Привет, на связи Seoremica. Cобрал вместе идеи для улучшения конверсии товарной карточки и корзины интернет-магазина, еще разработал прототипы для каждой. Попросил дизайнера отрисовать макеты и анимировать интересные варианты.
Что из этого вышло? Делюсь результатом в своем SEO блоге на vc.ru. Оценить работу сможете вы.
Все они родились в моей голове в процессе SEO продвижения сайтов, когда речь заходила о разработке идеальных товарных карточек для интернет-магазина.
Что-то подглядел и улучшил, что-то авторское и на других сайтах в такой форме не встречалось (я так считаю, когда пишу этот текст).
Мне, как SEO-специалисту, важны не только конверсия, но и поведенческие факторы. Всегда интересовал вопрос, можно ли улучшить поведентику и продажи одной доработкой. Кстати, как думаете вы?
Можно ли улучшить конверсию и поведентику одним единственным улучшением?
Да, это реально
Скорее нет
Показать результаты
Переголосовать
Проголосовать
Было интересно предложить решение именно для интернет-магазинов, потому что работаю с ними чаще всего.
Некоторые идеи уже были реализованы и проверены (кейсы опубликую, когда объективной статистики накопится достаточно). Другие можно назвать гипотезами, — мне нравится каждая.
Работают они или нет? Разобраться с этим поможет метрика и ваши обсуждения под статьей.
Не лишним будет рассказать, как следует воспринимать визуал. Это не готовое решение для интернет-магазина. Это концепт и визуализация, чтобы сделать акцент на важном. Лишних деталей минимум. На практике товарные карточки объемнее и разнообразнее. Но использовать наработки можно на любом проекте, лишь немного их адаптировав.
Павел Михайлов, SEOREMICA
Лично я хотел бы видеть интересные решения в товарных карточках чаще.
1. Делаем «умные» подборки товаров
Сценарий: пользователь уже выбрал товар и добавил его в корзину.
Что если предложить ему действительно подходящие варианты? Сделать это можно по-разному, например так:
Вариантов для реализации — много. «Ненавязчивым» этот вариант назвать трудно, но мне хочется сконцентрироваться на логике.
Важно разместить в таком блоке по-настоящему подходящие и выгодные варианты. Пользователь купил кроссовки? Предлагаем готовый и продуманный образ!
Возможность предпросмотра и добавления товара в корзину в один клик лишней не будет. Увеличиваем шанс на ещё одно действие и продажу. Главное на перекрывать функциональные элементы карточки и органично вписать блок в структуру страницы. Баннеры никто не любит.
2. Еще один вариант «умной» подборки
Отличие будет незначительным — в посыле.
«Подумаешь, текст поменяли!«, —обоснованно возразите вы. Ненастоящее значение таких изменений могут на примерах объяснить копирайтеры. Особенно те, кто работают с интерфейсами. Это действительно влияет на конверсию!
На мой субъективный взгляд стандартные блоки «с этим покупают» и «похожие товары» уже приелись. Попробуем освежить стандартный блок, заложив в него дополнительную ценность. Кто-то скажет, что это заигрывание с посетителями. Возможно, так и есть. Почему это не должно работать?
Блок предлагает подборку товаров. Важно тщательно проработать его, чтобы не предложить еще одну шапку или ту же самую ветровку, которую пользователь только что добавил в корзину. «Умные» подборки как отдельный вид маркетинга.
«Умные» подборки увеличат конверсию?
Однозначно нужно пробовать
Нет, не уверен в этом
Показать результаты
Переголосовать
Проголосовать
3. Блок «Предлагаем замену»
Сценарий: пользователь перешел из поисковиков на товарную карточку, а товара нет в наличии.
Если товар распродан или вовсе снят с продажи — не удаляйте товарную карточку. Говорю это как SEO-специалист. Страниц у интернет-магазина должно становиться только больше, а с отсутствующего товара все равно можно получить результат.
Предложите пользователю замену. Визуально понятную и логичную. Что-то лучше, ценнее и, быть может, дешевле?
Блок «предлагаем замену» я уже тестировал и даже показывал реализацию в SEO-кейсе, где увеличили трафик со 150 до 6000 посетителей в сутки. Благодаря описанному внедрению снизили теперь и процент отказа со страниц товаров, которых в наличии нет.
Комментарии под кейсом тоже удались! =)
4. Функционал «Попросить скидку»
Сценарий: пользователь находится в товарной карточке и принимает решение добавить товар в корзину.
Это чистый эксперимент. Добавляем к каждому товару возможность попросить дополнительную скидку.
Здесь есть элемент игры и возможность сразу же добавить товар в корзину по новой привлекательной цене! Продажа через положительную эмоцию — кто не будет рад дополнительной скидке? Ощутимая выгода, которая может помочь купить здесь и сейчас, а не сравнивать предложения на сайтах-конкурентах.
Как минимум, кликнуть захочется точно. После запроса цена может обновиться или остаться прежней. Интересно проверить на больших объёмах трафика — не будет ли роста отказов при получении отказа в скидке?
Вы бы кликнули по кнопке для дополнительной скидки?
Да
Нет
Показать результаты
Переголосовать
Проголосовать
Логично было бы привязать размер скидки к аккаунту пользователя. В этом случае, размер скидки будет зависеть от истории покупок.
Вопрос коллегам: будет ли подобная реализация являться положительным действием или, напротив, может расцениваться поисковиками негативно?
Этот пункт добавил исключительно для того, чтобы узнать ваше мнение.Павел Михайлов, SEOREMICA
5. Блок «Спроси у друзей»
Сценарий: пользователь находится в товарной карточке и долго не совершает никаких действий.
Вам когда-нибудь присылали фото из примерочной с просьбой оценить образ?
Уверен, что да. Я хочу предложить реализацию при которой классический «шеринг» в социальные сети будет выглядеть интереснее. С точки зрения SEO, это социальные сигналы и трафик.
По моей задумке, блок появляется когда пользователь проводит в товарной карточке слишком долго времени. Как правило, это приводит к закрытию страницы. Попробуем предложить альтернативный вариант развития событий?.
6. Добавить в «сравнение»
Сценарий: пользователь выбрал товары для сравнения характеристик
Я убежден, что коммерческий потенциал инструмента «сравнение» недооценивают. Попробовал создать прототип интерфейса, который позволил бы этот потенциал раскрыть. Получилось два варианта: простая и сложная реализация для владельцев интернет-магазина.
Простая реализация
В первом варианте мы снова уместно размещаем блок «шеринг» с возможностью отправить обе ссылки (или изображения товаров, как вариант) в социальные сети с вопросом «Что купить?». Возможность не отпустить пользователя и выжать больше из классической реализации «сравнения товаров».
Сложная и интересная реализация
Во втором варианте подразумевается серьезная работа программиста. Для товаров в сравнении генерируется постоянная ссылка, которую можно скопировать, чтобы отправить друзьям.
Функционал похож на реферальную систему. Регистрироваться на сайта не придётся. Каждый, кто получил от вас ссылку в мессенджере или социальной сети, может сразу ее открыть и увидеть контент.
Что увидит пользователь после открытия полученной ссылки?
Логика следующая: товары, добавленные в «сравниваемые», автоматически формируются в «опрос». Каждому товару присваивается порядковый номер (вариант). Далее — привычное всем голосование. Проголосовать могут все, кто попадает на сгенерированную страничку опроса по ссылке.
Выбор происходит между товарами одного интернет-магазина, вовлеченность растет и другого магазина-конкурента на горизонте не появляется.
Как вам идея со сравнением?
Классная
Ничего особенного в ней нет
Показать результаты
Переголосовать
Проголосовать
7. «Умная» навигация по товарам
Сценарий: пользователь открыл товарную карточку нужного товара
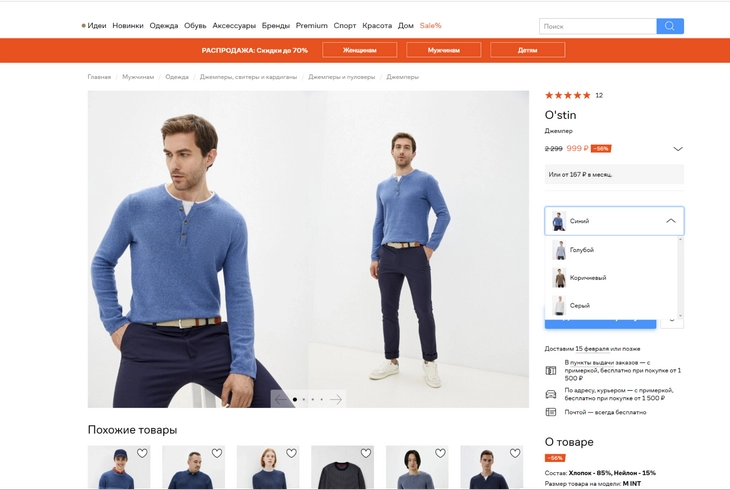
Этот вариант интереснее всего будет тестировать интернет-магазинам брендовой одежды. Качественные фото, проработанное сочетание вещей и интересный образ. На последнем хочу сделать акцент!
Часто бывает так, что приходишь за одной вещью, а хочешь приобрести все, что надето на модели. Конечно, можно вывести все в соответствующем блоке товарной карточки. Я предлагаю рассмотреть технологичный вариант:
Информацию о каждой вещи, надетой на модели, можно увидеть при наведении мышью на обозначенную «точку» (в мобильной версии реализация получится другой).
Это действие открывает превью товарной карточки с ценой и возможностью сразу добавить товар в корзину. Одна товарная карточка с быстрым просмотром трёх, пяти или шести вещей. Мне нравится, а вам?
Вам эта идея нравится?
Это удобно
Не интересно
Показать результаты
Переголосовать
Проголосовать
8. Оптимизация корзины с помощью «замены товара»
Сценарий: пользователь добавил товар в корзину и сомневается в правильности выбора
Проблема брошенной корзины актуальна для каждого интернет-магазина. Случалось, что сам я не переходил к оплате, когда не был уверен в правильности выбора.
Я мог передумать или захотеть сравнить ещё — искать заново товары в такие моменты не хотелось и я «откладывал» это на потом. Купить мог через неделю в другом магазине.
Предлагаю предусмотреть возможность «замены товара» прямо в корзине. Показываем пользователю просмотренные им товарные карточки в один клик. Например, так:
Это очень удобно и просто. Мне бы такая опция зачастую пригодилось. Особенно когда товаров в корзине много.
Точно не всем, и кто-то вспомнит правило «чем больше выбора даем пользователю, тем меньше шансов, что он выбор сделает». Момент дискуссионный. Вы как думаете?
По корзине у меня есть много наработок и исследований. Если формат статьи понравится (для меня это экспериментальный формат), отдельно поделюсь своими находками по теме «брошенных» и «неэффективных» корзин.
Павел Михайлов, SEOREMICA
Подвести итог написанному хочется большим финальным опросом. Будет очень интересно сравнить результаты метрики и ваши предположения. А, возможно, вы сами тестировали некоторые пункты из списка и это ваш опыт.
Что из предложенного может увеличить конверсию и улучшить поведентику?
1
2
3
4
5
6
7
8
Ничего из предложенного
Показать результаты
Переголосовать
Проголосовать
В некоммерческих целях для демонстрации были использованы изображения товаров с официального сайта Nike и магазина премиальных товаров для фитнеса EAZYWAY.
Этим я хотел с вами поделиться сегодня. Не скрою, буду рад видеть вас среди подписчиков в своем SEO блоге на vc. Это мотивирует писать чаще и лучше!
Предложить дополнения к материалу или обсудить задачу со мной можно в Telegram: https://t.me/seoremica
Увидимся в комментариях к материалу! Стараюсь отвечать на каждый.
Павел Михайлов
Руководитель SEOREMICA
Есть знания, которые мы впитываем буквально с пеленок: со взрослыми нужно общаться уважительно, а обед начинать с супа. Уверены, что в вашей профессиональной деятельности тоже есть такие знания. Например, о том, как оформлять карточку товара. Мы видели их уже столько, что интуитивно догадываемся, где нужно расположить тот или иной элемент.
В этой статье рассказали, какими принципами руководствовались создатели первых интернет-магазинов, чтобы сделать карточку товара продающей. Изучите все 26 ее элементов и влияйте на конверсию сознательно.
Что такое карточка товара и какой она должна быть
Карточка товара / страница информации о продукте – это детальное описание продукта с функциональными элементами (кнопками «купить / добавить в корзину», разделом смежных товаров, доступными цветами и размерами и т. д.).
Задачи карточки:
- сфокусировать внимание потребителя;
- заинтересовать пользователей, находящихся на разных этапах воронки;
- побудить к покупке сопутствующих товаров;
- объяснить, зачем покупателю нужен этот товар;
- сделать целевое действие простым;
- поднять сайт в выдаче поисковых систем;
- привлечь внимание к акционным товарам.
Каждый элемент в карточке товара должен выполнять эти задачи. Рассказываем, как такого добиться.
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Они читают буквой F
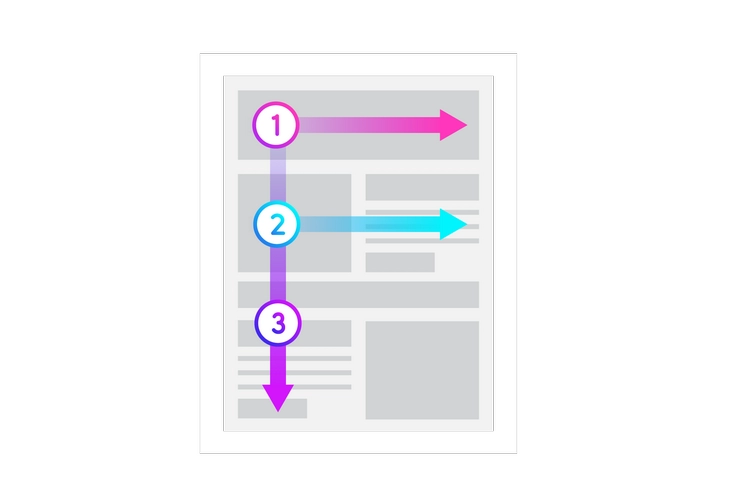
Согласно исследованиям Якоба Нильсена, проведенным в 2006 году, а затем новым исследованиям 2020 года (поразительно: результаты не изменились), если пользователь не ищет конкретную информацию, а просто просматривает страницы в интернете, траектория его взгляда чаще всего напоминает английскую букву «F».
Зная, что большинство посетителей будут просматривать сайт именно так, вы можете расположить ключевую информацию (название, картинку, призыв к действию, выгодные акции и пр.) в пределах этой траектории.
Самая распространенная модель движения взгляда напоминает букву F
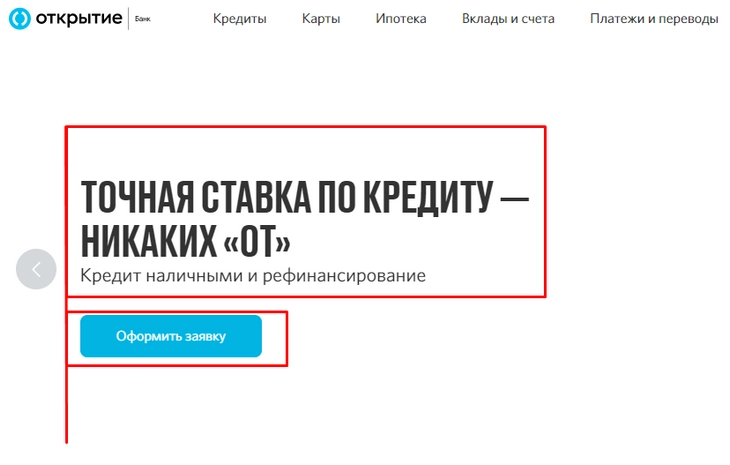
Пример F-шаблона на сайте банка
Элементы карточки товара
Размещайте в карточке как можно больше значимых элементов: текст, картинки, видео, призывы к действию, гарантии, отзывы клиентов, условия возврата. Это вызовет доверие и подтолкнет пользователя к покупке.
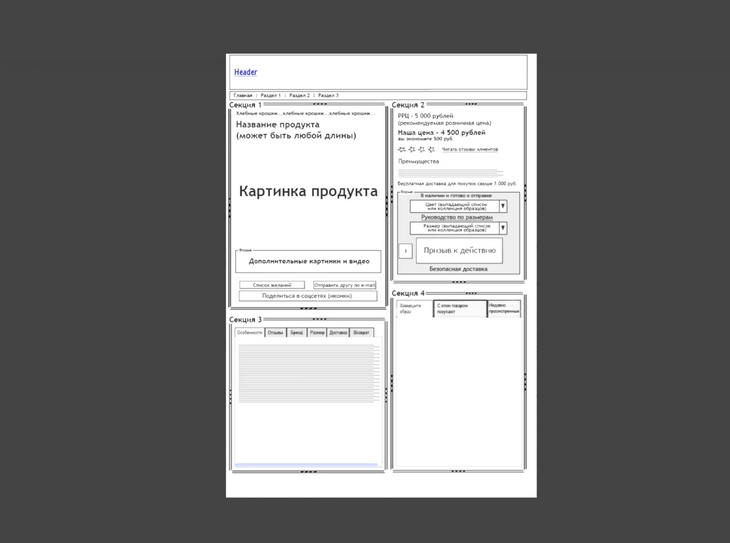
Чтобы облегчить перечисление ключевых элементов карточки, мы создали шаблон и разделили его на 4 секции:
- секция 1: верхняя левая часть страницы внутри активного окна;
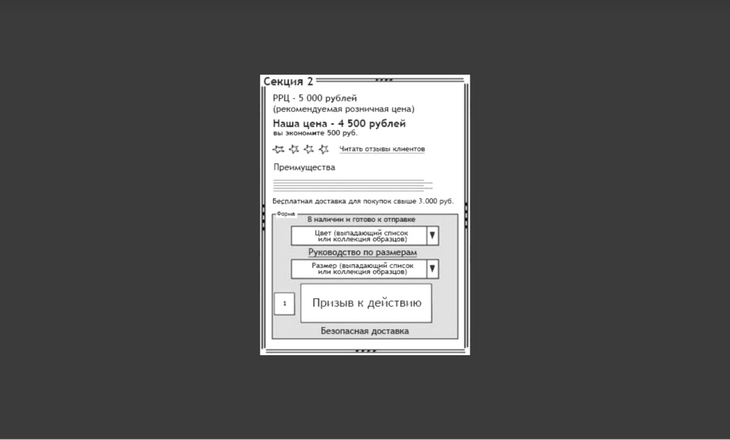
- секция 2: верхняя правая часть внутри активного окна;
- секция 3: левая сторона страницы ниже секции 1;
- секция 4: правая сторона страницы ниже секции 2.
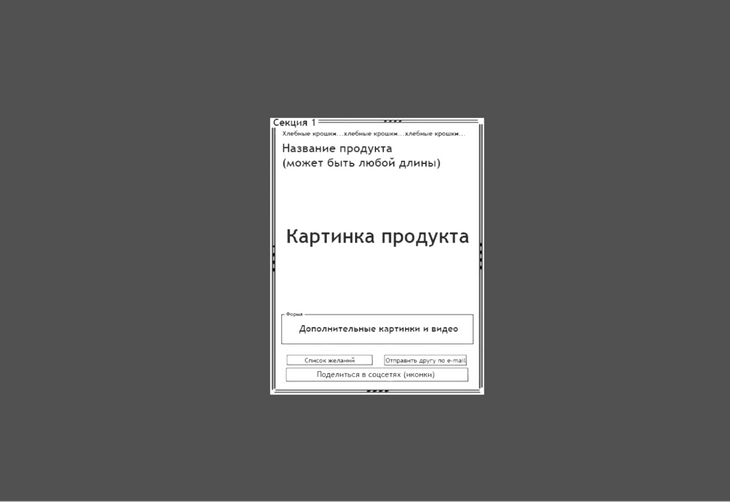
Карточка товара представлена в виде четырёх секций
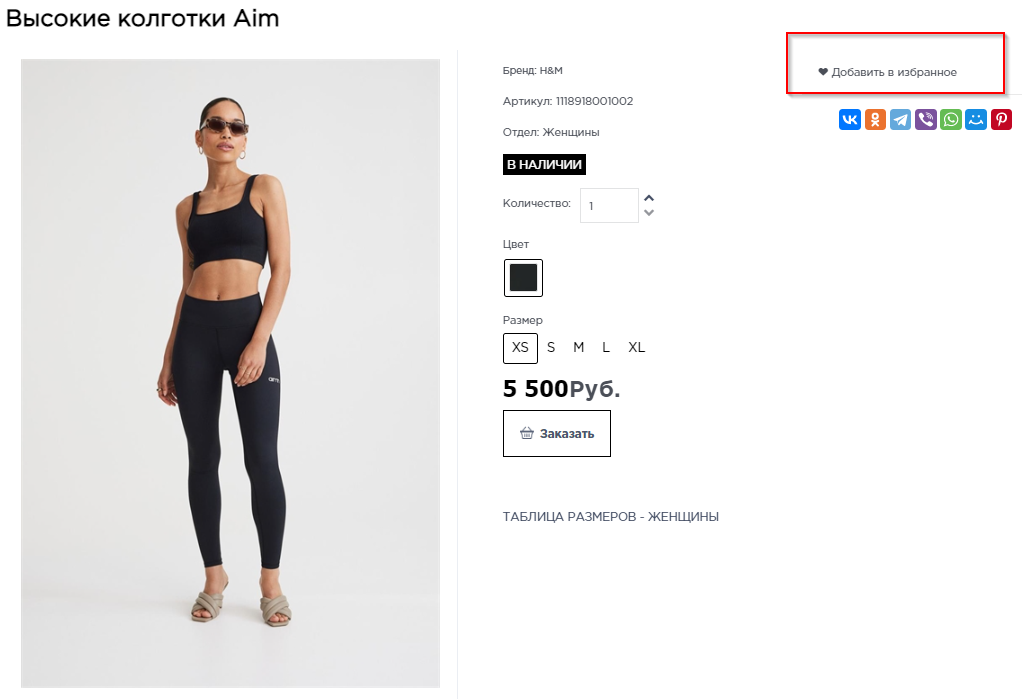
С первыми двумя элементами все понятно. Сначала название вашего сайта или интернет-магазина (1), затем основные разделы (2). Это могут быть категории и подкатегории товаров. Дальше давайте детально разберем каждую секцию.
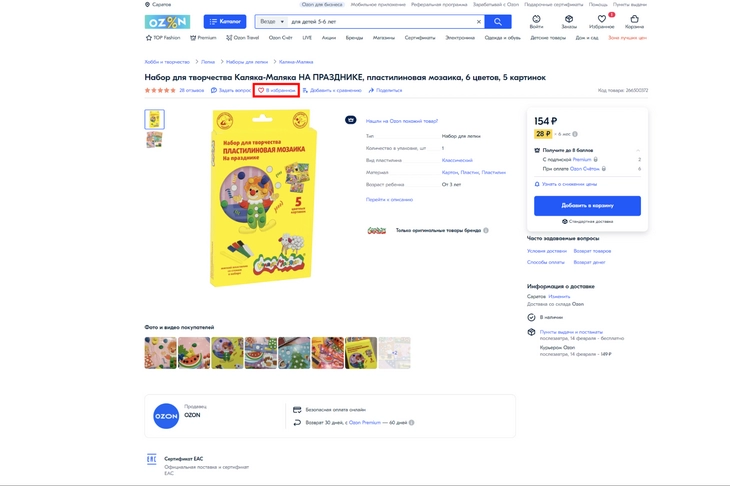
Главная секция карточки может содержать: хлебные крошки, название, изображение, форму, вишлист, кнопки социальных сетей
1. Хлебные крошки
Навигационная цепочка, или хлебные крошки – это путь, который прошел пользователь от главной страницы до той, на которой сейчас находится. Вот как выглядит этот элемент:
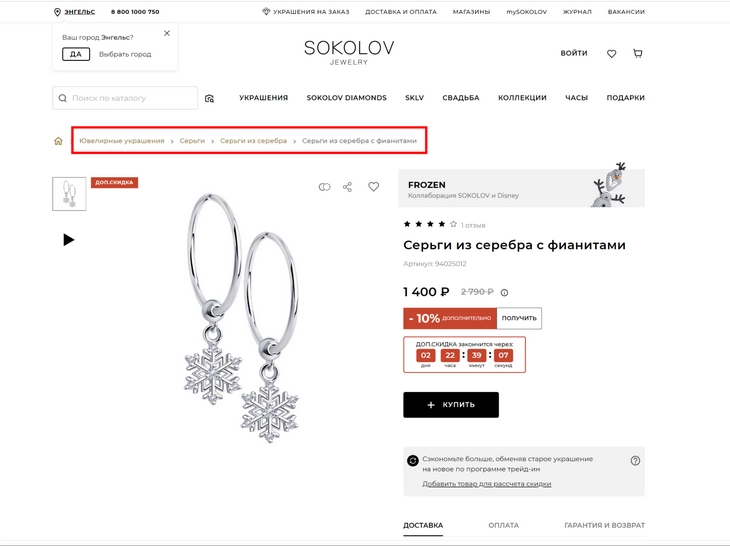
Хлебные крошки улучшают навигацию, позволяя пользователю эффективно ориентироваться в каталоге
Хлебные крошки нужны, чтобы пользователь легко мог вернуться на шаг назад и не потерять все заданные настройки поиска.
2. Название продукта
Потребители просматривают страницу слева направо, начиная с верхнего левого угла. Поэтому название продукта стоит размещать слева вверху над фотографией товара или справа от картинки, но тоже строго сверху.
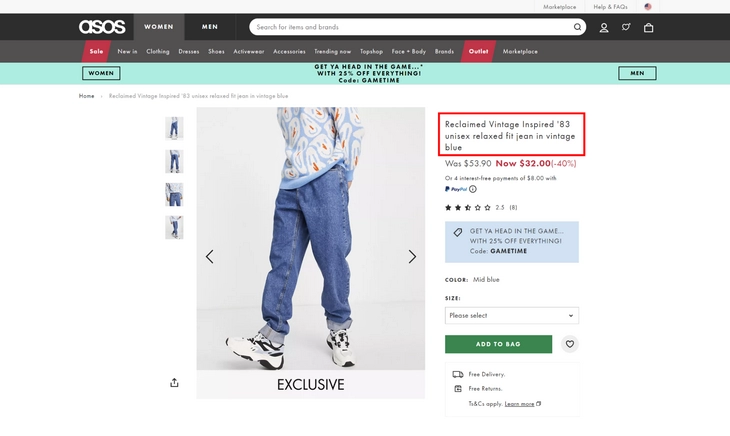
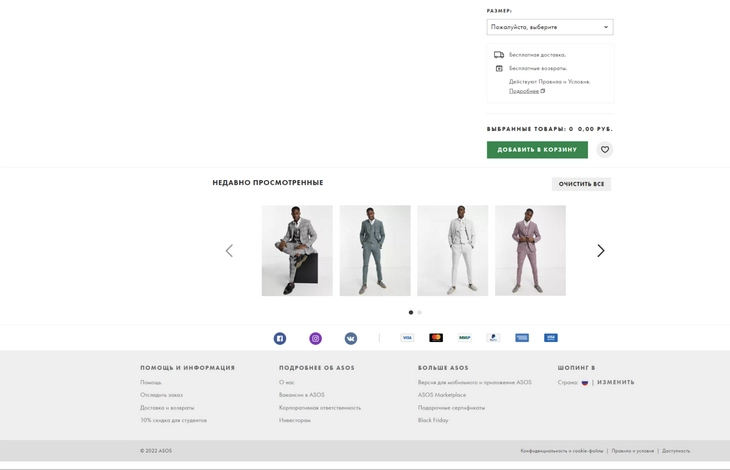
ASOS размещает название товара справа от изображения
- Если вы продаете продукцию разных производителей, указывайте бренд в названии продукта.
- Не бойтесь длинных названий. Они не ухудшают визуал, но зато объясняют потребителю, какой это товар.
3. Главное изображение товара
Поговорка «лучше один раз увидеть, чем сто раз услышать» в онлайне справедлива как никогда. Чтобы продать товар. покажите его со всех сторон с помощью 3D-моделей, видео и качественных фотографий. В идеале покупатели должны представить то, они используют товары или услуги. Например, блузку лучше сфотографировать на стильной модели, чем на белом фоне.
Если фото товара высокого качества, вы можете встроить опцию детализации (лупы) – она позволит пользователям рассмотреть товар в деталях.
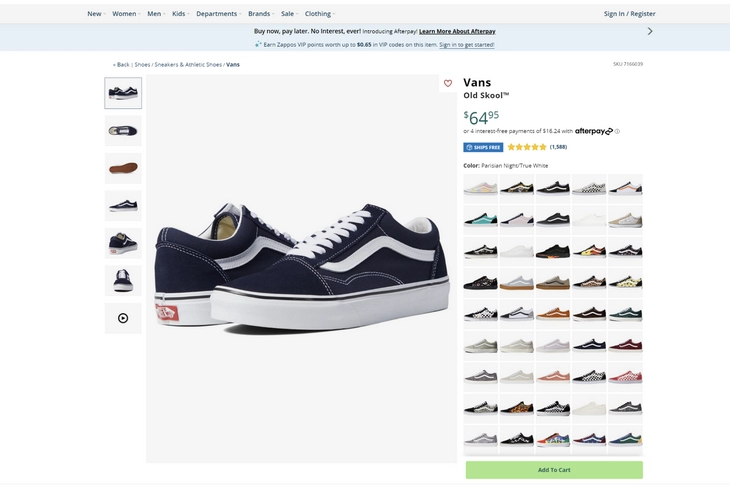
Например, Zappos использует очень большую картинку продукта. Несмотря на это в карточке товара остается достаточно места для другого контента.
Изображение, занимающее большую страницы, – характерное отличие карточек товаров на Zappos. Кстати, в галерею можно было бы добавить фото с обувью на модели.
4. Список желаний / отложенные товары / избранное / любимые модели
Этот список формируется, когда потребитель откладывает товары, нажимая соответствующую кнопку на странице.
Добавить товар в избранное на Ozon можно как со страницы каталога, так и со страницы карточки товара
Открывая список, пользователь может пересмотреть понравившиеся товары и положить их в корзину. Список может быть эффективным инструментом, если его функционал выстроен верно и заточен под продажу.
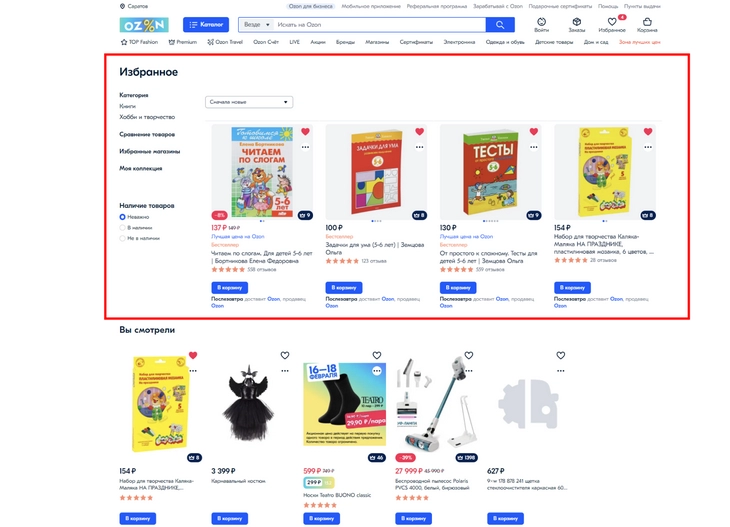
Избранное на Ozon – страница, куда попадают понравившиеся товары
Для грамотной монетизации этого инструмента попробуйте одно из следующих действий:
- На почту потребителя через равные промежутки времени посылайте уведомление, которое напоминает о товарах из списка желаний.
- Предлагайте скидки, но не постоянно. В противном случае покупатель впредь будет откладывать покупку до тех пор, пока вы не предложите ему скидку.
- Высылайте уведомление, что срок действия вашего предложения по данному товару истекает, и этот товар будет временно / полностью изъят из продажи.
- Укажите клиенту на возможность переслать список желаний члену семьи или друзьям, чтобы они могли сделать подарок. Этот триггер отлично работает на любые праздники: день рождения, Новый год, День святого Валентина и пр.
Некоторые магазины отправляют уведомления при поступлении товаров, которые были недоступны и находились в вишлисте
5. Кнопки расшара в социальных сетях
Намерение (выраженное в изучении продуктов и контента) и лояльность (эмоциональная привязанность) проявляются на разных этапах конверсионного сценария. Многие клиенты готовы продемонстрировать свою лояльность к бренду и выразить свое эмоциональное удовлетворение от покупки. Воспользуйтесь этим.
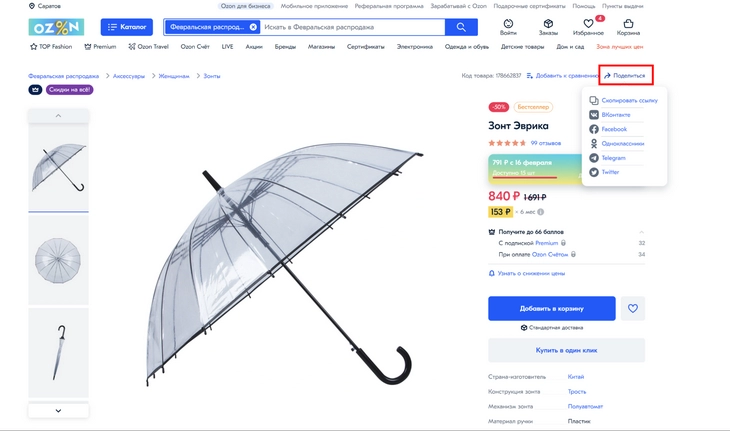
Кнопка «Поделиться» находится в правой верхней части карточки
Вторая секция карточки товара – стоимость, рейтинг, преимущества, форма (содержащая CTA и другие элементы)
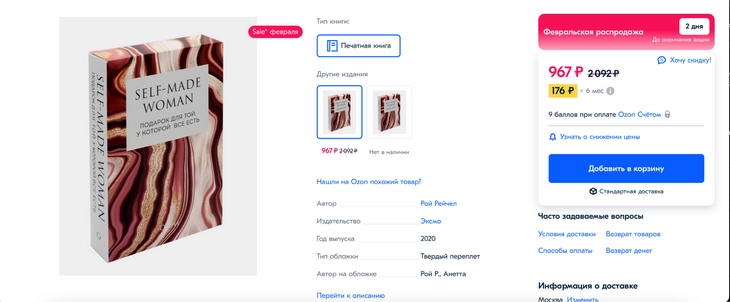
6. Цена продукта
Укажите рекомендуемую розничную цену (РРЦ) и цену текущей продажи (если есть).
Наглядно покажите сэкономленный процент.
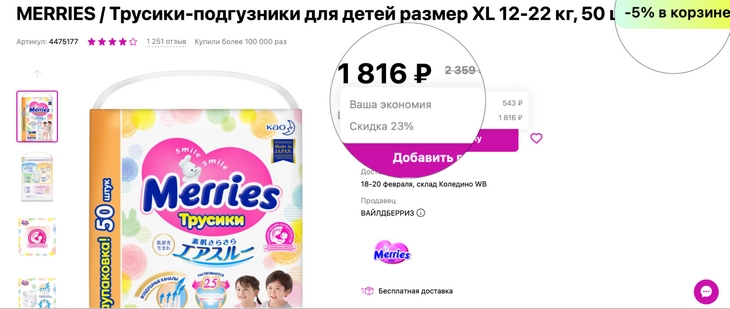
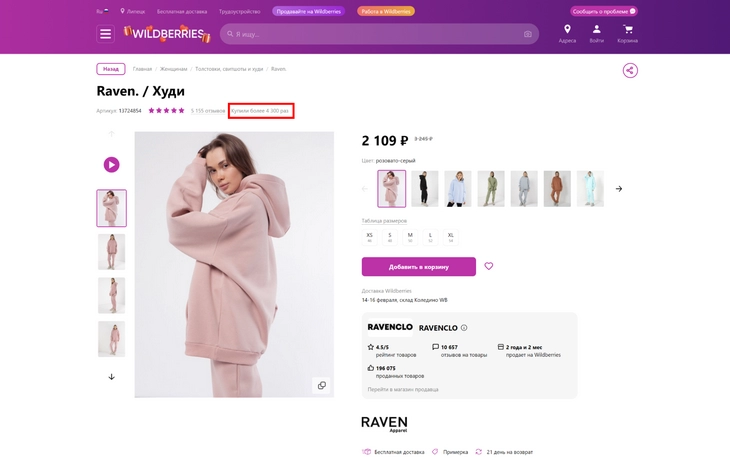
Российский Wildberries использует этот инструмент очень активно: помимо информации на главной странице цены прописаны в каждой карточке товара минимум 4 раза:
7. Оценка товара
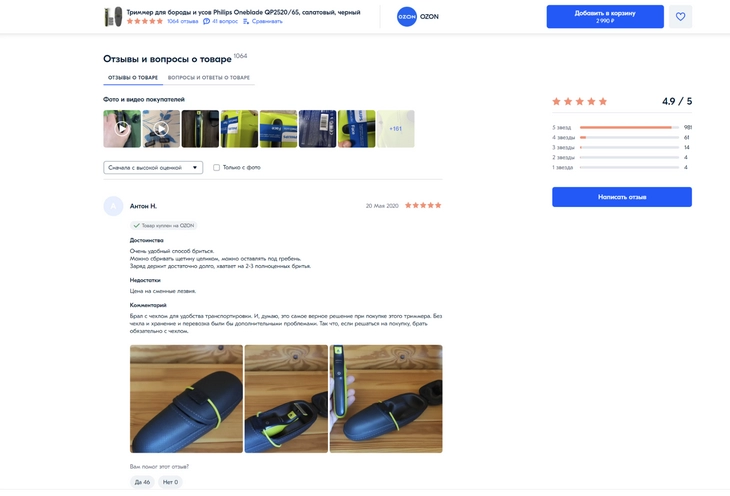
По количеству заказов и отзывов пользователь определяет, насколько можно доверять продавцу, поэтому важно как можно чаще сигнализировать, если товар популярен у аудитории. Для этого можно показать рейтинг товара, количество оценок и отзывов. Указать количество заказов, количество просмотров и даже число пользователей, прямо сейчас изучающих карточку товара.
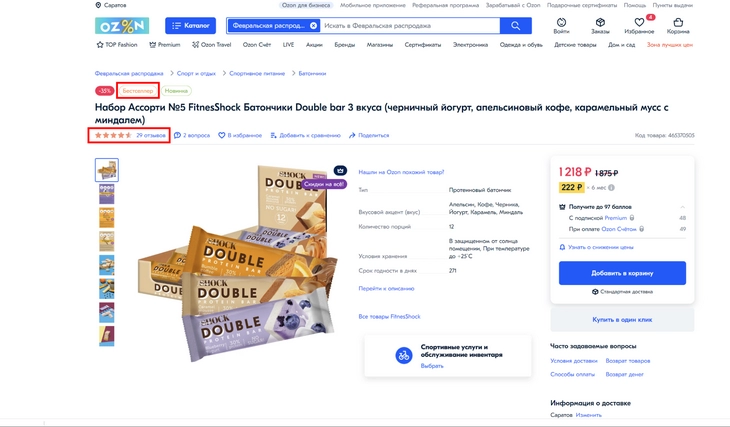
На Ozon рядом с оценкой товара может появляться метка «Бестселлер» или «Хит», если этот товар пользуется особенным спросом.
Метки на Ozon получают карточки самых популярных товаров (а также, новых и выгодных для покупателя)
Не будет лишним указать информацию о просмотрах страницы и / или количестве людей, купивших этот товар.
Кстати: мы помогаем бизнесам продвигаться на Wildberries.
На Wildberries есть строка «Купили более n раз»
8. Отзывы потребителей
Пользователи, прочитавшие отзывы других покупателей, скорее принимают решение о покупке, потому что привыкли доверять мнению других людей. Согласно статистике:
- 63 % покупателей совершают покупки в интернет-магазине, где есть отзывы других;
- более 88 % онлайн-покупателей учитывают отзывы при принятии решения о покупке.
Не следует удалять негативные отзывы – они вызывают доверие. Конечно, при условии, что вы модерируете обратную связь и можете достойно выйти из конфликта с покупателем.

Как отвечать на фальшивые негативные отзывы, если вы не можете их удалить
9. Размер продукта
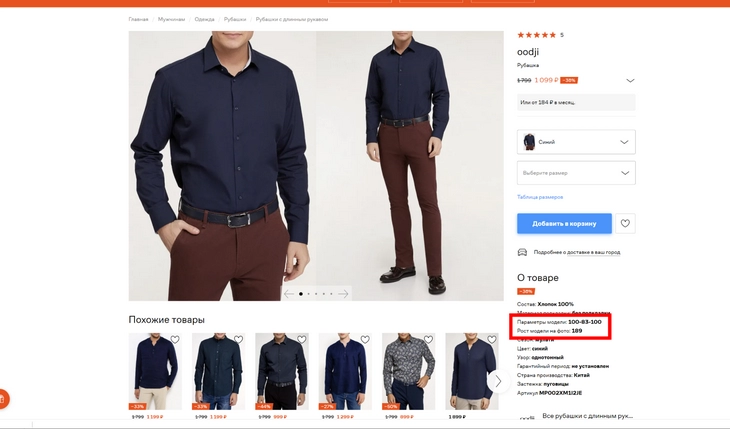
Под списком преимуществ создайте небольшой раздел, описывающий параметры моделей, которые демонстрируют товар.
Предположим, у вас сайт, продающий одежду, и вы используете фотографии мужчин и женщин. Значит, вы должны указать их рост, размер груди, талии и размер одежды, которая на них надета.
Данные модели в карточке товара помогут сделать выбор покупателям с похожими параметрами и всем, кому важно, например, чтобы вещь не полнила
10. Единица учета / код продукта
Сейчас огромной популярностью пользуется так называемый «showrooming». Клиенты заходят в магазин, получают профессиональную консультацию по поводу того или иного товара, а затем заказывают его через интернет. Получается дешевле и сразу с доставкой на дом. Наличие кода продукта / артикула вверху карточки поможет клиенту сориентироваться и быстро получить информацию о конкретной позиции.
11. Информация о доставке
В идеале вы должны указать стоимость и время доставки. Это позволит избежать претензий от потребителей, которые хотят получить покупки в определенный срок, и снизить количество отказов в корзине.
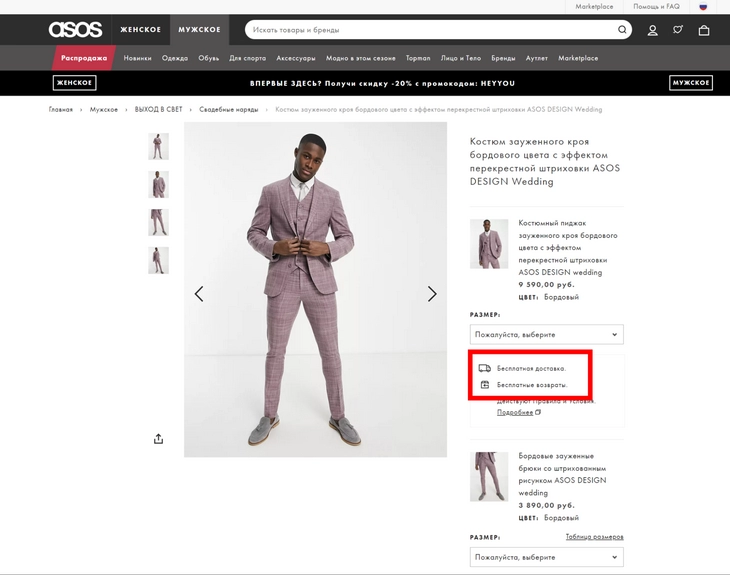
Чем проще клиенту рассчитать итоговую стоимость доставки, тем лучше. Сообщение о бесплатной доставке автоматически повышает конверсию. Посмотрите на карточку товара компании ASOS. Прямо под ценой вы увидите ссылку на информацию про бесплатную доставку и возврат товара.
ASOS отличается хорошо продуманными карточками товара
12. Область покупки
Область покупки – раздел карточки товара, где содержится информация, необходимая для выбора верного товара.
Область покупки предназначена для привлечения внимания. Выделение зоны достигается простым затемнением или закрашиванием фона. Вкупе с яркой кнопкой призыва к действию эта область помогает сконвертировать покупателей.
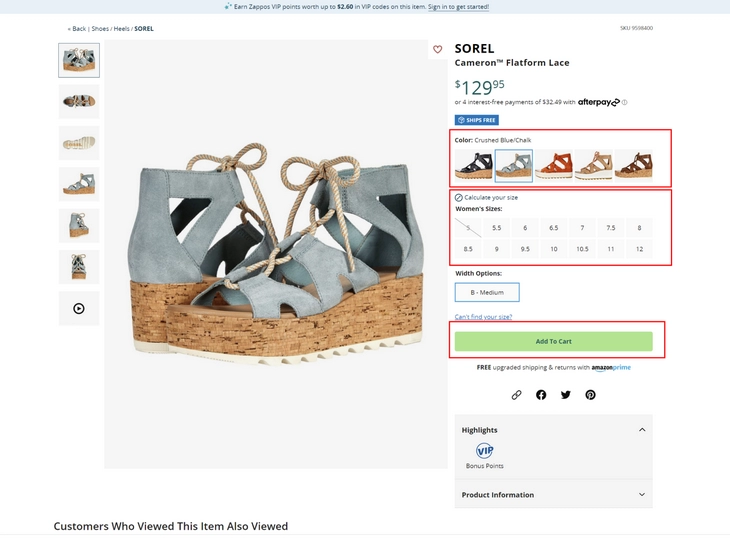
Пример такой можно увидеть в любой карточке продукта Zappos (на картинке в правой части, выделена серым).
Главные элементы карточки товара: выбор цвета, выбор размера, кнопка добавления товара в корзину
Область покупки содержит следующую информацию:
- наличие продукта (сообщение о товарах на складе);
- цветовые опции (если есть);
- таблицу размеров (если есть);
- опции по размерам (если есть);
- призыв к действию;
- сообщение, которое вызывает доверие.
13. Наличие продукта
Сообщение «Товар в наличии и готов к отправке» повысит уверенности покупателя на конечном этапе конверсионного сценария.
14. Цветовые опции
Вы можете передать цветовые вариации продукта с помощью коллекции образцов и выпадающего списка цветов. Убедитесь, что все цвета соответствуют фабричным, иначе это может навредить продажам.
Цвета в карточке товара на Lamoda регламентируются отдельным документом для селлеров
Когда потребитель меняет цвет в выпадающем списке, фото продукта должно меняться, отображать изменение цвета. Это позволит покупателю подобрать визуально подходящий цвет.
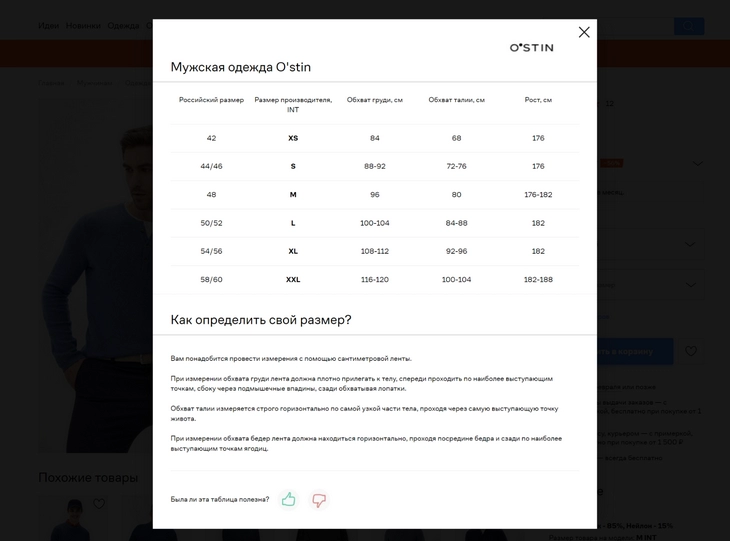
15. Таблица размеров
Поместите ссылку на таблицу размеров выше опции выбора, так как покупатель просматривает область покупки сверху вниз. Если покупатель не уверен насчет размера, лучше сразу «научить» его определять размер.
Таблица размеров должна отображаться в карточке товара. Никаких переходов на другие страницы или PDF-файлы быть не должно. Дополнительные неоправданные действия и переходы снижают конверсию.
Убедитесь, что таблица размеров соответствует конкретному товару. Если в карточке заявлены женские джинсы, в таблице не должно быть мужских размеров.
Еще один великолепный пример от ASOS – таблица размеров для подкатегорий. Например, мужские джемперы и кардиганы имеют свою таблицу размеров. ASOS размещает руководство по размерам на отдельной странице, но клиент при этом остается в карточке товара. Закрыв таблицу размеров, он снова имеет полный доступ к карточке товара. ASOS также предлагает подобрать размер с помощью функции «Расчет твоего размера».
Таблица размеров, часто, размещается прямо в карточке товара
16. Опции размера
Как и в случае с цветом, здесь вам предстоит выбрать между выпадающим списком и боксом с размерами. Имейте в виду: боксы занимают больше места и сдвигают призыв к действию ниже.
Еще одно весомое преимущество выпадающего списка вы обнаружите при разработке шаблона страницы карточки товара. Независимо от количества размеров выпадающий список будет занимать одно и то же место на странице карточки товара (убедитесь, что вы правильно определили ширину выпадающего списка для более длинных названий).
Сильным аргументом против боксов размера и цвета является негибкость предлагаемых шаблонов. Многие из них не имеют вариаций для различных карточек товаров. Например, один продукт может иметь 10 размеров, а другой – всего 2. Таким образом, на странице продукта, имеющего всего 2 размера, будет пустое пространство, которое может вызвать дискомфорт.
К слову, Zappos и ASOS используют выпадающий список, Amazon – комбинацию двух вариантов, John Lewis – боксы.
17. Кнопка «Добавить в корзину»
Кнопка «В корзину» должно быть:
- контрастной – если сайт зеленый, кнопка не должна быть зеленой;
- большой;
- привлекательной.
Не доверяйте маститым специалистам или устоявшимся убеждениям никогда не использовать красный цвет, всегда использовать зеленый, располагать кнопку в определенном месте на странице. Только А / Б-тестирование позволит с уверенностью судить о том, какая кнопка эффективнее.
Поясняющие сообщения возле кнопки «Добавить в корзину» могут увеличить уверенность покупателя.
Легендарная кнопка «Добавить в корзину» в самом начале пути Amazon
Amazon.com использовала эту стратегию годами, тестируя область покупки и кнопку «Добавить в корзину». Брайан Айзенберг провел исследование, в котором проследил, как менялась область покупки на сайте. Хотя Amazon давно уже отказалась от этой стратегии, вы все еще можете ее применять.
В третьей секции можно разместить особенности товара, отзывы о нём, размер, описание доставки и возврата
Верхняя часть секции должна быть видна на первом экране. Таким образом потребитель увидит дополнительные разделы, где сможет получить детальную информацию о продукте. В этой секции обычно размещается информационный контент, чтобы удовлетворить тех, кто находится в фазе поиска информации или на раннем этапе покупки. Таких потребителей называют «скроллерами», и они полностью просматривают карточку товара. Люди на этом этапе довольно методичны и просматривают материалы медленно и вдумчиво, чтобы убедиться, что они найдут всю необходимую информацию до принятия решения о покупке.
18. Описание деталей продукта
Состав, использованные материалы, размеры, вес, инструкции по стирке, чистке или сборке, технические детали и характеристики (критически важно для электроники) – все это нужно указать. Чем больше деталей, тем лучше.
Описание с ключевыми словами необходимо еще и для SEO-продвижения интернет-магазина: эти страницы являются конверсионными и определяют последние шаги посетителя сайта перед покупкой.
Не сваливайте весь контент в PDF-документ. Специалист по SEO-оптимизации не погладит вас за это по головке. Кроме того, информация должна быть доступной и легко считываемой.
Убедитесь, что размер шрифта не уменьшается по мере того, как клиент спускается по странице. «Скроллеры» не пробегают глазами текст. Они читают все. Упростите им задачу.
19. Отзывы о продукте
Обеспечьте удобство и доступность раздела для посетителей.
Пользователь может отсортировать все отзывы по популярности, релевантности, высоким или низким оценкам
20. Информация о бренде
Если вы занимаетесь продажей товаров от разных производителей, указывайте информацию о производителе или бренде.
21. Политика возврата товара
Возможность вернуть товар уменьшает риск неудачной покупки. Эта информация должна располагаться внутри карточки товара. Даже если вы указываете возможность возврата на других страницах сайта, продублируйте ее в карточке.
22. Данные о доставке
Убедитесь, что информация о доставке указана в карточке товара. Если вы сможете предоставить такую услугу, укажите, что клиенты могут отслеживать перемещение купленного товара. Это еще один способ повысить уровень доверия.
23. Размер товара
Детальная информация по размерам может быть расположена ниже первого экрана, если во второй секции вы поместили ссылку, которая приведет пользователей из области покупки в раздел размеров.
Четвёртая секция может содержать рекомендованные или недавно просмотренные
Эта секция фокусируется на отображении товаров, которые дополняют или выгодно взаимодействуют с основным товаром, и располагается ниже области покупки. Размещение материалов здесь сходно с размещением шоколадок на кассе любого супермаркета.
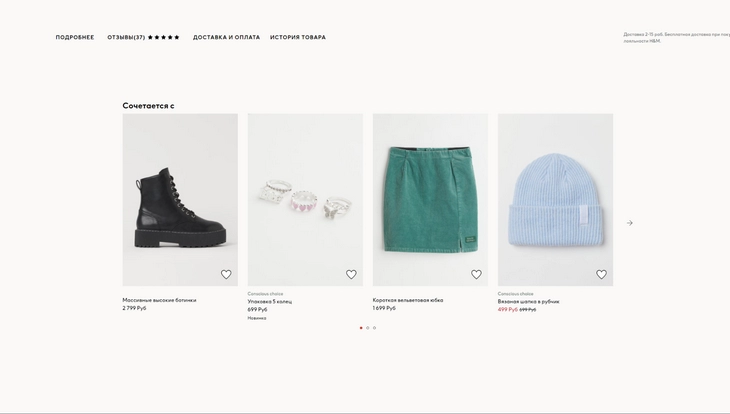
24. Дополните образ
Все просто: купили юбку – теперь купите кардиган и ботильоны. Классический принцип розничных продаж.
Система рекомендаций на сайте H&M хорошо продумана
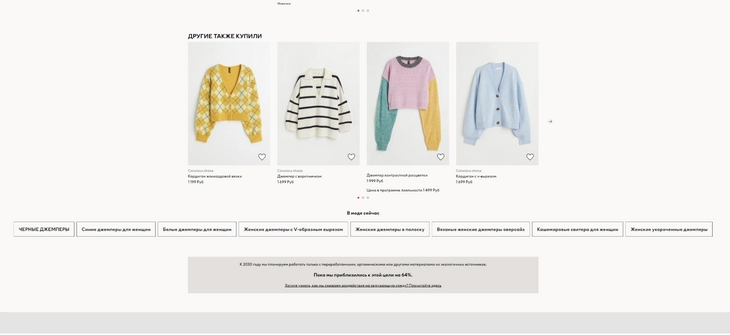
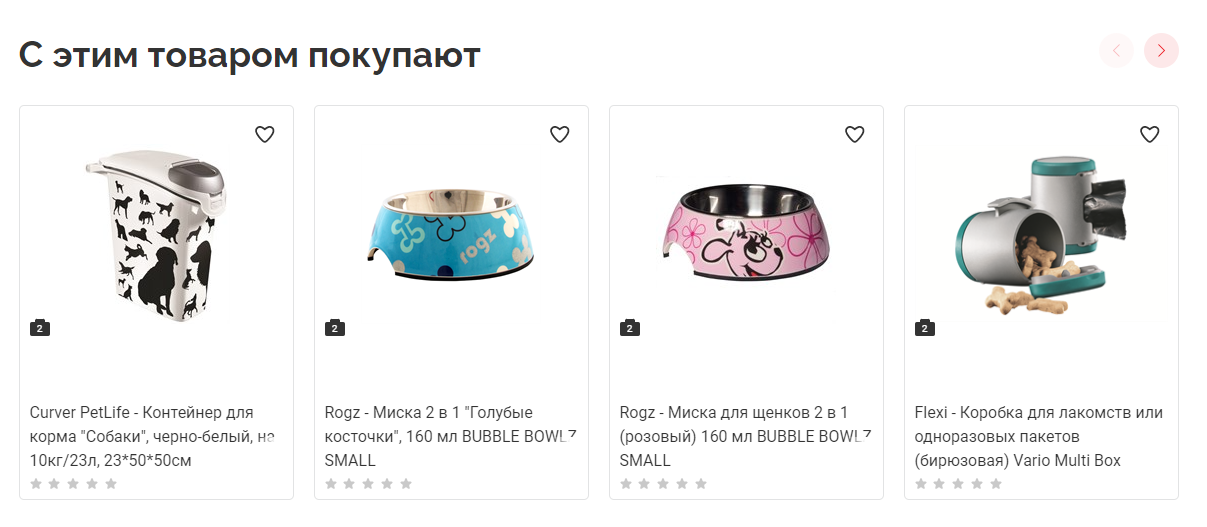
25. С этим товаром также покупают
Здесь вы предлагаете товары, которые предпочли другие покупатели конкретной вещи. Не стоит недооценивать этот элемент карточки товара – стадное чувство по-прежнему живет во многих из нас + вкусы пользователей могут быть схожи.
Чем совершенне система рекомендаций на коммерческим сайте, тем выше конверсионность страниц
26. Недавно просмотренные товары
Когда покупатель путешествует по сайту, эта функция может оказаться очень полезной. С ее помощью он cможет вернуться к тем товарам, которые просматривал, но не решился положить в корзину по какой-либо причине.
Недавно просмотренные товары – отличная возможность для пользователя вернуться к интересным вещам позже
Карточка товара – место, где должна происходить магия
Когда страница товара выполняет свою работу, происходят две волшебные вещи:
- потребитель удовлетворяет свою потребность;
- продавец зарабатывает и получает довольного покупателя.
Разместив в карточке товара максимум полезных элементов, вы создадите удобную и внушающую доверие карточку товара. Однако на этом ваша работа не заканчивается: предстоит череда тестирований. Только благодаря им и постоянным улучшениям топовые интернет-магазины выросли до своих нынешних масштабов.
Задача владельца интернет-магазина — показать товары так, чтобы их захотелось купить. Для этого нужно оформить карточку товара определённым образом и с умом подобрать описание. Для разных товаров это нужно сделать по-разному. Чем нужно руководствоваться при составлении описания и как правильно оформлять карточку товара, разбираемся в статье.
Карточка товара: что это такое и какие задачи она должна выполнять
Карточка товара — это отдельная страница, на которой посетитель может узнать все подробности о
товаре.
Главная цель интернет-магазина — продать товар. Карточка товара должна ему в этом помогать: решать определённые задачи и учитывать сценарии поведения покупателей. Расскажем обо всём подробнее.
Задачи, которые должна выполнять карточка товара
- Подробно рассказать о товаре.
Карточка товара должна отвечать на вопросы, с которыми потенциальный покупатель её открывает и отрабатывать потенциальные возражения, которые могут возникнуть у покупателя в процессе знакомства с товаром. Объём и подачи информации зависит и от товара, и от целевой аудитории, т. е. покупателей, на которых ориентируется магазин. Слишком маленькое количество информации не поможет ответить на вопросы покупателей. А слишком большое количество может испугать обилием деталей, в которых нужно разбираться. Например, запчасти для мобильных телефонов будут представлены одним образом, а ароматические свечи — совершенно другим. Специалистам по ремонту важно получить больше технических подробностей, чем девушке, которая решила купить шуруповёрт в подарок своему любимому на 23 февраля. Чем лучше вы понимаете своих покупателей и разбираетесь в своём товаре, тем лучше сможете определить оптимальный объём информации, который должен быть доступен в карточке товара.
- Быть удобной для разных сценариев выбора и покупки товара.
Предположим, в ваш интернет-магазин пришли разные люди: часть из них уже готова купить товар, а другая часть сравнивает разные модели товара или цены в нескольких магазинах, третья часть ищет подарок для кого-то или от скуки раздумывает, чем бы себя порадовать… У всех этих покупателей разные изначальные задачи и запросы. Зайдя в карточку товара, каждый из них должен быстро найти нужную ему информацию, а затем продолжить действовать по ожидаемому и понятному сценарию. Например, человек пришёл на сайт магазина с конкретным вопросом: «Какие размеры этой рубашки есть в наличии?» Он должен быстро увидеть ответ на свой вопрос. Или, наоборот, человеку хочется узнать о товаре подробнее — о составе ткани, рекомендациях по уходу и т. п. Ему должно быть понятно, где посмотреть характеристики и почитать описание. Если карточка товара составлена удобно, покупатели с разными вопросами смогут быстро найти ответы на свои вопросы.
- Предоставить удобные и понятные инструменты для выбора вариантов товара и его покупки.
На любом этапе знакомства с карточкой товара покупатель должен понимать, как ему осуществить покупку. Ведь главная цель владельца магазина — это продать товар, а желание купить может возникнуть у покупателя в любой момент. И это желание должно быть удовлетворено как можно быстрее. Первый шаг покупки — это выбор нужного варианта товара. Если в вашем интернет-магазине есть товары с несколькими вариантами на выбор — модификациями, то покупателю должно быть понятно, как выбрать нужный ему вариант товара и какой вариант выбран в настоящий момент. Например, для футболки — размер, для рюкзака — вид расцветки, для флешки — объём памяти. Если у покупателя нет точного понимания того, какой именно вариант товара он выбрал, то это может стать препятствием для совершения покупки.
- Мотивировать к покупке с помощью маркетинговых инструментов.
В карточке товара могут быть полезны разные инструменты, которые манипулируют желаниями пользователя и подталкивают его к покупке. Причём их эффективность максимальна, если покупатель видит благодаря им возможность удовлетворения своих потребностей с помощью данного товара. Для этого используются, например, наклейки «Скидка», «Новинка» или «Бестселлер», Упоминание количества товара на складе: «Осталось всего 2 штуки», «Последний товар». Кросс-селлинг и апселлинг, и т. п. Узнать подробнее о техниках повышения продаж.
- Быть оптимизированной для роботов поисковых систем.
В карточку товара заходят не только люди, но и поисковые роботы. Роботы собирают информацию в базу данных поисковой системы, для того чтобы потом быстро показать её пользователю, который выполняет поиск. От того, насколько точно роботы поисковика распознают информацию о товаре, будут зависеть то, как будет представлена карточка товара в поисковой выдаче. Если карточка товара оптимизирована для поисковых роботов, то потенциальный покупатель при вводе релевантного запроса сможет перейти из поисковика в карточку нужного ему товара на сайте вашего интернет-магазина.
Похожая оптимизация важна также для соцсетей и мессенджеров. Если ссылкой на ваш товар поделятся в публикации или личном сообщении, то получатель увидит не только саму ссылку, но и дополнительную информацию: изображение, название, цену и краткое описание товара. Удобно, красиво, понятно!
Выполнять все эти задачи помогают различные элементы на странице карточки товара. О том, что за элементы может содержать карточка товара, какие у этих элементов есть особенности и как можно разместить их на странице, расскажем далее.
Структура карточки товара
20 лет назад интернет-магазины были новшеством. В то время люди спокойно изучали сайты, ничего от них не ожидали и никуда не торопились. Сейчас всё иначе: покупатели привыкли к онлайн-шопингу, высокому ритму жизни и к карточкам товара, оформленным и работающим определённым образом. Действия, которые мы совершаем для совершения покупки, уже вошли в привычку. У многих людей сформировался некоторый пользовательский опыт, и его обязательно стоит учитывать при формировании структуры карточки товара.
Как учитывать пользовательский опыт
Например, оформлять витрину интернет-магазина при помощи готовых тем дизайна. Разработчики таких тем учитывают привычки покупателей и создают шаблоны страниц с похожей друг на друга структурой не просто так. В готовой теме дизайна уже всё продумано: понятные элементы, удобное расположение, красивое визуальное оформление.
Если вы только приступили к созданию своего интернет-магазина, то такой готовый продуманный шаблон упростит вам работу над структурой карточки товара. Все элементы встанут на привычные пользователю места и будут расположены в удобной для него иерархии. В такой карточке товара покупать быстро сориентируется, что бы вы ни продавали.
При выборе темы дизайна используйте демовитрину, предоставленную разработчиком, — на ней можно увидеть, как может выглядеть карточка товара в вашем магазине.
👉У тех, кто создаёт интернет-магазин в облаке Webasyst, есть возможность бесплатно попробовать любую тему дизайна перед покупкой. Можно не только увидеть, как будет выглядеть карточка товара, но и познакомиться с настройками и возможностями шаблона. Узнать подробнее о темах дизайна в Shop-Script.
Если хочется сломать сложившиеся шаблоны
Конечно, вы можете экспериментировать и пойти вразрез с пользовательским опытом. Например, можно создать необычный интернет-магазин, в котором все элементы расположены по-новому — не так, как привычно большинству людей. Но при этом нужно чётко понимать, для чего вы это делаете. Чтобы удивить и привлечь больше зрителей? Попробовать можно. Но учтите, что всё новое требует изучения, а следовательно, дополнительных усилий и затрат времени потенциальным покупателем. Если ваша целевая аудитория, по вашему мнению, готова к таким «инвестициям» — пробуйте. Анализ поведения пользователя в карточке товара и показатели продаж помогут вам сделать выводы, удачный ли получился эксперимент.
Содержимое карточки товара зависит от того, что и как вы продаёте
Содержимое карточки товара — это фотографии, характеристики и описания. Карточки разных товаров нужно наполнять по-разному. Например, для букета цветов она будет состоять в основном из фотографий, а для детали автомобиля — из подробного описания и списка характеристик.
👉Обращайте внимание на то, как покупают ваши товары. Это поможет вам понять, чем лучше всего наполнить карточку товара и на чём сделать акцент.
Некоторые товары покупают эмоционально, например, подарки, цветы или одежду. В карточках таких товаров важно создать нужную атмосферу: красоты, радости, счастья. Для этого можно использовать эмоциональные тексты и атмосферные фотографии.
Другие товары покупают рационально, например, детали для автомобиля или товары для ремонта или комплектующие. Покупателям в этом случае не столько важна атмосфера, сколько информация о возможности решения определённой задачи: починить, настроить, собрать. Содержимое карточки такого товара должно быть соответственным: больше характеристик, технических описаний и инструкций.
Но иногда важны и эмоциональная составляющая, и технические подробности. Например, если вы продаёте планшеты, одинаково важно и вызвать у зрителя эмоциональный отклик, и убедить его описанием, в котором подробно рассказано обо всех важных технических характеристиках и возможностях товара.
Элементы карточки товара, и как с ними работать
Типичная карточка товара и из чего она состоит
Мы в общем рассказали о том, на что важно обращать внимание при наполнении карточки товара. Теперь обозначим конкретные элементы, из которых она состоит, и как с ними правильно работать.
Наименование товара
Наименование товара — один из главных элементов карточки товара. По нему покупатель чаще всего ищет товар в интернете и выбирает среди других, предложенных на сайте. В идеальном случае по наименованию покупатель сразу должен понять, какой товар перед ним и тот ли это товар, который ему нужен.
Наименование товара можно составить кратко, например: «Кроссовки», или, наоборот, подробно: «Супермодные кроссовки Vans Вэнс для мужчин модель Ultrarange Exo размеры 40-44 доставим бесплатно тренд». Первый вариант названия чересчур короткий и не даёт достаточного представления о товаре. Второй вариант чересчур длинный и сложный, его трудно быстро читать. Оптимальный вариант лежит, как всегда, где-то посередине и может выглядеть, например, так: «Кроссовки Vans Ultrarange Exo мужские». Такое наименование вполне информативно и при этом легко и быстро читается. То что надо!
👉Вообще товары можно называть как угодно. Главное — не уходить в крайности. Слишком длинное название сложнее воспринимать, а слишком короткое не раскроет ключевых нюансов.
Как составить наименование для товара
Для большинства товаров подходит следующий ориентир — наименование должно содержать:
- тип товара
- бренд
- модель
- специфику использования
Для кроссовок мы составили наименование как раз по этому ориентиру: «Кроссовки Vans Ultrarange Exo мужские». Получилось коротко, понятно и достаточно конкретно. Человек сразу понимает, какой товар перед ним, а поисковик — покажет ссылку на страницу пользователю по релевантному запросу.
Но для некоторых видов товаров нужно учитывать свои нюансы.
Немного о специфике товара
Иногда в наименовании товара принципиально важно указывать номер артикула производителя. На него ориентируются покупатели при поиске товара в интернете. Например, уникальный идентификатор набора Lego или артикул модели холодильника. Такие данные необходимо включать в название.
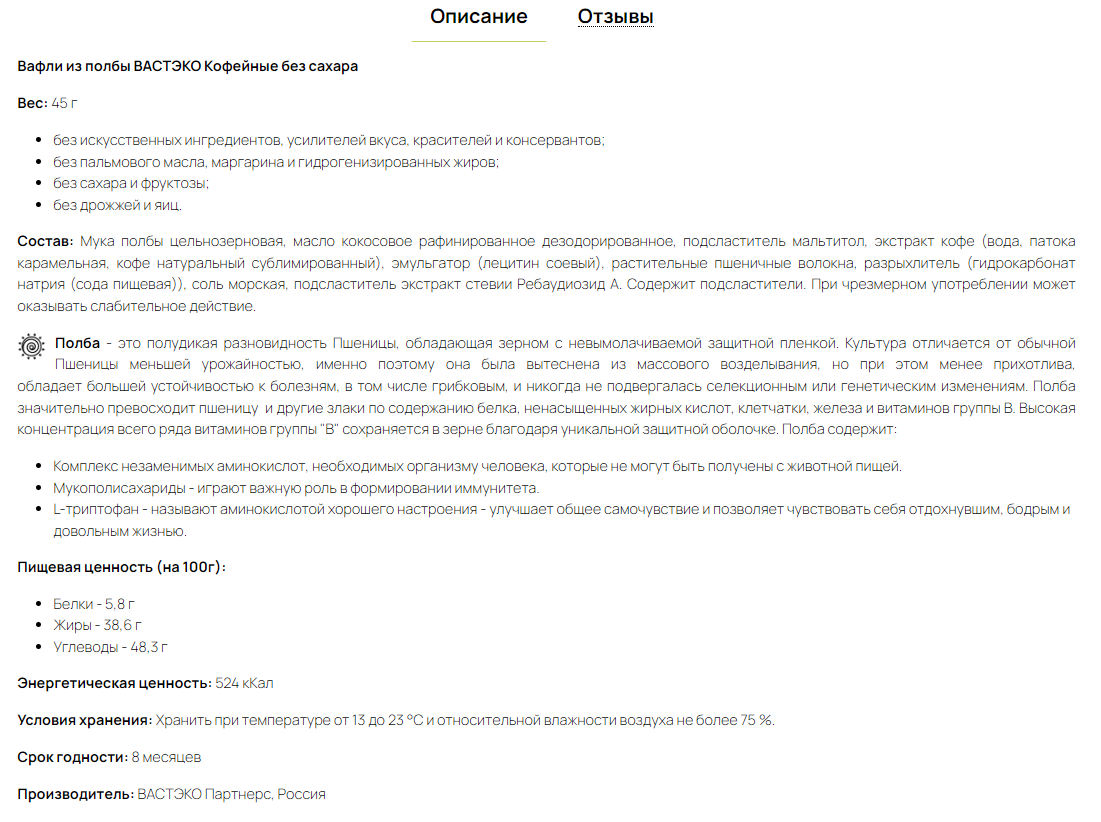
Иногда в наименовании полезно указать информацию о содержании товара. Например, перечислить продукты подарочного набора косметики: «Подарочный набор Eveline Тушь и тени» или отобразить ключевой состав в продукте: «Хлебцы овсяные без глютена».
👉Подумайте, по каким запросам люди могут искать ваши товары, и используйте эти ключевые слова в названиях. Помните, что по наименование товара должно быть ёмким и привлекательным.
Фотографии и видео
Изображения — самая привлекательная часть карточки товара. Качественные изображения могут стать ключевым стимулом к покупке товара, а некачественные — с ходу испортить впечатление о нём.
Что ещё важно знать о фотографиях
Фотографии могут не только показать товар, но и создать нужное впечатление о нём и ответить на вопросы покупателей. Что можно показать на фотографиях:
- вид в разных ракурсах;
- комплектацию;
- важные особенности: материал, фактуру, элементы управления и др.;
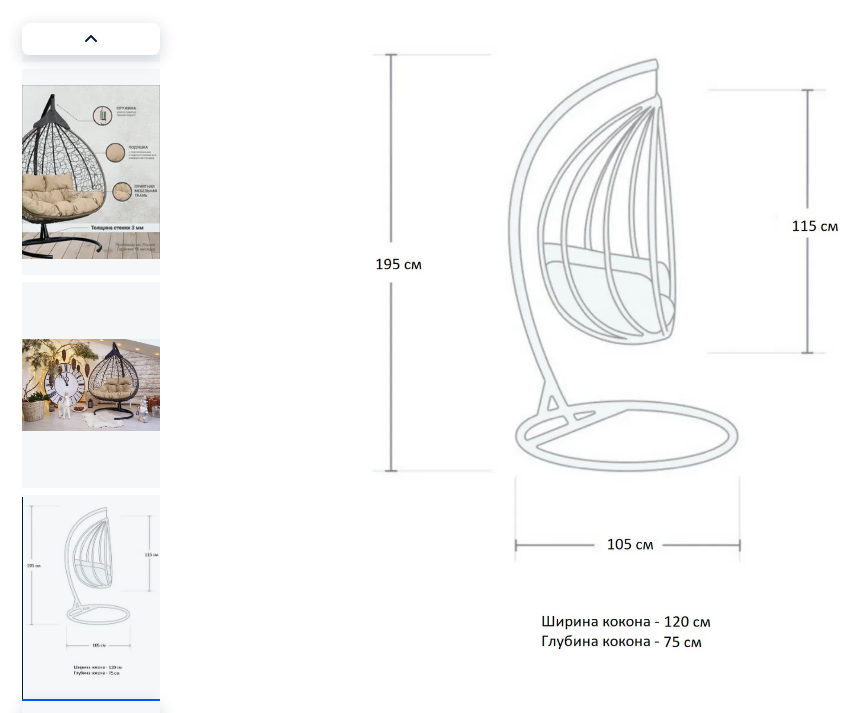
- пропорции и размеры товара;
- товар в процессе использования или применения;
- товар в интерьере.
Подумайте, какие фотографии могут выгодно представить ваши товары. Например, нет смысла показывать дрель в интерьере или раскладывать букет на составляющие.
Определите, за каким преимуществом или результатом покупатель приходит на страницу товара, что он хочет получить от товара — и покажите ему это.
👉О том, как самостоятельно сфотографировать товары и затем оптимизировать и обработать фотографии, мы написали в отдельных статьях: хочу фотографировать, надо обработать, как оптимизировать.
Несколько важных слов про видеоролики
Помимо фотографий, в карточке товара можно показать ещё и видео. Исследования показывают, что зрители проводят больше времени в карточках товара, где есть видеоматериалы. В этом случае повышается время взаимодействия посетителя со страницей сайта, формируется более сильное доверие к товару и продавцу, растёт конверсия продаж. Видео — это ещё один способ приобщить зрителя к товару: показать товар «живьём», продемонстрировать процессы распаковки, сборки и использования.
Будет ли видео профессиональным или снятым на смартфон — решать вам. Посмотрите на свои товары и подумайте, как показать их красиво и создать нужное впечатление. Например, видео с моделями в одежде лучше снимать профессионалам — у них для этого есть специальное оборудование. Такое видео получится красивым, притягательным и эмоциональным. А для демонстрации мебели дешёвого сегмента достаточно снять видео интерьера на смартфон. Ролик будет выглядеть честным и покажет зрителю правду. Покупатель сразу увидит, чего ожидать, не обманется, приобретая диван эконом-класса, и в результате останется доволен. Иногда такое «домашнее» видео может продавать даже лучше, чем очень качественное профессиональное.
Цена, инструменты выбора вариантов товара и кнопка «Купить»
Акцентные элементы в карточке товара: цена, выбор вариантов и кнопка «В корзину»
Цена, выбор вариантов товара и кнопка «Купить» — это взаимосвязанные элементы карточки товара. Они позволяют выбрать и добавить в корзину нужный товар.
Взаимодействие этих элементов — динамическое и может меняться. Например, флешка с разным объёмом памяти стоит по-разному. При выборе другого варианта товара изменяется и отображаемая цена. И только после выбора варианта товара получится добавить его в корзину.
Поэтому в карточке товара эти элементы часто располагаются рядом друг с другом. Выбрав нужный вариант товара, покупатель сразу увидит изменения, и ему не придётся бегать взглядом по странице, выискивая обновлённую цену или кнопку «Купить».
Расскажем немного подробнее о каждом элементе.
Цена
У товара может быть несколько цен: зачёркнутая (в том случае, если на товар распространяется скидка), цена продажи и цена для удобного сравнения товаров. На платформе Webasyst можно показывать все эти цены в карточке товара.
В каком случае это бывает полезно? Например, вы продаёте паркет в коробках. Разные производители — разные коробки. Чтобы покупателям было удобно сравнивать цену разного паркета, вы можете задать вторую цену, например, за м². Покупатели увидят две цены — ту, по которой смогут купить, и ту, по которой товары удобно сравнивать друг с другом.
Shop-Script позволяет удобно работать с разными единицами измерения и показывать разные цены в карточке товара для разных единиц измерения.
Элемент выбора вариантов товара
Если у товара несколько модификаций: разные цвета, размеры, объём памяти и т. п., то у покупателя должна быть возможность выбрать нужную модификацию.
Выбор варианта товара должен быть простым и понятным. В движке Shop-Script можно настроить выбор из двух вариантов: по наименованию артикулов или по набору характеристик.
Узнать подробнее об организации выбора вариантов в Shop-Script.
При выборе нужного варианта товара на странице могут изменяться и фотографии, и набор характеристик, и цена. Так покупатель сразу увидит, какой именно вариант он выбрал.
Кнопка «Купить»
Кнопка должна быть заметной и яркой, чтобы потенциальный покупателю в любой момент было видно, перейти к покупке товара. Но к выбору цвета нужно подойти с умом. Чрезмерно яркая, едкого цвета кнопка может быть неприятна для кого-то из покупателей. Такую кнопку посетитель будет скорее обходить взглядом.
Рядом с кнопкой «Купить» обычно находится элемент для выбора количества товара. Здорово, когда вы можете настроить это поле под ваши товары. Например, в движке Shop-Script вы можете задать любой шаг добавления товара в корзину и выставить ограничение по минимальному количеству товара для покупки. К примеру, вы сможете продавать гречку на вес от 1 килограмма с шагом добавления в корзину по 200 граммов.
Описание товара
Описание — текстовый блок вашей карточки товара
Это не список характеристик, а дополнительный элемент карточки товара, который может дополнить образ товара с помощью вспомогательного текста и ответить на вопросы посетителя.
Текст, который вы разместите в описании, поможет создать у покупателя нужный вам образ товара и раскроет дополнительную информацию о нём: его преимущества, особенности использования и производства, историю бренда и т. п.
Перед составлением описания постарайтесь определить, какая информация важна для покупателя, что может его заинтересовать. Расскажите об уникальных и максимально полезных для ваших покупателей особенностях — тех, которые могут помочь продать товар.
При этом нужно помнить, что, покупая в интернете, люди чаще «сканируют» текст быстрым взглядом, а не читают его подробно, как художественную книгу. Если ваше описание получается слишком длинным и выглядит, как целый рассказ, то советуем разбить его на блоки и абзацы и структурировать с помощью заголовков. По заголовкам людям будет легче ориентироваться в тексте и выбирать именно то, что им интересно.
Один из приёмов составления описания товара
Ответьте на вопросы «Для чего?» и «Почему?»: для чего этот товар используется и почему именно этот товар покупателю нужно приобрести.
Покупатель приходит за товаром, чтобы решить для себя какую-то задачу: нарядиться к празднику, повесить полку или выбрать вино. Ему надо быстро понять, сможет ли он решить эту задачу с конкретным товаром. Подходит ли это платье для коктейльной вечеринки? Сможет ли дрель справиться св бетонной стеной? Подойдёт ли это вино к любимым стейкам? Будет идеально, если ответ на вопрос «Зачем использовать этот товар?» можно сразу увидеть в описании товара.
На второй вопрос — «Почему?» — можно ответить интересным рассказом об особенностях товара и его достоинствах.
Характеристики
Список характеристик — это очень важный элемент карточки товара. Набор характеристик у товаров может быть очень разным: как по составу, так и по количеству.
Несколько полезных советов:
- обязательно указывайте все важные характеристики, которые помогут принять решение о покупке товара;
- структурируйте блок характеристик: более важные характеристики разместите в списке выше, чем все остальные;
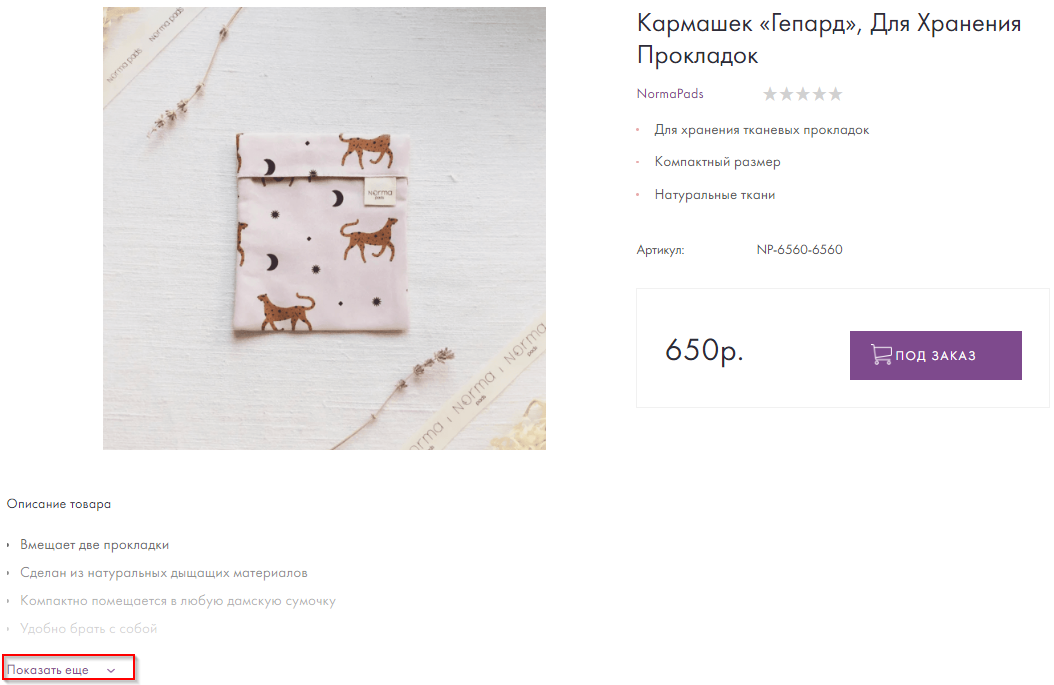
- если блок характеристик получается слишком большим, разбейте его на два: небольшой блок с основными характеристиками и второй — со всеми остальными характеристиками, который по умолчанию может быть скрыт и который можно при необходимости развернуть и просмотреть.
Маркетинговые инструменты
Это инструменты, которые помогают манипулировать действиями покупателей и добиваться выполнения определённых задач. Например, продать больше или соблазнить на покупку более дорогого товара. Что такое апселлинг и кросс-селлинг.
Расскажем подробнее об инструментах маркетинга, которые помогут обратить внимание покупателей на избранные товары.
Наклейки
«Скидка», «Новинка», «Бестселлер» — такие надписи-наклейки привлекут внимание и расскажут о выгоде и уникальном временном предложении, которые ой как страшно упустить!
Скидка
Старая зачёркнутая цена в карточке товара привлечёт дополнительное внимание. Сэкономить и купить товар того же качества, но за меньшую стоимость, всегда приятно. Упоминание скидки мотивирует приобрести товар именно у вас.
Промокод, или купон на скидку
Если вы пользуетесь этим инструментом стимулирования продаж, то обязательно включите в карточку товара поле, в которое клиент сможет ввести промокод. Даже те посетители, у которых нет заветного набора букв и цифр, заинтересуются магазином, в котором существует возможность купить товар по более выгодной цене.
Бесплатная доставка — мотивация к покупке на большую сумму
Предположим, что вы предоставляете бесплатную доставку заказа при покупке товаров на сумму 3000 ₽ или выше. Расскажите об этом в карточке товара: «Бесплатная доставка заказов от 3000 ₽». Каждый покупатель, у которого в корзине отображается меньшая сумма, задумается: а не добавить ли ему в корзину ещё что-то, чтобы получить бесплатную доставку? Мотивация к покупке минимум на 3000 ₽ в действии!
Рекомендуемые товары
Речь идёт о сопутствующих товарах, например, которые чаще других заказывают вместе с тем товаром, который покупатель рассматривает в данный момент. Например для велосипеда это могут быть дополнительные аксессуары: фонари, брызговики или сумки. Для книги — другие произведения того же автора или того же жанра, открытки или закладки.
Такое ненавязчивое предложение стимулирует добавлять в корзину больше товаров. Покупатель приобретёт больше нужных ему товаров, а вы увеличите средний чек и получите большую выручку.
Дополнительные блоки в карточке товара
Дополнительными блоками в карточке товара могут быть размерная сетка, информация об уходе и эксплуатации, описание гарантии и условий обмена и возврата, информация о доступных способах доставки и оплаты и отзывы покупателей.
В рамках карточки товара такую информацию удобно оформлять в виде отдельных вкладок.
Отдельно скажем о доставке и оплате. Часто в карточке товара не размещают подробную информацию о доступных способах доставки и вариантах оплаты. Покупатель знакомится с ними на отдельных страницах или просто выбирает их во время оформления заказа.
Но бывают случаи, когда информацию о доставке и оплате полезно указывать сразу на странице товара. Поясним на примерах.
Особенные условия для примерки
Предположим, что в вашем магазине установлено какое-то правило, которое может раздражать некоторых покупателей. Например, если вы продаёте шубы и не доставляете для примерки более двух единиц. Об этом лучше предупредить клиентов сразу в карточке товара. Вы продемонстрируете своё бережное отношение к ним и избежите возможных претензий со стороны клиентов, недовольных вашим ограничением.
Особенные условия для доставки
Для интернет-магазинов, которые продают крупногабаритные товары, могут действовать особенные условия доставки. Например, доставка только до подъезда или только самовывоз. Об этом также стоит рассказать в карточке товара.
👉Если в вашем интернет-магазине действуют особенные условия доставки или оплаты, расскажите об этом в карточке товара. Это поможет вам сделать популярнее какие-то ваши дополнительные услуги и продемонстрирует ваше бережное отношение к каждому клиенту.
Отзывы и рейтинг
Отзывы и оценки товара покупателями могут послужить социальным доказательством того, что товар качественный и поэтому пользуется большим спросом.
Такое наполнение карточки товара силами покупателей может быть очень полезным, но для реализации этого необходимы дополнительные ресурсы. О том, как правильно работать с отзывами и как их можно собирать, мы написали в отдельных статьях: как правильно работать с отзывами и 10 способов собрать отзывы в интернет-магазине.
Рейтинг — это средняя оценка, которую получил товар от покупателей. Часто рейтинг показывают в виде звёздочек. Такая возможность есть и в движке Shop-Script. Когда покупатели ставят оценки товару, их оценки суммируются, и средний показатель отображается в карточке товара. Чем выше рейтинг, тем больше звёздочек закрашено.
Функциональные кнопки
«Поделиться в соцсетях», «Добавить к сравнению», «Добавить в избранное».
Кнопки со ссылками на популярные социальные сети помогут посетителю быстро рассказать о товаре своим друзьям. Как следствие, это может привести на ваш сайт новых потенциальных покупателей.
Кнопка «Добавить к сравнению» поможет пользователю быстро сравнить разные товары в вашем магазине и выбрать наиболее подходящий.
Возможность добавить товар в избранное мотивирует посетителя снова вернуться в ваш магазин и быстро купить товар при следующем посещении, не тратя снова время на долгий поиск и сравнение.
Микроразметка карточки товара для поисковиков
Микроразметка в HTML-коде карточки товара помогает поисковым роботам распознавать содержимое страницы, правильно её индексировать и показывать в результатах поиска при релевантных запросах пользователей.
В редакторе товара Shop-Script есть все необходимые инструменты, чтобы правильно разметить карточки товаров как для соцсетей, так и для поисковых систем.
С микроразметкой нужно внимательно работать, чтобы завоёвывать выгодные позиции в поисковой выдаче и приводить на сайт больше трафика из разных источников.
Аналитика
Аналитика данных — очень важная часть работы в ведении бизнеса. Популярные сервисы «Яндекс.Метрика» и Google Analytics помогут вам узнать, как аудитория ведёт себя в карточках товаров, что из ваших настроек и экспериментов работает, а что — нет. С помощью данных веб-аналитики вы сможете корректировать свои действия, проверять гипотезы, исправлять ошибки и настраивать карточку так, чтобы все инструменты работали как надо.
О том, как работать с метриками и веб-аналитикой в интернет-магазине, мы написали подробную статью для тех, кто хочет перейти с системами аналитики на «ты». Как измерить и повысить эффективность своего бизнеса.
Как пользоваться «Яндекс.Метрикой», как пользоваться Google Analytics.
Карточка товара — сложный и многофункциональный инструмент, который не только рассказывает о товаре, но и мотивирует людей совершать покупки.
Мы рассказали вам о том, какие элементы карточки товара и для чего можно использовать, как их представить на странице наилучшим образом. Помните о своей целевой аудитории, не ломайте без особых на то причин сложившийся пользовательский опыт онлайн-покупателей и не забывайте к месту использовать средства эмоционального воздействия на посетителей. Чем больше информации о предстоящей покупке посетитель получит из карточки товара, тем проще ему будет решиться на оформление заказа в вашем интернет-магазине. Внимательно наполняйте карточки товаров, анализируйте их работу и вовремя корректируйте при необходимости — пусть они быстро и точно отвечают на вопросы и развеивают сомнения клиентов и бодро продают. Надеемся, что наши советы в этой статье вам в этом существенно помогут. Красивых и продающих вам карточек товаров!
Как всегда, мы будем рады ответить на ваши вопросы в комментариях.
СтатьяКак настроить воронку в интернет-магазине, чтобы начать быстрее обрабатывать заказы уже сейчас.
СтатьяПодтверждение заказа — финальная точка обращения клиента в ваш интернет-магазин. Как сделать процесс оформления быстрым, простым и понятным, чтобы клиенты возвращались именно к вам.
СтатьяМетод визуального планирования, который поможет быстро и вовремя завершить любое многоходовое дело.
В офлайн-магазине любой товар мы можем рассмотреть, покрутить, понюхать, пощупать. Онлайн все эти манипуляции недоступны, а живой контакт с продуктом и продавцом заменяет изучение контента на сайте. Главный страх пользователя — купить кота в мешке, поэтому гонку среди интернет-магазинов выигрывают те, кто щедро делится информацией и умеет снизить тревожность своих клиентов. Дизайн карточки товара, ее содержание и функциональность способны творить чудеса, превращая трафик в продажи. В то же время слабенькое оформление товарных страниц на сайте может убить онлайн-торговлю, отталкивая потенциальных покупателей.
В этой статье мы разберемся, как создать продающую карточку товара.
Карточка товара — что это
Товарная карточка в интернет-магазине — это функциональная страница с подробной информацией о продукте. Она помогает пользователю составить объемное представление о покупке и комфортно оформить заказ. У этого формата интернет-страниц есть определенные законы. Главное для карточки товара — качественный контент и удобная структура.
Задачи карточки
Заполнение карточек товаров для интернет-магазина — занятие несколько более сложное, чем банальное описание номенклатуры с фотографией в фас и профиль. Эта страница решает несколько глобальных задач:
-
Подробное описание товарной позиции.
Здесь важно понимать интересы своей целевой аудитории и знать, какие вопросы по товару у нее возникают. Объем и стиль описания должны опираться на особенности ЦА и самого продукта. В магазине электроники важны технические характеристики, в ювелирном больший упор делается на эмоции, а в продажах одежды — акцент на качество ткани и то, как модель будет сидеть на живом человеке.
-
Разные сценарии покупки.
В интернет-магазине, как и в офлайне, собирается разная публика. Кому-то важно оглядеться, посмотреть, что по чем, какие тренды в ходу, кто-то пришел с четкой целью купить конкретную модель, кто-то зависает на стадии принятия решения. Для всей этой разношерстной толпы нужно предусмотреть свои сценарии коммуникации.
-
Инструменты для выбора и покупки.
Оформление карточек не должно вызывать у пользователя никаких затруднений в процессе выбора товара с нужными характеристиками и оформления покупки. Здесь, как нигде, важен так называемый «интуитивно понятный» интерфейс. Представьте, что покупатель — это пожилой человек, испытывающий страх перед сложной техникой. Его буквально нужно провести за руку через все процедуры онлайн-покупки. Любой выход пользователя из зоны комфорта чреват его выходом с сайта, ведь проще нажать крестик на вкладке, чем разбираться с непонятными инструментами.
Идеальная карточка та, где с одного взгляда понятно, как выбрать нужную модель, сравнить ее с другими, сохранить для более вдумчивого изучения, положить выбранный товар в корзину и оплатить его.
-
Маркетинговые инструменты.
Сделать карточку товара продающей помогают маркетинговые инструменты, мотивирующие пользователя на покупку. Это элементы-манипуляторы типа стикеров «Скидка», «Бестселлер», «Хит продаж», счетчики наличия модели на складе, такие техники увеличения объема продаж, как кросс-селлинг и апселлинг. Кросс-селлинг — это продажа сопутствующих продуктов, например, фильтров к пылесосу, точильного камня для поварского ножа или подборки типа «С этим товаром покупают». Апселлинг — увеличение чека одной покупки, например, акции 1+1=3 или мотивирование покупателя приобрести более дорогую модель.
-
Оптимизация под требования поисковых систем.
SEO-карточка отвечает требованиям поисковых систем, поэтому хорошо индексируется и высоко ранжируется на странице выдачи по релевантным запросам пользователей.
Что такое структура карточки товара
Структура — это уже исторически сложившаяся данность, поэтому кардинально что-то менять здесь опасно. У онлайн-покупателей сложился отточенный годами тренировок пользовательский опыт, они ожидают получить свою порцию информации в привычных блоках товарной страницы. Всего таких блоков и элементов около двадцати, но пять являются обязательными мастхэвами:
-
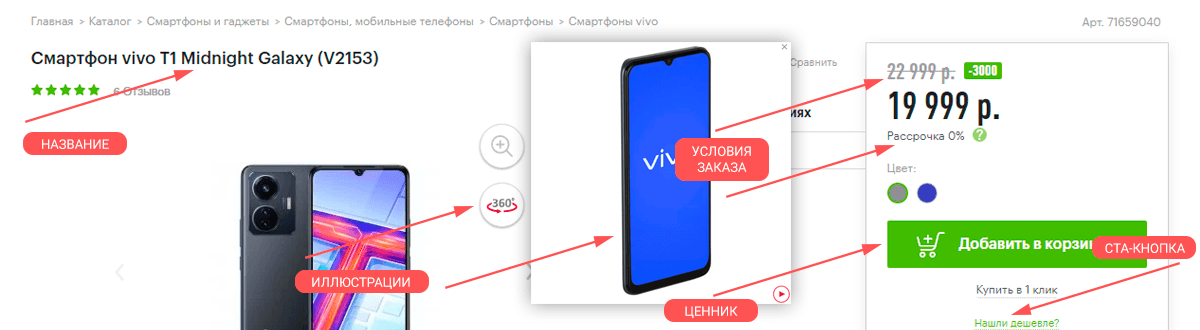
Название.
Должно быть выделено визуально, оформлено как заголовок первого уровня H1, содержать важные характеристики: модель, цвет, артикул, не иметь сокращений и аббревиатур, понятных только избранным.
-
Иллюстрации.
Это важнейший блок, потому что лучше один раз увидеть, чем прочитать 10 описаний. Качественное уникальное фото с разных ракурсов — половина успеха вашего онлайн-магазина. А любительские фото из отзывов — дополнительный плюс к карме вашей карточки.
-
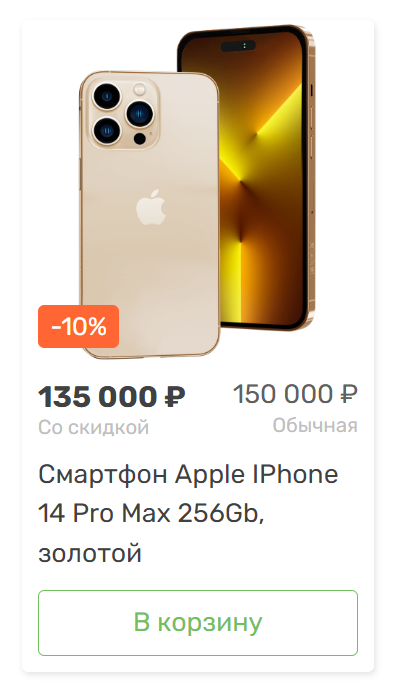
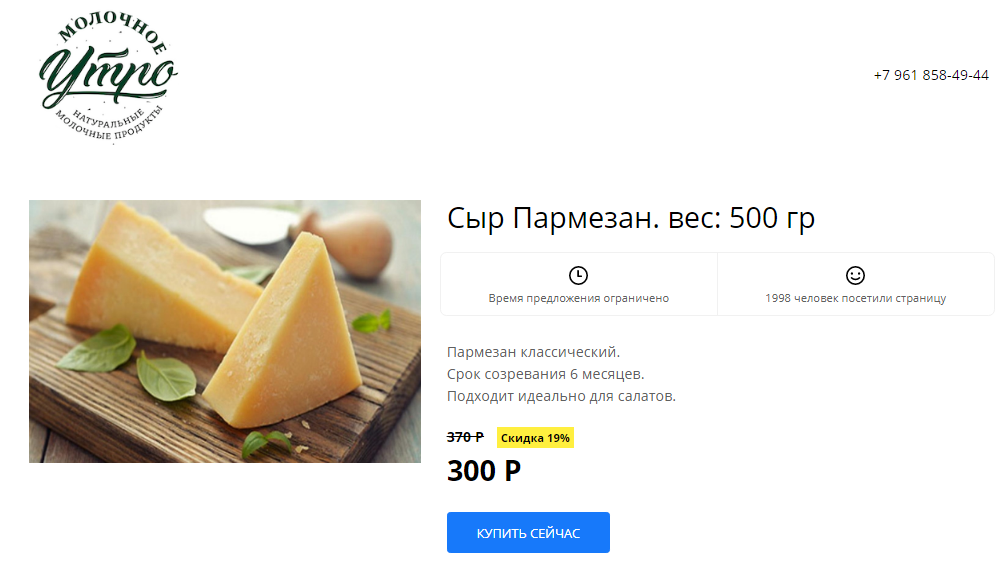
Ценник.
Блок с ценой не просто должен быть на странице, ему необходимо выделить заметное место в шаблоне карточки товара. Это ключевой элемент, без которого интернет-магазин теряет ценный целевой трафик. Пользователь не станет играть в квесты, чтобы найти важнейшую для него информацию о цене, и просто уйдет к конкурентам, которые не скрывают свой ценник.
В этом же блоке работают маркетинговые уловки со скидками и бонусами. Здесь мелким шрифтом указывают первоначальную стоимость, крупно выделяют новую цену со скидкой и иногда даже пишут, какая выгода ждет счастливого покупателя.
-
CTA-кнопка.
CTA (Call-To-Action) — это кнопка с призывом к действию. Самый распространенный пример CTA на карточках товаров — это «Купить» или «Положить в корзину». Призыв к действию должен быть понятным и заметным, чтобы на любом этапе изучения страницы, пользователь мог быстро ее найти и оформить покупку.
-
Условия заказа.
Гарантия, способы оплаты, варианты доставки, условия возврата — вся та информация, которую потенциальный клиент изучает особенно внимательно, принимая решение о покупке. Все условия должны быть на виду и хорошо структурированы.
На этом академическом минимуме уже можно ехать, но чем больше на него будет прикручено дополнительных блоков с полезной информацией, снимающей возражения пользователей, тем эффективнее будет товарная страница вашего интернет-магазина. Подробнее о важных элементах мы расскажем ниже.
Иллюстрации
Анализ карточек товаров успешных интернет-магазинов показывает, что при создании дизайна разработчики огромное внимание уделили качеству иллюстраций. Главная проблема онлайн-торговли в том, что покупатель вынужден в своем выборе опираться только на ту информацию и визуальный ряд, которые ему навязывает площадка. У пользователя нет возможности увидеть товар своими глазами, рассмотреть важные для него мелочи. Чем выше цена, тем сложнее принять решение и довериться чужим глазам. Поэтому иллюстрации становятся краеугольным камнем товарной карточки. Визуализация — это основной вид контента для интернет-магазина, все остальное вторично.
Мы собрали несколько рекомендаций, как оформить блок с иллюстрациями в карточке товара.
-
Хорошая иллюстрация — это профессиональная фотосъемка, качественно отрисованные 3D-модели или профессионально снятое видео. Для некоторых категорий продуктов, особенно для бытовой техники и электроники, хорошо работает видеожанр распаковки, когда на камеру вскрывается упаковка с продукцией и изучается ее содержимое. На карточках с видео пользователи проводят больше времени, а это хорошо отражается на поведенческих факторах.
-
Чтобы пользователь получил полное представление о продукте, необходимо в блоке с иллюстрациями разместить несколько фото в высоком разрешении, показывающих товар с разных ракурсов, в статике и в действии.
-
Показывайте продукцию в процессе использования: одежду на моделях разных размеров, предметы домашнего обихода в интерьере, аксессуары на людях, чтобы покупатель мог соотнести размеры украшения, сумки или часов.
-
Полезная опция, которая помогает пользователю рассмотреть детали, это масштабирование, когда при наведении курсора-лупы выделенный участок фотографии как бы приближается к зрителю.
-
Если продукт предполагает выбор цвета, то при создании карточки товара эта опция тоже вшивается в блок иллюстраций. Обычно это реализуется таким образом: при наведении курсора на иконку нужного цвета меняется модель на основной картинке.
Дополнительные опции
Все дополнительные опции желательно размещать тут же на продающей карточке товара, чтобы не уводить с нее посетителя, утомляя его лишними телодвижениями.
Выбор цвета
Опция выбора цвета прикручивается к динамической иллюстрации, на которой модель меняется по мере перемещения курсора по цветным иконкам.
Размерная сетка
Определение нужного размера — самое проблемное место при покупке одежды, тем более, у разных производителей размерная сетка часто различается. Таблицу с размерами в сантиметрах на карточке товаров лучше размещать в формате выпадающей вкладки. Удобно, когда здесь же даются инструкции по замерам своих габаритов. Ни в коем случае нельзя уводить покупателя с целевой страницы на какие-то отдельные разделы или — еще хуже — pdf-файлы с таблицами и рекомендациями по определению своего размера. Любой переход снижает конверсию товарной карточки.
Правила доставки и оплаты
Условиям доставки и оплаты в интернет-магазинах обычно посвящен отдельный раздел на сайте. Но для удобства пользователей особые условия прописываются прямо на карточке. Так покупатель сразу знакомится с правилами магазина и понимает, есть ли комфортный для него вариант доставки и оплаты.
Самые проблемные условия доставки: только самовывоз, доставка крупногабаритов с отдельной таксой за подъем на этаж или принципиальное отсутствие этой опции, работа курьерской службы в строго обозначенные часы без возможности выбрать интервал по времени. Обо всем этом нужно заранее предупреждать пользователя прямо в товарной карточке. Это поможет избежать негатива и разочарований в вашем сервисе впоследствии.
Если стоимость доставки завязана на сумму общего чека, то прямо на карточке хорошо бы сделать счетчик, который показывает, сколько осталось до бесплатной доставки заказа.
Условия примерки одежды и обуви
Особые правила примерки, такие как ограничение количества вещей или лимит времени, тоже необходимо указывать в отдельном блоке на карточке.
Условия гарантии и возврата
Важная информация, снимающая многие возражения и тревожность у покупателей. Укажите, можно ли вернуть товар, на каких основаниях, в течение скольких дней после покупки вы принимаете претензии, как возвращаете деньги.
Опытные дизайнеры, создающие прототипы карточки товара, предпочитают блоки дополнительных опций оформлять в виде выпадающих списков. Весь перечень характеристик, доступных для выбора пользователя, скрыт до момента клика по нужному элементу. Это позволяет унифицировать карточки разной продукции, ведь у одной модели может быть 10 цветов и 5 размеров, а у другой — один оттенок и размер. Где-то густо, а где-то пусто — это всегда затрудняет работу над универсальным шаблоном.
Кнопка CTA
Кнопка Call-To-Action должна отражать суть целевого действия, которое вы ожидаете от пользователя. Здесь важна формулировка, которая даст клиенту понимание, чего от него ждут и что произойдет, когда он нажмет на кнопку. Самые распространенные формулировки: «Купить», «Добавить в корзину». Краткие пояснения рядом с кнопкой помогут снизить неуверенность пользователя.
Кнопка CTA должна быть самым заметным элементом на товарной карточке. Сделайте ее большой, яркой, контрастной по отношению к общему фону страницы. Рядом для удобства поставьте счетчик для быстрого ввода количества товаров, которые покупатель хочет положить в корзину.
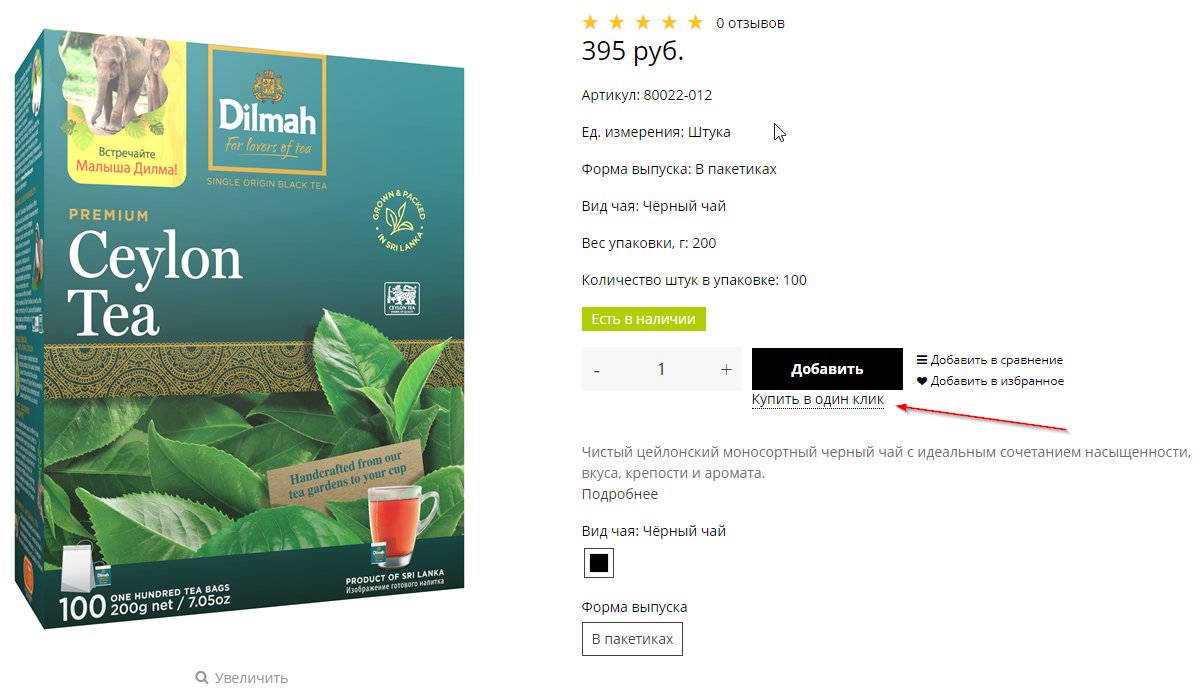
Чтобы максимально сократить путь покупателя к оформлению заказа, создайте на карточке товара кнопку «Купить в один клик». Стандартная процедура требует от клиента ввести много разной информации при регистрации. Модуль быстрого заказа, напротив, освобождает пользователя от регистрации: обычно нужно ввести только имя и телефон, а все необходимые данные уточнит менеджер по телефону.
Отзывы и рейтинг
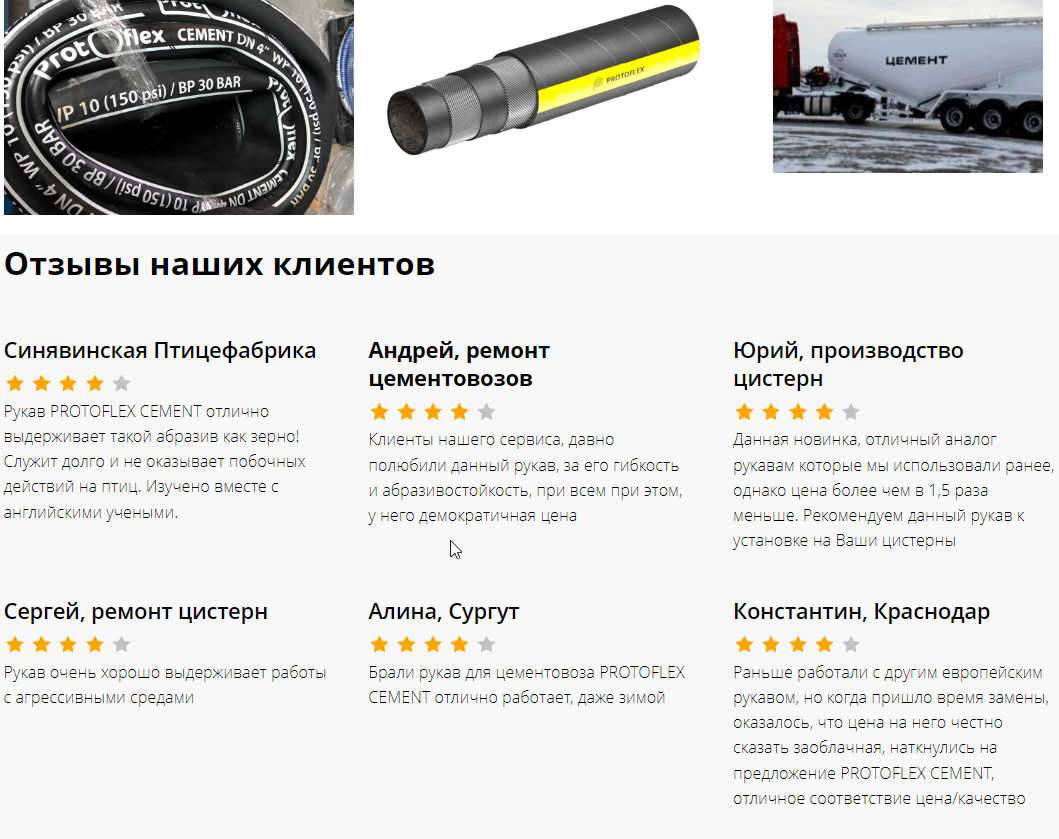
Человек — животное социальное, поэтому любые социальные доказательства серьезно влияют на принятие решений. Ведение рейтинга продукта и отзывы покупателей — это важный блок для любой карточки товара. Его содержание отражается на конверсии. Отзывы изучают более 90% пользователей, примерно столько же из них принимают решение о покупке, ориентируясь на оценку других покупателей.
Рейтинг формируется на основе среднего арифметического от оценок всех пользователей. Привычная форма рейтинга — пятибалльная шкала в виде ряда из звездочек, но встречаются и другие форматы, например, графики, показывающие соотношение негативных и позитивных оценок.
Отзывы пользователей требуют от администраторов интернет-магазина особого контроля и навыков давать обратную связь очень разным клиентам. Существует очевидный перекос: негативные отзывы пользователи пишут охотнее и чаще, чем хвалебные. Нужно мотивировать свою аудиторию писать отзывы, делать удобную форму прямо на карточке товара.
Несколько правил работы с отзывами:
- после оформления заказа свяжитесь с клиентом и попросите его оставить отзыв на сайте, чтобы упростить процедуру, составьте короткую анкету;
- благодарите пользователей за комментарии — и добрым словом, и мотивирующими бонусами;
- отрабатывайте негатив, воспринимая критику, как повод улучшить свой сервис и качество продукции;
- не размещайте «заказуху» — любая фальшь способна моментально убить репутацию;
- используйте полезную информацию из отзывов, чтобы составить идеальное описание продукта в карточке товара.
Функциональные кнопки
Как выглядит алгоритм создания карточки товара? Сначала делается прототип с базовыми блоками, без которых невозможно наладить эффективную торговлю, прорабатывается концепт дизайна. Потом подготавливается контент: снимается фото и видео, пишутся тексты описания и характеристик товаров, прописываются правила доставки, оформления заказа, оплаты. Допиливается функционал: определяется формат главной кнопки «Купить», продумываются дополнительные функциональные кнопки, которые помогут аудитории комфортно взаимодействовать с интернет-магазином. К таким функциональным элементам относятся:
- Кнопка шеринга в соцсетях — это элемент, стимулирующий лояльность к бренду, когда пользователь готов делиться вашим контентом со своими подписчиками и друзьями. Это наживка для бесплатной рекламы, способная привести в ваш магазин новых клиентов.
- Кнопка «Добавить в избранное» — это бомба замедленного действия. Пользователь, нажимая на подобный элемент на карточке, составляет свой индивидуальный виш-лист товаров на вашем сайте, к которому потом может возвращаться самостоятельно или при вашем активном участии. Как магазин может использовать такие списки отложенных покупок для стимулирования продаж:
- присылайте своим клиентам короткие напоминалки об отложенном товаре;
- сообщайте о скидках и акциях, которые распространяются на позиции из виш-листа клиента;
- информируйте пользователя, что отложенный товар снова появился в продаже;
- запустите услугу «Поделиться с друзьями своим виш-листом» перед большими праздниками, на которые принято дарить подарки.
- Кнопка «Добавить к сравнению» — удобная функция для продуктов разных моделей с похожими характеристиками. Обычно это востребовано в магазинах бытовой техники и электроники, где человек при выборе ориентируется на анализ технических параметров товара.
SEO
Критерии для оценки карточки товара не ограничиваются удобством пользователя, качеством контента , красивым дизайном и расширенным функционалом. Чтобы карточка смогла пробиться в топ поисковых систем, этого мало. Как любая другая страница сайта, товарная карточка нуждается в оптимизации под требования поисковиков. Для продвижения нужно выполнить несколько действий.
-
Заполнить вручную или сгенерировать в CMS основные метатеги для каждой карточки. Метатеги — это элементы HTML-кода, которые сообщают поисковому роботу и браузеру важные данные о странице сайта:
- title — заголовок карточки, который отображается на странице поисковой выдачи в виде активной ссылки на сниппете;
- description — краткое описание содержимого страницы, часто подтягивается в сниппет в качестве короткого анонса;
- h1 — тег иерархии, заголовок, который пользователь видит на странице, в карточке товара это будет его наименование.
В метаданных желательно использовать ключевые слова в связке с коммерческими маркерами типа «купить», «интернет-магазин», «цена», «отзывы».
-
Заполнить такие атрибуты для изображений в карточке товара, как alt и title. Краткое описание в тегах должно соответствовать содержимому фотографий. Заполненные метатеги помогут продвигать карточку в поиске по картинкам.
-
Настроить микроразметку каждой товарной карточки с помощью специальных тегов: product, offer, review, aggregate rating. Это структурирует важные данные для поисковых роботов и живых пользователей: в поисковой выдаче размеченные страницы выводятся в формате расширенного сниппета с самой важной информацией. Прямо на поиске пользователь видит рейтинг товара, число отзывов, цену, скидки, наличие модели на складе, технические характеристики. Правильная настройка микроразметки увеличивает показатели кликабельности и трафик на сайт.
-
Оптимизировать текстовый контент. Описание товаров — это отдельный жанр в копирайтинге. Здесь особенно важна уникальность текста, структура с четкой иерархией, использование заголовков уровня H2 и органичное вписывание ключевых фраз, подобранных из низко- и среднечастотных запросов.
Чтобы описание с ключами не занимало место на карточке, обычно под иллюстрацией размещают блок с кратким описанием, а все подробности скрывают в тексте, выпадающем по клику.
-
Оптимизировать сайт под мобильные устройства. Адаптивная версия товарной карточки позволяет пользователю комфортно взаимодействовать с ней с любого устройства. Наличие адаптива — один из основных факторов ранжирования любого интернет-проекта, т.к. доля мобильного трафика постоянно растет, и пользователи просто уходят с сайта, который не позаботился об их комфорте. В идеале вы должны добиться, чтобы пользователь не испытывал трудностей с покупкой ни на десктопе, ни на планшете, ни на смартфоне любой модели.
Заключение
Карточка товара — инструмент продаж, сочетающий несколько функций:
- привлечь пользователей;
- мотивировать их на покупку;
- дать полную информацию о модели;
- обеспечить комфортную процедуру оформления заказа.
В создании карточки важно ориентироваться на целевую аудиторию, понимать, что именно ее беспокоит и как ей помочь. Чем более точной и разноплановой будет информация о самом товаре и вашем сервисе, тем легче пользователь преодолеет свои сомнения и решится на покупку.
После запуска магазина необходимо анализировать эффективность товарных страниц, проводить тестирование, чтобы прийти к оптимальному оформлению и наполнению карточек.
Карточки с описанием товаров – обязательная часть контента любого интернет-магазина. При этом многие подходят к их заполнению небрежно, а то и вовсе копируют тексты и изображения с сайтов поставщиков или конкурентов.
Как превратить этот контент не просто в информативный, а в продающий?
Вплоть до конца 20 века конверсия строилась в основном на личном обаянии продавца и на удачном расположении магазина. А в В2В – и вовсе только на убедительности продавца. Вспомнить хотя бы легендарные приемы агентов по продажам компании Хerox, которые до сих пор часто приводятся в пример современным продажникам.
Но вот пришел интернет и всё разрушил. Он диктует свои правила. Интернет-магазинам приходится продавать, вообще не видя покупателя. А покупателю – принимать решение, не видя реального продукта. В итоге, если конверсия в обычных оффлайновых магазинах составляет в среднем 20-40%, то для интернет-магазинов нормой считаются 2-3%.
Главной проблемой остается то, что покупателю трудно оценить продукт дистанционно – он не может его разглядеть, пощупать, расспросить о нем подробнее продавца-консультанта. Всё, что у него есть – это описание.
Чтобы обеспечить конверсию, это описание должно:
- Привлечь и удержать внимание клиента.
- Передать как можно больше информации о пользе товара, его физических и эмоциональных составляющих.
- Предвидеть возможные вопросы и возражения и ответить на них.
- Содержать призыв к действию или иным образом побуждать клиента к покупке.
- При этом быть емким, ясным и легко восприниматься.
Как видите, у карточки товара сразу несколько очень важных задач. А чтобы решить их, у вас, как правило, всего пара инструментов – текст и фотографии. Но, грамотно пользуясь ими, можно достичь отличного результата.
Составьте сценарий описания продукта
Итак, у вас есть определенный набор характеристик продукта. Продумайте, как вы преподнесете клиенту ту или иную часть информации.
К примеру, вы описываете контейнеры для хранения одежды. Они выпускаются в красной, синей и зеленой расцветке. Можно пойти формальным путем – вставить в описание фразу «в наличии есть модели красного, зеленого и синего цветов». А можно сэкономить эти драгоценные несколько слов, и вместо этого использовать иллюстрацию, на которой будут контейнеры всех доступных расцветок. Или еще вариант – добавить CTA-кнопку «Выбрать цвет».
Проработайте все компоненты описания
Лучший способ определить оптимальное сочетание – это тестирование. Вы должны убедиться, что ваши описания помогают ответить на вопросы покупателей и делают процесс выбора удобным и приятным.
В качестве примера возьмем одну из карточек крупного интернет-магазина одежды asos.com. В описании магазина говорится, что ежедневно он принимает миллионы уникальных посетителей из более чем 200 стран мира. Что ж, видимо, они понимают толк в интернет-продажах, и стоит присмотреться, как они подают информацию.
Итак, переходим на русскую версию сайта и выбираем товар. Основная часть описания умещается на одном экране и выглядит примерно так.
Иллюстрации
Одна картинка порой может стоить тысячи слов. Поэтому при выборе иллюстраций убедитесь, что они дают максимум информации.
Asos использует качественные фотографии, позволяющие хорошо рассмотреть товар со всех сторон. Для быстрого переключения между иллюстрациями используется удобная боковая панель с превью.
Функция масштабирования
При клике по фотографии она открывается во всплывающем окне в полном размере, так что можно рассмотреть детали максимально близко.
На некоторых фотографиях помимо основного продукта демонстрируются аксессуары. Например, это шелковое кимоно показывается в сочетании со стильными туфлями и клатчем. Это тоже выигрышный прием, позволяющий пробудить воображение покупателя, представить товар в реальной ситуации.
Впрочем, ASOS пошли еще дальше. Видели эту кнопку «Посмотреть дефиле» под фотографией? При нажатии на неё открывается небольшой видеоролик с дефиле профессиональной модели. Отличный способ показать, как та или иная модель одежды выглядит при движении, ходьбе, поворотах.
Текстовое описание
Как бы хороши не были иллюстрации – карточка товара не может обойтись без текстового описания. У Asos вся текстовая информация сосредоточена в блоке справа. Как видим, это не просто «кирпичик» текста – здесь всё структурировано, используются выпадающие меню, вкладки, кнопки с призывами к действию.
Сам текст разбит на три вкладки – описание самого товара, описание бренда и дополнительная информация (например, о правилах ухода за тканью). Описание товара дается очень лаконично, маркированным списком.
Впрочем, есть и недостатки. К примеру, большую часть информации, изложенной в тексте, можно понять из фотографий. А текст во вкладках «Информация» и «Товар» повторяется.
Высоких вам продаж!
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Опубликовано редакцией Yagla
Карточки с товарами — неотъемлемая часть любого интернет-магазина. Они позволяют в удобном виде презентовать товары или услуги потенциальному клиенту. В этой статье мы сделаем верстку карточек товаров, выведем их в сетку, а также адаптируем сетку под мобильные устройства.
Пример работы карточек: https://toni.codelab.pro/examples/portfolio/product-cards/index.html
Макет в Figma: https://www.figma.com/file/IOQHZU8zamVxoqT4ipbEbp/Untitled?node-id=0%3A1&t=2vSPkv7gXXVAtT84-1
Верстаем карточку товара
В начале сверстаем одну карточку с товаром.
Разметка карточки товара
Комментарии даны в коде.
<!-- Карточка товара -->
<div class="card">
<!-- Верхняя часть -->
<div class="card__top">
<!-- Изображение-ссылка товара -->
<a href="#" class="card__image">
<img
src="./image/iphone-14-pro-max-gold.png"
alt="Apple IPhone 14 PRO Max Gold"
/>
</a>
<!-- Скидка на товар -->
<div class="card__label">-10%</div>
</div>
<!-- Нижняя часть -->
<div class="card__bottom">
<!-- Цены на товар (с учетом скидки и без)-->
<div class="card__prices">
<div class="card__price card__price--discount">135 000</div>
<div class="card__price card__price--common">150 000</div>
</div>
<!-- Ссылка-название товара -->
<a href="#" class="card__title">
Смартфон Apple IPhone 14 Pro Max 256Gb, золотой
</a>
<!-- Кнопка добавить в корзину -->
<button class="card__add">В корзину</button>
</div>
</div>Стилизация карточки товара
.card {
width: 225px;
min-height: 350px;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column; /* Размещаем элементы в колонку */
border-radius: 4px;
transition: 0.2s;
position: relative;
}
/* При наведении на карточку - меняем цвет тени */
.card:hover {
box-shadow: 4px 8px 16px rgba(255, 102, 51, 0.2);
}
.card__top {
flex: 0 0 220px; /* Задаем высоту 220px, запрещаем расширение и сужение по высоте */
position: relative;
overflow: hidden; /* Скрываем, что выходит за пределы */
}
/* Контейнер для картинки */
.card__image {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card__image > img {
width: 100%;
height: 100%;
object-fit: contain; /* Встраиваем картинку в контейнер card__image */
transition: 0.2s;
}
/* При наведении - увеличиваем картинку */
.card__image:hover > img {
transform: scale(1.1);
}
/* Размещаем скидку на товар относительно изображения */
.card__label {
padding: 4px 8px;
position: absolute;
bottom: 10px;
left: 10px;
background: #ff6633;
border-radius: 4px;
font-weight: 400;
font-size: 16px;
color: #fff;
}
.card__bottom {
display: flex;
flex-direction: column;
flex: 1 0 auto; /* Занимаем всю оставшуюся высоту карточки */
padding: 10px;
}
.card__prices {
display: flex;
margin-bottom: 10px;
flex: 0 0 50%; /* Размещаем цены равномерно в две колонки */
}
.card__price::after {
content: "₽";
margin-left: 4px;
position: relative;
}
.card__price--discount {
font-weight: 700;
font-size: 19px;
color: #414141;
display: flex;
flex-wrap: wrap-reverse;
}
.card__price--discount::before {
content: "Со скидкой";
font-weight: 400;
font-size: 13px;
color: #bfbfbf;
}
.card__price--common {
font-weight: 400;
font-size: 17px;
color: #606060;
display: flex;
flex-wrap: wrap-reverse;
justify-content: flex-end;
}
.card__price--common::before {
content: "Обычная";
font-weight: 400;
font-size: 13px;
color: #bfbfbf;
}
.card__title {
display: block;
margin-bottom: 10px;
font-weight: 400;
font-size: 17px;
line-height: 150%;
color: #414141;
}
.card__title:hover {
color: #ff6633;
}
.card__add {
display: block;
width: 100%;
font-weight: 400;
font-size: 17px;
color: #70c05b;
padding: 10px;
text-align: center;
border: 1px solid #70c05b;
border-radius: 4px;
cursor: pointer; /* Меняем курсор при наведении */
transition: 0.2s;
margin-top: auto; /* Прижимаем кнопку к низу карточки */
}
.card__add:hover {
border: 1px solid #ff6633;
background-color: #ff6633;
color: #fff;
}Верстаем сетку товаров
Далее сверстаем адаптивную сетку из товаров.
Разметка сетки
<!-- Сетка карточек товаров -->
<div class="cards">
<!-- Карточка товара -->
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
<div class="card">
<!-- Карточка товара .. -->
</div>
</div>Стили сетки
.cards {
display: grid;
/* Автоматически заполняем на всю ширину grid-контейнера */
grid-template-columns: repeat(auto-fill, 225px);
width: 100%;
max-width: 1000px; /* Ширина grid-контейнера */
justify-content: center;
justify-items: center; /* Размещаем карточку по центру */
column-gap: 30px; /* Отступ между колонками */
row-gap: 40px; /* Отступ между рядами */
margin: 0 auto;
}Title (название страницы). Отображается в поисковой выдаче и на вкладке браузера. В Title должен входить ключ — обычно это название товара. Также в него может входить бренд производителя, номер модели, локация, важные характеристики и коммерческие вхождения — цена, купить.
Title должен быть уникальным — дубли плохо влияют на продвижение. Сделать Title уникальным легко, если каждый раз добавлять в заголовок номер модели.
Универсальный шаблон для Title можно представить так:
[Название товара] — [производитель] — [номер модели] — [характеристики] — [артикул].
Description (описание страницы). Описание не должно повторять заголовок, призвано расширять его. Максимальная длина — 250 символов. Иногда Description участвует в формировании сниппета.
В Description стоит включить название товара, бренд, номер модели, характеристики, информацию о доставке и гарантиях, CTA, спецсимволы.
Для создания Description тоже можно составить шаблон. Например:
Предлагаем [название товара] [бренд] по цене от __ до __ руб. Бесплатная доставка в [город]. Полный ассортимент товаров на сайте. Закажите [название товара] прямо сейчас по телефону [телефон].
Заголовки Н1-Н6. Заголовок Н1 — главный заголовок текста, Н2-Н6 — подзаголовки. В них стоит вписывать название товара.
Для небольших магазинов мета-теги можно прописывать вручную. Если ассортимент товаров широкий, используйте специальные плагины, которые могут составлять мета-теги автоматически, по заданному шаблону.

Советы
Как оформить карточку товара в интернет-магазине: советы и примеры
Привет, на связи Юлия, маркетолог AdvantShop.
В онлайн-магазине пользователь не может потрогать, попробовать товар перед покупкой. Всю информацию и представление о продукте ему дает карточка.
Карточка товара — это страница на сайте с текстовым описанием, изображениями товара, выбором цвета/размера и опцией покупки. Она помогает пользователю понять, подходит ему этот продукт или нет. Цель — убедить как можно больше посетителей добавить товар в корзину и оформить заказ.
Карточка товара состоит из следующих элементов:
- Название.
- Фотографии.
- Видео.
- Описание.
- Характеристики.
- Стоимость.
- Отзывы.
- Кнопка «Добавить в корзину».
- Похожие товары.
- Избранное и список желаний.
В идеале она содержит в себе все эти составляющие и показывает потенциальным клиентам, какие потребности закроет продукт.
Название товара
Просмотр страницы, согласно Z-паттерну, начинают с левого верхнего угла к правому. Потому наименование товара лучше размещать в левой верхней части страницы, над фотографией.
Либо справа от картинки, но тоже важно, чтобы название было сверху и выделялось на фоне другого текста.
Название в карточке товара учитывается Яндексом и Google. Поэтому важно использовать там ключевые слова, чтобы страница была лучше видна в поиске.
Для подбора семантики можно использовать популярный Яндекс Вордстат. Тут все просто: вбиваете название вашего товара — например, «вечернее платье» — и смотрите, какие запросы часто ищут пользователи.
В название товара желательно включать характеристики товара:
- размер;
- цвет;
- техническую информацию (например, для ноутбука — диагональ 15.6″ или объем память для смартфона — 256 ГБ);
- модель устройства (например, робот-пылесос Xiaomi Robot Vaccum-Mop 2);
- другие характеристики, которые передают представление о товаре.
Если вы продаете продукцию от разных брендов, стоит указать бренд в названии. Заголовок будет длиннее, но так вы сразу объясните клиенту, кто произвел этот товар.
Фотографии товара
Качественные фото товаров — ключевой атрибут продаж. Конечно, можно взять фотографии продукции от поставщика, но их могут использовать и десятки других магазинов. Поэтому лучше потратить чуть больше времени и отфотографировать товары самостоятельно. Либо организовать профессиональную съемку с фотографом.
Что важно для фотографий в карточке товара:
- высокое разрешение (не менее 1600 px);
- возможность увеличить масштаб фото;
- отдельные фото для каждого цвета товара;
- отдельно сфотографированные детали;
- фото товара под углом.
Такая демонстрация позволит вам передать представление товара максимально близко к реальности.
Покажите на фото, как ваш товар впишется в образ жизни клиента. Например, одежду и аксессуары лучше всего показать на модели, а постельное белье будет привлекательнее смотреться на застеленной кровати в красивом интерьере.
Размер товара важно лучше показать на фото, положив рядом предмет для сравнения, или на инфографике. Даже если все параметры есть в характеристиках, клиент может упустить это из виду и получить не то, что ожидал.
Вообще инфографика в карточках товара активно используется на маркетплейсах. Она позволяет пользователю получить ключевую информацию о товаре на картинках, не вчитываясь в полотна текста — значит, быстрее принять решение о покупке. В интернет-магазинах инфографика встречается реже (мало кто хочет тратить на это время), а зря. Визуальная информация лучше воспринимается, даже если это сложные технические особенности товара. Плюс инфографика в фирменном стиле магазина поднимает узнаваемость и выделяет товар среди конкурентов.
Для создания инфографики можно использовать специальные сервисы или обратиться к дизайнерам.
Видео
Согласно статистике, после просмотра видео о товаре 64–85% пользователей склоняются к покупке. Видеопрезентация рассказывает о товаре больше, чем фото или текст, и помогает клиенту лучше воспринять товар.
В видеообзоре лучше обойтись без технических терминов, а рассказать о повседневном использовании товара, показать его в деле, как, например, это делает интернет-магазин ermaknsk.ru:
Видеоконтент также может стать фишкой для вашего продвижения — откройте канал на YouTube, выкладывайте там полезные видео, оптимизированные для поиска, и вы получите дополнительный канал привлечения клиентов.
Описание товара
Клиент приобретает не продукт, а удовлетворение своих потребностей и решение проблем. Прежде чем садиться за описание товара, изучите вашу целевую аудиторию: кто эти люди, какого они возраста, где живут, сколько зарабатывают, чем интересуются, что их беспокоит? Тогда вы сможете составить более релевантное и полезное описание.
Например, один из сегментов ЦА магазина здорового питания — девушки, желающие похудеть. Что важно указать для них в описании: состав продукта, отсутствие нежелательных ингридиентов (сахар, белая мука, консерванты), польза, калорийность, БЖУ. Так делает интернет-магазин Libranch:
Размер описания зависит от вашего товара, он может быть как 300, так и 2 000 знаков. Главное, чтобы весь текст был по делу и в пределах разумного. Если текст больше 500 символов — можно сделать его раскрывающимся блоком. То есть на странице показывается начальная часть текста, по желанию пользователь может развернуть полное описание, кликнув «Показать ещё».
Такое построение описаний товаров использует магазин Tizzi:
Используйте четкую структуру и иерархию в тексте описания товара. Подзаголовки, маркированные списки облегчают читабельность контента и поиск нужной информации внутри карточки товара.
Пример структурированного описания в магазине РейниКидз:
В описании товара не нужно писать про оплату, доставку, возврат — для этого есть другие разделы интернет-магазина.
Характеристики товара
Измерьте и узнайте все детали продукта. Так, например, при выборе техники покупатели сравнивают товары в первую очередь по техническим данным.
Например, для продажи стиральной машины нужно обязательно указать в характеристиках модель, габариты, объем загрузки в килограммах, расход воды в литрах, перечень программ стирки, уровень шума в децибелах.
Подумайте, что важнее всего для покупателей при покупке определенного товара — в каждой нише будут свои обязательные характеристики.
Стоимость
Тут самое главное — прозрачность. Указывайте полную конечную стоимость продукта, без скрытых непонятных платежей и комиссий.
Как правило, цена на товар указывается рядом с кнопкой «Купить», выделяется крупным шрифтом.
Статус наличия на складе товара тоже нужно обозначить четко: «Есть в наличии» либо «Нет в наличии». Варианты «Уточняйте у продавца» и тому подобные только вводят в заблуждение. Покупатель, скорее, найдет магазин с понятными условиями, чем будет выяснять наличие — если, конечно, вы не продаете какие-то уникальные, авторские товары.
Если товар закончился временно, предложите покупателю узнать о поступлении, как только продукт появится в наличии, оставив email или номер телефона. В современных платформах для интернет-магазинов есть функция «Уведомить о поступлении». Она позволит вам не терять потенциальных клиентов, а также собирать их контакты и подогревать к покупке.
Как выглядит эта опция в интернет-магазине Lamoda:
Если товара не будет больше в наличии, устарела модель или снята с производства — добавьте ссылку на аналоги.
Отзывы
Нет лучше канала для продвижения, чем довольные клиенты. Прямая реклама откровенно раздражает, а вот советам или отзывам других покупателей доверяют.
Добавляйте отзывы в карточку товара, чтобы повысить доверие и конверсию. Главное, чтобы они были настоящими. Люди могут заметить, если отзывы заказные — тогда вместо лояльности получится обратный эффект.
Пример блока с отзывами на странице товара:
Стимулируйте покупателей оставлять обратную связь, например, можно предложить скидку или подарок на следующую покупку.
Кнопка «Добавить в корзину»
Главная цель карточки товара: побудить клиента нажать кнопку «Купить» или «Добавить в корзину» и оформить заказ.
Призыв к действию должен выделяться на фоне окружающего контента. Область вокруг кнопки не должна быть загромождена, чтобы не было отвлекающих факторов или препятствий, мешающих пользователю. Кнопка должна сразу цеплять взгляд покупателя, как только он заходит на страницу товара.
Вот пример удачного расположения кнопки:
Необязательно придумывать мегакреативный призыв к действию. Пользователям должно быть понятно, что эта кнопка ведет к покупке. Подойдет прямое «Добавить в корзину» или «Купить сейчас».
Еще один вариант кнопки — «Купить в один клик». Она располагается рядом с основной кнопкой. Может выглядеть как ссылка или как еще одна кнопка.
Нажав на нее, покупателю нужно оставить только имя и номер телефона. Далее с ним связывается менеджер и уточняет детали заказа. Это сокращает время покупателя при оформлении заказа, ему не нужно заполнять многочисленные поля.
Похожие товары
Сопутствующие товары в карточке помогают увеличить прибыль интернет-магазина без привлечения новых клиентов, за счет дополнительных продаж.
Например, допродажей к фильтру для воды может быть комплект сменных кассет, к зубной пасте — зубная щетка и ополаскиватель для полости рта, к смартфону — защитное стекло и чехол. Предугадывайте потребности ваших клиентов и предлагайте в карточке то, что им точно пригодится.
Так, зоомагазин Tomcat.ru предлагает к корму для собак докупить миску или контейнер для корма:
Избранное и список желаний
Раздел «Избранное» в интернет-магазине — это как предварительная корзина. Некоторые покупатели откладывают туда товары до более подходящего случая или создают свои вишлисты. Так желаемые позиции не теряются и часто попадаются на глаза, а значит, вероятность покупки существенно возрастает.
В карточке товара это выглядит так:
Плюс вы можете использовать эти вишлисты для создания списков ремаркетинга и «догонять» посетителей рекламой товаров, которые они смотрели на сайте. Это увеличит конверсию в продажи и прибыль интернет-магазина.
Что дальше?
Проанализируйте карточки товаров в вашем интернет-магазине и выделите те страницы, которые требуется дополнить и отредактировать. Примените вышеописанные рекомендации, чтобы создать правильную карточку товара. Далее в течение 1–2 месяцев отследите, изменился ли коэффициент конверсии. Тестируйте и улучшайте страницы товаров по мере развития вашего бизнеса.
А если у вас еще нет собственного интернет-магазина, его можно создать на платформе AdvantShop. Там есть все инструменты для оформления правильных карточек товара, а также готовые шаблоны дизайна, выгрузка товаров на маркетплейсы и в соцсети, встроенная CRM-система, интеграции с маркетплейсами и Unisender. Кстати, все возможности AdvantShop можно протестировать бесплатно в течение 14 дней.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда