Денис Нарижный, руководитель интернет-агентства «Студия F1» и создатель сервиса юзабилити-тестирования сайтов AskUsers.ru, рассказал Нетологии о том, как составлять и использовать пользовательские сценарии.
Сценарии описывают пользовательские истории и взаимосвязи между ними. Они помогают определить, зачем и почему пользователи приходят на сайт и как достигают своих целей: совершают покупки, заказывают по телефону, сравнивают товары, общаются с консультантами.
Прежде чем разработать сценарий, нужно ответить на три вопроса:
1. Кто те люди, что заходят на ваш сайт?
Нужно выделить чёткий сегмент аудитории и проработать портрет клиента, под которого готовится сценарий.
2. Почему они заходят к вам?
На основе аналитики или опроса можно определить, зачем на самом деле пользователи посещают ваш сайт: просто посмотреть, что-то узнать или купить.
3. Какие цели при этом преследуют и как их достигают?
Вариантов не так много, особенно если мы говорим о коммерческих сайтах. Обычные цели — изучить предложение с целью сравнить его с другими, непосредственно купить или сделать заказ, но возможны и другие варианты.
Пошагово достижение целей обычно расписывается в профилях задач. Здесь такая детализация не нужна, просто нужно понимать, какие шаги делает пользователь для достижения цели.
Сценарии помогают лучше понимать предпочтения посетителей сайта и анализировать пользовательский опыт. Это нужно, чтобы в дальнейшем проектировать сайт или интерфейс так, чтобы он вписывался в привычные для клиентов паттерны и приводил к цели посещения за наименьшее количество шагов и с минимальными затратами сил, времени и внимания.
Также сценарии используют для анализа пользовательского опыта при проведении юзабилити-тестов и других маркетинговых исследований.
Сценарий — наглядное схематическое представление того, как пользователь решает свою задачу с помощью сайта, что ему помогает и что мешает в достижении цели.
Пользовательские сценарии по степени детализации и технической проработки делятся на четыре группы.
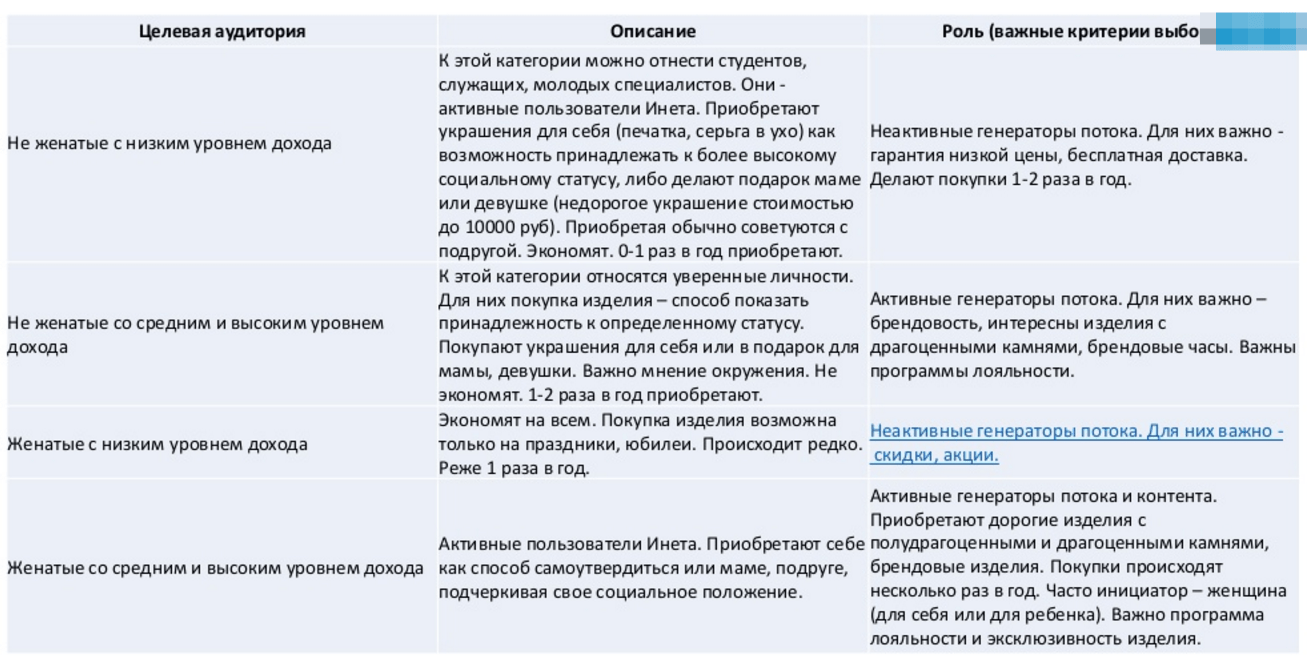
Это самый насыщенный подробностями вариант: рассказ, схемы, видео, фотографии — все, что помогает описать опыт взаимодействия, иногда даже без привязки к персоне клиента. У каждого пользователя может быть своя история и свой специфический опыт. Это сбор сырой информации.
Если мы говорим о покупке: кто-то берет для себя, а кто-то в подарок, кто-то подарит маме, а другой — жене. У кого-то все хорошо с финансами, кто-то собирал деньги на покупку, кого-то интересует кредит и рассрочка. Опыт в этих пользовательских историях будет отличаться.
Запишите простые человеческие истории: «Через месяц у нас юбилей свадьбы, я отложил деньги и собираюсь выбрать подарок жене. У меня есть предел по стоимости, я знаю, что жена любит серебро и носит серьги…».
Вот пример из серии скринкастов: пользователь пытается сделать покупку в интернет-магазине:
Создаются с помощью объединения похожих пользовательских историй и отсечения лишнего и несущественного. Такой подход обобщает множество пользовательских историй в несколько сценариев. Например, таких: «Пользователь готовит деньги заранее, ищет через форму поиска, имеет ограниченный бюджет — сразу использует фильтры, принимает решение долго, несколько раз заходит в корзину и сравнивает товары».
А вот, например, шаги сценария, подготовленные при изучении сайта по аренде автокранов. Пользователи выделили вопросы, которые для них важны, теперь можно расписывать разные сценарии поведения.
Составляются уже с позиции персонажа (персоны покупателя). Еще меньше абстракции и больше конкретики. Каждой группе ЦА сопоставляется персонаж, далее прописывается его путь достижения цели.
Могут добавляться ограничения: например, проработка только варианта заказа с планшета или со смартфона.
Опишите пользовательский опыт по шагам: кто, каким образом и в какой последовательности делает. Это должен быть наиболее детализированный и технически проработанный вариант.
Пользовательские истории и концептуальные сценарии нужны для понимания основных мотивов пользователей и погружения в мир клиента. Конкретные сценарии и варианты использования уже могут использоваться для проектирования информационной архитектуры и интерфейсов, а также при проведении тестов и исследований юзабилити.
Единой формы для разработки пользовательских сценариев не существует. Поэтому итоговый результат может сильно отличаться.
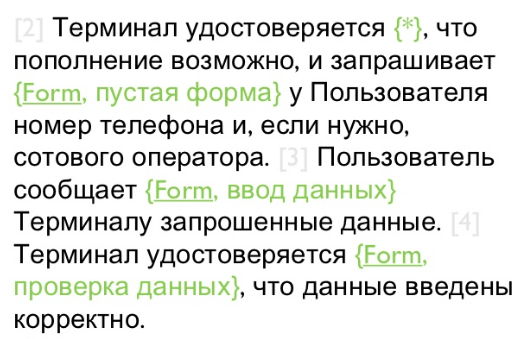
«Общение» пользователя и терминала по приему платежей:
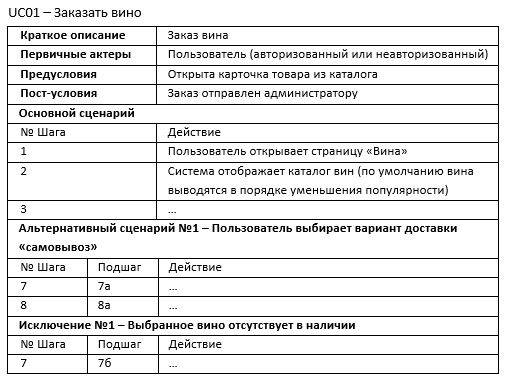
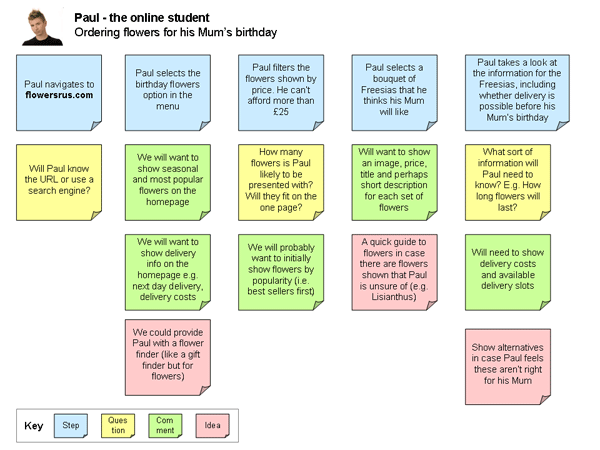
Еще сценарий от uxforthemasses.com:

В этой статье мы перейдем к более конкретным темам и обсудим, во-первых, понятие «Проектирование взаимодействия», во-вторых, такие инструменты как пользовательские сценарии (user scenarios) и карты сценариев (scenario maps). Мы не будем спускаться еще на уровень ниже и говорить о таких вещах, как ментальные модели, метафоры и аффорданс, главным образом потому, что эти знания в меньшей степени касаются аналитиков. Но, тем не менее, для тех, кому хочется знать немного больше, могу посоветовать почитать Джефа Раскина и Инди Янг
.
Проектирование взаимодействия
Итак, начнем с определения. Которое, вообще говоря, звучит достаточно туманно:
«Проектирование взаимодействия (Interaction Design, IxD) — область знаний, направленная на проектирование поведения продуктов и систем, с которыми пользователем осуществляется взаимодействие». Wikipedia
Трудно назвать это определение исчерпывающим и понятным. Так что попробуем разобраться, используя знания:
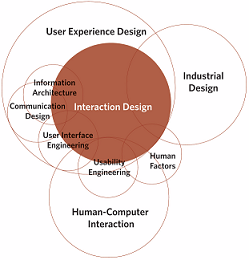
а) о смежных областях:
б) о результатах деятельности проектировщиков взаимодействия.
Для лучшего понимания места проектирования взаимодействия в контексте UX можно посмотреть на следующую диаграмму, из которой видны связи с такими областями знаний как информационная архитектура, проектирование интерфейса, юзабилити-инженерия, эргономика, человеко-компьютерное взаимодействие, промышленный дизайн и, в конечном итоге, проектирование опыта взаимодействия:


Лучше понять, что же такое проектирование взаимодействия, можно, взглянув на возможные артефакты этой деятельности (я умышленно описываю только самые близкие аналитикам варианты, разумеется, полный список намного больше):
- варианты использования;
- персоны и пользовательские сценарии;
- диаграммы деятельности;
- макеты, а особенно – прототипы систем.
Так как практически каждый первый аналитик очень хорошо представляет, что такое варианты использования, на них мы останавливаться не будем. А рассмотрим мы вместо этого такой артефакт как пользовательские сценарии.
Пользовательские сценарии
Одним из мощнейших инструментов проектирования взаимодействия являются пользовательские сценарии. Я начала использовать этот инструмент относительно недавно, ранее отдавая предпочтение описанию в виде Use Case-ов (Варианты использования или Прецеденты использования). Однако на текущий момент сценарии зарекомендовали себя исключительно положительно. Во-первых, в процессе разработки сценариев остается гораздо больше пространства для воображения и условий для придумывания уникальных решений и мощных фич (что только плюс, если вы не просто документируете будущую систему, а и пытаетесь учесть / улучшить опыт взаимодействия). Сам процесс построен так, что стимулирует творческую деятельность. Во-вторых, это не обезличенные сценарии, а взаимодействия, привязанные к реальным персонам. Персоны, напомню, иллюстрируют собой живых людей, с их мотивами, целями, задачами, опытом, эмоциями (см. Очерки о юзабилити. Часть 1: Введение). А значит, процесс взаимодействия в результате получится естественным, а не искусственным и чуждым пользователю алгоритмом. Ну и в-третьих, как показала практика использования сценариев, этот инструмент вносит тот самый fun в процесс.
Тем, кто не проникся таким инструментом, как персоны, настоятельно советую посмотреть презентацию Санжара Кеттебекова «Новое лицо персоны. Аналитика поведения для дизайна», в которой рассказывается, как именно при помощи персон команда Санжара добилась повышения прибыли сайта Los Angeles Times (http://latimes.com/) вдвое.
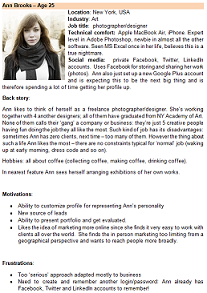
Вот как выглядит профиль персоны (пример на английском с реального проекта; имена, пароли и явки изменены):
Сценарий – это в буквальном смысле сценарий, в котором в роли актеров выступают ваши персоны. В условиях ограниченного времени можно использовать только персоны (без сценариев), правда, в этом случае будет довольно трудно удерживать в памяти их особенности в каждый момент времени. Поэтому если время позволяет и есть желание попробовать что-то новое, стоит представить взаимодействие пользователя с вашей системой в виде сценария.
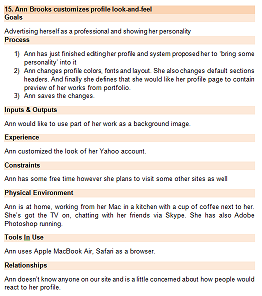
Для описания сценариев я использую следующий шаблон (его можно скачать по ссылке «шаблон описания сценариев»):
<Название сценария>
<Цели>
В этом разделе нужно определить, с одной стороны, чего пытается достичь пользователь, а с другой – как задачи пользователей вписываются в цели организации. Если вы провели всю предварительную работу (например, создали Vision & Scope документ и персоны), эти цели у вас уже где-то задокументированы. Остается только включить их сюда. Это позволяет заодно проконтролировать, что никакие цели не остались «за бортом» и вы учли интересы всех сторон (фактически – еще один вариант трассировки требований).
<Процесс>
Это самый главный раздел сценария. Здесь обычно по шагам расписывается, каким образом пользователь будет достигать своих целей. Если вы хотя бы раз описывали Use Case-ы, с описанием сценария у вас едва ли возникнут трудности. Если нет, то вам понадобится всего лишь чуть больше практики. Главное отличие в том, что в сценариях допустимы «лирические отступления»: любые детали о контексте использования системы, о мыслях и эмоциях пользователя, приветствуются.
<Входы и выходы>
В этом разделе описывается, какие материалы и какая информация нужна пользователю для того, чтобы успешно использовать интерфейс. Например, для приглашения своих друзей в какую-то систему пользователю может понадобиться список их электронных адресов (которые едва ли он помнит наизусть). Значит, можно подумать о том, как помочь ему с этим.
<Опыт>
Какие похожие вещи делал пользователь в прошлом? Как раньше организация обходилась без этого решения?
Как ни крути, большинство систем, которые мы создаем – не уникальны. Если бы было не так, в сети не нашлось бы двух сайтов, имеющих нечто общее. Если вы создаете платежную систему, подумайте, с какими платежными системами пользователь уже умеет работать. Если это мобильное приложение – вы уже в некотором роде ограничены предыдущим опытом пользователя: можно, конечно, придумать уникальные жесты, которых никто еще не встречал. Однако в этом случае обучаемость заметно снизится, что, в свою очередь, отрицательно скажется на юзабилити.
<Ограничения>
Какие физические, временные или финансовые ограничения проявят себя во время работы пользователя?
Зная о таких ограничениях, можно определить метрики, по которым в дальнейшем мы будем судить об успешности нашего решения. Например, если мы знаем, что у пользователя есть только 5 минут перед тем, как ему нужно будет убежать на совещание, мы можем проверить, реально ли выполнить задачу за 5 минут. Или другой пример, мы знаем, что нас персонаж будет в большинстве случаев использовать систему (мобильное приложение на смарт-фоне) в московском метро в часы пик. В таком случае мы знаем, что пользователь будет стеснен в движениях (ага, пассажиры вокруг) и ограничен в жестах (т.к. будет держать свой смарт-фон и пользоваться им одной рукой). Так давайте учтем и тоже проверим это.
<Физическое окружение>
Где находится пользователь? Что у него на столе? Как у пользователя обстоят дела с доступом к необходимой информации (например, пользовательским мануалам)? Что написано на стикерах, прикрепленных к его монитору?
<Используемые инструменты>
Что из железа и софта использует пользователь в своей работе? Эту информацию, как и многое другое, можно получить при изучении данных веб-аналитики.
<Отношения>
Каковы связи между этим пользователем и другими людьми, на которых влияет система? Задумайтесь о социальных последствиях вашего решения.
Созданный сценарий в результате выглядит примерно следующим образом:
После того, как такие сценарии составлены, проводится нечто вроде мозгового штурма. Шаги сценария выписываются на отдельные стикеры, затем каждый шаг обсуждается командой. В процессе обсуждения выясняется следующее:
1) Какие вопросы, в том числе – технические, вызывает шаг?
2) Комментарии к шагу (например, пожелания заказчика)
3) Идеи: самое интересное и приятное, именно на этом этапе зачастую обнаруживаются хитрые решения и уникальные «фичи».
Обсуждение может выглядеть вот так:
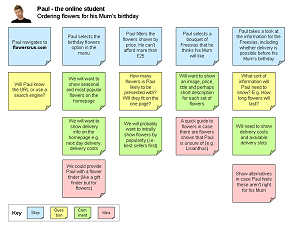
Артефакт, который получается в результате, называется Scenario Map. Пример (не мой):
Это все касается проектирования систем. Если говорить об оценке существующих интерфейсов, без сценариев там тоже никуда. Можно, конечно, оценивать каждую «фичу» самостоятельно и оторвано от контекста. Правда, нужно понимать, что в реальной жизни пользователь не совершает действий, вроде «Открыть список <объектов>». Он делает это для достижения какой-то цели или выполнения конкретной задачи. И в зависимости от того, какой будет эта цель или эта задача, у пользователя будут разные требования к интерфейсу. Т.е. при оценке отдельной «фичи» можно не обнаружить проблем ни с визуальным дизайном, ни с информационной архитектурой (или обнаружить и даже поправить их). Но как быть, если эта «фича» просто не соответствует целям пользователя? Чтобы оценить это, вам понадобятся сценарии. Можно, конечно, пройтись и по шагам юз кейса. Однако тут велик шанс того, что вы в результате оцените не юзабилити, а то, насколько соответствует разработанная система спецификации.
Для оценки юзабилити необязательно описывать сценарий настолько же детально, как для проектирования. Можно ограничиться целями и шагами сценария (хотя, конечно, чем больше информации о контексте использования у вас будет, тем выше вероятность того, что ваша оценка будет объективной). Попробуйте пройти по шагам, описанным в сценарии. Так ли ведет себе система, как предполагалось? Наблюдаются ли особенности, которые могут мотивировать пользователя? Или, наоборот, системе присущи признаки поведения, перечисленные выше? Это вопросы, на которые предстоит ответить, перед тем, как дать заключение о том, насколько хороша система.
Ну и, конечно же, стоит всегда помнить о том, что то, как вы себе представляете пользователей и контекст использования – не более чем ваши гипотезы. А гипотезы нужно проверять. Поэтому ищите возможности для таких проверок. Выходите «в поле», наблюдайте за пользователями, задавайте им вопросы, проверяйте свои предположения.
На этом, пожалуй, на сегодня мы и остановимся. В следующей статье я переключусь на тему, о которой рассказывала на Дне Рождения сообщества — обеспечение позитивного опыта взаимодействия, как у ваших пользователей, так и у заказчиков.
Дальнейшее чтение и полезные ссылки:
1. Сообщество проектировщиков взаимодействия: Interaction Design Association
2. Онлайн-библиография статей на тему проектирования взаимодействия http://www.interaction-design.org/references/authors/
3. Джеф Раскин «Об интерфейсе»
4. Indi Young «Mental Models: Aligning Design Strategy with Human Behavior»
Предыдущие статьи по теме:
1. Очерки о юзабилити. Часть 1: Введение
2. Очерки о юзабилити. Часть 2: Макеты интерфейса
3. Очерки о юзабилити. Часть 3: Оцениваем визуальный дизайн
4. Очерки о юзабилити. Часть 4: Информационная архитектура
5. Очерки о юзабилити. Часть 5: Вежливые программы
Продолжение:
Очерки о юзабилити: Часть 7: Позитивный опыт взаимодействия
Очерки о юзабилити: Часть 8: Позитивный опыт взаимодействия (продолжение)
Автор: Belle Morte
Обсуждение на форуме: http://analyst.by/forum/materialy-saita/ocherki-o-yuzabiliti#post-7318
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
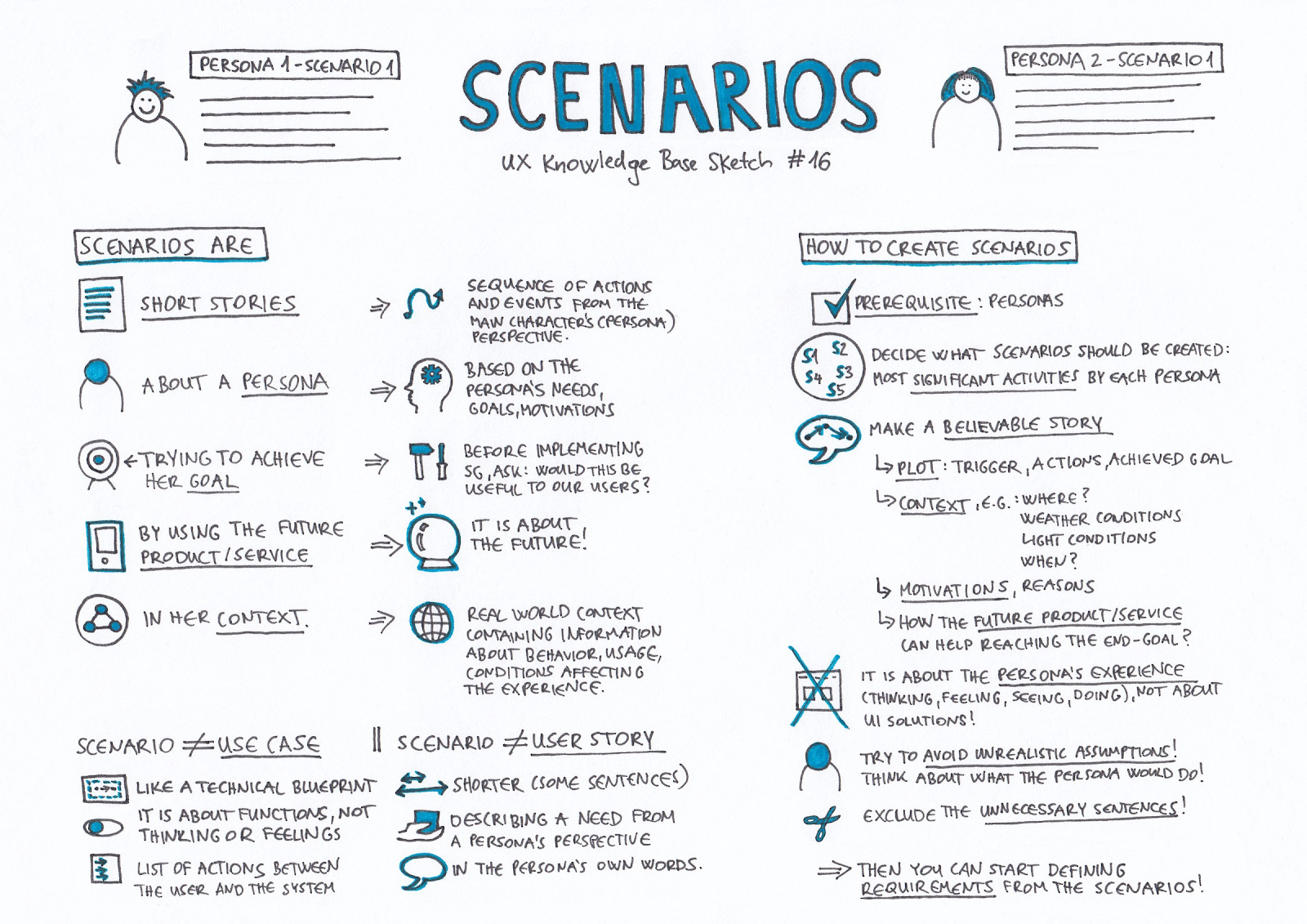
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Почему компании так боятся поговорить со своими клиентами?
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Разработка личного кабинета пользователя: улучшаем интерфейс
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: interaction-design.org , uxknowledgebase.com , uxplanet.org
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
По материалам: interaction-design.org, uxknowledgebase.com, uxplanet.org
17-10-2021
Без технической душноты исследуем сценарии «пользователь <—> система». Для продактов, дизайнеров и аналитиков — оставили готовый шаблон
Всем привет! Я Ната, UX/UI дизайнер в Red Collar. В этой статье я расскажу о методологии, которая улучшит коммуникацию внутри команды, а значит и работу над продуктом — Use Case или «юзкейсе», а также поделюсь шаблоном для тех, кто сталкивается с ней впервые.
В идеальном мире юзкейсы составляет системный аналитик на основе правил, сформулированных бизнес-аналитиком после общения с заказчиком. В реальном мире таких позиций в команде может не быть из-за ограничений по времени и бюджету, но проблема передачи знаний внутри команды на проекте остается. В таких случаях писать юзкейс может дизайнер, тестировщик, продакт и другие люди.
Польза юзкейсов — единое представление о продукте
Если в команде более 5 человек, а проект длится более 3 месяцев, то может возникнуть дискоммуникация. Например:
-
разработчики неправильно поняли сценарий взаимодействия и реализовали фичу не так, как планировалось;
-
в ходе долгих обсуждений внутри команды вы сильно отклонились от первоначальной идеи и точно воспроизвести её не можете;
-
дизайнеры спроектировали функциональность, которая изначально не планировалась;
-
один и тот же кейс в разных местах реализован по-разному, что увеличивает время разработки и усложняет UX;
-
при тестировании пропускаются значительные ошибки;
- сменился состав команды: к проекту подключились новые участники, а ведущие члены команды ушли.
Сценарии юзкейсов — как игра в теннис между пользователем и системой
Use Case — это описание взаимодействия с системой в виде последовательности действий для достижения конкретного результата. По сути, это метамодель, которая иллюстрирует не саму систему, а набор функциональных требований к ней.
Методология была разработана в 80-х Иваром Якобсоном. Для всех желающих погрузиться в тему глубже есть бесплатная книга Use-Case 2.0, также другие ссылки по теме оставлю внизу статьи.
Для наглядности юзкейс можно сравнить с игрой в теннис, где один игрок это пользователь, другой — система. Удар ракеткой это действие, которое совершает пользователь, после чего мяч переходит системе, и далее система ему отвечает. Разница только в том, что в юзкейсе пользователь или система могут подряд совершить несколько действий.
Юзкейсы существуют в двух равнозначных видах: UML-диаграмма или текстовый документ. По желанию их можно совмещать
«Основной юзкейс» — сценарий успеха: участники + действия + результат + доп. условия
Единого формата для написания юзкейсов не существует. Каждая компания сама определяет для себя формат и уровень детализации. Опишу основной принцип написания.
Основные элементы юзкейса:
1. Понятный заголовок, желательно, чтобы он содержал результат юзкейса. Пример, «Создание заявки».
2. Действующие лица или участники. Можно выделить такие варианты:
- «Пользователь и система». Например, при авторизации.
-
«Несколько пользователей и система». Например, если мы описываем общение в чате.
- «Система и система». Например, если мы описываем внутренние процессы внутри системы.
- «Несколько систем и система».
3. Описание последовательности действий в виде сценария.
4. Результат, то есть то, к чему должны прийти пользователь или система.
Ниже показан простой вариант юзкейса на примере регистрации. В нем есть все основные элементы. Также добавлена нумерация шагов, чтобы проще было ссылаться на конкретный шаг в коммуникации.
Пример простого юзкейса
Выглядит понятно, но в реальности кейсы могут оказаться сложнее, поэтому к юзкейсу добавляют дополнительную уточняющую информацию:
- контекст использования;
- откуда происходит переход к юзкейсу;
- дополнительные условия;
- триггер;
- цель;
- изменения в технологии.
В описание юзкейса могут добавлять перечисление инпутов (полей ввода), если это необходимо для понимания сценария.
«Альтернативный юзкейс» — сценарий ошибки
Рассмотрели вид основных сценариев юзкейсов, а что если возникла ошибка или пользователь столкнулся со сложностями? Для этого создается альтернативный юзкейс: когда результат основного не был достигнут. Например, пользователь не смог зарегистрироваться, так как имя уже занято или с указанной почты уже создана учетная запись.
Альтернативные юзкейсы прописывают отдельно, в нашем случае будет создана отдельная таблица, но если сценарий короткий, то мы описываем его в рамках основного юзкейса. Пример ниже.
Пример юзкейса с альтернативными сценариями внутри основного
Чеклист для написания юзкейсов
Разобрались, что юзкейс нам нужен в первую очередь для улучшения коммуникации внутри команды при разработке продукта. Теперь вы можете легко его написать, но важно, чтобы его также было легко читать. Ниже найдете критерии, которые помогут вам написать легкий для восприятия юзкейс.
Вначале сделайте единый шаблон и заведите словарь
В идеале юзкейсы пишутся на этапе проектирования, при планировании фичей или продукта в целом, но бывает так, что необходимость в юзкейсах обнаруживается позже, когда дизайн готов, а часть продукта уже вышла в прод.
Если вы на начальной стадии проекта, рекомендую начать с составления пути пользователя, а позже переходить к юзкейсам.
Если у вас уже готов дизайн, то перед написанием юзкейсов внимательно изучите все материалы, составьте список разделов и взаимодействий с ними в связке с продактом, дизайнером и другими лицами, участвовавшими в планировании и проектировании продукта.
Советы, которые ускорят написание юзкейсов:
- Создайте один шаблон для всех юзкейсов на проекте. Не страшно, если он будет видоизменяться со временем. Главное, чтобы не приходилось для каждого юзкейса придумывать уникальный формат, так как их будет сложно писать и еще сложнее читать.
- Создайте словарь терминов. Если внутри вашей команды активно используется определенная терминология или вы работаете над узкоспециализированным продуктом, создайте словарь с расшифровкой терминов и ссылайтесь на него при написании юзкейса.
Так нужен ли вам юзкейс?
Важно понимать, что юзкейс — это инструмент, а цель любого инструмента — упростить и улучшить работу. Если после внедрения юзкейсов в проект вы не видите изменений, а ресурсы расходуются все больше на ведение документации, то, вероятно, вам стоит пересмотреть процесс ведения документации и протестировать другие инструменты, например, User Story.
Всем крутых продуктов!
Ната Нефедьева
Шаблон юзкейса + дополнительные материалы
Подготовила для вас шаблон юзкейса, открыт всем в гуглдоке.
1. Статьи и бесплатные книги о юзкейсах от создателя методологии Ивара Якобсона — даст более полное представление об инструменте «из первых рук» (en)
2. Короткое видео с простым объяснением инструмента от бизнес-аналитика + ссылка в описании к видео на их шаблон юзкейсов (en)
3. Короткое видео о юзкейсах для новичков от UX/UI дизайнер в Siemens (ru)
4. Статья от Usability.gov с краткой информации о юзкейсах и примером их заполнения (en)
5. Статья от системного аналитика, где подробно рассказывается о методологии и опыте ее применения в QIWI (ru)
Данная статья поможет молодым специалистам легко начать работу со сценариями использования.
Сценарии использования- это сценарий взаимодействия пользователя (или пользователей) с программным продуктом для достижения конкретной цели.
Цель: моделирование и проектирование взаимодействия пользователя с системой в рамках выполнения одного сценария. Пошаговое подробное взаимодействие пользователя с системой.
Документирование: таблица с описанием действий актора и реагирование системы на определенные шаги пользователя.
Один сценарий использования имеет несколько потоков: основной и альтернативные.
Выделение сценариев
Один сценарий использования должен описывать действия пользователя, которые приведут к одному большому действию- функционалу пользователя. Например, авторизоваться, добавить товар в корзину и тд.
Если мы имеем большой сценарий использования, необходимо выделить из него те части, которые мы можем вынести в отдельный самостоятельный сценарий, но в предусловии указать условия начала инициации данного сценария.
Каждый основной сценарий использования должен быть независимым от другого основного. Если есть определенные условия выполнения- указываем в “Предусловия”
Например, если нам необходимо описать авторизацию пользователя с вводом кода подтверждения, можно выделить отдельный сценарий “Ввод кода подтверждения”, чтобы не нагружать сценарий “Авторизация”. А уже в в сценарии “ввод кода подтверждения” подробно расписать условия ввода кода, повторной отправки, работу таймера повторной отправки, неверный код подтверждения, возможные ошибки.
Уровни описания и степени детализации
Сценарии использования могут быть описаны на абстрактном уровне (деловой сценарий использования, иногда называемый ключевым сценарием использования), или на системном уровне (системный сценарий использования). Различия между ними — в деталях.
-
Деловой сценарий использования не затрагивает технологий, рассматривает систему как «черный ящик» и описывает бизнес-процесс, который используется деловыми актерами (людьми, или системами, внешними к бизнесу) для достижения своих целей. Деловой сценарий использования описывает процесс, ценный для клиента, описывает что именно делает процесс.
-
Системный сценарий использования обычно описывается на уровне функций системы и определяет функцию или сервис, предоставляемые системой для пользователя. Системный сценарий использования описывает что актер может сделать взаимодействуя с системой. По этой причине рекомендуется, чтобы системные случаи использования началась с глагола (например, создайте ваучер, выберите платежи, отмените ваучер)
Степень формализма выполняемого проекта и стадия, на которой он находится, прямо влияют на степень детальности и проработанности вариантов использования. Определяют следующие степени детальности при написании вариантов использования:
-
Краткий (brief) вариант использования состоит (помимо названия) из одного-двух описательных предложений. Он хорош при сведении функциональных требований в таблицу при планировании приоритетности, технической сложности, номера версии продукта и т. д.
Краткая степень детальности применяется при начале работы над проектом; когда еще не прорабатываются детали, а верхнеуровнего описываются сценарии использования. Также, краткую степень детализации допустимо использовать при сжатых сроках написания ТЗ для кейсов с низким уровнем риска.
-
Детальный (detailed) вариант использования – это формальный документ с предопределённой структурой разделов; это, собственно, и есть Use case в его традиционном понимании.
Детальный уровень описания применяют при написании ТЗ. Преимущественно, при написании ТЗ все кейсы необходимо описывать на детальной степени; обязательно применять детальную степень и системный уровень при описании кейсов с высоким уровнем риска.
Структура сценария использования
Сценарии использования включают в себя следующие разделы:
-
Название. Краткое, максимально понятное. Описывающее общее действие пользователя.
Пример:
UC-1. Регистрация в личном кабинете
UC-2. Регистрация в программе лояльности
UC-3. Добавление товара в корзину
-
Предусловие. Формулировка условий, при которых данный вариант использования может быть инициирован. Условие, помимо прочего, может быть упоминанием о выполнении других вариантов использования. Также в предусловии необходимо указывать, в какой части системы находится пользователь, кратко- какие действия уже выполнил.
Пример: пользователь находится в “Корзине”, в “Корзине” добавлено 2 товара”.
Данное предусловие мы можем указать для описания кейса работы пользователя в “Корзине”. Если мы описываем кейс “Добавление товара в корзину” или “Оформление заказа”, где необходимо указать всю цепочку шагов пользователя- то данное предусловие не подойдет.
-
Основной сценарий. Сценарий – это последовательность шагов, описывающая процесс решения задачи, которой посвящен вариант использования. Шаги удобно последовательно нумеровать.
-
Альтернативные сценарии, в которых процесс развития событий на каком-либо шаге чем-либо заметно отличается от основного, то есть имеет место ветвление.
Сценарий использования должен отвечать на вопрос “Что делает пользователь?” “Что делает система?”
При описании сценария использования важно соблюдать пошаговый план действий пользователя, указывая физическое действие пользователя.
Например, формулировка “добавил товар в корзину” неверная.
Правильно: “нажимает на кнопку “Добавить товар в корзину” и далее- реакцию системы на действия пользователя.
|
Пользователь |
Система |
|
Какое физическое действие произвел пользователь? |
Как отреагировала система? |
|
Нажимает “Добавить в корзину” |
Система добавляет выбранный товар в корзину. В иконке “Корзина” система выводит маркер- кол-во добавленного товара в корзину. Изменяет кнопку “Добавить в корзину” у выбранного товара на кнопку “Перейти в корзину” |
|
Пользователь нажимает “перейти в корзину” |
Система переводит пользователя в корзину, где отображается добавленный товар. |
Альтернативные сценарии
При проработке основного сценария, все варианты действий пользователя и поведения системы, отличных от основного сценария необходимо выносить в альтернативный сценарий. То есть, везде, где можно указать “если”- это и будет альтернативный сценарий.
Важно! Альтернативный сценарий должен ссылаться только на один успешный сценарий. Недопустимо прописывать альтернативный сценарий для альтернативного сценария.
Рассмотрим на примере авторизации
Предусловие: неавторизованный пользователь находится на странице авторизации и регистрации
|
Пользователь |
Система |
|
Какое физическое действие произвел пользователь? |
Как отреагировала система? |
|
Пользователь нажал кнопку “Зарегистрироваться” |
Система вывела форму регистрации, поле “email” |
|
Пользователь вводит данные в поле “email” |
3. Система производит проверку введенных данных на валидацию. Данные проходят по условиям валидации Если данные не прошли проверку валидации, запускается альтернативный сценарий №1. |
|
Система производит поиск введенных данных “email” по учетным записям в системе. Учетных записей с такими данными “email” не найдено. Если в системе найдена учетная запись с таким логином, запускается альтернативный сценарий №2 |
|
|
Система отправляет пользователю код подтверждения на email Система выводит пользователю поле “код подтверждения” Сценарий “ввод кода подтверждения” вынесен в отдельный сценарий. — обязательно указываем, если какой-либо функционал выносим в отдельный кейс, более подробный. |
|
|
Пользователь вводит корректный код подтверждения в поле “код подтверждения” |
Система производит проверку кода подтверждения. Код введен верно. Пользователь зарегистрирован. Альтернативный сценарий с неверным кодом подтверждения выносим в сценарий “Ввод кода подтверждения” |
Пример альтернативного сценария
Альтернативный сценарий №1
На шаге №3 успешного сценария, введенные данные не прошли проверку валидации.
-
Система выводит информер с указанием запрещенных символов.
-
Пользователь вводит корректные данные в поле “email”.
Далее сценарий продолжается от шага №3 успешного сценария.
Сценарии использования являются важным и частым артефактом работы системных аналитиков. И я надеюсь, что данная статья немного облегчит жизнь молодой крови, только вступившей на долгий и тернистый путь системного анализа
Когда какая-либо IT-компания начинает разработку программного продукта, ей приходится задумываться о том, как быстрее и проще начать реализацию проекта и создать прототип, с помощью которого можно передать все функциональные возможности ПП. Что такое Use Case, для чего он нужен, чем он может помочь в разработке — расскажет наша статья.
Что такое Use Case
Use Case — это сценарный план взаимодействия пользователя с программным продуктом, в котором четко прописаны шаги для достижения того или иного результата. Последовательность действий, при этом, может быть расписана не для одного, а для нескольких юзеров.
В юзеркейсах для программных продуктов прописываются разные манипуляции. Это может быть покупка товаров через мобильное приложение, отправка данных, рассылка электронных писем и так далее.
Главной задачей юзеркейса является улучшение коммуникации среди членов команды при разработке программы или мобильного приложения. Пишутся эти кейсы на этапах проектирования и при планировании внедрения каких-либо функций.
Вообще, отвечать за составление юзеркейсов должны системные аналитики, имеющие опыт в ведении переговоров с заказчиками и проведении анализа ЦА. Но так как у многих компаний бюджет не всегда позволяет нанимать для этого сторонних специалистов, разработкой Use Case могут заниматься тестировщики, дизайнеры, разработчики ПП и даже продакт-менеджеры.
В каких ситуациях может помочь Use Case
Грамотно составленный юзеркейс может помочь в тех случаях, когда:
- при проведении подготовительных работ разработчики не могут правильно составить ТЗ;
- после долгих обсуждений функциональных возможностей команда отклонилась от первоначальной идеи продукта;
- команда разработчиков неправильно поняла начальный сценарий взаимодействия юзера и ПП;
- команда разработчика неправильно внедрила ту или иную функцию;
- в процессе тестирования программы появляется много непредвиденных ошибок;
- к команде подключились новые специалисты, которых нужно в кратчайшие сроки посвятить в курс дела.
Также Use Case незаменим в тех случаях, когда один и тот же кейс по-своему реализован в разных местах, тем самым затягивая процесс разработки ПП.
В чем польза юзеркейса
Качественно составленный Use Case может решать разные задачи. Например:
- облегчение коммуникации между разнопрофильными членами команды (дизайнеры, тестировщики, разработчики, менеджеры, аналитики);
- фиксирование принятых решений, что позволяет в дальнейшем не сбиваться с курса;
- быстрое возвращение к заданному сценарию с целью проверки его корректности на разных этапах разработки;
- упрощение порядка передачи информации между членами команды;
- определение самых важных аспектов сценария взаимодействия.
Use Case играет важную роль, когда необходимо подготовить прототип ПП, который покажет особенности и преимущества проекта.
Из каких элементов состоит Use Case
В зависимости от сложности сценария, юзеркейсы могут содержать порядок действий следующих лиц:
- Actor — человек, который пользуется созданной системой. В качестве примера можно привести какой-нибудь интернет-магазин, где в качестве actor выступают продавцы, покупатели, поставщики и все те, кто взаимодействует с этим интернет-магазином.
- Primary actor — это человек, у которого получается достигнуть поставленных целей с помощью созданного программного продукта. Если вернуться к тому же интернет-магазину, то primary actor в нем может быть производитель вещей, у которого получается реализовывать эти вещи с помощью функционала онлайн-площадки.
- Stakeholder — человек, который заинтересован в том, чтобы созданы ПП выполнял те или иные действия. В интернет-магазине это может быть какой-нибудь партнер, получающий доход от приведенных покупателей, или подключенная к магазину платежная платформа, через которую совершаются онлайн-платежи.
Также к элементам юзеркейса относятся:
Овнеры магазинов ФБ акков про свой бизнес и тренды в арбитраже. ФБ аккаунты для арбитража трафика
- понятный заголовок, содержащий конечный результат Use Case;
- описание последовательности действий;
- результат, к которому должен привести юзеркейс;
- предусловия — это то, что должно произойти до или после запуска кейса;
- триггеры, влияющие на запуск кейса.
А еще в любом Use Case должны быть прописаны альтернативные пути — события, к которым прибегают в том случае, если кейс не сработал.
Какими должен качественный быть Use Case
Высокое качество юзеркейса определяют следующие критерии:
- Правильная детализация. При составлении Use Case нет смысла описывать каждый шаг пользователей и состояние элементов ПП в этот момент. Главная задача юзеркейса — всего лишь дать общую картину.
- Простота изложения. Чтобы содержимое юзеркейса было понятным даже новым членам команды, его необходимо писать максимально простым языком. Не стоит использовать для Use Case сложные термины и вставки кода.
- Единый стиль. Старайтесь использовать для всех юзеркейсов один и тот же шаблон. Это поможет сэкономить время на изучении ПП.
- Важен контекст. В каждом юзеркейсе должны быть уточнения по поводу тех или иных действий. Так разработчики смогут разобраться в том, какая задача перед ними стоит.
- Целенаправленность. Не стоит использовать юзеркейса для того, чтобы описать весь путь пользователя. Лучше представить конкретные шаги (регистрация, покупка, отправка заявки и так далее).
Когда сценарий будет обновляться, не стоит забывать о своевременном внесении изменений в юзеркейс.
Какую пользу несет Use Case для определенных специалистов в команде
Для каждого из участников команды юзеркейс несет свою ценность. Например, для заказчика Use Case полезен тем, что на простой языке отображает конечную бизнес-ценность. Как правило, сценарий взаимодействия составляется таким образом, чтобы даже далекие от программной разработки пользователи могли понять, что написано в кейсе. Чем проще для заказчика будет составлен юзеркейс, тем быстрее он с ним ознакомиться и даст добро на продолжение разработки.
Для разработчика же ценность заключается в другом. В первую очередь речь идет о структурированных блоках информации, что упрощает создание ПП. Особенно это касается сложных проектов с жесткими требованиями. Также структурированная информация привязывается к конечному результату, благодаря чему разработки гораздо проще понять, что должно получиться в итоге.
Польза в юзеркейсах есть и для разработчиков. Во-первых, благодаря Use Case они могут тестировать программные продукты по заранее заданному сценарию. Это экономит время и избавляет от необходимости искать способы проверки на ошибки. Во-вторых, грамотно составленный кейс помогает находить в программе минусы, которые вряд ли удастся найти с помощь unit-тестирования.
Как составить Use Case
Как говорилось ранее, составлять юзеркейсы нужно на этапах проектирования ПП. Также кейс пересматривается в тот момент, когда команда начинает внедрять новые или улучшать уже имеющиеся фичи. При этом писать юзеркейсы стоит только после того, как будет составлен путь пользователя.
Чтобы составить юзерйкейс, необходимо выполнить следующие действия:
- В первую очередь определяем, какие пользователи будут работать с программным продуктом. Помочь в этом может обычный анализ рынка и ЦА.
- Выявляем определенную группу пользователей, которые будут работать с ПП.
- Рисуем портрет группы пользователей и приблизительно определяем, что они будут делать разрабатываемой программе. Каждое действие в рамках ПП — потенциальный Use Case.
- Определяем последовательность действий для каждого юзеркейса.
- Приблизительно описываем основной путь пользователя.
- Прогнозируем ответ системы на действия пользователя.
- Разрабатываем альтернативные пути для расширения юзеркейса.
- Повторяем перечисленные шаги для каждой группы пользователей.
Есть пара советов, которые помогут в составлении юзеркейсов. Во-первых, для экономии времени следует разработать шаблон. Такой подход позволит выработать единый стиль и экономить время при разработке других кейсов.
Во-вторых, если идет работа над Use Case под узкоспециализированный продукт, тогда необходимо разработать словарь с терминами. Также это может помочь в том случае, когда члены команды часто используются определенные термины, требующие расшифровки.
Чтобы читатели могли ознакомиться с приблизительным видом кейсов, мы решили разобрать несколько примеров.
Пример 1: регистрация на сайте
Результат кейса: пользователь создает аккаунт с личным кабинетом.
| Номер шага | Действующее лицо | Действие |
| 1 | Пользователь | Пользователь нажимает на кнопку регистрации |
| 2 | Система | Открывает форма регистрации |
| 3 | Пользователь | Пользователь заполняет форма, указывает данные, подтверждает регистрацию |
| 4 | Система | Идет проверка корректности заполнения, пользователь вносится в базу данных, на почту отправляется письмо со ссылкой для активации акк |
| 5 | Пользователь | Пользователь открывает письмо, переходит по ссылке |
| 6 | Система | Система активирует аккаунт, высылает инструкцию по работе с сервисом |
Это из самых простых кейсов. Как правило, большая часть юзеркейсов имеют более сложно схему взаимодействия.
Пример 2: регистрация в интернет-магазине по сложной схеме
- цель: зарегистрироваться в интернет-магазине;
- действующее лицо: незарегистрированный пользователь;
- триггер: пользователь увидел рекламу интернет-магазина и решил зарегистрироваться;
- результат: у пользователя появляется аккаунт с бонусной системой.
Шаги юзеркейса выглядят следующим образом:
- Пользователь нажимает на кнопку регистрации.
- Система открывает форму регистрации, запрашивает контактные данные и платежные реквизиты.
- Пользователь заполняет поля, отправляет на проверку.
- Система проверяет инфу на корректность, вносит пользователя в базу, отправляет письмо со ссылкой активации.
- Пользователь открывает письмо, переходит по ссылке.
- Система активирует аккаунт.
Также может указываться переход к юзеркейсу. Например, с главной страницы.
Пример 3: кейс по взаимодействию с сайтом вуза на примере диаграммы
Некоторым специалистам проще делать юзеркейсы в виде диаграммы. Они удобны и практичны, однако в них нельзя отследить последовательность действий. Один из примеров – диаграмма юзеркейса, в котором прописаны шаги разных групп пользователей в рамках сайта ВУЗа.
Как видно на рисунке, студенты могут просматривать темы и записываться на курсовые проекты. Руководители могут просматривать уже имеющиеся и вносить новые темы. Система же отвечает за предоставление информации и внесения указанных сведений в базу данных.
Эксперты отвечают
ССергей Галоген
Что такое сценарий Use Case?
Сценарий или спецификация ВИ (use case scenario or specification) – тестовое формальное описание последовательности действий, которые происходят внутри ВИ для достижения некой цели актера.
ЮЮрий Булуй
Можно ли считать юзеркейс фукнцией?
ВИ – это не функция, это некая последовательность действий, которая приносит пользу для основного актера, инициирующего данный ВИ. ВИ – это скорее цель Пользователя, чем отдельная функция. ВИ теоретически может быть разбит на несколько функций, и как правило не является одной лишь функцией.
Вывод
Use Case — это инструмент, созданный для упрощения взаимодействия с разрабатываемым ПП. Перед созданием этого инструмента стоит тщательно изучить все материалы, заранее подготовить список разделов и обсудить все шаги с членами команды. Если юзеркейс будет составлен правильно, появится возможность не только наладить коммуникации, но и упростить процессе ведения технической и пользовательской документации.
Приходилось сталкиваться с Use case?
1 голос
Да — 100%
Нет — 0%