Денис Нарижный, руководитель интернет-агентства «Студия F1» и создатель сервиса юзабилити-тестирования сайтов AskUsers.ru, рассказал Нетологии о том, как составлять и использовать пользовательские сценарии.
Сценарии описывают пользовательские истории и взаимосвязи между ними. Они помогают определить, зачем и почему пользователи приходят на сайт и как достигают своих целей: совершают покупки, заказывают по телефону, сравнивают товары, общаются с консультантами.
Прежде чем разработать сценарий, нужно ответить на три вопроса:
1. Кто те люди, что заходят на ваш сайт?
Нужно выделить чёткий сегмент аудитории и проработать портрет клиента, под которого готовится сценарий.
2. Почему они заходят к вам?
На основе аналитики или опроса можно определить, зачем на самом деле пользователи посещают ваш сайт: просто посмотреть, что-то узнать или купить.
3. Какие цели при этом преследуют и как их достигают?
Вариантов не так много, особенно если мы говорим о коммерческих сайтах. Обычные цели — изучить предложение с целью сравнить его с другими, непосредственно купить или сделать заказ, но возможны и другие варианты.
Пошагово достижение целей обычно расписывается в профилях задач. Здесь такая детализация не нужна, просто нужно понимать, какие шаги делает пользователь для достижения цели.
Сценарии помогают лучше понимать предпочтения посетителей сайта и анализировать пользовательский опыт. Это нужно, чтобы в дальнейшем проектировать сайт или интерфейс так, чтобы он вписывался в привычные для клиентов паттерны и приводил к цели посещения за наименьшее количество шагов и с минимальными затратами сил, времени и внимания.
Также сценарии используют для анализа пользовательского опыта при проведении юзабилити-тестов и других маркетинговых исследований.
Сценарий — наглядное схематическое представление того, как пользователь решает свою задачу с помощью сайта, что ему помогает и что мешает в достижении цели.
Пользовательские сценарии по степени детализации и технической проработки делятся на четыре группы.
Это самый насыщенный подробностями вариант: рассказ, схемы, видео, фотографии — все, что помогает описать опыт взаимодействия, иногда даже без привязки к персоне клиента. У каждого пользователя может быть своя история и свой специфический опыт. Это сбор сырой информации.
Если мы говорим о покупке: кто-то берет для себя, а кто-то в подарок, кто-то подарит маме, а другой — жене. У кого-то все хорошо с финансами, кто-то собирал деньги на покупку, кого-то интересует кредит и рассрочка. Опыт в этих пользовательских историях будет отличаться.
Запишите простые человеческие истории: «Через месяц у нас юбилей свадьбы, я отложил деньги и собираюсь выбрать подарок жене. У меня есть предел по стоимости, я знаю, что жена любит серебро и носит серьги…».
Вот пример из серии скринкастов: пользователь пытается сделать покупку в интернет-магазине:
Создаются с помощью объединения похожих пользовательских историй и отсечения лишнего и несущественного. Такой подход обобщает множество пользовательских историй в несколько сценариев. Например, таких: «Пользователь готовит деньги заранее, ищет через форму поиска, имеет ограниченный бюджет — сразу использует фильтры, принимает решение долго, несколько раз заходит в корзину и сравнивает товары».
А вот, например, шаги сценария, подготовленные при изучении сайта по аренде автокранов. Пользователи выделили вопросы, которые для них важны, теперь можно расписывать разные сценарии поведения.
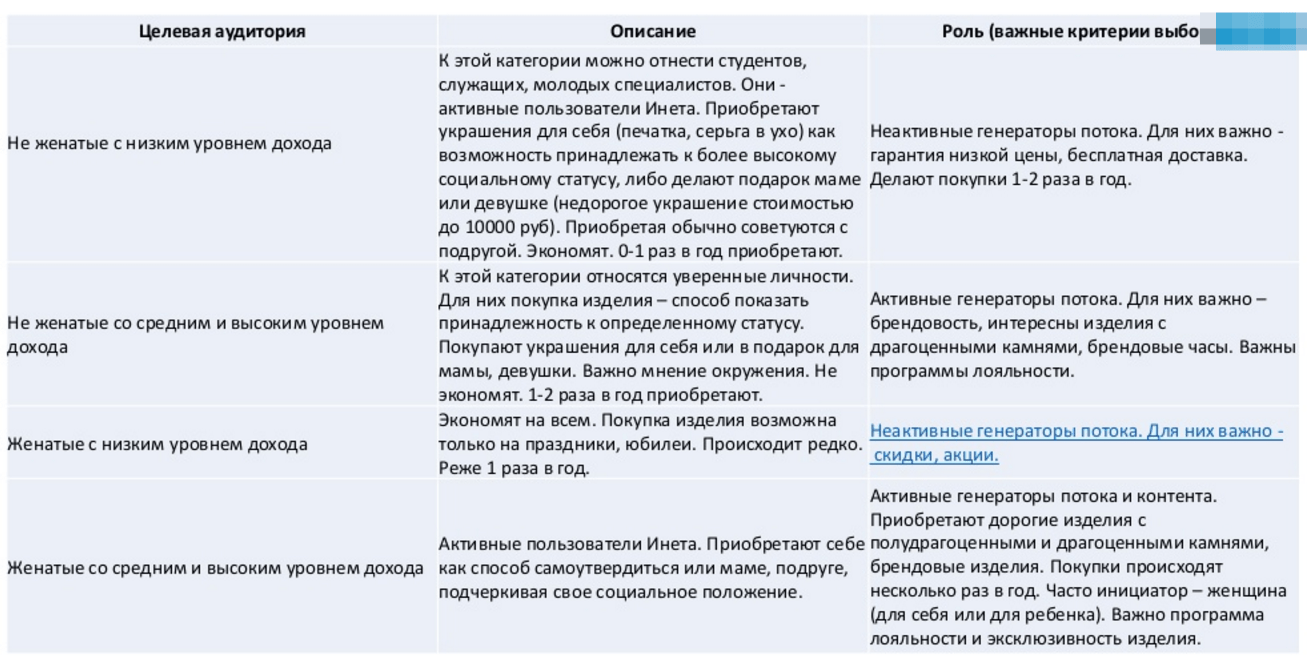
Составляются уже с позиции персонажа (персоны покупателя). Еще меньше абстракции и больше конкретики. Каждой группе ЦА сопоставляется персонаж, далее прописывается его путь достижения цели.
Могут добавляться ограничения: например, проработка только варианта заказа с планшета или со смартфона.
Опишите пользовательский опыт по шагам: кто, каким образом и в какой последовательности делает. Это должен быть наиболее детализированный и технически проработанный вариант.
Пользовательские истории и концептуальные сценарии нужны для понимания основных мотивов пользователей и погружения в мир клиента. Конкретные сценарии и варианты использования уже могут использоваться для проектирования информационной архитектуры и интерфейсов, а также при проведении тестов и исследований юзабилити.
Единой формы для разработки пользовательских сценариев не существует. Поэтому итоговый результат может сильно отличаться.
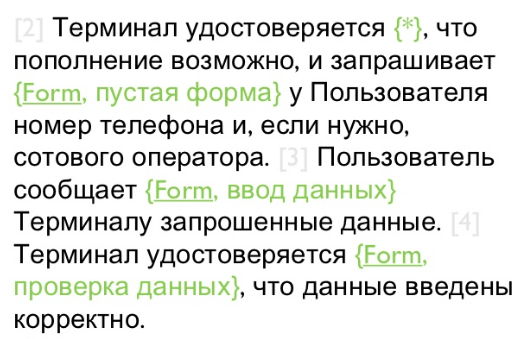
«Общение» пользователя и терминала по приему платежей:
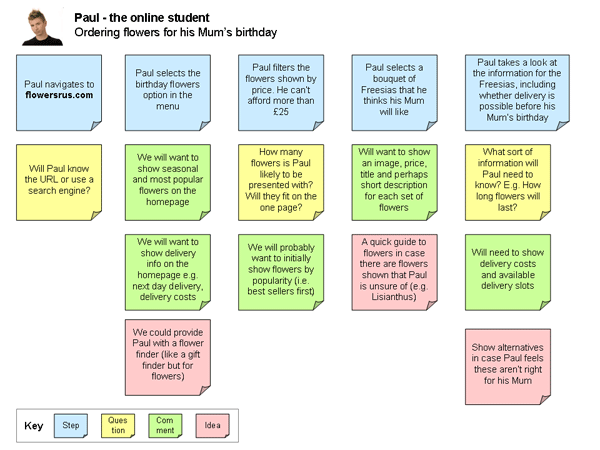
Еще сценарий от uxforthemasses.com:
Центром любого дизайн-проекта является пользователь.
Мы создаем продукты, основываясь на том, что знаем о пользователях, даже если это противоречит нашему собственному мнению или представлениях об идеальном дизайне. Как? Благодаря различным методам исследования пользователей, таким как пользовательские сценарии.
Чтобы понять, как этот метод изучения пользовательского опыта (User Experience, UX) реально помогает создавать удобные интерфейсы, рассмотрим несколько основных моментов, включая определение пользовательских сценариев, их роль в UX-дизайне, отличие от пользовательских историй и многое другое.
Содержание статьи
Что такое пользовательские сценарии?
Зачем нужны сценарии?
Как создать пользовательский сценарий
Отличие пользовательского сценария от пользовательской истории
Привлекаем команду контроля качества
Заключение
Что такое пользовательские сценарии?
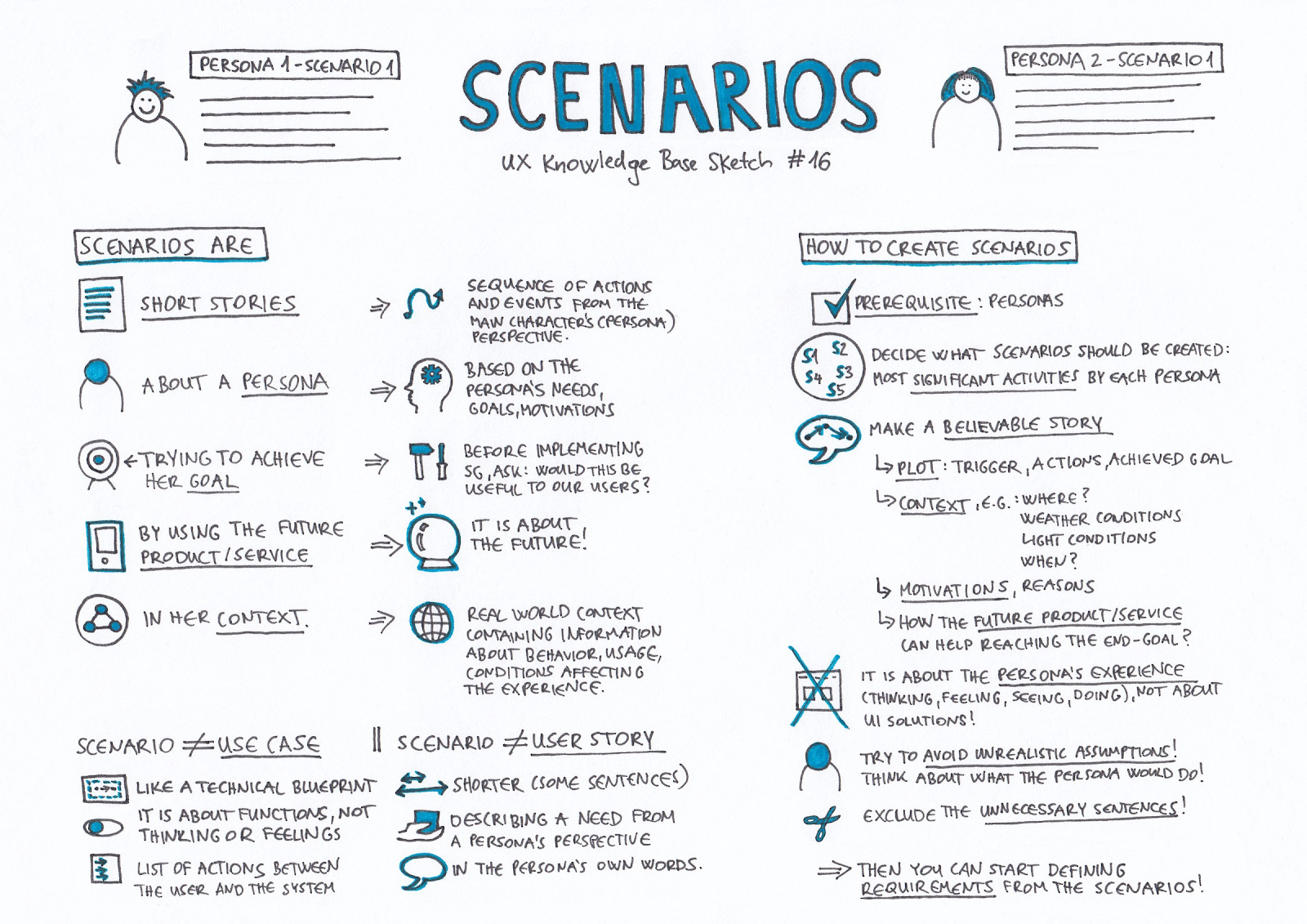
По сути, пользовательские сценарии (User Scenarios) — это короткие рассказы о пользователях, представленных в виде образов идеальных пользователей (персон), пытающихся достичь своих целей в своем контексте в ходе взаимодействия с вашим сайтом или приложением. Как правило, сценарии разрабатываются для продуктов и сервисов, только планируемых к запуску.
Создание сценариев требует особого мышления: необходимо сосредоточиться на целях пользователей. Чего они будут пытаться достичь на вашем сайте или в приложении? Будет ли ваш продукт им полезен? Также важно подумать о сопровождающем их контексте (нюансы поведения и использования продукта, условия, влияющие на UX), их предыдущих знаниях и опыте.
Пользовательские сценарии не представляют всех возможных пользователей. Вместо этого они обычно учитывают только самые распространенные персоны и их мотивации. Хорошие сценарии включают контекст и детализацию, чтобы быть как можно более точными и связными.
Чтобы представлять целевых пользователей в максимально реальном виде, сценарии должны исходить из четкого понимания того, с кем вы будете иметь дело, — требуется исследование, проведенное с существующими или потенциальными пользователями. Работая с хорошо продуманными сценариями, наполненными реалистичными персонами, команда разработчиков сможет выявить ранее неизвестные проблемные области и затем исправить их.
Зачем нужны сценарии?
Пользовательский сценарий — это вымышленная история о том, как пользователь выполняет действия или достигает своих целей с помощью вашего продукта. Сценарий обращает особое внимание на мотивацию пользователя в ходе взаимодействия с дизайном и документирует особенности поведения на сайте. В итоге дизайнеры получают набор полезных соображений, которые могут стать основой для выработки новых идей и юзабилити-тестирования.
Визуализация того, как юзер будет использовать продукт или услугу, весьма полезна на этапе идейной разработки проекта. На такой ранней стадии гибкость, которую эти сценарии предлагают воображению дизайнера, огромна. Благодаря этому можно расширить потенциал дизайна в плане его универсальности и даже выйти за рамки того, что предлагается на рынке.
Пользовательские сценарии также применяются для определения наиболее важных для юзабилити-тестирования областей, они позволяют понять, как именно должен проводиться каждый тест.
Благодаря сценариям мы можем определить:
- наиболее важные моменты, на которые нужно обратить внимание в процессе разработки UX;
- какие этапы процесса потребуют от вас дополнительной помощи вашим пользователям;
- основные потребности и мотивы ваших пользователей.
Как создать пользовательский сценарий
Как вы уже поняли, предварительным условием является создание персон. Разработав образы идеальных пользователей, вы можете переходить к следующему плану:
1. Решите, какие сценарии создавать, отталкиваясь от наиболее значимых действий каждого вида персон.
2. Напишите правдоподобную историю, содержащую:
- сюжет (триггеры, действия, достигнутая цель);
- контекст использования (где? когда? каковы окружающие пользователя условия?);
- мотивации, причины;
- ответ на вопрос: как продукт/сервис помогает достигнуть конечной цели?
3. Отойдите от решений относительно пользовательского интерфейса (User Interface, UI). Суть не в этом. Главное — это опыт персон, что они чувствуют, видят, делают, о чем думают.
4. Постарайтесь избегать далеких от реальности предположений. Ориентируйтесь на то, что в данной ситуации сделал бы реальный пользователь.
5. Уберите все, что не вписывается в сценарий.
Пользовательский сценарий должен сосредотачиваться не только на взаимодействии с продуктом, но и на других вещах, которые происходят во время этого взаимодействия. Он может включать культурную информацию, контекст и описание обстоятельств, которые побуждают использовать продукт или приложение. Например, сценарий описывающий применение мобильного приложения, будет содержать информацию о том, что устройство используется, когда пользователь находится в поезде, или что действие прерывается входящим вызовом. Подобная информация помогает разработчикам адаптировать дизайн, исходя из целей улучшения пользовательского опыта и юзабилити.
Написав сценарий, вы можете на его основе начать определять требования к дизайну приложения.
Почему компании так боятся поговорить со своими клиентами?
Отличие пользовательского сценария от пользовательской истории
Следует отметить, что сценарии создаются, исходя из пользовательских историй (User Stories), коротких утверждений, описывающих, что нужно определенной персоне и почему. Сценарии выводят пользовательские истории на новый уровень, добавляя к истории подробности взаимодействия с продуктом или услугой.
Пользовательские истории:
- короче (как правило, одно предложение), не содержат деталей о пользователе и его прошлом опыте, мыслях и мотивациях;
- с точки зрения пользователя описывают некую потребность, которая должна удовлетворяться вашим продуктом;
- представлены прямой речью самого пользователя.
Пример истории: «Как любитель кино, я хочу, чтобы на моем смартфоне была вся информация о предстоящих премьерах в местных кинотеатрах, чтобы мне не приходилось проверять сайты каждого из них по отдельности».
Хорошо написанная пользовательская история — это скелет любого проекта по дизайну UX, а сценарий — это его мышцы. Вместе они помогают создать надежный продукт, успешно решающий проблемы пользователя и вызывающий чувство удовлетворения.
Отличие сценария от примера использования
Пример, или кейс, использования (Use Case) — это, скорее, технический план, чертеж проекта, в центре которого находятся функции, а не чувства и мысли. Кейсы представляют собой список действий при взаимодействии человека с системой.
Привлекаем команду контроля качества
Над пользовательскими сценариями обычно работают координатор или менеджер проекта, а также UX- и UI-разработчики. Специалисты по контролю качества (QA, Quality Assurance) или, попросту говоря, тестировщики привлекаются не всегда, хотя именно они знают каждый кейс и каждое условие (позитивное или негативное) с точки зрения пользователя. С их помощью вы будете писать более точные сценарии.
Когда речь заходит о сценариях, обычно это означает необходимость протестировать продукт или данные. Вам нужно убедиться, что ваш продукт готов, прежде чем вы сделаете его доступным широкой публике. Тестировщики должны стать вашими первыми клиентами. Перед началом тестирования такому профессионалу нужно передать максимум информации о продукте и как можно больше сценариев.
Почему этот шаг действительно важен?
Ваш продукт попадет в руки многих людей. Существует много способов использования продукта или сервиса, и вы должны подготовить все возможные сценарии. Не только QA, но вообще каждый профессионал, участвующий в разработке, должен осознавать важность пользовательского сценария. Сценарии помогают вам генерировать идеальное решение проблем и делать хорошие, по-настоящему полезные продукты.
Каждый участник команды должен представить себя на месте пользователя. Не одного пользователя, а многих, разных пользователей. Как только все вживутся в роли, переходите к следующим шагам:
1. Изучите своих пользователей, их привычки и потребности.
2. Начните сами использовать продукт всеми возможными способами. Представьте, что вы и есть тот самый пользователь, который при этом хочет сделать что-то на вашем сайте или в приложении.
3. Разбейте процесс на несколько частей. Например, создайте пользовательские сценарии для случаев входа в систему и для оплаты или добавления товаров в корзину.
4. Разделите каждый сценарий на позитивный и негативный вариант. Возьмем попытку входа в качестве примера. Позитивный кейс: ввод пользователем имени и пароля, приводящий к успешному входу в систему. Негативный: пользователь забыл свой юзернейм и не смог войти в систему.
5. Придумайте как можно больше негативных кейсов. Такой подход позволяет обнаруживать больше пробелов.
6. Подключите всю команду. Попросите всех ваших коллег собраться вместе, составить список сценариев и завершить их с помощью продукта. Наличие разнообразных точек зрения поможет при дальнейшей разработке.
7. Создайте карту сценариев — документ, содержащий все ваши сценарии, тогда вы избежите повторений. На такой карте будет удобно наблюдать все имеющиеся сценарии и отмечать те, которые вы уже проработали.
8. Подумайте о том, как помочь пользователям следовать обозначенному вами сценарию. Experrto — это платформа для адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог максимально эффективно добиться своей цели на сайте и завершить свой сценарий.
Прежде чем приступить к дизайну пользовательского пути, дизайнер накидывает базовый сценарий. Затем приглашает QA-специалистов для окончательной его проработки. Шаги повторяются до тех пор, пока вы не получите завершенный пользовательский сценарий — лишь затем можно переходить к следующим стадиям разработки.
Убедитесь, что вы следуете всем пунктам из представленного выше алгоритма, уделяя особое внимание негативным кейсам.
Разработка личного кабинета пользователя: улучшаем интерфейс
Заключение
Пользовательские сценарии важны, поскольку они позволяют экспертам по юзабилити и разработчикам проникнуть в сознание потенциальных пользователей. В сценариях основное внимание уделяется потребностям людей, а не аспектам дизайна. Еще одним преимуществом пользовательских сценариев является то, что они написаны на языке, который понимают все члены команды, независимо от специализации.
Изучите все возможные точки зрения. Разбирайте отдельные моменты снова и снова, фиксируя в своих заметках полученные инсайты. К этому и сводится процесс создания сценариев, пользовательских историй и примеров использования.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: interaction-design.org , uxknowledgebase.com , uxplanet.org
Пользовательские сценарии рассказывают об историях и образах покупателей, взаимосвязях между юзерами и позитивным клиентским опытом. Благодаря сценариям можно понять, почему люди попадают на сайт и как достигают своих целей: совершают покупки, делают заказ по телефону, сравнивают товары, разговаривают с консультантами.
Как разработать пользовательский сценарий для вашего продукта — разбираемся.
Что такое пользовательские сценарии
Пользовательский сценарий (User Scenario) — это схема, которая позволяет определить, почему покупатели оказываются на сайте и как реализуют свои планы с помощью вашего продукта.
Чаще всего такие сценарии создаются в формате коротких рассказов о некоем эталонном пользователе, цель которого — удовлетворить свою потребность посредством вашего сайта или приложения.
Чтобы создать сценарий, необходимо сфокусироваться на образе вашего пользователя. Кто он? Какой у него характер, бэкграунд, зачем он пришел на веб-ресурс? Как будет вести себя на сайте, с какой страницы начнет, на что будет нажимать? Продумать все вероятные линии поведения клиента невозможно — поэтому пользовательские сценарии, как правило, учитывают образы и мотивации юзеров, которые часто встречаются в определенной сфере.
Важно! Сценарии пишутся до этапа техработ по созданию сайта/приложения, они сфокусированы на действиях и потребностях пользователей. Техническим нюансам (стекам, инструментам, интерфейсу) в этом процессе места нет.
Зачем нужны пользовательские сценарии?
- изучить и лучше осознавать предпочтения юзеров
- анализировать пользовательский опыт
- спроектировать интерфейс так, чтобы он соответствовал традиционным для клиентов паттернам и позволял достичь цели, потратив минимум сил и времени
- найти самые важные моменты, которые необходимо учесть в ходе разработки UX
- определить, на каких этапах процесса пользователям потребуется дополнительная помощь
- понять ключевые потребности и побуждения клиентов
Хотите получать дайджест статей?
Одно письмо с лучшими материалами за неделю. Подписывайтесь, чтобы ничего не упустить.
Спасибо за вашу подписку!
Важно! Сценарий описывает текущую ситуацию. Но уже в процессе его создания у вас возникнут идеи, которые позволят улучшить юзабилити продукта — упростить, добавить новые функции или подсказки.
Какими бывают пользовательские сценарии
Самая популярная классификация пользовательских сценариев принадлежит Дэвиду Беньону, Сьюзан и Филу Тернерам, авторам учебника по взаимодействию компьютера и человека (HCI — human-computer interaction).
В книге Designing Interactive Systems — People, Activities, Contexts, Technologies они выделяют 4 вида сценариев:
- пользовательские истории
- концептуальные сценарии
- конкретные сценарии
- варианты применения
Визуализировать это разделение можно так:
Чтобы проработать в пользовательском сценарии все важные для покупателя моменты, необходимо пройти все 4 этапа, от создания истории — до кейса.
#1. Пользовательские истории
Пользовательские истории (User Stories) — база для сценариев. Это синопсис, краткое содержание «легенды» юзера и его потребностей относительно вашего продукта.
Отличительные черты пользовательских историй:
- небольшой размер
- максимальная детализация: содержат подробности о человеке и его бэкграунде, мотивах, стремлениях, привычках и нуждах
- от лица юзера описывается потребность, которую закрывает ваш продукт
Разберем все 4 этапа на примерах пользовательских сценариев для создания сайта маркетплейса.
Пример: На этой неделе коллега пригласила меня на юбилей. Я ее почти не знаю, но другие сотрудники посоветовали подарить ей что-нибудь для дома — набор текстиля или посуды. Мне сложно выбрать, поскольку я слабо ориентируюсь в этих вещах и переживаю, что могу купить дорогой подарок плохого качества или даже бесполезный.
Хорошо бы получить совет от кого-нибудь, кто в этом разбирается. А то я не знаю, на что ориентироваться, кроме цветов. Это должен быть интернет-магазин с большим количеством отзывов на товары и либо с точкой выдачи недалеко от работы, либо с доставкой домой в вечернее время. Кроме того, нужна оплата картой, потому что я не хочу возиться с наличкой.
Было бы неплохо, если бы сразу в магазине могли красиво упаковать подарок и мне не пришлось бы тратить время еще и на это.
#2. Концептуальные сценарии
Несколько историй и характеров потенциальных покупателей объединяются в один концептуальный сценарий. Conceptual Scenarios создаются на основе пользовательских историй путем упрощения. Все малозначительное отбрасывается, похожие «легенды» объединяются в одну. Финальное описание практически полностью лишено технических подробностей.
Этот этап необходим для генерации идей и выявления ключевых требований. Когда в процессе обсуждения концепта возникает определенная система, с которой взаимодействует юзер, идея перерастает в конкретный сценарий.
Пример: Пользователь заранее планирует бюджет на покупку, ищет товар через поиск, сразу применяет фильтры, несколько дней принимает решение, сомневается и сравнивает продукты в корзине. Затем оставляет заказ, выбрав наиболее подходящий вариант оплаты и способ доставки.
#3. Конкретные сценарии
На этапе создания конкретного сценария важно сегментировать аудиторию, для каждой из категорий прописать персонажа — и уже исходя из усредненных характеристик ЦА обрисовать путь достижения цели. В этот блок работы можно также включить ограничения: например, пользователь делает заказ с ПК, мобильной версии сайта или из приложения.
Concrete Scenarios уже включают в себя детали реализации проекта и технические подробности. Конкретные сценарии пишутся от третьего лица.
Пример: Добавляем ограничение — заказ будет сделан через мобильную версию сайта.
Клиент Х хочет приобрести покрывало в подарок коллеге на этой неделе. Бренд должен быть «проверенным» (т. е. его качество подтверждают отзывы других покупателей и фильтр популярности). Необходимо, чтобы у товара была красивая упаковка, чтобы впечатлить коллегу во время поздравления.
Клиент Х выбирает покрывало с телефона, стоя в пробке по дороге домой и параллельно отвлекаясь на другие дела. Ему точно не хочется заполнять слишком много полей. Оплатить заказ лучше через Apple Pay на сайте, поскольку он почти не носит с собой наличку.
Определившись с подарком, клиент выберет праздничную упаковку и доставку после 20:00. Ему важно, чтобы товар привезли точно в указанное время, поскольку он приедет домой в 19:45, а в 20.30 отправится на встречу.
Чтобы проработать весь процесс взаимодействия покупателя с сайтом, важно создать нескольких персонажей, продумать для каждого из них историю, концепт и конкретный сценарий. После этого конкретные сценарии объединяют по главному признаку — в нашем примере это заказ через мобильную версию сайта. Конечный вариант, который получился после такой интеграции, называется сценарием применения или кейсом.
#4. Сценарии применения
Пример или кейс применения (Use Case) — пошаговое описание взаимодействий пользователей и системы. Это технический план, в фокусе которого находятся функции, а не чувства и мысли юзера, некий список деталей контактов человека с системой. Действующее лицо уже не персонаж, а абстрактная усредненная пользовательская роль — новый юзер, администратор магазина, зарегистрированный клиент.
На этом этапе следует описать user experience по шагам: кто, что, как и в какой последовательности делает.
Пользовательские истории и концептуальные сценарии нужны для понимания основных мотивов юзеров и погружения в мир клиента. Конкретные сценарии и варианты применения уже могут использоваться для проектирования информационной архитектуры, интерфейсов, а также при проведении тестов и исследований юзабилити.
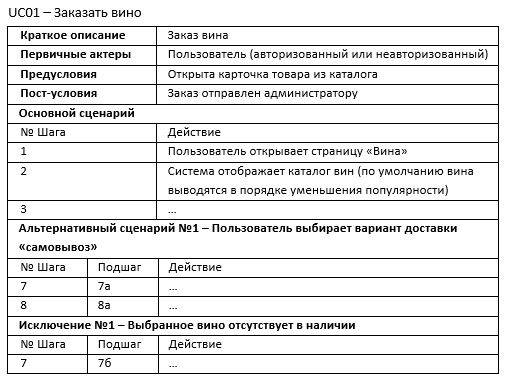
Пример: Заказ покрывала


Хотите получать дайджест статей?
Одно письмо с лучшими материалами за неделю. Подписывайтесь, чтобы ничего не упустить.
Спасибо за подписку!
Как написать пользовательский сценарий?
Во-первых, стоит сказать, что интерфейс – не для заказчика, и не для вас. Интерфейс для человека, который будет им пользоваться и иногда бывает так, что сделанная вами работа нравится только вам и через пару часов или дней и это ощущение проходит. То есть картинки по началу нравились, потому что вы влюблены в проект, но ощущение пропадает, потому что вы спустя какое-то время начинаете уже менее влюбленно на него смотреть и понимаете, что за ним нет никакого смысла, пользы, а проста пустота, картинки и ничего больше.
Сценарий–это сжатое описание способов применения интерфейса для достижения цели. Сценарий нужен, чтобы сформулировать тот стержень, который будет в вашем продукте.
Из чего состоит сценарий:
- Цель, которую мы преследуем.
- Основной сценарий.
- Альтернативные сценарии, дополнительные.
- Конечный результат.
Не буду рассказывать теорию, я об этом рассказываю в курсе. Сейчас просто на конкретном примере я поясню и расскажу как пишется сценарий.
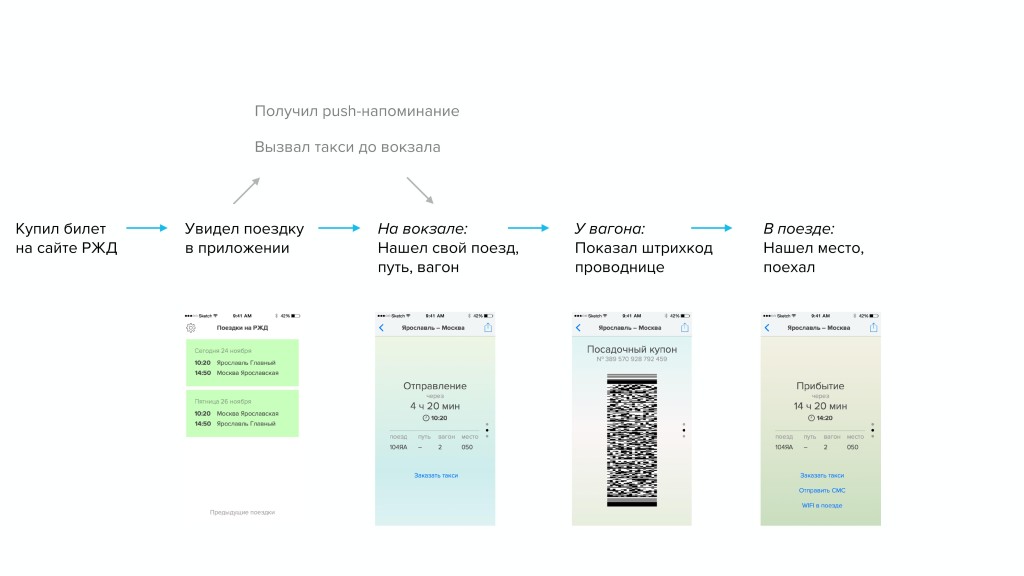
Во-первых, на примере приложения для РЖД(рис.1)
Цель этого приложения — попасть на поезд без бумажного билета.
Рис.1 Приложение РЖД
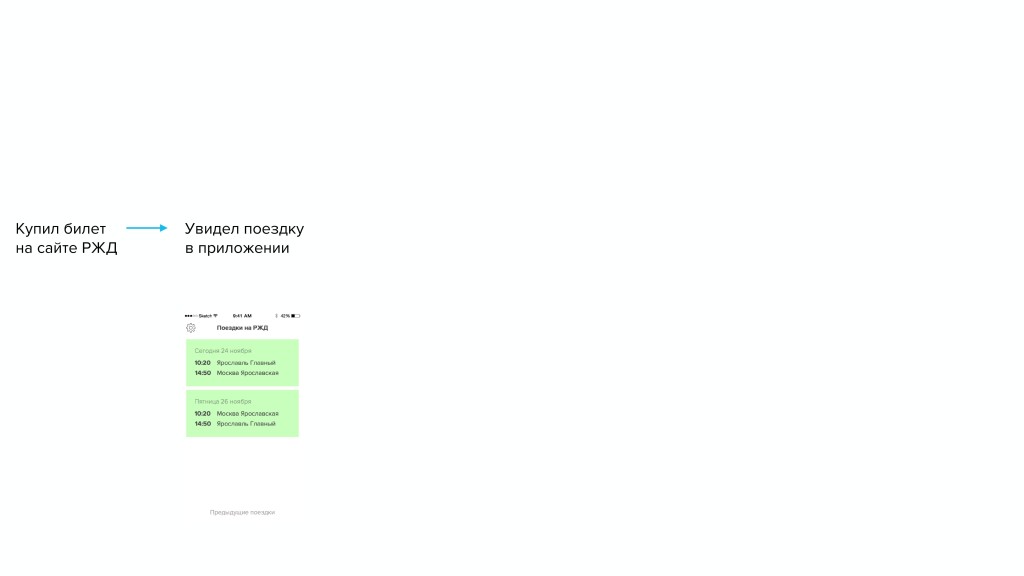
Рис.2. Шаг первый
Кстати, рекомендую посмотреть прямо сейчас:
Все начинается с того, что человек просто покупает билет на сайте РЖД (рис.2).
Рис.3 Шаг второй
Следующим шагом пользователь должен увидеть эту поездку в приложении (рис.3). Он видит активные элементы, с датами, городом и временем.
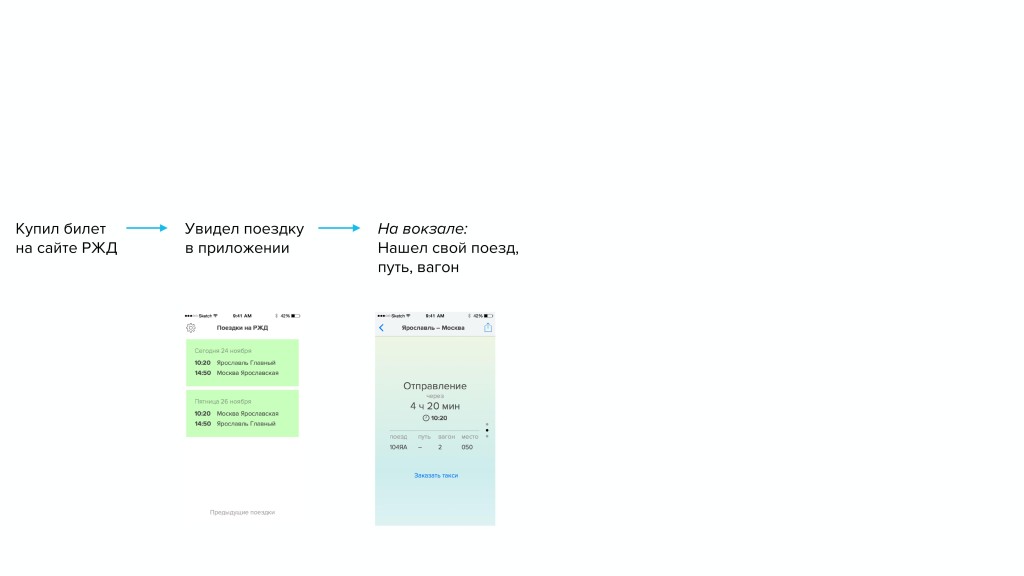
Рис.4. Шаг третий
Дальше на человек на вокзале должен найти свой поезд, путь и вагон (рис.4). Видно поезд, время, путь (определяется непосредственно на вокзале), вагон, место. То есть человеку не нужно распечатывать и доставать бумажные билеты и вся информация, которая ему нужна в данной ситуации видна на экране.
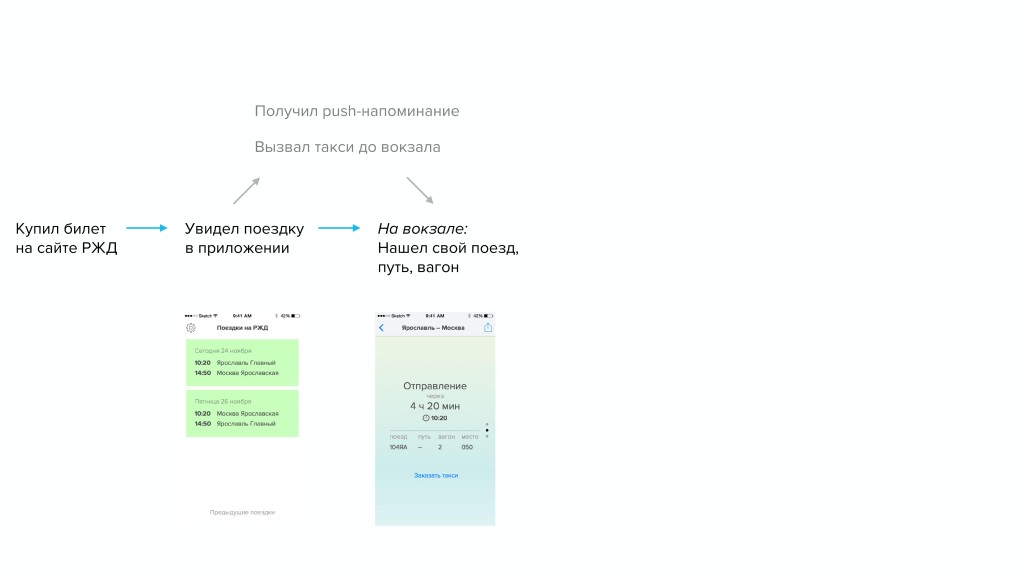
Рис. 5 Альтернативный сценарий
Во-вторых, может быть альтернативный сценарий (рис.5). Человек может захотеть вызвать такси до вокзала и здесь есть ссылка на такси. И может получить push-уведомление, чтобы не пропустить поезд за какое-то время.
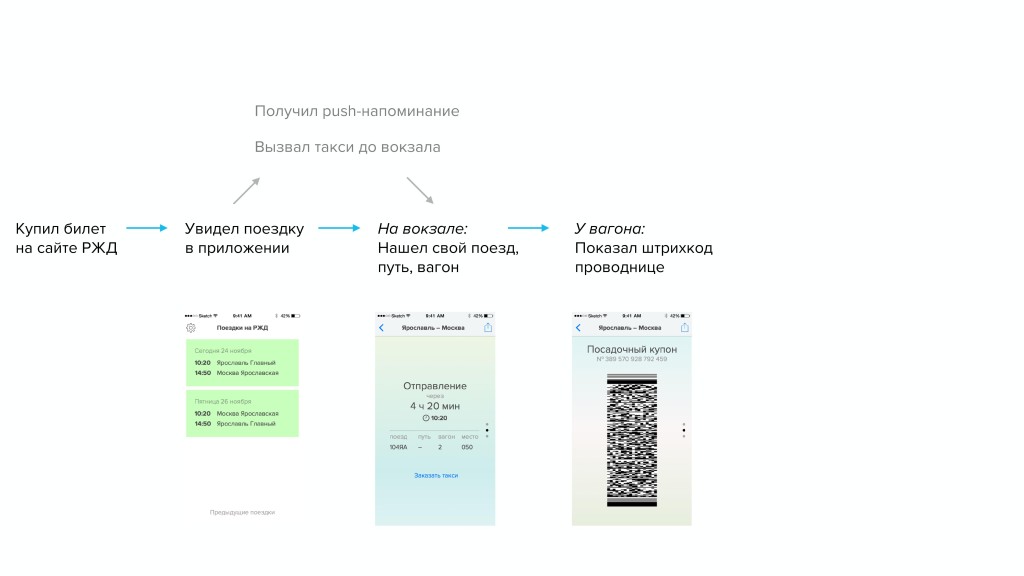
Рис.6 Шаг четвертый
Дальше, следующий шаг по основному сценарию. Человек у вагона может показать проводнице штрих-код, чтобы проводница прямо с экрана телефона может считать этот штрих-код, провести идентификацию и пропустить человека дальше в поезд.
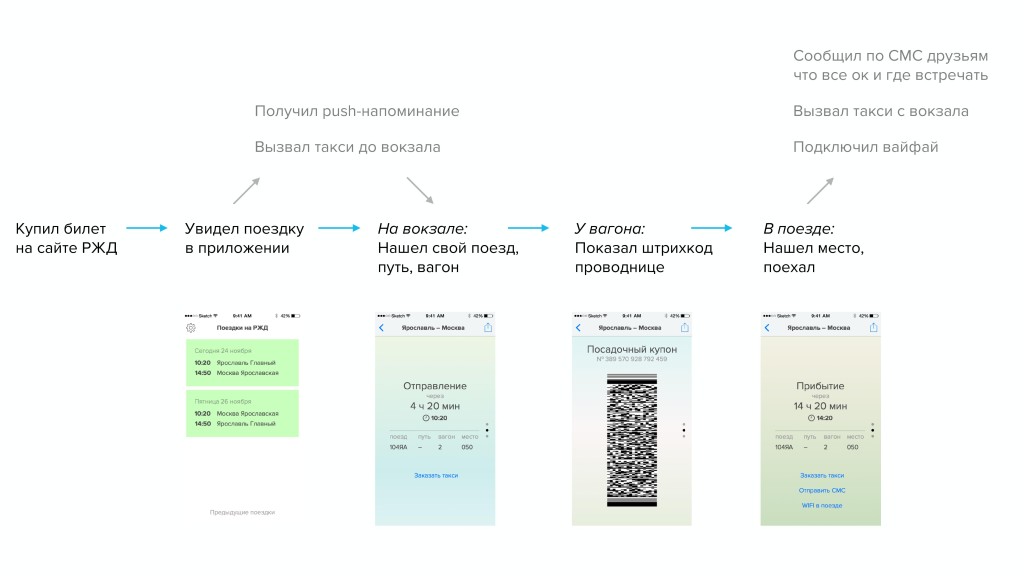
Рис.7 Шаг пятый
Дальше мы уже в поезде. Человек может найти свое место в поезде.На последнем экране, что важно (рис.7).
Рис.8 Шаг шестой
Есть альтернативный сценарий (рис.8). То есть мы заботимся о человеке больше и думаем не только о том, как ему добраться до дома, т.к. это его конечная цель, в свою квартиру, отель и т.д. И мы даем альтернативный сценарий: сообщить по смс друзьям,родственникам, что все ок и где, во сколько будет встреча. Можно вызвать такси с вокзала. И подключить вайфай. То есть заботимся о человеке чуть больше, делая следующий шаг. И даем ему с комфортном добраться домой (рис.9).
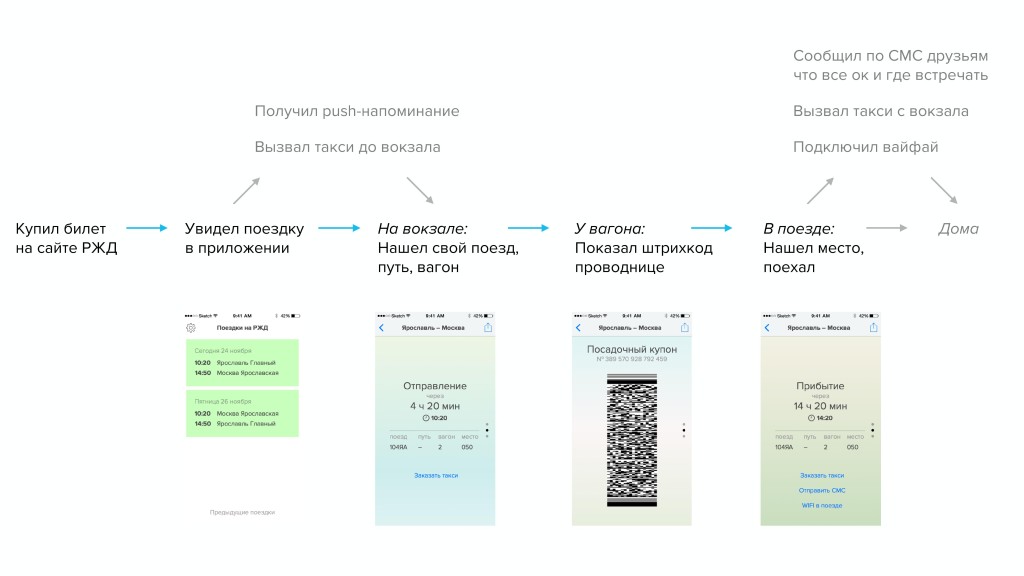
Рис. 9 Шаг седьмой
Важно развивать лишь те сценарии ,которые позволяют продвигаться вперед и не плутать в излишних деталях.
Здесь (рис.9) немного деталей, некоторый вещи можно еще глубже детализировать (каждый альтернативный сценарий,например). Сценарий не должен быть громадным и подробным, необходимо помнить про ключевые точки. Помнить о контексте, откуда человек попадает в приложение, где она находится в данный момент, в какой ситуации. Наше приложение не кончается на поиске места в вагоне, а помнит о следующем шаге.
Сценарий –стратегия. Описывайте ключевые точки процесса глобально, от начала до конца.
Без технической душноты исследуем сценарии «пользователь <—> система». Для продактов, дизайнеров и аналитиков — оставили готовый шаблон
Всем привет! Я Ната, UX/UI дизайнер в Red Collar. В этой статье я расскажу о методологии, которая улучшит коммуникацию внутри команды, а значит и работу над продуктом — Use Case или «юзкейсе», а также поделюсь шаблоном для тех, кто сталкивается с ней впервые.
В идеальном мире юзкейсы составляет системный аналитик на основе правил, сформулированных бизнес-аналитиком после общения с заказчиком. В реальном мире таких позиций в команде может не быть из-за ограничений по времени и бюджету, но проблема передачи знаний внутри команды на проекте остается. В таких случаях писать юзкейс может дизайнер, тестировщик, продакт и другие люди.
Польза юзкейсов — единое представление о продукте
Если в команде более 5 человек, а проект длится более 3 месяцев, то может возникнуть дискоммуникация. Например:
-
разработчики неправильно поняли сценарий взаимодействия и реализовали фичу не так, как планировалось;
-
в ходе долгих обсуждений внутри команды вы сильно отклонились от первоначальной идеи и точно воспроизвести её не можете;
-
дизайнеры спроектировали функциональность, которая изначально не планировалась;
-
один и тот же кейс в разных местах реализован по-разному, что увеличивает время разработки и усложняет UX;
-
при тестировании пропускаются значительные ошибки;
- сменился состав команды: к проекту подключились новые участники, а ведущие члены команды ушли.
Сценарии юзкейсов — как игра в теннис между пользователем и системой
Use Case — это описание взаимодействия с системой в виде последовательности действий для достижения конкретного результата. По сути, это метамодель, которая иллюстрирует не саму систему, а набор функциональных требований к ней.
Методология была разработана в 80-х Иваром Якобсоном. Для всех желающих погрузиться в тему глубже есть бесплатная книга Use-Case 2.0, также другие ссылки по теме оставлю внизу статьи.
Для наглядности юзкейс можно сравнить с игрой в теннис, где один игрок это пользователь, другой — система. Удар ракеткой это действие, которое совершает пользователь, после чего мяч переходит системе, и далее система ему отвечает. Разница только в том, что в юзкейсе пользователь или система могут подряд совершить несколько действий.
Юзкейсы существуют в двух равнозначных видах: UML-диаграмма или текстовый документ. По желанию их можно совмещать
«Основной юзкейс» — сценарий успеха: участники + действия + результат + доп. условия
Единого формата для написания юзкейсов не существует. Каждая компания сама определяет для себя формат и уровень детализации. Опишу основной принцип написания.
Основные элементы юзкейса:
1. Понятный заголовок, желательно, чтобы он содержал результат юзкейса. Пример, «Создание заявки».
2. Действующие лица или участники. Можно выделить такие варианты:
- «Пользователь и система». Например, при авторизации.
-
«Несколько пользователей и система». Например, если мы описываем общение в чате.
- «Система и система». Например, если мы описываем внутренние процессы внутри системы.
- «Несколько систем и система».
3. Описание последовательности действий в виде сценария.
4. Результат, то есть то, к чему должны прийти пользователь или система.
Ниже показан простой вариант юзкейса на примере регистрации. В нем есть все основные элементы. Также добавлена нумерация шагов, чтобы проще было ссылаться на конкретный шаг в коммуникации.
Пример простого юзкейса
Выглядит понятно, но в реальности кейсы могут оказаться сложнее, поэтому к юзкейсу добавляют дополнительную уточняющую информацию:
- контекст использования;
- откуда происходит переход к юзкейсу;
- дополнительные условия;
- триггер;
- цель;
- изменения в технологии.
В описание юзкейса могут добавлять перечисление инпутов (полей ввода), если это необходимо для понимания сценария.
«Альтернативный юзкейс» — сценарий ошибки
Рассмотрели вид основных сценариев юзкейсов, а что если возникла ошибка или пользователь столкнулся со сложностями? Для этого создается альтернативный юзкейс: когда результат основного не был достигнут. Например, пользователь не смог зарегистрироваться, так как имя уже занято или с указанной почты уже создана учетная запись.
Альтернативные юзкейсы прописывают отдельно, в нашем случае будет создана отдельная таблица, но если сценарий короткий, то мы описываем его в рамках основного юзкейса. Пример ниже.
Пример юзкейса с альтернативными сценариями внутри основного
Чеклист для написания юзкейсов
Разобрались, что юзкейс нам нужен в первую очередь для улучшения коммуникации внутри команды при разработке продукта. Теперь вы можете легко его написать, но важно, чтобы его также было легко читать. Ниже найдете критерии, которые помогут вам написать легкий для восприятия юзкейс.
Вначале сделайте единый шаблон и заведите словарь
В идеале юзкейсы пишутся на этапе проектирования, при планировании фичей или продукта в целом, но бывает так, что необходимость в юзкейсах обнаруживается позже, когда дизайн готов, а часть продукта уже вышла в прод.
Если вы на начальной стадии проекта, рекомендую начать с составления пути пользователя, а позже переходить к юзкейсам.
Если у вас уже готов дизайн, то перед написанием юзкейсов внимательно изучите все материалы, составьте список разделов и взаимодействий с ними в связке с продактом, дизайнером и другими лицами, участвовавшими в планировании и проектировании продукта.
Советы, которые ускорят написание юзкейсов:
- Создайте один шаблон для всех юзкейсов на проекте. Не страшно, если он будет видоизменяться со временем. Главное, чтобы не приходилось для каждого юзкейса придумывать уникальный формат, так как их будет сложно писать и еще сложнее читать.
- Создайте словарь терминов. Если внутри вашей команды активно используется определенная терминология или вы работаете над узкоспециализированным продуктом, создайте словарь с расшифровкой терминов и ссылайтесь на него при написании юзкейса.
Так нужен ли вам юзкейс?
Важно понимать, что юзкейс — это инструмент, а цель любого инструмента — упростить и улучшить работу. Если после внедрения юзкейсов в проект вы не видите изменений, а ресурсы расходуются все больше на ведение документации, то, вероятно, вам стоит пересмотреть процесс ведения документации и протестировать другие инструменты, например, User Story.
Всем крутых продуктов!
Ната Нефедьева
Шаблон юзкейса + дополнительные материалы
Подготовила для вас шаблон юзкейса, открыт всем в гуглдоке.
1. Статьи и бесплатные книги о юзкейсах от создателя методологии Ивара Якобсона — даст более полное представление об инструменте «из первых рук» (en)
2. Короткое видео с простым объяснением инструмента от бизнес-аналитика + ссылка в описании к видео на их шаблон юзкейсов (en)
3. Короткое видео о юзкейсах для новичков от UX/UI дизайнер в Siemens (ru)
4. Статья от Usability.gov с краткой информации о юзкейсах и примером их заполнения (en)
5. Статья от системного аналитика, где подробно рассказывается о методологии и опыте ее применения в QIWI (ru)
Зачем создавать пользовательский сценарий? Я знаком со своей целевой аудиторией, неужели этого недостаточно? Очень важно понимать свою аудиторию, а работа с «персонами» действительно помогает понять своих пользователей. Чего персоны вам не скажут, так это то, почему пользователи приходят на ваш сайт, что они ищут, и как они это находят. Хороший пользовательский сценарий поможет вам понять цели пользователей, и создать дизайн, который будет идеально им соответствовать. Сначала познакомьтесь с пользователями, поймите их мотивацию, и только затем, начинайте работать над дизайном. Давайте посмотрим на то, как работа с пользовательскими сценариями может помочь улучшить пользовательский опыт.
Что такое пользовательский сценарий?
Пользовательский сценарий детально описывает, что пользователь делает на сайте, и, особенно, почему он это делает. Пользовательский сценарий — это короткая история, рассказывающая о пользователе, который посещает ваш сайт с определенной мотивацией и целью. Хороший пользовательский сценарий включает в себя всю информацию о шагах, предпринимаемых пользователем для достижения своей цели.
Зачем нужны пользовательские сценарии?
Пользовательские сценарии — это очень удобный инструмент для разработки пользовательских интерфейсов. Ведь важно не только «познакомиться» с пользователем, но и понять его цели. Только тогда, когда мы поймем, кто и что делает на нашем сайте, а также то, как и зачем они это делают, мы сможем четко определиться с требованиями дизайна, которые нам предстоит удовлетворить. Так что нам нужно сжать контент веб-сайта до определенных целей, а затем представить всё это в виде сценариев.
Когда нужны пользовательские сценарии?
Пользовательские сценарии нужны всегда, когда вы начинаете работу над любым пользовательским интерфейсом, будь то веб-сайт, компьютерная программа, или любое приложение для любого устройства. Так что всегда. Что бы вы ни создавали, создавайте это для пользователей, и упростите использование вашего продукта. Только тогда, когда ты точно знаете, чего хочет ваш пользователь, и что он делает на вашем сайте, вы можете гарантировать юзабилити, и хороший пользовательский опыт.
Как выглядит хороший пользовательский сценарий?
Хороший пользовательский сценарий краток и точен. Он дает ответы на следующие вопросы: Кем является мой пользователь? Что этот пользователь хочет получить от моего сайта? Как он планирует достичь этой цели? Почему этот пользователь пришел именно на мой сайт, а не на какой-нибудь другой? Давайте рассмотрим эти четыре вопроса по отдельности. Также, я приведу краткие примеры.
Кем является мой пользователь?
Включайте в свои сценарии «реальных» пользователей. Первый шаг — создайте персон, которые будут отражать вашу целевую аудиторию. Это поможет вам «познакомиться» с пользователями, и понять их действия. Персоны, отражающие реальных пользователей, оживят ваши сценарии, и сделают их более реалистичными. Очень краткий пример персоны может выглядеть примерно так:
Питер (32 года, не женат) работает в департаменте корпоративных коммуникаций компании Daimler Chrysler. Поначалу, он любил эту работу, но теперь, она не кажется ему такой интересной. Однако, он боится что-то менять, поскольку его статус и финансовое положение очень важны для него. Питер очень организован, и не выносит хаоса или неудобств. В свободное время он много читает. Книги помогают ему занять ум, а профессиональная литература дает ему задачи, которых не может предложить работа. Последние несколько недель, Питер увлекся книгами по медицине. Из-за семейной истории, его особо интересуют болезни почек.
Что этот пользователь хочет получить от моего сайта?
Постарайтесь понять, что ищут вши пользователи. Понимание целей пользователей поможет вам поспособствовать их достижению, и сделать этот процесс максимально быстрым. Подробности, не имеющие отношения к целям пользователя не должны включаться в сценарий. Не забывайте о краткости. Пример:
Питер ищет книгу, которая могла бы простыми словами рассказать о различных болезнях почек, включая симптомы, методы лечения, и возможные долгосрочные эффекты. Он планирует потратить на эту книгу не более $30, и, поскольку он хочет сэкономить, не откажется от подержанной. Чтобы найти то, что ему нужно, он заходит на Amazon.com.
Как он планирует достичь своей цели?
Нужно не только знать, что пользователь ищет, но и то, как он это делает. Имеется ввиду их прошлый опыт, возможности и ограничения, связанные с достижением этой цели. Ответ на этот вопрос должен описывать поведение пользователя на вашем сайте. Пример:
Питер разбирается в компьютерах, но поскольку он и так работает с ними целый день, то дома он хочет прибегать к их помощи как можно меньше. Удобство очень важно для Питера. Он точно знает, чего хочет, и ожидает увидеть несколько вариантов, из которых он сможет выбрать. Он рассчитывает на простой процесс оплаты, и ожидает, что доставка займет не более двух дней. Чтобы определиться с выбором, Питер предпочитает знакомиться с мнениями экспертов, и краткими отзывами других пользователей.
Почему этот пользователь пришел именно на мой сайт?
При написании пользовательского сценария, точно отвечайте на вопрос «почему?». Например, сравнение товаров, и непосредственная покупка — это две разные мотивации. Переход на сайт из-за позитивного прошлого опыта, и по совету друга — также отличаются. Для каждой их этих мотиваций, нужны свои сценарии. Пример:
Раньше, Питер ходил в местный книжный магазин. Ему нравилось ходить по городу после работы. Потом, друг посоветовал ему Amazon.com. Его другу очень понравился функционал сайта, и его удобство. Питер заинтересовался, и решил попробовать. Ведь покупать книги не отходя от стола, намного удобней, чем в магазине. Он решил попробовать, и заказать книгу онлайн.
Заключение
Пользовательские сценарии — это короткие истории, рассказывающие о мотивах наших пользователей, их целях, и о том, какие действия они совершают на нашем веб-сайте. Сценарий должен быть кратким и по сути. Вы можете превратить четыре вопроса — кто, что, как, и почему, в чеклист, который поможет вам исключить из сценария всю ненужную информацию. Хороший пользовательский сценарий помогает определить конкретные требования, улучшить юзабилити, и пользовательский опыт.
Перевод статьи Сабины Айдлер

Предыдущая статья
Минимально необходимые для UX дизайнера навыки

Следующая статья
Введение в юзабилити
Когда какая-либо IT-компания начинает разработку программного продукта, ей приходится задумываться о том, как быстрее и проще начать реализацию проекта и создать прототип, с помощью которого можно передать все функциональные возможности ПП. Что такое Use Case, для чего он нужен, чем он может помочь в разработке — расскажет наша статья.
Что такое Use Case
Use Case — это сценарный план взаимодействия пользователя с программным продуктом, в котором четко прописаны шаги для достижения того или иного результата. Последовательность действий, при этом, может быть расписана не для одного, а для нескольких юзеров.
В юзеркейсах для программных продуктов прописываются разные манипуляции. Это может быть покупка товаров через мобильное приложение, отправка данных, рассылка электронных писем и так далее.
Главной задачей юзеркейса является улучшение коммуникации среди членов команды при разработке программы или мобильного приложения. Пишутся эти кейсы на этапах проектирования и при планировании внедрения каких-либо функций.
Вообще, отвечать за составление юзеркейсов должны системные аналитики, имеющие опыт в ведении переговоров с заказчиками и проведении анализа ЦА. Но так как у многих компаний бюджет не всегда позволяет нанимать для этого сторонних специалистов, разработкой Use Case могут заниматься тестировщики, дизайнеры, разработчики ПП и даже продакт-менеджеры.
В каких ситуациях может помочь Use Case
Грамотно составленный юзеркейс может помочь в тех случаях, когда:
- при проведении подготовительных работ разработчики не могут правильно составить ТЗ;
- после долгих обсуждений функциональных возможностей команда отклонилась от первоначальной идеи продукта;
- команда разработчиков неправильно поняла начальный сценарий взаимодействия юзера и ПП;
- команда разработчика неправильно внедрила ту или иную функцию;
- в процессе тестирования программы появляется много непредвиденных ошибок;
- к команде подключились новые специалисты, которых нужно в кратчайшие сроки посвятить в курс дела.
Также Use Case незаменим в тех случаях, когда один и тот же кейс по-своему реализован в разных местах, тем самым затягивая процесс разработки ПП.
В чем польза юзеркейса
Качественно составленный Use Case может решать разные задачи. Например:
- облегчение коммуникации между разнопрофильными членами команды (дизайнеры, тестировщики, разработчики, менеджеры, аналитики);
- фиксирование принятых решений, что позволяет в дальнейшем не сбиваться с курса;
- быстрое возвращение к заданному сценарию с целью проверки его корректности на разных этапах разработки;
- упрощение порядка передачи информации между членами команды;
- определение самых важных аспектов сценария взаимодействия.
Use Case играет важную роль, когда необходимо подготовить прототип ПП, который покажет особенности и преимущества проекта.
Из каких элементов состоит Use Case
В зависимости от сложности сценария, юзеркейсы могут содержать порядок действий следующих лиц:
- Actor — человек, который пользуется созданной системой. В качестве примера можно привести какой-нибудь интернет-магазин, где в качестве actor выступают продавцы, покупатели, поставщики и все те, кто взаимодействует с этим интернет-магазином.
- Primary actor — это человек, у которого получается достигнуть поставленных целей с помощью созданного программного продукта. Если вернуться к тому же интернет-магазину, то primary actor в нем может быть производитель вещей, у которого получается реализовывать эти вещи с помощью функционала онлайн-площадки.
- Stakeholder — человек, который заинтересован в том, чтобы созданы ПП выполнял те или иные действия. В интернет-магазине это может быть какой-нибудь партнер, получающий доход от приведенных покупателей, или подключенная к магазину платежная платформа, через которую совершаются онлайн-платежи.
Также к элементам юзеркейса относятся:
Овнеры магазинов ФБ акков про свой бизнес и тренды в арбитраже. ФБ аккаунты для арбитража трафика
- понятный заголовок, содержащий конечный результат Use Case;
- описание последовательности действий;
- результат, к которому должен привести юзеркейс;
- предусловия — это то, что должно произойти до или после запуска кейса;
- триггеры, влияющие на запуск кейса.
А еще в любом Use Case должны быть прописаны альтернативные пути — события, к которым прибегают в том случае, если кейс не сработал.
Какими должен качественный быть Use Case
Высокое качество юзеркейса определяют следующие критерии:
- Правильная детализация. При составлении Use Case нет смысла описывать каждый шаг пользователей и состояние элементов ПП в этот момент. Главная задача юзеркейса — всего лишь дать общую картину.
- Простота изложения. Чтобы содержимое юзеркейса было понятным даже новым членам команды, его необходимо писать максимально простым языком. Не стоит использовать для Use Case сложные термины и вставки кода.
- Единый стиль. Старайтесь использовать для всех юзеркейсов один и тот же шаблон. Это поможет сэкономить время на изучении ПП.
- Важен контекст. В каждом юзеркейсе должны быть уточнения по поводу тех или иных действий. Так разработчики смогут разобраться в том, какая задача перед ними стоит.
- Целенаправленность. Не стоит использовать юзеркейса для того, чтобы описать весь путь пользователя. Лучше представить конкретные шаги (регистрация, покупка, отправка заявки и так далее).
Когда сценарий будет обновляться, не стоит забывать о своевременном внесении изменений в юзеркейс.
Какую пользу несет Use Case для определенных специалистов в команде
Для каждого из участников команды юзеркейс несет свою ценность. Например, для заказчика Use Case полезен тем, что на простой языке отображает конечную бизнес-ценность. Как правило, сценарий взаимодействия составляется таким образом, чтобы даже далекие от программной разработки пользователи могли понять, что написано в кейсе. Чем проще для заказчика будет составлен юзеркейс, тем быстрее он с ним ознакомиться и даст добро на продолжение разработки.
Для разработчика же ценность заключается в другом. В первую очередь речь идет о структурированных блоках информации, что упрощает создание ПП. Особенно это касается сложных проектов с жесткими требованиями. Также структурированная информация привязывается к конечному результату, благодаря чему разработки гораздо проще понять, что должно получиться в итоге.
Польза в юзеркейсах есть и для разработчиков. Во-первых, благодаря Use Case они могут тестировать программные продукты по заранее заданному сценарию. Это экономит время и избавляет от необходимости искать способы проверки на ошибки. Во-вторых, грамотно составленный кейс помогает находить в программе минусы, которые вряд ли удастся найти с помощь unit-тестирования.
Как составить Use Case
Как говорилось ранее, составлять юзеркейсы нужно на этапах проектирования ПП. Также кейс пересматривается в тот момент, когда команда начинает внедрять новые или улучшать уже имеющиеся фичи. При этом писать юзеркейсы стоит только после того, как будет составлен путь пользователя.
Чтобы составить юзерйкейс, необходимо выполнить следующие действия:
- В первую очередь определяем, какие пользователи будут работать с программным продуктом. Помочь в этом может обычный анализ рынка и ЦА.
- Выявляем определенную группу пользователей, которые будут работать с ПП.
- Рисуем портрет группы пользователей и приблизительно определяем, что они будут делать разрабатываемой программе. Каждое действие в рамках ПП — потенциальный Use Case.
- Определяем последовательность действий для каждого юзеркейса.
- Приблизительно описываем основной путь пользователя.
- Прогнозируем ответ системы на действия пользователя.
- Разрабатываем альтернативные пути для расширения юзеркейса.
- Повторяем перечисленные шаги для каждой группы пользователей.
Есть пара советов, которые помогут в составлении юзеркейсов. Во-первых, для экономии времени следует разработать шаблон. Такой подход позволит выработать единый стиль и экономить время при разработке других кейсов.
Во-вторых, если идет работа над Use Case под узкоспециализированный продукт, тогда необходимо разработать словарь с терминами. Также это может помочь в том случае, когда члены команды часто используются определенные термины, требующие расшифровки.
Чтобы читатели могли ознакомиться с приблизительным видом кейсов, мы решили разобрать несколько примеров.
Пример 1: регистрация на сайте
Результат кейса: пользователь создает аккаунт с личным кабинетом.
| Номер шага | Действующее лицо | Действие |
| 1 | Пользователь | Пользователь нажимает на кнопку регистрации |
| 2 | Система | Открывает форма регистрации |
| 3 | Пользователь | Пользователь заполняет форма, указывает данные, подтверждает регистрацию |
| 4 | Система | Идет проверка корректности заполнения, пользователь вносится в базу данных, на почту отправляется письмо со ссылкой для активации акк |
| 5 | Пользователь | Пользователь открывает письмо, переходит по ссылке |
| 6 | Система | Система активирует аккаунт, высылает инструкцию по работе с сервисом |
Это из самых простых кейсов. Как правило, большая часть юзеркейсов имеют более сложно схему взаимодействия.
Пример 2: регистрация в интернет-магазине по сложной схеме
- цель: зарегистрироваться в интернет-магазине;
- действующее лицо: незарегистрированный пользователь;
- триггер: пользователь увидел рекламу интернет-магазина и решил зарегистрироваться;
- результат: у пользователя появляется аккаунт с бонусной системой.
Шаги юзеркейса выглядят следующим образом:
- Пользователь нажимает на кнопку регистрации.
- Система открывает форму регистрации, запрашивает контактные данные и платежные реквизиты.
- Пользователь заполняет поля, отправляет на проверку.
- Система проверяет инфу на корректность, вносит пользователя в базу, отправляет письмо со ссылкой активации.
- Пользователь открывает письмо, переходит по ссылке.
- Система активирует аккаунт.
Также может указываться переход к юзеркейсу. Например, с главной страницы.
Пример 3: кейс по взаимодействию с сайтом вуза на примере диаграммы
Некоторым специалистам проще делать юзеркейсы в виде диаграммы. Они удобны и практичны, однако в них нельзя отследить последовательность действий. Один из примеров – диаграмма юзеркейса, в котором прописаны шаги разных групп пользователей в рамках сайта ВУЗа.
Как видно на рисунке, студенты могут просматривать темы и записываться на курсовые проекты. Руководители могут просматривать уже имеющиеся и вносить новые темы. Система же отвечает за предоставление информации и внесения указанных сведений в базу данных.
Эксперты отвечают
ССергей Галоген
Что такое сценарий Use Case?
Сценарий или спецификация ВИ (use case scenario or specification) – тестовое формальное описание последовательности действий, которые происходят внутри ВИ для достижения некой цели актера.
ЮЮрий Булуй
Можно ли считать юзеркейс фукнцией?
ВИ – это не функция, это некая последовательность действий, которая приносит пользу для основного актера, инициирующего данный ВИ. ВИ – это скорее цель Пользователя, чем отдельная функция. ВИ теоретически может быть разбит на несколько функций, и как правило не является одной лишь функцией.
Вывод
Use Case — это инструмент, созданный для упрощения взаимодействия с разрабатываемым ПП. Перед созданием этого инструмента стоит тщательно изучить все материалы, заранее подготовить список разделов и обсудить все шаги с членами команды. Если юзеркейс будет составлен правильно, появится возможность не только наладить коммуникации, но и упростить процессе ведения технической и пользовательской документации.
Приходилось сталкиваться с Use case?
1 голос
Да — 100%
Нет — 0%