Как сделать постепенно появляющийся текст в презентациях
картинки на странице разворачиваются на весь экран после нажатия
PowerPoint имеет богатый функционал с помощью которого вы можете интересно оформить текстовые элементы в презентации. В данной статье рассмотрим две прикладные возможности – создание эффекта бегущих строк и титров. Одного и того же результата можно добиться несколькими способами, рассмотрим их все.
в начало
Бегущая строка в PowerPoint
Для реализации мы будем пользоваться анимационным эффектом «Вылет» в разных вариациях и с различными настройками. В итоге у нас получится 4 варианта, результат вы можете увидеть в этом видео:
Основные настройки, которые нам понадобятся во всех вариантах:
Объект – текстовое поле с нужной нам строчкой должно быть создано и расположено там, где мы ожидаем его увидеть после окончания анимационного эффекта.
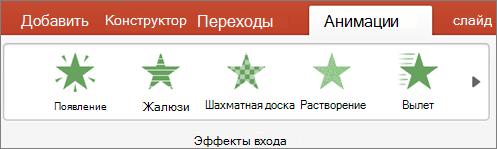
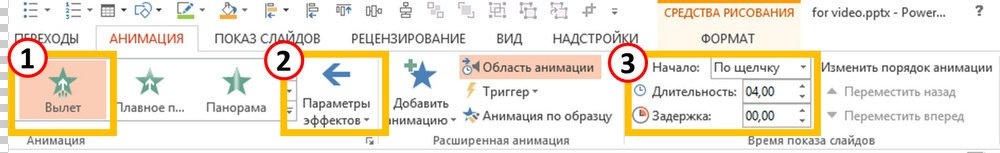
- Переходим на вкладку «Анимация» и применяем эффект «Вылет».
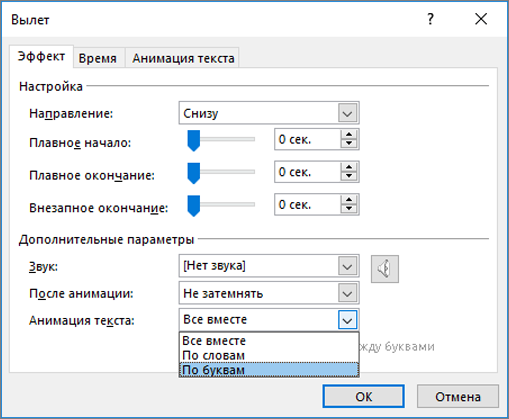
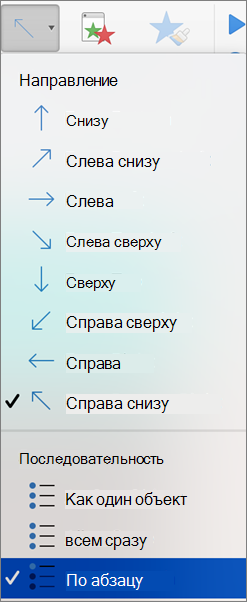
- В дополнительных параметрах эффекта выставляем опцию «Справа». Таким образом строка будет появляться с правого края слайда и лететь на свое место, и мы сначала будем видеть начало фразы.
- В настройках времени определяем длительность и задержку если она нужна.
Выбегающая строка
Самый простой сценарий — бегущая строка вылетает справа и останавливается на видном на слайде месте. Никаких вылетов за пределы видимости и повторений нет. Для того чтобы это сделать нужно написать текстовое поле и расположить его в конечной точке анимации, которую нужно будет настроить так как было показано выше.
Выбегающая строка с повторениями
Данный сценарий немножко усложняется тем, что анимация зацикливается и срабатывает столько раз, сколько будет указано в дополнительных настройках. Чтобы выставить количество повторений анимации нужно выполнить следующие действия.
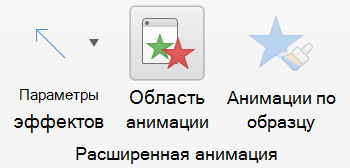
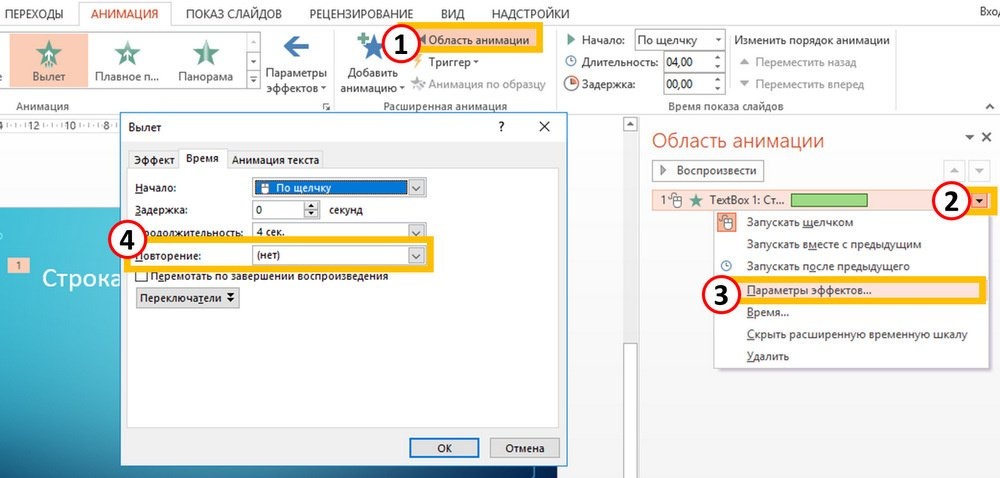
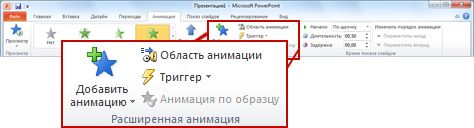
- Активируйте «область анимации»
- Нажмите на кнопку со стрелкой вниз на строчке с нужной анимацией
- Выберите «параметры эффекта»
- Установите нужное число повторений
Бегущая строка покидающая слайд
Сделать так, чтобы бегущая строка покидала слайд при проигрывании анимации также просто, как и прежние эффекты. Для этого вам нужно сделать все тоже самое что и раньше, только передвинуть склонную к бегу строчку далеко налево — за область видимости слайда. Тогда она полностью будет выходить за границы видимости. При необходимости можно делать повторения.
Эффект повторений будет следующим – PowerPoint дождется, когда срока полностью дойдет до своего конечного положения и только потом запускает прогон заново. Таким образом на экране у вас будет только одна строка.
Как сделать бегущую строку с перезапуском до окончания вылета хвоста
В предыдущем параграфе хвост мешал вылету заново, если вы хотите, чтобы был видно следующее поведение:
- Хвост бегущей строки подходит к левому краю слайда
- В этот момент та же самая строка начинается у левого края слайда.
Вам нужно сделать следующее:
- Скопируйте ту же самую строку и расположите ее поверх первой
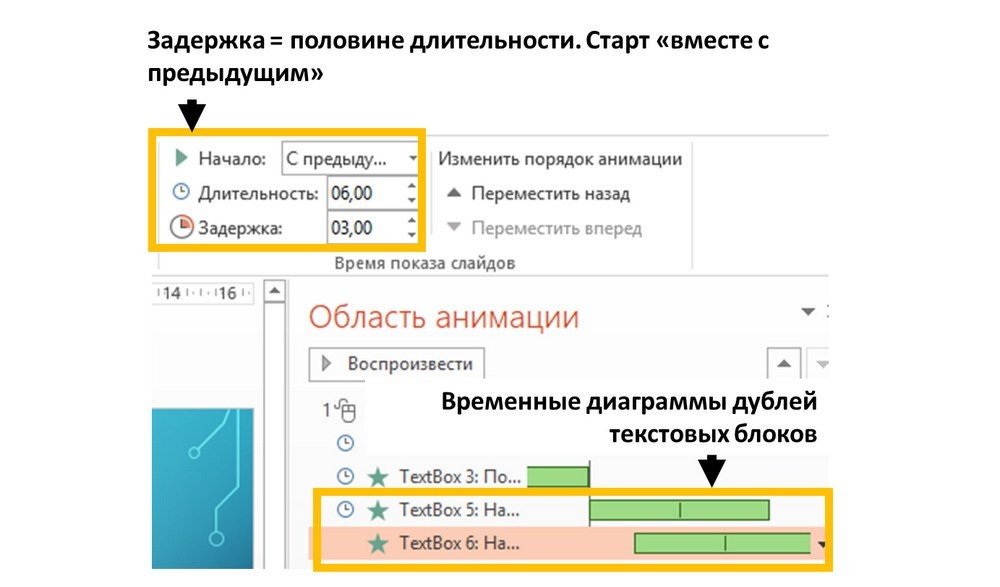
- Настройте параметры старта для второго объекта:
- Начало – с предыдущим
- Задержка – половина длительности
в начало
Эффект титров в PowerPoint
Титры с помощью анимации вылета
Можно с делать с помощью рассмотренной выше анимации вылета
- Текстовое поле разместите над слайдом
- Эффект анимации = «Вылет»
- Параметры эффектов = «Снизу»
Титры с помощью одноименной анимации
Этот эффект позволяет на заморачиваться с положением текста где-то вне слайда. Чтобы сделать титры в PowerPoint, которые бы стартовали бы сразу при переходе на слайд в режиме показа:
- Вы можете просто разместить его удобно на слайде
- Применить анимацию титры
- Выставить ожидаемое время, за которое весь текст покажется и исчезнет
- Выставить параметр начало: «с предыдущим»
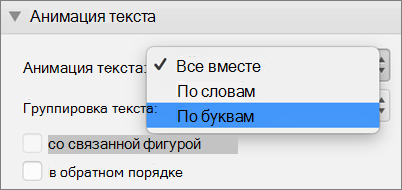
Для анимации «титры» как и для других текстовых эффектов доступны три настройки в секции «Параметры Эффектов»:
- КАК ОДИН ОБЪЕКТ – анимация применяется ко всему объекту целиком
- ВСЕ ОДНОВРЕМЕННО – текст разбивается по абзацам. Для каждого отдельного объекта можно выставить некоторые свои настройки, например, длительность выполнения. Но анимация применяется сразу для всех абзацев в совокупности.
- ПО АБЗАЦУ – анимация разбивается по каждому абзацу, выполнив первый абзац, программа переходит ко второму.
в начало
Материалы раздела
Для интерактивной презентации важно настроить показ слайдов так, чтобы случайные действия с клавиатурой или мышью не сломали алгоритм анимации. Расскажем как…
Эффект движущейся анимации можно создать для любого объекта на слайдах. 4 простых шага, чтобы сделать двигающуюся анимацию:
1. Выделите объект
2. Перейдите на…
Бывает, когда хочется сделать на слайде какой-то сюжетный рассказ, в анимации которого принимает участие много объектов, не очень-то легко разобрать
В статье расрываются такие вопросы: как добавить анимацию в презентацию, как скопировать анимацию с существующего объекта, как удалить анимацию, как включить…
Как сделать циклическую анимацию в PowerPoint? Как сделать бесконечную анимацию в PowerPoint? В процессе создания интерактивных презентаций иногда нужно…
Бегущая строка в PowerPoint легко создается с помощью анимации. В статье предложены некторые простые способы добиться нужного результата с помощью анимаций «…
Описаны и показаны виды анимации объектов в PowerPoint с помощью которых вы можете разнообразить Ваши презентации. Анимация появления, анимация выделения,…
Чтобы добавить анимацию при переключении слайдов в слайд-шоу PowerPoint, перейдите на закладку ленты «Переходы» и выберите требуемый вам эффект. Смотрите далее…
Как сделать таймер обратного отсчета в PowerPoint? В статье приводится алгоритм, как при помощи стандартной анимации в сделать таймер в презентации.…
PowerPoint обладает богатыми функциональными возможностями, с помощью которых вы можете интересно создавать текстовые элементы в своей презентации. В этой статье мы рассмотрим две прикладные возможности: создание эффекта бегущих строк и заголовков. Одного и того же результата можно добиться несколькими способами, мы рассмотрим их все.
Для реализации воспользуемся эффектом анимации «Вылет» в разных вариациях и с разными настройками. В итоге получаем 4 варианта, результат вы можете увидеть на этом видео:
Базовые настройки нам нужны во всех вариантах:
Объект: текстовое поле с нужной нам строкой должно быть создано и размещено там, где мы ожидаем увидеть его после окончания эффекта анимации.
- Перейдите на вкладку «Анимация» и примените эффект «Вылет».
- В дополнительных параметрах эффекта установите опцию «Вправо». Таким образом, линия появится с правого края слайда и встанет на место, и мы сначала увидим начало предложения.
- В настройках времени мы определяем длительность и задержку при необходимости.
Выбегающая строка
Самый простой сценарий: бегущая строка летит вправо и останавливается в видимой точке на слайде. Нет никаких перерасходов и повторов. Для этого вам нужно написать текстовое поле и поместить его в конечную точку анимации, которую нужно будет настроить, как показано выше.
Выбегающая строка с повторениями
Этот сценарий немного усложняется тем, что анимация повторяется и активируется столько раз, сколько указано в дополнительных настройках. Чтобы установить количество повторов анимации, необходимо сделать следующее.
- Активируйте «область анимации»
- Нажмите кнопку со стрелкой вниз на строке с желаемой анимацией
- Выберите «параметры эффекта»
- Установите желаемое количество повторений
Бегущая строка покидающая слайд
Убрать строку краулера со слайда во время воспроизведения анимации так же просто, как создать указанные выше эффекты. Для этого вам нужно сделать все, как и раньше, просто переместите перекошенную линию так, чтобы она уходила далеко влево, за пределы поля зрения слайда. Так что он полностью выйдет за границы видимости. Повторения можно выполнять по мере необходимости.
Эффект от повторений будет следующим: PowerPoint ждет, пока крайний срок не достигнет своей конечной позиции, и только после этого снова запускается. Таким образом, у вас будет только одна линия на экране.
Как сделать бегущую строку с перезапуском до окончания вылета хвоста
В предыдущем абзаце хвост снова мешал полету, если вы хотите, чтобы мы увидели следующее поведение:
- Конец проводящей линии идет к левому краю слайда
- На этом этапе такая же линия начинается с левого края слайда.
Вам необходимо сделать следующее:
- Скопируйте ту же строку и поместите ее поверх первой
- Настройте параметры запуска для второго объекта:
- Начать — с предыдущего
- Задержка — половина длительности
Эффект титров в PowerPoint
Титры с помощью анимации вылета
Это можно сделать, используя начальную анимацию, о которой говорилось выше
- Поместите текстовое поле над слайдом
- Эффект анимации = сбой
- Параметры эффекта = «Низкий»
Титры с помощью одноименной анимации
Этот эффект позволяет не беспокоиться о положении текста где-нибудь за пределами слайда. Чтобы создать заголовки в PowerPoint, которые запускаются сразу же при переключении на слайд в режиме воспроизведения:
- Вы можете просто удобно разместить его на слайде
- Применить заголовки анимации
- Установите ожидаемое время появления и исчезновения всего текста
- Установить начало параметра: «с предыдущим»
Для анимационных «титров», а также для других текстовых эффектов в разделе «Параметры эффектов» есть три настройки»:
Содержание
- Как сделать анимацию картинки при нажатии на нее?
- Анимация текста по буквам в презентации (в таблице)
- Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
- Как в Power Point сделать анимацию бесконечной
- Как сделать презентацию в PowerPoint с фотографиями?
- Как в PowerPoint вставить фото?
- Как фотографию сделать фоном презентации PowerPoint?
- Как создать фотоальбом в PowerPoint?
- Работа с фотографиями в программе PowerPoint
- Как в PowerPoint обрезать фото?
- Как сжать фото?
- Рамки для фото в PowerPoint
- Как сделать рисунок прозрачным в Powerpoint — подробные действия
- Урок 7. Появление объектов на слайде
- Бегущая строка в PowerPoint и другая анимация текста
- Бегущая строка в PowerPoint
- Выбегающая строка
- Выбегающая строка с повторениями
- Бегущая строка покидающая слайд
- Как сделать бегущую строку с перезапуском до окончания вылета хвоста
- Эффект титров в PowerPoint
- Титры с помощью анимации вылета
- Титры с помощью одноименной анимации
- как сделать поочередное появление картинок в powerpoint
- Простой коллаж
- Фотоальбом
- Макет слайда для коллажа
- Только на этой неделе, Вы может приобрести курсы проекта Лучший видео мастер со скидкой в 30%
- Узнайте подробнее здесь: https://andreygavrishin.ru/all
- Подробная инструкция с картинками как сделать детскую презентацию в PowerPoint
- Присоединяйтесь ко мне vk YouTube
- Маленькая книжка — напоминалка
- Свежие записи
Приветствую моих читателей! Сегодня подробнее расскажу, как создавать анимационные эффекты для Вашей презентации. Не секрет, что анимация — это один из важнейших инструментов, призванный сделать более зрелищной вашу творческую идею. С помощью этого инструмента можно сделать нужные акценты и добиться более глубокой подачи материала.
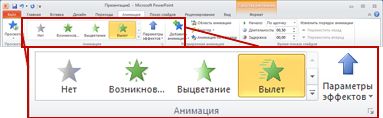
В Power Point 2016 анимации посвящена отдельная панель инструментов. Мы уже немного пользовались этой панелью в предыдущих статьях.
И мы сегодня будем анимировать отдельные объекты на слайде путем их добавления и использования так называемой области анимации.
В более ранних версиях Power Point эти инструменты так же есть, отличается только внешнее оформление, но в поздних версиях более широкий функционал.
Содержание
- Как сделать анимацию картинки при нажатии на нее?
- Анимация текста по буквам в презентации (в таблице)
- Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
- Как в Power Point сделать анимацию бесконечной
- Как сделать презентацию в PowerPoint с фотографиями?
- Как в PowerPoint вставить фото?
- Как фотографию сделать фоном презентации PowerPoint?
- Как создать фотоальбом в PowerPoint?
- Работа с фотографиями в программе PowerPoint
- Как в PowerPoint обрезать фото?
- Как сжать фото?
- Рамки для фото в PowerPoint
- Как сделать рисунок прозрачным в Powerpoint — подробные действия
- Урок 7. Появление объектов на слайде
- Бегущая строка в PowerPoint и другая анимация текста
- Бегущая строка в PowerPoint
- Выбегающая строка
- Выбегающая строка с повторениями
- Бегущая строка покидающая слайд
- Как сделать бегущую строку с перезапуском до окончания вылета хвоста
- Эффект титров в PowerPoint
- Титры с помощью анимации вылета
- Титры с помощью одноименной анимации
- как сделать поочередное появление картинок в powerpoint
- Простой коллаж
- Фотоальбом
- Макет слайда для коллажа
- Только на этой неделе, Вы может приобрести курсы проекта Лучший видео мастер со скидкой в 30%
- Узнайте подробнее здесь: https://andreygavrishin.ru/all
- Подробная инструкция с картинками как сделать детскую презентацию в PowerPoint
- Присоединяйтесь ко мне vk YouTube
- Маленькая книжка — напоминалка
- Свежие записи
Как сделать анимацию картинки при нажатии на нее?
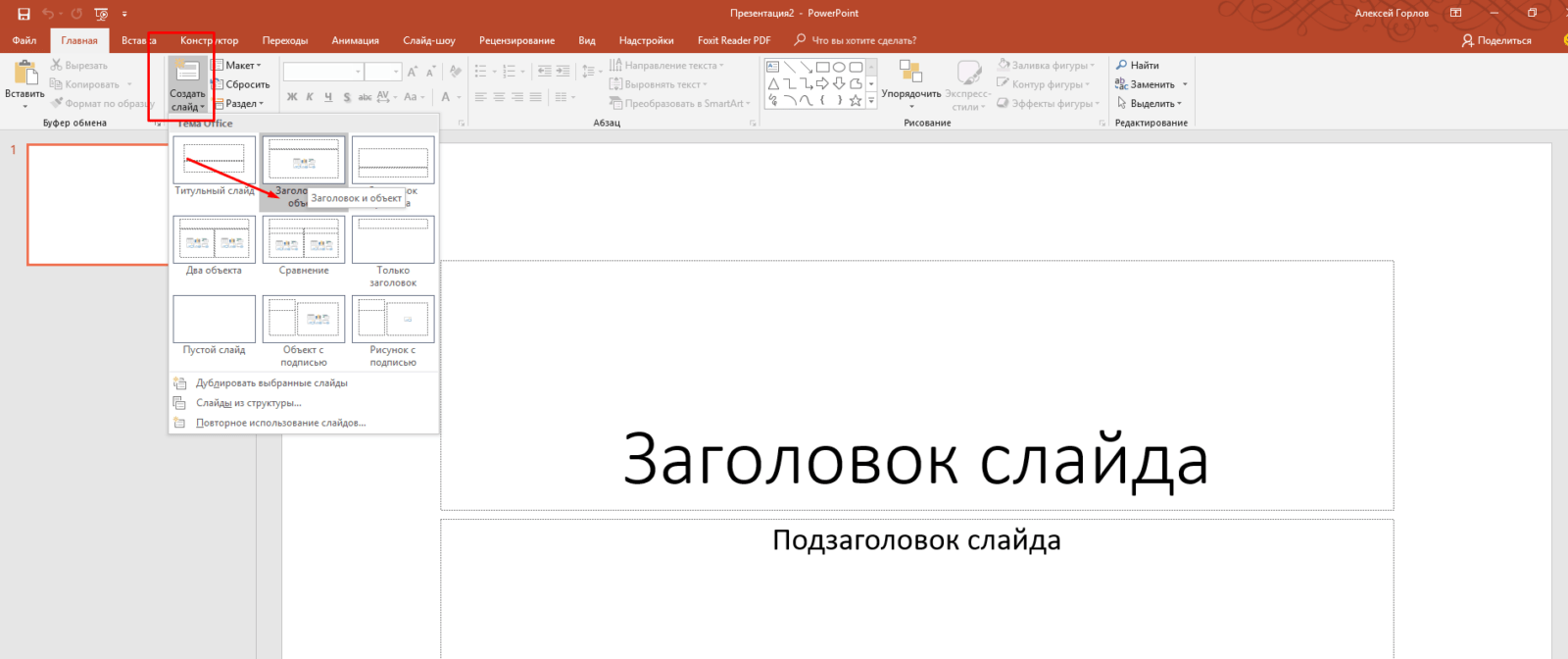
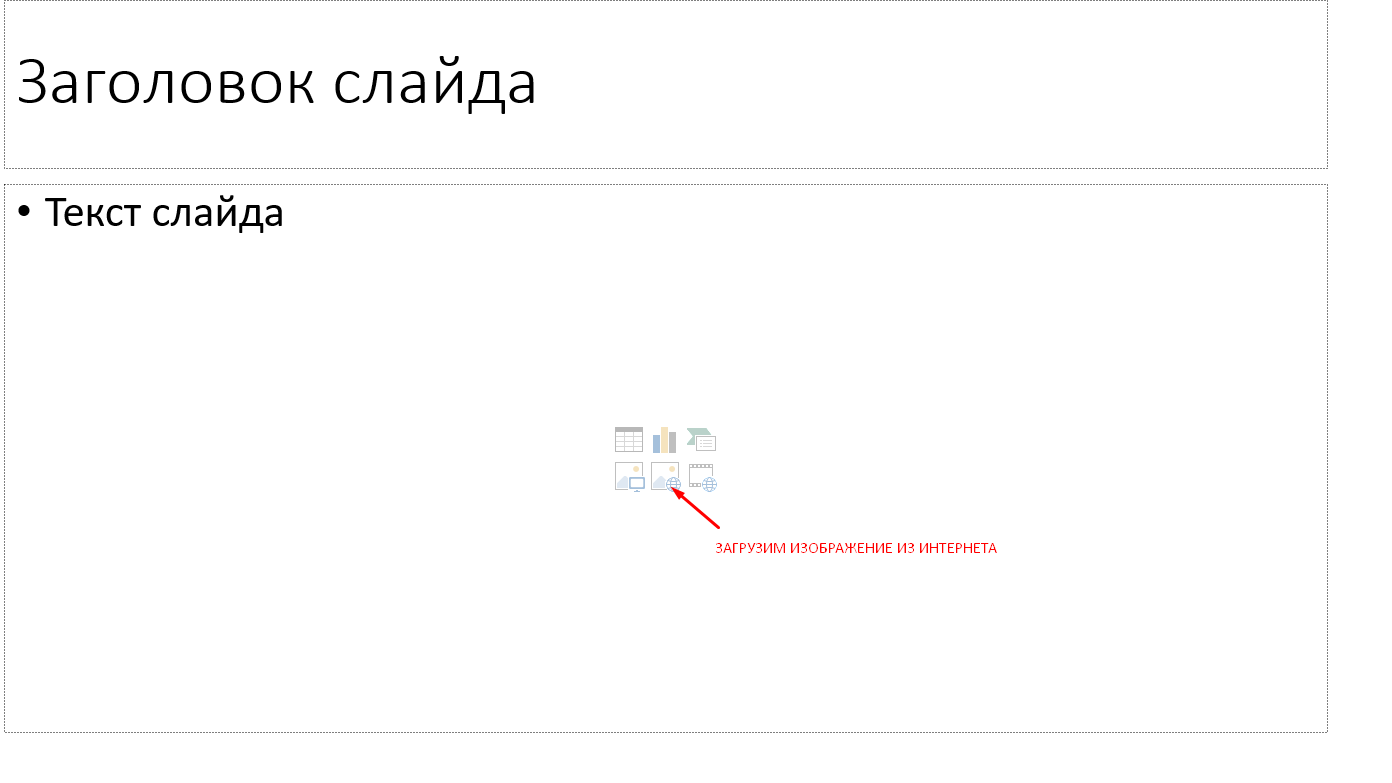
Иногда нужно, чтобы во время показа определенный объект (например фотография) в нашей презентации меняла свое поведение. В нужный момент мы щелкаем по ней мышкой и она начинает вести себя определенным образом. Таким способом мы можем сделать акцент на содержании фотографии. Делается это просто. Сначала добавим слайд:
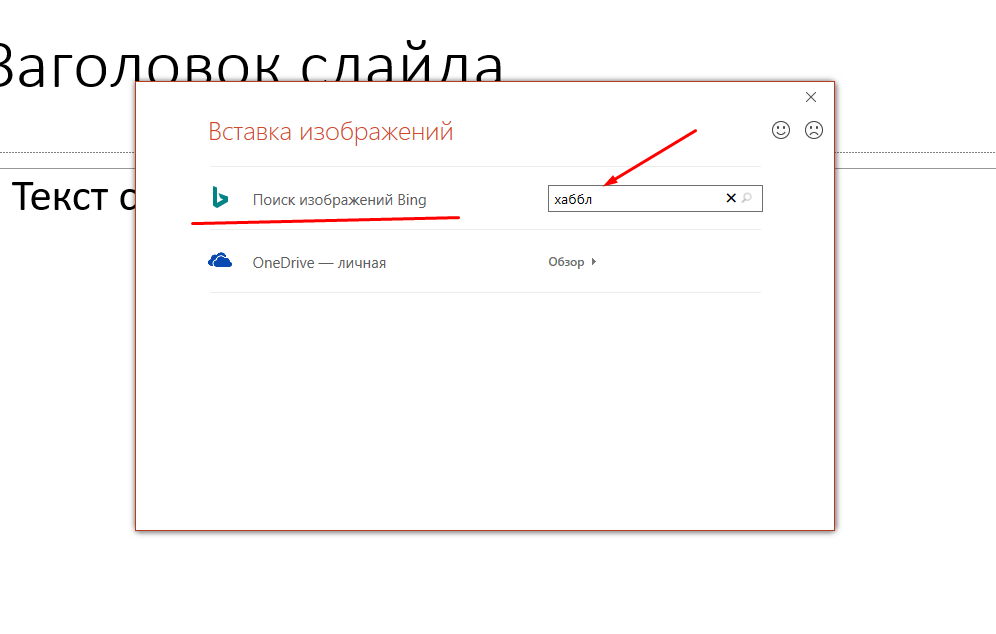
Загрузим изображение из Интернета. Для этого нажмем на соответствующую пиктограмму:
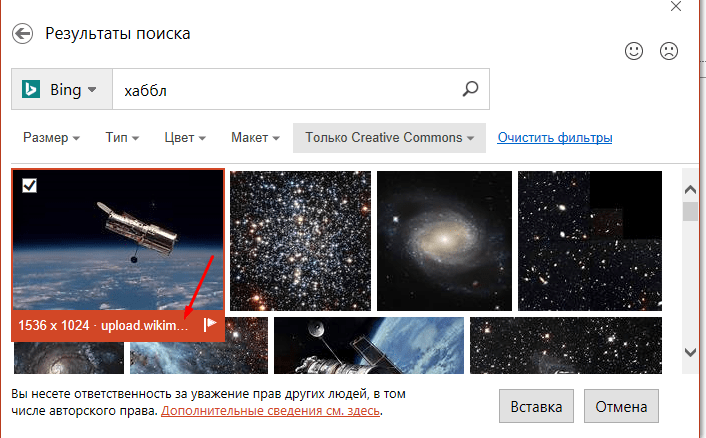
Выберем интересное изображение, набрав в поисковой строке интересующую нас тему.
В качестве анимации можно использовать эффект увеличения изображения.На простом примере покажу как увеличить изображение с помощью щелчка мышью по нему. Чтобы увеличенное изображение было четким, нужно подобрать изображение с высоким разрешением:
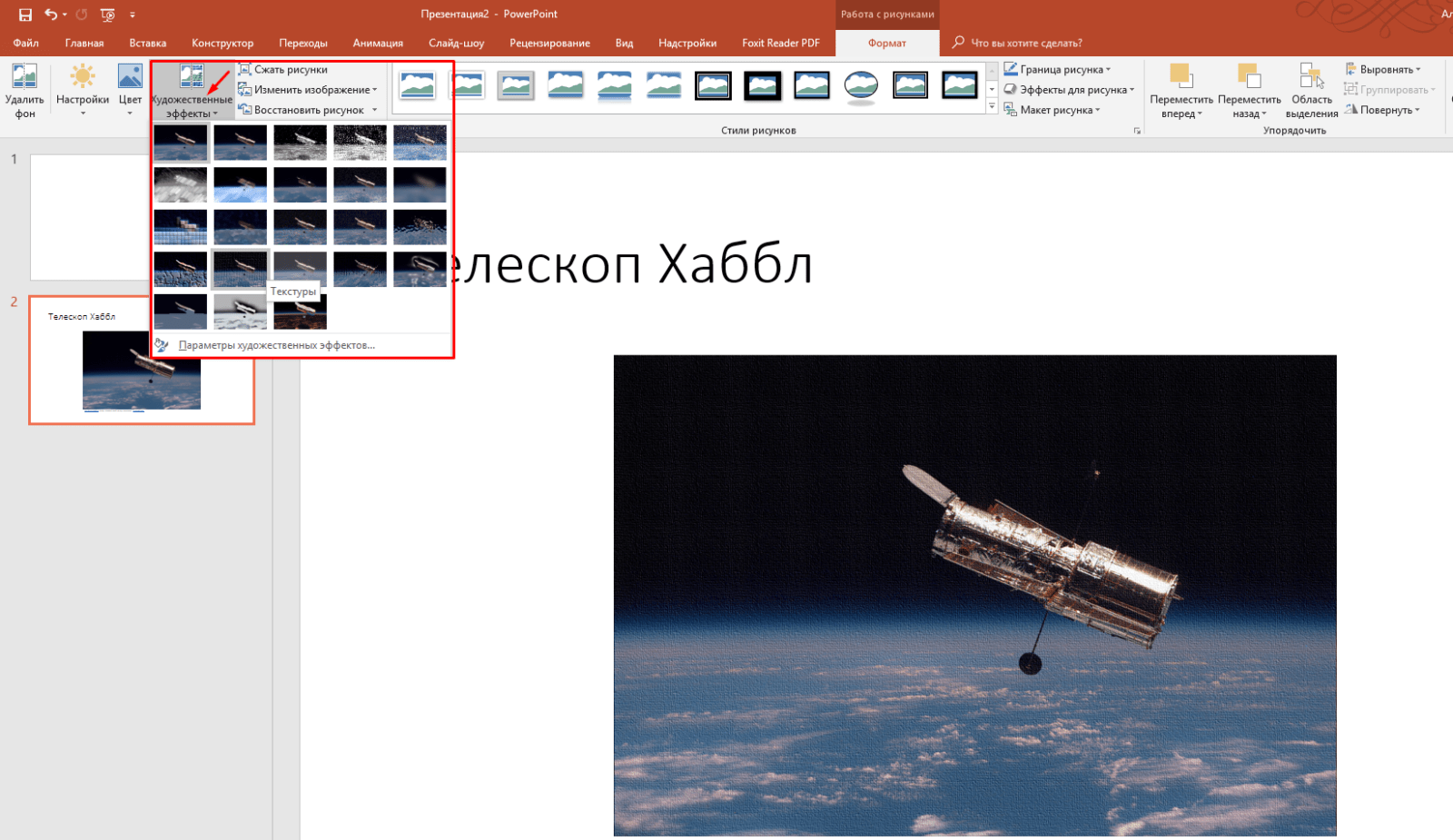
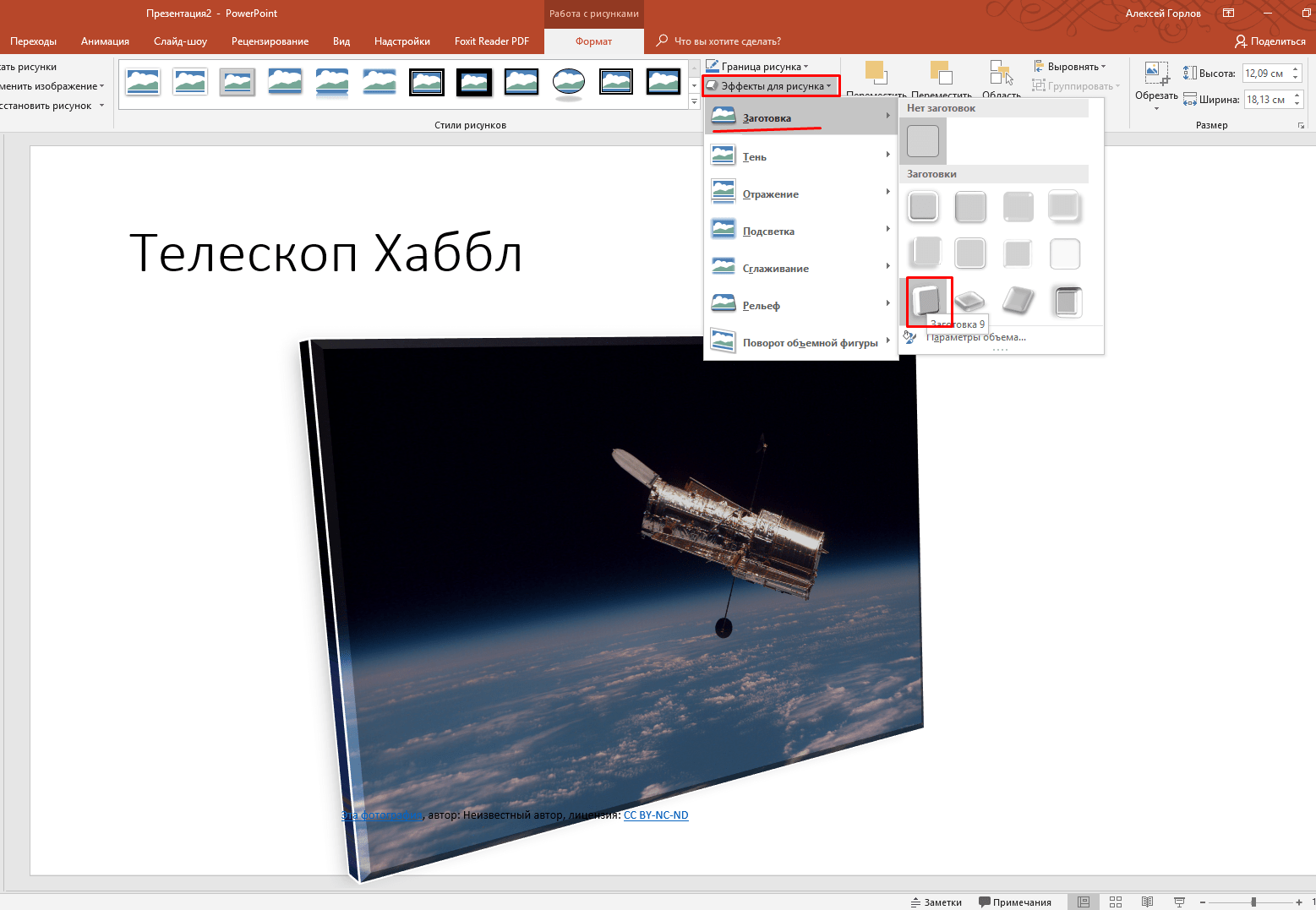
Когда изображение подгрузилось, мы попадаем во вкладку «Формат». Не стоит пренебрегать этим инструментом. Нажимаем на фото, и открываем «Формат». Можно ведь придать изображению дополнительный лоск. Например, для начала попробовать выбрать подходящий художественный эффект:
Затем можно попробовать выбрать «Эффекты для рисунка», они находятся в соответствующем месте. Я выбрал, как на фото:
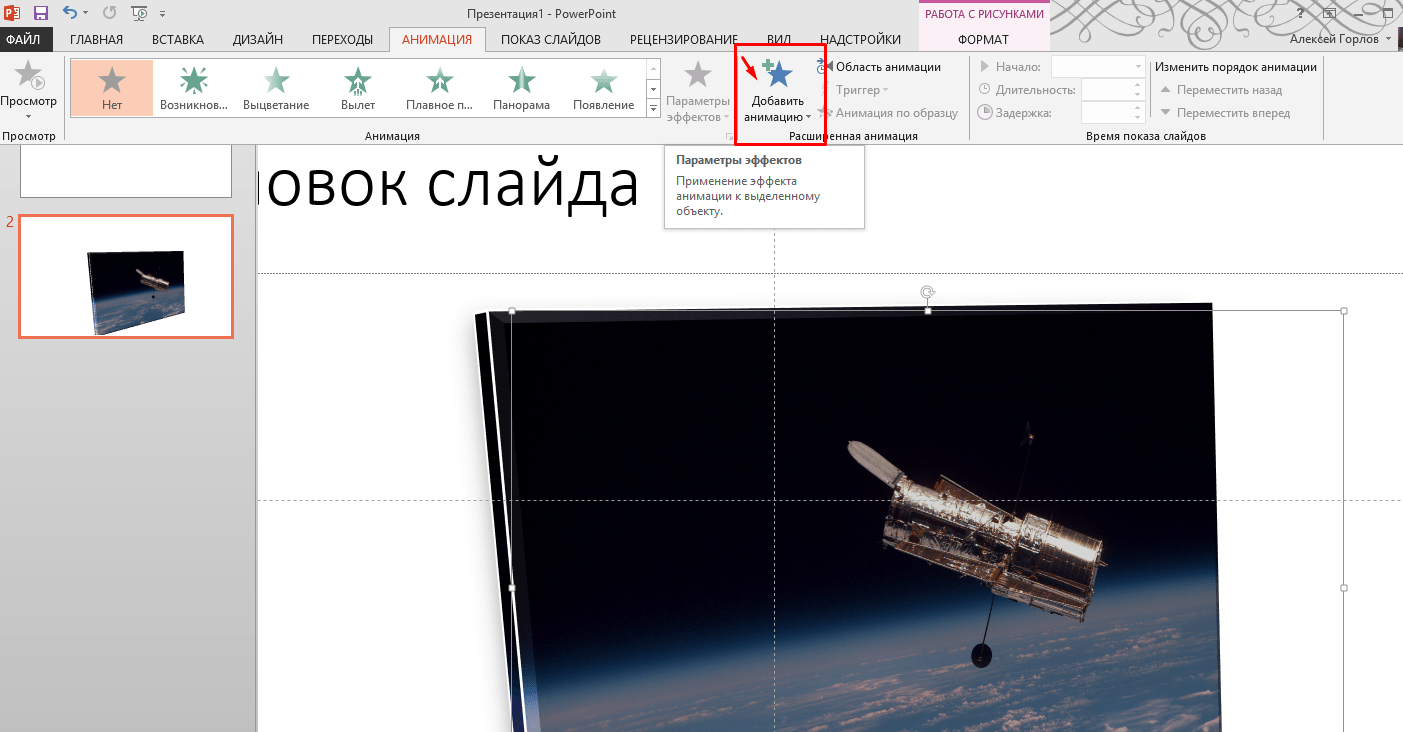
Посмотрите, как изменилось восприятие изображения. Теперь можно переходить к анимации. Опять кликаем мышью по фото, переходим на вкладку «Анимация» и нажимаем «Добавить анимацию»:
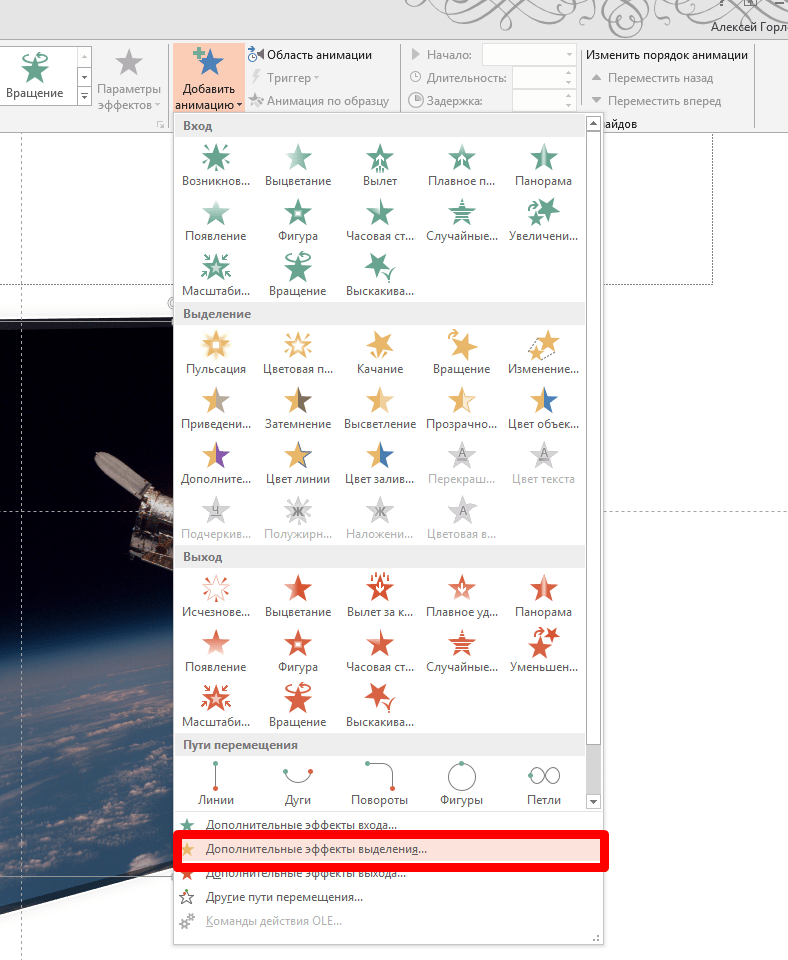
Идем в самый низ, сразу выбираем «Дополнительные эффекты выделения», нам нужна анимация в момент щелчка мышью по фото:
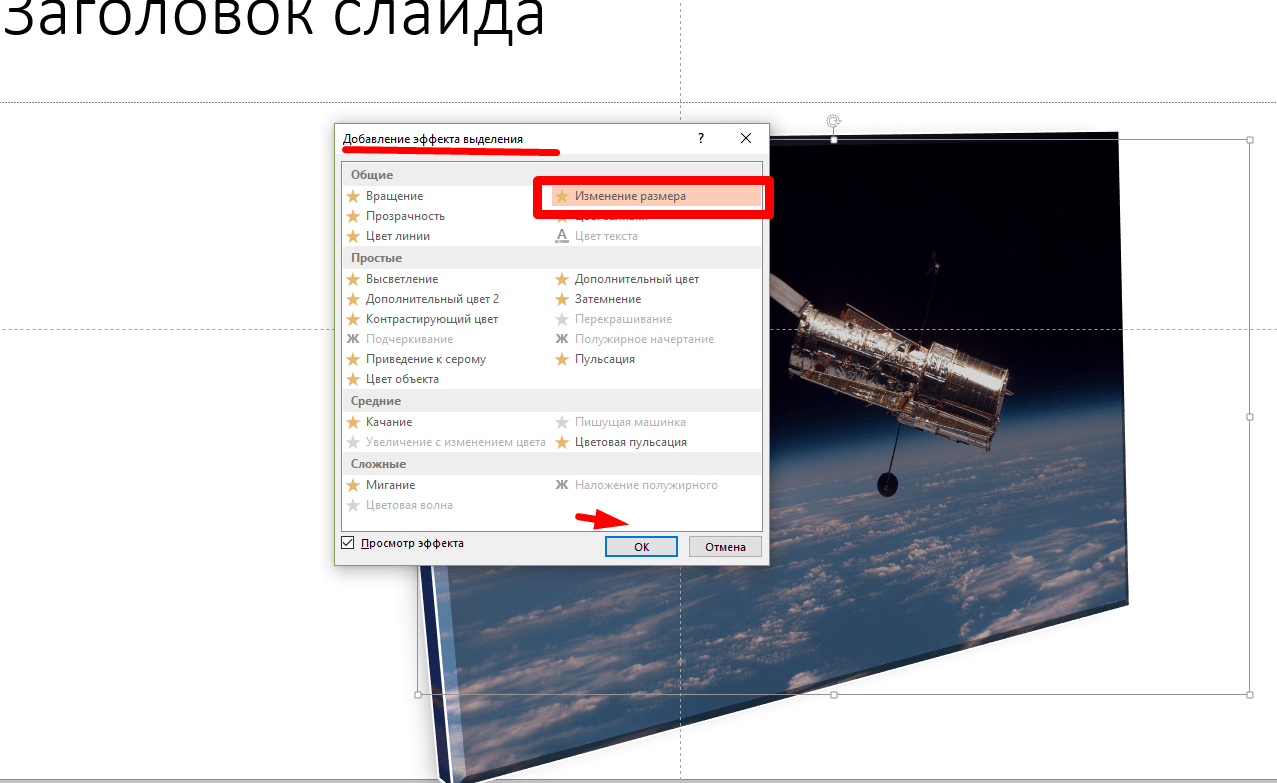
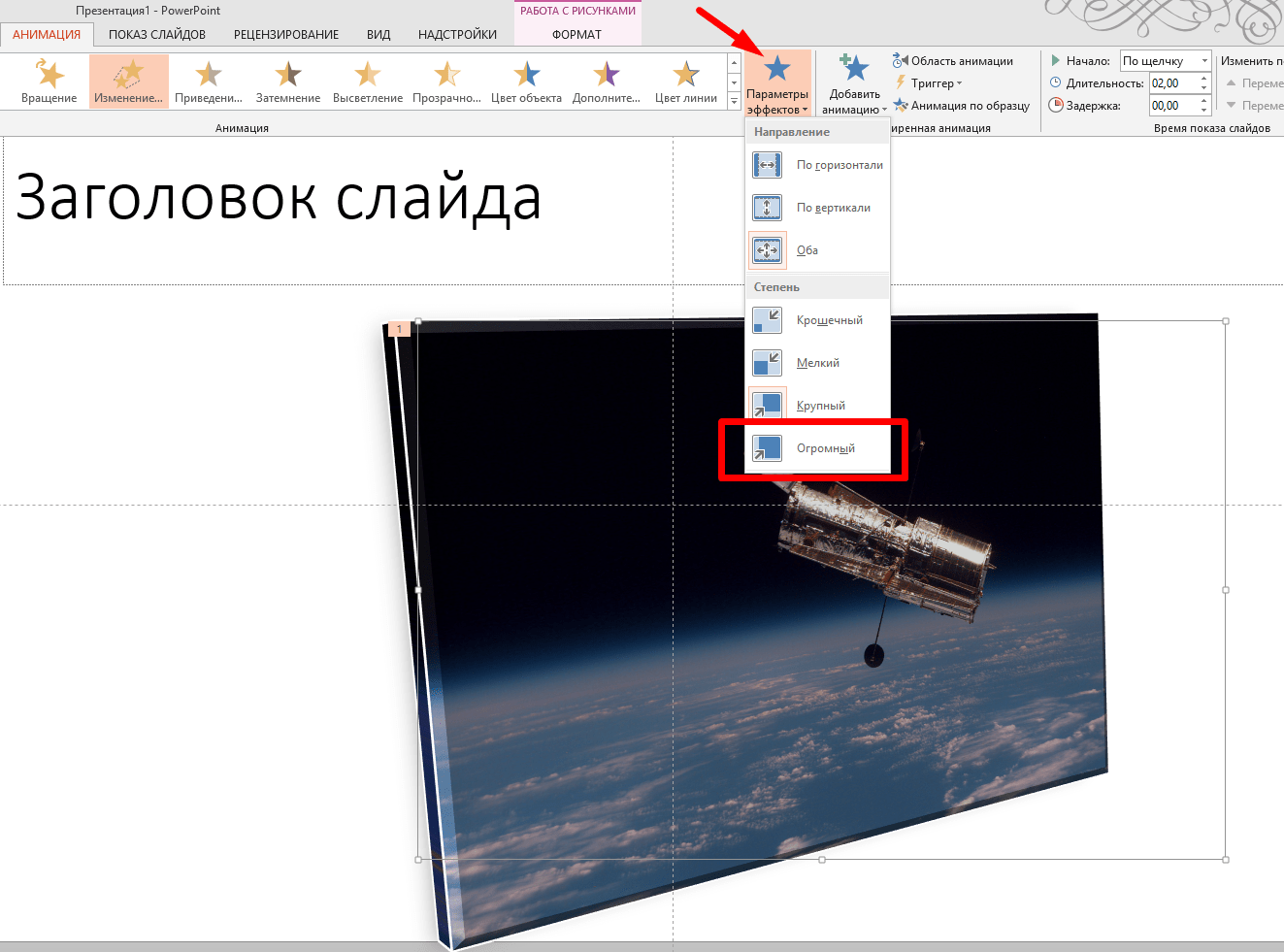
Мы будем увеличивать фото, поэтому выбираем «Изменение размера»:
Но, это еще не все. Не забываем снова выделить нашу фотку щелчком мыши. Рядом на панели появилась еще одна звезда — «Параметры анимации». Нажимаем на нее и далее делаем, как на фото:
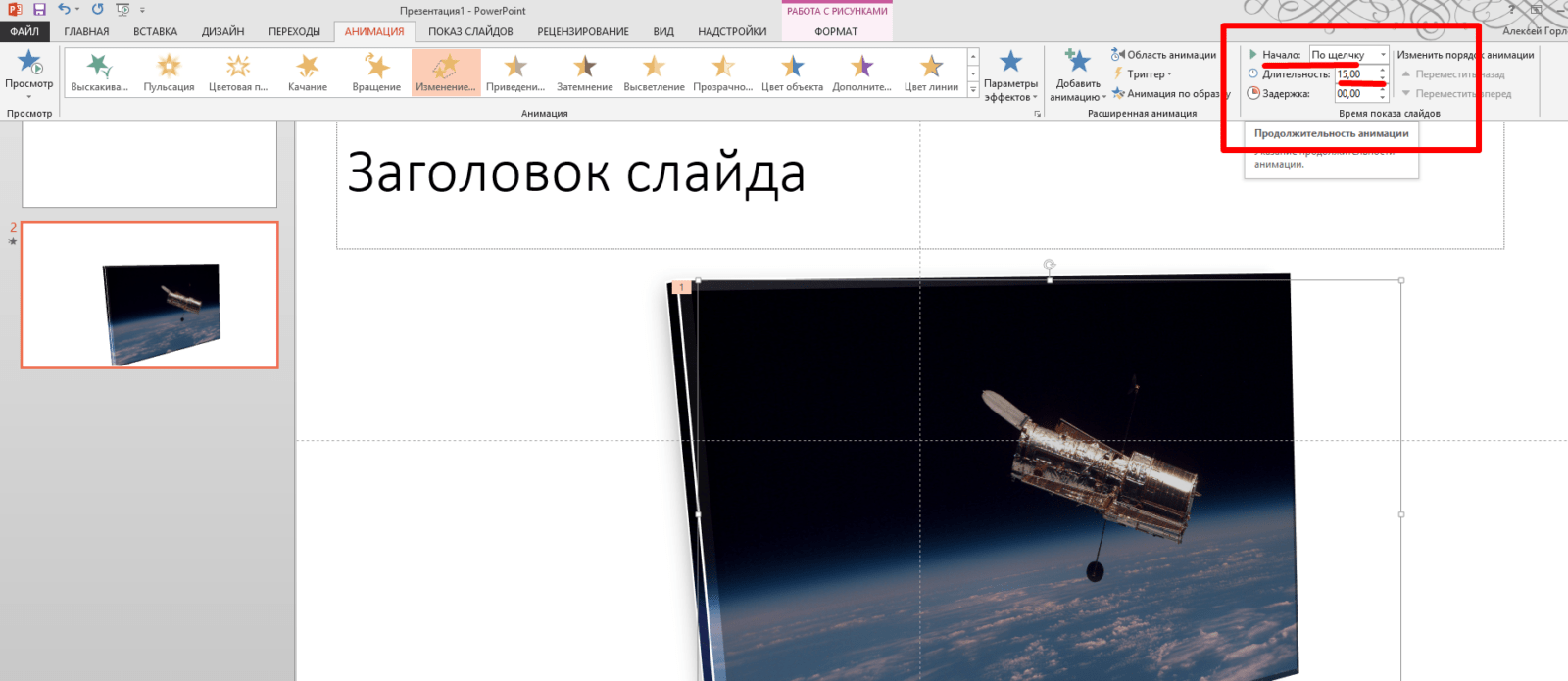
Увеличение будет происходить во все стороны. Увеличение будет «огромным». Вот почему я выбрал фото с высоким разрешением. Теперь осталось только настроить наше выделение по щелчку. И не забыть задать длительность эффекта:
Анимацию слайда можно настроить как при открытии его, так и при переходе на следующий слайд. Главное, в процессе чтобы все смотрелось естественно и гармонично.Смотрим на видео, что получается в итоге.
Анимация текста по буквам в презентации (в таблице)
Иногда требуется выделить текст для лучшего восприятия важного материала. Нет ничего проще, этот инструмент так же реализован в программе Power Point. У нас есть слайд с текстом, который необходимо выделить. Идем во вкладку «Анимация», опять нажимаем «Добавить»:
В настойках выделения выбираем эффект перекрашивания текста. Не забываем зайти в «Параметры эффектов» и настроить цвет шрифта, и настроить последовательность выделения текста. Можно попробовать поэкспериментировать с длительностью эффекта, и с выбором очередности, например начать перекрашивание сразу после предыдущего слайда, или по щелчку мыши:
Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
Можно работать с текстом в форме викторины или теста, где выделяется правильный ответ по щелчку. Это довольно интересный эффект. Для начала создадим слайд с вариантами ответов:
- Под ними я вставил из Интернета картинки, которые должны появляться при нажатии на один из двух вариантов ответа. Как искать картинки было показано в предыдущих примерах, я только еще уменьшил их размеры перетаскиванием границ мышью:
Теперь нужно заставить наши нижние картинки проявляться при нажатии на нужный вариант ответа. Как это сделать? Для это идем в «Анимация». Суть такая мы зададим анимацию для верхнего объекта, и для нижнего. Нижний заставим работать одновременно при щелчке по верхнему верхний. Выделяем верхний объект.
У нас варианты ответов должны появляться при открытии слайда, поэтому выбираем «Вход» — «Возникновение». Далее щелкаем по «Область анимации». Эта панель инструментов очень сейчас нам пригодится. Сама область появиться справа
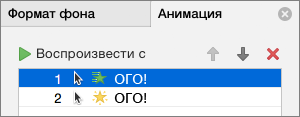
- Мы видим, что на панели появилась наша первая запись. Нажимаем на «Параметры эффектов» :
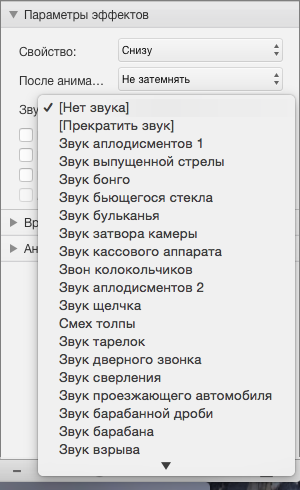
- А в «Параметрах эффектов» можно настроить ДЛЯ КАЖДОГО объекта его поведение. Настроим звуки:
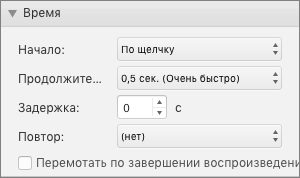
- И время появления анимационного эффекта:
С этими настройками можно экспериментировать. Теперь самое интересное. Настраиваем поведение нижнего объекта. Выделяем уже его, переходим в «Анимация», я выбрал эффект для нижнего объекта под названием «Часовая стрелка». Но самое интересное впереди. В «Области анимации» находим нашу вторую запись и настраиваем ее «Параметры эффектов:
Так как этот вариант ответа правильный, в качестве звука выберем «Аплодисменты», а после того как это дело кончится, зеленый значок скроем.
Каждый объект помечается номером, он показан стрелкой на рисунке выше. Следующую настройку будем производить для объетка № 0, то есть самой первой записи в «Области анимации».
Для этого переходим во вкладку «Время». Указываем продолжительность, используем «Переключатели», чтобы начать выполнение при щелчке по объекту № 0, его выбираем из ниспадающего списка.
Все, правильный ответ выделен. Таким же образом произодим настройку поведения объектов в правой части слайда, и смотрим на видео, что получилось в итоге:
Как в Power Point сделать анимацию бесконечной
Попутно покажу, как можно сделать анимацию на слайде бесконечной. Хотя ничто не длиться бесконечно, но бывает так, что эффект нужно продлить на все время «пребывания» слайда на экране. Делается это так же в «Параметрах эффектов» после того как Вы задали уже определенный эффект и в «Области анимации он уже виден.
Первый способ это задать как можно большую продолжительность эффекта:
Подходит не для всех случаев. Второй способ — это задать повторение. Можно выбрать либо временной интервал, либо задать повтор до нажатии кнопки «Далее», то есть по сути до перехода на следующий слайд:
Можно поставить флаг «Перемотать по завершении», но я редко им пользовался. Все устраивало и так. Вот так просто можно пользоваться эффектами анимации при подаче материала. Для каждого вида анимации можно подбирать разнообразные эффекты на различные темы. Желаю всем удачи.
Лучше показать несколько изображений, чем долго объяснять всё словами. Это главная причина, чтобы узнать, как сделать презентацию в PowerPoint с фотографиями. Данное умение не только позволит разнообразить деловые или учебные презентации визуальными материалами, но и предоставит возможность использовать PowerPoint для создания фотоальбома.
В PowerPoint фотографии могут использоваться и в качестве визуального контента, и как элементы дизайна презентации. Каждая из названных целей требует индивидуального алгоритма действий, описанных ниже.
Как в PowerPoint вставить фото?
- Откройте слайд, на который нужно вставить фото.
- Нажмите «Вставка» > «Рисунки».
- Выберите нужное фото в диалоговом окне и кликните «Открыть».

Совет! Чтобы одновременно вставить несколько фото, не расположенных в папке рядом друг с другом, выберите нужные файлы, удерживая клавишу CTRL. Если в презентацию должны войти все изображения из папки, воспользуйтесь сочетанием клавиш CTRL+A.
Начиная с версии 2013 года, в PowerPoint отсутствует коллекция картинок. Разработчики заменили данную опцию кнопкой «Изображения из Интернета».
С её помощью можно найти и вставить необходимое фото через средство поиска изображений в Bing. Нажав «Изображения из Интернета», вы можете ввести в поле поиска любую фразу, соответствующую теме искомого фото.
Перед тем как загрузить фото в PowerPoint, обязательно ознакомьтесь с изображениями, лицензированными Creative Commons.
Для редактирования размера фотографии лучше использовать круглые маркеры, расположенные на углах изображения. При наведении на них указатель принимает вид диагональной стрелки. Использование круглых маркеров позволяет избежать нарушения пропорций изображения.
Как фотографию сделать фоном презентации PowerPoint?
- Откройте требуемый слайд и щелкните по нему правой кнопкой мыши.
- Нажмите «Формат фона» > «Рисунок или текстура»> «Файл».
- Найдите на компьютере требуемое фото.

Совет! В качестве фона рекомендуется использовать фотографии с достаточным количеством свободного пространства. Изображения, переполненные объектами, будут мешать воспринимать информацию, представленную на слайде.
Как создать фотоальбом в PowerPoint?
Самый простой способ – загрузить готовый шаблон фотоальбома из Office Online Templates и Галереи тем. Подобрать готовый шаблон можно всего в один клик. Всё, что потребуется сделать, это запустить PowerPoint и ввести в строку поиска «photos».
В Office Online Templates шаблоны разделены по категориям, что существенно облегчает поиск. Многие шаблоны идут с образцами фото, которые вы сможете заменить собственными изображениями.
Программа также позволяет создать фотоальбом самостоятельно. В этом поможет следующий алгоритм.
- Откройте вкладку «Вставка».
- Кликните по стрелке под пунктом «Фотоальбом».
- Выберите «Создать фотоальбом».
- В окне «Фотоальбом» нажмите «Файл или диск».
- В окне «Добавление новых рисунков» найдите папку с требуемыми фотографиями.
- Выделите с помощью программы PowerPoint фото, которые должны войти в фотоальбом, и нажмите «Вставить».
- В окне «Фотоальбом» кликните «Создать».
Опцию «Фотоальбом» удобно использовать для любых презентаций, содержащих большое количество фотографий.
Работа с фотографиями в программе PowerPoint
Знакомство с возможностями программы PowerPoint позволяет избежать привлечения к редактированию фотографий сторонних приложений. Рассмотрим опции, используемые чаще всего.
Как в PowerPoint обрезать фото?
Если в процессе создания презентации у вас нет времени на работу в программе Photoshop, то стоит узнать, как обрезать фото в PowerPoint. Выполнение данной операции потребует всего трех шагов.
- Вставьте на слайд фото, которое необходимо обрезать.
- Во вкладке формат нажмите «Обрезка» и выберите одну и представленных опций.
- Чаще всего используется «Обрезка» или «Обрезка по фигуре». В первом случае обрезать фото нужным образом помогут маркеры, размещенные по бокам фигуры, а также перемещение области обрезки или самого рисунка. Во втором случае потребуется выбрать фигуру, подходящую для обрезки.
Важно! Обрезка фото в виде определенной фигуры доступна, начиная с версии 2010 года.
Удобнее всего обрезать квадратные фотографии. Чтобы прямоугольное фото было удобно редактировать, воспользуйтесь опцией «Пропорции» («Обрезка» > «Пропорции»).
Как сжать фото?
Размер фото для презентации PowerPoint можно отредактировать с помощью специальных онлайн-сервисов. Данная опция предусмотрена и в самой программе. Её использование позволяет снизить общий вес презентации. При этом исходный размер фото для PowerPoint не имеет значения. Чтобы сжать все изображения, входящие в состав презентации, воспользуйтесь следующим алгоритмом.
- Сохраните презентацию: «Файл» > «Сохранить как» > «Компьютер».
- В появившемся диалоговом окне нажмите «Сервис».
- Выберите пункт «Сжать рисунки».
- В открывшемся окне отметьте «Веб-качество (150 пикселей на дюйм)».
- Нажмите «OK» и сохраните файл.

Рамки для фото в PowerPoint
Использование рамок – отличный способ выделить фотографии и придать им более презентабельный вид. PowerPoint открывает доступ к рамкам сразу же после того, как вы вставите фото на слайд. Варианты доступных рамок можно увидеть во вкладке «Формат», которая открывается, когда фотография выделена.
Чтобы изменить рамку, достаточно навести курсор на один из предложенных вариантов. Клик позволяет сохранить выбранный вариант.
Опции «Ширина» и «Штрихи» позволяют менять размер и форму рамки. Цвет рамки можно редактировать при помощи опции «Границы рисунка».
Перед тем как сделать презентацию в PowerPoint с фотографиями, составьте подробный план. Обычно он состоит из тематических подзаголовков и краткого конспекта. Наличие плана упрощает процесс подборки фотографий и превращает разрозненный набор изображений в презентацию, подчиненную единой теме или идее.
Как сделать рисунок прозрачным в Powerpoint — подробные действия
PowerPoint – программа Microsoft Office, предназначенная для создания и демонстрации презентаций. Это приложение особой популярностью пользуется у учащихся школ и вузов, у предпринимателей и бизнесменов. Такой высокий интерес к этой программе объясняется простотой в использовании и удобством.
Как сделать рисунок прозрачным в Powerpoint
Красивыми получается презентации, на фоне которых стоят светлые изображения. Как же сделать картинку прозрачной? Ответ на такой вопрос можно найти в данной статье.
Изображение на фоне в презентации PowerPoint
- Откройте программу PowerPoint.
Открываем программу PowerPoint
На панели инструментов найдите кнопку «Вид». Кликните на ней.
В открывшемся графическом интерфейсе найдите группу «Режимы образцов».
Выбираем группу «Режимы образцов»
Нажмите левой кнопкой мыши на кнопку «Образец слайдов».
Нажимаем ЛКМ на кнопку «Образец слайдов»
Слева от большого листа будут приведены уменьшенные копии слайдов. Кликните правой кнопкой мыши на первом листе.
Кликаем ПКМ на первом листе
В диалоговом окне найдите строку «Формат фона». Нажмите на нее.
Нажимаем строку «Формат фона»
В «Формате фона» смотрим первый пункт «Заливка».
В «Формате фона» находим заливку
Шаг 1. В открывшемся графическом интерфейсе кликните мышью на кнопке «Заливка».
Кликаем по кнопке «Заливка»
Шаг 2. Выберите в списке «Заливка» строку «Рисунок или текстура». Нажмите на нее.
Выбираем строку «Рисунок или текстура»
Шаг 3. Автоматически белый фон презентации будет преобразован в текстуру. Если такой рисунок пользователя не устраивает, нажмите на кнопку «Текстура».
Нажимаем на кнопку «Текстура»
Шаг 4. Выберите оптимальный вариант из предложенных.
Выбираем оптимальный вариант из предложенных
Шаг 5. Нажмите «Применить ко всем», чтобы закрыть диалоговое окно.
Шаг 1. Если же вместо текстуры на фоне презентации должна быть другая картинка, сохраненная в памяти компьютера, повторите все действия, описанные выше. Однако вместо кнопки «Текстура» нажмите на «Файл».
Выбираем оптимальный вариант из предложенных
Шаг 2. В открывшемся окне выберите изображение, которое нужно вставить в презентацию.
Шаг 3. Нажмите кнопку «Применить ко всем», чтобы подтвердить свои действия.
Нажимаем кнопку «Применить ко всем»
Примечание! Подходящее изображение может быть предложено и самой программой PowerPoint.
Для этого нужно будет вместо «Файла» нажать на кнопку «Картинка».
В окне «Формат фона», в пункте «Заливка» нажимаем на «Картинка»
Шаг 1. Не обязательно фотографию сохранять в памяти компьютера. Достаточно лишь ее скопировать на каком-нибудь сайте.
Скачиваем картинку из интернета
Шаг 2. После чего изображение можно будет вставить на слайд презентации, нажав в диалоговом окне «Формат фона» кнопку «Буфер обмена».
Вставляем на слайд презентации, нажимаем в «Формат фона» кнопку «Буфер обмена»
Изменения фона без использования шаблонов
Шаг 1. Кликните правой кнопкой мыши на слайде, изображение которого нужно изменить.
Кликаем правой кнопкой мыши на слайде
Шаг 2. Выберите в предложенном меню строку «Формат фона».
Выбираем в предложенном меню строку «Формат фона»
Шаг 3. Вставьте нужную картинку или же поменяйте текстуры.
Вставляем нужную картинку
Примечание! Чтобы фоны слайдов были разными, редактировать придется каждый лист отдельно.
Удаление фона в PowerPoint 2007
- Чтобы удалить картинку, использованную в качестве фона на слайде, нужно будет нажать правой кнопкой мыши на любой лист презентации.
Нажимаем ПКМ на любой лист презентации
Выбрать строку «Формат фона».
Выбираем строку «Формат фона»
В меню «Заливка» нажать на фразу «Скрыть фоновые рисунки».
Нажимаем «Скрыть фоновые рисунки»
На панели инструментов нужно будет выбрать любой другой фон для слайдов.
На панели инструментов выбираем фон для слайдов
- Способ 2.
- Заменять один фон другим не всегда нужно. Достаточно изображение сделать прозрачным. Для этого необходимо будет кликнуть правой кнопкой мыши на любом слайде документа.
Кликаем ПКМ на любом слайде документа
Выбрать фразу «Формат фона» и нажать на него.
В меню «Заливка» найти строку «Прозрачность».
В меню «Заливка» выбираем «Прозрачность»
Нажать на бегунок, расположенный слева, и протянуть его направо, пока в расположенном рядом окне не появится цифра 100.
Нажимаем на бегунок и доводим его до 100
Примечание! Интерфейс программы PowerPoint 2003 выглядит иначе. И чтобы сделать изображение прозрачным, порядок действий должен быть другим.
Делаем прозрачный фон в PowerPoint 2003
Шаг 1. На панели инструментов нажмите на кнопку «Формат».
На панели инструментов нажимаем на кнопку «Формат»
Шаг 2. Выберите строку «Фон» и кликните на ней.
Шаг 3. В открывшемся графическом интерфейсе нажмите на стрелку, расположенную слева.
Нажимаем на стрелку, расположенную слева
Шаг 4. Выберите в окошке фразу «Способы заливки».
Выбираем в окошке «Способы заливки»
Шаг 5. В появившемся интерфейсе поменяйте фон слайдов так, как считаете нужным.
Шаг 6. Нажмите на кнопку «ОК», чтобы свои действия подтвердить.
Видео — Как сделать рисунок прозрачным в Powerpoint
Урок 7. Появление объектов на слайде
В Power point есть удивительная возможность – установить очерёдность появления объектов на слайде. Это эффектно особенно в пожеланиях, когда мы желаем поздравляемому, например, приобрести автомобиль, заработать много денег, ну, и какое поздравление без цветов?
- Кликните по картинке и посмотрите что я имею в виду:
- Правда интересно?
- А теперь как это делается:
- Открываем Power Point и папку, в которой заранее сохранены объекты, предназначенные для вставки.
Выбираем в подготовленной папке с изображениями первый объект. Кликаем правой клавишей, из выпавшего меню выбираем «копировать» и вставляем в слайд на то место, где объект должен находиться.
Я выбрала машину и поставила её в центре. Как машина должна появиться? Конечно, приехать! Зададим ей правило появления. В 6-м уроке мы подробно изучали как это сделать.
Мы задавали правило для текста, но для объекта всё делается аналогично.
Кликаем по объекту, затем «Анимация» — «Пути перемещения -линия» — «Параметры эффектов – влево». На объекте появятся зелёный и красный треугольники – «старт» и «финиш».
Кликните на «Просмотр» и просмотрите как появляется ваша машина. Если что-то не устраивает, кликните левой клавишей по линии, соединяющей треугольники, и перетащите линию левее или правее. Можно перетащить отдельно «старт» или «финиш», укорачивая или удлиняя путь вашей машины – поэкспериментируйте, пока не найдёте нужное правило.
- Дополнительно можно задать длительность выезда, сопроводив выезд звуком «ветер».
- Машину пожелали, теперь на слайд вставляем картинку «миллион долларов» и сразу на то место и под тем углом, как этот миллион должен будет лежать на слайде.
Теперь нашему миллиону тоже надо задать правило появления – например «Анимация – вылет» — «Параметр эффекта – сверху». По умолчанию купюра вылетит быстро. Чтобы изменить скорость появления поступаем как всегда:
- На вкладке «Анимация» кликам «Область анимации» — она появляется справа от слайда
- Кликаем по объекту (по купюре) и, щёлкнув по кнопке 1 , в выпавшем меню выбираем «Время»
- На слайде появляется окно «Вылет» — мы же ТАКОЕ задали правило появления.
- 4. На вкладке Время выбираем:
- Начало — после предыдущего,
- Продолжительность – 3 сек (медленно)
5. Переходим на вкладку Эффект, здесь тоже можно задать направление вылета, время начала и окончания и выбрать звуковое сопровождение из выпавшего меню.
Изображения можно находить не только в интернете – в Power Point тоже есть возможность подбора картинки: нажмите «Вставка» и выберите «картинка» — справа от слайда появится окно поиска
В ячейке «Искать» введите ключевое слово – я ввела «розы». Поставьте галочку в чекбоксе «Включить контент сайта Office.com» — картинок найдётся больше. Щёлкните дважды по выбранной картинке, и картинка окажется на слайде. Ей тоже задаём правило появления. Я выбрала несколько вариантов роз.
Набросаем возле машины долларов и цветов, зададим всем объектам правила появления и получим простую анимированную открытку.
Пробуйте, выбирайте объекты, меняйте правила появления, присылайте свои работы – организуем выставку и выберем победителей!
Появились вопросы? – пишите, отвечу!
Бегущая строка в PowerPoint и другая анимация текста
PowerPoint имеет богатый функционал с помощью которого вы можете интересно оформить текстовые элементы в презентации. В данной статье рассмотрим две прикладные возможности – создание эффекта бегущих строк и титров. Одного и того же результата можно добиться несколькими способами, рассмотрим их все.
Бегущая строка в PowerPoint
Для реализации мы будем пользоваться анимационным эффектом «Вылет» в разных вариациях и с различными настройками. В итоге у нас получится 4 варианта, результат вы можете увидеть в этом видео:
- Основные настройки, которые нам понадобятся во всех вариантах:
- Объект – текстовое поле с нужной нам строчкой должно быть создано и расположено там, где мы ожидаем его увидеть после окончания анимационного эффекта.
- Переходим на вкладку «Анимация» и применяем эффект «Вылет».
- В дополнительных параметрах эффекта выставляем опцию «Справа». Таким образом строка будет появляться с правого края слайда и лететь на свое место, и мы сначала будем видеть начало фразы.
- В настройках времени определяем длительность и задержку если она нужна.
Выбегающая строка
Самый простой сценарий — бегущая строка вылетает справа и останавливается на видном на слайде месте. Никаких вылетов за пределы видимости и повторений нет. Для того чтобы это сделать нужно написать текстовое поле и расположить его в конечной точке анимации, которую нужно будет настроить так как было показано выше.
Выбегающая строка с повторениями
Данный сценарий немножко усложняется тем, что анимация зацикливается и срабатывает столько раз, сколько будет указано в дополнительных настройках. Чтобы выставить количество повторений анимации нужно выполнить следующие действия.
- Активируйте «область анимации»
- Нажмите на кнопку со стрелкой вниз на строчке с нужной анимацией
- Выберите «параметры эффекта»
- Установите нужное число повторений
Бегущая строка покидающая слайд
Сделать так, чтобы бегущая строка покидала слайд при проигрывании анимации также просто, как и прежние эффекты. Для этого вам нужно сделать все тоже самое что и раньше, только передвинуть склонную к бегу строчку далеко налево — за область видимости слайда. Тогда она полностью будет выходить за границы видимости. При необходимости можно делать повторения.
Эффект повторений будет следующим – PowerPoint дождется, когда срока полностью дойдет до своего конечного положения и только потом запускает прогон заново. Таким образом на экране у вас будет только одна строка.
Как сделать бегущую строку с перезапуском до окончания вылета хвоста
В предыдущем параграфе хвост мешал вылету заново, если вы хотите, чтобы был видно следующее поведение:
- Хвост бегущей строки подходит к левому краю слайда
- В этот момент та же самая строка начинается у левого края слайда.
Вам нужно сделать следующее:
- Скопируйте ту же самую строку и расположите ее поверх первой
- Настройте параметры старта для второго объекта:
- Начало – с предыдущим
- Задержка – половина длительности
в начало
Эффект титров в PowerPoint
Титры с помощью анимации вылета
Можно с делать с помощью рассмотренной выше анимации вылета
- Текстовое поле разместите над слайдом
- Эффект анимации = «Вылет»
- Параметры эффектов = «Снизу»
Титры с помощью одноименной анимации
Этот эффект позволяет на заморачиваться с положением текста где-то вне слайда. Чтобы сделать титры в PowerPoint, которые бы стартовали бы сразу при переходе на слайд в режиме показа:
- Вы можете просто разместить его удобно на слайде
- Применить анимацию титры
- Выставить ожидаемое время, за которое весь текст покажется и исчезнет
- Выставить параметр начало: «с предыдущим»
Для анимации «титры» как и для других текстовых эффектов доступны три настройки в секции «Параметры Эффектов»:
- КАК ОДИН ОБЪЕКТ – анимация применяется ко всему объекту целиком
- ВСЕ ОДНОВРЕМЕННО – текст разбивается по абзацам. Для каждого отдельного объекта можно выставить некоторые свои настройки, например, длительность выполнения. Но анимация применяется сразу для всех абзацев в совокупности.
- ПО АБЗАЦУ – анимация разбивается по каждому абзацу, выполнив первый абзац, программа переходит ко второму.
Анимация с движением для презентации Эффект движущейся анимации можно создать для любого объекта на слайдах. 4 простых шага, чтобы сделать двигающуюся анимацию:
1. Выделите объект
2. Перейдите на… Как быстрее настраивать анимацию Бывает, когда хочется сделать на слайде какой-то сюжетный рассказ, в анимации которого принимает участие много объектов, не очень-то легко разобрать Действия с анимацией в презентациях В статье расрываются такие вопросы: как добавить анимацию в презентацию, как скопировать анимацию с существующего объекта, как удалить анимацию, как включить… Виды анимации в PowerPoint Описаны и показаны виды анимации объектов в PowerPoint с помощью которых вы можете разнообразить Ваши презентации. Анимация появления, анимация выделения,… Как сделать анимацию перехода слайдов Чтобы добавить анимацию при переключении слайдов в слайд-шоу PowerPoint, перейдите на закладку ленты «Переходы» и выберите требуемый вам эффект. Смотрите далее… Как сделать таймер в презентации Как сделать таймер обратного отсчета в PowerPoint? В статье приводится алгоритм, как при помощи стандартной анимации в сделать таймер в презентации.…как сделать поочередное появление картинок в powerpoint
ВАЖНО! Для того, что бы сохранить статью в закладки, нажмите: CTRL + D
Задать вопрос ВРАЧУ, и получить БЕСПЛАТНЫЙ ОТВЕТ, Вы можете заполнив на НАШЕМ САЙТЕ специальную форму, по этой ссылке >>>
Коллаж из фотографий или изображений вполне можно сделать в Microsoft PowerPoint 2010. Для начала рассмотрим самый простой способ, когда на одном слайде нужно разместить несколько фотографий.
Простой коллаж
- Понадобится активировать на ленте PowerPoint вкладку «Вставка», группу кнопок «Изображения».
- Вставляет на слайд одно изображение, хранящееся на компьютере.
- Изображения из Интернета с сайта Microsoft.
- Дает возможность вставить скриншот экрана.
Фотоальбом
Организует изображения в виде слайд-шоу.
Для создания коллажа работа с первыми тремя вариантами вставки очень похожа. Нужно вставить необходимое количество изображений, кликая по кнопке. Размеры и местоположение картинок и рисунков регулируется с помощью передвижения границ или самого рисунка.
! Облегчить точность установки можно, выбрав «Сетка и направляющие» в контекстном меню (правая кнопка мыши)
При создании фотоальбома также можно сделать несколько рисунков в виде коллажа на слайдах. Однако максимальное количество ограничено четырьмя изображениями. Так что, при необходимости нужно будет картинки добавлять способом, описанном выше.
Далее можно применить ряд эффектов к изображениям. Нажмите на него. Станет доступной вкладка «Формат», позволяющая менять форму, вид, отображение, цвет и прочие характеристики картинки. Можно таким образом внести изменения во все изображения. Затем можно объединить все изображения на слайде в одно. Для этого нужно выбрать все объекты и нажать кнопку «Группировать».
Коллаж из изображений готов.
Макет слайда для коллажа
Второй способ создания коллажа в PowerPoint. Этот способ основан на работе с макетом в программе Microsoft PowerPoint 2010. Простейший коллаж из двух изображений доступен сразу.
Если же нужно делать несколько коллажей на слайдах с большим количеством изображений, то стоит подготовить собственный образец слайдов для экономии времени в дальнейшем. Т.е. создать макет коллажа.
Вкладка «Вид», группа «Режимы образцов», кнопка «Образец слайдов».
Откроется вкладка для работы с образцами. С помощью кнопки «Вставить макет» добавляем дополнительный макет к образцу.
Далее потребуется «Вставить заполнитель» из списка
! Чтобы добавился выбранный заполнитель, зажмите левую кнопку и растяните заполнитель до желаемого размера. Дальнейшее изменение размеров и перемещение — стандартное.
Присваиваем название «Коллаж» и закрываем «Образец слайдов». Теперь в возможных вариантах макетов в этой презентации будет доступен макет «Коллаж».
Теперь осталось только добавить фотографии применить к ним нужные эффекты для создания коллажа.
Сегодня я приготовил для Вас коротенький урок буквально на 2 минуты, в котором я показывают, как в Power Point сделать так, чтобы объект появился и исчез. Смотрите этот простой, но нужный урок.
Только на этой неделе, Вы может приобрести курсы проекта Лучший видео мастер со скидкой в 30%
Узнайте подробнее здесь: https://andreygavrishin.ru/all
Если Вам понравилось это видео поделитесь и оставьте комментарий
Подробная инструкция с картинками как сделать детскую презентацию в PowerPoint
Попробуем создать небольшой интерактивный (то есть реагирующий на действия пользователя). Для начала определим тему, возраст детей, на которых ориентирована работа. Пусть это будет презентация по развитию речи, рассчитанная на детей 4-5 лет, тема «Мебель».
Следующий шаг — мы ищем картинки с изображением мебели. Нам нужны изображения мебели как в единичном количестве, так и в больших количествах. Так же понадобятся изображения детской мебели.
Внимание! При поиске иллюстраций в Интернет, не забывайте, что у каждой картинки есть авторы! Если Вы планируете использовать Вашу презентацию не только для домашнего просмотра, важно получить согласие автора на публикацию.
На последнем слайде ОБЯЗАТЕЛЬНО укажите, какими источниками Вы пользовались.
как сделать свою музыку в гта 5
Открываем программу PowerPoint. При запуске программы создается новая презентация. На рабочем поле мы видим бланк слайда: слева – меню слайдов, участвующих в презентации, справа – список.
Теперь сохраним файл презентации. Пусть в нем еще ничего нет, но так будет спокойнее. Для этого входим в меню «Файл» и выбираем пункт «Сохранить как. «. Выбираем место для сохранения, придумываем название и нажимаем кнопку «Сохранить».
Приступаем к самой презентации.
На правом меню «Макеты содержимого» щелкнем мышкой по чистому белому листу и на первом слайде напишем заголовок презентации. Для этого воспользуемся коллекцией WordArt. По Вашему желанию можно сделать (изменить) цвет шрифта, размеры, направление текста и пр.
Для того чтобы поставить на странице текст, входим в верхнее меню «Вставка» и выбираем пункт «Надпись». Или находим значок на нижней панели инструментов.
Щелкаем мышкой на странице в том месте, где хотим увидеть подпись, и печатаем необходимый текст. Все текстовые блоки размещаются в рамках. Захват за зеленую точку позволяет вращать выделенный объект.
Угловые метки помогают изменить размеры.
Если же в качестве объекта выступает текстовый блок, то его размер можно изменить щелчком по кнопкам «Увеличить размер шрифта» или «Уменьшить размер шрифта» на панели инструментов.
Пусть в нашей презентации слайды при демонстрации как — то открываются. Сделать это очень просто. Входим в вернее меню «Показ слайдов», выбираем «Смена слайдов».
Справа появляется меню настроек. Теперь находим эффект «Уголки влево — вниз»». Как выглядит этот эффект можно просмотреть, нажав на кнопки справа внизу: «просмотр» или «Показ слайдов».Щелкаем по кнопке «Применить ко всем слайдам».
Теперь можно нажать клавишу «F5» на клавиатуре для проверки работы страницы. Если проверка прошла успешно, то приступаем к созданию страниц. Вставляем следующий слайд.
Для этого щелкаем правой кнопкой мыши под изображением второго слайда в списке слева и нажимаем клавишу «Enter».
Начинаем располагать картинки на страницах презентации. На верхней панели «Вставка» выбираем «Рисунок» — «Из файла». Находим каталог с нашими подготовленными изображениями и выбираем нужный файл щелчком мыши. После этого щелкаем по кнопке «Вставить».
Картинка появилась на странице. Нужно ее увеличить. Это сделать несложно, захватив за любую угловую метку и растянув рисунок до необходимых размеров. Из коллекции WordArt подберем нужный шрифт и напишем текст, отрегулируем размер.
Заполняем все слайды картинками и надписями. В нашем примере это изображения мебели.
Теперь, чтобы все двигалось, менялось и переключалось, надо сделать анимацию. В верхней панели откроем «Показ слайдов» — «настройка анимации»
Если мы хотим, привлечь внимание ребенка к тексту, можно сделать эффекты мигания, увеличения размера, качания и др. Выделим вопрос «Что это?» правой кнопкой мыши и нажмем на функцию «Добавить эффект». Появятся 3 вида действий. Выбираем «Выделение» — «кратковременное расширение». Начало эффекта – «после предыдущего». Скорость – «Средняя».
Что получилось? Открывается картинка с изображением стола и мигает надпись «что это?». Теперь под изображением стола должна появиться надпись «стол». Открываем вкладку справа «Добавить эффект», выбираем «Вход» — «выцветание».
По умолчанию обозначено, что данный эффект будет начинаться по щелчку мыши. Если этого не надо, сделаем — «После предыдущего», установим среднюю скорость действия. На той же панели «Настройка анимации» внизу справа есть функции «Просмотр» и «Показ слайдов». Можно посмотреть результат нашей работы.
Следующее задание будет более сложным по техническому исполнению. Работаем с грамматическими формами: «Один стол, а много — столов».
Сначала на слайде ребенок видит слово «один» и появляется картинка стола, затем под ней надпись «стол», далее посредине — союз «а», сверху — слово «много», под ним — картинка «столы» и внизу надпись «столов». Настраиваем эффекты «входа» в нужной нам последовательности.
как сделать торт из киндеров
Делаем игру «Угадай, чего не стало?» для отработки изменения существительного в родительном падеже. Ребенок запоминает все предметы мебели.
(4-5 объектов), на нижнем слайде один предмет исчезает, затем появляется надпись и только после нее – сам предмет. Чтобы данное действие было не очень быстрым, и ребенок успел подумать, отсрочим появление отгадки.
Для этого выделим слово «диванчика», затем справа на вкладке «настройка анимации» найдем этот объект и щелкнем по нему правой кнопкой. Выберем «время».
В открывшемся окне установим время задержки – 2 секунды.
Теперь нам нужно, чтобы это слово исчезло, а на его месте появилась картинка – отгадка. Справа в Настройках анимации добавим эффект «выход» — «исчезновение» — «после предыдущего».
Аналогичным образом поступим с другими объектами в следующем подобном игровом упражнении. Последний слайд – поощрение «МОЛОДЕЦ».
Итак, мы проделали довольно кропотливую работу: настроили анимацию в каждом слайде нашей презентации. Слайды будут сменять друг друга по щелчку мыши.
Если предполагается, что ребенок будет сидеть и смотреть презентацию, а слайды должны сменятся автоматически. На верхней панели откроем вкладку «Показ слайдов» — «Смена слайдов».
Уберем флажок с варианта «По щелчку» и поставим «автоматически после» 3 –х секунд. И нажмем на кнопку «Применить ко всем» слайдам презентации. Проверим, как это работает, сможет ли ребенок успевать выполнять все задания. Еще раз нажмем на правую нижнюю кнопку «Показ слайдов». Если нужно поставить разное время смены слайдов, то надо будет делать это для каждого слайда в отдельности.
Работа подошла к концу. Ребенок видит слово поощрение и слышит аплодисменты. Где их взять? Там же справа в настройках смены слайдов. Открываем вкладку «Звук» и выбираем «Аплодисменты».
Если в Вашей фонотеке есть что-то более оригинальное, то выбираем «другой звук» и из Вашей папки ставим его в презентацию. Внимание! Звук должен быть формата WAV! При пересылке Вашей презентации, этот звуковой файл надо вложить в папку с презентацией.
Сохраним результаты нашей работы. Мы можем в любой момент просмотреть то, что у нас получилось. Для этого нажимаем клавишу «F5» на клавиатуре. Она запускает проигрывание презентационного ролика.
Для того чтобы выйти из проигрывания, щелкните два раза левой кнопкой мыши по свободному полю или кнопку Esc.
Творческих успехов, интересных задумок! Удачи!
Автор статьи: — преподаватель методики математического развития Тюменского педагогического колледжа №1 (высшей категории).
Где можно посмотреть как правильно делать в Microsoft Power Point??
В программе PowerPoint, конечно же, можно настроить последовательное появление элементов на слайде. Только нужно помнить, что сильно увлекаться этими «примочками» тоже не стоит — всё должно быть в меру.
- Итак, как сделать выплывающие строки?
- Для этого в PowerPoint есть функция «Анимация», позволяющая гибко настраивать появление элементов на слайде.
- Выбираем в меню: «Анимация» -> «Настройка анимации».
- Затем выделяем элемент (например, заголовок) и нажимаем на кнопку «Добавить эффект».
Например, выбираем эффект «Вход» -> «Вылет». Можно также менять скорость и направление.
Более тонкую настройку можно будет выполнить, если выделить элемент в списке анимации и в контекстном меню выбрать «Параметры эффектов».
Аналогичным образом настраивается «появление» текста на всех слайдах.
как сделать красивые буквы в фотошопе
Присоединяйтесь ко мне vk YouTube
- ВОПРОС-ОТВЕТ (9)
- Гульшат Асхадуллина (1)
- К Новому году (2)
- Мне нравится (2)
- Моя работа (1)
- Несколько уроков по созданию поздравления (42)
- Поздравлялки и другие ролики (37)
- Постараюсь для вас (2)
- Презентации для бизнеса (2)
- Работы Ольги Зубковой (6)
- Творчество моих друзей (7)
- Улыбнитесь! (5)
- Уроки PowerPoint (4)
- Учителям (4)
Маленькая книжка — напоминалка
Книга о том, как создать самую простую презентацию в PowerPoint и сделать из неё видеоролик
Свежие записи
В Power point есть удивительная возможность – установить очерёдность появления объектов на слайде. Это эффектно особенно в пожеланиях, когда мы желаем поздравляемому, например, приобрести автомобиль, заработать много денег, ну, и какое поздравление без цветов?
- Кликните по картинке и посмотрите что я имею в виду:
- А теперь как это делается:
- Открываем Power Point и папку, в которой заранее сохранены объекты, предназначенные для вставки.
Выбираем в подготовленной папке с изображениями первый объект. Кликаем правой клавишей, из выпавшего меню выбираем «копировать» и вставляем в слайд на то место, где объект должен находиться.
Я выбрала машину и поставила её в центре. Как машина должна появиться? Конечно, приехать! Зададим ей правило появления. В 6 -м уроке мы подробно изучали как это сделать.
Мы задавали правило для текста, но для объекта всё делается аналогично.
Кликаем по объекту, затем «Анимация» — «Пути перемещения -линия» — «Параметры эффектов – влево». На объекте появятся зелёный и красный треугольники – «старт» и «финиш».
Кликните на «Просмотр» и просмотрите как появляется ваша машина. Если что-то не устраивает, кликните левой клавишей по линии, соединяющей треугольники, и перетащите линию левее или правее. Можно перетащить отдельно «старт» или «финиш», укорачивая или удлиняя путь вашей машины – поэкспериментируйте, пока не найдёте нужное правило.
Дополнительно можно задать длительность выезда, сопроводив выезд звуком «ветер».
Машину пожелали, теперь на слайд вставляем картинку «миллион долларов» и сразу на то место и под тем углом, как этот миллион должен будет лежать на слайде.
Теперь нашему миллиону тоже надо задать правило появления – например «Анимация – вылет» — «Параметр эффекта – сверху». По умолчанию купюра вылетит быстро. Чтобы изменить скорость появления поступаем как всегда:
- На вкладке «Анимация» кликам «Область анимации» — она появляется справа от слайда
- Кликаем по объекту (по купюре) и, щёлкнув по кнопке 1 , в выпавшем меню выбираем «Время»
- На слайде появляется окно «Вылет» — мы же ТАКОЕ задали правило появления.
- 4. На вкладке Время выбираем:
- Начало — после предыдущего,
- Продолжительность – 3 сек (медленно)
5. Переходим на вкладку Эффект, здесь тоже можно задать направление вылета, время начала и окончания и выбрать звуковое сопровождение из выпавшего меню.
Изображения можно находить не только в интернете – в Power Point тоже есть возможность подбора картинки: нажмите «Вставка» и выберите «картинка» — справа от слайда появится окно поиска
В ячейке «Искать» введите ключевое слово – я ввела «розы». Поставьте галочку в чекбоксе «Включить контент сайта Office.com» — картинок найдётся больше. Щёлкните дважды по выбранной картинке, и картинка окажется на слайде. Ей тоже задаём правило появления. Я выбрала несколько вариантов роз.
Набросаем возле машины долларов и цветов, зададим всем объектам правила появления и получим простую анимированную открытку.
Пробуйте, выбирайте объекты, меняйте правила появления, присылайте свои работы – организуем выставку и выберем победителей!
Помогла ли вам статья?
Как в презентации Power Point сделать анимацию?
Приветствую моих читателей! Сегодня подробнее расскажу, как создавать анимационные эффекты для Вашей презентации. Не секрет, что анимация — это один из важнейших инструментов, призванный сделать более зрелищной вашу творческую идею. С помощью этого инструмента можно сделать нужные акценты и добиться более глубокой подачи материала.
В Power Point 2016 анимации посвящена отдельная панель инструментов. Мы уже немного пользовались этой панелью в предыдущих статьях. И мы сегодня будем анимировать отдельные объекты на слайде путем их добавления и использования так называемой области анимации. В более ранних версиях Power Point эти инструменты так же есть, отличается только внешнее оформление, но в поздних версиях более широкий функционал.
Как сделать анимацию картинки при нажатии на нее?
Иногда нужно, чтобы во время показа определенный объект (например фотография) в нашей презентации меняла свое поведение. В нужный момент мы щелкаем по ней мышкой и она начинает вести себя определенным образом. Таким способом мы можем сделать акцент на содержании фотографии. Делается это просто. Сначала добавим слайд:
Загрузим изображение из Интернета. Для этого нажмем на соответствующую пиктограмму:
Выберем интересное изображение, набрав в поисковой строке интересующую нас тему.
В качестве анимации можно использовать эффект увеличения изображения.На простом примере покажу как увеличить изображение с помощью щелчка мышью по нему. Чтобы увеличенное изображение было четким, нужно подобрать изображение с высоким разрешением:
Когда изображение подгрузилось, мы попадаем во вкладку «Формат». Не стоит пренебрегать этим инструментом. Нажимаем на фото, и открываем «Формат». Можно ведь придать изображению дополнительный лоск. Например, для начала попробовать выбрать подходящий художественный эффект:
Затем можно попробовать выбрать «Эффекты для рисунка», они находятся в соответствующем месте. Я выбрал, как на фото:
Посмотрите, как изменилось восприятие изображения. Теперь можно переходить к анимации. Опять кликаем мышью по фото, переходим на вкладку «Анимация» и нажимаем «Добавить анимацию»:
Идем в самый низ, сразу выбираем «Дополнительные эффекты выделения», нам нужна анимация в момент щелчка мышью по фото:
Мы будем увеличивать фото, поэтому выбираем «Изменение размера»:
Но, это еще не все. Не забываем снова выделить нашу фотку щелчком мыши. Рядом на панели появилась еще одна звезда — «Параметры анимации». Нажимаем на нее и далее делаем, как на фото:
Увеличение будет происходить во все стороны. Увеличение будет «огромным». Вот почему я выбрал фото с высоким разрешением. Теперь осталось только настроить наше выделение по щелчку. И не забыть задать длительность эффекта:
Анимацию слайда можно настроить как при открытии его, так и при переходе на следующий слайд. Главное, в процессе чтобы все смотрелось естественно и гармонично.Смотрим на видео, что получается в итоге.
Анимация текста по буквам в презентации (в таблице)
Иногда требуется выделить текст для лучшего восприятия важного материала. Нет ничего проще, этот инструмент так же реализован в программе Power Point. У нас есть слайд с текстом, который необходимо выделить. Идем во вкладку «Анимация», опять нажимаем «Добавить»:
В настойках выделения выбираем эффект перекрашивания текста. Не забываем зайти в «Параметры эффектов» и настроить цвет шрифта, и настроить последовательность выделения текста. Можно попробовать поэкспериментировать с длительностью эффекта, и с выбором очередности, например начать перекрашивание сразу после предыдущего слайда, или по щелчку мыши:
Добавляем в презентацию анимацию текста так, чтобы выделялся правильный ответ
Можно работать с текстом в форме викторины или теста, где выделяется правильный ответ по щелчку. Это довольно интересный эффект. Для начала создадим слайд с вариантами ответов:
Под ними я вставил из Интернета картинки, которые должны появляться при нажатии на один из двух вариантов ответа. Как искать картинки было показано в предыдущих примерах, я только еще уменьшил их размеры перетаскиванием границ мышью:
Теперь нужно заставить наши нижние картинки проявляться при нажатии на нужный вариант ответа. Как это сделать? Для это идем в «Анимация». Суть такая мы зададим анимацию для верхнего объекта, и для нижнего. Нижний заставим работать одновременно при щелчке по верхнему верхний. Выделяем верхний объект.
У нас варианты ответов должны появляться при открытии слайда, поэтому выбираем «Вход» — «Возникновение». Далее щелкаем по «Область анимации». Эта панель инструментов очень сейчас нам пригодится. Сама область появиться справа
Мы видим, что на панели появилась наша первая запись. Нажимаем на «Параметры эффектов» :
А в «Параметрах эффектов» можно настроить ДЛЯ КАЖДОГО объекта его поведение. Настроим звуки:
И время появления анимационного эффекта:
С этими настройками можно экспериментировать. Теперь самое интересное. Настраиваем поведение нижнего объекта. Выделяем уже его, переходим в «Анимация», я выбрал эффект для нижнего объекта под названием «Часовая стрелка». Но самое интересное впереди. В «Области анимации» находим нашу вторую запись и настраиваем ее «Параметры эффектов:
Так как этот вариант ответа правильный, в качестве звука выберем «Аплодисменты», а после того как это дело кончится, зеленый значок скроем.
Каждый объект помечается номером, он показан стрелкой на рисунке выше. Следующую настройку будем производить для объетка № 0, то есть самой первой записи в «Области анимации».
Для этого переходим во вкладку «Время». Указываем продолжительность, используем «Переключатели», чтобы начать выполнение при щелчке по объекту № 0, его выбираем из ниспадающего списка.
Все, правильный ответ выделен. Таким же образом произодим настройку поведения объектов в правой части слайда, и смотрим на видео, что получилось в итоге:
Как в Power Point сделать анимацию бесконечной
Попутно покажу, как можно сделать анимацию на слайде бесконечной. Хотя ничто не длиться бесконечно, но бывает так, что эффект нужно продлить на все время «пребывания» слайда на экране. Делается это так же в «Параметрах эффектов» после того как Вы задали уже определенный эффект и в «Области анимации он уже виден.
Первый способ это задать как можно большую продолжительность эффекта:
Подходит не для всех случаев. Второй способ — это задать повторение. Можно выбрать либо временной интервал, либо задать повтор до нажатии кнопки «Далее», то есть по сути до перехода на следующий слайд:
Можно поставить флаг «Перемотать по завершении», но я редко им пользовался. Все устраивало и так. Вот так просто можно пользоваться эффектами анимации при подаче материала. Для каждого вида анимации можно подбирать разнообразные эффекты на различные темы. Желаю всем удачи.
Анимация текста и объектов
В этом курсе:
Вы можете анимировать текст, рисунки, фигуры, таблицы, графические элементы SmartArt и другие объекты презентаций PowerPoint.
Эффекты позволяют оформить появление, исчезновение и перемещение объектов. С их помощью можно менять их размер и цвет.
Можно также просмотреть похожее видео об анимации текста.
Совет: Check out these YouTube videos from PowerPoint community experts for more help with animation!
Добавляйте эффекты анимации к тексту, рисункам, фигурам и другим объектам в презентации.
Выделите текст или объект, к которому нужно добавить анимацию.
Откройте вкладку Анимации и выберите эффект анимации.
Нажмите кнопку Параметры эффектов и выберите нужный вариант.
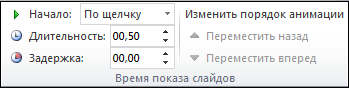
Управление анимацией и эффектами
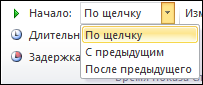
Анимацию можно запускать несколькими способами:
Чтобы настроить запуск эффекта анимации по щелчку на слайде, выберите По щелчку.
Чтобы эффект анимации запускался одновременно с предыдущим эффектом, выберите С предыдущим.
Чтобы анимация воспроизводилась сразу после предыдущего эффекта, выберите После предыдущего.
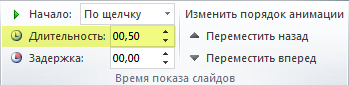
С помощью поля Длительность можно сделать эффект более длинным или коротким.
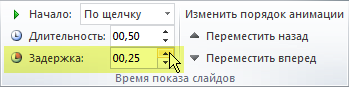
В поле Задержка введите задержку перед запуском эффекта.
Добавление дополнительных эффектов к анимации
Выделите объект или текст с анимацией.
Нажмите кнопку Добавить анимацию и выберите необходимый вариант.
Изменение порядка воспроизведения анимации
Выберите маркер анимации.
Выберите нужный вариант:
Переместить назад, чтобы анимация выводилась раньше в последовательности.
Переместить вперед, чтобы анимация выводилась позже в последовательности.
Добавление анимации к сгруппированным объектам
Вы можете добавить анимацию к сгруппированным объектам, в том числе тексту.
Удерживая нажатой клавишу CTRL, выделите нужные объекты.
Выберите Формат > Группировать > Группировать, чтобы сгруппировать объекты.
Откройте вкладку Анимация и выберите эффект анимации.
Добавление анимации к объекту
Выделите объект, к которому нужно добавить анимацию.
На вкладке ленты Анимация в группе Анимация нажмите кнопку Дополнительно и выберите необходимый эффект анимации.
Отобразятся самые популярные эффекты. Чтобы просмотреть другие варианты, нажмите кнопку Дополнительные параметры в нижней части коллекции.
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Скорость эффекта определяется параметром Длительность.
Выделите на слайде эффект анимации, который хотите изменить.
На вкладке Анимация в группе Время показа слайдов в поле Длительность введите необходимое число секунд.
(Максимум: 59 секунд. Минимум: 0,01 секунды. Вы можете ввести значение длительности с клавиатуры или установить его с помощью стрелок вверх и вниз.)
Выделите на слайде эффект анимации, который хотите изменить.
На вкладке Анимация в группе Время показа слайдов откройте список Начало и выберите один из трех описанных ниже параметров.
Способ запуска эффекта анимации
При щелчке слайда.
Одновременно с предыдущим эффектом анимации из списка. (Одним щелчком запускаются несколько эффектов анимации одновременно.)
Сразу же после завершения предыдущего эффекта анимации из списка. (Такой эффект анимации запускается без дополнительных щелчков мышью.)
Параметр Задержка определяет промежуток времени перед запуском определенного эффекта анимации. Этот промежуток начинается после щелчка мышью или после завершения предыдущего эффекта.
Выделите на слайде эффект анимации, который хотите изменить.
На вкладке Анимация в группе Время показа слайдов в поле Задержка укажите промежуток времени в секундах.
Чтобы изменить порядок, в котором воспроизводятся эффекты анимации на слайде, выполните указанные ниже действия.
Откройте область анимации: на вкладке Анимация в группе Расширенная анимация нажмите кнопку Область анимации.
В области анимации выделите эффект, для которого нужно изменить порядок анимации.
На вкладке ленты Анимация в группе Время показа слайдов в разделе Изменить порядок анимации выберите одну из указанных ниже команд.
Чтобы переместить эффект на одну позицию вверх в порядке анимации, выберите команду Переместить назад.
Чтобы переместить эффект на одну позицию вниз в порядке анимации, выберите команду Переместить вперед.
При необходимости эти команды можно выбирать несколько раз, чтобы переместить выделенный эффект анимации на соответствующую позицию в порядке анимации.
Когда вы назначаете объекту определенный эффект анимации, слева от этого объекта появляется небольшой маркер в виде числа. Он свидетельствует о наличии эффекта анимации и указывает его место в порядке анимации на текущем слайде.
Выберите число возле анимации, которую нужно удалить.
Нажмите клавишу DELETE на клавиатуре.
Выделите текст или объект, к которому необходимо добавить несколько эффектов анимации.
На вкладке Анимация в группе Расширенная анимация выберите команду Добавить анимацию.
После добавления одного или нескольких эффектов необходимо убедиться в правильности их работы. Для проверки работы эффектов анимации выполните указанные ниже действия.
На вкладке Анимация в группе Просмотр выберите команду Просмотр.
Чтобы не настраивать одинаковые эффекты анимации для нескольких объектов, скопируйте их с помощью инструмента «Анимация по образцу». Более подробные сведения и видеоролик вы найдете в статье Дублирование эффектов анимации с помощью анимации по образцу.
Применение эффектов анимации к тексту, объекту или диаграмме
Выделите элемент, который нужно анимировать, откройте вкладку Анимация и выберите один из следующих эффектов:
Действие, которое нужно применить к объекту
Команда на вкладке «Анимация»
Появление на слайде
(Щелкните стрелку вправо, чтобы увидеть другие варианты.)
Исчезание со слайда
Перемещение по определенному пути
К одному объекту можно применить несколько эффектов анимации. Просто выделите объект еще раз и примените дополнительный эффект.
Каждый эффект анимации представлен на слайде числом ( 
.
Изменение эффектов анимации
Вот как можно изменить или удалить эффекты анимации, а также изменить порядок их воспроизведения.
Выберите нужный слайд и щелкните на нем номер эффекта анимации, который вы хотите изменить.
В области анимации, отображаемой справа, будут показаны все эффекты анимации, которые есть на слайде.
Доступные в этом разделе настройки:
изменение порядка и удаление эффектов анимации в разделе Воспроизвести;
изменение самого эффекта анимации и добавление звука в разделе Параметры эффектов;
изменение способа запуска анимации и продолжительности эффекта в разделе Время показа слайдов.
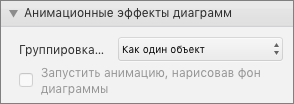
Чтобы вывести в начале анимации пустую диаграмму, выберите эффект анимации в области анимации и в разделе Анимационные эффекты диаграмм установите флажок Запустить анимацию, нарисовав фон диаграммы.
Чтобы просмотреть результат изменений, нажмите Воспроизвести с.
Дополнительные сведения
Добавление эффекта анимации
Выделите на слайде объект или текст, к которому нужно добавить анимацию.
В этом контексте объект — это любой элемент на слайде, например рисунок, диаграмма или текстовое поле. При выделении объекта на слайде вокруг него появятся маркеры изменения размера. (В целях анимации абзац в текстовом поле также считается объектом, но при его выделении маркеры изменения размера отобразятся для всего текстового поля, а не для одного абзаца).
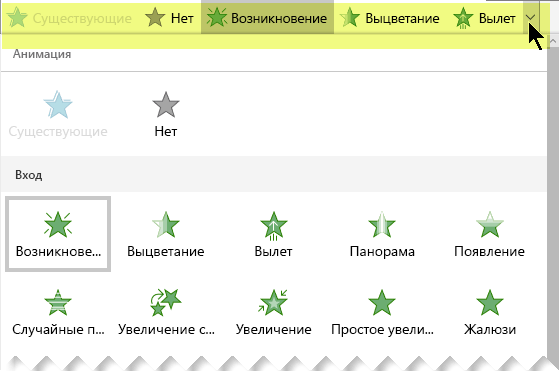
На вкладке Анимации откройте коллекцию эффектов анимации и выберите нужный вариант.
На вкладке Анимации откройте список Параметры эффектов и выберите нужный вариант. Параметры эффектов доступны для текста, а также для выбора направления и интенсивности эффектов анимации. (Параметры есть не у всех эффектов анимации.)
Чтобы просмотреть анимацию, на вкладке Слайд-шоу ленты нажмите кнопку Воспроизвести с начала.
(Если вы отключили упрощенную ленту, вкладка Слайд-шоу не отображается. Используйте вместо нее вкладку Вид, чтобы начать слайд-шоу.)
Для воспроизведения эффекта анимации щелкните слайд в режиме слайд-шоу.
Удаление эффекта анимации
Выделите анимированный объект.
На вкладке Анимации откройте коллекцию эффектов анимации и выберите вариант Нет.
Изменение порядка воспроизведения эффектов анимации
Когда вы назначаете объекту определенный эффект анимации, слева от этого объекта появляется небольшой маркер в виде числа. Он свидетельствует о наличии эффекта анимации и указывает его место в порядке анимации на слайде. Эти маркеры отображаются, если на ленте выбрана вкладка Анимации.
На слайде выделите анимированный объект.
На вкладке Анимации в группе Время нажмите кнопку Переместить назад или Переместить вперед.
При каждом нажатии место объекта в порядке анимации будет меняться на единицу. Номера на маркерах анимации будут меняться в зависимости от порядка эффектов.
Полезные советы и маленькие хитрости ![]()
для начинающих и не только
Уважаемые поклонники PowerPoint!
Я не буду останавливаться на общих моментах создания презентаций, о которых можно прочитать в любом пособии или найти в статьях интернета. Будем говорить о конкретных вещах на конкретных примерах. Не ищите логической последовательности в очередности моих tips & tricks. Некоторые советы покажутся слишком простыми опытным, но пригодятся начинающим пользователям, например, когда речь пойдет о наиболее распространенных ошибках. Сразу предупреждаю, что я-такой же любитель, как и вы. Раньше часы, а то и дни уходили на то, что сейчас я могу сделать за несколько минут. И многому еще предстоит научиться. Это так увлекательно! Белой завистью завидую тому, кто умеет рисовать, знает программирование и пользуется фотошопом. Я делаю презентации в PowerPoint 2007. К сожалению, когда сохраняешь их в PowerPoint 97-2003, они очень увеличиваются в размере, иногда в разы, что не очень удобно для публикации.
 Как задать последовательное появление элементов на слайде
Как задать последовательное появление элементов на слайде
Рассмотрим вариант, когда при переходе на заданный слайд идет поочередное появление текста, изображений и т.д. в автоматическом режиме , т.е. без использования триггеров. Посмотрите демку, чтобы понять, что именно имеется ввиду.
Теперь пробуем вместе:
1. Размещаем на слайде всё, что нужно в конечном итоге.
2. На верхней панели открываем «анимация»- «настройка анимации» и работаем в появившейся боковой панели справа. (рис.1)
3. Выделяем на слайде элемент, который должен появиться первым.
4. Задаем ему «появление» — «после предыдущего» и выбираем по желанию, как и с какой скоростью этот элемент должен появиться.
5. То же самое проделываем с остальными текстами или изображениями.
6. Если два элемента должны появиться одновременно, естественно, их выставляем в панели «настройка анимации» один за другим, но второму элементу задаем параметр «с предыдущим». (рис.2)

Если нужно замедлить автоматическое появление элементов одного за другим, т.е. разделить их небольшой паузой, делаем следующее:
1.Выделяем на правой боковой панели «настройка анимации» нужную строчку и щелкаем по ней правой кнопкой мышки.
2. В появившемся выпадающем меню находим строчку «время» и щелкаем по ней. (рис.3)
3. Далее напротив слова «задержка» выставляем нужное количество секунд. (рис.4)
4. Не забудьте при этом такую же задержку задать и элементу, который должен появиться одновременно с предыдущим, если таковой, конечно, имеется.
Как сделать постепенно появляющийся текст в презентациях
PowerPoint имеет богатый функционал с помощью которого вы можете интересно оформить текстовые элементы в презентации. В данной статье рассмотрим две прикладные возможности – создание эффекта бегущих строк и титров. Одного и того же результата можно добиться несколькими способами, рассмотрим их все.
Бегущая строка в PowerPoint
Для реализации мы будем пользоваться анимационным эффектом «Вылет» в разных вариациях и с различными настройками. В итоге у нас получится 4 варианта, результат вы можете увидеть в этом видео:
Основные настройки, которые нам понадобятся во всех вариантах:
Объект – текстовое поле с нужной нам строчкой должно быть создано и расположено там, где мы ожидаем его увидеть после окончания анимационного эффекта.
- Переходим на вкладку «Анимация» и применяем эффект «Вылет».
- В дополнительных параметрах эффекта выставляем опцию «Справа». Таким образом строка будет появляться с правого края слайда и лететь на свое место, и мы сначала будем видеть начало фразы.
- В настройках времени определяем длительность и задержку если она нужна.
Выбегающая строка
Самый простой сценарий — бегущая строка вылетает справа и останавливается на видном на слайде месте. Никаких вылетов за пределы видимости и повторений нет. Для того чтобы это сделать нужно написать текстовое поле и расположить его в конечной точке анимации, которую нужно будет настроить так как было показано выше.
Выбегающая строка с повторениями
Данный сценарий немножко усложняется тем, что анимация зацикливается и срабатывает столько раз, сколько будет указано в дополнительных настройках. Чтобы выставить количество повторений анимации нужно выполнить следующие действия.
- Активируйте «область анимации»
- Нажмите на кнопку со стрелкой вниз на строчке с нужной анимацией
- Выберите «параметры эффекта»
- Установите нужное число повторений
Бегущая строка покидающая слайд
Сделать так, чтобы бегущая строка покидала слайд при проигрывании анимации также просто, как и прежние эффекты. Для этого вам нужно сделать все тоже самое что и раньше, только передвинуть склонную к бегу строчку далеко налево — за область видимости слайда. Тогда она полностью будет выходить за границы видимости. При необходимости можно делать повторения.
Эффект повторений будет следующим – PowerPoint дождется, когда срока полностью дойдет до своего конечного положения и только потом запускает прогон заново. Таким образом на экране у вас будет только одна строка.
Как сделать бегущую строку с перезапуском до окончания вылета хвоста
В предыдущем параграфе хвост мешал вылету заново, если вы хотите, чтобы был видно следующее поведение:
- Хвост бегущей строки подходит к левому краю слайда
- В этот момент та же самая строка начинается у левого края слайда.
Вам нужно сделать следующее:
- Скопируйте ту же самую строку и расположите ее поверх первой
- Настройте параметры старта для второго объекта:
- Начало – с предыдущим
- Задержка – половина длительности
Эффект титров в PowerPoint
Титры с помощью анимации вылета
Можно с делать с помощью рассмотренной выше анимации вылета
- Текстовое поле разместите над слайдом
- Эффект анимации = «Вылет»
- Параметры эффектов = «Снизу»
Титры с помощью одноименной анимации
Этот эффект позволяет на заморачиваться с положением текста где-то вне слайда. Чтобы сделать титры в PowerPoint, которые бы стартовали бы сразу при переходе на слайд в режиме показа:
- Вы можете просто разместить его удобно на слайде
- Применить анимацию титры
- Выставить ожидаемое время, за которое весь текст покажется и исчезнет
- Выставить параметр начало: «с предыдущим»
Для анимации «титры» как и для других текстовых эффектов доступны три настройки в секции «Параметры Эффектов»:
- КАК ОДИН ОБЪЕКТ – анимация применяется ко всему объекту целиком
- ВСЕ ОДНОВРЕМЕННО – текст разбивается по абзацам. Для каждого отдельного объекта можно выставить некоторые свои настройки, например, длительность выполнения. Но анимация применяется сразу для всех абзацев в совокупности.
- ПО АБЗАЦУ – анимация разбивается по каждому абзацу, выполнив первый абзац, программа переходит ко второму.
в начало
Как сделать анимацию в PowerPoint
В PowerPoint вы можете сделать анимацию картинки, текста, фигуры, а также сделать анимацию слайдов в презентации. Анимацию на слайде можно использовать для привлечения внимания аудитории к определенному контенту или для облегчения чтения слайдов.
Типы анимации в PowerPoint
Существует в четыре типа эффекта анимации, которые вы можете выбрать:
- Вход : данный тип анимации контролирует, как объект входит в слайд. Например, с анимацией Выскакивание объект будет «падать» на слайд, а затем подпрыгивать несколько раз.
Как сделать анимацию в PowerPoint – Анимации эффекта входа
- Акцент : эти анимации происходят, когда объект находится на слайде, часто вызываемый щелчком мыши. Например, вы можете настроить вращение объекта по щелчку мыши.
Как сделать анимацию в PowerPoint – Анимации эффекта выделения
- Выход : этот тип анимации контролирует, как объект выходит из слайда. Например, при анимации Выцветание объект будет просто исчезать.
Как сделать анимацию в PowerPoint – Анимации эффекта выхода
Пути перемещения : анимации аналогичны эффектам выделения, за исключением того, что объект перемещается внутри слайда по заданному пути.
Как сделать анимацию в PowerPoint – Анимации пути перемещения
Как сделать анимацию
- Выберите объект, который хотите анимировать. В нашем примере мы сделаем анимацию для картинки.
- На вкладке «Анимация» нажмите стрелку « Больше » в группе «Анимация».
Как сделать анимацию в PowerPoint – Выбор эффекта анимации
- Эффект анимации будет применен к картинке. Рядом с картинкой появится небольшое число, чтобы показать, что у нее есть анимация. На панели « Слайд » рядом со слайдом появится символ звезды.
Как сделать анимацию в PowerPoint – Выбор эффекта анимации
- Эффект анимации будет применен к картинке. Рядом с картинкой появится небольшое число, чтобы показать, что у нее есть анимация. На панели «Слайд» рядом со слайдом появится символ звезды.
Как сделать анимацию в PowerPoint – Обозначение анимации для объекта и на слайде
Параметры эффекта анимации
Некоторые эффекты анимации имеют параметры, которые вы можете изменить. Например, для эффекта анимации вы можете контролировать, в каком направлении выйдет объект. Доступ к этим параметрам можно получить из команды « Параметры эффекта » в группе «Анимация».
Как сделать анимацию в PowerPoint – Параметры эффектов анимации
Как удалить анимацию
- Выберите число, расположенное рядом с анимированным объектом.
Как сделать анимацию в PowerPoint – Число возле анимированного объекта
- Нажмите клавишу « Delete ». Анимация будет удалена.
Как сделать несколько анимаций
Чтобы сохранить текущую анимацию при добавлении новых, используйте команду «Добавить анимацию».
- Выделите объект.
- Перейдите на вкладку «Анимация» и в группе «Расширенная анимация» нажмите кнопку «Добавить анимацию», чтобы просмотреть доступные анимации.
- Выберите желаемый эффект анимации.
Как сделать анимацию в PowerPoint – Добавить анимацию
- Если объект имеет более одного эффекта, он будет иметь другое число для каждого эффекта. Числа указывают порядок, в котором будут возникать эффекты.
Как сделать анимацию в PowerPoint – Нумерация эффектов анимации
Как изменить порядок анимации
- Выберите номер эффекта анимации, который вы хотите изменить.
Как сделать анимацию в PowerPoint – Выбор номера эффекта анимации
- На вкладке «Анимация» нажмите команды « Переместить назад » или « Переместить вперед », чтобы изменить порядок.
Как сделать анимацию в PowerPoint – Изменить порядок анимации
Просмотр анимации
Любые эффекты анимации, которые вы применили, будут отображаться при воспроизведении слайд-шоу. Тем не менее, вы также можете быстро просмотреть анимацию для текущего слайда, не просматривая слайд-шоу.
- Перейдите к слайду, на котором вы хотите посмотреть анимацию.
- На вкладке «Анимация» щелкните команду « Просмотр ». Произойдет воспроизведение анимации для текущего слайда.
Как сделать анимацию в PowerPoint – Просмотр анимации
Область анимации
Область анимации позволяет просматривать и управлять всеми эффектами, находящимися на текущем слайде. Вы можете изменять и корректировать эффекты непосредственно из области анимации, что особенно полезно, когда у вас есть несколько эффектов.
Как открыть область анимации
- На вкладке «Анимация» щелкните команду «Область анимации».
Как сделать анимацию в PowerPoint – Открыть область анимации
- Область анимации откроется в правой части окна. Она покажет все эффекты для текущего слайда в том порядке, в котором они появятся.
Как сделать анимацию в PowerPoint – Область анимации
Как изменить порядок анимации из области анимации
- В Области анимации нажмите и перетащите необходимый эффект анимации вверх или вниз.
Как сделать анимацию в PowerPoint – Изменить порядок анимации
- Эффекты анимации изменят свой порядок.
Как просмотреть анимацию из области анимации
- В области анимации нажмите кнопку « Воспроизвести ».
Как сделать анимацию в PowerPoint – Воспроизвести анимацию
- Произойдет воспроизведение анимации для текущего слайда. С правой стороны в области анимации вы увидите график, показывающий прогресс каждого эффекта анимации.
Как сделать анимацию в PowerPoint – Прогресс эффекта анимации
Как изменить параметр запуска эффекта анимации
По умолчанию эффект анимации начинает воспроизводиться, когда вы нажимаете кнопку мыши во время слайд-шоу. Если у вас есть несколько эффектов, вам нужно будет щелкнуть несколько раз, чтобы начать каждый эффект индивидуально. Однако, изменяя параметр запуска для каждого эффекта анимации, вы можете настроить эффекты, которые будут автоматически одновременно или один за другим.
- В Области анимации выберите эффект. Рядом с эффектом появится стрелка вниз.
Как сделать анимацию в PowerPoint – Выбор эффекта анимации
- Нажмите стрелку раскрывающегося списка и выберите один из трех желаемых параметров запуска.
- Запускать щелчком — эффект запускается при нажатии мыши.
- Запускать вместе с предыдущим — эффект начнется одновременно с предыдущим.
- Запускать после предыдущего — начнет действие, когда закончится предыдущий эффект.
Как сделать анимацию в PowerPoint – Запуск анимации эффекта
Параметры эффекта анимации
В области анимации вы можете получить доступ к диалоговому окну « Параметры эффектов », в котором содержатся более сложные параметры, которые можно использовать для точной настройки анимации.
Как открыть окно «Параметры эффекта» для настройки анимации
- В области анимации выберите эффект. Рядом с эффектом появится стрелка вниз.
- Нажмите стрелку раскрывающегося списка, затем выберите « Параметры эффектов ».
Как сделать анимацию в PowerPoint – Параметры эффектов
- Появится диалоговое окно « Параметры эффектов ». Вы можете добавить звук в анимацию, добавить эффект после завершения анимации или анимировать текст в другой последовательности.
Как сделать анимацию в PowerPoint – Настройка анимации
Как изменить время срабатывания эффекта
- В диалоговом окне « Параметры эффектов » выберите вкладку « Время ».
Как сделать анимацию в PowerPoint – Время анимации эффекта
- Отсюда вы можете добавить задержку до начала эффекта, изменить продолжительность эффекта и контролировать, будет ли эффект повторяться.
Как сделать анимацию в PowerPoint – Настройка времени анимации эффекта
На этом все. В этой статье вы научились, как сделать анимацию в PowerPoint, чтобы со вкусом анимировать элементы на слайде. Использование анимации картинки и анимации текста на слайде в нужное время сделает отличную презентацию. Главное знать меру. Меньше лучше, чем больше, что касается анимации в PowerPoint.
Параметр «По абзацам» позволяет отображать элементы списка по одному. Этот тип анимации иногда называют слайдом сборки .
Вывод текста по одной строке
На слайде выделите поле, содержащее текст.
На вкладке Анимация выберите эффект анимации, например «Появления», «Выцвета»или «Вылет».
Для некоторых эффектов анимации, таких как Вылет, выберите Параметры эффектов ,так как вам нужно выбрать направление для маркеров, снизу, сверху, слева или справа.
Выберите Параметрыэффектов , а затем выберите По абзацам, чтобы абзацы текста появлялись по одному. (Другая команда — Все вместе — позволяет вывести все строки текста одновременно.)
PowerPoint сразу же просмотрите анимацию.
По умолчанию в режиме слайд-шоу после каждого щелчка появляется следующий абзац. Таким образом вы определяете, когда должен появиться каждый абзац. Вы можете изменить этот параметр с помощью элементов управления «Начало»,«Длительность» и «Задержка» в правой части вкладки «Анимация».
Вывод текста по одной букве
Кроме того, можно создать визуальный эффект «ввода», сделав так, чтобы символы в абзаце появлялись по одному.
На слайде выделите поле, содержащее текст.
На вкладке Анимация в меню Добавить анимацию выберите эффект анимации, например «Эффект анимации».
На вкладке Анимация выберите вкладку Анимация, а затем — в области анимации.
Область анимации откроется в правой части окна PowerPoint.
В области анимации выберите стрелку рядом с анимацией и выберите Параметры эффектов.
В диалоговом окне на вкладке Эффект в области Улучшения выберитестрелку рядом с полем Анимироватьтекст и выберите по буквам. Затем можно изменить время задержки в секундах между буквами.
PowerPoint сразу же показывает анимацию, чтобы можно было проверить, как появляются символы. Чтобы повторить предварительный просмотр, выберите анимацию в области анимации и выберите играть выбранным.
См. также
Вывод текста по одной строке
На слайде выделите поле, содержащее текст.
На вкладке Анимация выберите эффект анимации, например «Отобрать», «Растворить»или «Вылет».
Для некоторых эффектов анимации, таких как Вылет,выберите Параметры эффектов на вкладке Анимация, чтобы выбрать направление для вылета маркеров, например снизу, сверху, слева или справа.
Снова выберите Параметры эффектов, а затем выберите По абзацам, чтобы абзацы текста появлялись по одному. (Другой вариант — Всеза один раз — одновременно анимирует все строки текста в замедере или текстовом поле.)
PowerPoint сразу же просмотрите анимацию.
По умолчанию в режиме слайд-шоу после каждого щелчка появляется следующий абзац. Таким образом вы определяете, когда должен появиться каждый абзац. Вы также можете изменить этот параметр с помощью параметров Начало,Длительность и Задержка вобласти анимации.
Вывод текста по одной букве
Кроме того, можно создать визуальный эффект «ввода», сделав так, чтобы символы в абзаце появлялись по одному.
На слайде выделите поле, содержащее текст.
На вкладке Анимации откройте раскрывающееся меню Добавить анимацию и выберите анимацию, например Возникновение, Появление или Вылет.
На вкладке Анимация выберите вкладку «Анимация» и выберите «Области анимации».
(В PowerPoint для Mac 2011: в меню Вид выберите Настраиваемая анимация).
Область анимации откроется в правой части окна PowerPoint.
В области анимации выберите эффект анимации, который вы хотите изменить, а затем выберите стрелку рядом с параметром Анимация текста.
В текстовом поле Анимировать выберите по буквам.
По умолчанию задержки между буквами отображаются в течение 0,5 секунд, но вы можете изменить это, нажмя стрелку рядом с полем Время, а затем выбрав новое значение в поле Задержка.
PowerPoint сразу же показывает анимацию, чтобы можно было проверить, как появляются символы. Чтобы повторить предварительный просмотр, выберите анимацию в области анимации и выберите играть выбранным.
Анимировать текст в фигуре
Теперь добавим к тексту анимации Вылет и Вращение.
Вы можете выбрать текст фигуры и выбрать вкладку Анимация.
Выберите Вылет вэффекты входа.
Выделим текст еще раз и выберите Вращение в эффекты ударение. Область свойств Анимация теперь имеет следующий вид:
(Необязательно) В области свойств анимации выберите каждый этап анимации и соответствующим образом настройте Параметры эффектов и Время. Дополнительные сведения.
Чтобы просмотреть анимацию, выберите первую анимацию и выберите от.
См. также
Вывод текста по одной строке
На слайде выделите поле, содержащее текст.
На вкладке Анимация выберите эффект анимации, например «Появления», «Выцвета»или «Вылет».
Для некоторых эффектов анимации, таких как Вылет, выберите Параметры эффектов ,так как вам нужно выбрать направление для маркеров, снизу, сверху, слева или справа.
Выберите Параметрыэффектов , а затем выберите По абзацам, чтобы абзацы текста появлялись по одному. (Другая команда — Все вместе — позволяет вывести все строки текста одновременно.)
Чтобы просмотреть анимацию, на вкладке Вид в группе Начать слайд-шоу выберите С текущего слайда ,а затем выберите, чтобы каждый абзац текста появлялся по одному.
По умолчанию в режиме слайд-шоу после каждого щелчка появляется следующий абзац. Таким образом вы определяете, когда должен появиться каждый абзац.
Как сделать постепенно появляющийся текст в презентациях
PowerPoint имеет богатый функционал с помощью которого вы можете интересно оформить текстовые элементы в презентации. В данной статье рассмотрим две прикладные возможности – создание эффекта бегущих строк и титров. Одного и того же результата можно добиться несколькими способами, рассмотрим их все.
Бегущая строка в PowerPoint
Для реализации мы будем пользоваться анимационным эффектом «Вылет» в разных вариациях и с различными настройками. В итоге у нас получится 4 варианта, результат вы можете увидеть в этом видео:
Основные настройки, которые нам понадобятся во всех вариантах:
Объект – текстовое поле с нужной нам строчкой должно быть создано и расположено там, где мы ожидаем его увидеть после окончания анимационного эффекта.
- Переходим на вкладку «Анимация» и применяем эффект «Вылет».
- В дополнительных параметрах эффекта выставляем опцию «Справа». Таким образом строка будет появляться с правого края слайда и лететь на свое место, и мы сначала будем видеть начало фразы.
- В настройках времени определяем длительность и задержку если она нужна.
Выбегающая строка
Самый простой сценарий — бегущая строка вылетает справа и останавливается на видном на слайде месте. Никаких вылетов за пределы видимости и повторений нет. Для того чтобы это сделать нужно написать текстовое поле и расположить его в конечной точке анимации, которую нужно будет настроить так как было показано выше.
Выбегающая строка с повторениями
Данный сценарий немножко усложняется тем, что анимация зацикливается и срабатывает столько раз, сколько будет указано в дополнительных настройках. Чтобы выставить количество повторений анимации нужно выполнить следующие действия.
- Активируйте «область анимации»
- Нажмите на кнопку со стрелкой вниз на строчке с нужной анимацией
- Выберите «параметры эффекта»
- Установите нужное число повторений
Бегущая строка покидающая слайд
Сделать так, чтобы бегущая строка покидала слайд при проигрывании анимации также просто, как и прежние эффекты. Для этого вам нужно сделать все тоже самое что и раньше, только передвинуть склонную к бегу строчку далеко налево — за область видимости слайда. Тогда она полностью будет выходить за границы видимости. При необходимости можно делать повторения.
Эффект повторений будет следующим – PowerPoint дождется, когда срока полностью дойдет до своего конечного положения и только потом запускает прогон заново. Таким образом на экране у вас будет только одна строка.
Как сделать бегущую строку с перезапуском до окончания вылета хвоста
В предыдущем параграфе хвост мешал вылету заново, если вы хотите, чтобы был видно следующее поведение:
- Хвост бегущей строки подходит к левому краю слайда
- В этот момент та же самая строка начинается у левого края слайда.
Вам нужно сделать следующее:
- Скопируйте ту же самую строку и расположите ее поверх первой
- Настройте параметры старта для второго объекта:
- Начало – с предыдущим
- Задержка – половина длительности
Эффект титров в PowerPoint
Титры с помощью анимации вылета
Можно с делать с помощью рассмотренной выше анимации вылета
- Текстовое поле разместите над слайдом
- Эффект анимации = «Вылет»
- Параметры эффектов = «Снизу»
Титры с помощью одноименной анимации
Этот эффект позволяет на заморачиваться с положением текста где-то вне слайда. Чтобы сделать титры в PowerPoint, которые бы стартовали бы сразу при переходе на слайд в режиме показа:
- Вы можете просто разместить его удобно на слайде
- Применить анимацию титры
- Выставить ожидаемое время, за которое весь текст покажется и исчезнет
- Выставить параметр начало: «с предыдущим»
Для анимации «титры» как и для других текстовых эффектов доступны три настройки в секции «Параметры Эффектов»:
Как сделать презентацию с «выплывающими » строками?
Где можно посмотреть как правильно делать в Microsoft Power Point??
В программе PowerPoint, конечно же, можно настроить последовательное появление элементов на слайде. Только нужно помнить, что сильно увлекаться этими «примочками» тоже не стоит — всё должно быть в меру.
Итак, как сделать выплывающие строки?
Для этого в PowerPoint есть функция «Анимация», позволяющая гибко настраивать появление элементов на слайде.
Выбираем в меню: «Анимация» -> «Настройка анимации».
Затем выделяем элемент (например, заголовок) и нажимаем на кнопку «Добавить эффект».
Например, выбираем эффект «Вход» -> «Вылет». Можно также менять скорость и направление.
Более тонкую настройку можно будет выполнить, если выделить элемент в списке анимации и в контекстном меню выбрать «Параметры эффектов».
Аналогичным образом настраивается «появление» текста на всех слайдах.
Лично я создаю все презентации в программе презентация Microsoft Office PowerPoint.
В ней последовательность создания презентации с выплывающими строками следующая.
1) Правой кнопкой мыши — > создать — > Microsoft Office PowerPoint/
2) Выбираете «Создать слайд» и создаете первый титульник.
3) Далее я сразу выбираю «Дизайн» (просто нажмите на тот, который больше вам нравится).
4) Создаете саму презентацию со слайдами.
А вот дальше делаем «выплывающие» строки.
1) Заходим в пункт «Анимация». Если Вам надо, чтобы слайды просто сменяли друг друга, выберите именно, каким образом при помощи представленных значков. Но если Вы хотите, чтобы это делалось по времени, надо зайти в «Показ слайдов», а далее в «Настройка демонстрации».
2) Если надо, чтобы надпись появилась позднее, или фотография, а потом только надпись (как пример), тогда заходим в «Настройка анимации».
3) Справа появится столбик, где и выбираем, на каком именно слайде будет эффект. Для этого нажимаем «Добавить эффект». Делаем то, что Вам хочется увидеть.
<!-- https://mkotelnikov.ru/script/running-text -->
<script>
var running_line = {
data: {
timeStep: 10,
realX: 0,
pause: false,
timer: null,
selector: null,
time: null,
deltaX: null,
elements: null,
width_type: 4,
width_updated: false,
},
f_init: function (selector = '.running-line',
deltaX = [],
time = []) {
this.data.selector = selector.trim();
this.data.time = time;
this.data.deltaX = deltaX;
this.data.elements = document.querySelectorAll(this.data.selector + " .tn-atom");
// Слушатели
this.f_listeners();
// Первая итерация
this.f_iterate();
// Итерации по времени
this.data.timer = setInterval(
() => {
this.f_iterate();
}, this.data.timeStep
);
},
f_iterate: function () {
// Получение ширины экрана и установка типа
let w = $(window).width();
if (w >= 1200) {
if (this.data.width_type != 4) {
this.data.width_updated = false;
width_type = 4;
this.f_listeners();
}
} else if (w >= 960) {
if (this.data.width_type != 3) {
this.data.width_updated = false;
width_type = 3;
this.f_listeners();
}
} else if (w >= 640) {
if (this.data.width_type != 2) {
this.data.width_updated = false;
width_type = 2;
this.f_listeners();
}
} else if (w >= 480) {
if (this.data.width_type != 1) {
this.data.width_updated = false;
width_type = 1;
this.f_listeners();
}
} else {
if (this.data.width_type != 0) {
this.data.width_updated = false;
width_type = 0;
this.f_listeners();
}
}
// Пауза, если наведена мышь
if (running_line.data.pause && this.data.width_updated) return;
this.data.width_updated = true;
if (!running_line.data.pause) {
// Рассчёт сдвига
this.data.realX = (this.data.realX + (this.data.deltaX[this.data.width_type] * this.data.timeStep / this.data.time[this.data.width_type])) % this.data.deltaX[this.data.width_type];
// Установка сдвига для каждого элемента
this.data.elements.forEach((element) => {
element.style.transform = "translateX(" + this.data.realX + "px)"
});
}
},
f_listeners: function () {
this.data.elements.forEach((element) => {
element.removeEventListener('mouseover', this.f_over);
element.removeEventListener('mouseout', this.f_out);
element.addEventListener('mouseover', this.f_over);
element.addEventListener('mouseout', this.f_out);
});
},
f_over: function () {
running_line.data.pause = true;
},
f_out: function () {
running_line.data.pause = false;
},
};
</script>
Бегущая строка— в веб-дизайне является элементом для привлечения внимания, чаще всего используется в рекламных целях. Бегущая строка это текст или картинка, которая движется, слева направо, справа налево или вверх вниз.
В бегущую строку можно вставить новости, объявления, приветствие, скидки, картинку… Отобразить текущее время и дату и другую интересную и нужную информацию.
- Как сделать бегущую строку html
- Бегущая строка в html с картинками
- Как вставить ссылку в бегущую строку
- Цветовые обозначения
Сделать бегущую строку для сайта не составит большого труда и времени. Что бы заставить текст двигаться без фотошопа был разработан и создан тег html <marquee>. Сначала только браузер Internet Explorer обрабатывал и поддерживал тег, но затем и все остальные браузеры стали его поддерживать.
Что самое приятное и удивительное это очень маленький и коротенький тег, который приводит в движение не только текст, но и картинки. Чудеса да и только!
Если вам надо, что бы текст двигался справа, можете воспользоваться простеньким кодом:
<marquee>Тут вставляем текст бегущей строки</marquee>Тут вставляем текст бегущей строки
В принципе, бегущую строку можно вставить куда угодно: в футер, сайдбар, под шапкой блога или в саму шапку.
Можно настроить бегущую строку, добавив стили и атрибуты. По умолчанию бегущая строка движется только справа налево, но чтобы изменить направление строки, надо к тегу добавить атрибут direction со значением right:
<marquee direction="right">Бегущая строка cлева направо</marquee>Бегущая строка cлева направо
Что бы текст не исчезал за границы и двигался туда-сюда, нужно добавить атрибут behavior со значением alternate:
<marquee behavior="alternate">Бегущая строка перемещается между краями</marquee>Бегущая строка перемещается между краями
Цветная бегущая строка перемещающаяся между правым и левым краем:
<marquee behavior="alternate" bgcolor="#e20b0b" direction="right" style="color: #fff; font-size: 20px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;">Туда-сюда на цветном фоне</marquee>Туда-сюда на цветном фоне
Бегущая строка останавливается при наведении:
<marquee onmouseout="this.start()" onmouseover="this.stop()"><span style="color: red;"><b>Бегущая строка останавливается при наведении</b></span></marquee>Бегущая строка останавливается при наведении
Если добавить стили css и украсить нашу бегущую строку, то получится цветная бегущая строка, как на примере:
<marquee style="color:#470dd9; font-size: 20px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;">Цветная бегущая строка</marquee>Цветная бегущая строка
Цветная бегущая строка движется слева направо:
<marquee direction="right" style="color: #ad0dd9; font-size: 20px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;">Цветная бегущая строка слева направо</marquee>Цветная бегущая строка слева направо
Настройки стиля:
color: #ad0dd9 — цвет текста бегущей строки
font-size: 20px — размер шрифта
font-weight: bolder — вес шрифта
text-shadow: #000000 0px 1px 1px; — цвет и размер тени шрифта
bgcolor=«#e20b0b» — цвет фона строки
line-height: 150% — высота строки
Сделаем бегущую строку на цветном фоне:
<marquee bgcolor="#ffd700">Бегущая строка на цветном фоне</marquee>Бегущая строка на цветном фоне
Чтобы бегущая строка двигалась снизу вверх добавим атрибут direction со значением up:
<marquee direction="up" style="color:#f2132d; font-size: 30px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;">Бегущая строка снизу вверх</marquee>Бегущая строка снизу вверх
И сразу же добавим еще один атрибут heigh и настроим высоту блока:
<marquee height="150" direction="up" style="color:#0F9D58; font-size: 30px; font-weight: bolder; text-shadow: #000000 0px 1px 1px;">Бегущая строка</marquee>Бегущая строка
А теперь заставим бегущую строку двигаться сверху вниз. К атрибуту direction добавим значение down:
<marquee height="150" direction="down" style="color:#1C3850; font-size: 30px; font-weight: bolder; text-shadow: #000000 0px 1px 1px;">Бегущая строка сверху вниз</marquee>Бегущая строка сверху вниз
Что бы регулировать скорость прокрутки бегущей строки добавим атрибут scrolldelay:
<marquee scrolldelay="60" style="color:#0F9D58; font-size: 30px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;">Бегущая строка</marquee>Бегущая строка
Настройка:
scrolldelay=»60″ — изменяем цифры и устанавливаем свою скорость прокрутки
Что бы указать границы блока добавим к стилям рамочку, добавим атрибуты width и height.
height — это высота блока
width — ширина блока
scrollamount — атрибут который влияет на скорость движения, чем выше число тем быстрее движется текст.
<marquee direction="down" height="150" width="300" scrollamount="3" style="border: 2px solid #000000; text-align: center; color: #f2132d; font-size: 30px; font-weight: bolder; text-shadow: #000000 0px 1px 1px;">Бегущая строка в рамочке</marquee>Бегущая строка в рамочке
Сделаем бегущую строку в рамочке на цветном фоне, добавим атрибут bgcolor:
<marquee bgcolor="#e20b0b" direction="down" height="150" width="300" scrollamount="2" style="border: 2px solid #000000; text-align: center; color: #fbfbfc; font-size: 30px; font-weight: bolder; text-shadow: #000000 0px 1px 1px;">Бегущая строка в рамочке на цветном фоне</marquee>Бегущая строка в рамочке на цветном фоне
Бегущая строка в html с картинками
Картинка движется справа налево:
<marquee><img src="Ссылка на картинку" /></marquee>
Картинка в бегущей строке слева направо:
<marquee direction="right"><img src="Ссылка на картинку" /></marquee>
Картинка сверху вниз (если изменить на direction=»up», то будет снизу вверх):
<marquee height="150" direction="down"><img src="ссылка на картинку" /></marquee>
Снизу вверх и изменяем скорость:
<marquee scrollamount="10" direction="up"><img src="ссылка на картинку" /></marquee>
Изображение и текст в бегущей строке:
<marquee behavior="scroll" direction="left" ><img src="Ссылка на изображение">Очень рада вас видеть на своем сайте!</marquee> Очень рада вас видеть на своем сайте!
Очень рада вас видеть на своем сайте!
Как вставить ссылку в бегущую строку
<marquee> Текст перед ссылкой <a href="url адрес ссылки" title="Всплывающий текст при наведении курсора на ссылку">Анкор (текст ссылки)</a></marquee>Так же, вы можете прочитать другие мои статьи
Цветовые обозначения
- 111 — тег бегущей строки
- 111 — атрибут отвечающий за направление
- 111 — еще один атрибут отвечающий за направление
- 111 — эти части кода отвечают за фон
- 111 — стиль текста
- 111 — скорость прокрутки
Как сделать бегущую строку в ворде
Путешествуя по просторам Интернет, вы наверняка видели бегущую по экрану строку с текстовой информацией. Поскольку бегущая строка не может не привлечь внимание посетителя сайта, то иногда имеет смысл разместить в ней наиболее важную информацию. При этом не стоит забывать о том, что многих пользователей Интернет раздражает присутствие на сайтах излишне «подвижных» элементов оформления, к которым, безусловно относится и бегущая строка.
Итак, если вы все же решили, что без бегущей строки никак не обойтись, то осталось только добавить ее в подходящее место. При помощи программы FrontPage 2003 вы сможете сделать это за считанные секунды.
Чтобы добавить бегущую строку на Веб-страницу, необходимо предварительно установить курсор в том месте, где бегущая строка должна будет отображаться. Далее можно просто щелкнуть на значке Веб-компонент который расположен на панели инструментов Стандартная, либо в меню Вставка выбрать пункт Веб-компонент. В обоих случаях на экране должно появиться окно Вставка компонента веб-узла (см. рис).
Т.к. по умолчанию в левом окне (Тип компонента) уже выбран вариант Динамические эффекты, а в левом Бегущая строка, то мы можем сразу нажать на кнопку Готово и перейти к окну настройки свойств бегущей строки (см. рис).
Для начала мы просто в поле Текст наберем какую-нибудь фразу и использовав настройки по умолчанию нажмем клавишу ОК. Вот, что у меня получилось (для просмотра результата необходимо перейти в режим Просмотр):
Это бегущая строка с настройками по умолчанию
Ну что сказать, получилось как-то не очень выразительно. Давайте попробуем изменить фон строки с белого на зеленый, а шрифт с черного на желтый. А еще мы сделаем так, чтобы текст сперва перемещался справа на лево, а затем наоборот, слева на право. За одним я изменю и содержание бегущей строки.
Для начала возвращаемся в режим конструктора. Затем делаем двойной щелчок по бегущей строке, после чего появиться знакомое нам диалоговое окно Свойства бегущей строки. Меняем текст бегущей строки, в секции Поведение выбираем вариант Попеременно, в списке Цвет фона выбираем зеленый цвет. Нам осталось изменить цвет шрифта с черного на желтый, для этого мы можем воспользоваться кнопкой Стиль, далее Формат и Шрифт, после чего в появившемся диалоговом окне Шрифт можно установить необходимые атрибуты шрифта. На мой взгляд — это не самый короткий путь, поэтому можно закрыть диалоговое окно Свойства бегущей строки, а атрибуты шрифта бегущей строки изменить воспользовавшись кнопками панели инструментов Форматирование. Выделите бегущую строку и щелкнете на стрелке справа от кнопки Цвет шрифта, в панели Стандартные цвета выбираем желтый цвет. Переходим в режим Просмотр и оцениваем результат нашей работы:
Это бегущая строка с пользовательскими настройками
Теперь вы самостоятельно можете поэкспериментировать с другими настройками бегущей строки и посмотреть, что из этого получиться.
В заключении этого урока, я хочу сообщить вам, что бегущая строка может быть использована в качестве гиперссылки. Гиперссылка создается стандартным образом: необходимо сделать щелчок правой клавишей мыши на бегущей строке и в контекстном меню выбрать пункт Гиперссылка, в появившемся диалоговом окне указать адрес по которому мы перейдем щелкнув по бегущей строке.
При копировании материалов обратная ссылка обязательна
Как добавить бегущую строку в ворде
Оформление веб-страниц
После двойного щелчка элемента управления в окне документа на экране отображается окно свойств, в котором можно задать имя элемента, значения элемента управления, используемые по умолчанию (рис. 27.13).
Рис. 27.13. Свойства элемента управления Раскрывающийся список
Для создания более мощных форм можно использовать элементы форм на панели инструментов Элементы управления на веб-страницах. Это объекты ActiveX, для использования которых необходимо знать язык программирования Visual Basic для приложений, чтобы иметь возможность настраивать работу объектов. Примеры использования кнопок элементов управления приведены ниже.
Добавление бегущей строки на веб-страницу
Бегущая строка – это текст, который перемещается по странице. Добавление бегущей строки позволяет привлечь к веб-странице внимание пользователя. Чтобы добавить бегущую строку на веб-страницу, выполните следующие действия:
- отобразите в окне приложения панель инструментов Веб-компоненты, выбрав в меню Вид (View) команду Панели инструментов (Toolbars), Веб-компоненты (Web Tools) (рис. 27.14);
- установите курсор на месте вставки на новой строке веб-страницы;
- на панели инструментов Веб-компоненты нажмите кнопку Бегущая строка (Scrolling Text);
- в поле Введите текст бегущей строки (Type the Scrolling Text Here) введите текст, который будет использоваться в качестве бегущей сроки на веб-странице;
- задайте параметры движения, цвет фона и число повторов.
Типы файлов, используемые пля отображения рисунков и графики на веб-странице
Для отображения рисунков и графики на веб-странице используются следующие типы файлов:
Рис. 27.14. Диалоговое окно, используемое для создания бегущей строки
- GIF (Graphics Interchange Format – Формат для обмена графической информацией) – поддерживается почти всеми обозревателями (браузерами). Он использует до 256 цветов, применяется для создания рисунков, значков, логотипов и простых мультипликаций (анимированные GIF создают видимость движения).
- JPEG (Joint Photographic Experts Group – создан Объединенной группой экспертов фотографии) – поддерживает 24-разрядный цвет (более миллиона цветов). Этот формат обычно применяется для отображения фотографий.
- PNG (Portable Network Graphics – переносимая сетевая графика) – поддерживает до 256 цветов, пересылается по сети быстрее, чем GIF файлы, но поддерживается не всеми обозревателями (браузерами).
По умолчанию Microsoft Office сохраняет копии всех графических файлов в папке вспомогательных файлов HTML документа.
Примечания
- Чтобы задать форматирование текста, выберите команду Шрифт (меню Формат), находясь в режиме конструктора (нажмите кнопку Режим конструктора на панели инструментов Web-компоненты). Для просмотра результатов выйдите из режима конструктора (нажмите кнопку Выход из режима конструктора).
- В обозревателях, не поддерживающих отображение бегущей строки, текст будет отображаться, но не будет прокручиваться.
Контрольные вопросы.
2.1. Способы создания Web-страниц вMicrosoft Word.
2.2. Как Microsoft Wordможет создавать гиперссылки?
Как добавить бегущую строку на Web-страницу?
Не нашли то, что искали? Воспользуйтесь поиском:
Лучшие изречения: Как то на паре, один преподаватель сказал, когда лекция заканчивалась — это был конец пары: «Что-то тут концом пахнет». 8883 — | 8398 — или читать все.
Вставка бегущей строки — раздел Программирование, Использование гиперссылок при создании Веб-страницы Вставка Бегущей Строки. Чтобы Привлечь Внимание К Своей Странице, Можно Испол.
Вставка бегущей строки. Чтобы привлечь внимание к своей странице, можно использовать бегущую строку. Бегущая строка представляет собой текст, перемещающийся по странице. Работа с бегущей строкой предусмотрена во всех версиях Microsoft Internet Explorer.
Чтобы добавить бегущую строку на Web-страницу 1. Если панели инструментов Веб-компоненты нет на экране, то надо вывести ее, для этого выбрать команду меню Вид, Панели инструментов, Веб-компоненты. 2. Установить точку вставки на пустой строке Web-страницы. Бегущая строка должна обязательно появляться в пустой строке Web-страницы. 3. Нажать кнопку Бегущая строка на панели инструментов Веб-компоненты. Появится диалоговое окно Бегущая строка. 4. Заполнить поле Ввести текст бегущей строки. 5. Настроить скорость, цвет, параметры движения и повтора бегущей строки. 6. Нажать кнопку ОК. Чтобы изменить параметры бегущей строки после того, как она уже добавлена на Web-страницу, надо выделить бегущую строку и нажать кнопку Бегущая строка панели инструментов Веб-компоненты.
Эта тема принадлежит разделу:
Использование гиперссылок при создании Веб-страницы
С помощью Word можно быстро и с высоким качеством подготовить любой документот простой записки до оригинал-макета сложного издания. 1 Word дает.. Встроенные объекты можно редактировать средствами этих приложений. 3 Word-.. Среди таких решений — система готовых шаблонов и стилей оформления, изящные приемы создания и модификации таблиц..
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Вставка бегущей строки
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
Все темы данного раздела:
Запуск и завершение Ms Word
Запуск и завершение Ms Word. Ссылка на MS Word обычно находится в пункте Главного меню Программы. На экран может поступить диалоговое окно, если в момент закрытия окна Word обнаружит, что внесенные
Работа с гиперссылками
Работа с гиперссылками. В современном мире информационных технологий одной из самых важных задач является обеспечение удобного и быстрого доступа к информации. Очень часто оказывается, что доступ п
Сохранение документа в формате HTML
Сохранение документа в формате HTML. Чтобы сохранить документ в формате HTML 1. открыть документ и выбрать команду Файл, Сохранить как. Появится диалоговое окно Сохранение документа. 2. Указать пап
Доступ к документам на сервере FTP
Доступ к документам на сервере FTP. Word позволяет открывать и сохранять документы в файловых архивах на серверах FTP. Для этого необходимо, чтобы адрес данного сервера был зарегистрирован.
Создание и изменение гиперссылок
Создание и изменение гиперссылок. Гиперссылки могут использоваться в документах Word для перехода к разделам этого же документа или к другим документам, созданным в Word, Excel, Power Point, Access
Оформление гиперссылок
Оформление гиперссылок. Текст гиперссылки может показаться непривлекательным или непонятным пользователю, просматривающему документ. По умолчанию этот текст содержит весь выделенный фрагмент
Создание пустой Web-страницы
Создание пустой Web-страницы. Чтобы создать пустую Web-страницу 1. Выбрать команду Файл, Создать. Появится область задач, в которой будет отображена панель Создание документа. 2. Щелкнуть по
Вставка и редактирование элементов Web-страниц
Вставка и редактирование элементов Web-страниц. Чтобы Web-страница была не только информативной, но и красивой, ее нужно оформить. Кроме того, информация должна быть хорошо структурирована. В целом
Изменение фона Web-страницы
Изменение фона Web-страницы. Выбрать команду Формат, Фон. Появится палитра цветов фона. 2. Выделить нужный цвет, щелкнув по нему. Можно воспользоваться дополнительными цветами фона 1. нажать кнопку
Форматирование символов текста
Форматирование символов текста. При создании Web-страниц в Word используются те же средства форматирования текста, что и для документов Word. Например, можно присвоить тексту полужирное начертание
Создание маркированных и нумерованных списков
Создание маркированных и нумерованных списков. Так же как и в стандартных документах Word, в Web-страницах можно создавать маркированные и нумерованные списки. Для изменения графического мар
Вставка рисунков
Вставка рисунков. Установить точку вставки в то место Web-страницы, куда необходимо вставить рисунок. 2. Выбрать команду Вставка, Рисунок. Чтобы вставить рисунок из галереи Microsoft ClipArt, надо
Создание графических гиперссылок
Создание графических гиперссылок. На многих Web-страницах рисунки используются в качестве гиперссылок на другие страницы и документы. Word позволяет создавать графические гиперссылки и включ
КАК СОЗДАТЬ WEB-СТРАНИЦУ
Самый простой способ создать страницу для размещения в Интернете — воспользоваться инструментами пакета Microsoft Office. Последние версии этого пакета предоставляют возможность преобразовать обычный документ в HTML-формат с неплохим качеством кода.
Возможности Word
Подготовленный в текстовом редакторе Word документ можно легко преобразовать в web-страницу. Однако она будет выглядеть не столь привлекательно, как хотелось бы, если не предпринять дополнительные шаги. Рассмотрим несколько примеров.
Возьмем некоторый текст.
Преобразуем документ в web-страницу с помощью операции Сохранить как web-страницу… (вызывается из главного меню — позиция Файл). Тогда html-представление документа будет иметь вид:
Первое, что бросается в глаза — текст занимает все экранное пространство. Длина строки слишком большая. Для комфортного чтения на экране число символов в строке должно быть в диапазоне 50-65.
Использование таблицы
Можно в этом случае поступить совсем просто: завести в исходном документе таблицу и поместить в нее нужный текст. В таблице можно задать рамку. Тогда вид web-страницы намного улучшится, и в браузере страница будет выглядеть привлекательнее.
Фон и стиль
Можно пойти дальше — например, изменить цвет и фактуру фона, вид гиперссылок, оформление списков. Для изменения общего дизайна страницы можно воспользоваться командой Тема из раздела главного меню Формат.
Желательно выбрать не слишком яркий фон, чтобы на нем хорошо читался текст. Таким фоном в предложенном списке является, например, Рисовая бумага. Вид страницы заметно преобразился:
Вставка картинки
В документ можно добавить картинку, взяв ее, к примеру, из коллекции клипов.
Нужно правой кнопкой мыши щелкнуть на картинку, выполнить операцию копирования, и далее в документе указать место для картинки и выполнить операцию вставки скопированного объекта.
Если вы вставляете картинку внутрь абзаца, то лучше изменить свойства картинки, задав обтекание текста вокруг картинки (нужно выбрать позицию главного меню Формат и далее Рисунок):
В документе при этом не будет создаваться лишнего пустого пространства.
Наконец, можно добавить картинке рамку и тень с помощью кнопок на панели Рисование — Тип линии и Стиль тени. Подобные нюансы заметно прибавляют выразительности странице.
Если панели Рисование нет на странице, то нужно установить ее, выбрав позицию главного меню Вид и далее Панели инструментов и Рисование.
Бегущая строка
Word позволяет внести на web-страницу и другие оформительские элементы, например «бегущую строку». Чтобы воспользоваться этой возможностью нужно открыть на экране панель web-компонентов (из главного меню — позиция Вид, далее Панели инструментов и Веб-компоненты). Щелчок по кнопке операции Бегущая строка открывает дополнительное окно для задания текста параметров бегущей строки.
Как обычно, в строке можно поменять шрифт и атрибуты: размер шрифта и цвет символов. Web-страница будет выглядеть на экране следующим образом:
Мы привели пример лишь очень скромного набора дизайнерских приемов, с помощью которых можно оформить web-страницу на основе имеющегося документа в формате Word.
Как сделать бегущую строку в word?
Один из важнейших способов удержания внимания — это динамика. Учёные сделали вывод, что при целенаправленной активизации движений определённых объектов происходит концентрация внимания, усиление внимания на предмете. Визуализация мышления предполагает активное использование анимаций в представлении информационных объектов. Представляю еще один технологический приём визуализации «Бегущая строка». Бегущей строкой может быть тема занятия. Или какой-то важный термин. Его постоянное движение привлечёт внимание учащихся. Соответственно мы должны настроить скорость прохождения строки. Она должна быть оптимальной, в соответствии с возрастом учащихся.
В программе PowerPoint для его выполнения лучше всего подходи эффект анимации «Выползание«.
Для того, чтобы «зациклить» эффект анимации, в настройках анимаций выбираем режим «До окончания слайда».
Мы можем по ходу менять цвет надписи. Это тоже может дополнительно привлечь внимание. В группе эффектов анимации «Выделение» выбираем эффект «Изменение цвета текста». Для того, чтобы сработал эффект, используем уже неоднократно упоминавшиеся триггеры.
Как это может выглядеть, продемонстрируем на маленьком фрагменте:
(смотреть в отдельном окне)
Слайд может содержать много текстовой информации. Чтобы блок текста не занимал весь слайд, его можно представить в небольшом окне с прокруткой. Текст будет качественно отображаться как на компьютерах, так и на мобильных устройствах.
Подготовка слайда
Для этого примера возьмём информацию про Марс с соответствующей страницы Википедии. Итак, для начала создадим в PowerPoint новую презентацию или добавим слайд к уже существующей. По умолчанию цвет фона — белый, но для слайда на космическую тематику сменим фон на тёмно-серый. Кликните правой кнопкой мыши по слайду и выберите пункт Формат фона.
В открывшемся окне настройки фона выберите Сплошная заливка, затем кликните на значок выбора цвета и на ссылку Другие цвета — зададим собственный цвет «космоса». Далее перейдите во вкладку Спектр и в параметрах Красный, Зеленый, Синий укажите 25. Получится тёмно-серый цвет.
Теперь добавим на слайд изображение планеты. В браузере откройте страницу с изображением Марса, далее кликните правой кнопкой мыши на изображении и выберите пункт Копировать изображение. Оно будет скопировано в буфер обмена.
Снова возвращаемся в PowerPoint и вставляем изображение на слайд. Добавляем заголовок.
Теперь перейдемм к созданию текстового блока с прокруткой. C помощью iSpring добавим его как веб-объект на слайд презентации.
Подготовим HTML-документ для блока с прокруткой
HTML-документ проще всего подготовить в MS Word. Создайте новый документ и вставьте в него текст. На вкладке Дизайн кликните Цвет страницы, выберите Другие цвета и во вкладке Спектр укажите в параметрах Красный, Зеленый, Синий значение 25.
Текст нужно сделать контрастным цветом, например, белым.
Далее сохраните документ в формате Веб-страница с фильтром. Для этого нажмите Файл → Сохранить как, введите название документа и выберите тип файла Веб-страница с фильтром. При сохранении документа обратите внимание, что необходимо настроить кодировку Юникод (UTF-8).
В этом формате MS Word создаст один html-файл, без дополнительных файлов и папок.
Вставка веб-объекта на слайд
Далее снова возвращаемся в PowerPoint. На панели инструментов iSpring кликните Web (данный пример выполнен в программе iSpring Suite, но вы можете создать скроллируемый текстовый блок и с помощью iSpring Pro или iSpring Presenter).
В диалоге вставки веб-объекта вместо Веб-адрес выберите Путь к файлу, затем кликните Обзор и выберите ваш HTML-файл. В блоке Настройки включите Показывать на слайде, для параметра Показать через оставьте значение 0 секунд.
Нажмите ОК, и веб-объект появится на слайде в виде окна с текстом Web Объект (локальный файл). После публикации здесь будет отображаться текст про Марс. Измените его размер и положение так, как вам нужно.
Теперь осталось только опубликовать презентацию.
Публикация презентации
Кликните Публикация на панели инструментов iSpring Suite. В настройках формата публикации выберите Универсальный (Flash+HTML5) — этот вариант позволяет просматривать презентацию на максимально широком диапазоне устройств. Если необходимо, отредактируйте внешний вид плеера, измените цветовую схему, включите или отключите панели. Кликните кнопку Опубликовать и откройте сконвертированную презентацию в браузере.
Всем привет! Сегодня на seo-mayak.com будет не совсем обычный урок. Речь пойдет об анимации.
Нет, в фотошопе мы разбираться на будем, обойдемся старым добрым HTML и научимся делать несколько анимационных фокусов.
Анимация для сайта забавная штука, скажу я Вам, но почему-то редко применяемая, хотя сложного вообще ничего нет.
Я думаю, что многие веб-мастера просто не знают о существовании специального тега, который приводит в движение текст и оживляет картинки.
Фотошоп — великая сила, кстати скоро выйдет серия бесплатных видео уроков по анимации картинок, так что подписывайтесь на обновления блога.
Многие вещи можно анимировать без применения фотошопа, средствами обычного HTML, но давайте обо всем по-порядку. Поехали!
Как на сайте сделать бегущую строку с помощью HTML
Итак, знакомьтесь! Волшебный тег — . Изначально этот тег был разработан для браузера Internet Explorer, но со временем и другие браузеры стали поддерживать его применение.
Давайте заставим строку двигаться. Для этого в редакторе WordPress, в HTML режиме вставляем следующее:
Невероятно, но строчка стала двигаться. Теперь давайте сделаем строчку немного заметнее, добавив стили.
Применив атрибут direction со значением right мы изменим направление движения бегущей строки и она будет двигаться справа налево:
По умолчанию тегу присвоен атрибут direction со значением left, поэтому строчка без применения атрибутов движется слева направо.
Подставив значение up для атрибута direction мы заставим строчку двигаться снизу вверх:
Значение down укажет строчке двигаться сверху вниз
Мне кажется надо увеличить скорость прокрутки бегущей строки, для этого мы используем атрибут scrollamount. В кавычках указываем число от 1. Например:
Теперь давайте немного остановимся и разберемся как работает тег .
Анимация происходит за счет постоянного затирания информации и отображения ее на новом месте. С помощью значений для атрибута мы устанавливаем расстояние в пикселях между стертым и новым положением строчки, тем самым влияя на скорость и плавность ее движения.
По молчанию стоит значение 6, но если задать значение 1, то расстояние между старым и новым положением строчки будет равняться 1 пикселю, что обеспечит медленный и плавный ход бегущей строки:
Атрибут behavior задает способ прокрутки внутри заданного блока и по умолчанию имеет значение scroll, что заставляет бегущую строчку скрываться из виду и начинать движение сначала.
Но если подставить значение alternate, то строчка не будет скрываться из виду, а дойдя до границ блока начнет движение в обратную сторону:
Значение slide для атрибута behavior дает команду бегущей строчке дойти до границы блока и остановиться:
Атрибут height задает высоту блока. По умолчанию стоит 12 пикселей, но давайте ее изменим и немного добавим к скорости прокрутки бегущей строки:
Атрибут width отвечает за ширину блока. Можно применять атрибуты width и height вместе, чтобы задать желаемые границы блока. Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
Теперь давайте зададим фон для бегущей строки. Для этого применим атрибут bgcolor и поставим для него желтый цвет фона:
Теперь попробуем сделать так, чтобы бегущая строка двигалась в разные стороны.
Бегущая строкаБегущая строка
Устанавливаем время задержки анимации с помощью атрибута scrolldelay, подставляя числовые значения. По умолчанию стоит 80 миллисекунд:
Атрибут scrolldelay — это еще один инструмент, с помощью которого мы можем регулировать скорость прокрутки.
Анимация изображений на сайте
Простой пример анимации изображения:
Конечно сама картинка анимирована в фотошопе, но мы ее заставили перемещаться по странице, создавая эффект движения.
Вот еще интересный пример, с помощью тега marquee можно создать простенький слайдер:
Можно каждую картинку в слайдере сделать ссылкой:
В заключение хотел сказать. Анимация штука нужная! Наверняка Вы видели анимированные фавиконы различные баннеры и слайдеры. Анимация широко используется на сайтах.
Я же показал Вам самый простой способ анимации, с помощью тега marquee.
Если Вам понравилась статья, поделитесь с друзьями в соц сетях. А если вдруг будут вопросы, то задавайте их в комментариях. Удачи!
CSS анимация — свойство animation.
C уважением, Виталий Кириллов
Зачастую многим пользователям приходится иметь дело с видеопрограммами для создания какого-либо материала. Мало кто может сразу разобраться во всех премудростях настроек и вставить бегущую строку. Для этого необходимо выполнить несколько простых шагов.
— компьютер;
— выход в интернет.
Запишите HTML код для создания бегущей строки. Примером может служить следующая комбинация:
«бегущая строка». Изучите пример данного кода на сайте prostoflash.ru.
Скачайте программу Ulead VideoStudio для создания необходимой функции. Пройдите в «Панель задач» и кликните по вкладке «Заголовок». Произойдет переход в другое меню, где нужно воспользоваться окном справа. В нем имеется уже несколько интегрированных текстов. Просто перетащите один из них на шкалу времени, представляющую собой дорожку со значением «Т».
Создайте собственный текст. Найдите подсказку в «Дополнительных возможностях». Кликните два раза по окну просмотра для того, чтобы напечатать текст. Установите предварительно цвет, шрифт, его размер и введите то, что вы хотите видеть в бегущей строке. Все происходит так, как и в известном редакторе Word.
Щелкните по иконке с двойной стрелкой и включите дополнительные функции. Теперь добавьте фон к бегущей строке, выравнивание, тень к тексту, настройте прозрачность. Это поможет сделать ваш текст интереснее.
Переключитесь в режим «Анимация» и поставьте флажок в разделе «Применить анимацию». Вы сразу получите доступ к некоторым эффектам. Выберите категорию «Fly» и выделите самый нижний эффект в правом столбце. Он выделен зеленой рамкой.
Кликните по двойной «Т» и выставите необходимые значения. Проанализируйте направления выхода и входа бегущей строки. В стандартном положении строка будет появляться справа и уходить в левую сторону экрана. Поэкспериментируйте с анимационными эффектами. Сделайте то же самое и с фоном текста.
Как создать бегущую строку в word
в 2003 ворде можно сделать, а вот начиная с 2007 ворда элементы управления ActiveX были отключены в целях безопасности
Microsoft Office Word 2007 не включает элементы управления, которые находятся на панели инструментов веб-компоненты
Microsoft Office PowerPoint — -в нём все возможности, в т. ч бегущая строка.
Похожие вопросы
Прежде чем перейти к изучению очередной большой главы, расскажу немного о некоторых мелочах, которые как-то выпали из общего строя, но порой без них никак не обойтись. Эти, фигурально выражаясь, элементы html языка помогут решить ряд задач с которыми частенько приходится сталкиваться при создании той или иной странички, так что не стоит относится к ним с пренебрежением.
Спецсимволы
Иногда, а порой даже часто, как например в этом сайте, в тексте не обойтись без знаков «меньше чем»- , но как быть если браузеры определяют или фразу заключенные в эти знаки как тег и следовательно не будут его отображать на мониторе? Или допустим Вам и вправду в тексте надо написать некий , но не для того чтобы дать очередную команду браузеру, а чтобы привести пример его написания посетителям страницы?
Для этих целей были придуманы так называемые спецсимволы.
Так например спецсимвол — будет значить что в этом месте текста нужно поставить знак >
обозначит символ >.
Все спецсимволы начинают писаться со знака & — амперсант этот знак указывает браузеру, что далее будет идти имя спецсимвола и воспринимать его следует не как текст, а как команду. Тут встаёт очередной вопрос, а как собственно в тексте предназначенного для вывода на экран поставить сам знак & — амперсант?
Для знака & тоже есть свой спецсимвол — &
Такая вот путаница получается..
Ещё, пожалуй, отдельного внимания заслуживает спецсимвол — это неразрывный пробел мы с ним уже сталкивались. Дело в том, что когда Вы пишите текст в блокноте или html редакторе «простых» пробелов между словами можно поставить сколь угодно много, но вот при чтении страницы браузером все они «удаляются» и между словами на странице будет не более одного пробела. Отсюда часто возникают проблемы с оформлением текста, красную строку, например, никак не сделать… вот и придумали люди спецсимвол он воспринимается браузером не как пробел, а как знак, только невидимый человеческому глазу.
А неразрывным он называется по тому, что группа таких пробелов воспринимается как цельное слово, следовательно, не переносится на следующую строку, если предложение подходит к установленным рамкам или же к краю окна. Так что в окне может появиться горизонтальная полоса прокрутки, если Вам это ненужно, ставьте между ними обыкновенные пробелы
Пример использования спецсимволов:
пример в примере
/td>
html>
head>
title>
Моя первая страничка/title>
/head>
body>
center>h2>
Привет мир. /h2>/center>
br>
Это моя первая страничка!
/body>
/html>
Пример в примере… навивает на философские мысли о бесконечности…
Ну вот теперь Вы знаете, как примерно выглядят все эти примерчики по «ту сторону экрана». Кстати, раз уж начал открывать военные тайны, данный пример является таблицей из двух ячеек, одна тоненькая слева выполняет сугубо декоративную функцию.. так вот если перед Вами встанет задача нарисовать ячейку таблицы без какого либо содержания вставляйте в неё знак пробела . Помните правило здесь что то обязательно должно бытьтег>? Спецсимвол пробела один из выходов в данном случае.
Кроме выше указанных есть еще целый ряд спецсимволов, чего там только нет: знаки зодиака, карточные масти, палочки, точечки, ёлочки, кругляшки, дроби.. Предназначены они уже не для каких-то «особых» задач, а просто выполняют свою роль ввиду отсутствия данных знаков на клавиатуре. Мою «коллекцию» спецсимволов можете
Горизонтальная линия
Простой новый тег
рисует в окне горизонтальную линию, не требует закрывающего тега. Часто применяется при верстке страницы в качестве декоративного элемента.
Имеет ряд атрибутов, align
-выравнивание с одним из трёх значений (center, left, right
) может быть применен, если задана длина линии атрибут width
в пикселях или процентах. Так же можно задать толщину линии атрибут — size
, цвет атрибут — color
, и при необходимости отключить тень линии noshade
.
Это просто линия по умолчанию:
Это линия без тени:
Это линия окрашенная в кранный цвет:
Линия длиной 250 пикселей:
Линия длиной 250 и толщиной 5 пикселей:
Линия длиной 500, толщиной 50, синяя:
По моему достаточно просто и эффективно.
Бегущая строка
Тег
заставляет текст помещённый в него двигаться в том или ином направлении, проще говоря делает его бегущей строкой. Бегущая строка имеет ряд настроек скроллинга, которые задаются следующими атрибутами:
behavior
— определяет тип скроллинга, может иметь следующие значения:
- alternate
— колебательные движения от края к краю - scroll
— прокручивание текста. текст будет выходить за рамки экрана и снова появляться с противоположной его стороны - slide
— прокручивание текста c остановкой.
scrollamount
— скорость бегущей строки от 1 до 10.
loop
задает количество прокруток бегущей строки.
direction
— направление движения текста. значения:
- up
— вверх, - down
— вниз, - left
— влево, - right
— вправо.
bgcolor
— цвет фона бегущей строки,
height
— высота строки,
width
— ширина строки.
Бегающие строки
Бегущая строка по умолчанию
Бегущая строка слева направо
Бегущая строка бегает от края к краю
Бегущая строка со скоростью 10
Бегущая строка со скоростью 1
Эта строка будет прокручиваться только два раза
Бегущая строка с остановкой
Бегущая строка с фоном
Бегущая строка с ограничением ширены прокрутки
Бегущая строка снизу вверх
Бегущая строка с отступами от границ
Ну думаю, сами разберётесь, что к чему. Попробуйте использовать различные сочетания атрибутов для достижения нужного Вам эффекта. Добавлю лишь то, что с текстом бегущей строки можно делать то же самое, что и с обыкновенным текстом: менять размер, цвет, стиль, шрифт, сделать фразу из строки ссылкой.. прописывая нужные теги внутри тега
В этой статье я расскажу о том как сделать бегущую строку на сайте с помощью специального тега HTML —
. Для начала стоит отметить, что использование бегущий строки в качестве какой-то анимации на сайте — это уже давно не модно. Про такие сайты говорят, что они из прошлого века.
На мой взгляд, бегущие строки в нынешних условиях вообще лучше не использовать. В крайних случаях их можно использовать лишь для лучшей видимости важной информации (например, актуальные акции, скидки). Есть масса других современных способов как можно донести до пользователя полезную информацию (flash-анимация, баннеры).
Также стоит отметить, что есть и другой способ создания бегущей строки помимо тега marquee. Этот способ реализуется через JavaScript, но из-за нецелесообразности его применения (он нагружает страницу), мы даже не станем его рассматривать.
HTML тег
Итак, в HTML есть специальный тег для создания бегущей строки: …
. У него есть множество атрибутов с параметрами, которые довольно просты, поэтому проблем с настройками не должно возникнуть. Ниже я разберу подробно все атрибуты и параметры тега marquee. Кстати, в него можно заключать не только текст, но и изображение и другие элементы сайта. Поэтому эта статья отвечает ещё и на вопрос как сделать бегущее изображение, объект и т.п.
Синтаксис тега
Объекты, которые должны перемещаться
Атрибуты и параметры
1. width=»число/процент»
— задает ширину бегущей строки в пикселях/процентах. Те, кто знаком с html наверняка знакомы с таким атрибутом. Например:
- width=»240px» — задает ширину в 240 пикселей;
- width=»40%» — задает ширину в 40% в зависимости от ширины блока, в котором находится объект;
2. height=»число/процент»
— задает высоту бегущей строки в пикселях/процентах. Пример можно привести такой же как и с первым атрибутом. Например:
- height=»400px» — задает высоту в 400 пикселей;
- height=»30%» — задает высоту в 30% в зависимости от высоты блока, в котором находится объект;
Примечание
: если бегущая строка состоит только из одной строки, то высоту можно не указывать, поскольку она автоматически определиться в зависимости от размера шрифта, который задается параметром font-size: Npx
.
3. bgcolor=»цвет»
— задает цвет фона контейнера. Выбрать цвет можно на странице: коды html цветов . Примечание
: если атрибут bgcolor не задан, то по умолчанию фоном будет цвет фона страницы.
4. behavior=»параметр»
— это один из самых важных атрибутов бегущий строки. Он задает поведение бегущей строки. Имеет довольно много различных вариантов:
. alternate
— бегущая строка перемещается циклично: справа налево, далее слева направо (бегает между краями). Например:
А так эта строка выглядит на сайте:
Строка с атрибутом behavior=»alternate»
Scroll
— бегущая строка перемещается за пределы области в том направлении, которое указывает атрибут direction (с параметром), а далее циклично повторяется. На мой взгляд этот вариант встречается чаще всего. Например:
. slide
— очень похож на scroll, однако в конце строка останавливается и больше не повторяется. Например:
Строка с атрибутом behavior=»slide» direction=»right»
5. direction=»параметры»
— задает направление движения бегущей строки. Может принимать следующие значения:
. down
— движение сверху вниз. Например:
Строка с атрибутом behavior=»scroll» direction=»down»
. up
— движение снизу вверх. Например:
Строка с атрибутом behavior=»scroll» direction=»up»
. left
— движение справа налево. Примечание: left установлено по умолчанию. Например:
Строка с атрибутом behavior=»scroll» direction=»left»
. right
— движение слева направо. Например:
Строка с атрибутом behavior=»scroll» direction=»right»
6. hspace=»число»
— задает отступ строки по горизонтали до других объектов. Аналогичный атрибут есть у популярного тега img .
7. vspace=»число»
— задает отступ по вертикали до других объектов.
8. loop=»число»
— какое количество раз нужно прокрутить содержимое. В параметре указывается число, которое и задает количество повторений. Примечание: число -1 означает бесконечный цикл прокрутки. По умолчанию установлено -1.
9. scrollamount=»число»
— скорость движения бегущей строки. Число задает количество пикселей, на которое переместиться объект за один такт. Примечание: по умолчанию скорость равна 6 пикс./сек. Например:
Строка с атрибутом scrollamount=»10″
10. scrolldelay=»число»
— задает задержку между шагами бегущей строки в миллисекундах. Например:
Строка с атрибутом scrolldelay=»500″
Напоследок приведу 2 примера использования бегущих строк. Пример с использованием объекта div:
Бегущий элемент div
Пример бегущего изображения:
Часто при написании своего сайта, или его управлением, возникает потребность установить на сайт бегущую строку. Такой элемент дизайна привлекает внимание посетителей на нужные разделы сайта, а также может выделить определенную информацию на передний план, что даст возможность первоочередного просмотра нужной темы.
Используют бегущую строку для различных целей, например, для рекламного сообщения, новостей, акций, объявлений, изображений, смайликов, банеров и т.д.
Создать бегущую строку на сайте – проще простого.
Для создания бегущей строки используют вот этот специальный тег «marquee
«, который и поможет вам сделать бегущую строку. Изначально он работал только в браузере Internet Explorer, но теперь почти во всех браузерах.(Не проверяла только в Google Chrome), в остальных работает нормально.
1. СТАНДАРТНАЯ ЗАПИСЬ БЕГУЩЕЙ СТРОКИ такая —
:
Вставьте заголовок, приветствие, объявление, между этими тегами (ВМЕСТО МОИХ СЛОВ «БЕГУЩИЙ ТЕКСТ»), и вы получите бегущую строку. Будет это выглядеть ВОТ ТАК.
ДЕЛАЕМ БЕГУЩУЮ СТРОКУ
Бегущей строкой может быть не только текст, но и картинка, и ссылка на какой то сайт. Может быть и любой текст, созданный вами на сайтах, создающих красивые надписи. Как например «горящий текст», в предыдущем посте.
Текст можно форматировать так же, как и просто в посте. Например сделаем его большим, жирным, цветным, курсивом и прочее.
А проявив фантазию, или определив цели для использования текстов в своем дневнике, можно придумать довольно невероятные варианты написания бегущих строк для своих постов.
Наиболее распространенные я вам попытаюсь показать.
2. Ширину и высоту бегущей строки можно задать определенными параметрами, то есть поставить ширину строки и ее высоту
. Теперь формула будет выглядеть вот такая.
Заданные размеры блока строки
Где width=» »
— ширина блока для строки
height=» »
— высота блока для строки
Выглядеть это будет вот так.
Задана высота и ширина строки.
3. МЕНЯЕМ ФОН БЕГУЩЕЙ СТРОКИ.
Фон бегущей строчки можно задать любой, какой вам нужен. Вот эта формула. Размеры строки можно не устанавливать. В первой формуле я их поставила, во второй нет.
Меняем фон СТРОКИ
где bgcolor=» »
— атрибут устаналивающий параметр цвета фона
Выглядит это вот так
меняем фон СТРОКИ
меняем фон СТРОКИ, без указания ширины и длины
4. ДВИЖЕНИЕ СЛЕВА НАПРАВО.
Поскольку по умолчанию строчка движется, справа на лево, то что бы сделать наоборот, применяем вот эту формулу.
Движение слева направо
Где left
— движение справа налево (по умолчанию)
right
— движение слева направо
Выглядеть это будет ВОТ ТАК
ДВИЖЕНИЕ СЛЕВА НАПРАВО.
5. ПОСТОЯННОЕ ДВИЖЕНИЕ В ОБЕ СТОРОНЫ.
Можно задать движение строчки постоянно, то есть она будет двигаться попеременно в обе стороны.. Вот эта формула.
где alternate
Выглядеть это будет ВОТ ТАК
ПОСТОЯННОЕ ДВИЖЕНИЕ В ОБЕ СТОРОНЫ
6. ДВИЖЕНИЕ СНИЗУ ВВЕРХ.
Строчка, или изображение могут двигатся не только в разные стороны, но и снизу — вверх. Здесь лучше поставить ограничение строчки,(особенно высоту) или картинки, иначе она будет бегать по всей странице, и займет очень много места. Вот эта формула.
Где up
— движение снизу верх
Выглядеть это будет ВОТ ТАК
ДВИЖЕНИЕ СТРОЧКИ ИЛИ КАРТИНКИ СНИЗУ ВВЕРХ
7. ДВИЖЕНИЕ СВЕРХУ ВНИЗ.
Можно заставить текст двигаться и наоборот СВЕРХУ ВНИЗ. Вот эта формула.
Где down
— движение сверху вниз
Выглядеть это будет ВОТ ТАК
ДВИЖЕНИЕ СТРОЧКИ ИЛИ КАРТИНКИ СВЕРХУ ВНИЗ
8. МЕНЯЕМ СКОРОСТЬ ДВИЖЕНИЯ НА БОЛЕЕ МЕДЛЕННУЮ.
Скорость движения строчки тоже можно поменять, сделать быстрее, или медленнее. Для этого используют вот такую формулу.
Меняем скорость на медленную
Где behavior=» »
— атрибут устанавливающий тип строчки
alternate
— возвратно-поступательное движение
direction=» »
— атрибут устанавливающий направление
scrollAmount =»1″
Выглядеть это будет ВОТ ТАК
МЕДЛЕННАЯ СКОРОСТЬ ДВИЖЕНИЯ СТРОЧКИ
9. МЕДЛЕННОЕ ДВИЖЕНИЕ СТРОЧКИ СВЕРХУ ВНИЗ И НАОБОРОТ.
Регулировать скорость строчки вверх и вниз тоже можно. Для этого используют вот такую формулу.
Медленное движение текста снизу вверх и наоборот
Где alternate
— возвратно-поступательное движение
direction=» »
— атрибут устанавливающий направление(в нашем случае сверху вниз и наоборот)
scrollAmount =»1″
— устанавливает скорость движения строки. Цифру скорости можно менять.
Выглядеть это будет ВОТ ТАК
медленное движение текста снизу вверх и наоборот
11. БЕГУЩАЯ СТРОКА С ИЗОБРАЖЕНИЕМ.
Как я уже писала, что двигаться может не только строчка, но и любая картинка. Все выше приведенные формулы так же применимы и к картинкам. Только вместо СЛОВ, вставляется HTML — код картинки. Вот такая формула, к которой можно добавлять любые параметры движения.
Исходная картинка.
Добавим формулу бегущей строки, и выглядеть это будет ВОТ ТАК
Вот такие простые примеры бегущей строки, а проявив фантазию, можно придумать довольно невероятные варианты написания бегущих строк для своих сайтов.
Пропишу ВСЕ ЭТИ ФОРМУЛЫ ЕЩЕ РАЗ, УЖЕ со всеми параметрами. (то есть к каждой новой формуле добавляется новое значение, и поэтому формула становится все длиннее. Если вам не нужны ВСЕ ПАРАМЕТРЫ, то берите формулы выше, там каждый параметр отдельно)
ПРОСТАЯ СТРОКА- ПО УМОЛЧАНИЮ
ЗАДАННЫЕ РАЗМЕРЫ СТРОКИ
МЕНЯЕМ ФОН БЕГУЩЕЙ СТРОКИ
ДВИЖЕНИЕ СЛЕВА НАПРАВО
ПОСТОЯННОЕ ДВИЖЕНИЕ В ОБЕ СТОРОНЫ
СНИЗУ ВВЕРХ
МЕДЛЕННАЯ СКОРОСТЬ ДВИЖЕНИЯ СТРОЧКИ
МЕДЛЕННОЕ ДВИЖЕНИЕ ТЕКСТА СВЕРХУ ВНИЗ И НАОБОРОТ
СТРОКА СО ССЫЛКОЙ НА САЙТССЫЛКА НА САЙТ (НАИМЕНОВАНИЕ)
Любой из этих параметров, вы сможете убрать сами. Например вам не нужен отдельный фон каждой строчки, то вы просто аккуратно сотрите этот параметр.
Или сотрите размеры строчки. Только помните что формула должна быть в угловых КАВЫЧКАХ, поэтому не убирайте их.
Пробуйте смелее и у вас все получится.
Сделать бегущую строку в
html
проще простого. В программе
Frontpage
за это отвечает
динамический эффект
.
Вам не нужно для этого использовать коды и вставлять скрипты на
сайт. За Вас все сделает программа сама. Но прежде, чем перейти к
уроку, буквально пару слов о бегущей строке.
Как сделать бегущую строку в html
Часто можно видеть, как на
страницах сайта отдельные фразы, а иногда и предложения целиком
выделены жирным шрифтом, например, как на этом сайте. Делается
это для того, чтобы акцентировать внимание посетителей на важных и
ключевых моментах статьи. Но часто бывает этого недостаточно.
Например, Вы на сайте продаете
большой ассортимент видов товара. НО один из них Вам нужно быстро
продать в первую очередь. Или же Вы хотите выделить выгодное ценовое
предложение среди прочих. Или же Вы хотите разместить у себя на
сайте объявление, чтобы оно сразу бросалось в глаза. Да, мало ли еще
для каких-нибудь других целей..
Для того, чтобы сделать такую
бегущую строкуделаем следующее:
1
.
Напишите любой текст, который Вы хотите представить в виде бегущей
строки. Задайте тексту нужный размер и цвет шрифта. Например, моя
бегущая строка имеет следующие параметры:
Шрифт — Verdana
, Размер — 12, полужирный,
цвет — красный
Теперь выделите текст целиком, а затем н
ажмите на
панели вверху кнопку »
Вставка»
и в контекстном меню выберите »
Веб-компонент»
2. У Вас откроется окно
»
Вставка
компонента веб-узла»
. В левой части окна
выберите »
Динамические эффекты»
,
в правой части выберите »
Бегущая строка»
3. У Вас появилось новое окно »
Свойство
бегущей строки»
. В данном окне находятся
текст, который был написан и выделен, а также настройки бегущей
строки:
Направление, Скорость,
Поведение
и прочее. Не будем ничего изменять и оставим настройки
по умолчанию. Нажмите »
Ок»
.
После того, как Вы открыли страницу
в браузере, Вы увидите, что бегущая строка движется справа налево.
Вот так она будет выглядеть после того, как страницу выложите в
интернет
Вот тогда на помощь и приходит бегущая строка.
5. Давайте теперь поменяем движение
бегущей строки слева направо. Для этого выделите текст и щелкните на
тексте правой мышкой. В меню выберите »
Свойства
бегущей строки»
В открывшемся окне ставим точку около слова »
Направо
»
,
жмем »
Ок
»
и сохраняем изменения на странице
Теперь открываем страницу в браузере и видим, что страница уже
движется в другом направлении, т.е. слева направо
6. Если же Вы хотите, чтобы бегущая
строка выехала сбоку и остановилась, то тогда нужно выбрать параметр
»
Сдвиг
»
,
на
жмите »
Ок
»
и сохраните изменения на странице
.
Теперь открываем страницу в браузере и видим, эффект выезда строки и
остановки.
Вот тогда на помощь и приходит бегущая строка
7. А если выбрать параметр
»
Попеременно»
,
то бегущая строка будет двигаться слева — направо и справа — налево
в пределах границ ячейки, в которую помещена бегущая строка.
Вот так теперь наша строка будет
двигаться с данным эффектом:
Вот тогда на помощь и приходит бегущая строка
8. Если требуется, то можно
добавить фон к бегущей строке. Давайте для этого опять зайдем в окно
»
Свойство бегущей строки»
.
Нажмите, на »
Цвет фона»
и выберите цвет. Например, желтый. Нажмите »
Ок»
и сохраните изменения
.
Просмотрите страницу с помощью браузера. Теперь у бегущей строки
появился желтый фон.
Вот тогда на помощь и приходит бегущая строка
9. Если же Вы хотите убрать фон, то зайдите в »
Цвет
фона»
и выберите цвет »
Авто»
10. Для того, чтобы удалить бегущую строку, просто выделите ее и
нажмите на клавиатуре «Delete»
Вы не вошли. Пожалуйста, войдите или зарегистрируйтесь.
Страницы 1
Чтобы отправить ответ, вы должны войти или зарегистрироваться
Сообщений [ 2 ]
- NVP
- рядовой
- Неактивен
- Зарегистрирован: 16.09.2010
- Сообщений: 4
Тема: Создание бегущей строки в Word 2007
В Word 2003 на панели «Веб-компоненты», есть кнопка «Бегущая строка», при помощи которой ее можно создать на веб-странице.
Как можно создать бегущую строку в Word 2007?
Панели естественно такой нет
2 Ответ от viter.alex 17.09.2010 14:59:20
- viter.alex
- Модератор
- Неактивен
- Откуда: Харьков, Украина
- Зарегистрирован: 21.12.2009
- Сообщений: 884
- Поблагодарили: 140
Re: Создание бегущей строки в Word 2007
Эти элементы управления ActiveX были отключены по причинам безопасности.
внешняя ссылка
Лучше день потерять — потом за пять минут долететь!
Сообщений [ 2 ]
Страницы 1
Чтобы отправить ответ, вы должны войти или зарегистрироваться
Создание бегущей строки в Word 2007
В своей деятельности вы наверняка пользуетесь таким мощным текстовым редактором, каким является Microsoft Word. Наш сайт о Microsoft Office Word даст ответ про: работа с таблицами в ворде 2007 с колонтитами.
И, конечно, если работа с текстами в Ворде составляет значительную долю вашего труда, вам приходила в голову мысль о том, как оптимизировать ее. На портале о Microsoft Office Word вы узнаете про: как в word сделать текст английские буквы в русские.
Этот вопрос является приоритетным на форуме Ворд Экспер, посвященном работе с различными версиями программы. На портале о Microsoft Office Word вы узнаете про: как изменить рисунок в ворде.
Форум, прежде всего, ориентирован на написание разнообразных макросов и шаблонов для Ворда. Тут есть готовые решения той или иной задачи, разбираются различные пути. На портале о Microsoft Office Word вы узнаете про: как не нумеровать страницу в ворде.
Вы найдете все о макросах – от самых азов для новичков, до тонкостей, которыми делятся друг с другом опытные пользователи. На портале о Microsoft Office Word вы узнаете про: как восстановить вордовский документ преобразование.
В одном из подразделов форума вы можете оставить описание своей проблемы и сделать заказ на разработку макроса или шаблона. На портале о Microsoft Office Word вы узнаете про: для удаления одинакового текста.
Конечно, автоматизация, не единственная тема форума. Здесь обсуждаются настройки различных версий Ворда и любые другие вопросы, связанные с самой программой, редактированием, написанием, рецензированием текстов в Ворде. На портале о Microsoft Office Word вы узнаете про: для поиска синонимов в текстовом редакторе.
Самым часто возникающим проблемам посвящен отдельный раздел, который стоит посетить в первую очередь. На портале о Microsoft Office Word вы узнаете про: как в microsoft office word 2003 редактировать словари.
Если у вас есть чем поделиться с другими пользователями Ворда, вы можете выкладывать свои решения в соответствующих подразделах. Наш сайт о Microsoft Office Word даст ответ про: читаю книгу в ворде,как сделать акладку чтоб открыть там где остановилась.
Один из важнейших способов удержания внимания — это динамика. Учёные сделали вывод, что при целенаправленной активизации движений определённых объектов происходит концентрация внимания, усиление внимания на предмете. Визуализация мышления предполагает активное использование анимаций в представлении информационных объектов. Представляю еще один технологический приём визуализации «Бегущая строка». Бегущей строкой может быть тема занятия. Или какой-то важный термин. Его постоянное движение привлечёт внимание учащихся. Соответственно мы должны настроить скорость прохождения строки. Она должна быть оптимальной, в соответствии с возрастом учащихся.
В программе PowerPoint для его выполнения лучше всего подходи эффект анимации «Выползание«.
Для того, чтобы «зациклить» эффект анимации, в настройках анимаций выбираем режим «До окончания слайда».
Мы можем по ходу менять цвет надписи. Это тоже может дополнительно привлечь внимание. В группе эффектов анимации «Выделение» выбираем эффект «Изменение цвета текста». Для того, чтобы сработал эффект, используем уже неоднократно упоминавшиеся триггеры.
Как это может выглядеть, продемонстрируем на маленьком фрагменте:
(смотреть в отдельном окне)
Слайд может содержать много текстовой информации. Чтобы блок текста не занимал весь слайд, его можно представить в небольшом окне с прокруткой. Текст будет качественно отображаться как на компьютерах, так и на мобильных устройствах.
Подготовка слайда
Для этого примера возьмём информацию про Марс с соответствующей страницы Википедии. Итак, для начала создадим в PowerPoint новую презентацию или добавим слайд к уже существующей. По умолчанию цвет фона — белый, но для слайда на космическую тематику сменим фон на тёмно-серый. Кликните правой кнопкой мыши по слайду и выберите пункт Формат фона.
В открывшемся окне настройки фона выберите Сплошная заливка, затем кликните на значок выбора цвета и на ссылку Другие цвета — зададим собственный цвет «космоса». Далее перейдите во вкладку Спектр и в параметрах Красный, Зеленый, Синий укажите 25. Получится тёмно-серый цвет.
Теперь добавим на слайд изображение планеты. В браузере откройте страницу с изображением Марса, далее кликните правой кнопкой мыши на изображении и выберите пункт Копировать изображение. Оно будет скопировано в буфер обмена.
Снова возвращаемся в PowerPoint и вставляем изображение на слайд. Добавляем заголовок.
Теперь перейдемм к созданию текстового блока с прокруткой. C помощью iSpring добавим его как веб-объект на слайд презентации.
Подготовим HTML-документ для блока с прокруткой
HTML-документ проще всего подготовить в MS Word. Создайте новый документ и вставьте в него текст. На вкладке Дизайн кликните Цвет страницы, выберите Другие цвета и во вкладке Спектр укажите в параметрах Красный, Зеленый, Синий значение 25.
Текст нужно сделать контрастным цветом, например, белым.
Далее сохраните документ в формате Веб-страница с фильтром. Для этого нажмите Файл → Сохранить как, введите название документа и выберите тип файла Веб-страница с фильтром. При сохранении документа обратите внимание, что необходимо настроить кодировку Юникод (UTF-8).
В этом формате MS Word создаст один html-файл, без дополнительных файлов и папок.
Вставка веб-объекта на слайд
Далее снова возвращаемся в PowerPoint. На панели инструментов iSpring кликните Web (данный пример выполнен в программе iSpring Suite, но вы можете создать скроллируемый текстовый блок и с помощью iSpring Pro или iSpring Presenter).
В диалоге вставки веб-объекта вместо Веб-адрес выберите Путь к файлу, затем кликните Обзор и выберите ваш HTML-файл. В блоке Настройки включите Показывать на слайде, для параметра Показать через оставьте значение 0 секунд.
Нажмите ОК, и веб-объект появится на слайде в виде окна с текстом Web Объект (локальный файл). После публикации здесь будет отображаться текст про Марс. Измените его размер и положение так, как вам нужно.
Теперь осталось только опубликовать презентацию.
Публикация презентации
Кликните Публикация на панели инструментов iSpring Suite. В настройках формата публикации выберите Универсальный (Flash+HTML5) — этот вариант позволяет просматривать презентацию на максимально широком диапазоне устройств. Если необходимо, отредактируйте внешний вид плеера, измените цветовую схему, включите или отключите панели. Кликните кнопку Опубликовать и откройте сконвертированную презентацию в браузере.
Всем привет! Сегодня на seo-mayak.com будет не совсем обычный урок. Речь пойдет об анимации.
Нет, в фотошопе мы разбираться на будем, обойдемся старым добрым HTML и научимся делать несколько анимационных фокусов.
Анимация для сайта забавная штука, скажу я Вам, но почему-то редко применяемая, хотя сложного вообще ничего нет.
Я думаю, что многие веб-мастера просто не знают о существовании специального тега, который приводит в движение текст и оживляет картинки.
Фотошоп — великая сила, кстати скоро выйдет серия бесплатных видео уроков по анимации картинок, так что подписывайтесь на обновления блога.
Многие вещи можно анимировать без применения фотошопа, средствами обычного HTML, но давайте обо всем по-порядку. Поехали!
Как на сайте сделать бегущую строку с помощью HTML
Итак, знакомьтесь! Волшебный тег — . Изначально этот тег был разработан для браузера Internet Explorer, но со временем и другие браузеры стали поддерживать его применение.
Давайте заставим строку двигаться. Для этого в редакторе WordPress, в HTML режиме вставляем следующее:
Невероятно, но строчка стала двигаться. Теперь давайте сделаем строчку немного заметнее, добавив стили.
Применив атрибут direction со значением right мы изменим направление движения бегущей строки и она будет двигаться справа налево:
По умолчанию тегу присвоен атрибут direction со значением left, поэтому строчка без применения атрибутов движется слева направо.
Подставив значение up для атрибута direction мы заставим строчку двигаться снизу вверх:
Значение down укажет строчке двигаться сверху вниз
Мне кажется надо увеличить скорость прокрутки бегущей строки, для этого мы используем атрибут scrollamount. В кавычках указываем число от 1. Например:
Теперь давайте немного остановимся и разберемся как работает тег .
Анимация происходит за счет постоянного затирания информации и отображения ее на новом месте. С помощью значений для атрибута мы устанавливаем расстояние в пикселях между стертым и новым положением строчки, тем самым влияя на скорость и плавность ее движения.
По молчанию стоит значение 6, но если задать значение 1, то расстояние между старым и новым положением строчки будет равняться 1 пикселю, что обеспечит медленный и плавный ход бегущей строки:
Атрибут behavior задает способ прокрутки внутри заданного блока и по умолчанию имеет значение scroll, что заставляет бегущую строчку скрываться из виду и начинать движение сначала.
Но если подставить значение alternate, то строчка не будет скрываться из виду, а дойдя до границ блока начнет движение в обратную сторону:
Значение slide для атрибута behavior дает команду бегущей строчке дойти до границы блока и остановиться:
Атрибут height задает высоту блока. По умолчанию стоит 12 пикселей, но давайте ее изменим и немного добавим к скорости прокрутки бегущей строки:
Атрибут width отвечает за ширину блока. Можно применять атрибуты width и height вместе, чтобы задать желаемые границы блока. Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
Теперь давайте зададим фон для бегущей строки. Для этого применим атрибут bgcolor и поставим для него желтый цвет фона:
Теперь попробуем сделать так, чтобы бегущая строка двигалась в разные стороны.
Бегущая строкаБегущая строка
Устанавливаем время задержки анимации с помощью атрибута scrolldelay, подставляя числовые значения. По умолчанию стоит 80 миллисекунд:
Атрибут scrolldelay — это еще один инструмент, с помощью которого мы можем регулировать скорость прокрутки.
Анимация изображений на сайте
Простой пример анимации изображения:
Конечно сама картинка анимирована в фотошопе, но мы ее заставили перемещаться по странице, создавая эффект движения.
Вот еще интересный пример, с помощью тега marquee можно создать простенький слайдер:
Можно каждую картинку в слайдере сделать ссылкой:
В заключение хотел сказать. Анимация штука нужная! Наверняка Вы видели анимированные фавиконы различные баннеры и слайдеры. Анимация широко используется на сайтах.
Я же показал Вам самый простой способ анимации, с помощью тега marquee.
Если Вам понравилась статья, поделитесь с друзьями в соц сетях. А если вдруг будут вопросы, то задавайте их в комментариях. Удачи!
CSS анимация — свойство animation.
C уважением, Виталий Кириллов
Зачастую многим пользователям приходится иметь дело с видеопрограммами для создания какого-либо материала. Мало кто может сразу разобраться во всех премудростях настроек и вставить бегущую строку. Для этого необходимо выполнить несколько простых шагов.
— компьютер;
— выход в интернет.
Запишите HTML код для создания бегущей строки. Примером может служить следующая комбинация:
«бегущая строка». Изучите пример данного кода на сайте prostoflash.ru.
Скачайте программу Ulead VideoStudio для создания необходимой функции. Пройдите в «Панель задач» и кликните по вкладке «Заголовок». Произойдет переход в другое меню, где нужно воспользоваться окном справа. В нем имеется уже несколько интегрированных текстов. Просто перетащите один из них на шкалу времени, представляющую собой дорожку со значением «Т».
Создайте собственный текст. Найдите подсказку в «Дополнительных возможностях». Кликните два раза по окну просмотра для того, чтобы напечатать текст. Установите предварительно цвет, шрифт, его размер и введите то, что вы хотите видеть в бегущей строке. Все происходит так, как и в известном редакторе Word.
Щелкните по иконке с двойной стрелкой и включите дополнительные функции. Теперь добавьте фон к бегущей строке, выравнивание, тень к тексту, настройте прозрачность. Это поможет сделать ваш текст интереснее.
Переключитесь в режим «Анимация» и поставьте флажок в разделе «Применить анимацию». Вы сразу получите доступ к некоторым эффектам. Выберите категорию «Fly» и выделите самый нижний эффект в правом столбце. Он выделен зеленой рамкой.
Кликните по двойной «Т» и выставите необходимые значения. Проанализируйте направления выхода и входа бегущей строки. В стандартном положении строка будет появляться справа и уходить в левую сторону экрана. Поэкспериментируйте с анимационными эффектами. Сделайте то же самое и с фоном текста.
На чтение 21 мин. Опубликовано 11 марта, 2021
Как сделать бегущую строку в word?
Один из важнейших способов удержания внимания — это динамика. Учёные сделали вывод, что при целенаправленной активизации движений определённых объектов происходит концентрация внимания, усиление внимания на предмете. Визуализация мышления предполагает активное использование анимаций в представлении информационных объектов. Представляю еще один технологический приём визуализации «Бегущая строка». Бегущей строкой может быть тема занятия. Или какой-то важный термин. Его постоянное движение привлечёт внимание учащихся. Соответственно мы должны настроить скорость прохождения строки. Она должна быть оптимальной, в соответствии с возрастом учащихся.
В программе PowerPoint для его выполнения лучше всего подходи эффект анимации «Выползание«.
Для того, чтобы «зациклить» эффект анимации, в настройках анимаций выбираем режим «До окончания слайда».
Мы можем по ходу менять цвет надписи. Это тоже может дополнительно привлечь внимание. В группе эффектов анимации «Выделение» выбираем эффект «Изменение цвета текста». Для того, чтобы сработал эффект, используем уже неоднократно упоминавшиеся триггеры.
Как это может выглядеть, продемонстрируем на маленьком фрагменте:
(смотреть в отдельном окне)
Слайд может содержать много текстовой информации. Чтобы блок текста не занимал весь слайд, его можно представить в небольшом окне с прокруткой. Текст будет качественно отображаться как на компьютерах, так и на мобильных устройствах.
Подготовка слайда
Для этого примера возьмём информацию про Марс с соответствующей страницы Википедии. Итак, для начала создадим в PowerPoint новую презентацию или добавим слайд к уже существующей. По умолчанию цвет фона — белый, но для слайда на космическую тематику сменим фон на тёмно-серый. Кликните правой кнопкой мыши по слайду и выберите пункт Формат фона.
В открывшемся окне настройки фона выберите Сплошная заливка, затем кликните на значок выбора цвета и на ссылку Другие цвета — зададим собственный цвет «космоса». Далее перейдите во вкладку Спектр и в параметрах Красный, Зеленый, Синий укажите 25. Получится тёмно-серый цвет.
Теперь добавим на слайд изображение планеты. В браузере откройте страницу с изображением Марса, далее кликните правой кнопкой мыши на изображении и выберите пункт Копировать изображение. Оно будет скопировано в буфер обмена.
Снова возвращаемся в PowerPoint и вставляем изображение на слайд. Добавляем заголовок.
Теперь перейдемм к созданию текстового блока с прокруткой. C помощью iSpring добавим его как веб-объект на слайд презентации.
Подготовим HTML-документ для блока с прокруткой
HTML-документ проще всего подготовить в MS Word. Создайте новый документ и вставьте в него текст. На вкладке Дизайн кликните Цвет страницы, выберите Другие цвета и во вкладке Спектр укажите в параметрах Красный, Зеленый, Синий значение 25.
Текст нужно сделать контрастным цветом, например, белым.
Далее сохраните документ в формате Веб-страница с фильтром. Для этого нажмите Файл → Сохранить как, введите название документа и выберите тип файла Веб-страница с фильтром. При сохранении документа обратите внимание, что необходимо настроить кодировку Юникод (UTF-8).
В этом формате MS Word создаст один html-файл, без дополнительных файлов и папок.
Вставка веб-объекта на слайд
Далее снова возвращаемся в PowerPoint. На панели инструментов iSpring кликните Web (данный пример выполнен в программе iSpring Suite, но вы можете создать скроллируемый текстовый блок и с помощью iSpring Pro или iSpring Presenter).
В диалоге вставки веб-объекта вместо Веб-адрес выберите Путь к файлу, затем кликните Обзор и выберите ваш HTML-файл. В блоке Настройки включите Показывать на слайде, для параметра Показать через оставьте значение 0 секунд.
Нажмите ОК, и веб-объект появится на слайде в виде окна с текстом Web Объект (локальный файл). После публикации здесь будет отображаться текст про Марс. Измените его размер и положение так, как вам нужно.
Теперь осталось только опубликовать презентацию.
Публикация презентации
Кликните Публикация на панели инструментов iSpring Suite. В настройках формата публикации выберите Универсальный (Flash+HTML5) — этот вариант позволяет просматривать презентацию на максимально широком диапазоне устройств. Если необходимо, отредактируйте внешний вид плеера, измените цветовую схему, включите или отключите панели. Кликните кнопку Опубликовать и откройте сконвертированную презентацию в браузере.
Всем привет! Сегодня на seo-mayak.com будет не совсем обычный урок. Речь пойдет об анимации.
Нет, в фотошопе мы разбираться на будем, обойдемся старым добрым HTML и научимся делать несколько анимационных фокусов.
Анимация для сайта забавная штука, скажу я Вам, но почему-то редко применяемая, хотя сложного вообще ничего нет.
Я думаю, что многие веб-мастера просто не знают о существовании специального тега, который приводит в движение текст и оживляет картинки.
Фотошоп — великая сила, кстати скоро выйдет серия бесплатных видео уроков по анимации картинок, так что подписывайтесь на обновления блога.
Многие вещи можно анимировать без применения фотошопа, средствами обычного HTML, но давайте обо всем по-порядку. Поехали!
Как на сайте сделать бегущую строку с помощью HTML
Давайте заставим строку двигаться. Для этого в редакторе WordPress, в HTML режиме вставляем следующее:
Невероятно, но строчка стала двигаться. Теперь давайте сделаем строчку немного заметнее, добавив стили.
Применив атрибут direction со значением right мы изменим направление движения бегущей строки и она будет двигаться справа налево:
По умолчанию тегу присвоен атрибут direction со значением left, поэтому строчка без применения атрибутов движется слева направо.
Подставив значение up для атрибута direction мы заставим строчку двигаться снизу вверх:
Значение down укажет строчке двигаться сверху вниз
Мне кажется надо увеличить скорость прокрутки бегущей строки, для этого мы используем атрибут scrollamount. В кавычках указываем число от 1. Например:
Анимация происходит за счет постоянного затирания информации и отображения ее на новом месте. С помощью значений для атрибута мы устанавливаем расстояние в пикселях между стертым и новым положением строчки, тем самым влияя на скорость и плавность ее движения.
По молчанию стоит значение 6, но если задать значение 1, то расстояние между старым и новым положением строчки будет равняться 1 пикселю, что обеспечит медленный и плавный ход бегущей строки:
Атрибут behavior задает способ прокрутки внутри заданного блока и по умолчанию имеет значение scroll, что заставляет бегущую строчку скрываться из виду и начинать движение сначала.
Но если подставить значение alternate, то строчка не будет скрываться из виду, а дойдя до границ блока начнет движение в обратную сторону:
Значение slide для атрибута behavior дает команду бегущей строчке дойти до границы блока и остановиться:
Атрибут height задает высоту блока. По умолчанию стоит 12 пикселей, но давайте ее изменим и немного добавим к скорости прокрутки бегущей строки:
Атрибут width отвечает за ширину блока. Можно применять атрибуты width и height вместе, чтобы задать желаемые границы блока. Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
Теперь давайте зададим фон для бегущей строки. Для этого применим атрибут bgcolor и поставим для него желтый цвет фона:
Теперь попробуем сделать так, чтобы бегущая строка двигалась в разные стороны.
Бегущая строкаБегущая строка
Устанавливаем время задержки анимации с помощью атрибута scrolldelay, подставляя числовые значения. По умолчанию стоит 80 миллисекунд:
Атрибут scrolldelay — это еще один инструмент, с помощью которого мы можем регулировать скорость прокрутки.
Анимация изображений на сайте
Простой пример анимации изображения:
Конечно сама картинка анимирована в фотошопе, но мы ее заставили перемещаться по странице, создавая эффект движения.
Вот еще интересный пример, с помощью тега marquee можно создать простенький слайдер:
Можно каждую картинку в слайдере сделать ссылкой:
В заключение хотел сказать. Анимация штука нужная! Наверняка Вы видели анимированные фавиконы различные баннеры и слайдеры. Анимация широко используется на сайтах.
Я же показал Вам самый простой способ анимации, с помощью тега marquee.
Если Вам понравилась статья, поделитесь с друзьями в соц сетях. А если вдруг будут вопросы, то задавайте их в комментариях. Удачи!
CSS анимация — свойство animation.
C уважением, Виталий Кириллов
Зачастую многим пользователям приходится иметь дело с видеопрограммами для создания какого-либо материала. Мало кто может сразу разобраться во всех премудростях настроек и вставить бегущую строку. Для этого необходимо выполнить несколько простых шагов.
— компьютер;
— выход в интернет.
Запишите HTML код для создания бегущей строки. Примером может служить следующая комбинация:
«бегущая строка». Изучите пример данного кода на сайте prostoflash.ru.
Скачайте программу Ulead VideoStudio для создания необходимой функции. Пройдите в «Панель задач» и кликните по вкладке «Заголовок». Произойдет переход в другое меню, где нужно воспользоваться окном справа. В нем имеется уже несколько интегрированных текстов. Просто перетащите один из них на шкалу времени, представляющую собой дорожку со значением «Т».
Создайте собственный текст. Найдите подсказку в «Дополнительных возможностях». Кликните два раза по окну просмотра для того, чтобы напечатать текст. Установите предварительно цвет, шрифт, его размер и введите то, что вы хотите видеть в бегущей строке. Все происходит так, как и в известном редакторе Word.
Щелкните по иконке с двойной стрелкой и включите дополнительные функции. Теперь добавьте фон к бегущей строке, выравнивание, тень к тексту, настройте прозрачность. Это поможет сделать ваш текст интереснее.
Переключитесь в режим «Анимация» и поставьте флажок в разделе «Применить анимацию». Вы сразу получите доступ к некоторым эффектам. Выберите категорию «Fly» и выделите самый нижний эффект в правом столбце. Он выделен зеленой рамкой.
Кликните по двойной «Т» и выставите необходимые значения. Проанализируйте направления выхода и входа бегущей строки. В стандартном положении строка будет появляться справа и уходить в левую сторону экрана. Поэкспериментируйте с анимационными эффектами. Сделайте то же самое и с фоном текста.
Как сделать бегущую строку в word?
Вставка бегущей строки
Вставка бегущей строки — раздел Программирование, Использование гиперссылок при создании Веб-страницы Вставка Бегущей Строки. Чтобы Привлечь Внимание К Своей Странице, Можно Испол.
Вставка бегущей строки. Чтобы привлечь внимание к своей странице, можно использовать бегущую строку. Бегущая строка представляет собой текст, перемещающийся по странице. Работа с бегущей строкой предусмотрена во всех версиях Microsoft Internet Explorer.
Чтобы добавить бегущую строку на Web-страницу 1. Если панели инструментов Веб-компоненты нет на экране, то надо вывести ее, для этого выбрать команду меню Вид, Панели инструментов, Веб-компоненты. 2. Установить точку вставки на пустой строке Web-страницы. Бегущая строка должна обязательно появляться в пустой строке Web-страницы. 3. Нажать кнопку Бегущая строка на панели инструментов Веб-компоненты. Появится диалоговое окно Бегущая строка. 4. Заполнить поле Ввести текст бегущей строки. 5. Настроить скорость, цвет, параметры движения и повтора бегущей строки. 6. Нажать кнопку ОК. Чтобы изменить параметры бегущей строки после того, как она уже добавлена на Web-страницу, надо выделить бегущую строку и нажать кнопку Бегущая строка панели инструментов Веб-компоненты.
Эта тема принадлежит разделу:
С помощью Word можно быстро и с высоким качеством подготовить любой документот простой записки до оригинал-макета сложного издания. 1 Word дает.. Встроенные объекты можно редактировать средствами этих приложений. 3 Word-.. Среди таких решений — система готовых шаблонов и стилей оформления, изящные приемы создания и модификации таблиц..
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Вставка бегущей строки
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
Все темы данного раздела:
Запуск и завершение Ms Word
Запуск и завершение Ms Word. Ссылка на MS Word обычно находится в пункте Главного меню Программы. На экран может поступить диалоговое окно, если в момент закрытия окна Word обнаружит, что внесенные
Работа с гиперссылками
Работа с гиперссылками. В современном мире информационных технологий одной из самых важных задач является обеспечение удобного и быстрого доступа к информации. Очень часто оказывается, что доступ п
Сохранение документа в формате HTML
Сохранение документа в формате HTML. Чтобы сохранить документ в формате HTML 1. открыть документ и выбрать команду Файл, Сохранить как. Появится диалоговое окно Сохранение документа. 2. Указать пап
Доступ к документам на сервере FTP
Доступ к документам на сервере FTP. Word позволяет открывать и сохранять документы в файловых архивах на серверах FTP. Для этого необходимо, чтобы адрес данного сервера был зарегистрирован.
Создание и изменение гиперссылок
Создание и изменение гиперссылок. Гиперссылки могут использоваться в документах Word для перехода к разделам этого же документа или к другим документам, созданным в Word, Excel, Power Point, Access
Оформление гиперссылок
Оформление гиперссылок. Текст гиперссылки может показаться непривлекательным или непонятным пользователю, просматривающему документ. По умолчанию этот текст содержит весь выделенный фрагмент
Создание пустой Web-страницы
Создание пустой Web-страницы. Чтобы создать пустую Web-страницу 1. Выбрать команду Файл, Создать. Появится область задач, в которой будет отображена панель Создание документа. 2. Щелкнуть по
Вставка и редактирование элементов Web-страниц
Вставка и редактирование элементов Web-страниц. Чтобы Web-страница была не только информативной, но и красивой, ее нужно оформить. Кроме того, информация должна быть хорошо структурирована. В целом
Изменение фона Web-страницы
Изменение фона Web-страницы. Выбрать команду Формат, Фон. Появится палитра цветов фона. 2. Выделить нужный цвет, щелкнув по нему. Можно воспользоваться дополнительными цветами фона 1. нажать кнопку
Форматирование символов текста
Форматирование символов текста. При создании Web-страниц в Word используются те же средства форматирования текста, что и для документов Word. Например, можно присвоить тексту полужирное начертание
Создание маркированных и нумерованных списков
Создание маркированных и нумерованных списков. Так же как и в стандартных документах Word, в Web-страницах можно создавать маркированные и нумерованные списки. Для изменения графического мар
Вставка рисунков
Вставка рисунков. Установить точку вставки в то место Web-страницы, куда необходимо вставить рисунок. 2. Выбрать команду Вставка, Рисунок. Чтобы вставить рисунок из галереи Microsoft ClipArt, надо
Создание графических гиперссылок
Создание графических гиперссылок. На многих Web-страницах рисунки используются в качестве гиперссылок на другие страницы и документы. Word позволяет создавать графические гиперссылки и включ
Бегущая строка в html | Тег
Бегущая строка— элемент в веб-дизайне для привлечения внимания, чаще используется в рекламных целях. Бегущая строка это просто напросто текст который движется, слева направо, справа налево или вверх вниз.
В бегущую строку можно вставить новость, объявление, приветствие, отобразить текущее время и дату и много много другой интересной информации.
Как сделать бегущую строку html на сайте
Что самое приятное и удивительное это очень маленький и коротенький тег, который приводит в движение не только текст, но и картинки. Чудеса да и только!
К примеру, что бы текст двигался справа налево нужно вставить код:
Тут вставляем текст бегущей строки
Тут вставляем текст бегущей строки
Приветствие:
Hello,my name is Galya
В принципе бегущую строку можно вставить куда душа пожелает: в футер, сайдбар, под шапкой блога или в саму шапку.
Можно настроить бегущую строку добавив стили и атрибуты. По умолчанию бегущая строка движется только справа налево, чтобы изменить направление строки надо к тегу добавить атрибут direction со значением right
Бегущая строка cлева направо
Бегущая строка cлева направо
Что бы текст не исчезал за границы и двигался туда-сюда нужно добавить атрибут behavior со значением alternate
Бегущая строка перемещается между правым и левым краем
Бегущая строка перемещается между правым и левым краем
Цветная бегущая строка перемещается между правым и левым краем
Туда-сюда на цветном фоне
Туда-сюда на цветном фоне
Бегущая строка останавливается при наведении
Бегущая строка останавливается при наведении
Бегущая строка останавливается при наведении
А теперь добавим стили css и украсим нашу бегущую строку, получится цветная бегущая строка:
Цветная бегущая строка
Цветная бегущая строка
Цветная бегущая строка движется слева направо:
Цветная бегущая строка слева направо
Цветная бегущая строка слева направо
Настройки:
color: #ad0dd9 — цвет текста бегущей строки
font-size: 20px — размер шрифта
Сделаем бегущую строку на цветном фоне:
Бегущая строка на цветном фоне
Бегущая строка на цветном фоне
bgcolor— цвет фона
Цветная бегущая строка
Чтобы бегущая строка двигалась снизу вверх добавим атрибут direction со значением up:
Бегущая строка снизу вверх
Бегущая строка снизу вверх
И сразу же добавим еще один атрибут heigh и настроим высоту блока:
Настройки:
height=»150″ — высота блока
color:#0F9D58 — цвет текста бегущей строки
font-size: 30px- размер шрифта
А теперь заставим бегущую строку двигаться сверху вниз. К атрибуту direction добавим значение down
Бегущая строка сверху вниз
Бегущая строка сверху вниз
Что бы регулировать скорость прокрутки бегущей строки добавим атрибут scrolldelay :
Настройка:
scrolldelay=»60″ — изменяем цифры и устанавливаем свою скорость прокрутки
Что бы указать границы блока добавим к стилям рамочку, добавим атрибуты width и height.
height — это высота блока
scrollamount — атрибут который влияет на скорость движения, чем выше число тем быстрее движется текст.
Бегущая строка в рамочке
Бегущая строка в рамочке
Сделаем бегущую строку в рамочке на цветном фоне: добавим атрибут bgcolor
Бегущая строка в рамочке на цветном фоне
Бегущая строка в рамочке на цветном фоне
Бегущая строка в html с картинками
Картинка движется справа налево:
Картинка в бегущей строке слева направо:
Картинка сверху вниз:
Бегущая строка снизу вверх
Изображение и текст в бегущей строке:
Приятно было познакомиться! Заходите ещё!
Текст бегущей строки
Ссылка на картинку — https://yablogger.info/wp-content/uploads/2017/04/oe_4f64887337494ff581c5168e37bc4d51.gif
Вставляем картинку на сайт в черновик и в html редакторе находим url картинки или загружаем на специализированный ресурс для публикации изображений на сайтах, блогах, чатах и берем оттуда ссылку.
Как вставить ссылку в бегущую строку
Хотите узнать как сделать из блога сайт? Читать подробнее
Как вставить бегущую строку в Blogger (Blogspot)
Как добавить бегущую строку в WordPress
В записи открываем Html редактор или вкладку «Текст» вставляем код бегущей строки и нажимаем «Опубликовать«. Редактировать статью только в этих вкладках, в визуальном редакторе настройки слетают и придется делать все сначала. Если изменения в статье сделать необходимо, заходим через Консоль > Все записи > Изменить. В такой последовательности открывается запись в html редакторе.
Добавляем бегущую строку в боковую колонку: Консоль > Внешний вид > Виджеты > Текст > Добавить виджет. Вставляем код и сохраняем.
Вывод текста по одной строке в PowerPoint
Вы можете сделать так, чтобы текст отображался по одной строке за раз.
Вывод текста по одной строке
На слайде выделите поле, содержащее текст.
Откройте вкладку анимация и выберите анимацию, например появление, появлениеили вылет.
Для некоторых анимаций, например Вылет, нажмите кнопку Параметры эффектов, чтобы выбрать направление для вылета элементов маркированного списка (снизу, сверху, слева или справа).
Нажмите кнопку Параметры эффектов и выберите элемент По абзацу, чтобы текст появлялся по абзацам. (Другая команда — Все вместе — позволяет вывести все строки текста одновременно.)
PowerPoint немедленно просматривайте анимацию.
По умолчанию в режиме слайд-шоу после каждого щелчка появляется следующий абзац. Таким образом вы определяете, когда должен появиться каждый абзац. Вы можете изменить этот параметр с помощью элементов управления » Начало«, » Длительность» и » Задержка » в правом углу вкладки » анимация » ленты.
Вывод текста по одной букве
Вы также можете создать визуальный эффект «Ввод», чтобы сделать символы в абзаце более подходящиеи за один раз.
На слайде выделите поле, содержащее текст.
На вкладке анимация нажмите кнопку область анимации.
Область анимации откроется в правой части окна PowerPoint.
В области анимации щелкните стрелку рядом с анимацией и выберите пункт Параметры эффектов.
PowerPoint сразу же показывает анимацию, чтобы можно было проверить, как появляются символы. Чтобы снова просмотреть анимацию, выберите ее в области анимации и щелкните Воспроизвести выбранные.
Покажите собеседнику баллы по одному маркеру за раз.
Вывод текста по одной строке
На слайде выделите поле, содержащее текст.
Откройте вкладку анимация и выберите анимацию, например появление, растворениеили вылет.
PowerPoint немедленно просматривайте анимацию.
Вывод текста по одной букве
Вы также можете создать визуальный эффект «Ввод», чтобы сделать символы в абзаце более подходящиеи за один раз.
На слайде выделите поле, содержащее текст.
На вкладке Анимации откройте раскрывающееся меню Добавить анимацию и выберите анимацию, например Возникновение, Появление или Вылет.
На вкладке анимация выберите пункт область анимации.
(В PowerPoint для Mac 2011: в меню вид выберите пункт настроить анимацию).
Область анимации откроется в правой части окна PowerPoint.
В области анимации выберите эффект анимации, который вы хотите изменить, а затем щелкните стрелку рядом с надписью анимация текста.
В текстовом поле анимировать выберите по букве.
PowerPoint сразу же показывает анимацию, чтобы можно было проверить, как появляются символы. Чтобы снова просмотреть анимацию, выберите ее в области анимации и щелкните Воспроизвести выбранные.
Вывод текста по одной строке
На слайде выделите поле, содержащее текст.
Откройте вкладку анимация и выберите анимацию, например появление, появлениеили вылет.
Для некоторых анимаций, например Вылет, нажмите кнопку Параметры эффектов, чтобы выбрать направление для вылета элементов маркированного списка (снизу, сверху, слева или справа).
Нажмите кнопку Параметры эффектов и выберите элемент По абзацу, чтобы текст появлялся по абзацам. (Другая команда — Все вместе — позволяет вывести все строки текста одновременно.)
Чтобы просмотреть анимацию, на вкладке » вид » на ленте в группе » начать показ слайдов » выберите элемент из текущего слайда, а затем щелкните, чтобы увидеть каждый абзац текста по одному за раз.
По умолчанию в режиме слайд-шоу после каждого щелчка появляется следующий абзац. Таким образом вы определяете, когда должен появиться каждый абзац.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Make your presentation shine
Connect with a PowerPoint expert who can custom design your presentation.
Как сделать постепенно появляющийся текст в презентациях
PowerPoint имеет богатый функционал с помощью которого вы можете интересно оформить текстовые элементы в презентации. В данной статье рассмотрим две прикладные возможности – создание эффекта бегущих строк и титров. Одного и того же результата можно добиться несколькими способами, рассмотрим их все.
Бегущая строка в PowerPoint
Для реализации мы будем пользоваться анимационным эффектом «Вылет» в разных вариациях и с различными настройками. В итоге у нас получится 4 варианта, результат вы можете увидеть в этом видео:
Основные настройки, которые нам понадобятся во всех вариантах:
Объект – текстовое поле с нужной нам строчкой должно быть создано и расположено там, где мы ожидаем его увидеть после окончания анимационного эффекта.
Выбегающая строка
Самый простой сценарий — бегущая строка вылетает справа и останавливается на видном на слайде месте. Никаких вылетов за пределы видимости и повторений нет. Для того чтобы это сделать нужно написать текстовое поле и расположить его в конечной точке анимации, которую нужно будет настроить так как было показано выше.
Выбегающая строка с повторениями
Данный сценарий немножко усложняется тем, что анимация зацикливается и срабатывает столько раз, сколько будет указано в дополнительных настройках. Чтобы выставить количество повторений анимации нужно выполнить следующие действия.
Бегущая строка покидающая слайд
Сделать так, чтобы бегущая строка покидала слайд при проигрывании анимации также просто, как и прежние эффекты. Для этого вам нужно сделать все тоже самое что и раньше, только передвинуть склонную к бегу строчку далеко налево — за область видимости слайда. Тогда она полностью будет выходить за границы видимости. При необходимости можно делать повторения.
Эффект повторений будет следующим – PowerPoint дождется, когда срока полностью дойдет до своего конечного положения и только потом запускает прогон заново. Таким образом на экране у вас будет только одна строка.
Как сделать бегущую строку с перезапуском до окончания вылета хвоста
В предыдущем параграфе хвост мешал вылету заново, если вы хотите, чтобы был видно следующее поведение:
Вам нужно сделать следующее:
Эффект титров в PowerPoint
Титры с помощью анимации вылета
Можно с делать с помощью рассмотренной выше анимации вылета
Титры с помощью одноименной анимации
Этот эффект позволяет на заморачиваться с положением текста где-то вне слайда. Чтобы сделать титры в PowerPoint, которые бы стартовали бы сразу при переходе на слайд в режиме показа:
Для анимации «титры» как и для других текстовых эффектов доступны три настройки в секции «Параметры Эффектов»:




















































 в начало
в начало













































 Как задать последовательное появление элементов на слайде
Как задать последовательное появление элементов на слайде