш экран настроек?», самое время призадуматься. Если это один отзыв (пользователь поставил нашему приложению всего лишь «двойку»), то его, в принципе, можно пропустить мимо ушей. Но если их несколько, то ты где-то явно ошибся.
Наше приложение в целом было хорошо встречено пользователями. В AppStore и Google Play оно получило в среднем по 4 балла. Часть отзывов, которые мы получили сразу после обновления, касались уведомления о предложении дружбы, где пользователь не мог перейти на страничку предлагающего. Это было исправлено. Другим недочётом оказались трудности с удалением и очищением сообщений, за это пользователи поставили нашему приложению 4 балла. В итоге мы просто добавили шестеренку, которая стала метафорой таких настроек в диалоге.
Работа над этим приложением еще раз подтвердила важность целого ряда этапов в проектировании и создании приложений: структурной проработки и пользовательских сценариев, «бумажного» дизайна, анализа ошибок и удачных находок конкурентов. Мы получили богатый опыт решения проблем с анимацией и шрифтами на разных платформах, а также собрали много данных о реальном поведении пользователей при тестировании готового приложения.
Делитесь своим опытом подобных квестов в комментариях!
Как написать пользовательский сценарий?
Во-первых, стоит сказать, что интерфейс – не для заказчика, и не для вас. Интерфейс для человека, который будет им пользоваться и иногда бывает так, что сделанная вами работа нравится только вам и через пару часов или дней и это ощущение проходит. То есть картинки по началу нравились, потому что вы влюблены в проект, но ощущение пропадает, потому что вы спустя какое-то время начинаете уже менее влюбленно на него смотреть и понимаете, что за ним нет никакого смысла, пользы, а проста пустота, картинки и ничего больше.
Сценарий–это сжатое описание способов применения интерфейса для достижения цели. Сценарий нужен, чтобы сформулировать тот стержень, который будет в вашем продукте.
Из чего состоит сценарий:
- Цель, которую мы преследуем.
- Основной сценарий.
- Альтернативные сценарии, дополнительные.
- Конечный результат.
Не буду рассказывать теорию, я об этом рассказываю в курсе. Сейчас просто на конкретном примере я поясню и расскажу как пишется сценарий.
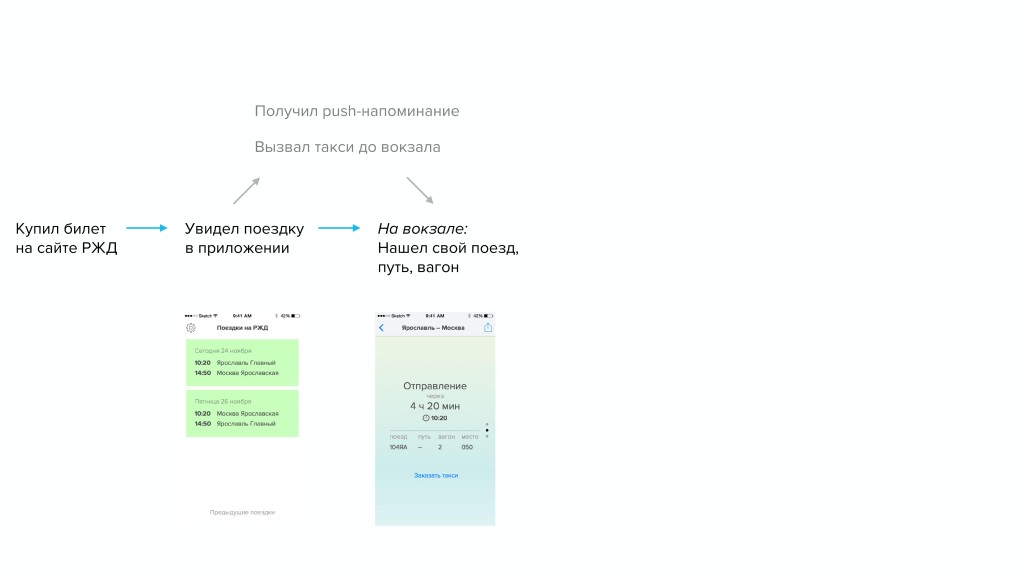
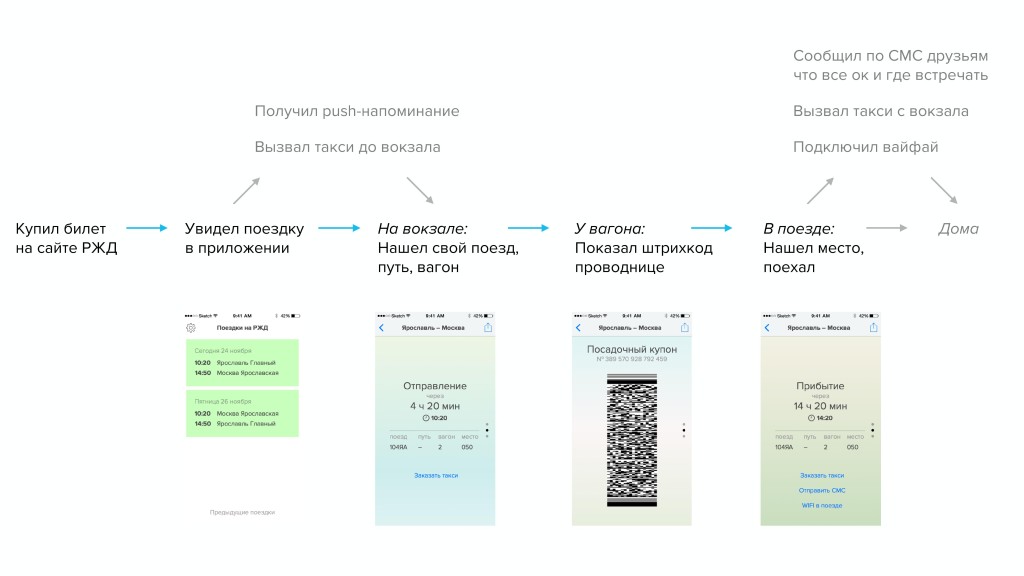
Во-первых, на примере приложения для РЖД(рис.1)
Цель этого приложения — попасть на поезд без бумажного билета.
Рис.1 Приложение РЖД
Рис.2. Шаг первый
Кстати, рекомендую посмотреть прямо сейчас:
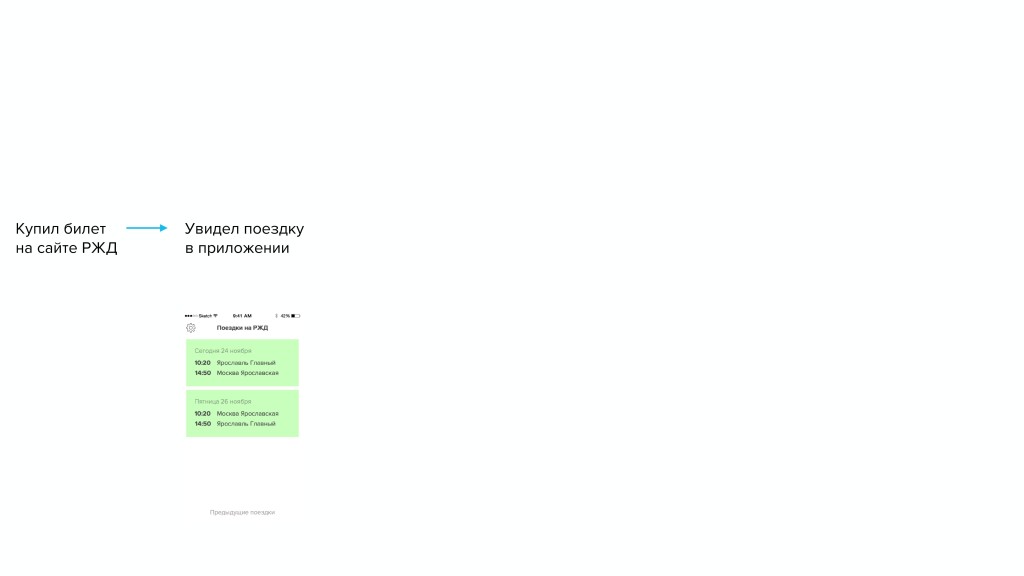
Все начинается с того, что человек просто покупает билет на сайте РЖД (рис.2).
Рис.3 Шаг второй
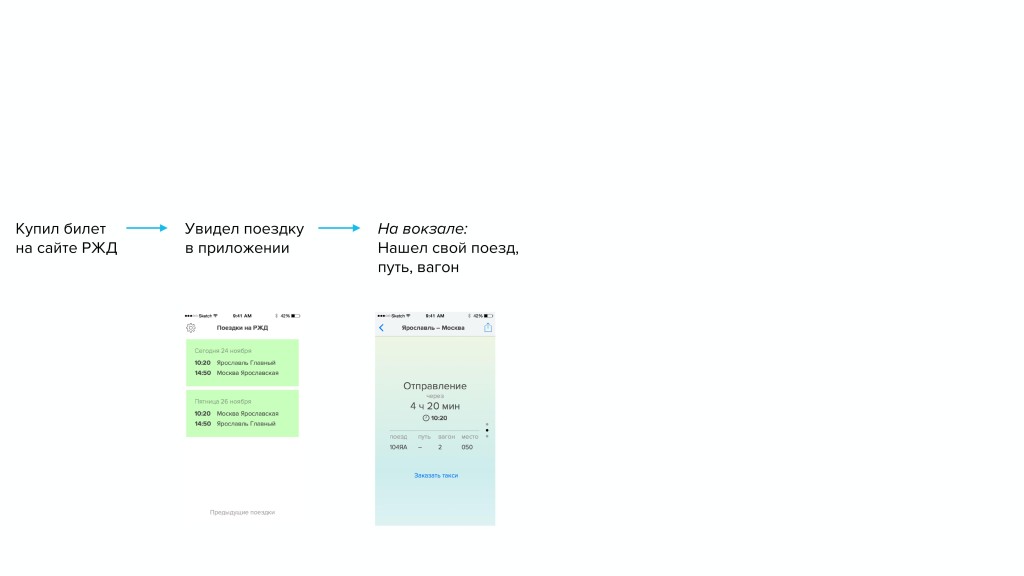
Следующим шагом пользователь должен увидеть эту поездку в приложении (рис.3). Он видит активные элементы, с датами, городом и временем.
Рис.4. Шаг третий
Дальше на человек на вокзале должен найти свой поезд, путь и вагон (рис.4). Видно поезд, время, путь (определяется непосредственно на вокзале), вагон, место. То есть человеку не нужно распечатывать и доставать бумажные билеты и вся информация, которая ему нужна в данной ситуации видна на экране.
Рис. 5 Альтернативный сценарий
Во-вторых, может быть альтернативный сценарий (рис.5). Человек может захотеть вызвать такси до вокзала и здесь есть ссылка на такси. И может получить push-уведомление, чтобы не пропустить поезд за какое-то время.
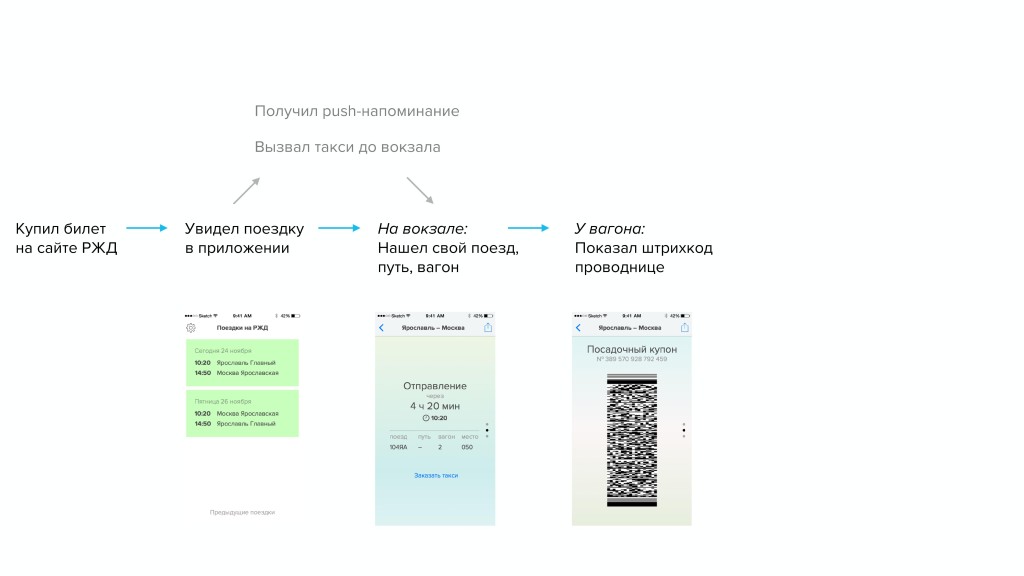
Рис.6 Шаг четвертый
Дальше, следующий шаг по основному сценарию. Человек у вагона может показать проводнице штрих-код, чтобы проводница прямо с экрана телефона может считать этот штрих-код, провести идентификацию и пропустить человека дальше в поезд.
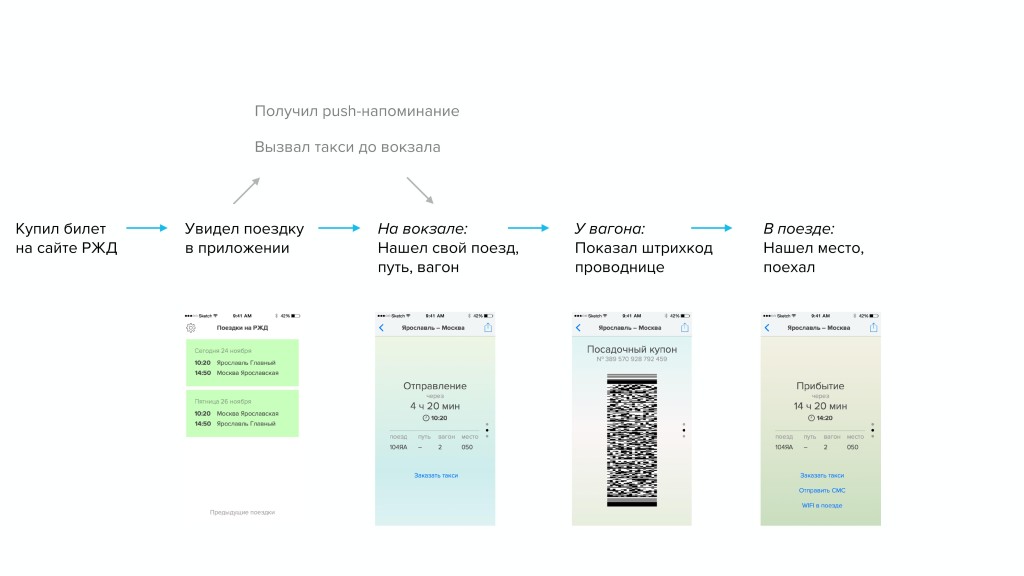
Рис.7 Шаг пятый
Дальше мы уже в поезде. Человек может найти свое место в поезде.На последнем экране, что важно (рис.7).
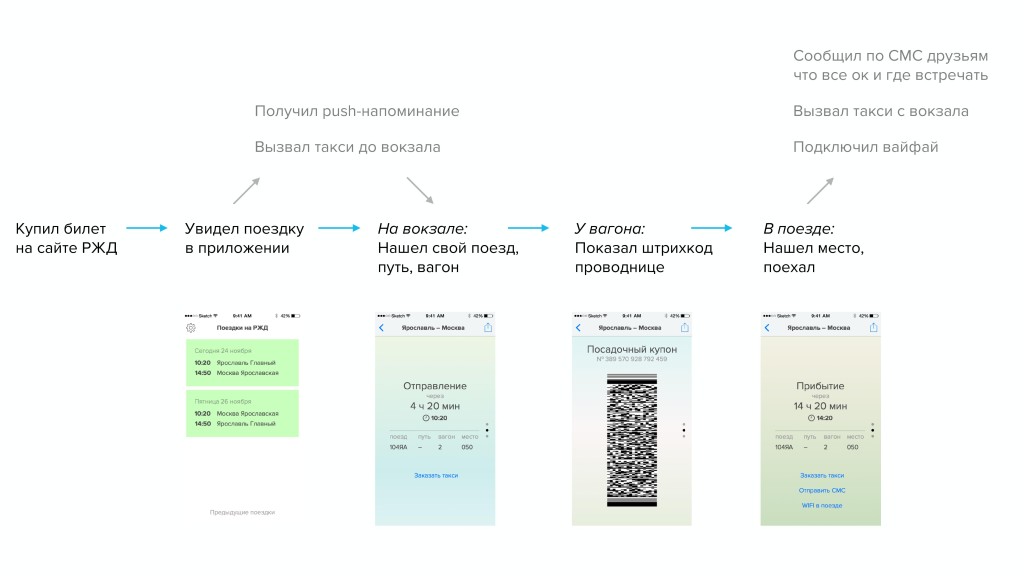
Рис.8 Шаг шестой
Есть альтернативный сценарий (рис.8). То есть мы заботимся о человеке больше и думаем не только о том, как ему добраться до дома, т.к. это его конечная цель, в свою квартиру, отель и т.д. И мы даем альтернативный сценарий: сообщить по смс друзьям,родственникам, что все ок и где, во сколько будет встреча. Можно вызвать такси с вокзала. И подключить вайфай. То есть заботимся о человеке чуть больше, делая следующий шаг. И даем ему с комфортном добраться домой (рис.9).
Рис. 9 Шаг седьмой
Важно развивать лишь те сценарии ,которые позволяют продвигаться вперед и не плутать в излишних деталях.
Здесь (рис.9) немного деталей, некоторый вещи можно еще глубже детализировать (каждый альтернативный сценарий,например). Сценарий не должен быть громадным и подробным, необходимо помнить про ключевые точки. Помнить о контексте, откуда человек попадает в приложение, где она находится в данный момент, в какой ситуации. Наше приложение не кончается на поиске места в вагоне, а помнит о следующем шаге.
Сценарий –стратегия. Описывайте ключевые точки процесса глобально, от начала до конца.
Показываем на примере «Помощника ОСАГО».
Любое мобильное приложение можно раскритиковать, было бы желание. Но мы так не делаем — слишком велик соблазн докопаться до визуальных решений. Поэтому используем инструменты, которые помогают увидеть продукт целиком и воспринять его глазами пользователя, а не внешнего наблюдателя «про красивенькое». Один из таких инструментов — сценарии.
Легче всего показать силу сценариев в «приложениях одной задачи». Например, в «Помощнике ОСАГО» (iOS, Android), которое помогает водителям оформлять европротоколы. У него всего одна задача, но очень важная. А еще — это приложение с некоторой степенью риска. Пользователь может не дойти до финала, и тогда оба водителя, попавшие в ДТП, потеряют время (мы потратили 40 минут) и будут обязаны вызвать наряд ГИБДД. Сценарий как раз и покажет, удалось ли разработчикам создать стопроцентно проходимый путь.
В общем, почти идеальный для нашего материала случай.
Скажем больше: если вы разрабатываете приложение, выполняющее всего одну задачу, сценария будет достаточно, чтобы начать делать дизайн и даже разработку. А еще — заранее оценить, где пользователю будет неудобно, как он себя поведет на каждом этапе, что ему не пригодится. И все это — сразу, не написав и строчки кода.
В статье мы намеренно выбрали формат диалога, чтобы проявить в сценарии его сущность: протяженность во времени, сложность шагов, риски каждого шага. Поэтому у нас такой разговорный диалог. Вы можете использовать любые другие форматы.
Что мы ожидали от приложения и что получилось?
Мы ожидали, что приложение проведет нас по сценарию из семи пунктов. Вот такой порядок мы представляли.
0. Приложение объяснит, как работает и что от нас понадобится при оформлении ДТП.
1. Приложение расскажет про правила поведения при ДТП, предупредит о необходимых документах и других требованиях к участникам.
2. Предупредит об обязательных условиях, когда мы можем и не можем оформить ДТП онлайн.
3. Попросит документы у обоих участников ДТП.
4. Зафиксирует повреждения.
5. Попросит описать, при каких обстоятельствах произошло ДТП.
6. Проверит всю введенную информацию, попросит подтверждение у обоих участников.
7. Объяснит, что нам делать дальше.
Примерно так и получилось. В приложении реализован именно этот сценарий. Но отличий тоже хватило.
Чем реальный сценарий отличается от вымышленного:
- не хватает сценария обучения, который объяснил бы, как пользоваться приложением;
- участники ДТП неравноправны — один оформляет, другой ждет и нервничает, все ли заполнено верно;
- приложение не предупреждает, что оба водителя должны быть зарегистрированы в «Госуслугах»;
- последний этап оформления ДТП проводится в «Госуслугах», а не внутри приложения.
Это были краткие предварительные итоги. А вот процесс.
0. Обучение
Сценарий, который используется один раз.
Мы установили приложение, сидя дома, и хотим знать, что можно сделать, чтобы быть лучше подготовленным к оформлению ДТП. Вдруг есть какие-то нюансы? А может, мне стоит заранее загрузить все документы в приложении?
Зимой в разбитой машине не хочется тратить время и зарядку, чтобы знакомиться с новым интерфейсом. Лучше подготовиться заранее.
Ожидание
— Я скачал приложение. Надеюсь, оно мне не понадобится, но на всякий случай пусть будет. Чем оно мне поможет?
— Если никто не пострадал, вы собственник и все согласны друг с другом, вы сможете быстро оформить ДТП без вызова ГИБДД.
— Без подводных камней?
— Есть одна мелочь: вы должны быть зарегистрированы на «Госуслугах».
— А как оформиться?
— Сделайте вот это.
— А как с документами? Что нужно заполнить?
— Вот документы, которые нужны от вас, вот форма для информации, сюда загрузите фотографии.
— И все, смогу уехать и получить деньги?
— Не совсем, нужно будет написать обстоятельства ДТП на «Госуслугах».
— Хорошо, зарегистрируюсь, пожалуй.
Реальность
Никакого обучения в реальности нет.
Этот сценарий разработчики не отработали.
1. Информированное согласие
Ожидание
— Я попал в ДТП.
— Оформлять будете?
— Да.
— Давайте проверим, что вы сможете это сделать через приложение. Ваше ДТП такое-то и такое-то?
— Да.
— Второй участник готов участвовать в оформлении через приложение?
— Да.
— У вас у обоих есть доступ к «Госуслугам»? Проверьте, кстати.
— Проверили, есть.
— Достаньте бумаги. Понадобятся права, полис страхования и что-то там еще. Всё есть?
— Да, всё есть.
— Проверим технические условия: у вас у обоих должны быть смартфоны с интернетом и работающей фотокамерой.
— Есть.
— Вы понимаете, что нельзя никуда уходить и перемещать автомобили, пока я не скажу?
— Да.
— Если что-то пойдет не так (например, у кого-то сядет батарейка), вам все-таки придется вызвать ГИБДД. Согласны?
— Угу.
— План такой: сначала то-то сделаем, потом то-то, а в конце то-то. Поехали?
— Да.
Реальность
В приложение можно войти только через аккаунт в «Госуслугах». По-другому — никак. Это означает, что, если у вас нет подтвержденного аккаунта, воспользоваться «Помощником» вы не сможете. Зарегистрироваться на ходу не получится — сперва данные должны проверить в ФМС РФ и Пенсионном фонде РФ.
Для удобства приложение сразу спрашивает права и ОСАГО. Этот этап можно пропустить — потом попросит еще раз. Но если вы при входе заполнили данные, они сами подставятся в поля позже.
Приложение разделено на три вкладки. Центральная вкладка — оформление ДТП. Нажимаем на нее — приложение просит доступ к геопозиции, а потом предупреждает, что работает не везде. Затем сразу начинается транзакция.
Отличия от сценария
- Непонятно, будет ли участвовать в оформлении второй участник ДТП.
- Неизвестно, какие понадобятся данные.
- Про смартфоны и камеры приложение не предупреждает. А вдруг у одного из участников старый телефон или разбита камера?
- Что делать сейчас и что понадобится сделать во время оформления, ни слова.
- Приложение не предупреждает, что у второго участника тоже должен быть подтвержденный профиль на «Госуслугах». Иначе все зря. Но мы узнаем об этом позже.
Главное отличие — в этом этапе не участвует второй участник ДТП. Мы оформляемся, а он стоит рядом и нервничает. Вдруг мы как-то его обманем? Может, обстоятельства ДТП опишем неправильно? Или оформим неверно, а потом окажется, что оба покинули место ДТП.
2. Старт транзакции
Транзакция — это группа последовательных операций. Она прерывается, если не выполнено условие любой из операций.
В нашем случае транзакция — это согласие двух водителей с обстоятельствами ДТП. Если кто-то из них не согласен хотя бы с одним условием, оба не смогут воспользоваться приложением.
Ожидание
— Вот код вашего ДТП. Он понадобится для разного. На всякий случай сохраните. Но сейчас важно другое: попросите второго участника присоединиться к оформлению ДТП по этому коду.
— (1) Прошу.
— (2) Присоединяюсь.
— Порядок. Все в сборе. Теперь назначим крайнего. Кто из вас виноват в ДТП?
— (1) Я виноват.
— (2) Ага, он виноват.
— Договорились.
Реальность
Приложение проводит транзакцию.
- Просит подтвердить, что собственниками автомобилей являются физические лица и у водителей, попавших в ДТП, нет разногласий в отношении происшествия.
- Предупреждает, что надо включить аварийную сигнализацию, выключить двигатель и поставить знак аварийной остановки.
- Спрашивает, пострадал ли кто-нибудь в ДТП.
- Удостоверяется, что в ДТП участвуют только два автомобиля, не пострадали третьи лица и их имущество, а у водителей нет разногласий по поводу обстоятельств ДТП, в том числе и видимых повреждений автомобилей.
После этого приложение переходит к документам.
Отличия от сценария
Отличий нет. Приложение ведет себя именно так, как мы и ожидали.
3. Документы участников
Ожидание
— Пожалуйста, введите оба информацию из водительских прав.
— (1) (2) Вводим.
— ОК. Теперь — информацию о страховом полисе.
— (1) (2) Вводим.
— Проверяю… Да, вся информация корректна, можем двигаться дальше.
Реальность
Приложение предупреждает, что карточка участника А будет отмечаться желтым цветом, а участника Б — синим. Становится понятно, что оформлять ДТП будут оба водителя.
Если вы не ввели документы при входе, приложение потребует их на этом шаге. ФИО, дату рождения и права нужно ввести руками, а вот ОСАГО можно загрузить, если отсканировать QR-код на страховке. Приложение сразу проверит, зарегистрирован ли полис в базе РСА и есть ли совпадения данных по транспортному средству.
Потом все то же самое нужно сделать за участника Б: ввести его ФИО, дату рождения, права и страховку в своем смартфоне. Приложение попросит скинуть специальную ссылку участнику Б, чтобы тот подтвердил верность данных у себя на смартфоне. Можно показать QR-код. По этой ссылке участник Б перейдет на портал ЕПГУ, где ему сперва понадобится авторизоваться и только потом подтвердить, что его данные ввели верно.
Затем приложение просит указать время и место ДТП, указать свидетелей, дать общий план их автомобилей, фотографии госномеров, ФИО, места жительства и номера телефона.
Отличия от сценария
- Участник А должен заполнять информацию за двоих — это может нервировать участника Б, потому что неизвестно, что он там напишет.
- Участник Б тоже должен быть зарегистрирован на «Госуслугах» — это сюрприз.
Потом приложение просит оформить свидетелей.
4. Повреждения автомобилей
Ожидание
— Теперь прошу каждого зарегистрировать повреждения своих автомобилей. Нужны будут фотографии и названия деталей. Вот инструкция, как это сделать, будьте внимательны. Если тут ошибетесь, будет то-то и то-то.
— (1) и (2) Фотографируем, вводим буковки… Уф, вроде всё.
— Посмотрите, что получилось. Все верно?
— (1) и (2) Ну, по моей машине все верно.
— А машины друг друга проверьте еще, пожалуйста? Вот информация.
— (1) и (2) И тут все верно.
Реальность
Приложение просит участника А:
1) выбрать поврежденные детали;
2) сфотографировать каждое повреждение;
3) сфотографировать регистрационный знак;
4) сфотографировать общее расположение автомобилей на фоне неперемещаемой окружающей инфраструктуры.
Приложение без предупреждений отправляет фото в Российский союз автостраховщиков.
Затем то же самое делает участник Б на смартфоне участника А: указывает поврежденные детали и фотографирует свой автомобиль.
Приложение не просит обоих участников ДТП подтверждать заполненные данные.
Отличия от сценария
- Участник Б должен пользоваться смартфоном участника А.
- Приложение не просит участников подтвердить повреждения.
- Неизвестно, что произойдет, если кто-то неправильно зафиксирует повреждения.
5. Обстоятельства
Ожидание
— Теперь нужно написать много букв для страховой: как обгонял, как подрезал… Делать нужно правильно и аккуратно, а не то будет то и это. Вот кое-какие пояснения.
— (1) и (2) Пишем. Написали.
— Проверяю… И правда написали. Теперь друг друга проверьте.
— (1) и (2) Всё так, всё так.
Реальность
Приложение переносит участников в «Госуслуги» и предлагает проверить данные именно на портале. То есть переносит из этапа «Повреждения автомобилей» в «Проверку данных». На той же странице можно описать обстоятельства ДТП.
Отличия от сценария
- На этом этапе приложение не дает участникам А и Б проверить, кто как описал обстоятельства ДТП.
- Приложение не объясняет и не подсказывает, как правильно описывать обстоятельства ДТП.
6. Проверка данных
Ожидание
— Так, ну вот всё, что вы понаписали. Одной простыней. Нужно «угу» от каждого — ну или желание поменять что-то. Подтверждайте или меняйте?
— (1) и (2) Да верно всё.
Реальность
Каждый участник на своем смартфоне переходит в «Госуслуги» и видит большое полотно текста со всеми введенными данными.
В полотне есть пустые поля — можно что-то дописать и добавить обстоятельства ДТП.
Мы закончили на этом этапе — не рискнули оформлять ДТП на государственном портале, в котором пользователи авторизуются по паспорту.
7. Инструкция по дальнейшему
Ожидание
— Ну класс. Теперь я буду пережевывать всю эту инфу. А вы уже можете идти в страховую вот с этим волшебным кодом. Кстати, прислать вам код и все заполненные анкеты по почте, например? На какие адреса?
— (1) и (2) Сюда присылай.
— Отправила. Всё. Можете ехать по своим делам.
Реальность
<…>
До этого этапа мы не добрались.
А выводы?
В начале статьи мы задались целью показать, как использовать сценарии для оценки и создания приложений. У нас не было задачи найти все возможные ошибки в «Помощнике ОСАГО».
Наш сценарий — это то, что мы ожидали от приложения. Разумеется, мы не претендуем на единственное правильное мнение. Да и вообще на правильное. И да, мы могли придумать другой сценарий. Но взяли этот для примера.
Главное, что мы хотели сказать: фиксировать сценарий — важно.
Вот как еще можно использовать сценарий.
- Узнать, чего от приложения хотят пользователи и как они им будут пользоваться.
- Убрать все лишнее и второстепенное. Каждый раз, когда кто-то предлагают идею в духе «А давайте еще сделаем вот это», можно сверить ее со сценарием и спрогнозировать, как на конкретном этапе изменится поведение человека.
-
Начать создавать продукт, не привязываясь к технологиям. Например, сценарий может показать, что вам можно не заморачиваться с разработкой приложения и создать чат-бота.
-
Включить фантазию. Когда команда знает, какую задачу и каким образом выполняет их продукт, она может искать эффективные решения, и не только интерфейсные.
-
Подготовиться к разработке. Все в команде представляют, что у них должно получиться. Поэтому можно начинать заранее, не дожидаясь, пока коллеги закончат свой этап работы.
-
Заменить им тестирование продукта. Пройтись по сценарию и посмотреть, где возникают трудности.
А вывод такой: для «приложений одной задачи» сценарий — важный этап работы над продуктом. Возможно, даже главный. И уж точно — один из самых-самых первых.
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
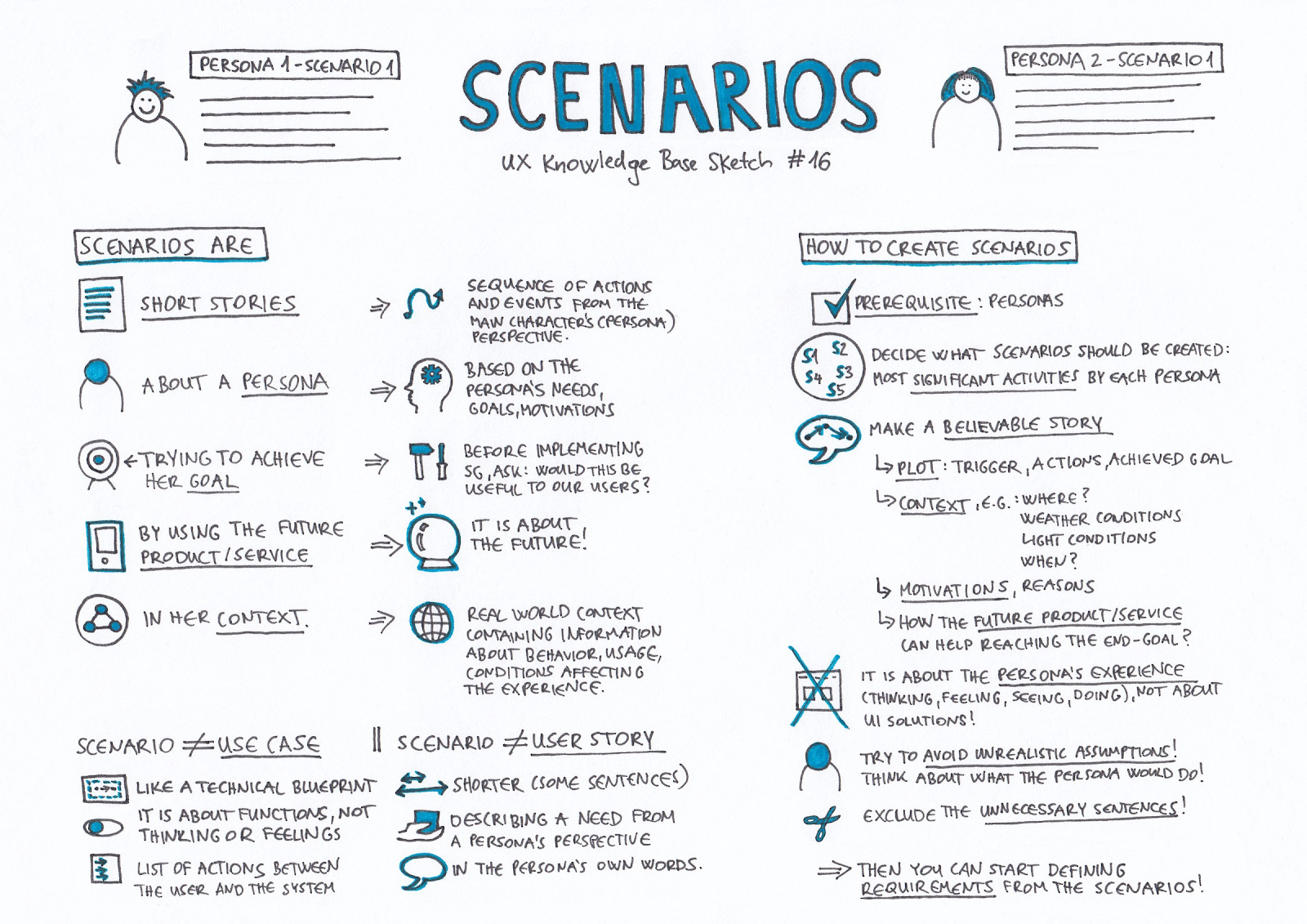
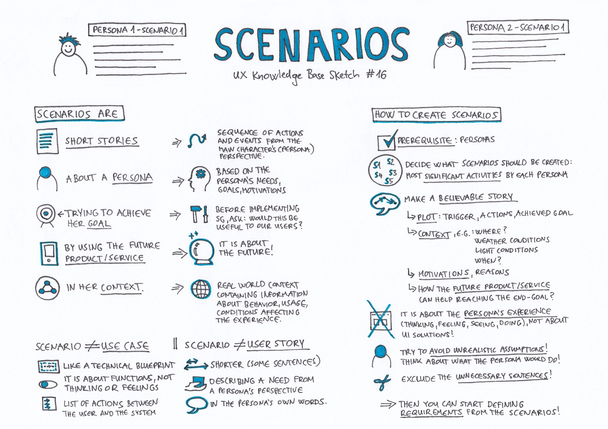
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Почему компании так боятся поговорить со своими клиентами?
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Разработка личного кабинета пользователя: улучшаем интерфейс
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: interaction-design.org , uxknowledgebase.com , uxplanet.org
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
По материалам: interaction-design.org, uxknowledgebase.com, uxplanet.org
17-10-2021