Денис Нарижный, руководитель интернет-агентства «Студия F1» и создатель сервиса юзабилити-тестирования сайтов AskUsers.ru, рассказал Нетологии о том, как составлять и использовать пользовательские сценарии.
Сценарии описывают пользовательские истории и взаимосвязи между ними. Они помогают определить, зачем и почему пользователи приходят на сайт и как достигают своих целей: совершают покупки, заказывают по телефону, сравнивают товары, общаются с консультантами.
Прежде чем разработать сценарий, нужно ответить на три вопроса:
1. Кто те люди, что заходят на ваш сайт?
Нужно выделить чёткий сегмент аудитории и проработать портрет клиента, под которого готовится сценарий.
2. Почему они заходят к вам?
На основе аналитики или опроса можно определить, зачем на самом деле пользователи посещают ваш сайт: просто посмотреть, что-то узнать или купить.
3. Какие цели при этом преследуют и как их достигают?
Вариантов не так много, особенно если мы говорим о коммерческих сайтах. Обычные цели — изучить предложение с целью сравнить его с другими, непосредственно купить или сделать заказ, но возможны и другие варианты.
Пошагово достижение целей обычно расписывается в профилях задач. Здесь такая детализация не нужна, просто нужно понимать, какие шаги делает пользователь для достижения цели.
Сценарии помогают лучше понимать предпочтения посетителей сайта и анализировать пользовательский опыт. Это нужно, чтобы в дальнейшем проектировать сайт или интерфейс так, чтобы он вписывался в привычные для клиентов паттерны и приводил к цели посещения за наименьшее количество шагов и с минимальными затратами сил, времени и внимания.
Также сценарии используют для анализа пользовательского опыта при проведении юзабилити-тестов и других маркетинговых исследований.
Сценарий — наглядное схематическое представление того, как пользователь решает свою задачу с помощью сайта, что ему помогает и что мешает в достижении цели.
Пользовательские сценарии по степени детализации и технической проработки делятся на четыре группы.
Это самый насыщенный подробностями вариант: рассказ, схемы, видео, фотографии — все, что помогает описать опыт взаимодействия, иногда даже без привязки к персоне клиента. У каждого пользователя может быть своя история и свой специфический опыт. Это сбор сырой информации.
Если мы говорим о покупке: кто-то берет для себя, а кто-то в подарок, кто-то подарит маме, а другой — жене. У кого-то все хорошо с финансами, кто-то собирал деньги на покупку, кого-то интересует кредит и рассрочка. Опыт в этих пользовательских историях будет отличаться.
Запишите простые человеческие истории: «Через месяц у нас юбилей свадьбы, я отложил деньги и собираюсь выбрать подарок жене. У меня есть предел по стоимости, я знаю, что жена любит серебро и носит серьги…».
Вот пример из серии скринкастов: пользователь пытается сделать покупку в интернет-магазине:
Создаются с помощью объединения похожих пользовательских историй и отсечения лишнего и несущественного. Такой подход обобщает множество пользовательских историй в несколько сценариев. Например, таких: «Пользователь готовит деньги заранее, ищет через форму поиска, имеет ограниченный бюджет — сразу использует фильтры, принимает решение долго, несколько раз заходит в корзину и сравнивает товары».
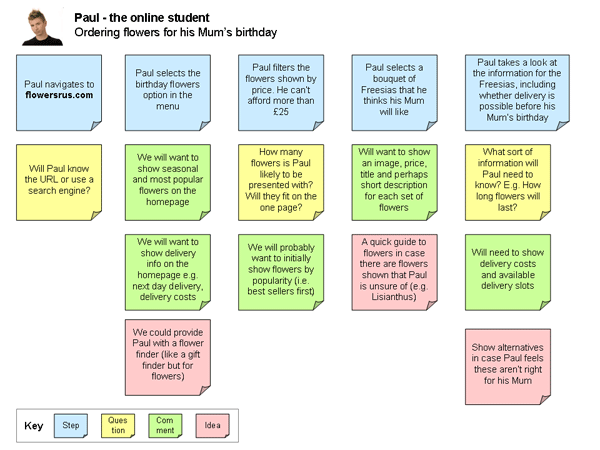
А вот, например, шаги сценария, подготовленные при изучении сайта по аренде автокранов. Пользователи выделили вопросы, которые для них важны, теперь можно расписывать разные сценарии поведения.
Составляются уже с позиции персонажа (персоны покупателя). Еще меньше абстракции и больше конкретики. Каждой группе ЦА сопоставляется персонаж, далее прописывается его путь достижения цели.
Могут добавляться ограничения: например, проработка только варианта заказа с планшета или со смартфона.
Опишите пользовательский опыт по шагам: кто, каким образом и в какой последовательности делает. Это должен быть наиболее детализированный и технически проработанный вариант.
Пользовательские истории и концептуальные сценарии нужны для понимания основных мотивов пользователей и погружения в мир клиента. Конкретные сценарии и варианты использования уже могут использоваться для проектирования информационной архитектуры и интерфейсов, а также при проведении тестов и исследований юзабилити.
Единой формы для разработки пользовательских сценариев не существует. Поэтому итоговый результат может сильно отличаться.
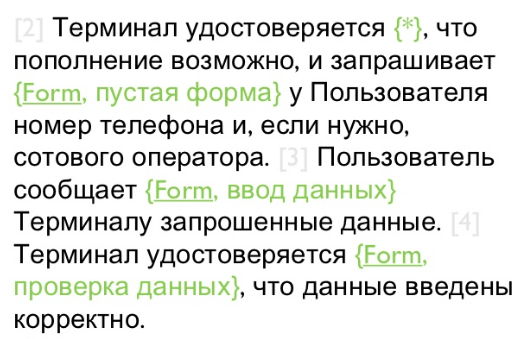
«Общение» пользователя и терминала по приему платежей:
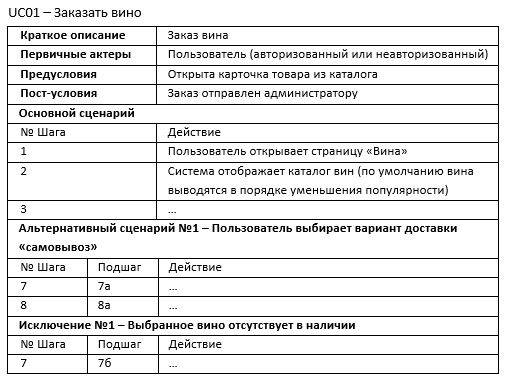
Еще сценарий от uxforthemasses.com:
Николай Ковалюнас, дизайнер продукта в компании-разработчике приложения для дальнобойщиков Trucker Path, написал для vc.ru колонку о том, как применять пользовательские сценарии в рабочем процессе.
Допустим, вы продуктовый дизайнер и к вам приходит задача: нужно спроектировать импорт перевозчиков в приложение посредством CSV-файла. Задача снабжена более или менее вменяемым описанием и даже есть структура файла с примером. В общем, ничто не мешает приступить к работе. Первое, что приходит в голову, — открыть тетрадь для скетчирования, Sketch, или Photoshop, или, может, редактор кода, и начать накидывать экраны. Но нет. Здесь необходим Use Case. Что это? Давайте разберемся.
Каждый бизнес изначально направлен на решение какой-либо задачи. В ИТ-индустрии, где пользователь зачастую взаимодействует с продуктом через интерфейс, дизайн является проводником и решением проблемы пользователя. Продуктовый дизайнер занимается тем, что ищет эффективное решение и пытается обеспечить хороший опыт взаимодействия.
Как раз Use Case является одним из лучших способов сделать это. Для себя я сформулировал, что Use Case — это письменное описание того, как пользователь может взаимодействовать с системой, чтобы достичь определённой цели.
Каждый Use Case представляет собой последовательность простых шагов, которые пользователь должен пройти, чтобы достичь цели. В большинстве случаев Use Case описывает, что делает система, а не как. Собственно, этого правила и стоит придерживаться, создавая Use Case.
Use Case можно, хотя и не обязательно, дополнять визуальной составляющей. Как показывает опыт, простая workflow-диаграмма делает Use Case более простым для восприятия и получения обратной связи.
Из чего состоит Use Case
В зависимости от сложности и детализированности Use Case может содержать следующие элементы:
- Название (Name) — название Use Case: короткое, понятное, отражающее суть.
- Краткое описание (Brief Description) — текст, описывающий данный Use Case.
- Участники (Actors) — список участников взаимодействия. Часто состоит из одного человека.
- Предусловия (Preconditions) — условия, которые должны быть выполнены перед началом реализации данного Use Case.
- Триггер (Trigger) — событие или условие, которое заставляет пользователя приступить к выполнению Use Case.
- Базовый сценарий (Basic Flow) — последовательность действий, которые выполняет участник для успешного достижения цели. Также может называться Normal Flow, Primary Scenario и Happy Path.
- Альтернативные сценарии (Alternative Flows) — описание альтернативных сценариев выполнения Use Case. Важное условие альтернативных сценариев — участник в итоге успешно достигает цели.
- Исключительные сценарии (Exceptional Flows) — все, что может привести участника к невыполнению Use Case.
- Постусловие (Post Conditions) — результат после выполнения Use Case.
К счастью, на практике не всегда нужно использовать все пункты. Всё зависит от того, для чего и кого вы его пишете.
Итак, возвращаемся к нашей задаче. Открываем обычный текстовый редактор. Очень неплох iA Writer, но сгодится любой. Я, например, использую Google Docs — им удобно делиться с коллегами.
Пишем Use Case
На самом деле, пример взят из реального опыта. В Trucker Path у меня была задача на импорт списка перевозчиков посредством CSV. Приступим.
Как видите, мы использовали далеко не все составляющие Use Case, что вполне нормально. Теперь напишем последовательность шагов для Basic Flow.
Basic Flow (B1)
- Пользователь начинает импорт перевозчиков.
- Пользователь нажимает импорт перевозчиков через CSV-файл.
- Система дает возможность выбрать файл с компьютера или перетащить его для загрузки.
- Пользователь использует выбор файла с компьютера.
- Пользователь выбирает CSV-файл со списком перевозчиков.
- Система обрабатывает выбранный файл.
- Система проверяет файл на наличие ошибок.
- Система не находит ошибок, препятствующих дальнейшей работе.
- Система выводит предпросмотр данных загруженного файла.
- Система предлагает сопоставить типы данных.
- Пользователь сопоставляет типы данных с теми, что есть в системе.
- Пользователь нажимает импорт.
- Система импортирует данные.
- Система проводит все необходимые проверки.
- Система успешно заканчивает импорт перевозчиков.
- Система показывает обновленный список перевозчиков.
- Система информирует пользователя об успешном завершении задачи.
- Пользователь видит обновленный список перевозчиков.
Отлично, первая версия готова. Заметьте, что сразу обнаруживаются слабые места и нестыковки, которые тут же можно устранить. В итоге спроектированное взаимодействие получается логичным и понятным. Не забывайте помимо действий пользователя описывать действия системы. Отсутствие этого описания — одна из самых частых ошибок.
Use Case можно сопроводить быстро заскетчированными основными экранами — так проще донести до другого человека суть происходящего. Ниже пример таких экранов. Часто можно обойтись просто скетчами в тетрадке, так ещё быстрее.
Теперь самое важное. То, что получилось, нужно обсудить с менеджером продукта. Идеально, если есть возможность сделать это лично. Иногда бывает полезно пригласить ещё и кого-нибудь из команды инженеров. Основная цель — получить обратную связь, обсудить детали решения, посмотреть, насколько идея жизнеспособна для реализации. Втянув в работу менеджера продукта, мы получаем уже отчасти согласованное решение. А значит, в дальнейшем нас ждет меньше непредвиденных изменений.
В нашем случае после общения с коллегами был получен следующий результат: всё отлично, но сейчас нет смысла делать предпросмотр и сопоставление данных пользователем. Несмотря на то, что импорт стал менее удобным, отказ от части функциональности был оправдан: это дорого и не так важно для продукта.
Что это означает для нас? Объем работы сократился на 30−40%, что довольно ощутимо. Если бы мы сразу начали рисовать дизайн, то потратили бы немало времени впустую, потому что работу в итоге пришлось бы переделывать. А так мы сразу обнаружили расхождение между предложенным и оптимальным решением.
Что дальше
Дальше дорабатываем Basic Flow, исходя из обратной связи, и ещё раз обсуждаем его с менеджером продукта.
В результате написание Use Case пройдет несколько итераций. Вспомните метод прогрессивного JPEG: с каждым разом решение должно становиться более качественным. В процессе можно добавлять альтернативные и исключительные сценарии, главное — знать меру и не пытаться покрыть все возможные варианты. Писать Use Case ради Use Case не имеет смысла. Его стоит писать, чтобы решить задачу быстро и эффективно.
Заключение
Если вы ещё сомневаетесь, а нужно ли использовать такую штуку в рабочий процесс, кратко обозначу семь причин полюбить Use Case:
- Проектирование интерфейса и опыты взаимодействия происходят быстро и просто.
- Интерфейс получается более понятным и логичным, повышая эффективность работы и обучения.
- Быстро выявляются ошибки спроектированного опыта взаимодействия.
- Более значимые элементы интерфейса легче выносить на верхний уровень.
- Появляется понимание того, что может пойти не так в ходе взаимодействия пользователя с продуктом.
- Use Case помогает дизайнеру объяснить другим участникам команды, как должен вести себя продукт.
- Помогает экономить время на изготовление дизайна, убирая ненужные части продукта.
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
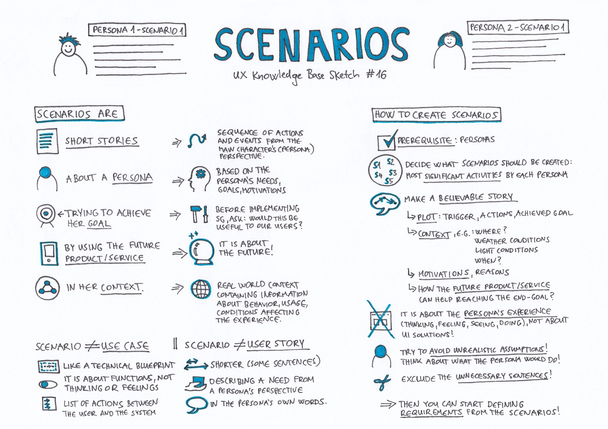
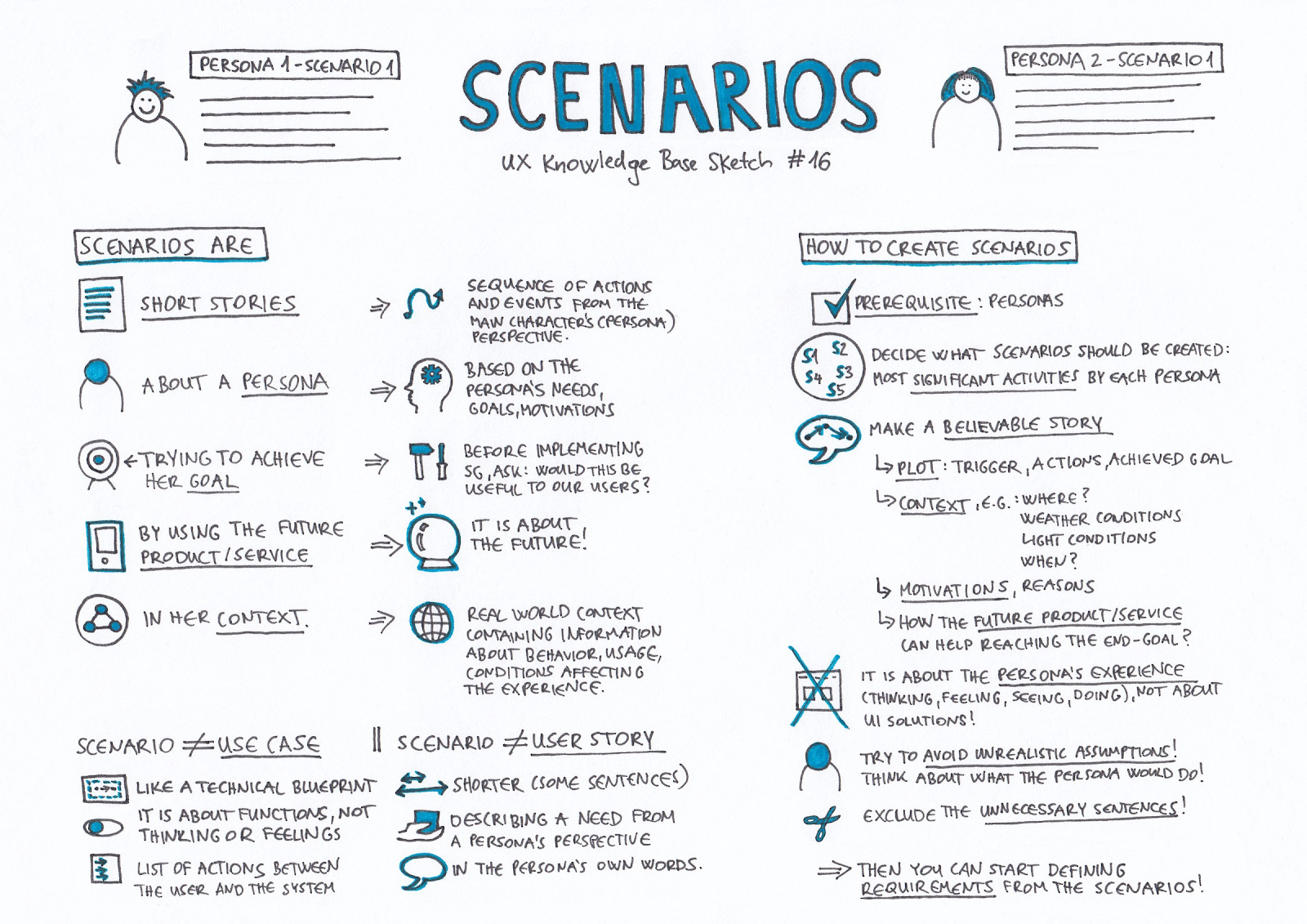
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
По материалам: interaction-design.org, uxknowledgebase.com, uxplanet.org
17-10-2021
При анализе каждого нового проекта, непосредственно перед проектированием его дизайна, функционала и информационной архитектуры, для лучшего понимания главной задачи сайта, да и любой информационной системы, очень полезным является «прогонять» сценарии взаимодействия пользователя с системой. Всегда хорошо понимать для кого конкретно ты делаешь сайт, а не просто держать в голове сокращение «ЦА».
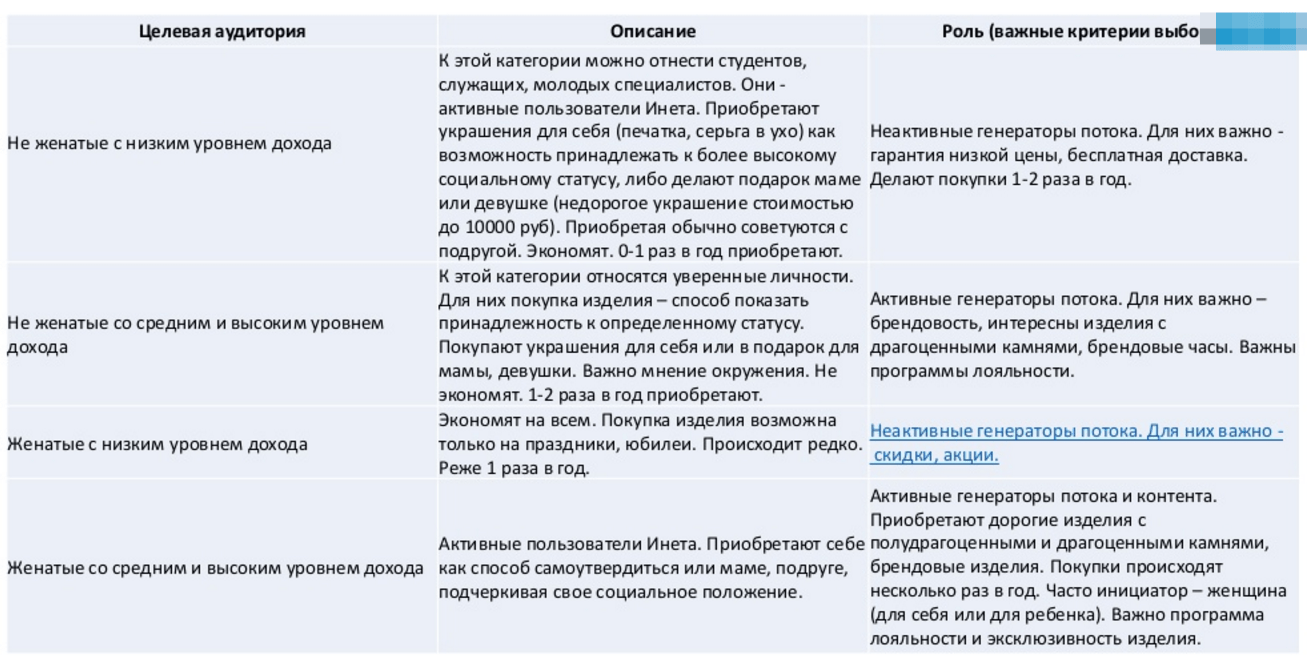
Для того что бы сценарий не получался “картонным”, притянутым за уши и заранее заточенным под пожелания, например, дизайнера важно прорабатывать персонажей гораздо более детально чем деление целевой аудитории по половому признаку или финансовому положению, т. к. например персонаж «работающая мать двоих детей» может быть как врачём скорой помощи так и дизайнером-фрилансером. Для создания более объективного и качественного персонажа нужно ответить на следующие вопросы:
- Как звать? Дайте персонажу имя это заставляет сильнее верить в его реальность
- Кто такой? Опишите основные характеристики: пол; возраст; финансовое положение; семейное положение; место работы
- Зачем пришёл? Опишите основную (если надо, то и дополнительную) цель визита сайта
- С чего начал? Придумайте с какой страницы (для каждого персонажа страница может быть разная) персонаж попал на сайт и как эта страница может помочь ему решить задачу. Рекомендую придумывать страницу входа как можно более «не типичной» т. к. не факт что зайдут через главную
- Какой характер? Придумайте характер персонажу (о характерах подробнее ниже)
В книге «Call to action» посвящённой аналитике проектирования интернет-магазинов предлагается делить характеры персонажей на 4-е категории:
- Методичный — люди с таким складом характера любят достоверные факты, чёткую и логичную структуру каталогов. Им свойственно подсознательно задавать себе вопрос: «Как этот сайт поможет мне решить проблему?»
- Спонтанный — им главное получить желаемое и не методично проходя по страницам каталога, а уже с первых секунд нахождения на сайте. Предпологается, что они предпочтут воспользоваться простым поиском нежели просматривать каталог страницу за страницей или разбираться в расширенном фильтре. Больше внимания уделяют ярким «пятнам» на странице типа большой красной кнопки с надписью «… прямо сейчас!». Им свойственно подсознательно задавать себе вопрос: «Как этот сайт поможет мне решить проблему прямо сейчас?»
- Гуманистический тип характера — эти люди более склонны к вдумчивому прочтению информации (например раздел «Отзывы»), просмотру элементов дизайна и пр. Они хотят знать ответ на вопрос «Кому ещё этот сайт помог решить такую же проблему?»
- Конкурирующий — тут само название говорит за себя. Люди с таким характером более «нацелены на результат» и готовы метолично и последовательно к нему идти. Например, они больше оценят возможность использования расширенного фильтра для поиска товара по параметрам что бы в итоге получить именно то что искали. Хотят знать ответ на вопрос «Что именно даст мне посещение этого сайта?»
Стоит заметить, что в книге предлагается продумывать характер при написании «продающих текстов», но я считаю, что метод справедлив и для проектирования дизайна, т. к. характер штука глобальная и распространяется на всё. Так же надо помнить, что нет 100%-х представителей того или иного типа характера и представленные типы характеров в большой мере рафинированное обобщение, но для понимания того что движет человеком этого достаточно.
В идеале каждая страничка сайта должна давать то что нужно каждому персонажу с любым характером, т. е. быть достаточно универсальной.
Реальный пример персонажа для проработки дизайна сайта обувного магазина составленный нашим дизайнером:
«Общее описание: Ирина, 35 лет, бухгалтер. По долгу службы проводит много времени за компьютером и довольно неплохо с ним справляется. Склонна методично анализировать поступающую информацию. Как и любая женщина, следит за своей внешностью, однако не любит проводить слишком много времени в магазинах.
Устройство: десктопный компьютер (или планшет).
Цель: найти конкретную модель туфель, узнать наличие в других магазинах.
История: Ирина уже была в одном из магазинов Любимая Обувь, где ей понравились очень милые черные осенние туфли. Но, к сожалению, не оказалось подходящего размера. Дома Ирина решила зайти на сайт и узнать, в каком магазине она может эти туфли приобрести. Набрав в яндексе «любимая обувь» она сразу же попала на главную страницу сайта. К сожалению, Ирина не запомнила ни бренд, ни тем более артикул модели. Поэтому она решила искать через каталог товаров. Нажала «Для женщин», затем «Туфли», после чего увидела, что может отфильтровать обувь по цвету, материалу, сезону и т.д. После выбора нужных фильтров осталось всего 3 пары туфель, одними из которых были те самые черные осенние туфли. Посмотрев фотографии модели с разных ракурсов и убедившись, что это именно та модель, Ирина нажала ссылку «Узнать где купить», увидела список магазинов Любимая Обувь и позвонила в ближайший из них. Менеджер узнала, что пара нужного размера есть в наличии в данном магазине и отложила её для Ирины.
Выводы для сайта: дать ясно понять, что узнать о наличии товара, его цене и т.д., а так же зарезервировать товар можно позвонив в любой розничный магазин Любимой Обуви.»
Для сокращения времени на придумывание сценариев можно заготовить персонажей с фотографиями реальных людей и своим описанием их характеристик чтобы в нужный момент просто доставать нужный шаблон и класть себе на стол для большей визуализации. Пока именно такой практики у нас нет, но думаю мы к ней придём когда накопится достаточное количество разноплановых персонажей.
Используемая литература: «Call to action» (авторы.: Брайан Айзенберг, Джефри Айзегнберг. Издат. «Манн, Иванов и Фербер»)
Когда какая-либо IT-компания начинает разработку программного продукта, ей приходится задумываться о том, как быстрее и проще начать реализацию проекта и создать прототип, с помощью которого можно передать все функциональные возможности ПП. Что такое Use Case, для чего он нужен, чем он может помочь в разработке — расскажет наша статья.
Что такое Use Case
Use Case — это сценарный план взаимодействия пользователя с программным продуктом, в котором четко прописаны шаги для достижения того или иного результата. Последовательность действий, при этом, может быть расписана не для одного, а для нескольких юзеров.
В юзеркейсах для программных продуктов прописываются разные манипуляции. Это может быть покупка товаров через мобильное приложение, отправка данных, рассылка электронных писем и так далее.
Главной задачей юзеркейса является улучшение коммуникации среди членов команды при разработке программы или мобильного приложения. Пишутся эти кейсы на этапах проектирования и при планировании внедрения каких-либо функций.
Вообще, отвечать за составление юзеркейсов должны системные аналитики, имеющие опыт в ведении переговоров с заказчиками и проведении анализа ЦА. Но так как у многих компаний бюджет не всегда позволяет нанимать для этого сторонних специалистов, разработкой Use Case могут заниматься тестировщики, дизайнеры, разработчики ПП и даже продакт-менеджеры.
В каких ситуациях может помочь Use Case
Грамотно составленный юзеркейс может помочь в тех случаях, когда:
- при проведении подготовительных работ разработчики не могут правильно составить ТЗ;
- после долгих обсуждений функциональных возможностей команда отклонилась от первоначальной идеи продукта;
- команда разработчиков неправильно поняла начальный сценарий взаимодействия юзера и ПП;
- команда разработчика неправильно внедрила ту или иную функцию;
- в процессе тестирования программы появляется много непредвиденных ошибок;
- к команде подключились новые специалисты, которых нужно в кратчайшие сроки посвятить в курс дела.
Также Use Case незаменим в тех случаях, когда один и тот же кейс по-своему реализован в разных местах, тем самым затягивая процесс разработки ПП.
В чем польза юзеркейса
Качественно составленный Use Case может решать разные задачи. Например:
- облегчение коммуникации между разнопрофильными членами команды (дизайнеры, тестировщики, разработчики, менеджеры, аналитики);
- фиксирование принятых решений, что позволяет в дальнейшем не сбиваться с курса;
- быстрое возвращение к заданному сценарию с целью проверки его корректности на разных этапах разработки;
- упрощение порядка передачи информации между членами команды;
- определение самых важных аспектов сценария взаимодействия.
Use Case играет важную роль, когда необходимо подготовить прототип ПП, который покажет особенности и преимущества проекта.
Из каких элементов состоит Use Case
В зависимости от сложности сценария, юзеркейсы могут содержать порядок действий следующих лиц:
- Actor — человек, который пользуется созданной системой. В качестве примера можно привести какой-нибудь интернет-магазин, где в качестве actor выступают продавцы, покупатели, поставщики и все те, кто взаимодействует с этим интернет-магазином.
- Primary actor — это человек, у которого получается достигнуть поставленных целей с помощью созданного программного продукта. Если вернуться к тому же интернет-магазину, то primary actor в нем может быть производитель вещей, у которого получается реализовывать эти вещи с помощью функционала онлайн-площадки.
- Stakeholder — человек, который заинтересован в том, чтобы созданы ПП выполнял те или иные действия. В интернет-магазине это может быть какой-нибудь партнер, получающий доход от приведенных покупателей, или подключенная к магазину платежная платформа, через которую совершаются онлайн-платежи.
Также к элементам юзеркейса относятся:
Овнеры магазинов ФБ акков про свой бизнес и тренды в арбитраже. ФБ аккаунты для арбитража трафика
- понятный заголовок, содержащий конечный результат Use Case;
- описание последовательности действий;
- результат, к которому должен привести юзеркейс;
- предусловия — это то, что должно произойти до или после запуска кейса;
- триггеры, влияющие на запуск кейса.
А еще в любом Use Case должны быть прописаны альтернативные пути — события, к которым прибегают в том случае, если кейс не сработал.
Какими должен качественный быть Use Case
Высокое качество юзеркейса определяют следующие критерии:
- Правильная детализация. При составлении Use Case нет смысла описывать каждый шаг пользователей и состояние элементов ПП в этот момент. Главная задача юзеркейса — всего лишь дать общую картину.
- Простота изложения. Чтобы содержимое юзеркейса было понятным даже новым членам команды, его необходимо писать максимально простым языком. Не стоит использовать для Use Case сложные термины и вставки кода.
- Единый стиль. Старайтесь использовать для всех юзеркейсов один и тот же шаблон. Это поможет сэкономить время на изучении ПП.
- Важен контекст. В каждом юзеркейсе должны быть уточнения по поводу тех или иных действий. Так разработчики смогут разобраться в том, какая задача перед ними стоит.
- Целенаправленность. Не стоит использовать юзеркейса для того, чтобы описать весь путь пользователя. Лучше представить конкретные шаги (регистрация, покупка, отправка заявки и так далее).
Когда сценарий будет обновляться, не стоит забывать о своевременном внесении изменений в юзеркейс.
Какую пользу несет Use Case для определенных специалистов в команде
Для каждого из участников команды юзеркейс несет свою ценность. Например, для заказчика Use Case полезен тем, что на простой языке отображает конечную бизнес-ценность. Как правило, сценарий взаимодействия составляется таким образом, чтобы даже далекие от программной разработки пользователи могли понять, что написано в кейсе. Чем проще для заказчика будет составлен юзеркейс, тем быстрее он с ним ознакомиться и даст добро на продолжение разработки.
Для разработчика же ценность заключается в другом. В первую очередь речь идет о структурированных блоках информации, что упрощает создание ПП. Особенно это касается сложных проектов с жесткими требованиями. Также структурированная информация привязывается к конечному результату, благодаря чему разработки гораздо проще понять, что должно получиться в итоге.
Польза в юзеркейсах есть и для разработчиков. Во-первых, благодаря Use Case они могут тестировать программные продукты по заранее заданному сценарию. Это экономит время и избавляет от необходимости искать способы проверки на ошибки. Во-вторых, грамотно составленный кейс помогает находить в программе минусы, которые вряд ли удастся найти с помощь unit-тестирования.
Как составить Use Case
Как говорилось ранее, составлять юзеркейсы нужно на этапах проектирования ПП. Также кейс пересматривается в тот момент, когда команда начинает внедрять новые или улучшать уже имеющиеся фичи. При этом писать юзеркейсы стоит только после того, как будет составлен путь пользователя.
Чтобы составить юзерйкейс, необходимо выполнить следующие действия:
- В первую очередь определяем, какие пользователи будут работать с программным продуктом. Помочь в этом может обычный анализ рынка и ЦА.
- Выявляем определенную группу пользователей, которые будут работать с ПП.
- Рисуем портрет группы пользователей и приблизительно определяем, что они будут делать разрабатываемой программе. Каждое действие в рамках ПП — потенциальный Use Case.
- Определяем последовательность действий для каждого юзеркейса.
- Приблизительно описываем основной путь пользователя.
- Прогнозируем ответ системы на действия пользователя.
- Разрабатываем альтернативные пути для расширения юзеркейса.
- Повторяем перечисленные шаги для каждой группы пользователей.
Есть пара советов, которые помогут в составлении юзеркейсов. Во-первых, для экономии времени следует разработать шаблон. Такой подход позволит выработать единый стиль и экономить время при разработке других кейсов.
Во-вторых, если идет работа над Use Case под узкоспециализированный продукт, тогда необходимо разработать словарь с терминами. Также это может помочь в том случае, когда члены команды часто используются определенные термины, требующие расшифровки.
Чтобы читатели могли ознакомиться с приблизительным видом кейсов, мы решили разобрать несколько примеров.
Пример 1: регистрация на сайте
Результат кейса: пользователь создает аккаунт с личным кабинетом.
| Номер шага | Действующее лицо | Действие |
| 1 | Пользователь | Пользователь нажимает на кнопку регистрации |
| 2 | Система | Открывает форма регистрации |
| 3 | Пользователь | Пользователь заполняет форма, указывает данные, подтверждает регистрацию |
| 4 | Система | Идет проверка корректности заполнения, пользователь вносится в базу данных, на почту отправляется письмо со ссылкой для активации акк |
| 5 | Пользователь | Пользователь открывает письмо, переходит по ссылке |
| 6 | Система | Система активирует аккаунт, высылает инструкцию по работе с сервисом |
Это из самых простых кейсов. Как правило, большая часть юзеркейсов имеют более сложно схему взаимодействия.
Пример 2: регистрация в интернет-магазине по сложной схеме
- цель: зарегистрироваться в интернет-магазине;
- действующее лицо: незарегистрированный пользователь;
- триггер: пользователь увидел рекламу интернет-магазина и решил зарегистрироваться;
- результат: у пользователя появляется аккаунт с бонусной системой.
Шаги юзеркейса выглядят следующим образом:
- Пользователь нажимает на кнопку регистрации.
- Система открывает форму регистрации, запрашивает контактные данные и платежные реквизиты.
- Пользователь заполняет поля, отправляет на проверку.
- Система проверяет инфу на корректность, вносит пользователя в базу, отправляет письмо со ссылкой активации.
- Пользователь открывает письмо, переходит по ссылке.
- Система активирует аккаунт.
Также может указываться переход к юзеркейсу. Например, с главной страницы.
Пример 3: кейс по взаимодействию с сайтом вуза на примере диаграммы
Некоторым специалистам проще делать юзеркейсы в виде диаграммы. Они удобны и практичны, однако в них нельзя отследить последовательность действий. Один из примеров – диаграмма юзеркейса, в котором прописаны шаги разных групп пользователей в рамках сайта ВУЗа.
Как видно на рисунке, студенты могут просматривать темы и записываться на курсовые проекты. Руководители могут просматривать уже имеющиеся и вносить новые темы. Система же отвечает за предоставление информации и внесения указанных сведений в базу данных.
Эксперты отвечают
ССергей Галоген
Что такое сценарий Use Case?
Сценарий или спецификация ВИ (use case scenario or specification) – тестовое формальное описание последовательности действий, которые происходят внутри ВИ для достижения некой цели актера.
ЮЮрий Булуй
Можно ли считать юзеркейс фукнцией?
ВИ – это не функция, это некая последовательность действий, которая приносит пользу для основного актера, инициирующего данный ВИ. ВИ – это скорее цель Пользователя, чем отдельная функция. ВИ теоретически может быть разбит на несколько функций, и как правило не является одной лишь функцией.
Вывод
Use Case — это инструмент, созданный для упрощения взаимодействия с разрабатываемым ПП. Перед созданием этого инструмента стоит тщательно изучить все материалы, заранее подготовить список разделов и обсудить все шаги с членами команды. Если юзеркейс будет составлен правильно, появится возможность не только наладить коммуникации, но и упростить процессе ведения технической и пользовательской документации.
Приходилось сталкиваться с Use case?
1 голос
Да — 100%
Нет — 0%
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
Что такое пользовательские сценарии?
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Почему компании так боятся поговорить со своими клиентами?
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Разработка личного кабинета пользователя: улучшаем интерфейс
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: interaction-design.org , uxknowledgebase.com , uxplanet.org