Денис Нарижный, руководитель интернет-агентства «Студия F1» и создатель сервиса юзабилити-тестирования сайтов AskUsers.ru, рассказал Нетологии о том, как составлять и использовать пользовательские сценарии.
Сценарии описывают пользовательские истории и взаимосвязи между ними. Они помогают определить, зачем и почему пользователи приходят на сайт и как достигают своих целей: совершают покупки, заказывают по телефону, сравнивают товары, общаются с консультантами.
Прежде чем разработать сценарий, нужно ответить на три вопроса:
1. Кто те люди, что заходят на ваш сайт?
Нужно выделить чёткий сегмент аудитории и проработать портрет клиента, под которого готовится сценарий.
2. Почему они заходят к вам?
На основе аналитики или опроса можно определить, зачем на самом деле пользователи посещают ваш сайт: просто посмотреть, что-то узнать или купить.
3. Какие цели при этом преследуют и как их достигают?
Вариантов не так много, особенно если мы говорим о коммерческих сайтах. Обычные цели — изучить предложение с целью сравнить его с другими, непосредственно купить или сделать заказ, но возможны и другие варианты.
Пошагово достижение целей обычно расписывается в профилях задач. Здесь такая детализация не нужна, просто нужно понимать, какие шаги делает пользователь для достижения цели.
Сценарии помогают лучше понимать предпочтения посетителей сайта и анализировать пользовательский опыт. Это нужно, чтобы в дальнейшем проектировать сайт или интерфейс так, чтобы он вписывался в привычные для клиентов паттерны и приводил к цели посещения за наименьшее количество шагов и с минимальными затратами сил, времени и внимания.
Также сценарии используют для анализа пользовательского опыта при проведении юзабилити-тестов и других маркетинговых исследований.
Сценарий — наглядное схематическое представление того, как пользователь решает свою задачу с помощью сайта, что ему помогает и что мешает в достижении цели.
Пользовательские сценарии по степени детализации и технической проработки делятся на четыре группы.
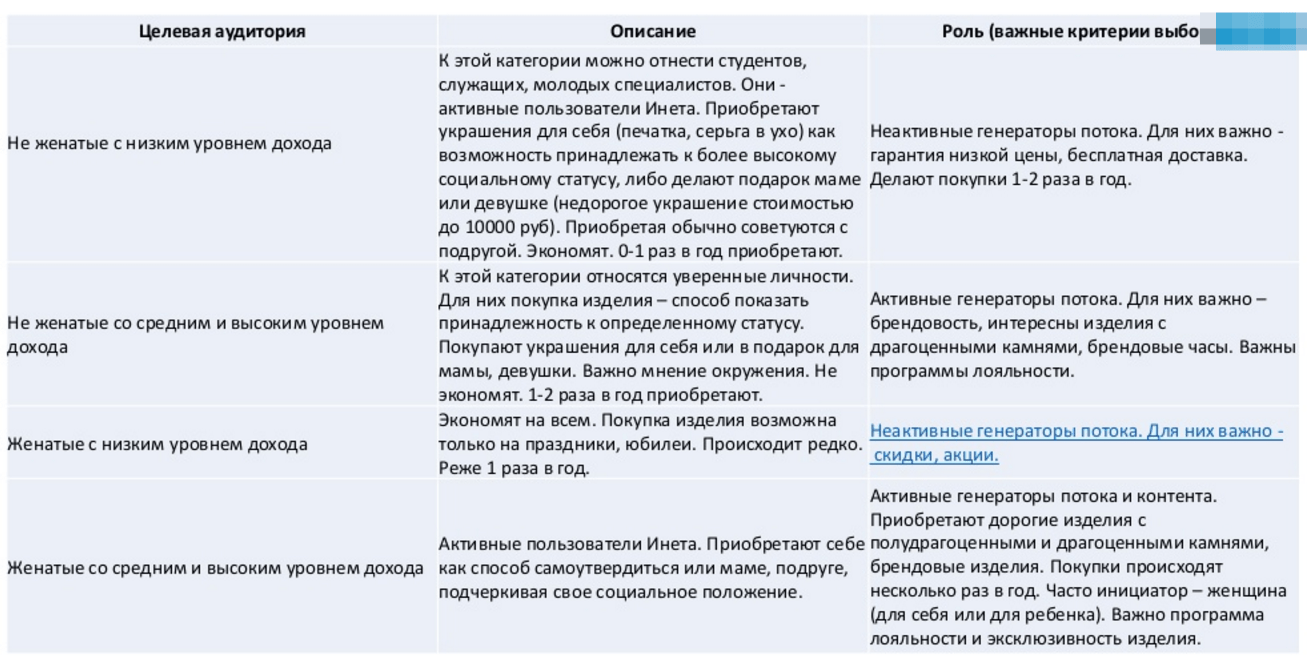
Это самый насыщенный подробностями вариант: рассказ, схемы, видео, фотографии — все, что помогает описать опыт взаимодействия, иногда даже без привязки к персоне клиента. У каждого пользователя может быть своя история и свой специфический опыт. Это сбор сырой информации.
Если мы говорим о покупке: кто-то берет для себя, а кто-то в подарок, кто-то подарит маме, а другой — жене. У кого-то все хорошо с финансами, кто-то собирал деньги на покупку, кого-то интересует кредит и рассрочка. Опыт в этих пользовательских историях будет отличаться.
Запишите простые человеческие истории: «Через месяц у нас юбилей свадьбы, я отложил деньги и собираюсь выбрать подарок жене. У меня есть предел по стоимости, я знаю, что жена любит серебро и носит серьги…».
Вот пример из серии скринкастов: пользователь пытается сделать покупку в интернет-магазине:
Создаются с помощью объединения похожих пользовательских историй и отсечения лишнего и несущественного. Такой подход обобщает множество пользовательских историй в несколько сценариев. Например, таких: «Пользователь готовит деньги заранее, ищет через форму поиска, имеет ограниченный бюджет — сразу использует фильтры, принимает решение долго, несколько раз заходит в корзину и сравнивает товары».
А вот, например, шаги сценария, подготовленные при изучении сайта по аренде автокранов. Пользователи выделили вопросы, которые для них важны, теперь можно расписывать разные сценарии поведения.
Составляются уже с позиции персонажа (персоны покупателя). Еще меньше абстракции и больше конкретики. Каждой группе ЦА сопоставляется персонаж, далее прописывается его путь достижения цели.
Могут добавляться ограничения: например, проработка только варианта заказа с планшета или со смартфона.
Опишите пользовательский опыт по шагам: кто, каким образом и в какой последовательности делает. Это должен быть наиболее детализированный и технически проработанный вариант.
Пользовательские истории и концептуальные сценарии нужны для понимания основных мотивов пользователей и погружения в мир клиента. Конкретные сценарии и варианты использования уже могут использоваться для проектирования информационной архитектуры и интерфейсов, а также при проведении тестов и исследований юзабилити.
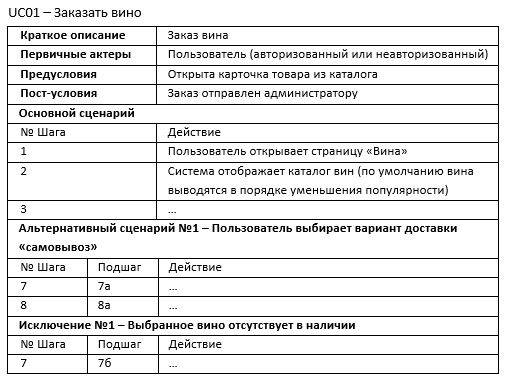
Единой формы для разработки пользовательских сценариев не существует. Поэтому итоговый результат может сильно отличаться.
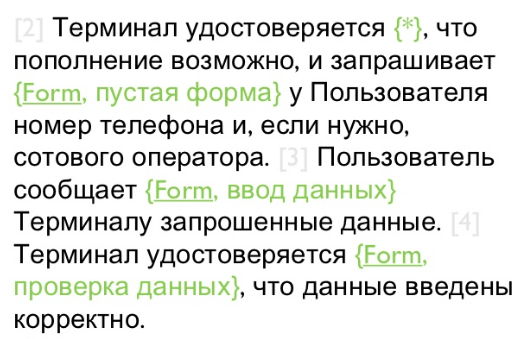
«Общение» пользователя и терминала по приему платежей:
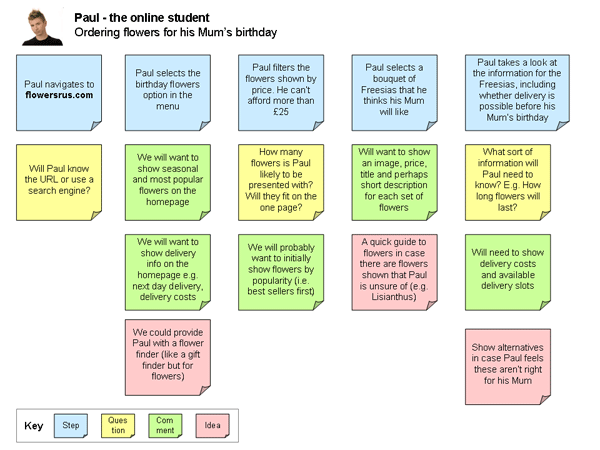
Еще сценарий от uxforthemasses.com:
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Почему компании так боятся поговорить со своими клиентами?
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Разработка личного кабинета пользователя: улучшаем интерфейс
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: interaction-design.org , uxknowledgebase.com , uxplanet.org
Технология Intel® RealSense™ поддерживает две разновидности камер глубины: камера переднего обзора, малой дальности (F200) предназначена для установки на ноутбуки, ультрабуки, трансформеры и моноблоки; камера заднего обзора, большой дальности (R200) предназначена для установки на планшеты и в виде отдельного съемного устройства. Обе камеры как выпускаются в виде автономных периферийных устройств, так и встраиваются в компьютерные устройства, доступные на рынке в настоящее время. При использовании технологии Intel RealSense для разработки приложений для таких устройств следует помнить, что принцип взаимодействия с трехмерными приложениями без тактильной обратной связи существенно отличается от модели работы, к которой привыкли разработчики, создающие приложения для сенсорного управления.
В этой статье мы описываем некоторые распространенные принципы и проблемы пользовательских интерфейсов для камер F200 и R200 и показываем, как можно встраивать в приложения визуальную обратную связь с помощью API Intel® RealSense™ SDK.
Рекомендации по созданию пользовательских интерфейсов и использованию API для камеры F200
Результат 1. Понимание объемного пространства съемки и зон взаимодействия для ноутбуков и моноблоков
Сценарий использования пользовательского интерфейса
Рассмотрим сценарии использования, показанные на рис. 1.
Рисунок 1. Объемное пространство съемки
Пирамида, исходящая из камеры на этом рисунке, представляет собой то, что называется объемным пространством съемки или полем зрения камеры. Для камеры F200 объемное пространство съемки определяется отклонениями от горизонтальной и вертикальной осей камеры, а также эффективным расстоянием между пользователем и камерой. Если пользователь сдвинется за пределы этой пирамиды, камера не сможет отслеживать режим взаимодействия. Ниже для справки приведена таблица с параметрами поля зрения.
| Параметр | Диапазон |
|---|---|
| Эффективная дальность распознавания жестов | 0,2–0,6 м |
| Эффективная дальность распознавания лица | 0,35–1,2 м |
| Поле зрения камеры цветного изображения, градусы | 77 x 43 x 70 (конус) |
| Поле зрения инфракрасной (ИК) камеры, градусы | 90 x 59 x 73 (конус) Поле зрения ИК-прожектора = н/д x 56 x 72 (пирамида) |
| Разрешение цветного изображения | До 1080p при кадровой скорости 30 кадров в секунду (кадр/с) |
| Разрешение карты глубины | До 640 х 480 при 60 кадр/с |
Камера съемки цветного изображения и камера глубины в составе устройства F200 обладают разной разрешающей способностью, поэтому разработчикам следует учитывать объемное пространство съемки для предполагаемых режимов работы с приложением. Как показано в приведенной выше таблице, эффективная дальность распознавания жестов невелика, тогда как отслеживание лица работает на большем расстоянии.
Почему это важно с точки зрения пользовательского интерфейса? Конечные пользователи понятия не имеют о том, как именно их «видит» камера. Поскольку они знают о зонах взаимодействия, это может привести к раздражению при работе с приложением, поскольку невозможно определить, в чем именно возникла проблема. На изображении слева на рис. 1 рука пользователя находится в поле зрения камера, а на изображении справа — вне поля зрения; в этом случае отслеживание может быть потеряно. Проблема дополнительно осложняется, если в приложении используется управление с помощью обеих рук или сразу несколько режимов управления, например одновременно с помощью лица и рук. Также учитывайте изменение поля зрения камеры при развертывании приложения на устройствах разных типоразмеров, например на ноутбуках и моноблоках: в последнем случае зона взаимодействия будет расположена выше, чем на ноутбуках. На рис. 2 показаны различные сценарии, в которых пользователи находятся перед разными устройствами.
Рисунок 2. Поле зрения камеры и типоразмер устройства
Информация об этих параметрах поможет встроить в приложение эффективный механизм обратной связи, чтобы предоставлять пользователям четкие указания о правильном способе использования устройства и камеры. Теперь посмотрим, как получить некоторые из этих параметров поля зрения в приложении через SDK.
Техническая реализация
Пакет Intel RealSense SDK предоставляет API, позволяющие получать данные поля зрения и дальности камеры. API QueryColorFieldOfView и QueryDepthFieldOfView работают в интерфейсе device вне зависимости от типа устройства. Вот как реализуется код.
Хотя возвращаемая структура данных имеет формат PXCPointF32, возвращаемые значения указывают углы X (обзора по горизонтали) и Y (обзора по вертикали) в градусах. Это — заданные производителем значения для данной модели камеры, а не настроенные программно на устройстве.
Следующим параметром объемного пространства съемки является дальность. API QueryDepthSensorRange возвращает значение дальности в миллиметрах. Это значение также задано производителем по умолчанию для данной модели, а не настроено программно на конкретном устройстве.
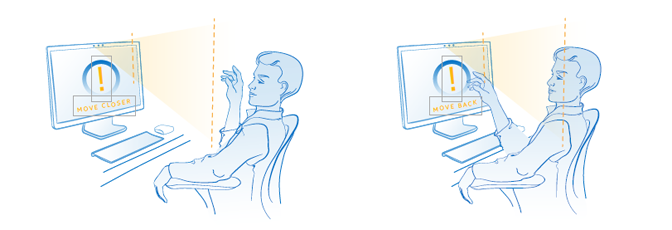
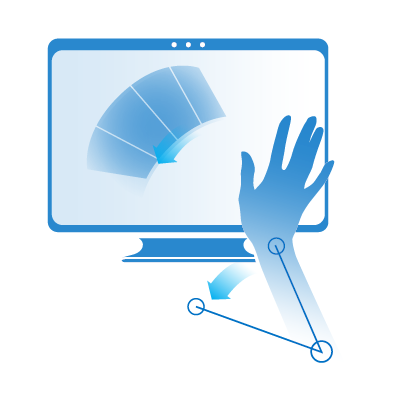
Знание этих API и способов их реализации в коде поможет создать эффективную систему обратной связи для пользователей. На рис. 3 и 4 показаны примеры визуальной обратной связи для объемного пространства съемки.
Рисунок 3. Подсказки о расстоянии до камеры
Рисунок 4. Схематическое изображение окружающего мира
Простые подсказки обозначают ближнюю и дальнюю границы зоны взаимодействия. Без подсказок пользователь просто не будет понимать, что нужно делать, если система перестанет реагировать на его действия. Применяйте фильтрацию данных расстояния и показывайте подсказку после короткой задержки. Кроме того, используйте указания и подсказки вместо оповещений об ошибках. Схематическое изображение окружающего мира поможет пользователям сориентироваться и ознакомиться с понятиями зоны взаимодействия камеры глубины.
Рекомендуется использовать такие схематические изображения на экранах справки и в учебных заставках, а также в играх, пользователи которых могут впервые работать с камерой. Для наибольшей эффективности следует показывать схематическое изображение окружающего мира только при обучении пользователей и на экранах справки. Инструкции должны быть простыми и удобопонятными, при их составлении необходимо ориентироваться на предполагаемую аудиторию приложения.
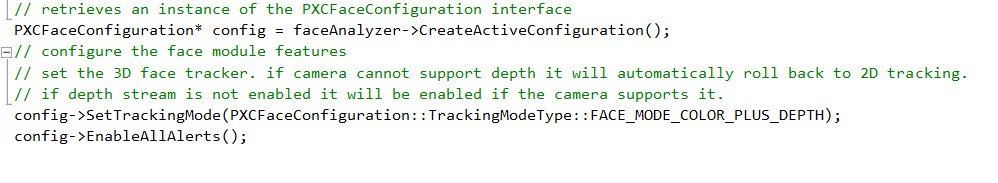
Вместо перечисленных выше API можно использовать оповещения, предоставляемые в каждом SDK для записи определенных действий пользователей. Рассмотрим, к примеру, следующее решение для распознавания лиц. В следующей таблице перечислены оповещения модуля PXC[M]FaceData.
Как вы уже знаете, SDK поддерживает обнаружение до 4 лиц в поле зрения. С помощью идентификатора лица можно получать оповещения, относящиеся к каждому лицу, в зависимости от потребностей приложения. Также отслеживание может быть полностью потеряно (например, если лицо переместилось в поле зрения камеры, а затем вышло из поля зрения со слишком высокой для отслеживания скоростью). В таком сценарии можно использовать данные объемного пространства съемки вместе с оповещениями, чтобы создать надежный механизм обратной связи для пользователей.
| Тип оповещения | Описание |
|---|---|
| ALERT_NEW_FACE_DETECTED | Обнаружено новое лицо. |
| ALERT_FACE_NOT_DETECTED | В сцене отсутствует лицо. |
| ALERT_FACE_OUT_OF_FOV | Лицо вне поля зрения камеры. |
| ALERT_FACE_BACK_TO_FOV | Лицо вернулось в поле зрения камеры. |
| ALERT_FACE_LOST | Потеряно отслеживание лица. |
SDK также позволяет обнаруживать наложение, т. е. случаи, когда снимаемый объект загорожен посторонним предметом. Описание неподдерживаемых и частично поддерживаемых сценариев см. в документе Руководство по созданию пользовательских интерфейсов для камеры F200. Вне зависимости от того, какой тип наложения вы пытаетесь отслеживать, следующий набор оповещений окажется весьма полезным.
| Тип оповещения | Описание |
|---|---|
| ALERT_FACE_OCCLUDED | Лицо загорожено. |
| ALERT_FACE_NO_LONGER_OCCLUDED | Лицо больше не загорожено. |
| ALERT_FACE_ATTACHED_OBJECT | Лицо загорожено каким-либо объектом, например рукой. |
| ALERT_FACE_OBJECT_NO_LONGER_ATTACHED | Лицо больше не загорожено каким-либо объектом. |
Теперь перейдем к оповещениям в модуле отслеживания рук. Они доступны в модуле PXC[M]HandData в составе SDK. Как видите, некоторые из этих оповещений также неявно задействуют определение дальности (помните о разной дальности действия у модулей распознавания лиц и модулей распознавания рук).
| Имя оповещения | Описание |
|---|---|
| ALERT_HAND_OUT_OF_BORDERS | Отслеживаемая рука находится вне двухмерной ограничительной рамки или трехмерного ограничительного куба, заданного пользователем. |
| ALERT_HAND_INSIDE_BORDERS | Отслеживаемая рука вернулась внутрь двухмерной ограничительной рамки или трехмерного ограничительного куба, заданного пользователем. |
| ALERT_HAND_TOO_FAR | Отслеживаемая рука находится слишком далеко от камеры. |
| ALERT_HAND_TOO_CLOSE | Отслеживаемая рука находится слишком близко к камере. |
| ALERT_HAND_DETECTED | Отслеживаемая рука распознана, доступна ее отметка. |
| ALERT_HAND_NOTE_DETECTED | Ранее обнаруженная рука потеряна, поскольку она либо вышла из поля зрения, либо загорожена. |
| И многие другие… | См. документацию. |
Теперь вы знаете, какие возможности предоставляет SDK, и можете без особых усилий применить их в коде приложения. Пример показан в следующем фрагменте кода.
Замените инструкции wprintf_s на логику реализации визуальной обратной связи. Можно включать не все оповещения, а только некоторые из них, как показано ниже.
На рис. 5 и 6 показаны примеры эффективной визуальной обратной связи с помощью оповещений.
Рисунок 5. Изображение пользователя в поле зрения камеры
Рисунок 6. Наложение изображения пользователя
Ссылки на API в документации SDK
- QueryColorFieldOfView
- QueryDepthFieldOfView
- QueryDepthSensorRange
- Оповещения о поле зрения модуля распознавания лиц
- Оповещения о поле зрения модуля распознавания рук
Результат 2. Снижение утомляемости пользователей
Сценарий использования пользовательского интерфейса: выбор подходящего метода ввода для требуемой точности.
При создании приложений с помощью Intel RealSense SDK важно помнить об особенностях режимов ввода. Выбор подходящих режимов ввода для различных сценариев играет важнейшую роль в работе приложения. Ввод с помощью клавиатуры, мыши и сенсорного экрана отличается высокой точностью, тогда как ввод с помощью жестов — низкой точностью. К примеру, для работы с приложениями, где требуется много работать с данными, предпочтительно использовать ввод с помощью клавиатуры и мыши, а не жестов. Попробуйте представить, каково будет пытаться выбрать определенную ячейку в Excel пальцем вместо мыши (см. рис. 7). Такие действия не вызовут ничего, кроме крайнего раздражения и усталости пользователя. При попытке выполнения точных действий пользователи естественным образом напрягают мышцы, что, в свою очередь, приводит к повышению утомляемости.
Рисунок 7. Выбор правильного способа ввода
Для выбора элементов в меню можно использовать сенсорное управление или мышь. Режимы ввода, поддерживаемые пакетом Intel RealSense SDK, реализуют непосредственный, естественный механизм взаимодействия без касаний и позволяют создавать увлекательные приложения. Используйте эти режимы таким образом, чтобы не требовалось множества повторяющихся жестов. Для использования жестов лучше всего подходят постоянные действия, в которых ошибки не приведут к нежелательному риску.
Выбор направления движения жестов
Рекомендуется использовать жесты, направленные по горизонтали или по дуге. Если доступен выбор, то для удобства пользователей старайтесь использовать движения по горизонтали вместо движений по вертикали. Помимо этого, не используйте действия, вынуждающие пользователей поднимать руки выше уровня плеч. Помните про эффект «рук гориллы»?
Рисунок 8. Выбор направления движения жестов
Выбор относительного или абсолютного движения
Допускайте относительное движение вместо абсолютного во всех целесообразных случаях. При относительном движении пользователь может «сбрасывать» расположение виртуальной руки на экране, чтобы добиться более удобного положения своей собственной руки перед камерой. Это приблизительно то же самое, что поднять мышь и переставить ее с края коврика на середину, если нужно передвинуть указатель дальше. При абсолютном движении взаимосвязь между положением указателя на экране и положением руки на экране всегда сохраняется. В приложениях следует использовать такую модель движения, которая наиболее целесообразна для каждого конкретного контекста.
Понимание скорости движения
Составной частью проблемы точности является фактор скорости. Если пользователи слишком быстро двигают руками перед камерой, то возникает риск полной потери отслеживания, поскольку при этом руки могут оказаться вне объемного пространства съемки. При использовании в приложениях жестов с быстрыми движениями повышается утомляемость пользователей и увеличивается риск ошибок. Поэтому очень важно учитывать фактор скорости и ее влияние как на эффективную дальностью (вблизи от камеры, на расстоянии от 20 до 55 см, можно обнаруживать быстрое движение со скоростью до 2 м/с), так и на пространство съемки (при небольшом расстоянии от камеры в поле зрения может находиться только одна рука).
Понимание действий пользователя и взаимодействия с объектами
Естественные движения человека не всегда являются плавными: человеческое тело часто двигается неравномерно и рывками, что интерпретируется камерой как несколько разных взаимодействий. При создании приложений для Intel RealSense SDK следует помнить о взаимосвязи между действиями и объектами. Например, если существуют объекты, которые можно «взять» рукой с помощью жестов, следует учитывать размер таких объектов и их расположение, нужно принимать во внимание расстояние до краев экрана и места, куда можно «перетащить» такие объекты, а также способы обнаружения сбоев отслеживания.
Вот несколько рекомендаций, помогающих преодолеть такие проблемы.
- Объекты должны быть достаточно крупными, чтобы на них не влияла дрожь или неравномерное движение руки. Расстояние между объектами должно быть достаточно большим, чтобы пользователи не могли случайно взять не тот объект, который нужно.
- Не располагайте элементы взаимодействия слишком близко к краям экрана, поскольку в этом случае возрастает риск выхода руки пользователя за пределы поля зрения и потери отслеживания, что вызовет у пользователя неминуемое и праведное раздражение.
- Если в интерфейсе важно перетаскивание объектов, то должно быть очевидно, куда именно можно перетащить взятый объект и куда его можно отпустить.
- Если при перемещении пользователем объекта происходит сбой отслеживания, перемещаемый объект должен возвращаться на исходное место, а пользователь должен получить уведомление о сбое отслеживания.
Техническая реализация: скорость и точность
Если для приложения не требуются данные о суставах кисти, а чаще используются быстрые движения руки, имеет смысл использовать модуль Blob. В следующей таблице перечислены различные возможные сценарии и предполагаемая точность в каждом из них. При отслеживании всей руки с данными о суставах движение должно быть более медленным, но это ограничение можно обойти, использовав либо отслеживание оконечностей, либо режим Blob. Кроме того, благодаря режиму Blob вы получите целый ряд преимуществ, если приложение предназначается для детей.
| Режим отслеживания | Только руки? | Выходные данные | Нагрузка на вычислительные ресурсы | Ограничения |
|---|---|---|---|---|
| Full Hand | Да | Сегментированное изображение, точки конечностей, боковая сторона руки, оповещения, данные о суставах, данные о пальцах, данные об открытой или сжатой ладони, жесты | Наивысшая, несколько потоков | 2 руки, дальность 60 см, малая скорость движения рук |
| Extremities | Да | Сегментированное изображение, точки конечностей, боковая сторона руки, оповещения | Средняя, один поток | 2 руки, дальность 60 см, средняя скорость движения рук |
| Blob | Нет | Сегментированное изображение, точки конечностей, контурная линия | Низкая, один поток | 4 объекта, дальность 100 см, высокая скорость |
Если же в приложении требуется более полный контроль и нужно управлять скоростью движения, то можно получить данные скорости на уровне суставов руки с помощью PXCMHandConfiguration.EnableJointSpeed. Это позволяет получить либо абсолютное значение скорости, вычисляемое на основе текущего и предыдущего положений руки, либо среднюю скорость за определенный период времени. Тем не менее при таком подходе значительно возрастает нагрузка на ЦП и оперативную память, поэтому применять этот способ следует, лишь когда это совершенно необходимо.
Поскольку нельзя заставить пользователей двигаться плавно, без рывков, в состав SDK также включена программа Smoother (PXC[M]Smoother), сглаживающая рывки при движении рук перед камерой. Эта программа использует различные линейные и квадратные алгоритмы. Можно поэкспериментировать с ними и выбрать наиболее подходящий. На рис. 9 ниже видно, что неравномерное движение руки в значительной степени сглаживается этой программой.
Рисунок 9. Данные со сглаживанием и без сглаживания
Еще один способ обнаружить слишком быстрое движение руки — перечисление TRACKINGSTATUS_HIGH_SPEED в свойстве PXCMHandData.TrackingStatusType. При обнаружении лица быстрые движения могут привести к потере отслеживания. Используйте PXCMFaceData.AlertData.AlertType — ALERT_FACE_LOST, чтобы определять утраченное отслеживание. Если же вы используете жесты рук для управления операционной системой с помощью Touchless Controller, используйте функции SetPointerSensitivity и SetScrollSensitivity в PXC[M]TouchlessController для настройки чувствительности указателя и прокрутки.
Ограничительные рамки
Эффективный механизм, позволяющий добиться плавности действий и взаимодействия с объектами, — применение ограничительных рамок. Они предоставляют пользователям четкие визуальные указания об исходном месте и месте назначения объекта, с которым взаимодействует пользователь.
Модули отслеживания лица и рук в SDK поддерживают API PXCMHandData.IHand.QueryBoundingBoxImage, который возвращает расположение и размеры отслеживаемой руки (двухмерную ограничительную рамку), на карте глубины. API PXCMFaceData.DetectionData.QueryBoundingRect возвращает ограничительную рамку обнаруженного лица. Также можно использовать PXCMHandData.AlertType — ALERT_HAND_OUT_OF_BORDERS, чтобы обнаруживать выход руки за пределы ограничительной рамки.
Ссылки на API в документации SDK
- Алгоритм отслеживания Blob
- EnableJointSpeed
- Программа Smoother
- TouchlessController и SetScrollSensitivity
Рекомендации по созданию пользовательских интерфейсов и использованию API для камеры R200
Камера R200 встраивается в планшеты и выпускается в виде съемного устройства. Она предназначена для съемки пространства вокруг пользователя. Среди возможных сценариев использования камеры R200 следует отметить такие решения, как дополненная реальность и съемка всего тела человека. В поле зрения этой камеры попадает окружающий мир, поэтому сущность и набор проблем проектирования пользовательских интерфейсов отличаются от описанных выше для камеры F200. В этом разделе описываются некоторые известные проблемы пользовательских интерфейсов, связанные с модулем Scene Perception (который будет использоваться разработчиками в приложениях дополненной реальности) и с модулем 3D Scanning.
Результат 1. Понимание объемного пространства съемки и зон взаимодействия для планшетов
Сценарий использования пользовательского интерфейса
Как видно на рис. 10, углы обзора камеры R200 по вертикали и по горизонтали, а также дальность ее действия значительно отличаются от аналогичных характеристик камеры F200. Камеру R200 можно использовать в двух разных режимах: в активном режиме (когда пользователь передвигается, снимая сцену) и в пассивном режиме (когда пользователь работает с неподвижным изображением). При съемке объекта или сцены убедитесь, что объект находится в поле зрения камеры, пока пользователь снимает его в активном режиме. Также учтите, что дальность действия этой камеры (в зависимости от того, где она используется: в помещении или на улице) отличается от дальности камеры F200. Как получить эти точки данных во время выполнения, чтобы предоставить пользователю визуальную обратную связь?
Рисунок 10. Объемное пространство съемки камеры R200
Техническая реализация
Мы уже обсудили API QueryColorFieldOfView() и QueryDepthFieldOfView() выше в разделе, посвященном камере F200. Эти функции не зависят от устройства, с их помощью можно производить объемную съемку и камерой R200. Тем не менее для обнаружения дальности действия камеры R200 нужно использовать специализированный API, предназначенный только для этого устройства. Чтобы получить такие данные для камеры R200, необходимо использовать API QueryDSMinMaxZ, доступный в составе интерфейса PXCCapture. Он возвращает минимальную и максимальную дальность камеры в миллиметрах.
Ссылки на API в документации SDK
- QueryDSMinMaxZ
Результат 2. Понимание действий пользователя и взаимодействия со сценой
Сценарий использования пользовательского интерфейса: планирование с учетом особенностей сцены и возможностей камеры
При работе с камерой в активном режиме следует помнить об ограничениях камеры. Данные глубины будут менее точными при съемке сцены с очень яркими областями, с отражающими и с черными поверхностями. Информация о том, в каких случаях возможен сбой отслеживания, поможет встроить в приложение эффективный механизм обратной связи, чтобы мягко напоминать пользователю о необходимых действиях, а не завершать работу с ошибкой.
Техническая реализация
Модули Scene Perception и 3D Scanning обладают разными требованиями, а поэтому в них используются разные механизмы для обнаружения минимальных требований.
Scene Perception. Всегда используйте API CheckSceneQuality в модуле PXCScenePerception, чтобы определить, пригодна ли сцена для отслеживания. API возвращает значение между 0 и 1. Чем выше возвращенное значение, тем лучше сцена для отслеживания. Вот как реализуется код.
После того как качество сцены будет сочтено удовлетворительным и начнется отслеживание, следует динамически проверять состояние отслеживания с помощью API TrackingAccuracy в модуле PXCScenePerception. Этот API выдает точность отслеживания.
| Имя | Описание |
|---|---|
| HIGH | Высокая точность отслеживания |
| LOW | Низкая точность отслеживания |
| MED | Средняя точность отслеживания |
| FAILED | Сбой отслеживания |
Чтобы добиться максимального качества данных сцены, можно также настроить разрешение вокселей (воксель — это единица разрешения объемного изображения). В зависимости от того, что именно отслеживает камера (пространство размером с комнату, поверхность стола или расположенный близко объект), настраивайте разрешение вокселей согласно приведенной ниже таблице для получения наилучших результатов.
| Имя | Описание |
|---|---|
| LOW_RESOLUTION | Низкое разрешение вокселей. Используйте это разрешение для отслеживания пространства размером с комнату (4/256 м). |
| MED_RESOLUTION | Среднее разрешение вокселей. Используйте это разрешение для отслеживания поверхности стола (2/256 м). |
| HIGH_RESOLUTION | Высокое разрешение вокселей. Используйте это разрешение для отслеживания небольших объектов (1/256 м). |
3D Scanning Алгоритм 3D Scanning предоставляет оповещения, показанные в приведенной ниже таблице. Для получения этих данных используйте PXC3DScan::AlertEvent.
| Имя | Описание |
|---|---|
| ALERT_IN_RANGE | Снимаемый объект находится на подходящем расстоянии. |
| ALERT_TOO_CLOSE | Снимаемый объект находится слишком близко к камере. Предложите пользователю отодвинуть объект от камеры. |
| ALERT_TOO_FAR | Снимаемый объект находится слишком далеко от камеры. Предложите пользователю придвинуть объект к камере. |
| ALERT_TRACKING | Снимаемый объект правильно отслеживается. |
| ALERT_LOST_TRACKING | Отслеживание снимаемого объекта потеряно. |
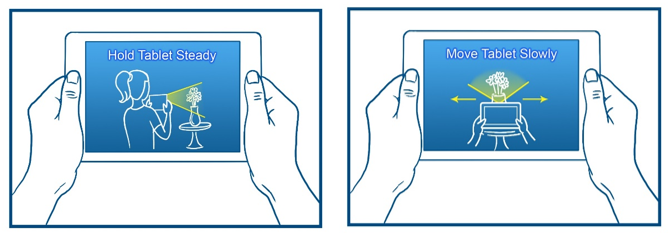
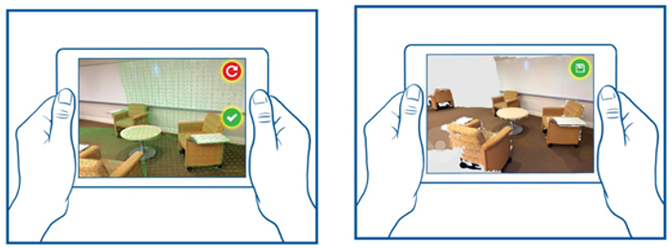
Если в приложении доступны данные об отслеживании камеры и об ограничениях используемого модуля, эти данные можно использовать для предоставления визуальной обратной связи, четко указывая пользователям, каким образом их действия были интерпретированы камерой. В случае потери отслеживания можно показать, как правильнее работать с камерой. Примеры визуальной обратной связи показаны здесь исключительно для примера, их необходимо адаптировать в соответствии с требованиями приложения и с устройством пользовательского интерфейса.
Образец учебной программы при запуске.
Рисунок 11. Обучение
Предварительный просмотр снятой области или предмета.
Рисунок 12. Предварительный просмотр
Подсказки для пользователя.
Рисунок 13. Подсказки для пользователя
Снижение утомляемости в случае, когда пользователь держит устройство в руках
Большинство приложений будет использовать устройство и при активном, и при неактивном режимах работы камеры. (Эти два режима отличаются следующим образом: камера работает в активном режиме, когда пользователь держит в руках планшет для просмотра сцены через камеру или для съемки; камера работает в неактивном режиме, когда пользователь положил планшет и работает с содержимым на экране, в то время как камера выключена). Для снижения утомляемости пользователей необходимо понимать, каким образом пользователь держит и использует устройство в каждом из указанных режимов, и соответственным образом выбирать зоны взаимодействия. При использовании камеры в активном режиме пользователь устает быстрее, поскольку держит устройство на весу, как показано на рис. 14.
Рисунок 14. Использование устройства в активном и в неактивном режимах
Выбор подходящего режима для действия
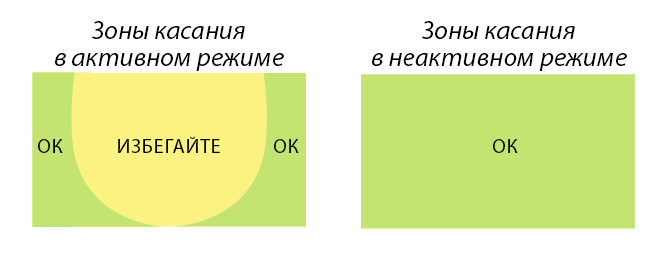
Режим использования также напрямую определяет природу взаимодействия с приложением через пользовательский интерфейс. В активном режиме пользователь держит устройство обеими руками. Поэтому любые визуальные элементы приложения, например кнопки, должны находиться в легкодоступных местах на экране. Исследования показывают, что в таких случаях лучше всего использовать края экрана. Рекомендуемые зоны касаний показаны на рис. 15. Кроме того, в активом режиме снижается точность касаний, поэтому активный режим лучше всего подходит для краткосрочной съемки.
Напротив, в неактивном режиме пользователю удобнее работать с устройством, пользователь точнее взаимодействует с элементами интерфейса и может пользоваться приложением в течение продолжительного времени.
Рисунок 15. Зоны касаний в активном и в неактивном режимах
Ссылки на API в документации SDK
- Настройка API Scene Perception и данные отслеживания
- Оповещения API 3D Scanning
Заключение
При разработке приложений с использованием технологии Intel® RealSense™ разработчики должны с самых ранних этапов принимать во внимание потребности и особенности работы конечных пользователей. Рекомендации, приведенные в этой статье, послужат основой для решения некоторых важных проблем пользовательских интерфейсов и для реализации необходимых компонентов в коде с помощью SDK.
Дополнительные материалы
- Рекомендации по созданию пользовательских интерфейсов для камеры F200
- Рекомендации по созданию пользовательских интерфейсов для камеры R200
- Лучшие методики создания пользовательских интерфейсов в приложениях для камеры F200
- Ссылка на презентацию и запись выступления на конференции IDF
Зачем создавать пользовательский сценарий? Я знаком со своей целевой аудиторией, неужели этого недостаточно? Очень важно понимать свою аудиторию, а работа с «персонами» действительно помогает понять своих пользователей. Чего персоны вам не скажут, так это то, почему пользователи приходят на ваш сайт, что они ищут, и как они это находят. Хороший пользовательский сценарий поможет вам понять цели пользователей, и создать дизайн, который будет идеально им соответствовать. Сначала познакомьтесь с пользователями, поймите их мотивацию, и только затем, начинайте работать над дизайном. Давайте посмотрим на то, как работа с пользовательскими сценариями может помочь улучшить пользовательский опыт.
Что такое пользовательский сценарий?
Пользовательский сценарий детально описывает, что пользователь делает на сайте, и, особенно, почему он это делает. Пользовательский сценарий — это короткая история, рассказывающая о пользователе, который посещает ваш сайт с определенной мотивацией и целью. Хороший пользовательский сценарий включает в себя всю информацию о шагах, предпринимаемых пользователем для достижения своей цели.
Зачем нужны пользовательские сценарии?
Пользовательские сценарии — это очень удобный инструмент для разработки пользовательских интерфейсов. Ведь важно не только «познакомиться» с пользователем, но и понять его цели. Только тогда, когда мы поймем, кто и что делает на нашем сайте, а также то, как и зачем они это делают, мы сможем четко определиться с требованиями дизайна, которые нам предстоит удовлетворить. Так что нам нужно сжать контент веб-сайта до определенных целей, а затем представить всё это в виде сценариев.
Когда нужны пользовательские сценарии?
Пользовательские сценарии нужны всегда, когда вы начинаете работу над любым пользовательским интерфейсом, будь то веб-сайт, компьютерная программа, или любое приложение для любого устройства. Так что всегда. Что бы вы ни создавали, создавайте это для пользователей, и упростите использование вашего продукта. Только тогда, когда ты точно знаете, чего хочет ваш пользователь, и что он делает на вашем сайте, вы можете гарантировать юзабилити, и хороший пользовательский опыт.
Как выглядит хороший пользовательский сценарий?
Хороший пользовательский сценарий краток и точен. Он дает ответы на следующие вопросы: Кем является мой пользователь? Что этот пользователь хочет получить от моего сайта? Как он планирует достичь этой цели? Почему этот пользователь пришел именно на мой сайт, а не на какой-нибудь другой? Давайте рассмотрим эти четыре вопроса по отдельности. Также, я приведу краткие примеры.
Кем является мой пользователь?
Включайте в свои сценарии «реальных» пользователей. Первый шаг — создайте персон, которые будут отражать вашу целевую аудиторию. Это поможет вам «познакомиться» с пользователями, и понять их действия. Персоны, отражающие реальных пользователей, оживят ваши сценарии, и сделают их более реалистичными. Очень краткий пример персоны может выглядеть примерно так:
Питер (32 года, не женат) работает в департаменте корпоративных коммуникаций компании Daimler Chrysler. Поначалу, он любил эту работу, но теперь, она не кажется ему такой интересной. Однако, он боится что-то менять, поскольку его статус и финансовое положение очень важны для него. Питер очень организован, и не выносит хаоса или неудобств. В свободное время он много читает. Книги помогают ему занять ум, а профессиональная литература дает ему задачи, которых не может предложить работа. Последние несколько недель, Питер увлекся книгами по медицине. Из-за семейной истории, его особо интересуют болезни почек.
Что этот пользователь хочет получить от моего сайта?
Постарайтесь понять, что ищут вши пользователи. Понимание целей пользователей поможет вам поспособствовать их достижению, и сделать этот процесс максимально быстрым. Подробности, не имеющие отношения к целям пользователя не должны включаться в сценарий. Не забывайте о краткости. Пример:
Питер ищет книгу, которая могла бы простыми словами рассказать о различных болезнях почек, включая симптомы, методы лечения, и возможные долгосрочные эффекты. Он планирует потратить на эту книгу не более $30, и, поскольку он хочет сэкономить, не откажется от подержанной. Чтобы найти то, что ему нужно, он заходит на Amazon.com.
Как он планирует достичь своей цели?
Нужно не только знать, что пользователь ищет, но и то, как он это делает. Имеется ввиду их прошлый опыт, возможности и ограничения, связанные с достижением этой цели. Ответ на этот вопрос должен описывать поведение пользователя на вашем сайте. Пример:
Питер разбирается в компьютерах, но поскольку он и так работает с ними целый день, то дома он хочет прибегать к их помощи как можно меньше. Удобство очень важно для Питера. Он точно знает, чего хочет, и ожидает увидеть несколько вариантов, из которых он сможет выбрать. Он рассчитывает на простой процесс оплаты, и ожидает, что доставка займет не более двух дней. Чтобы определиться с выбором, Питер предпочитает знакомиться с мнениями экспертов, и краткими отзывами других пользователей.
Почему этот пользователь пришел именно на мой сайт?
При написании пользовательского сценария, точно отвечайте на вопрос «почему?». Например, сравнение товаров, и непосредственная покупка — это две разные мотивации. Переход на сайт из-за позитивного прошлого опыта, и по совету друга — также отличаются. Для каждой их этих мотиваций, нужны свои сценарии. Пример:
Раньше, Питер ходил в местный книжный магазин. Ему нравилось ходить по городу после работы. Потом, друг посоветовал ему Amazon.com. Его другу очень понравился функционал сайта, и его удобство. Питер заинтересовался, и решил попробовать. Ведь покупать книги не отходя от стола, намного удобней, чем в магазине. Он решил попробовать, и заказать книгу онлайн.
Заключение
Пользовательские сценарии — это короткие истории, рассказывающие о мотивах наших пользователей, их целях, и о том, какие действия они совершают на нашем веб-сайте. Сценарий должен быть кратким и по сути. Вы можете превратить четыре вопроса — кто, что, как, и почему, в чеклист, который поможет вам исключить из сценария всю ненужную информацию. Хороший пользовательский сценарий помогает определить конкретные требования, улучшить юзабилити, и пользовательский опыт.
Перевод статьи Сабины Айдлер

Предыдущая статья
Минимально необходимые для UX дизайнера навыки

Следующая статья
Введение в юзабилити
Без технической душноты исследуем сценарии «пользователь <—> система». Для продактов, дизайнеров и аналитиков — оставили готовый шаблон
Всем привет! Я Ната, UX/UI дизайнер в Red Collar. В этой статье я расскажу о методологии, которая улучшит коммуникацию внутри команды, а значит и работу над продуктом — Use Case или «юзкейсе», а также поделюсь шаблоном для тех, кто сталкивается с ней впервые.
В идеальном мире юзкейсы составляет системный аналитик на основе правил, сформулированных бизнес-аналитиком после общения с заказчиком. В реальном мире таких позиций в команде может не быть из-за ограничений по времени и бюджету, но проблема передачи знаний внутри команды на проекте остается. В таких случаях писать юзкейс может дизайнер, тестировщик, продакт и другие люди.
Польза юзкейсов — единое представление о продукте
Если в команде более 5 человек, а проект длится более 3 месяцев, то может возникнуть дискоммуникация. Например:
-
разработчики неправильно поняли сценарий взаимодействия и реализовали фичу не так, как планировалось;
-
в ходе долгих обсуждений внутри команды вы сильно отклонились от первоначальной идеи и точно воспроизвести её не можете;
-
дизайнеры спроектировали функциональность, которая изначально не планировалась;
-
один и тот же кейс в разных местах реализован по-разному, что увеличивает время разработки и усложняет UX;
-
при тестировании пропускаются значительные ошибки;
- сменился состав команды: к проекту подключились новые участники, а ведущие члены команды ушли.
Сценарии юзкейсов — как игра в теннис между пользователем и системой
Use Case — это описание взаимодействия с системой в виде последовательности действий для достижения конкретного результата. По сути, это метамодель, которая иллюстрирует не саму систему, а набор функциональных требований к ней.
Методология была разработана в 80-х Иваром Якобсоном. Для всех желающих погрузиться в тему глубже есть бесплатная книга Use-Case 2.0, также другие ссылки по теме оставлю внизу статьи.
Для наглядности юзкейс можно сравнить с игрой в теннис, где один игрок это пользователь, другой — система. Удар ракеткой это действие, которое совершает пользователь, после чего мяч переходит системе, и далее система ему отвечает. Разница только в том, что в юзкейсе пользователь или система могут подряд совершить несколько действий.
Юзкейсы существуют в двух равнозначных видах: UML-диаграмма или текстовый документ. По желанию их можно совмещать
«Основной юзкейс» — сценарий успеха: участники + действия + результат + доп. условия
Единого формата для написания юзкейсов не существует. Каждая компания сама определяет для себя формат и уровень детализации. Опишу основной принцип написания.
Основные элементы юзкейса:
1. Понятный заголовок, желательно, чтобы он содержал результат юзкейса. Пример, «Создание заявки».
2. Действующие лица или участники. Можно выделить такие варианты:
- «Пользователь и система». Например, при авторизации.
-
«Несколько пользователей и система». Например, если мы описываем общение в чате.
- «Система и система». Например, если мы описываем внутренние процессы внутри системы.
- «Несколько систем и система».
3. Описание последовательности действий в виде сценария.
4. Результат, то есть то, к чему должны прийти пользователь или система.
Ниже показан простой вариант юзкейса на примере регистрации. В нем есть все основные элементы. Также добавлена нумерация шагов, чтобы проще было ссылаться на конкретный шаг в коммуникации.
Пример простого юзкейса
Выглядит понятно, но в реальности кейсы могут оказаться сложнее, поэтому к юзкейсу добавляют дополнительную уточняющую информацию:
- контекст использования;
- откуда происходит переход к юзкейсу;
- дополнительные условия;
- триггер;
- цель;
- изменения в технологии.
В описание юзкейса могут добавлять перечисление инпутов (полей ввода), если это необходимо для понимания сценария.
«Альтернативный юзкейс» — сценарий ошибки
Рассмотрели вид основных сценариев юзкейсов, а что если возникла ошибка или пользователь столкнулся со сложностями? Для этого создается альтернативный юзкейс: когда результат основного не был достигнут. Например, пользователь не смог зарегистрироваться, так как имя уже занято или с указанной почты уже создана учетная запись.
Альтернативные юзкейсы прописывают отдельно, в нашем случае будет создана отдельная таблица, но если сценарий короткий, то мы описываем его в рамках основного юзкейса. Пример ниже.
Пример юзкейса с альтернативными сценариями внутри основного
Чеклист для написания юзкейсов
Разобрались, что юзкейс нам нужен в первую очередь для улучшения коммуникации внутри команды при разработке продукта. Теперь вы можете легко его написать, но важно, чтобы его также было легко читать. Ниже найдете критерии, которые помогут вам написать легкий для восприятия юзкейс.
Вначале сделайте единый шаблон и заведите словарь
В идеале юзкейсы пишутся на этапе проектирования, при планировании фичей или продукта в целом, но бывает так, что необходимость в юзкейсах обнаруживается позже, когда дизайн готов, а часть продукта уже вышла в прод.
Если вы на начальной стадии проекта, рекомендую начать с составления пути пользователя, а позже переходить к юзкейсам.
Если у вас уже готов дизайн, то перед написанием юзкейсов внимательно изучите все материалы, составьте список разделов и взаимодействий с ними в связке с продактом, дизайнером и другими лицами, участвовавшими в планировании и проектировании продукта.
Советы, которые ускорят написание юзкейсов:
- Создайте один шаблон для всех юзкейсов на проекте. Не страшно, если он будет видоизменяться со временем. Главное, чтобы не приходилось для каждого юзкейса придумывать уникальный формат, так как их будет сложно писать и еще сложнее читать.
- Создайте словарь терминов. Если внутри вашей команды активно используется определенная терминология или вы работаете над узкоспециализированным продуктом, создайте словарь с расшифровкой терминов и ссылайтесь на него при написании юзкейса.
Так нужен ли вам юзкейс?
Важно понимать, что юзкейс — это инструмент, а цель любого инструмента — упростить и улучшить работу. Если после внедрения юзкейсов в проект вы не видите изменений, а ресурсы расходуются все больше на ведение документации, то, вероятно, вам стоит пересмотреть процесс ведения документации и протестировать другие инструменты, например, User Story.
Всем крутых продуктов!
Ната Нефедьева
Шаблон юзкейса + дополнительные материалы
Подготовила для вас шаблон юзкейса, открыт всем в гуглдоке.
1. Статьи и бесплатные книги о юзкейсах от создателя методологии Ивара Якобсона — даст более полное представление об инструменте «из первых рук» (en)
2. Короткое видео с простым объяснением инструмента от бизнес-аналитика + ссылка в описании к видео на их шаблон юзкейсов (en)
3. Короткое видео о юзкейсах для новичков от UX/UI дизайнер в Siemens (ru)
4. Статья от Usability.gov с краткой информации о юзкейсах и примером их заполнения (en)
5. Статья от системного аналитика, где подробно рассказывается о методологии и опыте ее применения в QIWI (ru)
- Что такое юзкейс
- Из чего состоит
- Как написать
- Пример
- Диаграммы
- Польза для команды
Что такое юзкейс
Use case (также юзкейс, сценарий использования) – это сценарий взаимодействия пользователя (или пользователей) с программным продуктом для достижения конкретной цели.
Юзкейсы содержат следующие сведения:
- кто использует сайт или приложение
- что пользователь хочет сделать
- цель пользователя
- шаги, которые делает пользователь, чтобы совершить определенное действие
- описание того, как сайт или приложение реагируют на действия пользователя.
Юзкейсы не содержат детали реализации, а также описания пользовательского интерфейса или экранов.
В общем, в юзкейсе описывается не каким образом программа делает что-либо, а что именно она делает. Именно этого подхода и нужно придерживаться, создавая юзкейсы.
В отличие от user story, которая излагается от имени какого-то конкретного пользователя, в use case может быть описано взаимодействие (с определенной целью) нескольких участников. Например:
- покупка товара в магазине (Покупатель – Продавец);
- отправка письма по электронной почте (Отправитель – Почтовый клиент);
- запрос страницы браузером (браузер – веб-сервер).
Элементы use case
Юзкейсы могут содержать следующие элементы (их количество зависит от сложности сценария):
- Актор (actor) — тот, кто использует систему. Если взять за пример онлайн-магазин, там может быть несколько акторов: покупатели, продавцы, компании, занимающиеся доставкой, компании, проводящие платежи.
- Стейкхолдер (stakeholder) — тот, кто заинтересован в определенном поведении системы. Зачастую это не конечный пользователь, а кто-то, получающий выгоду от функционирования системы. В случае с онлайн-магазином это может быть партнер — платежная платформа.
- Первичное действующее лицо (primary actor) — человек или система, чьи цели достигаются при помощи нашего продукта. В онлайн-магазине это может быть основной дистрибьютор, чьи товары продаются на этой онлайн-платформе.
- Предусловия и постусловия — что должно быть в наличии или должно произойти до и после запуска сценария использования.
- Триггеры — события, запускающие юзкейс.
- Успешный сценарий — юзкейс, при котором все идет по плану, без ошибок и неожиданностей.
- Альтернативные пути — вариации основного успешного сценария на случай, если что-то пойдет не так на уровне системы.
Как написать use case?
Шаги в юзкейсе описываются максимально понятно. Что касается самих шагов, они могут быть следующими:
- Определите, кто будет использовать сайт.
- Выберите одного из этих пользователей.
- Определите, что этот пользователь хочет делать на сайте. Все, что пользователь делает на сайте, становится юзкейсом.
- Для каждого use case определите нормальный ход событий.
- Опишите основной путь пользователя: что именно делает пользователь и каков ожидаемый ответ системы.
- Далее рассмотрите альтернативные варианты развития событий и добавьте их, чтобы «расширить» use case.
- Повторите шаги 2-6 для всех остальных пользователей.
Пример use case
В этом юзкейсе изложен сценарий входа пользователя в школьную систему.
| Название use case | Login |
| Описание use case | Пользователь входит в систему, чтобы получить доступ к ее функционалу. |
| Акторы | Родители, Ученики, Учитель, Админ |
| Предусловия | Система должна быть подсоединена к сети |
| Постусловия | После успешного входа пользователю отсылается уведомление на mail id |
| Основные сценарии | Номер | Шаги |
| Акторы/пользователи | 1 | Ввод username Ввод пароля |
| 2 | Проверить имя пользователя и пароль | |
| 3 | Разрешить на вход в систему | |
| Расширения | 1a | Неверное имя пользователя Система выбрасывает сообщение об ошибке |
| 2b | Неверный пароль Система выбрасывает сообщение об ошибке |
|
| 3c | Неверный пароль введен 4 раза Приложение закрывается |
Юзкейс-диаграммы
Для визуализации юзкейсов используют диаграммы. В них система обозначается прямоугольником, use case — овалом, актор — схематическим человечком.
Пример диаграммы для юзкейсов входа в школьную систему:

Зачем нужны use case?
Давайте рассмотрим, в чем ценность юзкейсов для участников проекта разработки ПО.
- Заказчики
В юзкейсе отражается конечная бизнес-ценность, понятная заказчику. Реализация сценария использования в системе очевидна даже для нетехнического специалиста. Наличие готового use case позволяет заказчику своевременно дать старт дальнейшей работе тестировщиков и разработчиков.
- Разработчики
В сценарии использования указываются основной и альтернативные потоки событий. Вся информация в нем подается максимально структурированно и понятно, в привязке к конечному результату. Это удобно для понимания запутанных требований. Если сценарий поведения пользователя в системе сложный, use case просто необходим.
- Тестировщики
Юзкейсы — отличная основа для формирования тест-кейсов. Это, по сути, пригодные для тестирования требования с понятной целью и путями ее достижения. Тестирование по сценариям использования (use case testing) позволяет обнаружить в приложении недостатки, которые сложно найти, например, при юнит-тестировании.
Как написать пользовательский сценарий?
Во-первых, стоит сказать, что интерфейс – не для заказчика, и не для вас. Интерфейс для человека, который будет им пользоваться и иногда бывает так, что сделанная вами работа нравится только вам и через пару часов или дней и это ощущение проходит. То есть картинки по началу нравились, потому что вы влюблены в проект, но ощущение пропадает, потому что вы спустя какое-то время начинаете уже менее влюбленно на него смотреть и понимаете, что за ним нет никакого смысла, пользы, а проста пустота, картинки и ничего больше.
Сценарий–это сжатое описание способов применения интерфейса для достижения цели. Сценарий нужен, чтобы сформулировать тот стержень, который будет в вашем продукте.
Из чего состоит сценарий:
- Цель, которую мы преследуем.
- Основной сценарий.
- Альтернативные сценарии, дополнительные.
- Конечный результат.
Не буду рассказывать теорию, я об этом рассказываю в курсе. Сейчас просто на конкретном примере я поясню и расскажу как пишется сценарий.
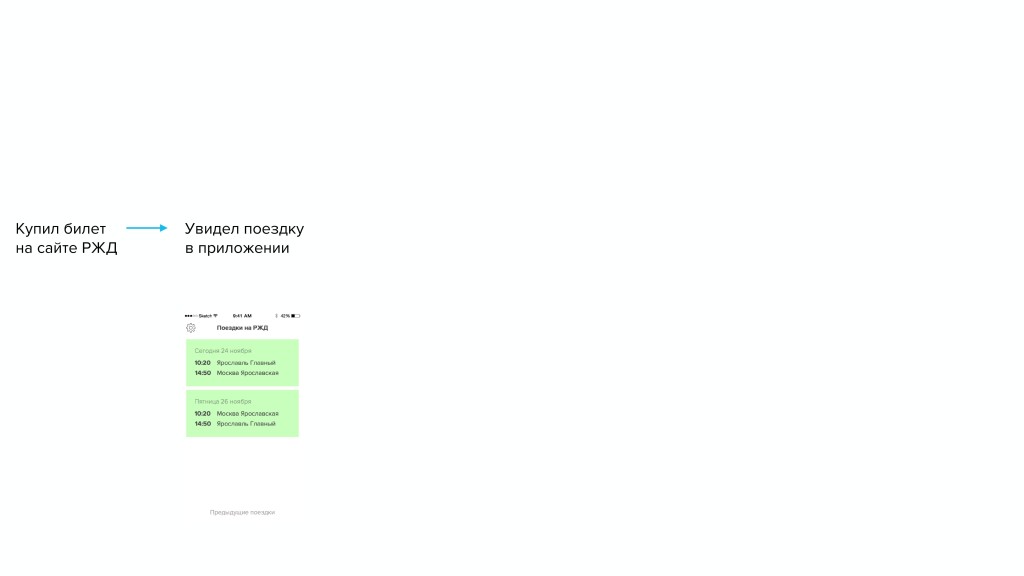
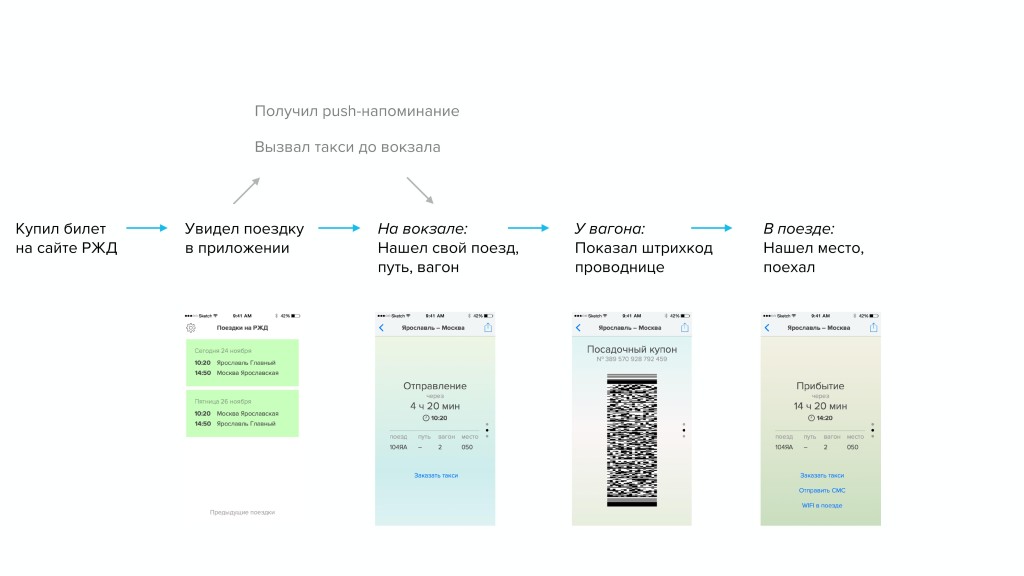
Во-первых, на примере приложения для РЖД(рис.1)
Цель этого приложения — попасть на поезд без бумажного билета.
Рис.1 Приложение РЖД
Рис.2. Шаг первый
Кстати, рекомендую посмотреть прямо сейчас:
Все начинается с того, что человек просто покупает билет на сайте РЖД (рис.2).
Рис.3 Шаг второй
Следующим шагом пользователь должен увидеть эту поездку в приложении (рис.3). Он видит активные элементы, с датами, городом и временем.
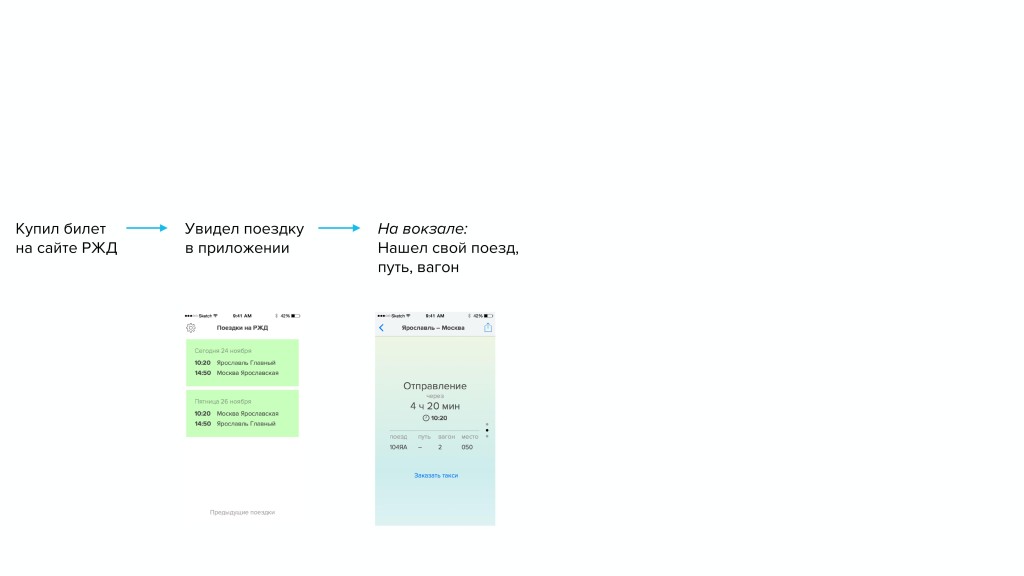
Рис.4. Шаг третий
Дальше на человек на вокзале должен найти свой поезд, путь и вагон (рис.4). Видно поезд, время, путь (определяется непосредственно на вокзале), вагон, место. То есть человеку не нужно распечатывать и доставать бумажные билеты и вся информация, которая ему нужна в данной ситуации видна на экране.
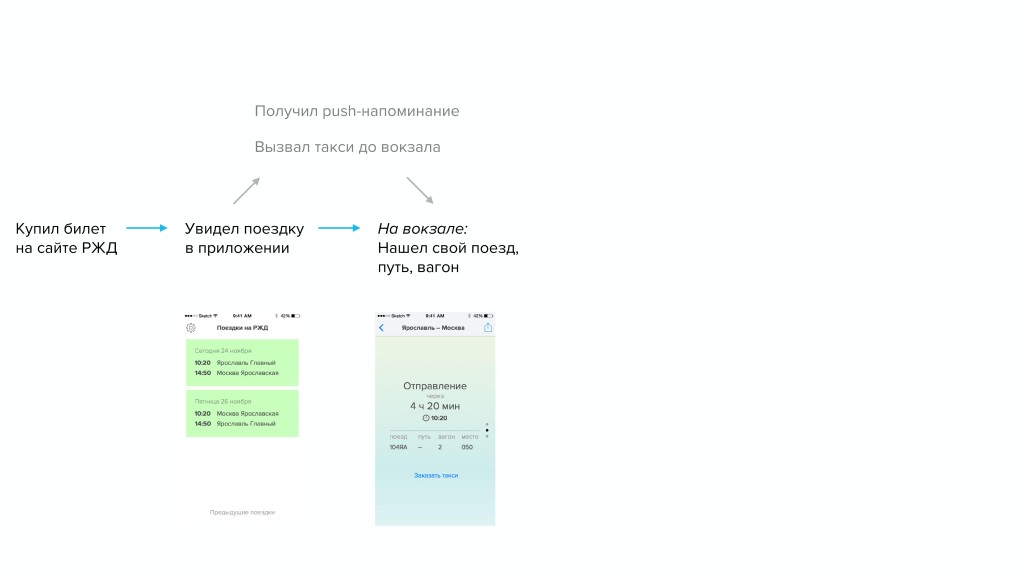
Рис. 5 Альтернативный сценарий
Во-вторых, может быть альтернативный сценарий (рис.5). Человек может захотеть вызвать такси до вокзала и здесь есть ссылка на такси. И может получить push-уведомление, чтобы не пропустить поезд за какое-то время.
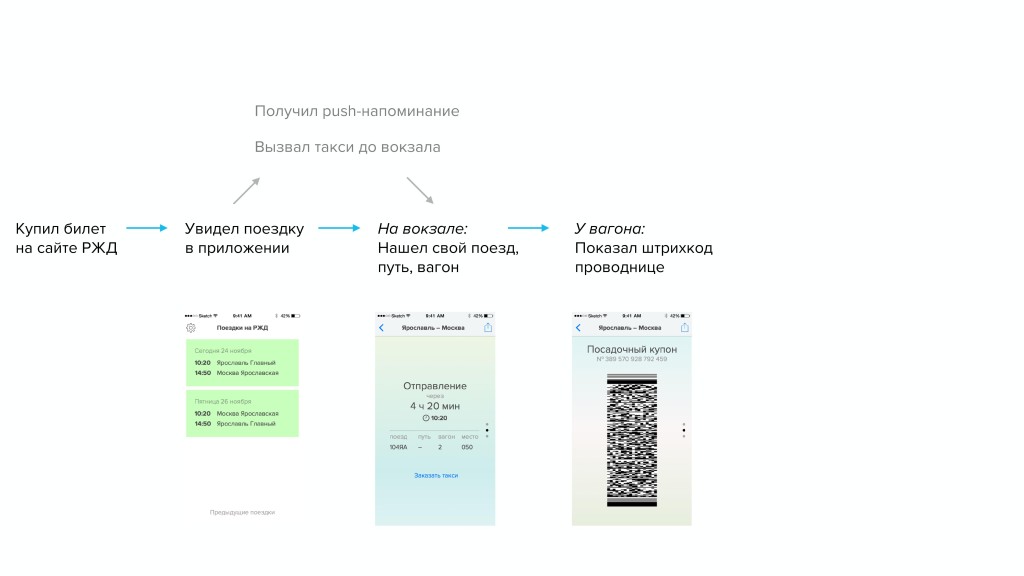
Рис.6 Шаг четвертый
Дальше, следующий шаг по основному сценарию. Человек у вагона может показать проводнице штрих-код, чтобы проводница прямо с экрана телефона может считать этот штрих-код, провести идентификацию и пропустить человека дальше в поезд.
Рис.7 Шаг пятый
Дальше мы уже в поезде. Человек может найти свое место в поезде.На последнем экране, что важно (рис.7).
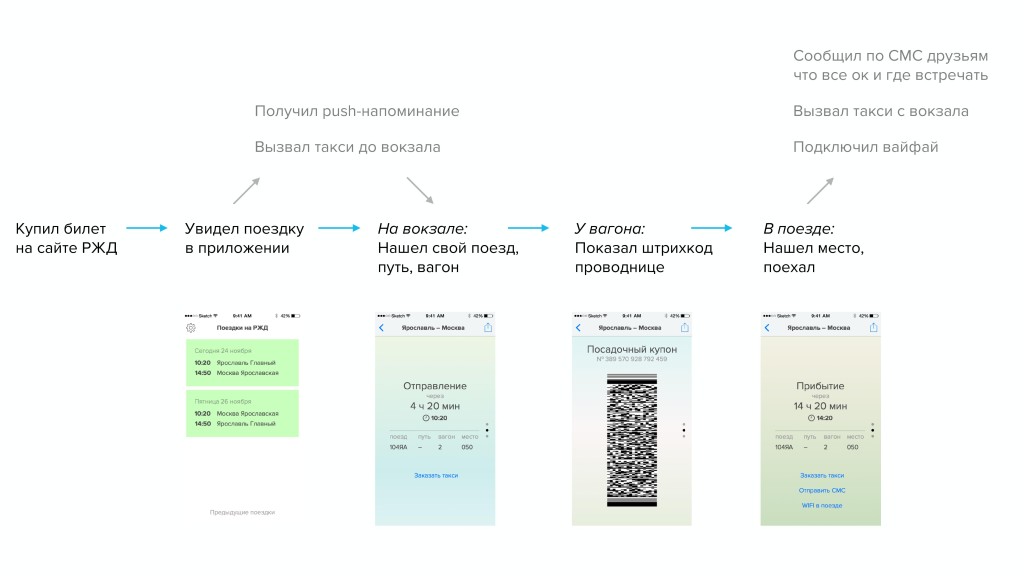
Рис.8 Шаг шестой
Есть альтернативный сценарий (рис.8). То есть мы заботимся о человеке больше и думаем не только о том, как ему добраться до дома, т.к. это его конечная цель, в свою квартиру, отель и т.д. И мы даем альтернативный сценарий: сообщить по смс друзьям,родственникам, что все ок и где, во сколько будет встреча. Можно вызвать такси с вокзала. И подключить вайфай. То есть заботимся о человеке чуть больше, делая следующий шаг. И даем ему с комфортном добраться домой (рис.9).
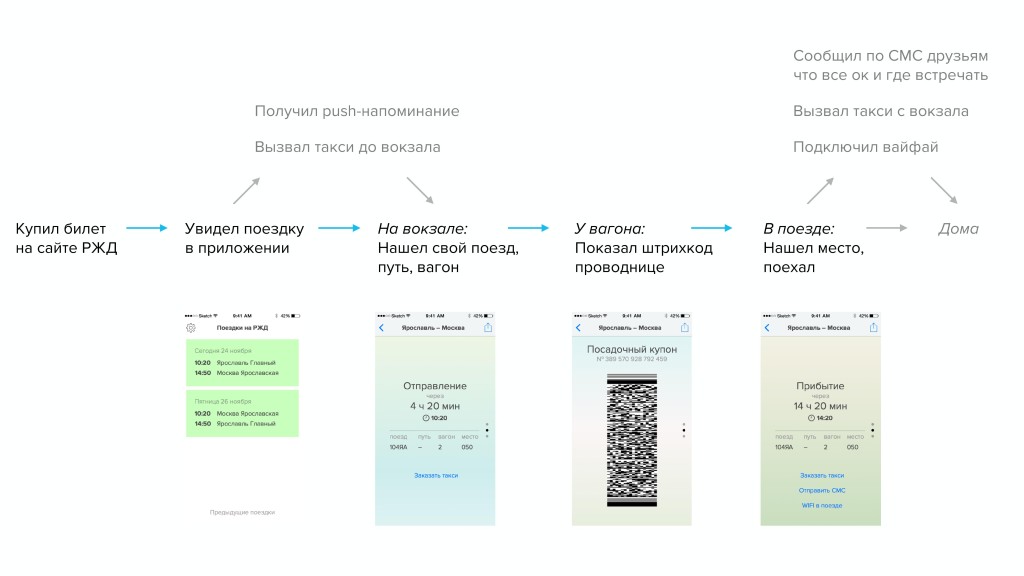
Рис. 9 Шаг седьмой
Важно развивать лишь те сценарии ,которые позволяют продвигаться вперед и не плутать в излишних деталях.
Здесь (рис.9) немного деталей, некоторый вещи можно еще глубже детализировать (каждый альтернативный сценарий,например). Сценарий не должен быть громадным и подробным, необходимо помнить про ключевые точки. Помнить о контексте, откуда человек попадает в приложение, где она находится в данный момент, в какой ситуации. Наше приложение не кончается на поиске места в вагоне, а помнит о следующем шаге.
Сценарий –стратегия. Описывайте ключевые точки процесса глобально, от начала до конца.