Для полноценной и оптимальной работы веб-страниц в браузере необходимо, чтобы в нем был активирован javascript.
Что это такое и как его включить, мы расскажем в этой статье.
Содержание
- Что такое javascript?
- Возможности JavaScript
- Яндекс.Браузер
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Opera
- Версии от 10,5 до 14
- Версии от 15 и выше
- Safari
- Microsoft Edge
- Заключение
Что такое javascript?
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код (у нас есть отличная подборка курсов для изучения HTML и CSS), с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java (советуем вам изучить JavaScript и зарабатывать от 80000 руб.). Это абсолютно разные языки.
Читайте также: Как удалить переписку в Skype, если это очень нужно? Пошаговая инструкция
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Читайте также: Обзоры популярных моделей мышек серии A4Tech X7 + 15 фактов о них
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
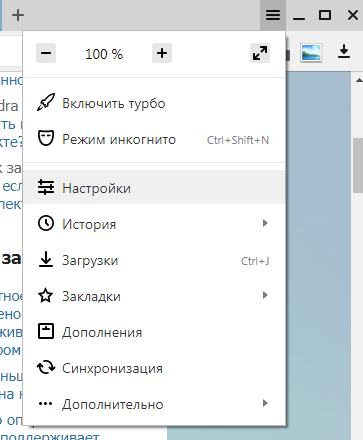
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».
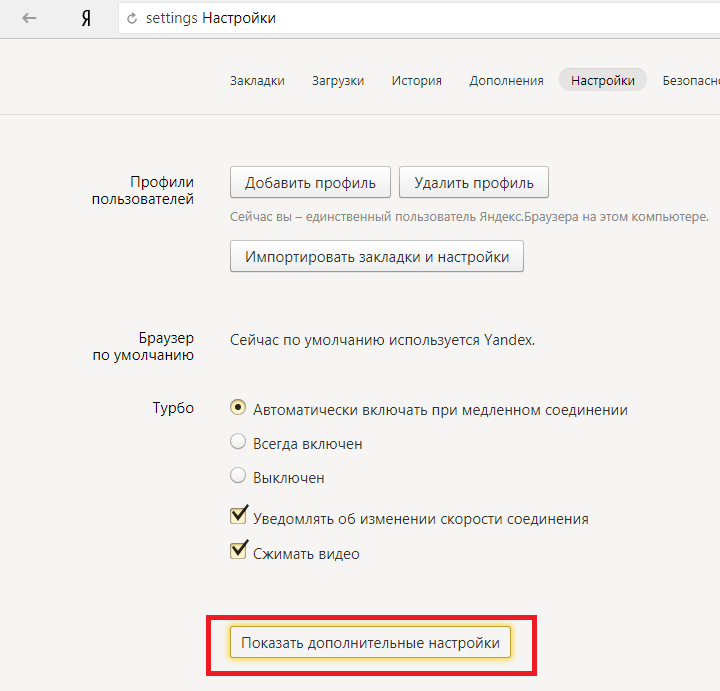
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.
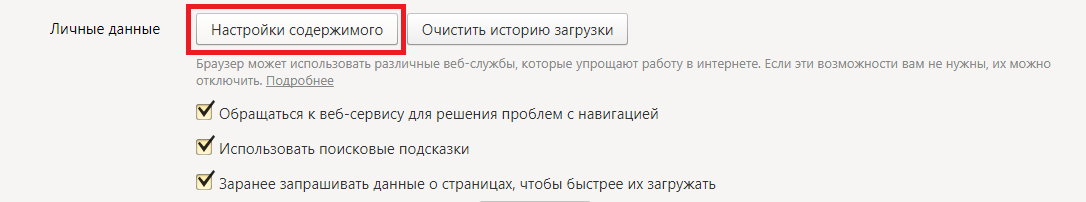
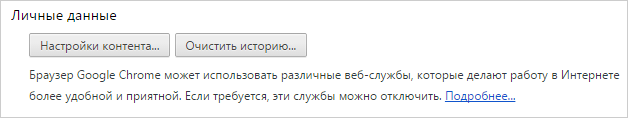
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».
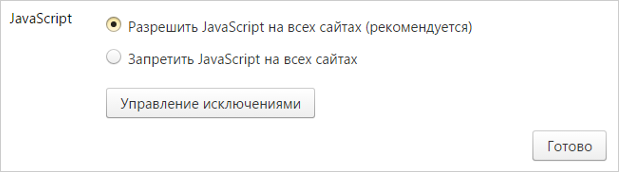
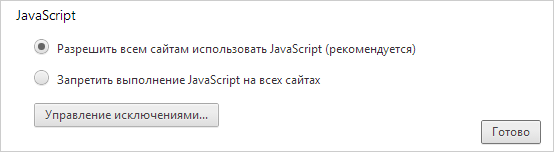
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Читайте также: [Инструкция] Калибровка экрана на ноутбуке или монитора для ПК под управлением Windows 10
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
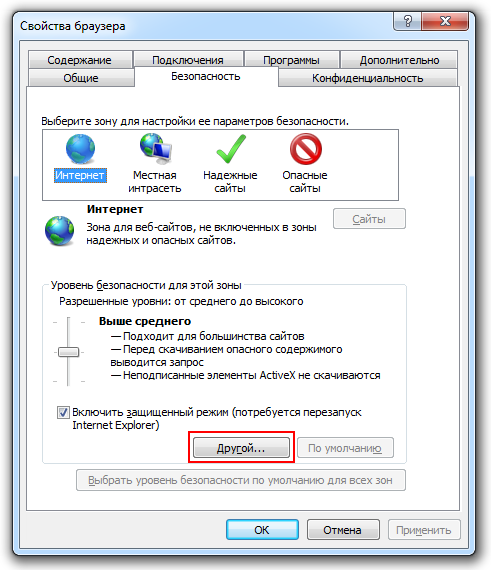
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».
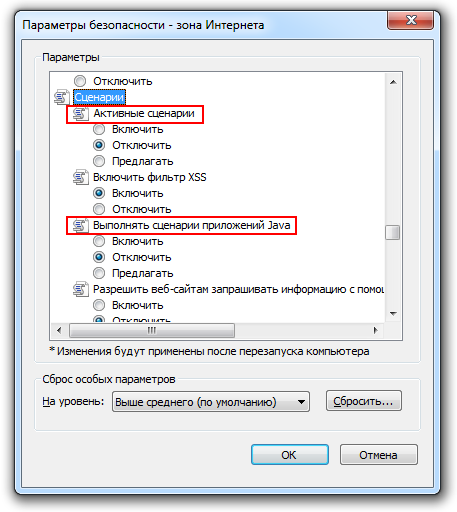
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Читайте также: Как скачать плейлист из ВК (VK) на телефон или компьютер | ТОП-6 Сервисов и приложений для загрузки музыки — Инструкция
Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
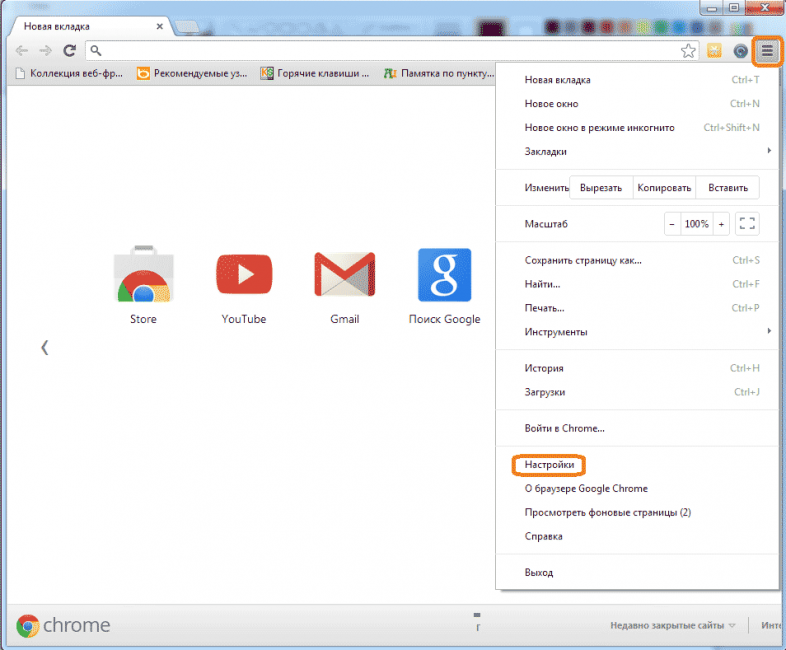
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки».
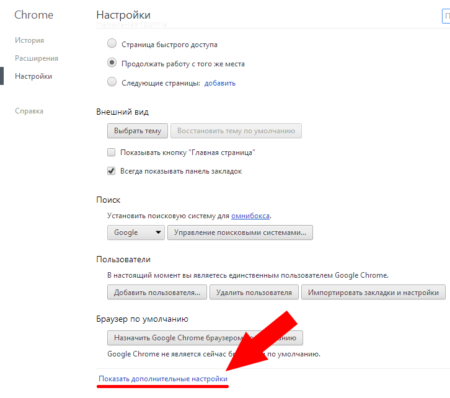
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки».
При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные», в котором выбираем кнопку «Настройки контента».
В разделе «Javascript», для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку «Готово».
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
Читайте также: [Инструкция] Как исправить ошибку драйвера «Unknown Device (код 43)»
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Проверить версию браузера можно по ссылке: http://internet.yandex.ru
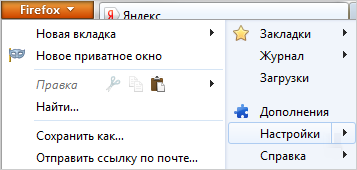
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки».
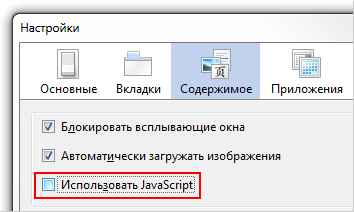
Для включения javascript переходим в раздел «Содержимое», в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript».
Для отключения функции нужно эту галочку снять.
Для сохранения изменений нажимаем кнопку «ОК» и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке: http://internet.yandex.ru
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.
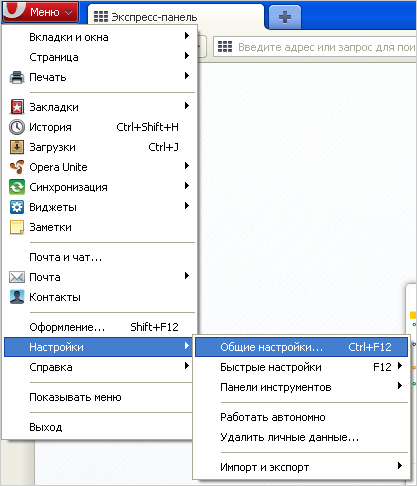
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».
После этого откроется новое окно с настройками браузера.
В нем необходимо выбрать вкладку «Дополнительно».
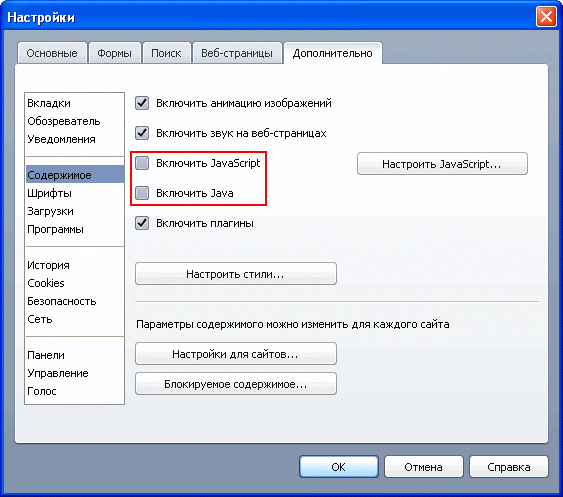
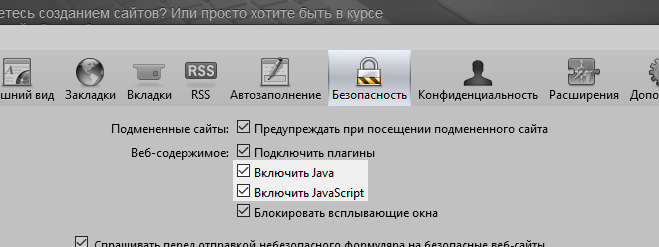
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки «ОК».
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш Alt+P. В открывшемся меню открываем вкладку «Сайты».
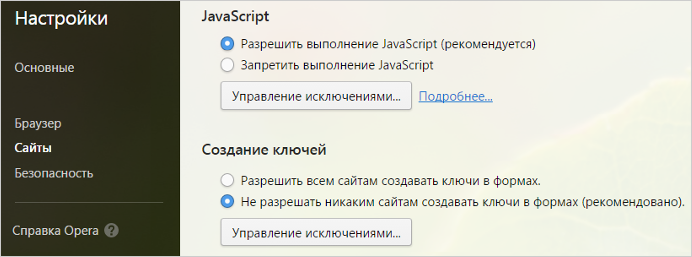
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».
После этого достаточно нажать кнопку «ОК» для сохранения изменений и обновить просматриваемую страницу клавишей F5 или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
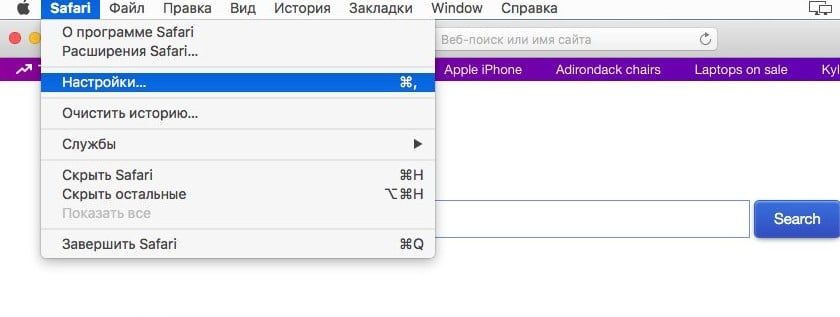
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».
В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Microsoft Edge
Активировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш Win+R.
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).
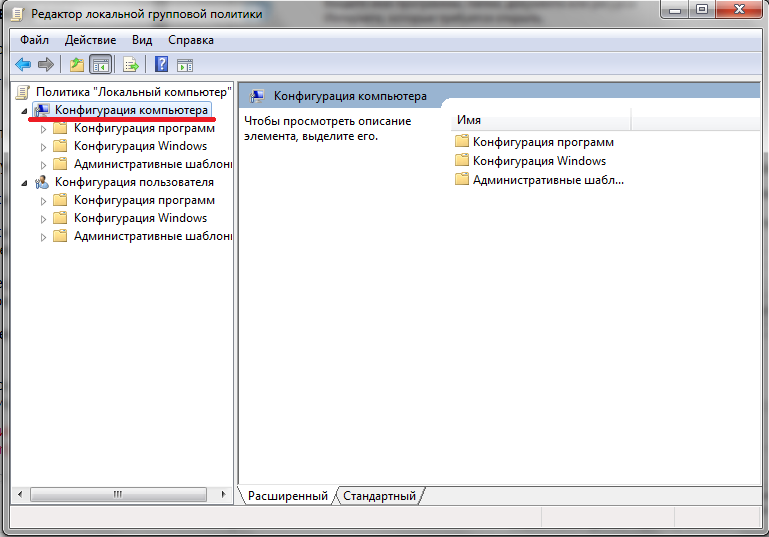
Далее в левом списке меню выбираем пункт «Конфигурация компьютера» и открываем его двойным щелчком ЛКМ.
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge.
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript».
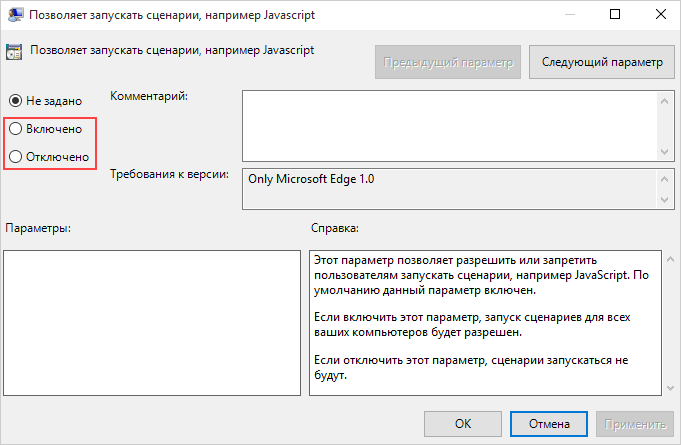
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.
После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки «Применить».
Заключение
На сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
ВИДЕО: Как включить JavaScript — подробная инструкция
Как включить JavaScript
подробная инструкция
9.1 Оценка
Для нас очень важна обратная связь с нашими читателями. Если Вы не согласны с данными оценками, оставьте свой рейтинг в комментариях с аргументацией Вашего выбора. Благодарим за ваше участие. Ваше мнение будет полезно другим пользователям.
Добавить отзыв | Читать отзывы и комментарии
JavaScript, если говорить просто, – это язык программирования, который был создан для взаимодействия с HTML-страницей в далеком 1995 году специалистом компании Netscape.
На сегодняшний день большое количество веб-ресурсов (и мы в том числе) используют этот язык для расширения функционала своего сайта. Веб-обозреватели (браузеры) наделены тонкими настройками, в которых вы можете включить или отключить нужную вам опцию, в нашем же случае – поддержку JavaScript. Отключив JavaScript в вашем браузере, вы рискуете недополучить необходимую вам информацию на том или ином сайте, или же перед вами встанет ограниченный функционал.
Чтобы избежать этого – рекомендуем вам включить обработку JavaScript в вашем браузере, а как это сделать на примере популярных веб-обозревателей, мы сейчас и расскажем.
Как включить/отключить JavaScript в браузере Mozilla Firefox?
Итак, начнем мы с моего любимого браузера – Mozilla Firefox. Чтобы включить в нем обработку JavaScript, сделайте следующее.
1. Перейдите в конфигурацию браузера. Для этого в адресную строку браузера вы вводите:
about:configи нажимаете «Enter» на клавиатуре.
После того, как вы нажмете Enter, перед вами откроется страница с предупреждением:
На ней вы жмете «Я принимаю на себя риск!».
2. Далее, на следующей странице, в форму поиска вы вводите:
javascript.enabledпосле чего вам будет представлено одно совпадение:
Найденная конфигурация и отвечает за состояние обработки JavaScript в вашем браузере. Вы кликаете по ней два раза левой кнопкой мыши, тем самым изменяя ее состояние, где значение «false» означает отключение обработки JavaScript в браузере, а «true», соответственно, – включение.
Как включить/отключить JavaScript в браузере Opera?
В этом браузере включение обработки JavaScript немного проще, чем в Mozilla Firefox.
1. Перейдите в настройки браузера. Для этого на клавиатуре нажмите комбинацию клавиш:
ALT+PP – английская. Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на логотип в левом верхнем углу или же через строку поиска, где вы вводите:
opera://settingsи жмете «Enter» на клавиатуре.
2. На открывшейся странице в левой части экрана вы жмете на пункт «Дополнительно» и в раскрывшемся меню выбираете «Безопасность»:
3. Далее, в открывшемся разделе настроек, вы ищете «Настройки контента»:
и переходите к нему.
4. В этом разделе вы ищете «JavaScript»:
и также переходите к нему.
5. На открывшейся странице вы включаете обработку JavaScript (чекбокс должен окраситься синим цветом) или отключаете (по желанию) (чекбокс должен окраситься серым цветом):
Помимо этого, на той же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Как включить/отключить JavaScript в браузере Google Chrome?
Для того чтобы включить обработку JavaScript в браузере Google Chrome, сделайте следующее.
1. Перейдите в настройки. Для этого в адресную строку браузера введите:
chrome://settingsи нажмите «Enter» на клавиатуре.
Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на три точки в правом верхнем углу.
2. Далее, в левой части экрана нажмите на иконку ≡, и после того, как у вас появилось меню, выберите в нем пункт «Дополнительные», раздел «Конфиденциальность и безопасность»:
3. На открывшейся странице вы ищете «Настройки контента»:
и переходите к нему.
4. На новой странице вы ищете «JavaScript»:
и также переходите к нему.
5. На открывшейся странице включаете или отключаете (по желанию) обработку JavaScript:
Для этого переведите чекбокс в соответствующее состояние.
Помимо этого, на этой же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Как включить/отключить JavaScript в Яндекс.Браузере?
Для того чтобы включить обработку JavaScript в Яндекс.Браузере, сделайте следующее.
1. Перейдите в настройки. Для этого в адресную строку браузера введите:
browser://settings и нажмите «Enter» на клавиатуре.
Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на иконку ≡ в правом верхнем углу.
2. Далее открывшуюся страницу прокрутите в самый низ, где вы увидите кнопку «Показать дополнительные настройки»:
Нажимаете на нее.
3. В раскрывающемся списке, в разделе «Личные данные», найдите кнопку «Настройки содержимого»:
Нажмите на нее, после чего в всплывающем окне найдите настройку «JavaScript»:
Именно здесь вы и выставляете нужное вам значение обработки JavaScript. Здесь же, чуть ниже вы можете управлять исключениями (черным и белым списком сайтов).
Как включить/отключить JavaScript в браузере Microsoft Edge?
Microsoft Edge – эксклюзивный браузер от Microsoft для операционной системы Windows 10. В нем включение обработки JavaScript происходит следующим образом.
1. На клавиатуре нажмите одновременно комбинацию клавиш:
Win+Rпосле чего у вас появится окно выполнения команд. В него вы вводите:
gpedit.mscи жмете «OK» или клавишу «Enter» на клавиатуре.
2. Далее, в открывшемся окне, в левой его части, перейдите по такому пути: Конфигурация компьютера > Административные шаблоны > Компоненты Windows > Microsoft Edge.
А в правой части этого же окна найдите «Позволяет запускать сценарии, например JavaScript» и щелкните по нему два раза левой кнопкой мыши.
3. В открывшемся окне выставите необходимое вам значение, после нажмите кнопку «Применить», а затем «OK».
Обратите внимание, что редактирование этой опции доступно не во всех редакциях Windows 10.
Как включить/отключить JavaScript в браузере Internet Explorer?
Для того чтобы включить обработку JavaScript в браузере Internet Explorer, сделайте следующее.
1. Нажмите на иконку шестеренки в правом верхнем углу. В открывшемся меню выберите пункт «Свойства браузера»:
2. В появившемся окне переключитесь на вкладку «Безопасность», зона «Интернет» и нажмите на кнопку «Другой…»:
3. В новом окне найдите раздел «Сценарии» и выставите необходимые значения для пунктов «Активные сценарии» и «Выполнять сценарии приложений Java»:
После чего нажмите «OK» в этом окне и «Применить» и «OK» в предыдущем.
Как включить/отключить JavaScript в браузере Safari?
Для того чтобы включить обработку JavaScript в браузере Safari, сделайте следующее.
1. На клавиатуре нажмите одновременно комбинацию клавиш:
Ctrl+Бпосле чего у вас появится окно с настройками. Альтернативный вызов окна с настройками возможен через меню, которое открывается нажатием на иконку шестеренки в правом верхнем углу.
2. В появившемся окне вы переключаетесь на вкладку «Безопасность» и отменяете пункты «Включить Java» и «Включить JavaScript»:
После чего закрываете окно настроек нажатием на крестик в правом углу.
Internet Explorer 9 Internet Explorer 10 Internet Explorer 11 Еще…Меньше
Аннотация
Многие веб-сайты в Интернете содержат JavaScript, язык программирования сценариев, который работает в веб-браузере, чтобы сделать конкретные функции на веб-странице функциональными. Если JavaScript был отключен в вашем браузере, содержание или функциональность веб-страницы могут быть ограничены или недоступны. В этой статье описаны шаги для включения JavaScript в веб-браузерах.
Дополнительная информация
Исследователь Интернета
Чтобы все веб-сайты в зоне Интернета запускали скрипты в Internet Explorer:
-
В меню веб-браузера нажмите «Инструменты» или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.
-
При открытии окна «Интернет-опционы» выберите вкладку Безопасности.
-
На вкладке «Безопасность» убедитесь, что интернет-зона выбрана, а затем нажмите на «Таможенный уровень…» Кнопку.
-
В настройках безопасности — диалоговом поле «Интернет-зона» нажмите «Включить» для активного сценария в разделе Сценарий.
-
Когда открывается окно «Предупреждение!» и спрашивает: «Вы уверены, что хотите изменить настройки для этого zone?» выберите «Да»
-
Нажмите OK в нижней части окна Опционов Интернета, чтобы закрыть диалог.
-
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.
Чтобы разрешить написание сценариев на определенном веб-сайте, оставляя сценарий отключенным в зоне Интернета, добавьте определенный веб-узел в зону «Доверенные сайты»:
-
В меню веб-браузера нажмите «Инструменты»или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.
-
При открытии окна «Интернет-опционы» выберите вкладку Безопасности.
-
На вкладке «Безопасность» выберите зону «Доверенные сайты», а затем нажмите кнопку «Сайты».
-
Для веб-сайта (ы) вы хотели бы разрешить сценарий, введите адрес в Добавить этот веб-сайт в зону текстового окна и нажмите Добавить. Примечание: Если адрес не начинается с «https:», вам многие должны отменить проверку «Требуемая проверка сервера (https:) для всех участков в этой зоне».
-
Нажмите Закрыть, а затем нажмите OK в нижней части окна Интернет опционов, чтобы закрыть диалог.
-
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.
Google Chrome
Чтобы включить JavaScript в Google Chrome, пожалуйста, просмотрите и следуйте инструкциям, предоставленным на Enable JavaScript в вашем браузере, чтобы увидеть объявления на вашемсайте.
Firefox корпорации Mozilla
Для включения JavaScript в Firefox, пожалуйста, просмотрите и следуйте инструкциям, предоставленным в настройках JavaScript для интерактивных веб-страниц.
Нужна дополнительная помощь?
Как включить javascript в браузере — инструкция для всех версий
Для полноценной и оптимальной работы веб-страниц в браузере необходимо, чтобы в нем был активирован javascript.
Что это такое и как его включить, мы расскажем в этой статье.
Сводная таблица
| Наименование программы | Автоматическая активация JavaScript | Ручная активация JavaScript |
|---|---|---|
| Яндекс.Браузер | В последней версии | + |
| Internet Explorer | Нет | + |
| Google Chrome | Нет | + |
| Mozilla Firefox | Версия 23 и выше | Версия 22 и ниже |
| Opera | Нет | + |
| Safari | Нет | + |
Что такое javascript?
Что такое ЯваСкрипт
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».
Настройки Яндекс.Браузера
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.
Дополнительные настройки Яндекс.Браузера
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».
Как включить javascript в Яндекс.Браузере
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.
Активация javascript в Яндекс.Браузере
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».
Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Активация и деактивация javascript в Internet Explorer
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки».
Настройки Google Chrome
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки».
Дополнительные настройки Google Chrome
При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные», в котором выбираем кнопку «Настройки контента».
Активация javascript в Google Chrome
В разделе «Javascript», для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку «Готово».
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.
Активация javascript в Google Chrome
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Проверить версию браузера можно по ссылке: http://internet.yandex.ru
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки».
Меню настройки Mozilla Firefox
Для включения javascript переходим в раздел «Содержимое», в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript».
Для отключения функции нужно эту галочку снять.
Активация и деактивация JavaScript в Mozilla Firefox
Для сохранения изменений нажимаем кнопку «ОК» и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке: http://internet.yandex.ru
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».
Настройки в Opera версии от 10,5 до 14
После этого откроется новое окно с настройками браузера.
В нем необходимо выбрать вкладку «Дополнительно».
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.
Активация и деактивация javascript в Opera версии от 10,5 до 14
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки «ОК».
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш Alt+P. В открывшемся меню открываем вкладку «Сайты».
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».
Активация и деактивация javascript в Opera версии 15 и выше
После этого достаточно нажать кнопку «ОК» для сохранения изменений и обновить просматриваемую страницу клавишей F5 или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».
Открыть настройки в Safari
В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Microsoft Edge
Активировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш Win+R.
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).
Ввод команды в окне «Выполнить».
Далее в левом списке меню выбираем пункт «Конфигурация компьютера» и открываем его двойным щелчком ЛКМ.
Редактор командной групповой политики системы компьютера
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge.
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript».
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.
Активация и деактивация javascript в системе компьютера
После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки «Применить».
Заключение
На сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
ВИДЕО: Как включить JavaScript — подробная инструкция
Как включить JavaScript
подробная инструкция
Источник
1 звезда
2 звезды
3 звезды
4 звезды
5 звезд

Интерактивный контент на многих сайтах доступен только для браузеров с поддержкой JavaScript. Как включить JavaScript в Microsoft Edge, расскажем в нашей статье.

JavaScript помогает нам полностью использовать функционал сайтов и наслаждаться развлекательным контентом. Но как включить JavaScript, если он не настроен по умолчанию?
Для активации JavaScript в браузере Microsoft Edge вам понадобится редактор групповой политики (Group Policy Editor). Так как он не входит в домашнюю или начальную версию Windows 10, активировать JavaScript можно только в более продвинутых сборках системы. Итак, выполните следующие действия:
 Активация JavaScript в Microsoft Edge
Активация JavaScript в Microsoft Edge- В поле поиска на панели задач введите «Редактор групповой политики». Этот раздел также можно вызвать командой gpedit.msc из меню «Выполнить».
- Откройте «Конфигурацию компьютера» и перейдите в «Административные шаблоны» — «Компоненты Windows» — «Microsoft Edge».
- Теперь дважды щелкните кнопку «Позволяет запускать сценарии JavaScript», чтобы открыть диалоговое окно с параметрами JavaScript.
- Поставьте галочку около «Включено» и подтвердите выбор нажатием кнопки «OK».
Читайте также:
- Как настроить синхронизацию папок и файлов в Windows 10
- Windows: доступ к диску ограничен — что делать?
- Как правильно установить роутер: лучшие советы и идеи
Фото: yandex.ru
Была ли статья интересна?
Download Article
Easily turn on JavaScript for your computer browser with this simple guide
Download Article
This wikiHow teaches you how to turn on your computer browser’s JavaScript, which allows your browser to load and view certain elements—such as videos or animations—on some web pages. You can enable JavaScript using Chrome on desktop and Android, Safari on Mac and iPhone, Firefox on desktop, as well as Microsoft Edge and Internet Explorer on Windows. Doing so will resolve errors and pop-ups regarding JavaScript.
Android
-
1
Open Chrome. It’s a red, green, yellow, and blue spherical icon.
-
2
Tap ⋮. This icon is in the top-right corner of the screen.
Advertisement
-
3
Tap Settings. It’s near the bottom of the drop-down menu.
-
4
Scroll down and tap Site settings. It’s about halfway down the page.
-
5
Tap JavaScript. This option is near the middle of the Site Settings page.
-
6
Tap the grey JavaScript switch. It will slide right and turn blue or green
. Doing so enables JavaScript on your Android’s Chrome browser.
Note: If the JavaScript switch is blue or green, JavaScript is already enabled.
Advertisement
Desktop
-
1
Open Google Chrome. This browser resembles a red, green, yellow, and blue sphere icon.
-
2
Click ⋮. It’s in the top-right corner of the browser’s window.
-
3
Click Settings. This option is near the bottom of the drop-down menu.
-
4
Scroll down and click Advanced
. It’s at the bottom of the menu.
-
5
Scroll down and click Content settings. This option is toward the bottom of the «Privacy & Security» group of options.
-
6
Click <> JavaScript. It’s near the middle of the page.
-
7
Turn on JavaScript. Click the switch next to Allowed (recommended) to the «ON» position so it turns blue.
Note: If this switch is already blue, JavaScript is already enabled in your Chrome browser.
-
8
Make sure you aren’t blocking JavaScript. Any sites beneath the «Block» heading on this page won’t be allowed to use JavaScript. To remove sites from the block list:
- Click ⋮ to the right of the site’s name.
- Click Remove in the drop-down menu.
Advertisement
iPhone
-
1
Open your iPhone’s Settings
. It’s a grey group of gears on the Home Screen.
-
2
Scroll down and tap Safari. This option is roughly halfway down the Settings page. There’s a blue Safari icon on the left side of this option.
-
3
Scroll all the way down and tap Advanced. It’s at the bottom of the screen.
-
4
Slide the white JavaScript
switch right. It will turn green
. Doing so enables JavaScript on your iPhone’s Safari browser.
Tip: You may need to close and re-open Safari in order for JavaScript to start working.
Advertisement
Mac
-
1
Open Safari. It’s a blue, compass-shaped app in the Dock.
-
2
Click Safari. This menu item is in the top-left corner of your Mac’s screen.
-
3
Click Preferences. It’s near the top of the Safari drop-down menu.
-
4
Click the Security tab. This option is in the middle of the Settings window.
-
5
Check the «Enable JavaScript» box. It’s next to the «Web content:» heading. Doing so enables JavaScript in Safari, though you’ll most likely need to refresh your browser before affected pages will work.
Note: If there’s a checkmark in this box, JavaScript is already enabled in Safari.
Advertisement
-
1
Open Firefox. It’s a blue globe with an orange fox on it. By default, Firefox enables JavaScript and prevents you from changing this setting, but some applications interfere with the JavaScript implementation.
-
2
Click ☰. This option is in the top-right side of the Firefox window.
-
3
Click Add-ons. It’s a puzzle piece-shaped icon in the drop-down menu.
-
4
Look for a JavaScript-blocking extension. Some of the more popular JavaScript-blocking extensions include «No-Script», «QuickJava», and «SettingSanity».
-
5
Disable any JavaScript-blocking extensions. Click the problem extension and then click Disable or Remove when prompted.
Note: You’ll have to restart Firefox for your changes to take place.
-
6
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn’t fix your problem, you may need to enable JavaScript from within Firefox’s hidden settings:
- Enter about:config into the Firefox URL bar.
- Click I accept the risk!.
- Type javascript.enabled into the search bar below the URL bar.
- Make sure the «Value» section of the javascript.enabled item says «False».
- If it says «true», JavaScript is enabled. Delete and reinstall Firefox.
- Double-click javascript.enabled.
- Restart Firefox.
-
7
Reinstall Firefox. If all else fails, uninstall and reinstall Firefox to restore all of the default settings. Because JavaScript is a foundation of the Firefox browser, reinstalling should restore its functionality.[1]
Advertisement
-
1
Open Start
on Windows 10 Pro or higher. You can’t enable or disable JavaScript in Microsoft Edge in Windows 10 Home or Starter editions.
-
2
Type edit group policy into Start. This will search your computer for the Edit Group Policy program.
-
3
Click Edit Group Policy. It should be at the top of the Start window.
-
4
Navigate to the «Microsoft Edge» folder. To do so:
- Double-click User Configuration.
- Double-click Administrative Templates.
- Double-click Windows Components.
- Double-click Microsoft Edge.
-
5
Double-click Allows you to run scripts, like JavaScript. Doing so opens a window with JavaScript options.
-
6
Click Enabled. This will enable JavaScript in your browser.
Note: If Enabled already has a check next to it, JavaScript is enabled in Edge.
-
7
Click OK. It’s at the bottom of the window. Doing so will save your settings and apply JavaScript to Edge, though you may need to restart the Edge browser before these changes show up.
Advertisement
-
1
Open Internet Explorer. It resembles a blue «e» with a yellow band around it.
-
2
Click Settings ⚙️. This option is in the top-right corner of the Internet Explorer window.
-
3
Click Internet options. It’s near the bottom of the drop-down menu.
-
4
Click the Security tab. This is near the top of the Internet Options window.
-
5
Click the Internet globe. It’s in the window near the top of Internet Options.
-
6
Click Custom level. This option is in the «Security level for this zone» section near the bottom of the Internet Options window.
-
7
Scroll down to the «Scripting» section. It’s near the bottom of the Settings window.
-
8
Check the «Enable» box below the «Active scripting» heading. This will turn on JavaScript for your browser.
-
9
Click OK. It’s at the bottom of the window.
-
10
Click Apply, then click OK. Doing so saves your settings, though you may need to close and re-open Internet Explorer for JavaScript to load properly.
Advertisement
Add New Question
-
Question
How do I enable Javascript on my Android phone?
This is not currently possible.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Java and JavaScript are unrelated, and need to be enabled separately.
Thanks for submitting a tip for review!
Advertisement
-
If your browser is out-of-date, you may have to update it first before you can enable JavaScript.
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 384,769 times.
Is this article up to date?
Download Article
Easily turn on JavaScript for your computer browser with this simple guide
Download Article
This wikiHow teaches you how to turn on your computer browser’s JavaScript, which allows your browser to load and view certain elements—such as videos or animations—on some web pages. You can enable JavaScript using Chrome on desktop and Android, Safari on Mac and iPhone, Firefox on desktop, as well as Microsoft Edge and Internet Explorer on Windows. Doing so will resolve errors and pop-ups regarding JavaScript.
Android
-
1
Open Chrome. It’s a red, green, yellow, and blue spherical icon.
-
2
Tap ⋮. This icon is in the top-right corner of the screen.
Advertisement
-
3
Tap Settings. It’s near the bottom of the drop-down menu.
-
4
Scroll down and tap Site settings. It’s about halfway down the page.
-
5
Tap JavaScript. This option is near the middle of the Site Settings page.
-
6
Tap the grey JavaScript switch. It will slide right and turn blue or green
. Doing so enables JavaScript on your Android’s Chrome browser.
Note: If the JavaScript switch is blue or green, JavaScript is already enabled.
Advertisement
Desktop
-
1
Open Google Chrome. This browser resembles a red, green, yellow, and blue sphere icon.
-
2
Click ⋮. It’s in the top-right corner of the browser’s window.
-
3
Click Settings. This option is near the bottom of the drop-down menu.
-
4
Scroll down and click Advanced
. It’s at the bottom of the menu.
-
5
Scroll down and click Content settings. This option is toward the bottom of the «Privacy & Security» group of options.
-
6
Click <> JavaScript. It’s near the middle of the page.
-
7
Turn on JavaScript. Click the switch next to Allowed (recommended) to the «ON» position so it turns blue.
Note: If this switch is already blue, JavaScript is already enabled in your Chrome browser.
-
8
Make sure you aren’t blocking JavaScript. Any sites beneath the «Block» heading on this page won’t be allowed to use JavaScript. To remove sites from the block list:
- Click ⋮ to the right of the site’s name.
- Click Remove in the drop-down menu.
Advertisement
iPhone
-
1
Open your iPhone’s Settings
. It’s a grey group of gears on the Home Screen.
-
2
Scroll down and tap Safari. This option is roughly halfway down the Settings page. There’s a blue Safari icon on the left side of this option.
-
3
Scroll all the way down and tap Advanced. It’s at the bottom of the screen.
-
4
Slide the white JavaScript
switch right. It will turn green
. Doing so enables JavaScript on your iPhone’s Safari browser.
Tip: You may need to close and re-open Safari in order for JavaScript to start working.
Advertisement
Mac
-
1
Open Safari. It’s a blue, compass-shaped app in the Dock.
-
2
Click Safari. This menu item is in the top-left corner of your Mac’s screen.
-
3
Click Preferences. It’s near the top of the Safari drop-down menu.
-
4
Click the Security tab. This option is in the middle of the Settings window.
-
5
Check the «Enable JavaScript» box. It’s next to the «Web content:» heading. Doing so enables JavaScript in Safari, though you’ll most likely need to refresh your browser before affected pages will work.
Note: If there’s a checkmark in this box, JavaScript is already enabled in Safari.
Advertisement
-
1
Open Firefox. It’s a blue globe with an orange fox on it. By default, Firefox enables JavaScript and prevents you from changing this setting, but some applications interfere with the JavaScript implementation.
-
2
Click ☰. This option is in the top-right side of the Firefox window.
-
3
Click Add-ons. It’s a puzzle piece-shaped icon in the drop-down menu.
-
4
Look for a JavaScript-blocking extension. Some of the more popular JavaScript-blocking extensions include «No-Script», «QuickJava», and «SettingSanity».
-
5
Disable any JavaScript-blocking extensions. Click the problem extension and then click Disable or Remove when prompted.
Note: You’ll have to restart Firefox for your changes to take place.
-
6
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn’t fix your problem, you may need to enable JavaScript from within Firefox’s hidden settings:
- Enter about:config into the Firefox URL bar.
- Click I accept the risk!.
- Type javascript.enabled into the search bar below the URL bar.
- Make sure the «Value» section of the javascript.enabled item says «False».
- If it says «true», JavaScript is enabled. Delete and reinstall Firefox.
- Double-click javascript.enabled.
- Restart Firefox.
-
7
Reinstall Firefox. If all else fails, uninstall and reinstall Firefox to restore all of the default settings. Because JavaScript is a foundation of the Firefox browser, reinstalling should restore its functionality.[1]
Advertisement
-
1
Open Start
on Windows 10 Pro or higher. You can’t enable or disable JavaScript in Microsoft Edge in Windows 10 Home or Starter editions.
-
2
Type edit group policy into Start. This will search your computer for the Edit Group Policy program.
-
3
Click Edit Group Policy. It should be at the top of the Start window.
-
4
Navigate to the «Microsoft Edge» folder. To do so:
- Double-click User Configuration.
- Double-click Administrative Templates.
- Double-click Windows Components.
- Double-click Microsoft Edge.
-
5
Double-click Allows you to run scripts, like JavaScript. Doing so opens a window with JavaScript options.
-
6
Click Enabled. This will enable JavaScript in your browser.
Note: If Enabled already has a check next to it, JavaScript is enabled in Edge.
-
7
Click OK. It’s at the bottom of the window. Doing so will save your settings and apply JavaScript to Edge, though you may need to restart the Edge browser before these changes show up.
Advertisement
-
1
Open Internet Explorer. It resembles a blue «e» with a yellow band around it.
-
2
Click Settings ⚙️. This option is in the top-right corner of the Internet Explorer window.
-
3
Click Internet options. It’s near the bottom of the drop-down menu.
-
4
Click the Security tab. This is near the top of the Internet Options window.
-
5
Click the Internet globe. It’s in the window near the top of Internet Options.
-
6
Click Custom level. This option is in the «Security level for this zone» section near the bottom of the Internet Options window.
-
7
Scroll down to the «Scripting» section. It’s near the bottom of the Settings window.
-
8
Check the «Enable» box below the «Active scripting» heading. This will turn on JavaScript for your browser.
-
9
Click OK. It’s at the bottom of the window.
-
10
Click Apply, then click OK. Doing so saves your settings, though you may need to close and re-open Internet Explorer for JavaScript to load properly.
Advertisement
Add New Question
-
Question
How do I enable Javascript on my Android phone?
This is not currently possible.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Java and JavaScript are unrelated, and need to be enabled separately.
Thanks for submitting a tip for review!
Advertisement
-
If your browser is out-of-date, you may have to update it first before you can enable JavaScript.
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 384,769 times.
Is this article up to date?
Загрузить PDF
Загрузить PDF
Из данной статьи вы узнаете, как включить JavaScript в браузере, чтобы загружать и просматривать определенные элементы на некоторых веб-страницах, например, видео или анимацию. JavaScript можно включить в Chrome (Android и компьютерная версия), в Safari (Mac OS X и iOS), в Firefox (компьютерная версия), а также в Microsoft Edge и Internet Explorer (Windows). Описываемые методы позволят устранить ошибки и всплывающие окна с сообщениями о JavaScript.
Android
-
1
Откройте Google Chrome. Значок этого приложения имеет вид красно-желто-зеленого круга с синим центром.
-
2
Щелкните по значку ⋮. Он находится в правом верхнем углу экрана.
-
3
Нажмите Настройки. Вы найдете эту опцию в нижней части выпадающего меню.
-
4
Прокрутите вниз и нажмите Настройки сайта. Прокрутите страницу примерно наполовину.
-
5
Нажмите JavaScript. Эта опция находится посередине страницы с настройками сайта.
-
6
Щелкните по серому ползунку возле JavaScript. Он передвинется вправо и станет синим или зеленым
. Так вы включите JavaScript в браузере Chrome для Android.
- Если ползунок у опции «JavaScript» синий или зеленый, JavaScript уже включен.
Реклама
Компьютерная версия
-
1
Откройте Google Chrome. Значок этого браузера имеет вид красно-желто-зеленого круга с синим центром.
-
2
Щелкните по ⋮. Этот значок находится в верхнем правом углу окна Google Chrome.
-
3
Нажмите Настройки. Вы найдете эту опцию в нижней части выпадающего меню.
-
4
Прокрутите вниз и нажмите «Дополнительные»
. Эта опция находится в нижней части экрана.
-
5
Прокрутите вниз и нажмите Настройки контента. Эта опция находится в нижней части раздела «Конфиденциальность и безопасность».
-
6
Нажмите <> JavaScript. Эта опция находится посередине страницы.
-
7
Включите JavaScript. Передвиньте ползунок возле «Разрешено (рекомендуется)» в положение «Включить»; он станет синим.
- Если ползунок уже синий, JavaScript включен в браузере Chrome.
-
8
Убедитесь, что JavaScript не блокируется. Если в разделе «Блокировать» есть адреса каких-нибудь сайтов, на этих сайтах JavaScript будет блокироваться. Чтобы удалить адреса сайтов:
- нажмите «⋮» справа от адреса сайта;
- нажмите «Удалить» в выпадающем меню.
Реклама
iPhone
-
1
Откройте приложение «Настройки»
. Значок этого приложения имеет вид серой шестеренки и, как правило, находится на главном экране.
-
2
Прокрутите вниз и нажмите Safari. Прокрутите страницу с настройками примерно наполовину. Слева от этой опции отобразится синий значок Safari.
-
3
Прокрутите вниз и нажмите Дополнительно. Эта опция находится в нижней части экрана.
-
4
Передвиньте белый ползунок
возле опции «JavaScript» вправо. Он станет зеленым
. Так вы включите JavaScript в браузере Safari на iPhone.
- Возможно, вам придется перезапустить Safari, чтобы изменения вступили в силу.
Реклама
Mac OS X
-
1
Откройте Safari. Значок этого браузера имеет вид синего компаса и находится в доке.
-
2
Щелкните по Safari. Эта опция находится в верхнем левом углу экрана.
-
3
Нажмите Настройки. Вы найдете эту опцию в верхней части выпадающего меню.
-
4
Щелкните по Защита. Эта опция находится посередине окна «Настройки».
-
5
Поставьте флажок у опции «Включить JavaScript». Она находится рядом с «Веб-контент». Так вы включите JavaScript в Safari; возможно, вам придется перезапустить Safari, чтобы изменения вступили в силу.
- Если у указанной опции стоит флажок, JavaScript уже включен.
Реклама
-
1
Откройте Firefox. Значок этого браузера имеет вид синего шара с оранжевой лисой. По умолчанию в Firefox JavaScript включен, но некоторые расширения блокируют его.
-
2
Щелкните по ☰. Этот значок находится в верхнем правом углу окна Firefox.
-
3
Щелкните по Дополнения. Это значок в виде фрагмента пазла.
-
4
Найдите расширения, которые блокируют JavaScript. Наиболее популярными из таких расширений являются «No-Script», «QuickJava» и «SettingSanity».
-
5
Отключите расширения, которые блокируют JavaScript. Щелкните по расширению, а затем нажмите «Отключить» или «Удалить», когда появится запрос.
- Перезапустите Firefox, чтобы изменения вступили в силу.
-
6
Включите JavaScript через расширенные пользовательские настройки. Если вы отключили соответствующие расширения, но проблема осталась, возможно, необходимо включить JavaScript в скрытых настройках Firefox:
- введите about:config в адресной строке Firefox;
- нажмите «Я принимаю на себя риск!»;
- введите javascript.enabled в строке поиска (под адресной строкой);
- убедитесь, что в столбце «Значение» указан параметр «False» (ложь);
- Если в этом столбце указан параметр «True» (правда), JavaScript уже включен. В этом случае переустановите Firefox.
- дважды щелкните по «javascript.enabled»;
- перезапустите Firefox.
-
7
Переустановите Firefox. Если описанные действия не привели к успеху, переустановите Firefox, чтобы восстановить настройки по умолчанию. Так как JavaScript является основой браузера Firefox, переустановка приведет к восстановлению работы JavaScript.[1]
Реклама
-
1
Откройте меню «Пуск»
в Windows 10 Профессиональная и Корпоративная. Нельзя включить или отключить JavaScript в Microsoft Edge в Windows 10 Домашняя и Начальная.
-
2
В строке поиска меню «Пуск» введите изменение групповой политики. Запустится процесс поиска утилиты «Редактор групповой политики».
-
3
Нажмите Изменение групповой политики. Эта опция отобразится в верхней части окна «Пуск».
-
4
Перейдите в папку «Microsoft Edge». Для этого:
- дважды щелкните по «Конфигурация пользователя»;
- дважды щелкните по «Административные шаблоны»;
- дважды щелкните по «Компоненты Windows»;
- дважды щелкните по «Microsoft Edge».
-
5
Дважды щелкните по опции Разрешить запускать скрипты, такие как JavaScript. Откроется окно с параметрами JavaScript.
-
6
Нажмите Включить. Так вы включите JavaScript в Edge.
- Если возле указанной опции стоит параметр «Включена», JavaScript уже активирован в Edge.
-
7
Щелкните по OK. Эта кнопка находится в нижней части окна. Так вы сохраните настройки и включите JavaScript в Edge; возможно, вам придется перезапустить браузер, чтобы изменения вступили в силу.
Реклама
-
1
Откройте Internet Explorer. Значок этого браузера имеет вид голубой буквы «e» с желтой полосой.
-
2
Щелкните по «Настройки» ⚙️. Эта опция находится в верхнем правом углу окна Internet Explorer.
-
3
Щелкните по Свойства обозревателя. Эта опция находится в нижней части выпадающего меню.
-
4
Щелкните по вкладке Безопасность. Она находится в верхней части окна «Свойства обозревателя».
-
5
Щелкните по Интернет (значок в виде земного шара). Эта опция находится в верхней части окна «Свойства обозревателя».
-
6
Нажмите Другой. Эта кнопка находится в разделе «Уровень безопасности для этой зоны» в нижней части окна «Свойства обозревателя».
-
7
Прокрутите вниз и найдите раздел «Сценарии». Он находится в нижней части окна.
-
8
Поставьте флажок у «Включить» в подразделе «Активные скрипты». Так вы включите JavaScript в Internet Explorer.
-
9
Щелкните по OK. Эта кнопка находится в нижней части окна.
-
10
Щелкните по Применить, а затем нажмите OK. Так вы сохраните настройки; возможно, вам придется перезапустить браузер, чтобы изменения вступили в силу.
Реклама
Советы
- Java и JavaScript не связаны друг с другом и их нужно включать по отдельности.
Реклама
Предупреждения
- Если у вас не получается включить JavaScript, обновите браузер.
Реклама
Об этой статье
Эту страницу просматривали 15 442 раза.
Была ли эта статья полезной?
Сводная таблица
| Наименование программы | Автоматическая активация JavaScript | Ручная активация JavaScript |
| Яндекс.Браузер | В последней версии | + |
| Internet Explorer | Нет | + |
| Google Chrome | Нет | + |
| Mozilla Firefox | Версия 23 и выше | Версия 22 и ниже |
| Opera | Нет | + |
| Safari | Нет | + |
back to menu ↑
Что такое ЯваСкрипт
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
back to menu ↑
Форум
var plan = [«############################», «# # # o ##», «# #», «# ##### #», «## # # ## #», «### ## # #», «# ### # #», «# #### #», «# ## o #», «# o # o ### #», «# # #», «############################»];
function Vector(x, y) { this.x = x; this.y = y; } Vector.prototype.plus = function(other) { return new Vector(this.x + other.x, this.y + other.y); };
var grid = [[«top left», «top middle», «top right»], [«bottom left», «bottom middle», «bottom right»]]; console.log(grid[1][2]); // → bottom right
var grid = [«top left», «top middle», «top right», «bottom left», «bottom middle», «bottom right»]; console.log(grid[2 + (1 * 3)]); // → bottom right
function Grid(width, height) { this.space = new Array(width * height); this.width = width; this.height = height; } Grid.prototype.isInside = function(vector) { return vector.x >= 0 && vector.x < this.width && vector.y >= 0 && vector.y < this.height; }; Grid.prototype.get = function(vector) { return this.space[vector.x + this.width * vector.y]; }; Grid.prototype.set = function(vector, value) { this.space[vector.x + this.width * vector.y] = value; };
var grid = new Grid(5, 5); console.log(grid.get(new Vector(1, 1))); // → undefined grid.set(new Vector(1, 1), «X»); console.log(grid.get(new Vector(1, 1))); // → X
var directions = { «n»: new Vector( 0, -1), «ne»: new Vector( 1, -1), «e»: new Vector( 1, 0), «se»: new Vector( 1, 1), «s»: new Vector( 0, 1), «sw»: new Vector(-1, 1), «w»: new Vector(-1, 0), «nw»: new Vector(-1, -1) };
function randomElement(array) { return array[Math.floor(Math.random() * array.length)]; }
function BouncingCritter() { this.direction = randomElement(Object.keys(directions)); };
BouncingCritter.prototype.act = function(view) { if (view.look(this.direction) != » «) this.direction = view.find(» «) || «s»; return {type: «move», direction: this.direction}; };
function elementFromChar(legend, ch) { if (ch == » «) return NULL; var element = new legend[ch](); element.originChar = ch; return element; }
function World(map, legend) { var grid = new Grid(map[0].length, map.length); this.grid = grid; this.legend = legend;
map.forEach(function(line, y) { for (var x = 0; x < line.length; x++) grid.set(new Vector(x, y), elementFromChar(legend, line[x])); }); }
function charFromElement(element) { if (element == NULL) return » «; else return element.originChar; }
World.prototype.toString = function() { var output = «»; for (var y = 0; y < this.grid.height; y++) { for (var x = 0; x < this.grid.width; x++) { var element = this.grid.get(new Vector(x, y)); output += charFromElement(element); } output += «n»; } return output; };
var world = new World(plan, {«#»: Wall, «o»: BouncingCritter}); console.log(world.toString()); // → ############################ // # # # o ## // # # // # ##### # // ## # # ## # // ### ## # # // # ### # # // # #### # // # ## o # // # o # o ### # // # # # // ############################
var test = { prop: 10, addPropTo: function(array) { return array.map(function(elt) { return this.prop + elt; }.bind(this)); } }; console.log(test.addPropTo([5])); // → [15]
var test = { prop: 10, addPropTo: function(array) { return array.map(function(elt) { return this.prop + elt; }, this); // ← без bind } }; console.log(test.addPropTo([5])); // → [15]
Grid.prototype.forEach = function(f, context) { for (var y = 0; y < this.height; y++) { for (var x = 0; x < this.width; x++) { var value = this.space; if (value != NULL) f.call(context, value, new Vector(x, y)); } } };
World.prototype.turn = function() { var acted = []; this.grid.forEach(function(critter, vector) { if (critter.act && acted.indexOf(critter) == -1) { acted.push(critter); this.letAct(critter, vector); } }, this); };
World.prototype.letAct = function(critter, vector) { var action = critter.act(new View(this, vector)); if (action && action.type == «move») { var dest = this.checkDestination(action, vector); if (dest && this.grid.get(dest) == NULL) { this.grid.set(vector, NULL); this.grid.set(dest, critter); } } };
World.prototype.checkDestination = function(action, vector) { if (directions.hasOwnProperty(action.direction)) { var dest = vector.plus(directions[action.direction]); if (this.grid.isInside(dest)) return dest; } };
function View(world, vector) { this.world = world; this.vector = vector; } View.prototype.look = function(dir) { var target = this.vector.plus(directions[dir]); if (this.world.grid.isInside(target)) return charFromElement(this.world.grid.get(target)); else return «#»; }; View.prototype.findAll = function(ch) { var found = []; for (var dir in directions) if (this.look(dir) == ch) found.push(dir); return found; }; View.prototype.find = function(ch) { var found = this.findAll(ch); if (found.length == 0) return NULL; return randomElement(found); };
for (var i = 0; i < 5; i++) { world.turn(); console.log(world.toString()); } // → … пять ходов
animateWorld(world); // → … заработало
Как это подключить к html? Продолбался пол дня!
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
back to menu ↑
Наиболее распространенные проблемы с файлом jscript.dll
Существует несколько типов ошибок, связанных с файлом jscript.dll. Файл jscript.dll может находиться в неправильном каталоге файлов на вашем устройстве, может отсутствовать в системе или может быть заражен вредоносным программным обеспечением и, следовательно, работать неправильно. Ниже приведен список наиболее распространенных сообщений об ошибках, связанных с файлом jscript.dll. Если вы найдете один из перечисленных ниже (или похожих), рассмотрите следующие предложения.
- jscript.dll поврежден
- jscript.dll не может быть расположен
- Ошибка выполнения — jscript.dll
- Ошибка файла jscript.dll
- Файл jscript.dll не может быть загружен. Модуль не найден
- невозможно зарегистрировать файл jscript.dll
- Файл jscript.dll не может быть загружен
- Файл jscript.dll не существует
jscript.dll
Не удалось запустить приложение, так как отсутствует файл jscript.dll. Переустановите приложение, чтобы решить проблему.
Проблемы, связанные с jscript.dll, могут решаться различными способами. Некоторые методы предназначены только для опытных пользователей. Если вы не уверены в своих силах, мы советуем обратиться к специалисту. К исправлению ошибок в файле jscript.dll следует подходить с особой осторожностью, поскольку любые ошибки могут привести к нестабильной или некорректно работающей системе. Если у вас есть необходимые навыки, пожалуйста, продолжайте.
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».
Настройки Яндекс.Браузера
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.
Дополнительные настройки Яндекс.Браузера
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».
Как включить javascript в Яндекс.Браузере
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.
Активация javascript в Яндекс.Браузере
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
back to menu ↑
Как исправить ошибки jscript.dll всего за несколько шагов?
Помните, прежде чем предпринимать какие-либо действия, связанные с системными файлами, сделайте резервную копию ваших данных!
Ошибки файла jscript.dll могут быть вызваны различными причинами, поэтому полезно попытаться исправить их различными способами.
Шаг 1.. Сканирование компьютера на наличие вредоносных программ.
Шаг 2.. Обновите систему и драйверы.
- Откройте меню «Пуск» в Windows.
- Введите «Центр обновления Windows» в поле поиска.
- Выберите подходящую программу (название может отличаться в зависимости от версии вашей системы)
- Проверьте, обновлена ли ваша система. Если в списке есть непримененные обновления, немедленно установите их.
- После завершения обновления перезагрузите компьютер, чтобы завершить процесс.
Помимо обновления системы рекомендуется установить последние версии драйверов устройств, так как драйверы могут влиять на правильную работу jscript.dll или других системных файлов. Для этого перейдите на веб-сайт производителя вашего компьютера или устройства, где вы найдете информацию о последних обновлениях драйверов.
Шаг 3.. Используйте средство проверки системных файлов (SFC).
- Откройте меню «Пуск» в Windows.
- Введите «cmd» в поле поиска
- Найдите результат «Командная строка» — пока не запускайте его:
- Нажмите правую кнопку мыши и выберите «Запуск от имени администратора»
- Введите «sfc / scannow» в командной строке, чтобы запустить программу, и следуйте инструкциям.
Шаг 4. Восстановление системы Windows.
- Откройте меню «Пуск» в Windows.
- Введите «Восстановление системы» в поле поиска.
- Запустите средство восстановления системы — его имя может отличаться в зависимости от версии системы.
- Приложение проведет вас через весь процесс — внимательно прочитайте сообщения
- После завершения процесса перезагрузите компьютер.
Если все вышеупомянутые методы завершились неудачно и проблема с файлом jscript.dll не была решена, перейдите к следующему шагу. Помните, что следующие шаги предназначены только для опытных пользователей
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».
Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Активация и деактивация javascript в Internet Explorer
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
back to menu ↑
Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки».
Настройки Google Chrome
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки».
Дополнительные настройки Google Chrome
При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные», в котором выбираем кнопку «Настройки контента».
Активация javascript в Google Chrome
В разделе «Javascript», для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку «Готово».
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.
Активация javascript в Google Chrome
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
back to menu ↑
Фреймворк JavaScript для мобильной разработки — ТОП 5 в 2017 году
-
PhoneGap
PhoneGap – фреймворк для Android-разработки, поддерживаемый компаниями Adobe и Apache. Этот комплект разработчика отличается от других тем, что позволяет видеть внесенные изменения в режиме реального времени. Это кроссплатформенное приложение, которое поддерживает разработку на HTML5, CSS и JavaScript. Используя это решение, вы получаете полноценный доступ к обширной и надежной библиотеке плагинов, которые смогут расширить ваши возможности разработки гибридных мобильных приложений.
Посмотреть обзоры курсов
-
Meteor
Meteor это не просто библиотека JavaScript, как, к примеру, jQuery или AngularJS. Это полноценное full-stack решение, в которое входят front-end библиотеки, сервер на базе Node.js и, конечно, командная строка. Все это вместе позволяет пользователям создавать крупномасштабные веб-приложения на базе JavaScript, как на стороне сервера, так и на стороне клиента. И все в одном удобном API. С Meteor разработка веб-приложений становится гораздо проще. Этот классный фреймворк JavaScript позаботится за вас о таких скучных, но необходимых задачах, как связывание файлов и минификация.
С Meteor вам не придется связывать файлы с помощью в HTML-коде. Средство командной стоки, доступное в Meteor, автоматически собирает все JavaScript- и CSS-файлы в папке приложения и связывает их со страницей index.html (именно та, которая показывается посетителям сайта при загрузке). Это позволяет сделать структурирование кода в отдельных файлах таким же простым, как и их создание. Освоить Meteor довольно просто, так что не теряйте времени и пройдите онлайн-обучение прямо сегодня!ХОЧУ ПРОЙТИ КУРС!ВыводыВ этой статье мы не хотели выделять, какой из фреймворков лучше или хуже. Мы просто представили те, которые пользуются популярностью среди профессиональных веб-разработчиков. В любом случае, для каждого конкретного проекта следует выбирать тот, который наилучшим образом для него подойдет. Еще многое зависит от вашего вкуса и удобства.
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Проверить версию браузера можно по ссылке:
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки».
Меню настройки Mozilla Firefox
Для включения javascript переходим в раздел «Содержимое», в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript».
Для отключения функции нужно эту галочку снять.
Активация и деактивация JavaScript в Mozilla Firefox
Для сохранения изменений нажимаем кнопку «ОК» и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
back to menu ↑
JavaScript в атрибутах событий HTML-элементов
Вышеприведенный сценарий был выполнен при открытии страницы и вывел строку: «Привет, мир!». Однако не всегда нужно, чтобы выполнение сценария начиналось сразу при открытии страницы. Чаще всего требуется, чтобы программа запускалась при определенном событии, например при нажатии какой-то кнопки.
В следующем примере функция JavaScript помещается в раздел
HTML-документа. Вот пример HTML-элемента с атрибутом события, обеспечивающим реакцию на щелчки мышью. При нажатии кнопки генерируется событие onclick.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке:
back to menu ↑
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».
Настройки в Opera версии от 10,5 до 14
После этого откроется новое окно с настройками браузера.
В нем необходимо выбрать вкладку «Дополнительно».
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.
Активация и деактивация javascript в Opera версии от 10,5 до 14
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки «ОК».
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
back to menu ↑
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш Alt+P. В открывшемся меню открываем вкладку «Сайты».
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».
Активация и деактивация javascript в Opera версии 15 и выше
После этого достаточно нажать кнопку «ОК» для сохранения изменений и обновить просматриваемую страницу клавишей F5 или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
back to menu ↑
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».
Открыть настройки в Safari
В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
back to menu ↑
Microsoft Edge
Активировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш Win+R.
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).
Ввод команды в окне «Выполнить».
Далее в левом списке меню выбираем пункт «Конфигурация компьютера» и открываем его двойным щелчком ЛКМ.
Редактор командной групповой политики системы компьютера
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge.
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript».
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.
Активация и деактивация javascript в системе компьютера
После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки «Применить».
back to menu ↑
Исправьте ошибки jscript.dll
- 1 Информация о файле jscript.dll
- 2 Ошибки, связанные с файлом jscript.dll
- 3 Как исправить ошибки, связанные с jscript.dll?
- 3.1 Сканирование на наличие вредоносных программ
- 3.2 Обновление системы и драйверов
- 3.3 Инструмент проверки системных файлов
- 3.4 Восстановление системы
- 4.1 Список версий файла jscript.dll
Информация о файле
| Основная информация | |
| Имя файла | jscript.dll |
| Расширение файла | DLL |
| Описание | Microsoft ® JScript |
| Программного обеспечения | |
| программа | Microsoft ® JScript |
| автор | Microsoft Corporation |
| подробности | |
| MIME тип | application/octet-stream |
| Тип файла | Dynamic link library |
| система | Win32 |
| Авторские права | © Microsoft Corporation. All rights reserved. |
| Набор символов | Unicode |
| Языковая треска | English (U.S.) |