Хотите знать, какую инфографику выбрать для представления своих данных? Тогда эта статья для вас.
Выбор инфографики зависит от ее целей и типа визуализируемых данных.
В чем тут подвох? Да в том, что есть МНОГО направлений инфографики. Настолько много, что можно легко растеряться, особенно если создаете инфографику впервые.
В каталоге шаблонов Venngage инфографика разделена на 9 категорий.
9 самых популярных видов инфографики:
- Статистическая инфографика.
- Информационная инфографика.
- Хронологическая инфографика.
- Процессуальная инфографика.
- Географическая инфографика.
- Сравнительная инфографика.
- Иерархическая инфографика.
- Инфографика со списком.
- Инфографическое резюме.
Видеообзор 9 видов инфографики с примерами применения:
Давайте подробнее разберем каждый вид инфографики.
1. Шаблоны статистической инфографики
Для визуализации результатов исследований, представления информации из множества источников и подкрепления идеи соответствующими данными лучше всего подойдет статистическая инфографика.
Самое главное в статистической инфографике — это данные. Макет и визуальные элементы статистической инфографики помогают связывать данные в единую историю.
В вашем арсенале сторителлинга могут быть следующие инструменты: диаграммы, значки, изображения и привлекающие внимание шрифты.
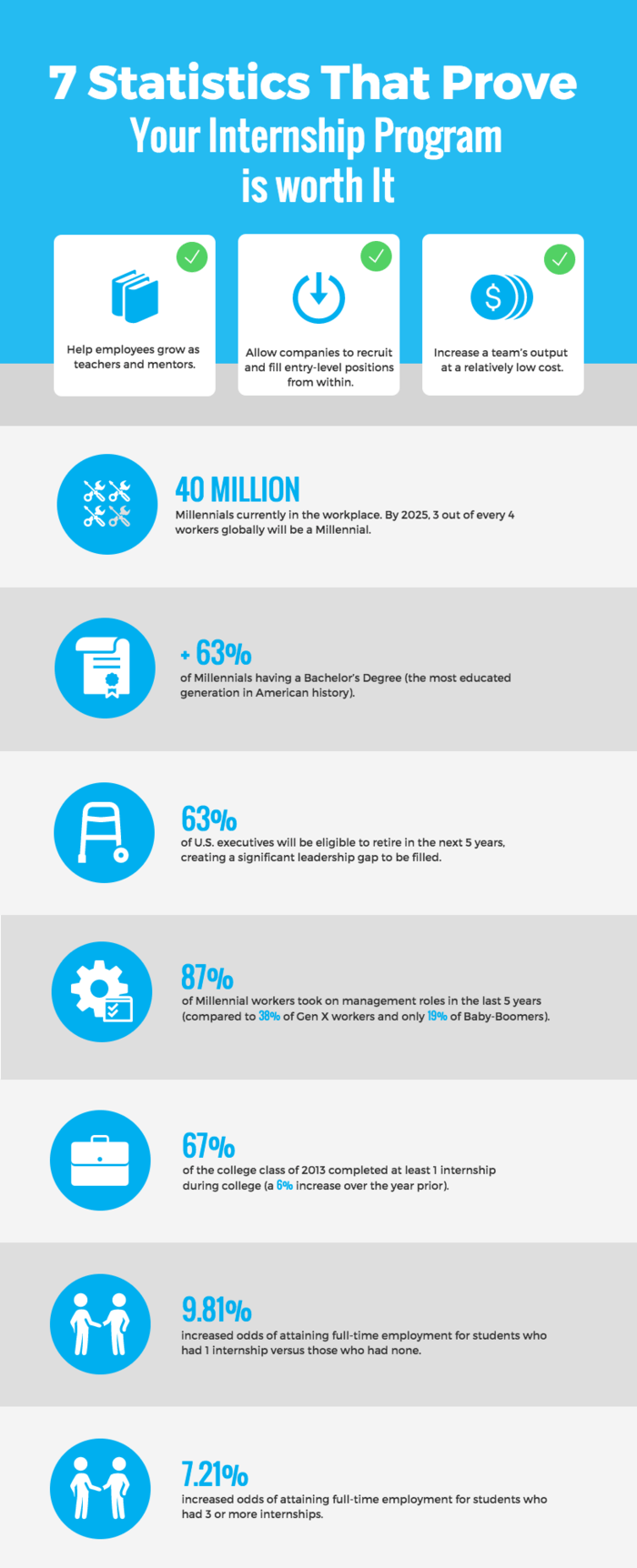
Например, в этой инфографике элементы статистики проиллюстрированы значками:
А в этом шаблоне статистической инфографики для выделения элементов статистики используются жирные шрифты и цветные значки:

Вот еще одна статистическая инфографика, в которой визуализированы данные локального SEO-исследования.
В дизайне этого шаблона статистической инфографики используется большее количество визуальных инструментов: круговые диаграммы, значки и таймлайн.
В тех случаях, когда необходим акцент на ряде статистических данных, можно выбрать более необычный дизайн.
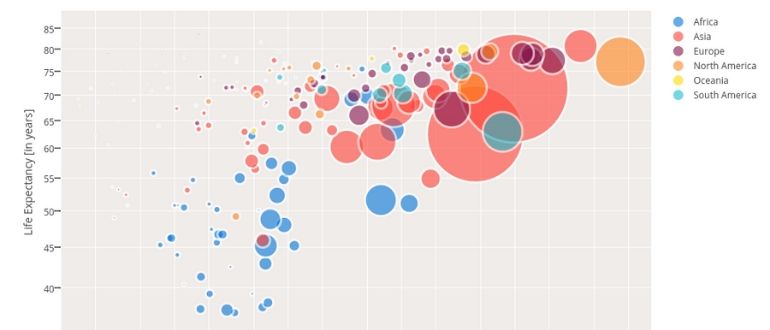
Пузырьковая диаграмма и облако слов делают наглядной любую статистику, позволяя при этом создавать иерархию информации. Поместите важнейшие статистические данные в самый большой пузырь. Для остальных данных используйте пузыри поменьше, чтобы отразить степень важности информации:
Лучшие рекомендации по созданию статистической инфографики:
- Выберите дизайн, помогающий связать данные в единую историю.
- Используйте различные способы визуализации данных: диаграммы, значки, текст и т. д.
- Придумайте для инфографики информативный заголовок, отражающий суть представляемых статистических данных.
- Выделите ключевые данные с помощью контрастного цвета или значков.
Хотите больше шаблонов статистической инфографики и советов по дизайну? Ознакомьтесь с нашим руководством по созданию статистической инфографики.
2. Шаблоны информационной инфографики
Шаблон информационной инфографики — это идеальный выбор, когда надо донести новую концепцию, осветить профильный вопрос или сделать тематический обзор.
В большинстве случаев информационная инфографика состоит из разделов с описательными заголовками. Нумерация разделов делает инфографику удобной для чтения. Кроме того, как выяснилось, людям нравится инфографика с цифрами в заголовке.
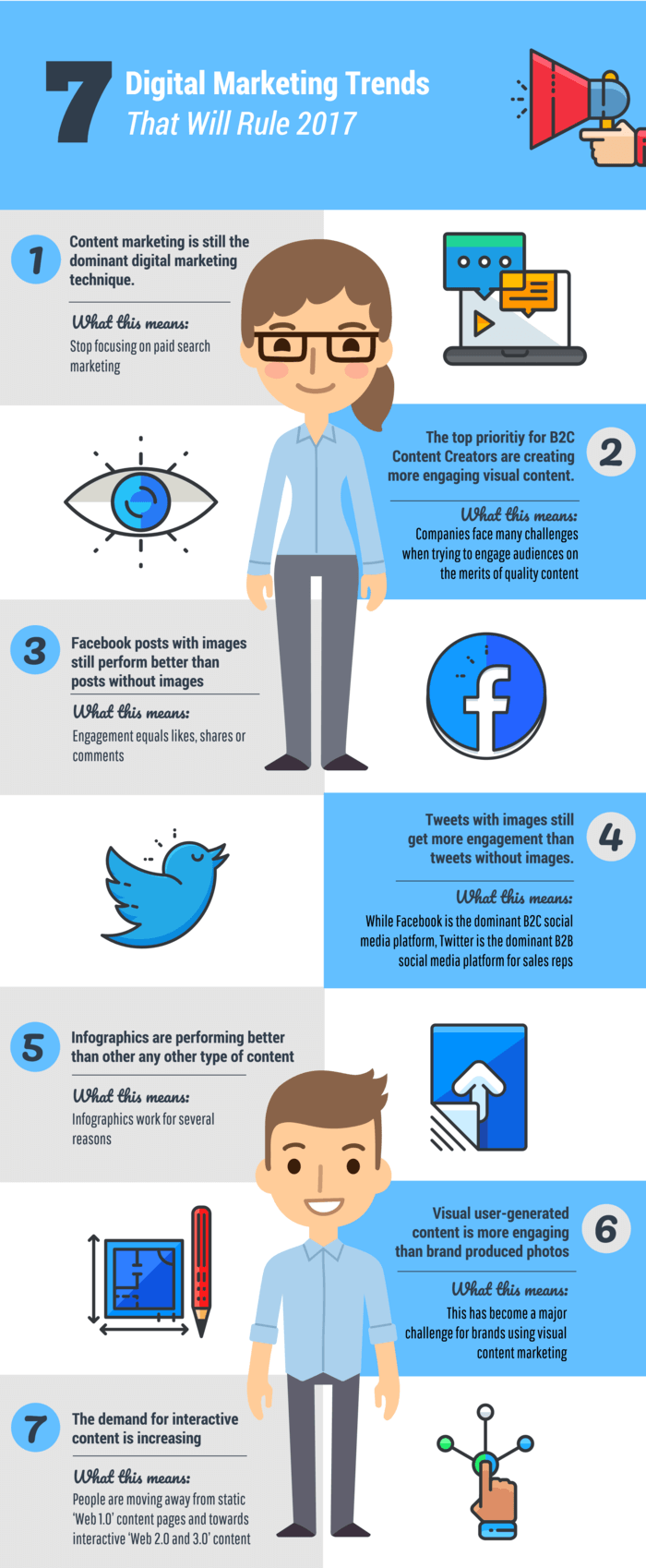
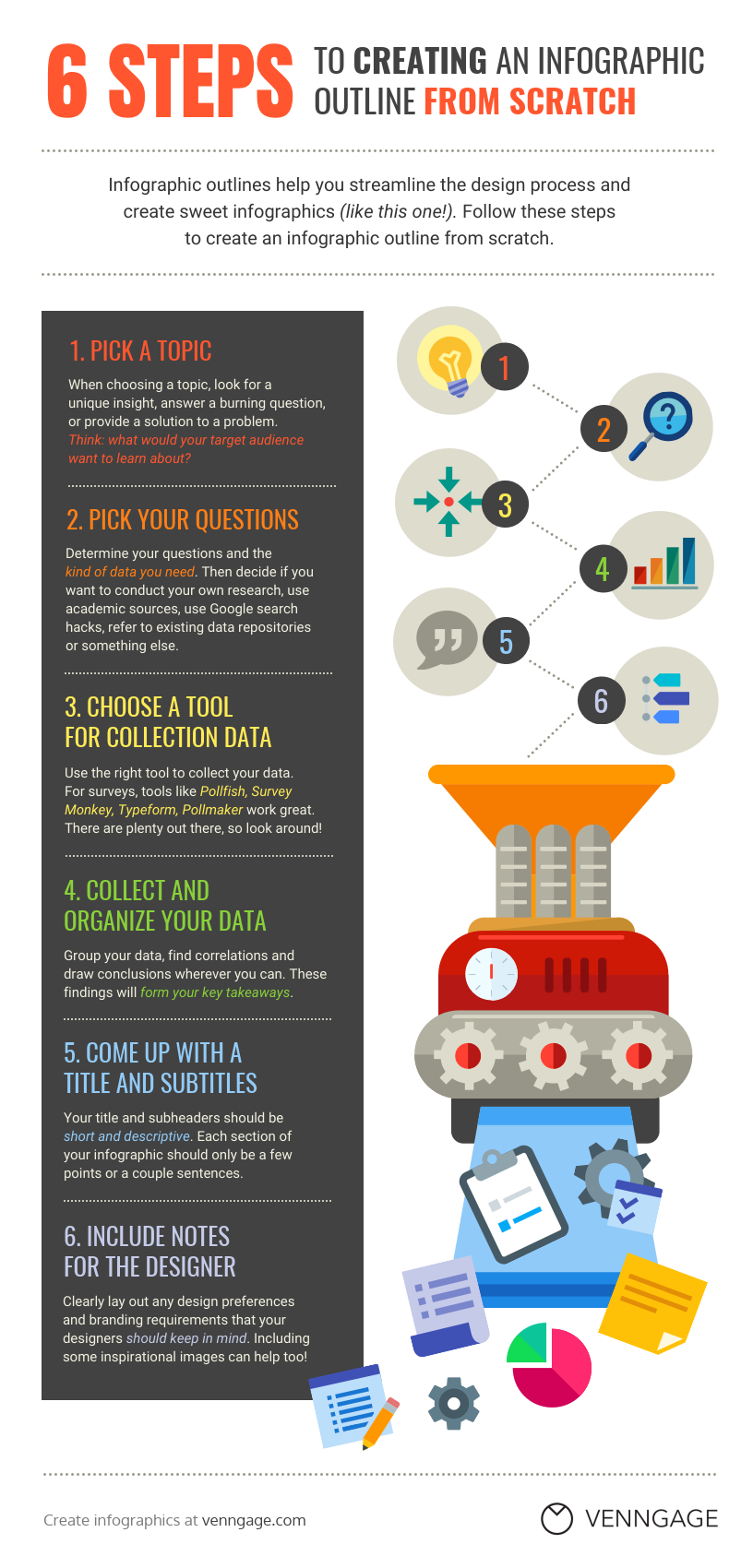
Этот шаблон информационной инфографики — один из самых популярных в нашем конструкторе. Он состоит из 5 разделов и позволяет лаконично представить информацию. Описательные заголовки и иллюстративные значки помогают лучше передать содержание разделов:
Придерживаться хронологического порядка в инфографике совсем не обязательно. Если у вас есть подборка советов или фактов, порядок изложения которых не имеет особого значения, то вы можете использовать круговое расположение:
Не забывайте про дизайнерские приемы (такие как смена цвета или направления элементов), способствующие удержанию внимания читателей. Например, в этом шаблоне информационной инфографики чередуются цвета фона в разделах:
Декоративные границы вокруг разделов сделают интересным даже самый простой дизайн. Посмотрите, например, как декоративные границы украшают функциональный дизайн следующего шаблона:
Лучшие рекомендации по созданию информационной инфографики:
- Придумайте для каждого раздела информативный заголовок, четко передающий суть представленной информации.
- Пронумеруйте разделы для удобства ознакомления с данными.
- Варьируйте цвета, типы визуальных элементов и их направление для удержания внимания читателей.
- Иллюстрируйте сведения с помощью значков и изображений.
Узнайте больше о том, как резюмировать информацию (например, статью блога или отчет) и визуализировать ее в виде инфографики.
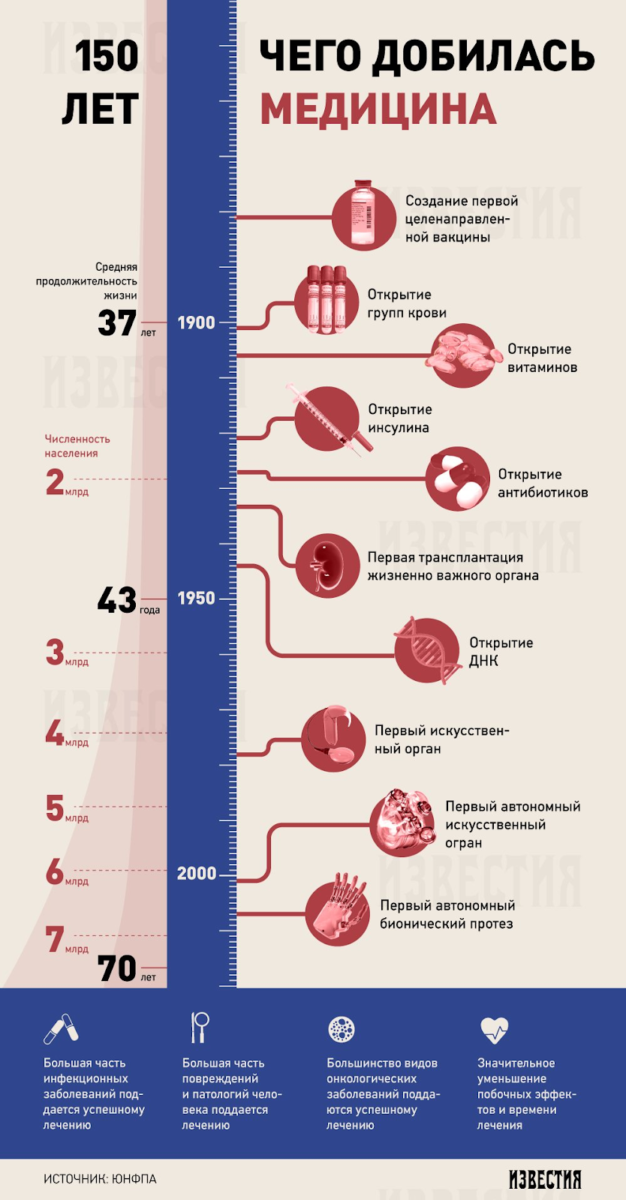
3. Шаблоны таймлайнов
Таймлайн — эффективный способ визуализировать историю какого-либо вопроса, осветить важнейшие даты или сделать ретроспективу.
Поскольку люди склонны воспринимать время в пространственном выражении, таймлайн может помочь получить более четкое представление о временном промежутке. А визуальные элементы — линии, значки, фотографии, подписи — помогают освещать и объяснять поворотные моменты.
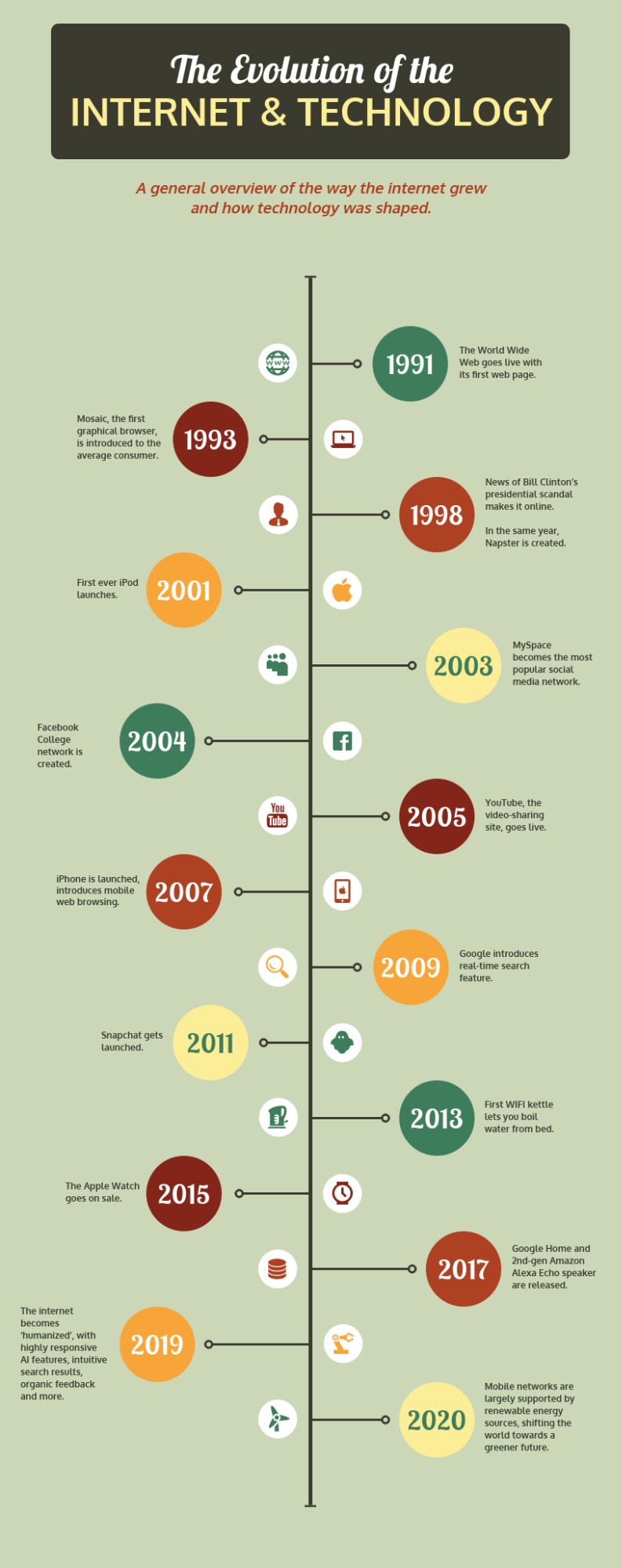
Например, в этом шаблоне таймлайна каждый год выделен более крупным шрифтом по сравнению с основным текстом. Моменты времени проиллюстрированы красочными значками:
Цветовой переход — один из приемов, помогающих визуализировать течение времени.
Взгляните, как цветовой переход в этом шаблоне таймлайна отражает течение времени. Более темный цвет в левой части притягивает взгляд к начальной точке таймлайна:
Использование разных цветов для разных моментов времени способствует управлению вниманием читателей:
Лучшие рекомендации по созданию таймлайна:
- Используйте центральную линию для объединения различных моментов времени.
- Выделяйте года или названия событий жирным шрифтом контрастного цвета.
- Иллюстрируйте моменты времени простыми значками.
- Если уместно, добавляйте краткие описания моментов времени.
Хотите больше примеров и шаблонов таймлайнов и советов по дизайну? Ознакомьтесь с нашим руководством по созданию таймлайнов и статьей с 20 шаблонами таймлайнов.
4. Шаблоны процессуальной инфографики
С помощью таймлайнов удобно освещать моменты времени, а процессуальная инфографика идеально подходит для создания резюме или обзора этапов процесса.
Процессуальная инфографика позволяет сделать каждый этап более наглядным и понятным. В большинстве случаев в процессуальной инфографике используется простая вертикальная или горизонтальная последовательность элементов. Нумерация этапов делает освещаемый процесс удобным для восприятия.
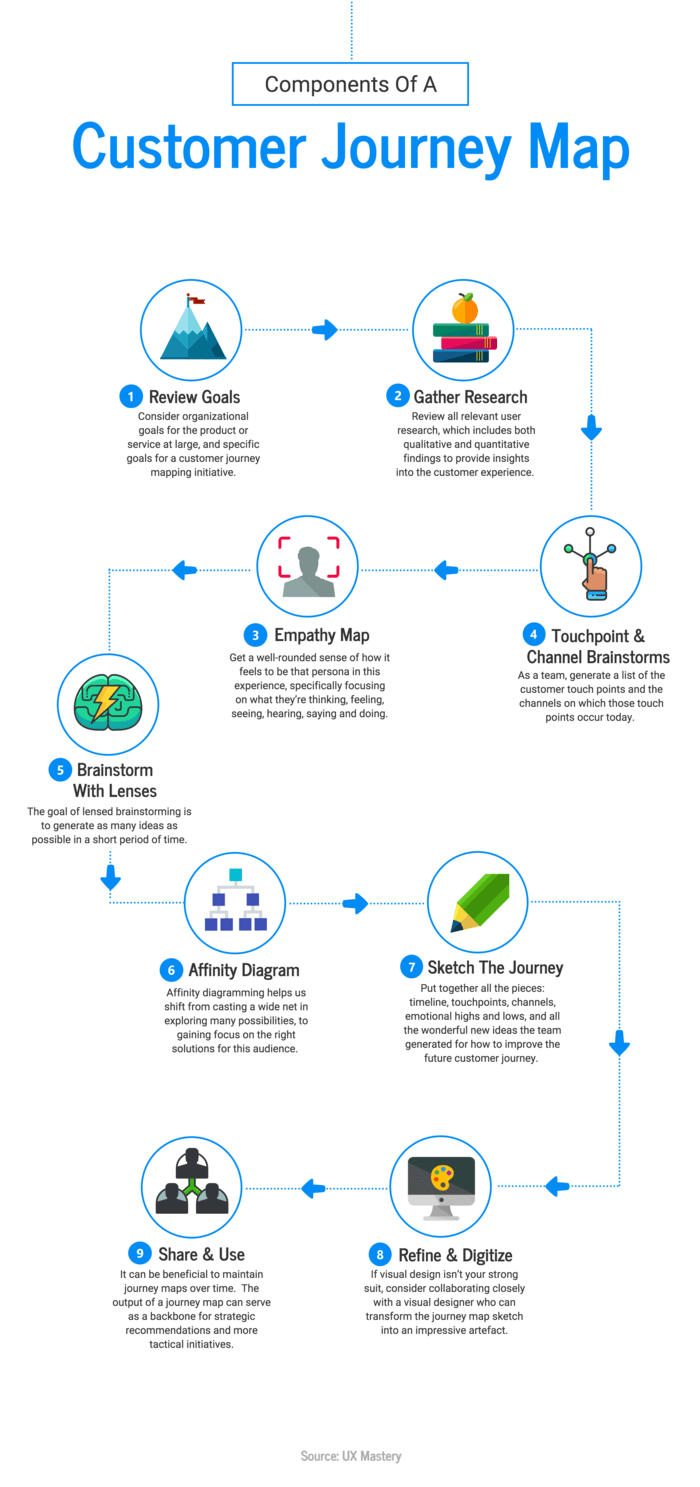
Например, в этом шаблоне процессуальной инфографики название каждого этапа выделено своим цветом. Обратите внимание, как цвета пронумерованных значков в правой части инфографики соотносятся с названиями этапов.
Чтобы облегчить восприятие информации, используйте направляющие подсказки — стрелки, линии и геометрические фигуры.
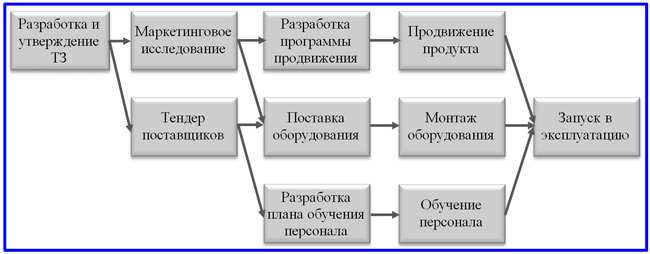
Например, в этом шаблоне процессуальной инфографики используются стрелки, чтобы показать последовательность этапов. Этот конспект процесса идеально подходит для включения его в презентацию или видео:
Если в процессуальную инфографику нужно включить много этапов, попробуйте расположить их зигзагом. Такое расположение поможет вам сэкономить место:
Лучшие рекомендации по созданию процессуальной инфографики:
- Пронумеруйте этапы, чтобы сделать процесс более наглядным.
- Если в инфографику нужно включить много этапов, расположите их зигзагом.
- Используйте визуальные подсказки (такие как стрелки) для управления вниманием читателя.
- Выделяйте заголовки шрифтом или цветом, отличным от шрифта или цвета основного текста.
Хотите больше шаблонов процессуальной инфографики и советов по визуализации процессов? Ознакомьтесь с нашим руководством по созданию процессуальной инфографики.
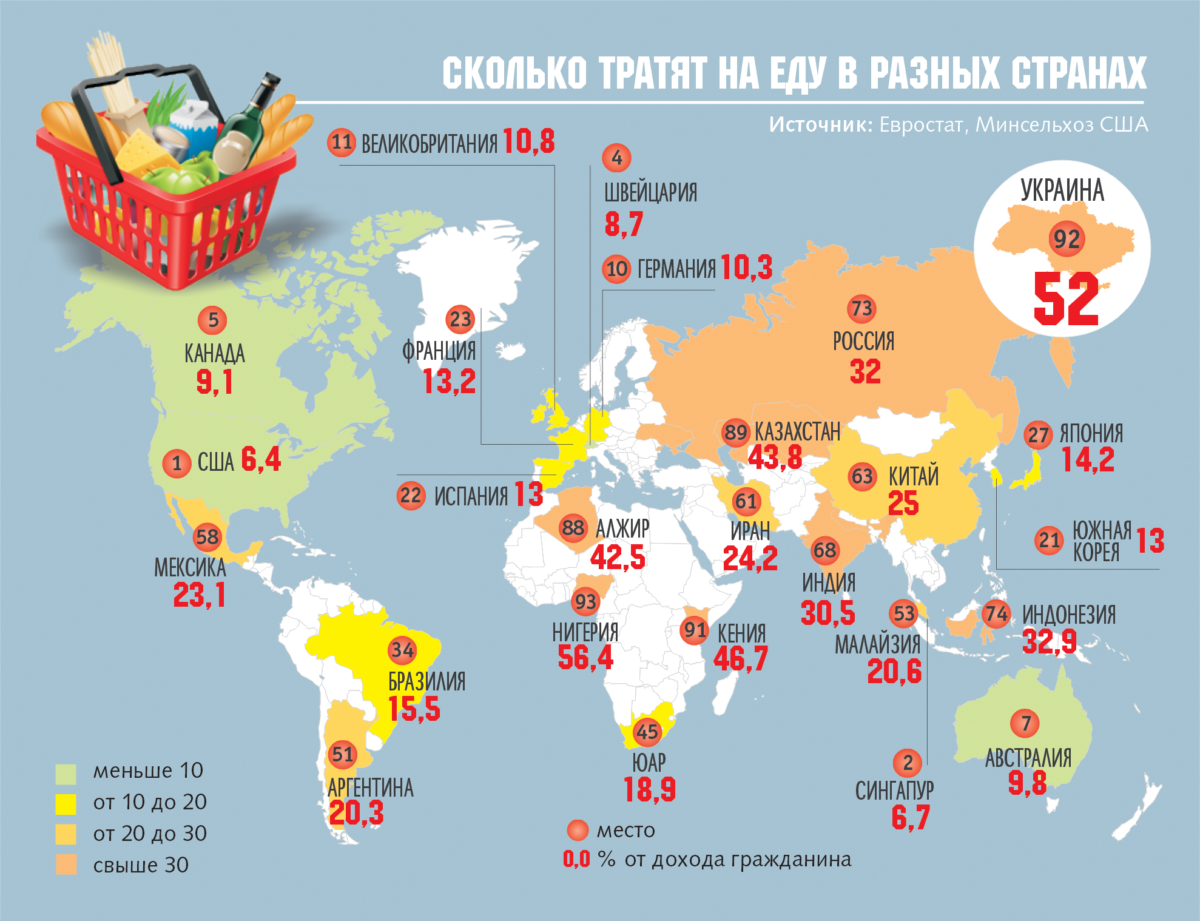
5. Шаблоны географической инфографики
Надо визуализировать гео- или демографические данные? Собрали очень большое количество данных? Во всех случаях задачу облегчит шаблон географической инфографики.
Главный элемент географической инфографики — это карты. Для различных типов данных лучше использовать различные карты-графики.
Например, в этом шаблоне географической инфографики для демонстрации региональной иерархии используется тепловая карта:
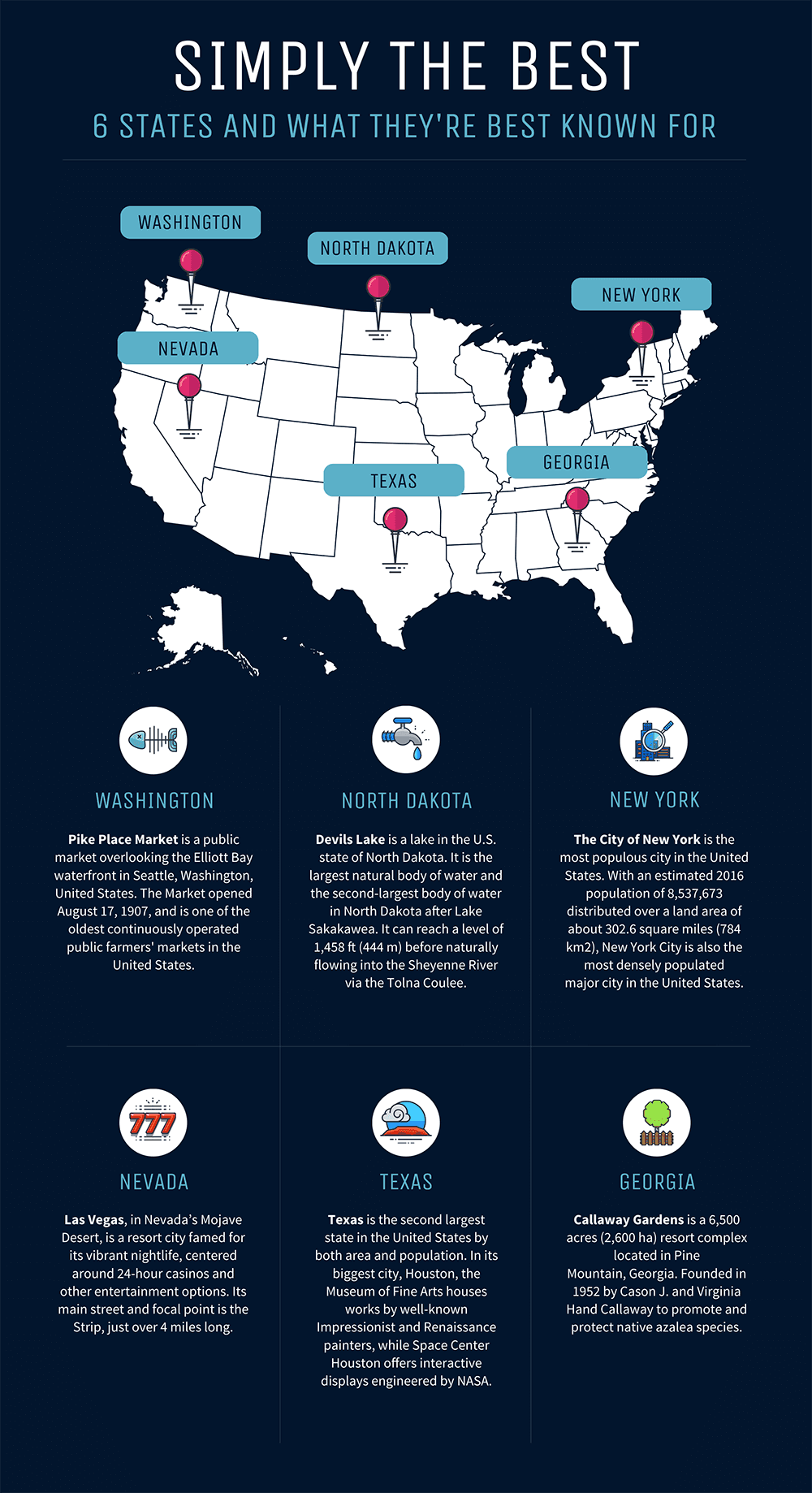
Если надо просто отметить места на карте, достаточно значков и кратких подписей:
Шаблоны географической инфографики могут также использоваться для сравнения демографических и региональных данных. Для этого достаточно расположить рядом несколько карт.
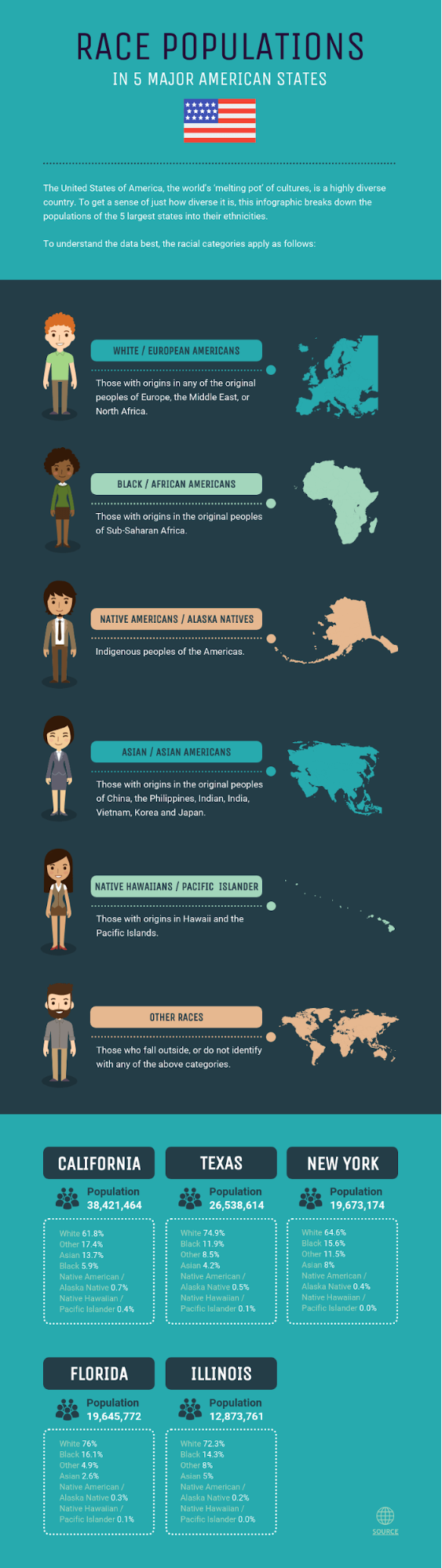
Например, в этом шаблоне географической инфографики используются карты нескольких стран для сравнения этнического состава США:
Лучшие рекомендации по созданию географической инфографики:
- Используйте тепловую карту для визуализации концентрации и иерархии чего-либо.
- Используйте серию карт для сравнения геоданных или показа изменений во времени.
- Снабжайте точки на карте четкими и лаконичными подписями, чтобы информация была понятна с первого взгляда.
Хотите больше шаблонов и примеров географической инфографики и советов по дизайну? Мы подготовили для вас руководство по созданию географической инфографики.
6. Шаблоны сравнительной инфографики
Многие люди испытывают затруднения, когда необходимо выбирать из большого числа вариантов.
Хотите ли вы провести беспристрастное сравнение или показать преимущества определенного варианта, вам поможет сравнительная инфографика.
В сравнительной инфографике чаще всего используют вертикальный или горизонтальный разделитель двух альтернатив.
Например, в этом шаблоне сравнительной инфографики приводится беспристрастное сравнение двух телефонов. Критерии сравнения моделей перечислены в центре, так что сравнивать варианты действительно просто:
Выбирайте контрастные цвета для разделения двух альтернатив. Вы также можете выделить вариант, на который хотите обратить внимание читателя, более ярким и насыщенным цветом.
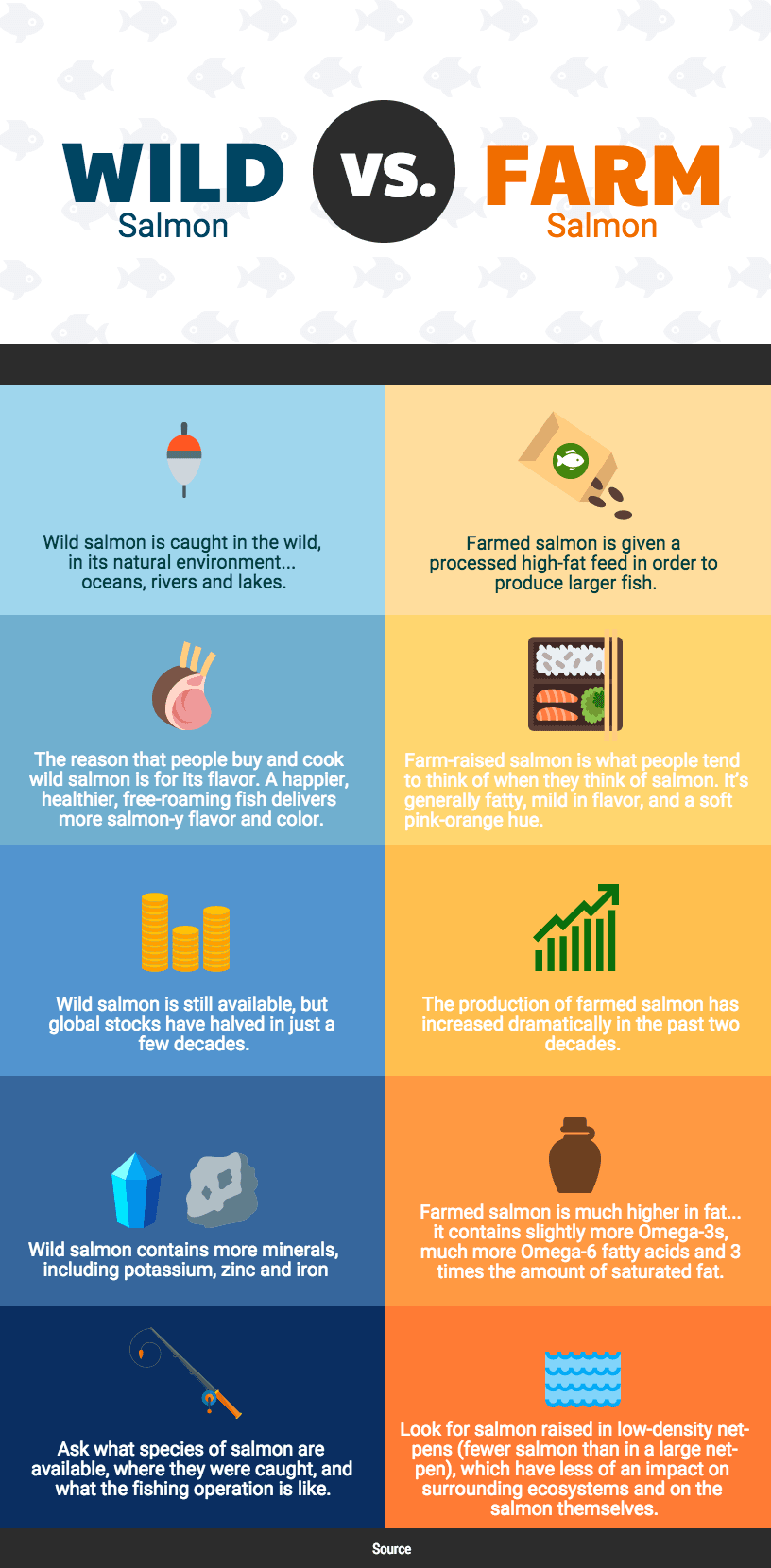
В этом шаблоне сравнительной инфографики контрастные цвета подчеркивают отличия между двумя вариантами:
Если нужно сравнить более двух вариантов, то простое разделение инфографики на две части не сработает. В этом случае стоит разделить инфографику на несколько колонок или горизонтальных сегментов.
Лучшие рекомендации по созданию сравнительной инфографики:
- Разделите инфографику пополам, чтобы показать две альтернативы.
- Разделите инфографику на полосы, если у вас больше двух альтернатив.
- Подчеркните отличия между двумя альтернативами с помощью фонов контрастного цвета.
- Выделите вариант, на который хотите обратить внимание, более ярким цветом.
Еще 20 шаблонов сравнительной инфографики и советы по дизайну вы найдете в нашем руководстве по созданию сравнительной инфографики.
7. Шаблоны иерархической инфографики
В иерархической инфографике данные упорядочены по степени их важности.
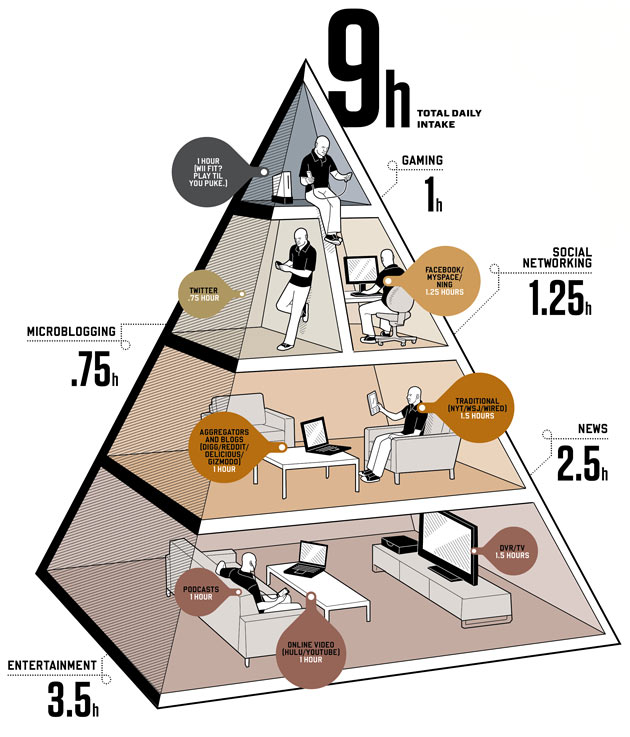
Один из известных примеров — пирамида человеческих потребностей по Маслоу. Базовые потребности людей располагаются в основании пирамиды, наиболее высокие потребности — в самом маленьком сегменте вершины.
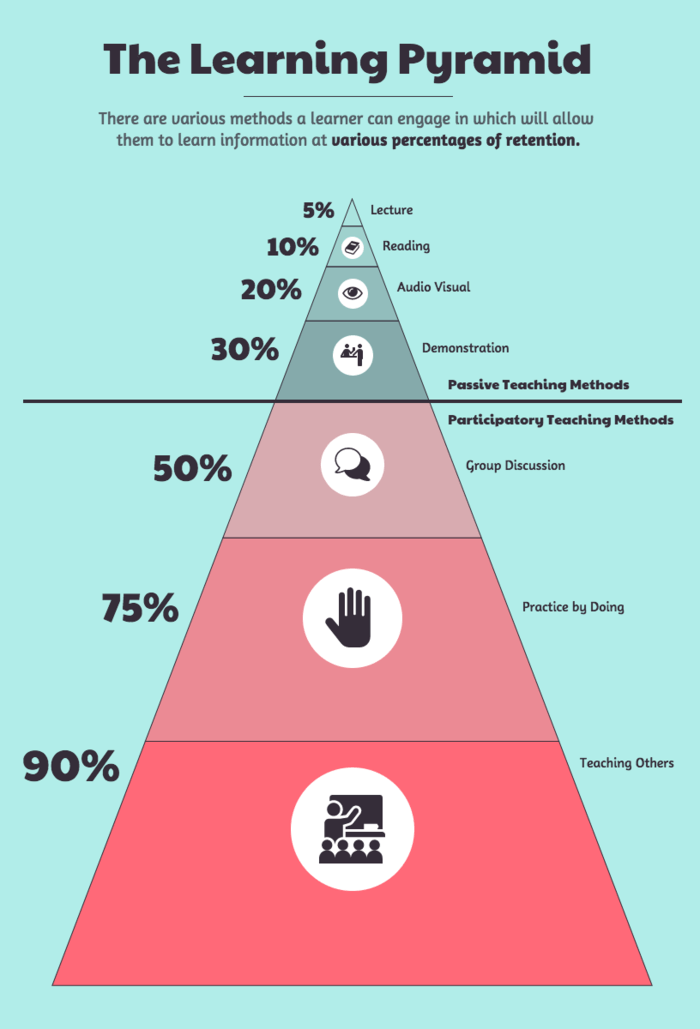
Вы можете использовать пирамидальную диаграмму для представления любой иерархической информации. Например, в этом шаблоне иерархической инфографики показаны наиболее эффективные способы освоения учебных материалов:
Для визуализации вертикали подчинения или компонентов структуры используйте организационную блок-схему. Например, в этом шаблоне иерархической инфографики приводятся две организационные блок-схемы, показывающие вертикаль подчинения:
Кликните на шаблоне инфографики выше, чтобы перейти в наш онлайн-конструктор блок-схем. Вы сможете отредактировать шаблон по своему усмотрению. Дизайнерских навыков для этого не требуется.
8. Шаблоны инфографики со списком
Если вы хотите поделиться подборкой советов, или перечнем ресурсов, или списком примеров, то почему бы не создать… инфографику со списком!
Шаблоны инфографики со списком обычно довольно простые: ваша задача лишь в том, чтобы сделать инфографику более привлекательной, чем обычный список. Можно, например, использовать визуальные элементы, такие как значки, вместо маркеров списка, а креативные шрифты и цвета помогут выделить каждый пункт.
Нумерация пунктов списка сделает информацию более удобной для восприятия. В этом шаблоне инфографики со списком для выделения номеров пунктов используются круги разных цветов:
Тот факт, что ваш материал представлен в виде списка, не означает, что обязательно использовать обычный макет с перечислением сверху вниз.
Например, в этой инфографике со списком нет строгого порядка. Пункты расположены вокруг главной темы и выделены с помощью фонов разных цветов:
Ищите креативные решения по расположению пунктов списка. Играйте на ожиданиях аудитории и добавляйте привлекающие внимание элементы дизайна, на которых будет останавливаться взгляд читателя.
Например, в этом шаблоне инфографики со списком пункты расположены зигзагом. Взгляд зрителя постоянно переходит из левой части инфографики в правую и обратно. Значки яркого цвета контрастируют с голубым фоном, делая дизайн более эффектным:
Лучшие рекомендации по созданию инфографики со списком:
- Пронумеруйте пункты списка, чтобы сделать его более удобным для восприятия.
- Замените маркеры списка значками, иллюстрирующими содержание пунктов.
- Используйте различные цвета для шрифтов, фонов и значков разных пунктов, чтобы сделать инфографику занимательной.
- Используйте макеты с необычным расположением пунктов — круговым или зигзагообразным.
9. Шаблоны инфографического резюме
В условиях перенасыщенного рынка труда соискатели вынуждены искать креативные способы обращения на себя внимания. Вот почему инфографические резюме набрали такую популярность в последние годы.
В большинстве случаев инфографическое резюме не заменит классическое резюме. Но инфографическое резюме — это отличный вариант для представления на собеседовании, размещения на сайте с вашим портфолио и прикрепления к электронному письму — отклику на вакансию.
Например, этот шаблон инфографического резюме выполнен в строгом стиле с использованием минимального количества цветов. Простые значки и боковая колонка добавляют дизайну изысканности:
Создайте заголовок, отражающий ваши навыки и опыт. Например, в этом шаблоне инфографического резюме для визуализации опыта соискателя используется интеллект-карта с иллюстративными значками:
Украсьте инфографическое резюме декоративной границей, которая отражает вашу индивидуальность или личный бренд. Например, граница из листьев придает этому инфографическому резюме дружественный и успокаивающий вид. Идеально для сотрудника службы поддержки:
Лучшие рекомендации по созданию инфографического резюме:
- Создайте для резюме заголовок, который отражает вашу индивидуальность или личный бренд.
- Дополните инфографическое резюме логотипом своей компании и значками, визуализируйте данные.
- Используйте график или гистограмму для демонстрации прибылей и роста.
- Используйте облако слов для визуализации ключевых слов, отражающих ваши навыки или ценности.
Хотите более подробное руководство по созданию инфографического резюме? Жмите сюда!
Или просмотрите нашу подборку с более чем 20 шаблонами инфографических резюме.
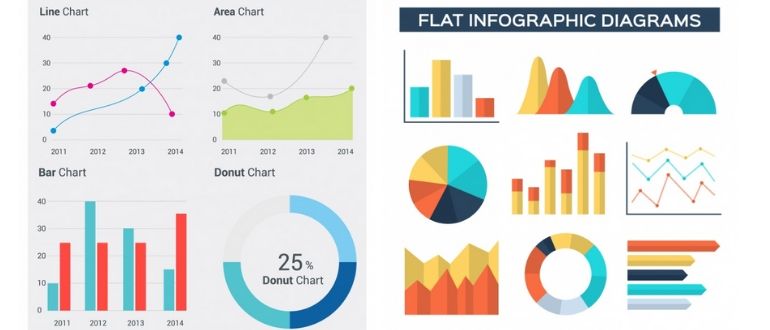
БОНУС: инфографические диаграммы
После выбора макета инфографики определитесь с тем, какие диаграммы использовать для визуализации данных. В зависимости от данных и целей инфографики может понадобиться внести изменения в существующие диаграммы.
В Venngage мы разработали метод ИСПОР, который поможет вам выбирать наиболее подходящие диаграммы в каждом конкретном случае. Выбор диаграмм зависит от целей, которых вы хотите достичь с их помощью.
Для использования метода ИСПОР нужно сначала определить цель представления визуализируемых данных:
- Информирование: вы хотите донести единственное важное сообщение, для понимания которого погружение в контекст не требуется.
- Сравнение: вы хотите показать сходства или отличия данных или частей целого.
- Показ изменений: вы хотите показать изменения, произошедшие за определенное время или в определенных регионах.
- Организация: вы хотите продемонстрировать группы, схемы, классификацию или последовательность.
- Раскрытие взаимосвязей: вы хотите показать взаимосвязи между какими-либо данными.
В следующей инфографике показано, какие диаграммы следует выбирать для достижения определенных целей:
Используя 9 основных видов инфографики, описанных в этой статье, вы сможете визуализировать практически любую информацию.
Не до конца понимаете, что такое инфографика и зачем ее использовать? В нашей статье «Что такое инфографика?» вы найдете ответы на эти вопросы.
Готовы приступить к созданию инфографики? В этом коротком видео рассказывается, как создать инфографику за 5 шагов:
На чтение 23 мин. Просмотров 19.2k. Обновлено 30.10.2020
Разберемся, что такое инфографика и как делать её качественно. Важно понимать, что проиллюстрированный графическими изображениями текст не только цепляет взгляд читателя, но также помогает наглядно продемонстрировать объёмную и сложную информацию.
Коллекция шаблонов (скачать):
- Динамичная и универсальная инфографика (шаблон скачать)
- Презентационная инфографика в виде стрелочек (шаблон скачать)
- Красивая рекламная инфографика (шаблон скачать)
Содержание
- Что такое инфографика простыми словами
- Для чего используется
- Виды инфографики
- Плюсы и минусы использования инфографики
- Примеры инфографики
- 4 примера хорошей инфографики
- 2 примера плохой инфографики
- Как создать хорошую инфографику
- Правила и принципы создания инфографики
- Топ 12 лучших сервисов и программ для создания инфографики
- Canva.com
- Piktochart
- Easel.ly
- Infogram.com
- Visual.ly
- Venngage
- Creately
- Vizify
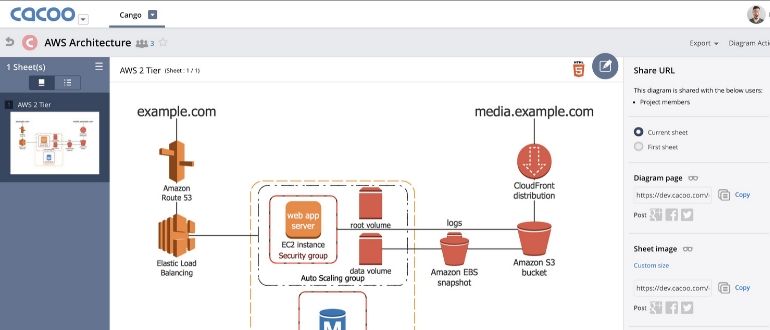
- Cacoo
- Wordle
- Hohli Builder
- Google Public Data Explorer
- Как делать инфографику: пошаговое руководство
- Шаг 1 – Определить цель
- Шаг 2 – Сбор данных
- Шаг 3 – Выбор метода подачи информации
- Шаг 4 – Выбор способа визуализации
- Шаг 5 – Выбор макета
- Шаг 6 – Выбор дизайна
- Шаг 7 – Завершающая вёрстка
- Где брать изображения и картинки для инфографики
- Заключение и видео по теме
Что такое инфографика простыми словами
Инфографика – это графическое изображение, созданное с целью простой визуализации информации. Ведь наглядные сведения воспринимаются легче, чем громоздкий текст и сухие данные в цифрах.
Для чего используется
Доказано, что 80% людей реагируют на иллюстрацию чаще, чем на обычное описание. Этот факт используется для передачи важной информации в удобном и понятном виде. Чтобы объяснить пользователю необходимый материал, используют иконограммы, картинки с графиками, диаграммами, схемами.
Сфера применения инфографики обширна – от квартальных отчётов и презентаций, до интернет-ресурсов, бизнес и маркетинговых проектов.
Виды инфографики
Рекламные буклеты, сравнительные таблицы, статистические данные и даже карты местности – всё это является примером инфографики. Существует классификация визуализации информации.
Основные виды инфографики:
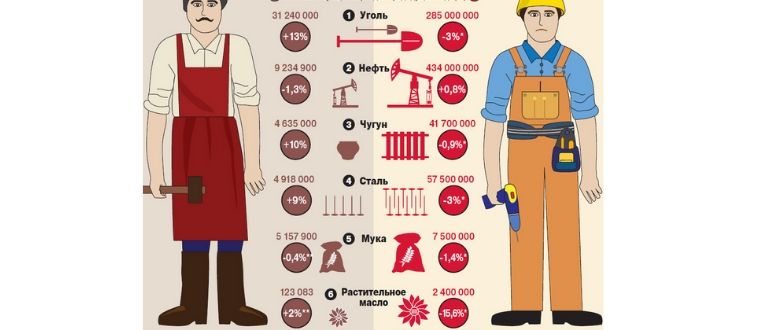
Статистическая – применяется для отображения цифровых значений и фактических событий. Это – несложные диаграммы, графики, схематические изображения.
Пример статической инфографики
Инструктивная – с помощью неё составляют алгоритмы последовательных действий, поведения, воспроизводят ситуации и показывают варианты решения задач.
Пример
Динамичная – показывает развитие ситуации или изменение показателей во времени. Биржевые сводки, графики, гистограммы отображают процесс чего-либо в динамике.
Пример
Бизнес-инфографика – используется для рассказа об истории успеха компании, рост производства, объёмов продаж, расширение видов деятельности и т.п.
Пример
Рекламная – эффективный инструмент, с помощью которого оповещают целевую аудиторию о выгодах и преимуществах предлагаемого товара или услуги.
Пример
Презентационная – востребованный тип инфографики. В формате презентации выполняют бизнес-проекты, сопровождают деловые предложения.
Пример
Сравнительная – наглядно показывается разница между объектами сопоставления.
Пример
Event-инфографика – при проведении имиджевых мероприятий или бизнес-конференций используют информационные буклеты, в которых отображают с помощью графических изображений основные сведения, главный мотив события.
Пример
По способам подачи и создания визуализации инфограмма может быть анимированной, в формате .gif, интерактивной, видео и статичной.
Плюсы и минусы использования инфографики
Для обычных пользователей Сети и обывателей, инфографика представляется, как картинки с небольшими фрагментами пояснительного текста. Однако визуализация информации с помощью графических изображений – это целая система, позволяющая создать информативные и структурированные послания.
Инфографика помогает достичь главную цель визуализации информации – выделить контент, облегчить его восприятие и побудить пользователя поделиться им, расширяя тем самым охват целевой аудитории.
Иллюстрированные данные привлекают внимание к основному контенту.
Небольшие текстовые фрагменты облегчают восприятие, доносят быстрее главную мысль.
Качественная картинка повышает вероятность её репоста посетителями ресурса.
Длительный процесс создания.
Примеры инфографики
Подача информации зависит от автора инфограммы, его мастерства и чувства меры. При создании визуального графического контента основное правило – информативность и доступность.
4 примера хорошей инфографики
Ниже представлены примеры хорошей инфографики, созданные по правилам художественной подачи и маркетинговых приёмов.
Пошаговый рецепт – хорошая инфографика
Пример инфографики-статистики
Пример Алфавит
Пример бизнес-инфографики
2 примера плохой инфографики
Для сравнения предлагаем примеры визуализации информации, которые не облегчают, а усложняют восприятие контента.
Пример перегруженной инфографики статистики
Пример плохой статистической инфографики
Такая инфограмма может оттолкнуть пользователей.
Как создать хорошую инфографику
Есть немало способов создать готовую инфографику – воспользоваться услугами дизайнера, фрилансера или сделать визуализацию данных самостоятельно, с помощью сервисов. Творческий процесс создания инфографики может увлечь, а результат превысить все ожидания.
Главное – придерживаться основных правил и принципов реализации графических изображений.
Правила и принципы создания инфографики
Приступая к работе над инфограммой, нужно соблюдать принципы создания информативных графических изображений:
- Определение цели – нужно обозначить предназначение инфографики, для чего она создаётся, какое действие должен выполнить человек, ознакомившись с содержанием картинки.
- Концентрация информации – выделяется основная мысль, прописываются главные тезисы, подбираются визуальные инструменты.
- Проверяется информация – данные в графическом изображении должны быть актуальны и достоверны.
Процесс создания визуальной графики с информативным наполнением должен выполняться поэтапно. После выбора сервиса, алгоритм действий следующий:
- Определяются элементы и инструменты, с помощью которых будет передана информация.
- Намечается путь, по которому должен следовать пользователь. Золотое правило хорошей инфограммы: «Один шаг – одна мысль».
- Выбирается фон – на белом фоне пользователю зрительно легче воспринимать информацию. Но для корпоративных презентаций можно использовать фирменные цвета компании.
- Стилизация инфограммы – все иконки, элементы и пиктограммы должны быть выдержаны в едином стиле.
- Подбор шрифта – в рамках одного графического изображения рекомендуется использовать 1-2 основных шрифта, и 1 вспомогательный – для сносок, выделения фрагментов текста.
- Проверка полученного изображения на соответствие формата ресурса, на котором она будет размещена – для мобильных приложений и соцсетей подойдёт картинка в вертикальном формате, для полноценного сайта – горизонтальное расположение.
Это основные правила и принципы создания инфографики. Есть много других нюансов, которые можно узнать, воспользовавшись специальными программами по созданию визуализации контента.
Материал по теме: Франшиза: что это такое и какую лучше выбрать в 2020 году
Топ 12 лучших сервисов и программ для создания инфографики
Предлагаем список лучших программ и онлайн-сервисов для создания инфографических изображений.
Canva.com
Самый популярный ресурс, который предлагает множество готовых иконок, пиктограмм, символов и шаблонов. Интерфейс на русском языке сделал сервис востребованным у графических дизайнеров России. Есть возможность работать в команде – сайт предоставляет доступ неограниченного числа пользователей к работе над изображением.
Основные функции сервиса предоставляются бесплатно. Расширенные возможности и эксклюзивные элементы доступны при покупке подписки Canva Pro. Стоимость – 12,95 $ в месяц.
автосохранение изменений;
большой выбор бесплатных шаблонов с учётом современных трендов;
идеи для презентаций.
водяной знак на бесплатных элементах;
размер инфограммы нельзя изменить в процессе редактирования;
недостаточно русскоязычных шрифтов.
Piktochart
Сервис с удобными и понятными инструментами. С помощью ресурса можно создавать презентации, анимированные инфограммы. На сервисе есть функция автоматизации настроек инфографики, множество шаблонов и инструментов визуализации, готовых тем.
Piktochart – бесплатный редактор с базовым набором функций. Чтобы использовать уникальные возможности, придётся оплатить Премиум-аккаунт. Минимальная стоимость – 9,99 до 29 $ в месяц.
создание шаблонов с нуля;
40 Мб для хранения проектов;
скачивание созданных изображений в форматах PNG или JPG.
ограниченное количество сохраняемых проектов;
мало бесплатных шаблонов;
англоязычность.
Easel.ly
Онлайн-сервис подойдёт для начинающих графических дизайнеров. Отсутствие русского языка в настройках не мешает создавать простые инфограммы. Понятный функционал программы даёт возможность быстро проилюстрировать информацию. В свободном доступе редактирование готовых шаблонов, создание новых проектов, обмен результатом с другими пользователями.
Есть платные тарифы, цена использования расширенных возможностей от 3 $ в месяц.
простой мануал, удобные и понятные инструменты;
широкие возможности на бесплатном тарифе;
есть блог и видеоинструктаж для неопытных пользователей.
англоязычность;
ограниченный выбор шаблонов диаграмм;
мало инструментов для продвинутых дизайнеров.
Infogram.com
Разработчики сервиса ещё не предусмотрели русский язык, но использовать ресурс для создания инфограмм просто. Удобные готовые шаблоны с возможностью загрузки собственных изображений позволяют создать интерактивные диаграммы, анимированные гистограммы и т.д.
Бесплатно разработать можно всего 10 проектов, но обширная библиотека иконок, пикторамм расширяют возможности пользователя. Платный тариф, от 7 $ за месяц использования, даёт возможность создавать и сохранять увеличенное количество презентаций и инфографических проектов.
всплывающие подсказки;
автоматическое сохранение изменений;
бесплатный доступ к аналитике просмотров проекта.
скачивание работ доступно только на платном тарифе;
скромный набор бесплатных шаблонов, иконок и тем оформления;
отсутствует русский язык.
Visual.ly
Подходит людям, только начинающим осваивать азы графического дизайна. Встроенные инструменты и шаблоны для визуализации информации помогут создать информативную картинку для размещения в социальных сетях, на сайтах. Ресурс ориентирован на создание infographics на основе социальных метрик, используемых в Twitter или Fb.
Преимущество сервиса – полностью бесплатный функционал. Платформа относительно новая, находится в стадии разработки.
нет платной подписки;
можно скачивать созданные изображения на ПК;
есть возможность сразу вставить инфограмму на страницу сайта.
сложный интерфейс;
англоязычный сервис;
ограниченные возможности платформы.
Venngage
Конструктор для создания несложных пиктограмм и схематичных графиков. Сервис даёт возможность загружать собственные изображения, использовать готовые шаблоны. Плюс программы – использование файлов в формате .exel.
Сервис подходит для начинающих дизайнеров. Стоимость подписки – 15 $ в месяц.
обширный функционал в бесплатном доступе;
раздел Infographics для хранения работ;
полезные материалы в блоге.
лимит на 5 бесплатных работ;
отсутствует русский язык в настройках;
скачивать готовые инфограммы можно только с Премиум-аккаунтов.
Creately
Профессиональный инструмент для продвинутых пользователей. С помощью данного сервиса можно создать динамические инфограммы. Для дизайнера предлагаются наборы готовых типовых шаблонов блок-схем, которые легко поддаются коллаборации с любыми данными, загруженными из внешних источников.
Базовые функции доступны в бесплатном режиме, но при оплате подписки можно воспользоваться готовыми макетами сайтов, моделями бизнес-процессов, UML, организационными диаграммами. Стоимость Премум-аккаунтов от 5 до 750 $ в месяц.
быстрый сервис с понятным набором инсрументов;
пробные периоды на платных тарифах;
возможность хранить загруженные картинки в облаке.
ограничение бесплатных проектов до 5;
отсутствует генератор SQL для схем баз данных;
экспортировать можно только картинки.
Vizify
Сервис с узкой специализацией. Создание информационного изображения в Vizify основана на данных социальной сети Twitter. С помощью данного сервиса можно наглядно продемонстрировать активность подписчиков, динамику прироста числа фолловеров, указать пиковые значения и факторы, влияющие на популярность постов.
Конструктор пока бесплатный, но в дальнейшем разработчики планируют ввести платную подписку, так как в последнее время сервис пользуется большой популярностью.
бесплатная регистрация и использование;
автоматический анализ данных;
размещение проекта на сайте.
только стандартные шрифты;
не поддерживается русский язык;
ограниченное число шаблонов.
Cacoo
Сервис, который помогает профессиональным дизайнерам создавать не только инфографические проекты, презентации, динамические и анимированные диаграммы, но и конструировать схемы страниц сайтов, сетевые графики. Работать можно в группе в режиме онлайн.
Мультиязычный веб-конструктор в демо-версии абсолютно бесплатен. Пробный период – 14 дней. Для полноценного использования необходимо оплатить тариф. Стоимость подписки зависит от функционала, количества пользователей. Диапазон цен – от 4,5 до 600 $ в месяц.
поддержка русского языка;
можно делиться проектом с другими пользователями;
экспортировать можно изображения в форматах PDF и SVG.
бесплатный доступ только для 6 проектов;
регистрация по приглашению или URL;
не поддерживается русский язык.
Wordle
Онлайн-ресурс, который позволяет визуализировать текст. Чтобы создать графическое изображение с фразой, нужно ввести фразы и предложения и подобрать подходящий дизайн из предложенных шаблонов. Облака слов для презентационных буклетов можно сгенерировать в онлайн-режиме абсолютно бесплатно.
Сервис прост в использовании, подойдёт начинающим веб-дизайнерам в качестве обучающего ресурса. Стоимость использования – 0 $.
автоматическое выделение ключевых слов;
упрощенная конвертация текста;
русская онлайн-версия.
«корявый» перевод;
ограниченность функций.
Hohli Builder
Удобный конструктор для создания интерактивных диаграмм и графиков. Простой функционал позволяет в ускоренном режиме визуализировать любые блоки информации, числовые показатели меняются в динамике по желанию пользователя. Цена использования – бесплатно.
простой интерфейс;
онлайн генерация данных;
предварительный просмотр.
стандартные размеры изображения;
ограниченные функции.
Google Public Data Explorer
Готовый инструмент для добавления любых данных из открытого доступа в виде графических изображений на свой сайт. Достаточно трансформировать их в любой шаблон, выбрать дизайн и подобрать оформление и визуализация готова. С помощью сервиса можно провести анализ, просмотреть и отобразить динамику меняющихся факторов.
Ресурс бесплатно предоставляет площадку для всех пользователей, зарегистрировавших аккаунт Google.
использование открытых баз данных официальных организаций всего мира;
автоматическое преобразование БД в диаграмму;
поддерживает русский язык.
небольшой выбор шаблонов;
ограниченный дизайн.
При выборе конструктора необходимо руководствоваться целью и задачами, которые необходимо решить в процессе создания инфограммы.
Google Public Data Explorer
0
Как делать инфографику: пошаговое руководство
Шаг 1 – Определить цель
Ставьте реальные задачи, которые нужно решить с помощью визуализации. В одном изображении лучше затронуть одну узкую тему – сравнение продуктов, статистику по одному вопросу, показатели одного фактора. После того, как тема определена, нужно найти 2-3 основных вопроса и придумать к ним по 1-2 уточнения.
Такая структуризация поможет собрать воедино основную и важную информацию, которую нужно визуализировать. В процессе отбора следует отсеивать второстепенные данные. Инфограмма должна представлять выжимку фактов из объёмной информации.
Шаг 2 – Сбор данных
Можно использовать открытые источники в интернете, базы данных официальных ресурсов. Важно проверять полученные сведения на актуальность и достоверность. Для этого следует использовать авторитетные источники.
Шаг 3 – Выбор метода подачи информации
Основные типы передачи данных с помощью иллюстрации:
- информирование о существующем положении вещей и ситуации;
- сравнение нескольких факторов, продуктов, показателей и т.д.;
- показ изменений во времени;
- организация процесса, инструктаж;
- раскрытие взаимосвязей между несколькими отдельными блоками, структурами;
- анализ ситуации, изменений.
В зависимости от задачи и цели визуализации подбираются 1-2 основных метода. Больше использовать не рекомендуется – это затруднит восприятие информации.
Шаг 4 – Выбор способа визуализации
Нужно подобрать программу для создания графического изображения , подобрать макет, шаблон, выбрать дизайн изображения. В рамках одной картинки можно использовать различные художественные подходы передачи данных:
- Акцент на числа – цифры прописываются крупным шрифтом и ярким цветом. Для усиления восприятия и обозначения темы каждого показателя добавляют информационную иконку.
- Наглядное соотношение в процентах – используют для демонстрации разницы процентного соотношения разные виды диаграмм – гистограммы, пузырьковые, круговые, спидометр, отдельные значки или плоское дерево. С помощью этих инструментов можно обозначить отдельные части одного целого.
- Временные шкалы и графики – для показа изменения любого процесса во временном отрезке используют линейные графики, шкалы.
- Карты с закрашиванием сегментов – используется для демонстрации любых глобальных процессов и ситуаций.
- Иконограмма – описание сюжета с помощью устойчивых изобразительных элементов, иконок.
Шаг 5 – Выбор макета
Структурирование элементов, расположение блоков имеет важное значение в восприятии данных. Главные показатели, наименование сравниваемых продуктов необходимо вынести на передний план. Также следует обозначить для пользователя полезность информации – заголовок должен цеплять внимание.
Другие данные располагаются в виде:
- сетки;
- таблицы;
- колонок;
- графиков.
Шаг 6 – Выбор дизайна
На этом этапе подбирается цвет фона, текста. Выбираются шрифты, размер и общий стиль подачи. Можно использовать готовые шаблоны в программах.
Шаг 7 – Завершающая вёрстка
Необходимо проверить расположение всех объектов, проинспектировать текст на наличие грамматических и орфографических ошибок.
По окончанию создания инфограммы, следует заново взглянуть на полученный результат – нет ли мелких, неудобных для чтения и восприятия фрагментов, не осталось ли большие пустые участки изображения.
Где брать изображения и картинки для инфографики
В представленных выше программах собраны большие библиотеки инструментов, иконок, изображений и диаграмм. Но если этого недостаточно, можно воспользоваться стоковыми сервисами, где картинки находятся в свободном доступе для скачивания. При необходимости добавить векторное изображение, можно воспользоваться сторонними программами или готовыми решениями, найденными в Сети.
Основные ресурсы для скачивания векторных изображений:
- depositphotos.com;
- freepik.com;
- pixabay.com.
Заключение и видео по теме
Наглядная подача объёмного материала и скучного текста – лучший способ вовлечь пользователя, расширить целевую аудиторию. Создать самостоятельно информативную и качественную, интересную инфограмму несложно – используйте советы, приведённые в статье. Подходите творчески к процессу создания инфографики – что для этого нужно, вы узнали из нашего материала.
Инфографика — информация, поданная в виде изображений с целью упростить визуальную коммуникацию, преподнести некую сложную информацию кратко и ясно. Термин состоит из слов двух древнейших языков: латинского informatio (разъяснение, изложение) и древнегреческого γραφικός (письменный).
Содержание
- Применение инфографики
- Главная черта инфографики
- Преимущество инфографики
- Основные типы инфографики
- Минусы инфографики
- Принципы хорошей инфографики
- Сервисы для создания инфографики
Применение инфографики
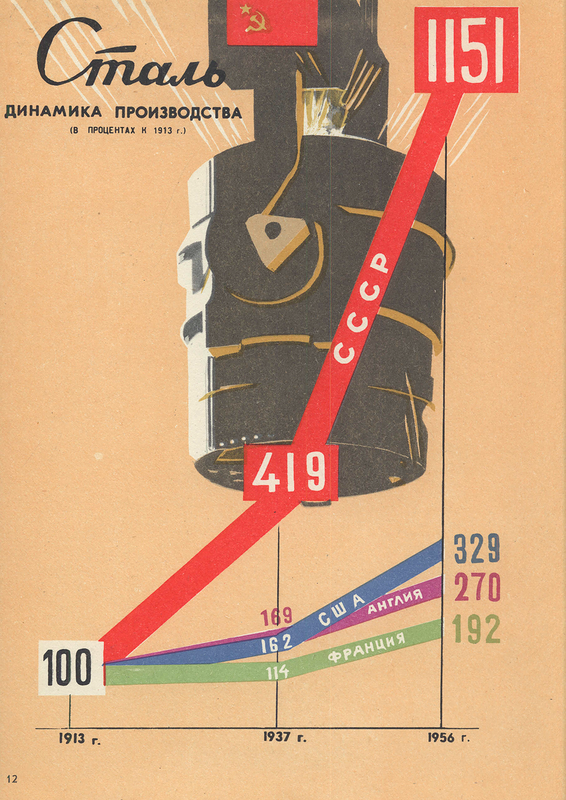
Впервые об инфографике заговорили в середине прошлого века, когда появилась необходимость взаимодействовать с аудиторией не только посредством текста, требующего времени для прочтения, но и с помощью графических элементов. Так, в СССР большое распространение инфографика получила при оформлении выставок. В США в 80-х годах запустили производство газеты USA Today, где активно использовалось это нововведение. Впоследствии популярность газеты стала толчком к распространению визуализации данных и в остальных периодических изданиях США и других стран.
Сегодня инфографика является привычным инструментом в графическом и коммуникативном дизайне с широким спектром применения. Области использования инфографики могут быть совершенно различными: образование, техника, журналистика, статистика и другие. То есть все те, где нужно донести информацию до конечного пользователя в удобном виде.
Среди областей применения инфографики можно выделить следующие основные.
- Экономика (бизнес, маркетинг). Здесь в основе инфографики лежат числовые данные, по которым строятся графики, схемы, диаграммы. Данный стиль характерен для экономических, маркетинговых исследований, аналитических отчетов об эффективности бизнеса.
- Социальная сфера (новости, политика, экология, общественно значимые вопросы и др.). Здесь инфографика используется для подачи оперативной информации и готовится под конкретное событие или проблему. Пожалуй, такая инфографика наиболее разнообразная и сложная, потому что она должна не только информировать, но и вызывать эмоции у читателя.
- История и наука. Хронографика, или историческая инфографика, используется там, где необходимо реконструировать какие-то события, воссоздать динамику в хронологическом порядке. Этому стилю в большей степени присущи повествовательный способ подачи информации, множество деталей и богатый сюжетный ряд. Такая инфографика часто сопровождается большими объемами текста.
Главная черта инфографики
Если говорить об отличиях инфографики от простых изображений или текста с изображением, то в первую очередь стоит упомянуть цель использования. Задача инфографики — это передача информации. В то время как иллюстрации чаще всего являются дополнением к тексту или же не несут никакой информационной ценности, а лишь задают настроение. Помощь в ориентации в огромном потоке информации, быстрая и наглядная визуальная коммуникация — это и есть основные задачи инфографики.
Преимущество инфографики
Ценность инфографики в современном мире сложно переоценить: ежедневно человеку приходится взаимодействовать с огромным количеством информации, усвоить которую едва ли реально. Наш мозг имеет ограниченные «вычислительных мощности», поэтому для усвоения информации, то есть для перевода ее в долговременную память, требуется некоторое время и состояние покоя. Визуальную информацию мозг обрабатывает быстрее, используя для этого свои ассоциативные центры. То, что связано ассоциациями, прочнее укладывается в нашем «хранилище данных». Таким образом, визуализация позволяет человеку задействовать меньший ресурс мозга и запоминать данные более эффективно.
Основные типы инфографики
Так как основная цель инфографики — доступное донесение сложных данных, то основные подходы к подаче такой информации можно разделить на два типа: пояснительный и исследовательский.
- Пояснительная инфографика представляет собой результат проведенного исследования информации, своего рода синтез определенных фактов и выявленных в них закономерностей. Автор такой подачи берет на себя ответственность за изучение объемов данных, а аудитории демонстрирует лишь сделанные им выводы. Такая инфографика очень популярна, она наглядна и доступна простому обывателю.
- Исследовательская инфографика предназначена, скорее, для среды профессионалов или людей, хорошо разбирающихся в тематике. Такой способ подачи характеризует большой объем данных, часто отобранных в организованные графики и массивы для удобства анализа. Задача автора состоит в том, чтобы собрать и структурировать информацию. Выводы делают сами читатели. Этот стиль подачи данных, как правило, сложнее для восприятия и требует определенного уровня знаний.
Если говорить о способах реализации инфографики, то здесь можно выделить следующие стили.
- Минималистическая инфографика. Для этого способа подачи данных характерны минимум эстетики и несущественных компонентов. Основное внимание сосредоточено на точности подачи информации, что характерно для научных работ или инфографики в сфере бизнес-аналитики.
- Детальная инфографика, напротив, отличается обилием элементов, с помощью которых создаются привычные читателю образы, что, в свою очередь, обеспечивает выразительность и образность информации. Такая стилистика в большей степени свойственна поясняющей разновидности инфографики.
Минусы инфографики
Преимущества инфографики очевидны. Тем не менее не стоит злоупотреблять ею для донесения данных, и вот почему.
- Инфографика — это обобщение и схематичность, что уместно не во всех ситуациях.
- Визуализация и схематизация сложных данных требуют экспертного контроля, так как художник или дизайнер может пренебречь важными фактами или цифрами, что приведет к искажению информации. Это особенно актуально для научных публикаций и инфографики и сфере экономики.
- Несерьезность восприятия изображений читателями, нередко даже пренебрежение к иллюстрациям может помешать им воспринимать информацию. Такое отношение чаще характерно для старших поколений — миллениалы и более молодые люди привыкли к визуальной подаче данных с ранних лет и воспринимают инфографику как что-то само собой разумеющееся.
- Стоимость реализации инфографики для заказчиков довольно высока. Сложные и многосоставные данные требуют тщательной проработки, что не может не сказаться на цене ее исполнения. Однако этот минус является одновременно большим плюсом для дизайнеров!
Принципы хорошей инфографики
Как сделать хорошую инфографику? В первую очередь стоит определиться, для какой аудитории выполняется задача. Исходя из этого становится понятно, будет ли это пояснение или исследование. В первом случае обращайте внимание на детали, во втором — не перегружайте лишней информацией и без того большое количество данных. В обоих случаях не нужно использовать элементы, которые не несут никакой смысловой нагрузки.
Для какой бы аудитории вы ни работали, делайте свою инфографику последовательной и логичной. Должна быть четкая структура, а данные поданы в том порядке, в котором пользователь должен их прочитать.
Не пестрите, выберите 2–3 основных цвета, при помощи которых будете взаимодействовать со зрителем. Продумайте, какую функцию будет выполнять каждый цвет, и придерживайтесь выбранной схемы.
Используйте общедоступные и понятные элементы и символы для передачи визуальной информации (например, символы часов для обозначения периода времени, цифры для нумерации этапов, сегментированный круг для обозначения долей целого и т.д.). Соблюдайте единый стиль всех элементов.
Не бойтесь добавлять поясняющий текст, особенно если речь об инфографике для широкого круга пользователей.
Сервисы для создания инфографики
Основные профессиональные инструменты для создания инфографики — это векторный графический редактор Adobe Illustrator и растровый Adobe Photoshop, реже — Corel Draw, Figma, Sketch и др. Но если вы пока владеете ими плохо, то вам помогут популярные и доступные онлайн-сервисы. Вот некоторые из них.
- Google Developers
Бесплатный сервис для создания графиков и диаграмм от Google. Есть возможность выбора стиля графиков и диаграмм с настройкой параметров. Данные из исходной таблицы обновляются на графиках в реальном времени.
- Easel.ly
Популярен за счет огромной библиотеки бесплатных шаблонов. Среди минусов — отсутствие русского языка, но сервис доступен каждому, кто обладает хотя бы минимальными знаниями английского.
- Piktochart
Сервис, который подойдет для создания аналитической графики. Доступна загрузка данных в виде xlsx-файла. Не русифицирован.
- Visual.ly
Платформа насчитывает более 35 тысяч участников и популярна за счет возможности публиковать созданную инфографику в социальных сетях.
Отдельно стоит выделить сервис Сanva, который перестал быть доступным российским пользователям. Но ранее скачанная и активированная версия приложения до сих пор функционирует.
Цели урока:
-
образовательные:
- расширить представления о понятии «инфографика»;
- показать связь инфографики с разными профессиями;
-
развивающие:
- способствовать развитию умения осуществлять поиск и выделение необходимой информации для создания инфографики;
- связывать учебное содержание с собственным жизненным опытом;
- воспитательные: продолжить воспитание информационной культуры учащихся, внимательности.
Место урока. Урок можно использовать на уроках «Информатики» и «Технологии» как самостоятельный элемент урока, так и для проведения бинарных уроков.
Основные термины и понятия: инфографика, графический дизайн.
Межпредметные связи: технология.
Наглядность:
- сценарий урока в Библиотеке МЭШ «Инфографика от навыка до профессии» — ID: 1936555, https://uchebnik.mos.ru/my_materials/material_view/lesson_templates/1936555
- задание для групповой работы <Приложение 1>
- задание для практической работы <Приложение 2>
- презентация к уроку <Презентация>
Формы работы на уроке: индивидуальная, фронтальная, групповая.
Оборудование: интерактивная доска, мобильный компьютерный класс.
Литература
- Бидайбеков Е.Ы., Бекежанова А.А. Возможности использования инфографики в учебном процессе. Журнал «Информатика в школе», № 6 (149) август 2019, с.62.
- Бычкова Д.Д. Методические рекомендации по созданию инфографики на внеурочных занятиях по информатике с помощью специальных компьютерных программ, № 9 (152) ноябрь 2019, с.23.
План урока
- Организационный момент. Актуализация знаний (2 мин.)
- Систематизация знаний (2 мин.)
- Работа с видеофрагментом «Инфографика об инфографике» (3 мин.)
- Проверка понимания (2 мин.)
- Групповая работа «Как отличить хорошую инфографику» (5 мин.)
- Изучение нового материала «Инструменты для создания инфографики» (2 мин.)
- Повторение. Интерактивное приложение «Средства PowerPoint для создания инфографики» (2 мин.)
- Объяснение нового материала. Создание иконки для инфографики (5 мин.)
- Выполнение практической работы «Создание инфографики» (10 мин.)
- Обсуждение результатов практической работы (7 мин.)
- Выполнение задания в формате PIZA «Профессия специалиста по инфографике» (3 мин.)
- Подведение итогов. Постановка домашнего задания (2 мин.)
ХОД УРОКА
1. Организационный момент. Актуализация знаний
Учитель. Здравствуйте ребята! Сегодня в связи с развитием информационных технологий человек должен уметь быстро ориентироваться в потоке информации. На ваш взгляд, какими навыками работы с информацией должен обладать современный человек?
Возможные ответы: уметь находить источники информации, анализировать информацию, представлять большие массивы данных максимально кратко, оценивать и эффективно использовать.
Учитель. Посмотрите на экран. Как вы считаете, а важен способ представления информации?
Возможный ответ. Представление информации в виде таблицы, текста и списка стало неэффективным, так как очень сложно запомнить огромное количество информации, представленной в традиционной форме.
Учитель. Действительно, способ представления информации оказывает влияние на степень ее восприятия и усвоения, а визуализация позволяет быстро и эффективно преподнести информацию. Посмотрите на второй слайд, а как называется данный способ представления информации?
Ответ. Инфографика.
Учитель. Сегодня мы познакомимся с понятием «инфографика». Наш урок называется «Основы инфографики — шаг в будущую профессию «.
2. Систематизация знаний
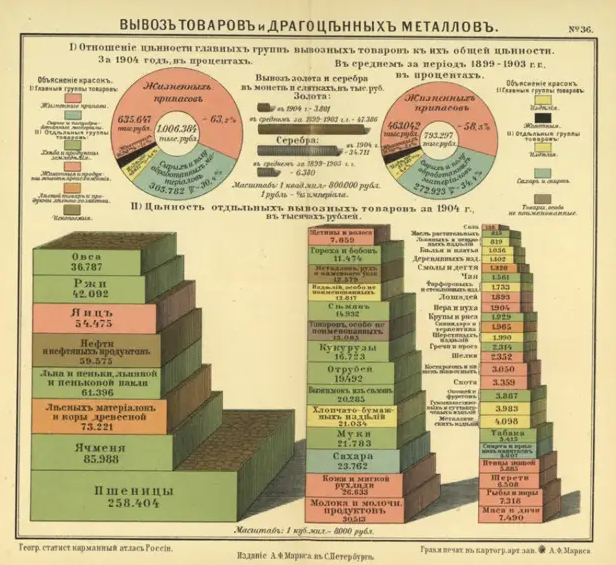
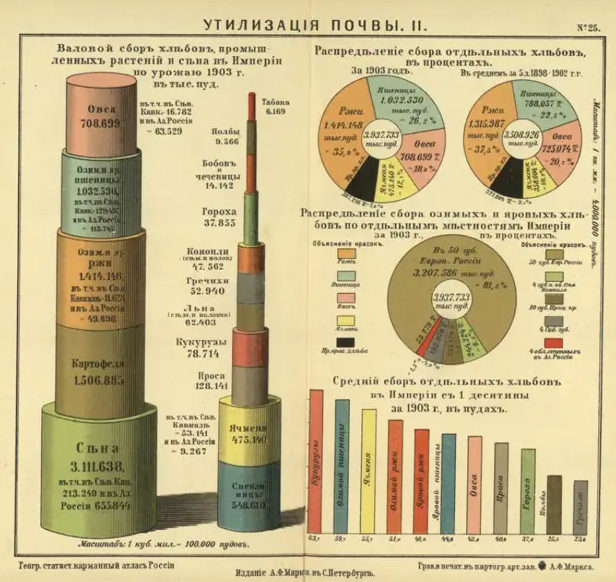
Учитель. В 1912 году Санкт-Петербургским издательством «Вестник знания» была выпущена книга Николая Александровича Рубакина «Россия в цифрах. Страна. Народ. Сословия. Классы», которая содержала различный статистический материал о Российской Империи. На слайде мы видим фотографию русского библиографа и книговеда Рубакина Н.А. и обложку его книги. Особого внимания заслуживают иллюстрации, которые наглядно демонстрировали разные статистические показатели. Посмотрите на иллюстрации и дайте им названия.
Ответы
1. Сравнительная численность населения в разных государствах.
2. Сравнительная численность народов, населяющих Россию.
3. Профессиональный состав российского населения.
Учитель. Можно ли эти иллюстрациями назвать инфографикой? Обоснуйте ответ.
Ответ. Да.
Учитель. Считается, что инфографика, как направление в дизайне, зародилась в 1982 году. Некоторые специалисты связывают ее рождение с появлением диаграмм, а другие — с логотипов.
Познакомимся с современной инфографикой.
3. Работа с видеофрагментом «Инфографика об инфографике»
Учитель. Посмотрите видеофрагмент «Инфографика об инфографике» и ответьте на вопросы.
1. Где можно использовать инфографику?
Ответ. Можно размещать на баннерах, плакатах, рекламе.
2. Почему использовать инфографику рационально?
Ответ. Воспринимают визуализацию информации легче 80% людей; инфографика вызывает эмоции, которые передаются ярче.
3. В чем отличие инфографики от других видов визуализации информации?
Ответ. Процесс визуализации заключается в преобразовании мыслительных содержаний в наглядный образ.
4. Какое определение можно дать понятию «инфографика»?
Ответ. Инфографика — это визуализация данных графическим способом.
Учитель. Запишем определение. Инфографика — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию. По словам Хайме Серра, одного из самых влиятельных дизайнеров инфографики в мире: «Инфографика — это форма общения, использующая визуальный и письменный язык. Оба языка дополняют друг друга, являются частью целого и поэтому не могут быть поняты в отдельности».
4. Проверка понимания
Учитель. Выполните тестовое задание и найдите соответствие между типом инфографики и определением.
Ответ на тестовое задание «Типы инфографики».
1. Аналитическая инфографика. С её помощью представляют статистические данные. Отличается обилием цифр, диаграмм, графиков и так далее.
2. Новостная инфографика. Наглядно рассказывает про свежие события, отражает хронологию и важные этапы происходящего.
3. Конструкционная инфографика. Демонстрирует устройство и составные части какого-либо объекта или механизм явления, иногда — хронологию и причины исторического события.
4. Рекламная инфографика. Создаётся компаниями для продвижения своего продукта. Яркая картинка с описанием достоинств товара и выгод от покупки. Может привлечь клиентов, если сделана хорошо — то есть сочетает грамотный маркетинг и удачный дизайн.
5. Сравнительная инфографика. Позволяет сравнить характеристики различных объектов. Если нужно, её можно дополнить более подробным анализом.
Учитель. Интересно, что по способу отображения инфографика бывает:
- статичная — без элементов анимации;
- динамическая — с анимированными элементами.
5. Групповая работа «Как отличить хорошую инфографику»
Учитель. Разделимся на подгруппы по 2-3 человека. Каждая подгруппа получает изображения инфографики. Ваше задание — сравните изображения и сформулируйте признак хорошей инфографики.
Задание для групповой работы <Приложение 1>
Возможные ответы.
Вариант 1. Хорошая инфографика рассказывает просто о сложном. Причем так, что любой текст с задачей бы не справился. Или это был бы долгий и нудный текст.
Вариант 2. Хорошая инфографика балансирует между информацией и графикой. Если картинка детализирована до последнего штришка — она должна нести много информации. Если информации мало — достаточно простой визуализации.
Вариант 3. Хорошая инфографика легко воспринимается. Даже при беглом осмотре понятен как общий смысл, так и значение мелких элементов.
Вариант 4. В хорошей инфографике нет дизайна ради дизайна. Одна из ошибок неопытных дизайнеров инфографики — бездумное использование свободного пространства. Они заполняют его ненужными украшательствами, что недопустимо.
Учитель. Посмотрите на свои примеры инфографики. Как вы думаете, должен ли сохраняться смысл инфографики, если просто убрать весь текст.
Ответ. Да.
Учитель. Еще один признак хорошей инфографики — она живет и без текстов.
6. Изучение нового материала «Инструменты для создания инфографики»
Учитель. Познакомимся с инструментами для создания инфографики:
- средствами MS Office и других офисных пакетов;
- оn-line сервисы для создания инфографики.
Посмотрите на слайд и ответьте на вопросы.
1. Пиктограммы каких офисных программ изображены на рисунке?
Ответ. Слово, Точка Силы, Издатель.
2. Какие возможности этих программ могут понадобиться для создания инфографики?
Ответ. Вставка рисунка/фигуры, изменение размеров объекта, заливки, контуров и др.
Учитель. Существуют специальные сервисы для создания инфографики, например, Canva, Easel.ly, Piktochart.com. Но не все из них русскоязычные. Чтобы начать создавать инфографику в сервисе, сначала нужно пройти регистрацию.
Учитель. Как вы считаете, а есть критерии хорошей и плохой инфографики?
Ответ. Да.
7. Повторение. Интерактивное приложение «Средства PowerPoint для создания инфографики»
Учитель. Выполните интерактивное приложение «Средства PowerPoint для создания инфографики», для этого перенесите элементы окна программы PowerPoint в соответствующую командную вкладку.
Ответ:
- главная: выделить, шрифт, направление текста;
- вставка: рисунок, иллюстрация, надпись, символ;
- формат: упорядочение, размер, стиль фигур.
8. Объяснение нового материала. Создание иконки для инфографики
Учитель. На экране представлены виды иконок для инфографики: полые/сплошные, цветные/монохромные, тематические. Такие иконки можно создать средствами PowerPoint.
9. Выполнение практической работы «Создание инфографики»
Учитель. Выполните практическую работу «Создание инфографики».
Задание. Создайте инфографику на тему «Профессиональный портрет специалиста по инфографике».
План выполнения работы.
1. Подберите интересные факты и статистику о специалисте по инфографике.
2. Придумайте идею оформления для предоставления информации с помощью диаграмм, схем, рисунков, карт с пояснениями.
3. Сделайте эскиз на бумаге.
4. Откройте программу PowerPoint.
5. При создании используйте единый стиль, простые шрифты, не более 2-3 цветов, иконки и/или картинки. Не размещайте много информации в одной инфографике.
6. Укажите информацию об авторе.
Задание для практической работы <Приложение 2>
10. Обсуждение результатов практической работы
Учитель. Познакомимся с вашими идеями по созданию профессионального портрета специалиста по инфографике.
Беседа с обучающимися. Обсуждаются критерии качественного оформления:
- наличие признаков хорошей инфографики: рассказывает просто о сложном, балансирует между информацией и графикой, легко воспринимается, нет дизайна ради дизайна, смысл сохраняется, если убрать текст.
- наличие единого стиля оформления, простые шрифты, не более 2-3 цветов, иконки или картинки.
Учитель. Обратите внимание, что на слайде представлена работа «Из чего состоит info-дизайнер». Ее автор Найджел Холмс — британско-американский графический дизайнер, автор и теоретик, специализирующийся на информационной графике и информационном дизайне. Что нового Вы узнали о специалисте по инфографике из этой инфографики?
Возможные ответы. Чувство юмора, хороший стул для работы.
Беседа с обучающимися. Обсуждаются качества специалиста по инфографики:
- профессиональные: знание основ дизайна: основы живописи и рисунка, колористики; умения работать в растровых и векторных графических редакторов, знание основ маркетинга и др;
- личные: профессиональная коммуникация, Зрительная память, уметь работать с большим массивом информации и др.
11. Выполнение задания в формате PIZA «Профессия специалиста по инфографике»
Учитель. Так как же называется профессия специалиста по инфографике? Изучите информацию на сайтах:
- Британская высшая школа дизайна;
- Навигатор поступления.
Выполните тестовое задание «Профессия специалиста по инфографике».
Ответ. Графический дизайнер.
Учитель. Действительно, в «Справочнике профессий» нет профессии «Специалист по инфографики». Графический дизайнер — это профессия, которая может быть связана с данным направлением.
Учитель. Интересно, что образование со специализацией «Инфографика» можно получить в МГУ на факультете журналистики — http://www.journ.msu.ru/about/departments/14/654/?sphrase_id=183124.
Московские Вузы и колледжи проводят подготовку специалистов по направлению «Графический дизайн»:
- Школа дизайна НИУ ВШЭ — https://design.hse.ru/edu-infography;
- Московский государственный академический художественный институт им. В.И.Сурикова -http://surikov-vuz.com/;
- Институт бизнеса и дизайна — https://obe.ru/about/;
- Колледж архитектуры, дизайна и реинжиниринга №26 — https://26kadr.mskobr.ru/special_nosti_i_professii/dizajn_po_otraslyam;
- Школа анализа данных «Яндекса» — https://yandexdataschool.ru/;
- Британская высшая школа дизайна — https://britishdesign.ru/;
- Центр компьютерного обучения «Специалист» МГТУ им. Н.Э.Баумана — https://www.ucheba.ru/program/730163.
Для работы специалистом по инфографике необходима постоянная внеучебная практика, дополнительные знания о полиграфических технологиях, языках программирования и HTML.
12. Подведение итогов. Домашнее задание
Учитель. Выполните дома творческое задание. Создайте инфографику на тему «Учебный предмет в профессии».
План работы.
1. Выберите учебный предмет, который Вам нравится.
2. Определите его связь с различными профессиями.
3. Придумайте идею оформления для предоставления информации с помощью диаграмм, схем, рисунков, карт с пояснениями.
4. Откройте программу PowerPoint.
5. При создании используйте единый стиль, простые шрифты, цвета не более 1-3 цветов, иконки и картинки. Не размещайте много информации в одной инфографике.
6. Укажите информацию об авторе.
Работу пришлите на электронную почту учителя.
Учитель. Подведем итоги нашего урока. Для этого логически завершите фразы:
- инфографика — это законченная история с определенным … (смыслом, рассказанная с помощью изображений, минимального количества чисел и текста);
- чтобы стать специалистом по инфографике надо пойти учиться по специальности… (графический дизайнер);
- специалистом по инфографике должен владеть следующими профессиональными навыками… (владение основами живописи и рисунка, умения работать в растровых и векторных графических редакторах и др.);
- эти навыки я могу развивать… (уже сегодня).
- основы инфографики связаны с профессиями (графический дизайнер, журналист, маркетолог и др.)
Учитель. Желаю Вам успехов в освоении навыков по созданию инфографики. И не забывайте цитату из книги Льюис Кэрролла: «Какой толк в книге, — подумала Алиса, — если в ней нет ни картинок, ни разговоров?..»
Инфографика (информационная графика) — это графика, которая передает информацию и делает большой объем данных простым для восприятия. С помощью инфографики можно завоевать внимание аудитории и донести до нее сложные смыслы в ограниченный промежуток времени.
Важное отличие инфографики от обычной иллюстрации с текстом — в том, что даже если убрать весь текст (кроме заголовков), картинка все равно передаст основную информацию. Поможет зрителю понять идею автора и верно ее интерпретировать. Быстро разобраться в вопросе, требующем погружения и изучения внушительного количества источников. Более того, некоторые смыслы можно увидеть только благодаря правильной визуализации — и в статье мы покажем такие примеры.
В теме инфографики сталкиваются с путаницей даже многие эксперты — те, кто создает ее. Отсюда — неоправданные ожидания у клиентов. Например, в технических сферах наглядное и грамотное представление информации может помочь донести непростые смыслы до аудитории — инвесторов или покупателей. Но если инфографика красива, при этом неинформативна, пользы в ней нет — и решить задачу бизнеса не получится.
Мы в «Видеозайце» с 2013 года занимаемся созданием инфографики и объясняющих видеороликов — за это время собрали портфолио из 700+ работ. В статье рассказываем, что важно знать об инфографике — зачем она нужна, какие задачи решает и с чего начать, если вы хотите сделать инфографику самостоятельно.
Вас ждет увлекательный экскурс по теме, десятки примеров инфографики разных лет и много полезных ссылок.
Полетели 🚀
Содержание
- Когда нужна инфографика и как её отличить от неинфографики
- Какие бывают виды инфографики: статичная, интерактивная, видеоинфографика
- Как развивалась инфографика: краткий исторический экскурс
- Преимущества и недостатки инфографики как метода визуализации в бизнесе:
- Преимущества
- Недостатки
- Как создается инфографика: принципы, процесс и ошибки
- Принципы создания работающей инфографики
- Основные этапы создания инфографики
- Частые ошибки при создании инфографики
- 10 лучших программ и сервисов по созданию инфографики
- Любительские
- Профессиональные
- Книги об инфографике и визуализации данных
- Коротко о главном
Когда нужна инфографика как отличить её от неинфографики
Инфографика нужна, когда мы хотим показать процесс, последовательность этапов, взаимосвязи, опорные точки в сложных вопросах и темах. Этот метод визуализации популярен во многих сферах: например, науке, медицине, географии, социологии, истории, дизайне и любых видах бизнеса.
В крупном бизнесе инфографику часто используют, чтобы отразить сложные процессы и сделать их понятными для зрителей — инвесторов, клиентов или сотрудников. А вот и пример нашего производства:
Инфографика — это когда именно с помощью графики (иллюстрации) мы понимаем месседж, а не через один только текст. Когда графика сама по себе несет в себе основной пласт информации, а текст — дополняет и поясняет. А еще это способ ужать огромный массив информации в маленький объем.
Как определить, уместна ли инфографика в случае вашего бизнеса и задач. Перед тем как создавать инфографику, нужно спросить себя: «На какой вопрос или вопросы будет отвечать мое сообщение аудитории?»
Если это только вопрос «Что?», на самом деле вам не нужна инфографика — хватит обычной иллюстрации. Если это вопрос «Как?», «Почему?», «Каким образом?», «Как взаимосвязаны между собой эти вещи?» — инфографика может стать хорошим решением.
Нужно прорекламировать гаджет — тогда достаточно эффектно показать его реалистичной картинкой, фото или заказать видеорекламу с интересным сюжетом и приятной графикой.
Хотите обсудить с инвесторами или инженерами новую разработку в сборке тех же гаджетов, сравнить две модели с технической точки зрения — значит, можно смело заказывать инфографику. Она сэкономит ваше время и нервы, поможет выстроить общение с аудиторией в нужном ключе и быстро рассказать о сложном.

Чтобы создать инфографику, которая принесет пользу, сначала важно определить:
- что мы хотим сказать зрителю;
- зачем мы это делаем;
- что наш зритель уже знает по нашей теме, а что лучше пояснить для него, на чем остановиться подробнее;
- как донести информацию так, чтобы зритель уловил и правильно понял наше послание;
- какие ресурсы у нас есть и хватит ли их на создание качественной, понятной и запоминающейся инфографики.
По смыслу и целям у инфографики больше общего со статьей, чем с картинкой. Мы повествуем, рассказываем и помогаем разобраться, а не украшаем. Но делаем это в сжатом виде — так, чтобы зритель уловил главное. Даем самостоятельный и уникальный источник информации, а не просто развлекаем аудиторию. Если вам эта идея близка и если она актуальна для вашего бизнеса — инфографика станет сильным, полезным инструментом.
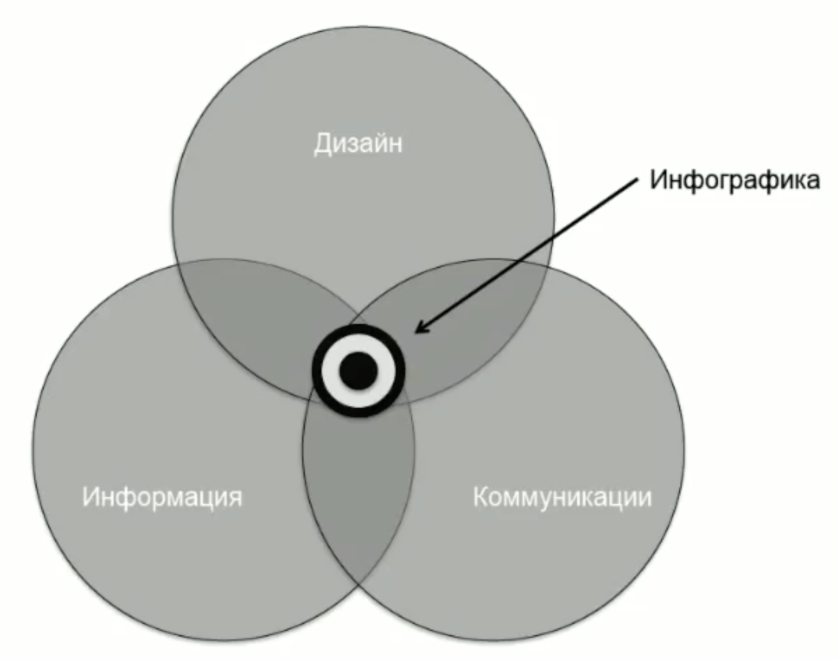
Иллюстрация — это инструмент эмоционального восприятия, а инфографика — инструмент объяснения. Она лежит на пересечении трех вещей:
- Информация — ЧТО мы хотим сказать?
- Коммуникация — К КОМУ мы обращаемся и ЗАЧЕМ мы это делаем?
- Дизайн — КАК мы это скажем?

Как распознать, что перед нами не инфографика, а обычная иллюстрация с текстом. Для этого нужно мысленно или в специальной программе убрать на картинке весь текст (кроме заголовков — они задают контекст, о чем идет речь — и это важно). И спросить себя: остался ли посыл автора понятным? Если с текстом пропадает весь смысл — это не инфографика. Если смысл остается, это инфографика.



Читать статью о различиях между инфографикой и неинфографикой
Инфографика помогает зрителю уловить главные смыслы из большого количества информации, выделяет собой самое важное. Так она меняет восприятие вещей. Как извлечь смысл из сотен и тысяч строк в эксель-таблице? Можно показать в графике в виде пирога или столбцов, что от чего зависит. И мы получим визуальную репрезентацию информации, которую можно быстро проанализировать — и начать применять.
Какие бывают виды инфографики: статичная, интерактивная, видеоинфографика
С точки зрения нюансов производства и особенностей представления информации инфографика бывает трех видов: статичная, интерактивная и видеоинфографика. Рассмотрим, чем они отличаются.
Статичная инфографика представляет собой изображение с текстом, отражающее схему или процесс и не требующее анимации. На изображении ничего не двигается и не перемещается, нет графиков и диаграмм, по которым бы зрителю предлагалось что-то оценить.

Интерактивная инфографика — это графики, схемы, диаграммы, цифры, нарисованные сюжеты. Чтобы уловить идею, сделать выводы или пойти дальше по сюжету, пользователю предлагается передвинуть что-то, прокликать. И в зависимости от этого на картинке что-то изменится — обновятся цифры, какой-то сегмент диаграммы или часть графика выделятся цветом, откроется новый слайд с картинкой.

Видеоинфографика используется, когда нужно продемонстрировать сложные процессы — или последовательность этапов в динамике. Это физически невозможно разместить на одном слайде.
Вот пример видеоинфографики. На ней отчетливо отражен прогресс в производственных процессах по годам. Благодаря наглядной визуализации, можно сравнить цифры и сделать выводы о блестящих результатах компании.
Остальные принципы деления инфографики на виды — например, по назначению — очень условны. Потому что то же назначение полностью зависит от специфики и задачи бизнеса, фантазии автора. И вариантов может быть бесконечное множество.
Как развивалась инфографика: краткий исторический экскурс
Инфографика существовала еще до появления цивилизации. Самыми ранними примерами инфографики можно считать наскальные рисунки, которые, по мнению многих экспертов, использовались для передачи информации о животных и методах охоты.
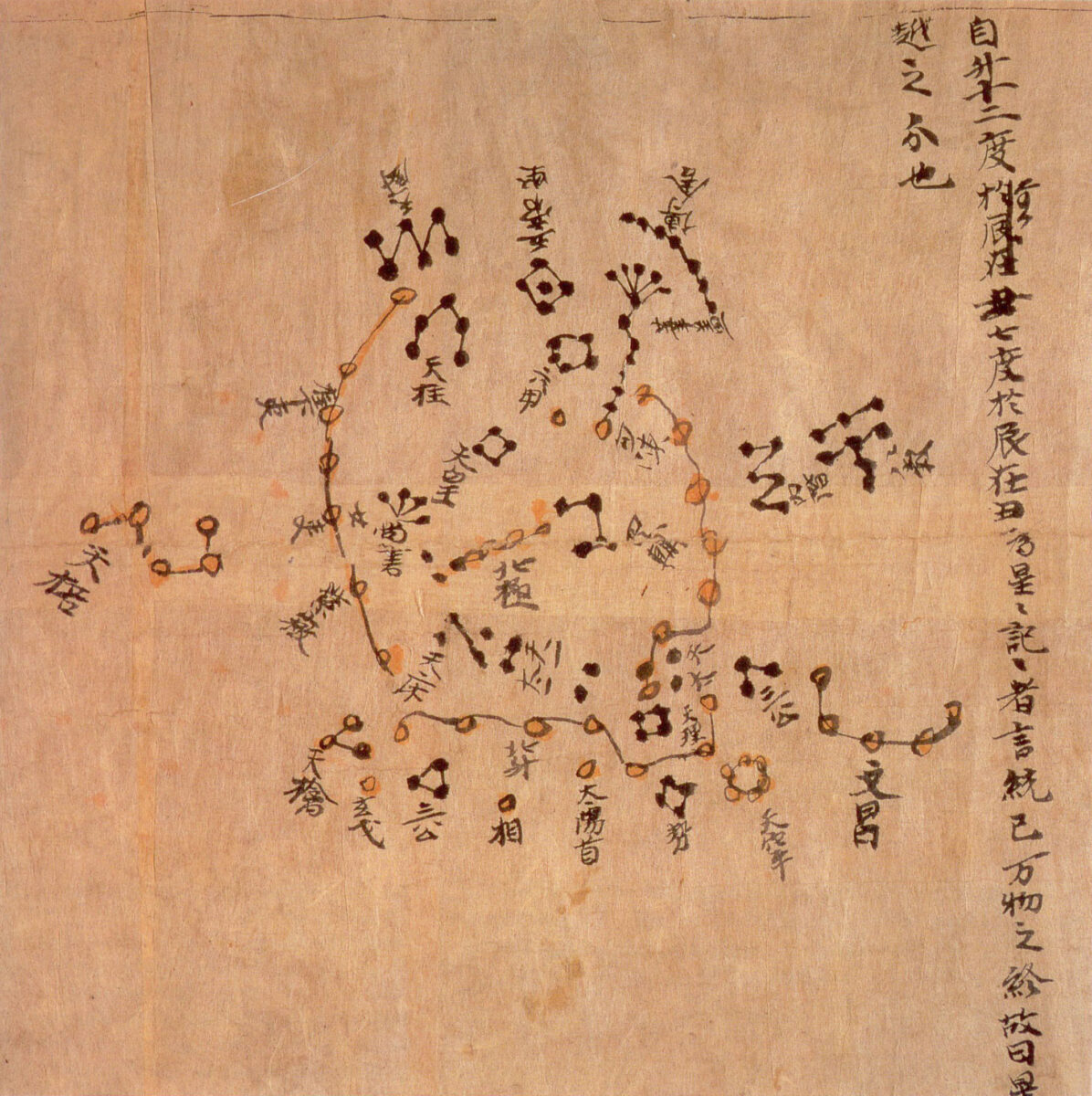
К ранним примерам инфографики также можно отнести образцы карт созвездий и местности. Например, Дуньхуанскую звездную карту — это самый старый рукописный звездный атлас, дошедший до наших дней в первозданном виде. Поразительно, что расположение звезд в этом атласе очень близко к тому, что можно увидеть на современных астрономических картах. Это делает его ценным материалом для научного анализа.

1600-е годы. Географические карты существовали задолго до XVII века, но именно тогда были заложены принципы измерения и обозначения расстояний, а также специальная геометрия.
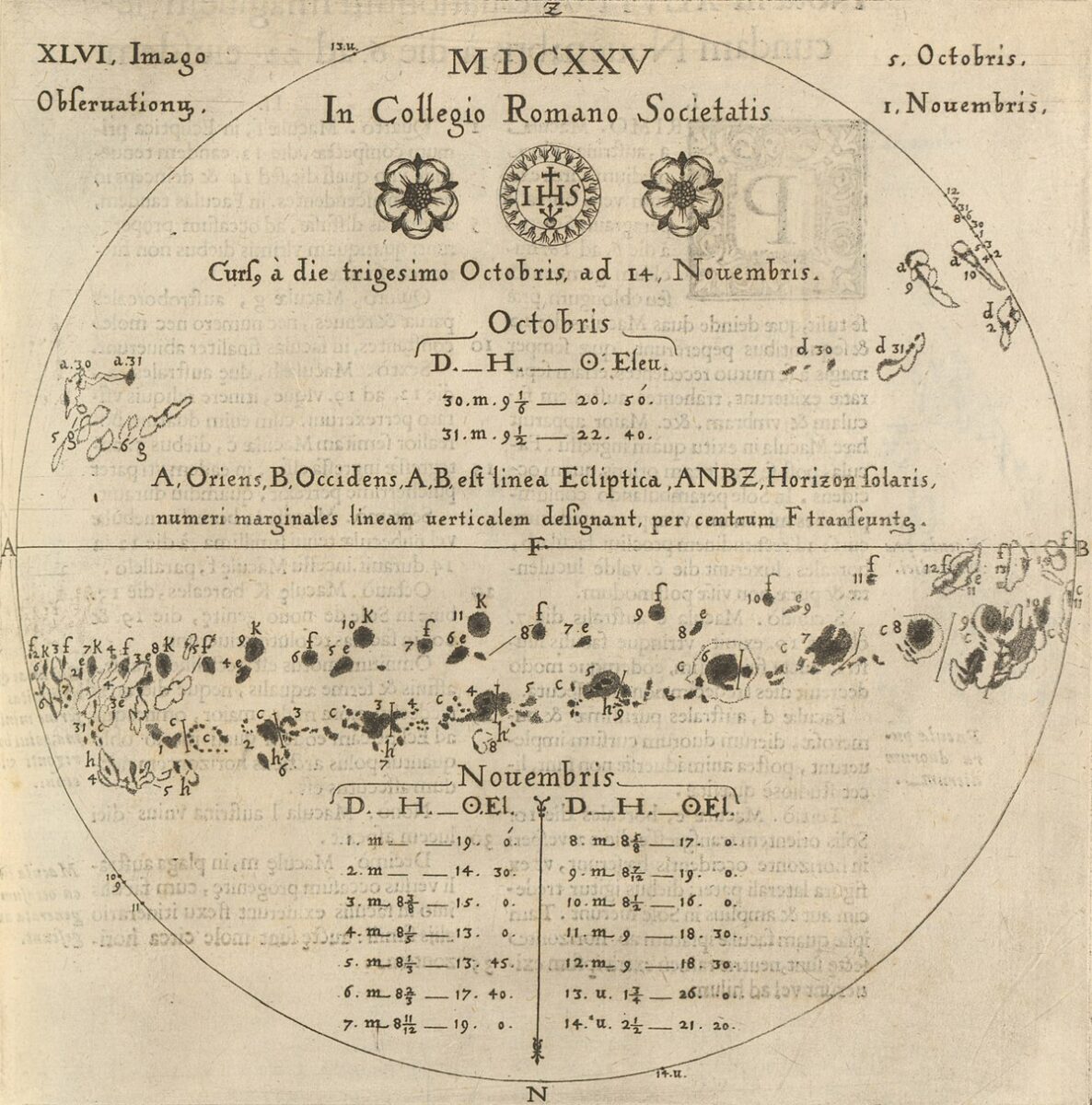
Кристофа Шайнера обычно называют родоначальником первой инфографики — в том виде, в котором мы привыкли представлять ее сегодня. Его карта солнечных пятен была напечатана в далеком 1626 году, а метод визуализации стал использоваться в исследованиях Солнца повсеместно. Благодаря знаниям о количестве, местоположении и движении солнечных пятен, стало возможным предсказывать солнечные вспышки.
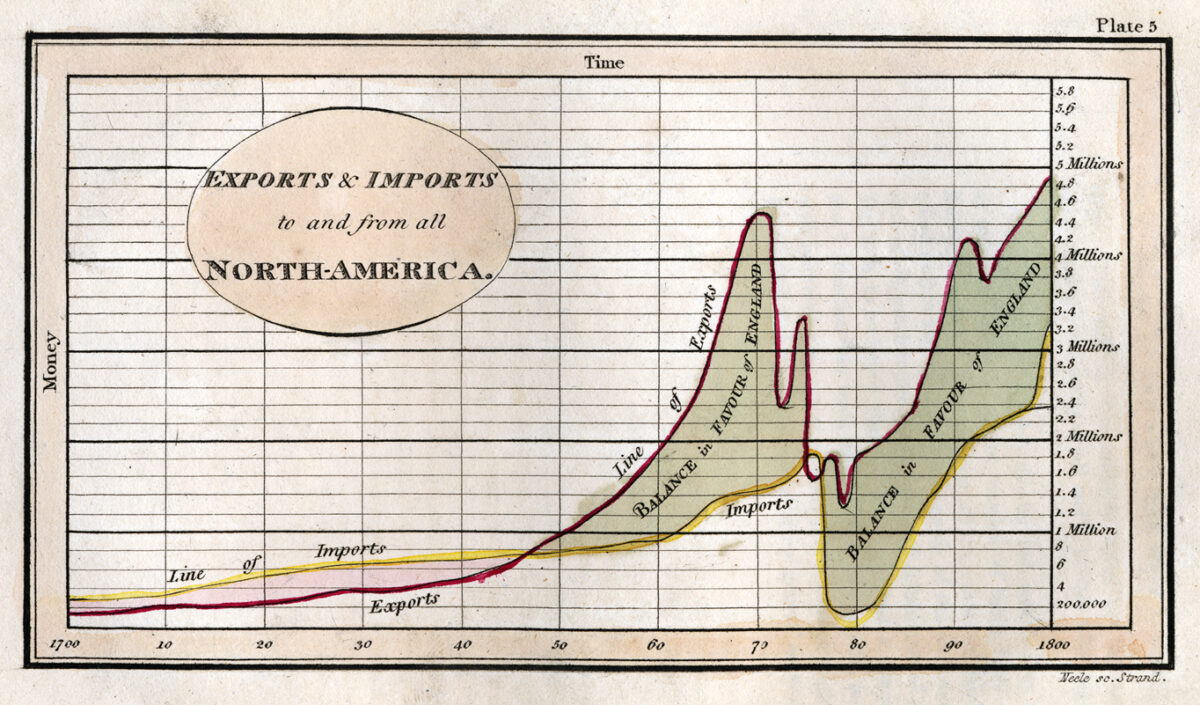
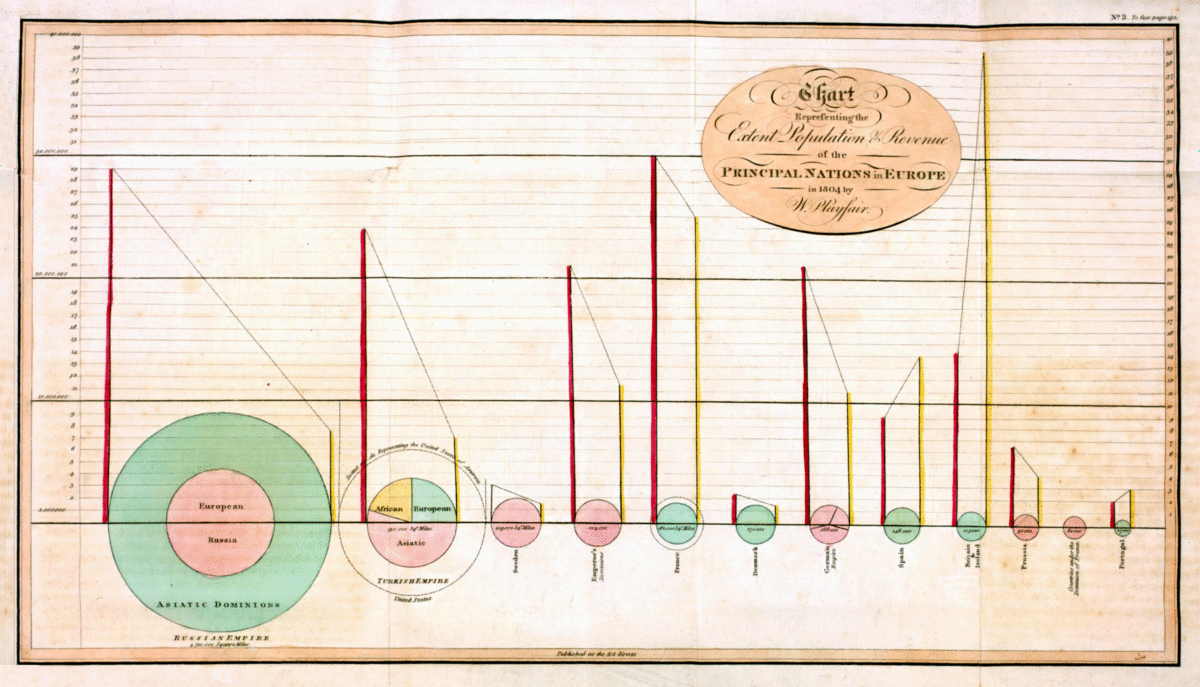
1700-е годы. Конец XVIII века в Европе был золотым веком для наук и искусств. Выделяется дата 1786 года, когда шотландец по имени Уильям Плейфер опубликовал свой труд «Коммерческий и политический атлас». Работа содержит первые примеры гистограммы. Плейферу также приписывают изобретение линейных, площадных и круговых диаграмм.
1800-е годы были эпохой графиков. Многие правительственные учреждения начали использовать диаграммы для статистического анализа. Их популярность диаграмм привела к значительным инновациям в типах и стилях. Например, появились пузырьковые диаграммы.

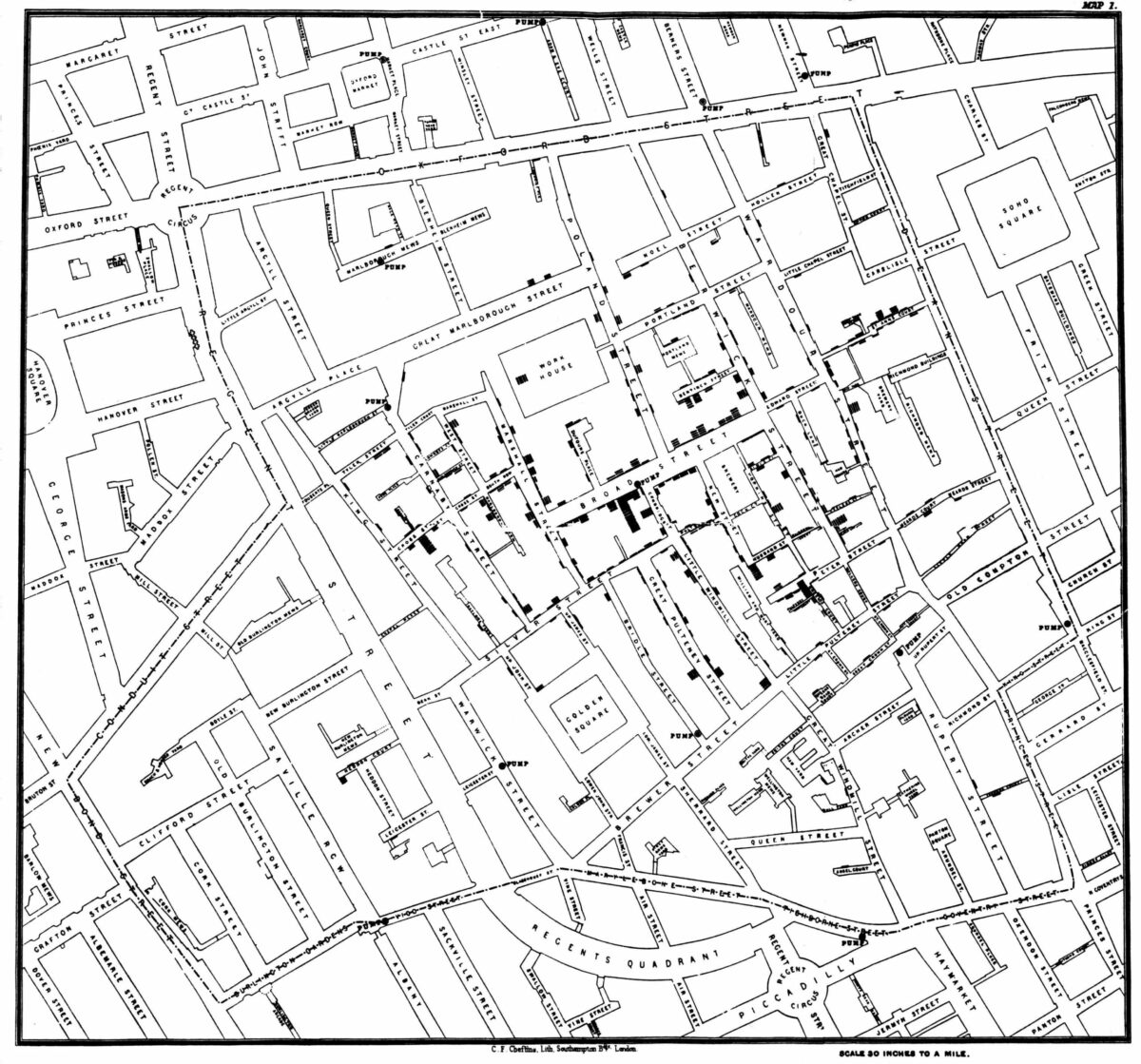
А еще в эти годы инфографика начала влиять на историю. Если бы не карта холеры Джона Сноу 1841 года (на которой были показаны вспышки холеры, возникшие на фоне общего источника воды), он, вероятно, не смог бы убедить государственных чиновников в том, что эта болезнь распространяется через воду. Благодаря его визуализации, скважинный насос был снят.

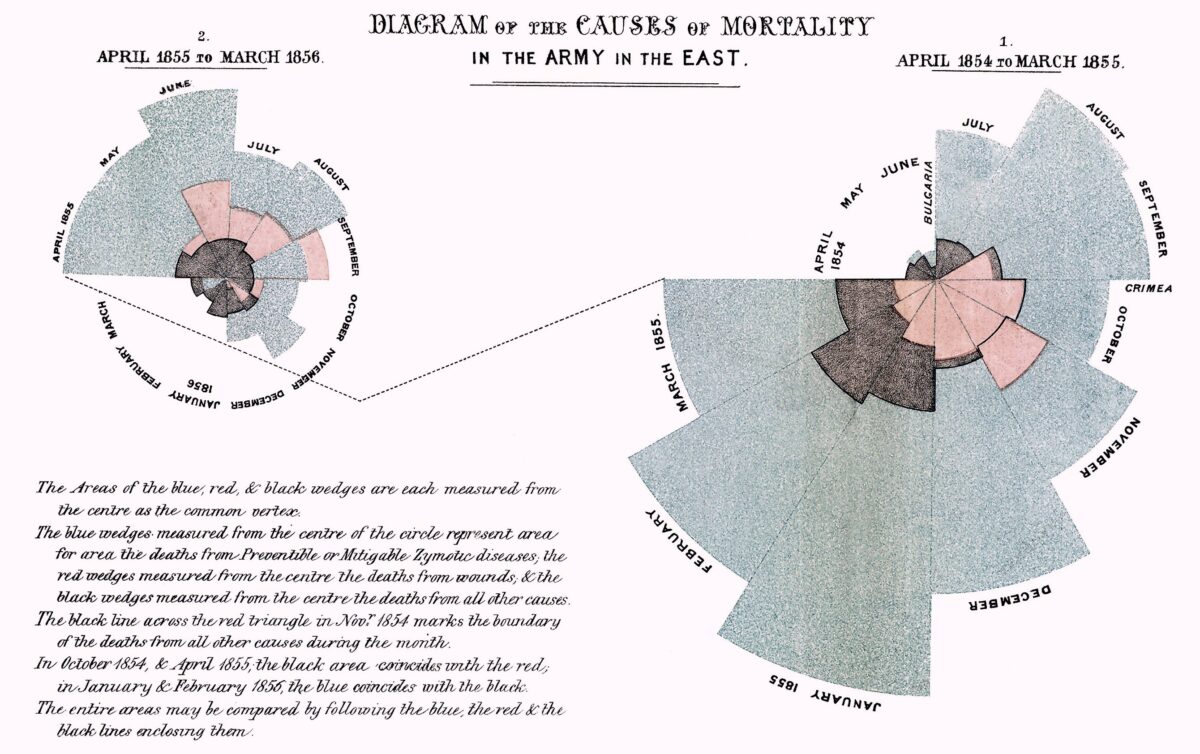
В 1858 году Флоренс Найтингейл создала инфографику, чтобы убедить королеву обеспечить лучшее медицинское обслуживание для солдат во время Крымской войны. В своем исследовании она использовала новейшие для того времени методы статистического анализа — и отразила результаты на инфографике. Тем самым показала, что, улучшив санитарные условия в госпиталях, можно сберечь тысячи жизней. Это стало началом реформы медицинского обслуживания в Англии.
Более того, Флоренс одной из первых исследовала социальные явления с помощью математического анализа. И ограничения, при которых вынуждены были существовать женщины тех лет, не мешали ей делать открытия.

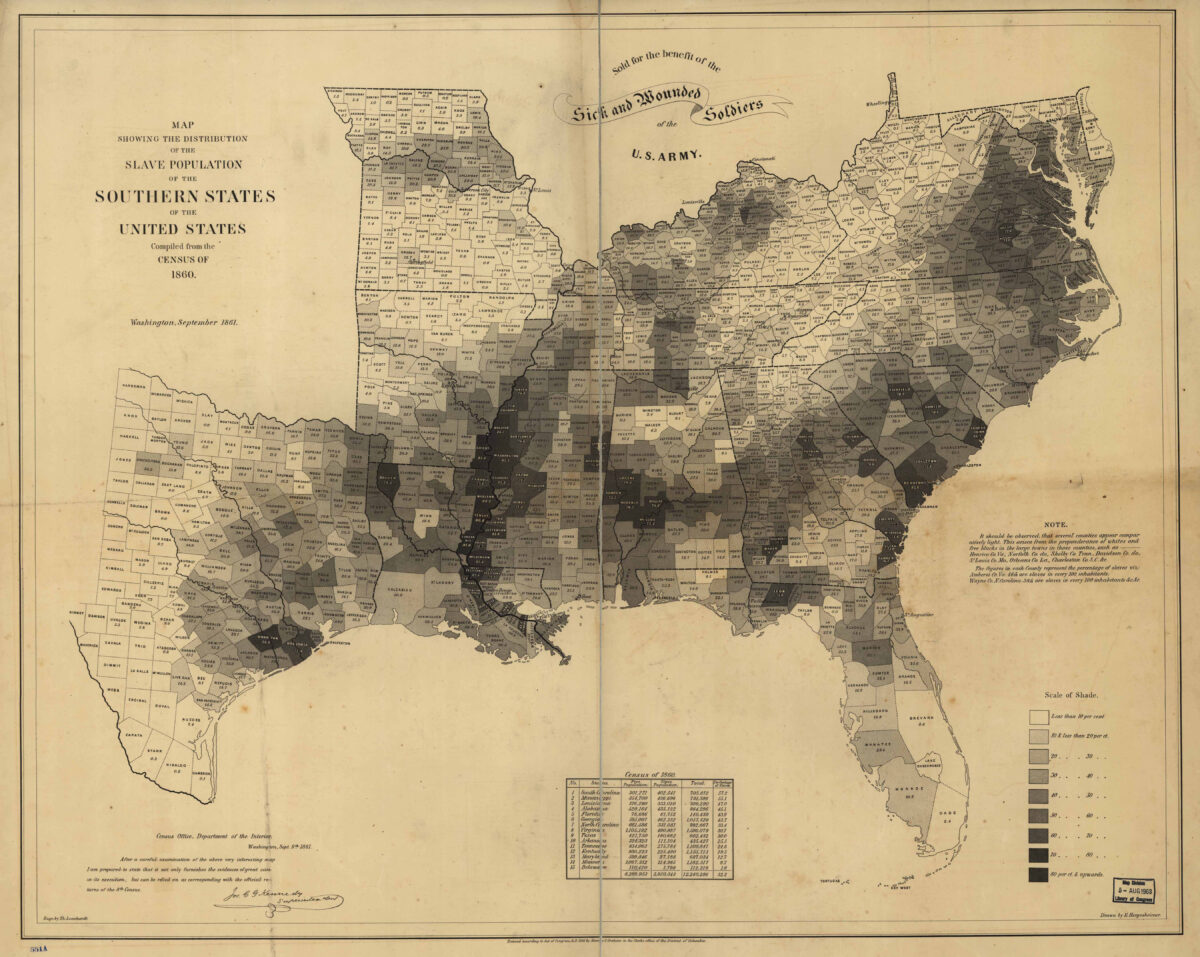
В 1860 году карта рабства повлияла на ход Гражданской войны в США (1861–1865 гг). Увидев, где живет больше всего рабов, Союз смог определить, какие районы будут упорнее бороться за сохранение рабства, а какие могут перейти на другую сторону.

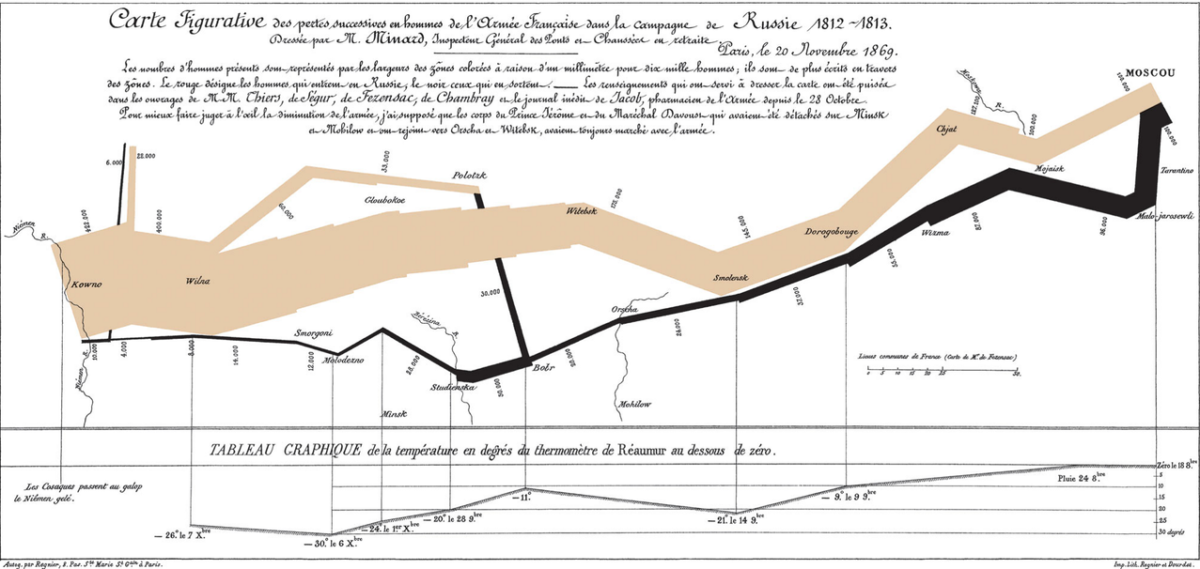
Одна из первых инфографик, объединяющая несколько типов данных, была создана в 1869 году дизайнером Чарльзом Минардом. Он визуализировал вторжение императора Наполеона в Россию в 1812 году — отразил количество войск, пройденное расстояние, температуру и пересеченные реки.

1900-е годы. До этого периода инфографика в основном использовалась для передачи данных в научных кругах и нишевой аудитории. Бум 1900-х годов показал, что инфографика была принята основными средствами массовой информации.
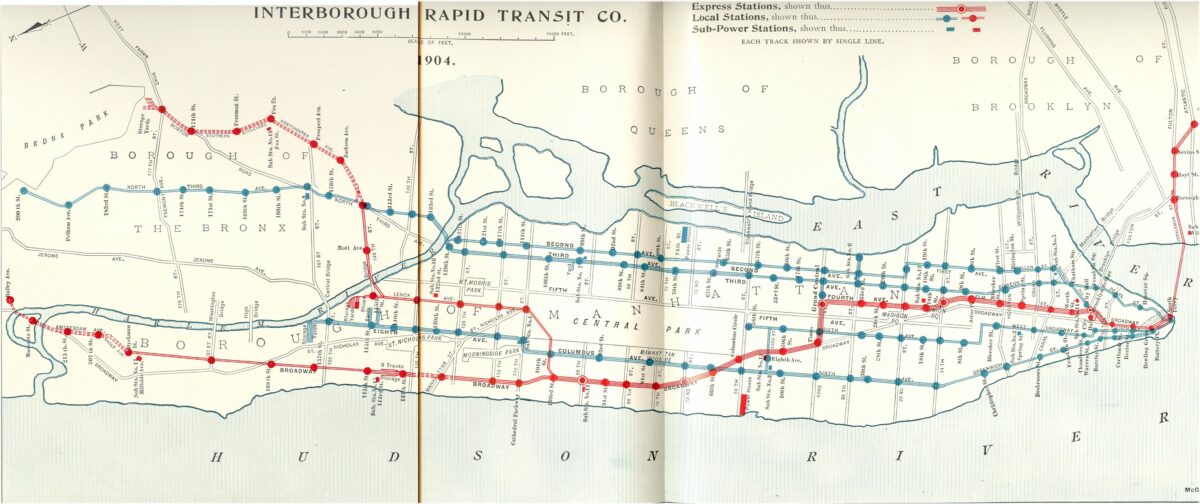
А еще в это время люди переезжали в города, и общественный транспорт становился все сложнее. Инфографика была нужна, чтобы помочь им ориентироваться. Первые несколько попыток нанести на карту системы метро в Нью-Йорке были далеки от идеальных. Только в 1967 году маршруты метро на картах были отмечены собственным цветом.



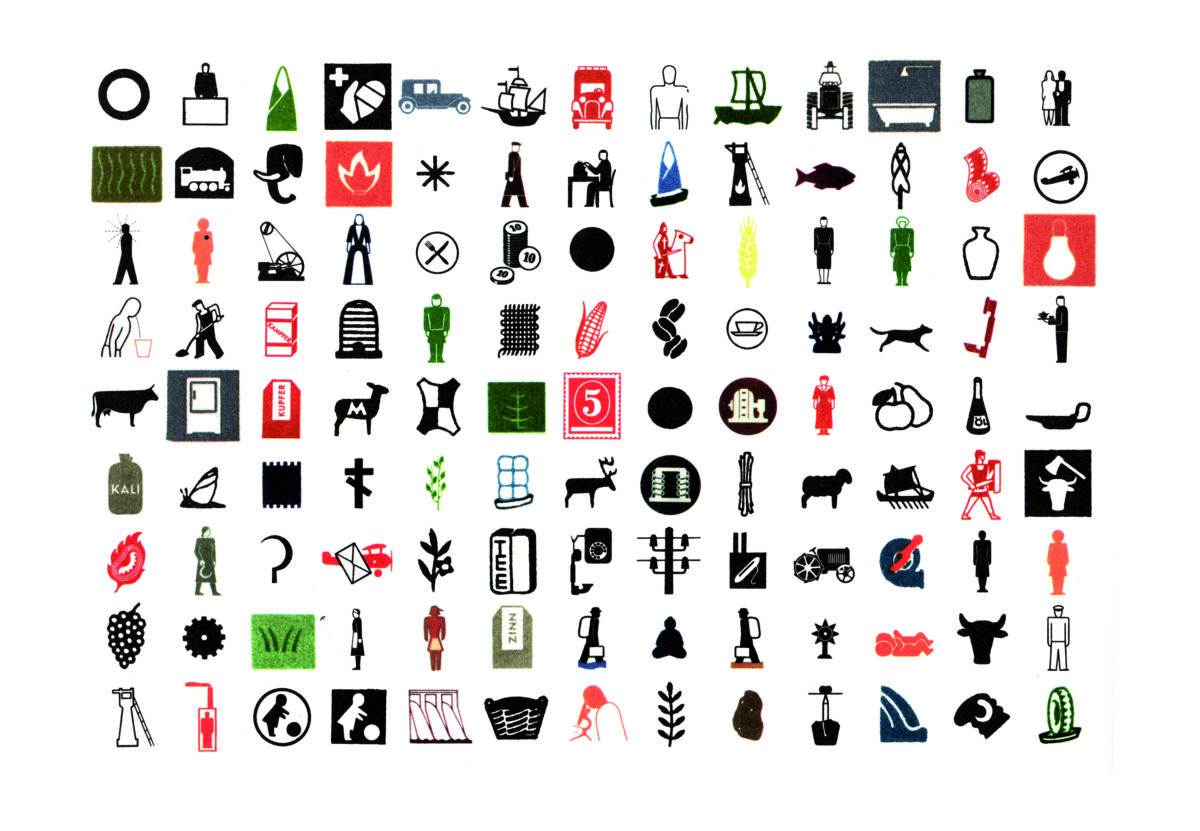
Отдельного внимания заслуживает инфографика советских художников. Одной из задач советской инфографики был показ достижений страны. Научными консультантами по этому вопросу стали австрийский философ О. Нейрат и немецкий художник Г. Арнц, основатели так называемого «венского метода наглядного обучения» (метода изображения связей Isotype). Они были приглашены в Москву, чтобы развивать и усиливать это направление в СССР.

В инфографике уже тогда приветствовалась лаконичность, осмысленность, точность и акцент на количество, а не просто изображение графиков и диаграмм. О. Нейрат говорил о том, что на любой инфографике должно быть изображено ровно столько, чтобы можно было уловить главный посыл, суть происходящего.

1990-е — начало 2000-х. Компьютеры, наконец, стали доступными и достаточно компактными, чтобы их можно было использовать в домах. А программное обеспечение для проектирования сделало возможным визуализацию данных без необходимости рисовать что-либо вручную.
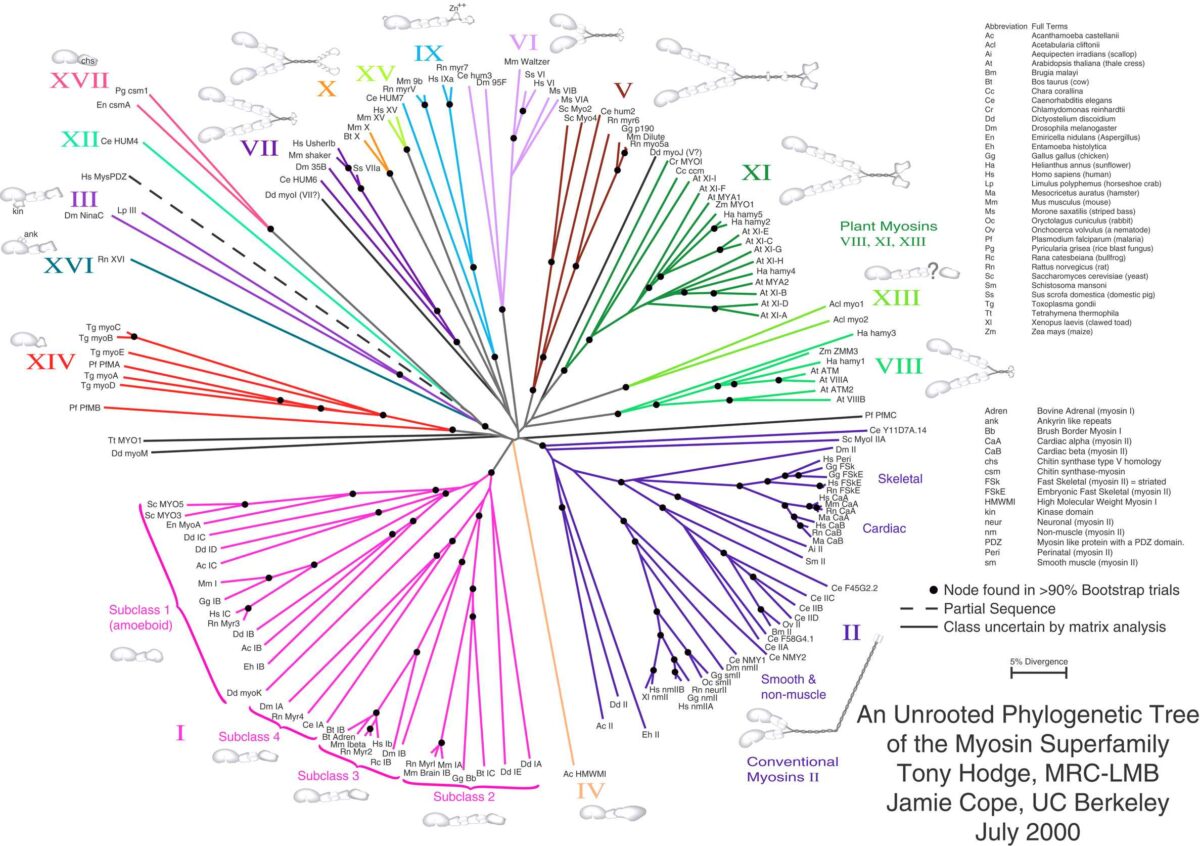
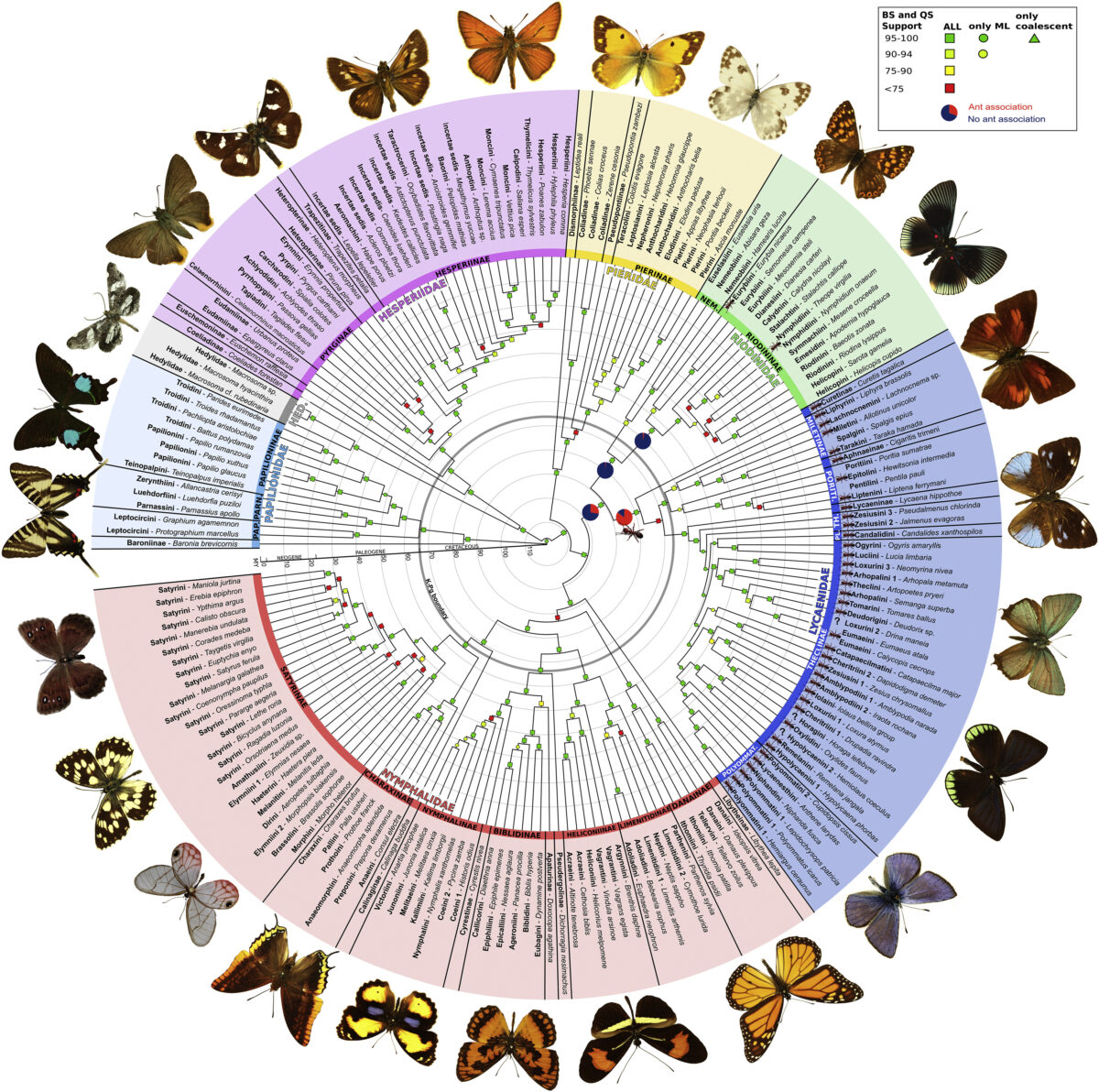
Результатом стала гораздо более сложная инфографика, такая как сетевые графики, дендрограммы, диаграммы солнечных лучей и хордовые диаграммы.




2000-е. Эпоха, с которой мы знакомы. В связи с огромным спросом на визуальный контент, все — от маркетологов до государственных учреждений и некоммерческих организаций — начали использовать инфографику.
Стремление к визуальному контенту привело к резкому увеличению количества плохой инфографики. В одной статье 2011 года в Atlantic инфографический тренд был назван «чумой» и «повсеместным явлением в блогосфере».
К концу десятилетия маркетологи поняли, что они не могут добиваться своих бизнес-целей, просто облекая контент в визуальную форму. Чтобы привлечь внимание аудитории, нужно больше. А именно — сильный смысл в каждой инфографике.
Сегодня мы видим, что тренд на инфографику растет. В сумасшедшем ритме жизни современный человек выбирает источники информации, через который можно получить максимум новых знаний за минимум времени: видео, а не статью, инфографику, а не сплошной текст.


Преимущества и недостатки инфографики как метода визуализации
Инфографика, как и любой другой метод визуализации, имеет свои преимущества и недостатки.
Преимущества
- Помогает рассказывать просто о сложном, а аудитории — легко и с интересом воспринимать много информации. Концентрация внимания человека во время просмотра чего угодно в интернете низка. Не уловил послание — ушел на другой сайт. Чтобы всесторонне изучить статью или любой другой текстовый материал, нужно хотя бы 5–10 минут — однако даже это время не все готовы уделять чему-то одному.
Таким образом, автор рискует остаться неуслышанным только потому, что его способ взаимодействия с аудиторией недостаточно прост для восприятия — и не предполагает беглого изучения. Инфографика поможет удержать внимание, даже если мы говорим о сложном.
- Информацию легко запомнить. Мы игнорируем большое количество полезной информации — она не кажется ценной, потому что ее очень много. Инфографика отражает ключевые смыслы так, что их легко запомнить. Она позволяет прекрасно структурировать информацию, раскладывает по полочкам — поэтому мозгу легче ее обработать и считать посыл.

- Привлекает внимание. Например, в статье инфографика выделяется на фоне текста, помогает читателю понять основные тезисы и решить, стоит ли изучать контент полностью. Если с умом подойти к созданию вовлекающей инфографики, читатель обязательно захочет узнать больше и останется на сайте, в идеале — запомнит ваш бренд.

- Нет единого шаблона — отсюда свобода для творчества. Инфографика может быть разработана настолько по-разному, что возможностей удивить свою аудиторию становится очень много. Большинство читателей будут смотреть на инфографику сверху вниз и слева-направо (в зависимости от языка и страны) — и, пожалуй, это единственные ограничения, которые стоит учитывать.
- Вирусность достижима проще, чем с другими видами представления информации. Любой контент может стать вирусным. Но случится это или нет, зависит от ряда факторов. У хорошей инфографики есть все шансы для этого: она максимально содержательна и требует минимум времени зрителя, чтобы уловить смысл.
По результатам исследования Hubspot, известного на западе разработчика программного обеспечения для бизнеса, в 2021 году у инфографики расшариваемость в соцсетях была в 3 раза выше, чем у других разновидностей контента.
- Это простой способ продемонстрировать свою экспертизу в отрасли. С помощью инфографики вы экономите время читателей: знания и опыт укладываются в формат, который им понятен без больших усилий. И такой подход ценится — ведь реклама бренда ассоциируется с пользой и качеством, а не пустотой и цифровым шумом. Если у вас умная целевая аудитория, это отличный способ запомниться ей с положительной стороны.

Недостатки
- Подготовка может занять много времени. Создание инфографики — процесс длительный и непростой. Особенно если мы говорим о видеоинфографике. Нельзя просто разместить несколько слов поверх привлекательной картинки, опубликовать это и рассчитывать на результат.
Сначала предстоит собрать данные, разработать макет изображения, которое будет эти данные делать наглядными, и подумать, как помочь зрителю сделать верные выводы — а не запутаться еще больше. Инфографика должна быть содержательна, как история: ведь сюжет запомнить проще, чем голые сухие факты.
- Поисковые системы не всегда распознают текстовое содержание инфографики. Поисковые роботы воспринимают многие инфографики просто как цифровые изображения. Это означает, что с точки зрения SEO ценность информации, включенной в графику, невысока. Таким образом, чтобы получить хорошие позиции в выдаче, многие компании на своих сайтах публикуют текстовый контент в дополнение к визуальному — в том числе к инфографике.
- Информация на инфографике может быть некорректно истолкована зрителем. Даже если вы показываете статистику и факты, не все данные могут быть правильно поняты читателем. Особенно если их много, и все на одной картинке.
Некоторые люди могут подумать, что вы намеренно искажаете реальные данные, чтобы повлиять на их мнение и получить выгоду. А если вы покажете только часть данных, чтобы визуально упростить инфографику — часть смыслов уйдет. И то, что вы хотели сказать зрителю, во многом останется неизвестным для него.
Рассмотрим пример.

В этой инфографике размеры секторов не соотносятся с цифрами. Например, красный сектор с цифрой 500 выглядит больше, чем зеленый сектор с цифрой 29 млн, а синий сектор с цифрой 3,3 млн — больше желтого сектора с цифрой 3,8 млн. Зритель может запутаться: например, подумать, что поисковых запросов в Google в минуту появляется меньше, чем постов в Facebook — хотя на самом деле все наоборот.
- Нужно быть готовым дать ссылки на источники, которые вы задействовали при сборе данных для инфографики. Необходимо быть готовым рассказать о своих источниках читателям, чтобы они могли убедиться в достоверности всего, о чем сказано в инфографике. Так все будут знать, что вы не выдумываете и не подтасовываете факты, чтобы доказать свою точку зрения. В противном случае можно затратить много ресурсов на разработку инфографики — и испортить репутацию.
- Хорошая инфографика — это дорого. Конечно, в интернете есть бесплатные шаблоны: казалось бы, ничего сложного — бери и делай. Однако, если вы хотите не просто сделать рядовую инфографику, каких очень много в сети — шаблонов недостаточно.
Чтобы создать что-то стоящее, нужна экспертность: понимание того, что и в каких сферах заходит лучше, сильные дизайнерские навыки и умение передавать сложные смыслы понятным образом. Обычно этим занимается не один человек. Поэтому, чтобы не разочароваться в результате и не потратить нервы, время и деньги впустую, лучше сразу заказать инфографику у профессионалов.
- Не всем и не всегда подходит. Инфографика — не панацея, и не для всех сфер, бизнесов она уместна. Многие по ошибке пытаются заложить в нее смыслы, которые проще передать читателям через обычный пост в соцсети с простым изображением. Или наоборот — смыслы, которых хватит на целый лонгрид или два.
В первом случае мы получим довольно пустую и заурядную картинку, не имеющую ничего общего с инфографикой в принципе. А во втором — инфографику, перенасыщенную смыслами и сложную для восприятия. Нужно что-то среднее. Такое сообщение, которое проще и эффективнее визуализировать, показать наглядно, чем долго описывать словами. Это может быть, например, процесс, последовательность этапов, история, интерактивная диаграмма.
- Велик риск наткнуться на псевдоэкспертов и получить неинфографику. Это может быть как агентство, так и фрилансер. Если вы недостаточно хорошо ознакомились с портфолио исполнителя и доверили сразу сложную работу, велик риск, что он сделает не то, что нужно.
Чтобы избежать таких ситуаций, просите показать работы и обращайте внимание на бриф: в нем вас обязательно должны спросить и о целях инфографики, и о ваших предпочтениях в дизайне, и о многих других вещах.
Анализируя преимущества и недостатки инфографики, можно сделать вывод: если вам действительно есть что сказать своей аудитории, если для для вас инфографика — это способ коммуникации, а не дань моде, и если вы знаете, как выбрать хорошего подрядчика — только тогда имеет смысл задумываться о ее создании.
Как создается инфографика: принципы, процесс и ошибки
В этом разделе статьи — кратко о процессе и нюансах создания инфографики. Будет полезно прочитать тем, кто хочет попробовать себя в этом. Или просто разобраться в вопросе, перед тем как поставить задачу исполнителям.
Принципы создания хорошей инфографики
Согласно данным компании Меркатор, есть 4 принципа хорошей инфографики.

Источник
Рассмотрим каждый подробнее.
Содержательность. На инфографике в идеале должна быть информация о количестве — проще говоря, цифры. Без них нет точности, а без точности сложно делать выводы и понимать истинное положение вещей.


Говоря о содержательности, нельзя не упомянуть выступление Ханса Рослинга, шведского врача, всемирно известного лектора и гуру статистики. С помощью инфографики он всего за 4 минуты (!) рассказал о росте доходов 200 стран начиная с 1810 года. На видео Ханс показывает, насколько мир, в котором мы живем сегодня, на самом деле богат и отличается от того, что происходило с ним 100-200 лет назад. Must watch.
Смысл. В инфографике под смыслом чаще всего подразумевается сравнение и возможность сравнить. Здесь и драматургия, и конфликт — сопоставленные друг с другом цифры помогут зрителю увидеть протянутую через инфографику историю и услышать ваше сообщение. Этот смысл он и вынесет, запомнит, обсудит с другими.


Легкость восприятия. То, насколько качественно инфографика отражает смысл, насколько по ней легко зрителю сделать верные выводы и насколько вообще хочется в ней разбираться — результат работы дизайнера и редактора. Или компании-подрядчика, которой вы доверите разработку инфографики.



Аллегоричность. Например, в онлайн-книге Николая Товеровского «Управление проектами, людьми и собой» проект представлен в виде гусеницы. В которую забиваются гвозди: дедлайн и промежуточные контрольные точки. Из-за гвоздей «гусеница» не может ползти в свободном направлении — так, руководитель проекта не теряет контроль над происходящим.

Перед читателем предстает отличная аллегория: сделанная просто, понятно, с юмором, она не вызывает лишних ассоциаций. Читатель ее оценит, запомнит и покажет друзьям. Такие же аллегории можно использовать в инфографиках — это сильный ход, который позволяет удивить зрителя.
А вот пример аллегоричности в инфографике. Авторы взяли за основу пирамиду здорового питания — и ее содержимое заменили на медиа-потребности современного человека. Понимать это можно по-разному, но точно есть над чем подумать.

Основные этапы создания инфографики
Шаг 1. Мозговой штурм с коллегами
Для начала нужно понять, какую идею вы хотите транслировать зрителю. Вот несколько примеров:
- на сколько процентов продажи за год выросли по сравнению с предыдущими годами;
- на сколько процентов сократились издержки;
- как рост выручки компании опережает средний рост выручки компаний по рынку;
- какой спрос на продукт есть сейчас и какой прогнозируется в ближайшем будущем;
- как ваш продукт поможет закрыть потребности целевой аудитории и почему он это сделает лучше других;
- почему в вашу компанию выгодно инвестировать и почему вложения окупятся.
Если у вас несколько идей, обсудите их с коллегами, выслушайте разные точки зрения и вместе выберите сильный посыл.
Создавать или заказывать инфографику, не имея конкретной цели, а просто желая привлечь внимание публики — бессмысленная затея. Идея — на первом месте.
Шаг 2. Сбор данных
После того как вы определились с идеей инфографики, соберите данные, на основе которых хотите создать ее. Текст и визуальная часть будут отталкиваться от них — и смыслов, которые вы заложите.
Вот примеры таких данных:
- Отчет об исследовании и выводы, интересные вашей целевой аудитории.
- Результаты опроса, который вы (или ваши коллеги) провели, чтобы поделиться выводами с аудиторией, доказать или опровергнуть существующие гипотезы.
- Процесс, в котором вашей аудитории сложно разобраться самостоятельно. Он может относиться к научной разработке — готовой и важной для компании — или планируемой (если вы, например, хотите привлечь инвесторов с помощью эффектной и запоминающейся инфографики — и запустить новый проект).
- Отчеты отдела бизнес-аналитики. Специалисты по профилю Business Intelligence помогут найти и собрать любые данные по бизнесу, подсказать какие-то неочевидные взаимосвязи, скажем, по количеству клиентов, по их кластеризации или по другим характеристикам.
Что еще важно. Инфографика не только может, но и должна удивлять, радовать зрителя, помогать ему. Даже если мы иллюстрируем данные, цифры, результаты опросов, статистику, описываем сложные вещи из мира науки — это можно и нужно сделать нескучно.
Когда вы используете в инфографике данные других компаний, обязательно сохраняйте и ссылайтесь на источник — это поможет повысить доверие аудитории к вам и избежать неприятных ситуаций.
Шаг 3. История на основе собранных данных
Вне контекста данные — это просто беспорядочный набор информации, который не представляет ценности. Поэтому просто оформлять цифры на слайде и считать это инфографикой не стоит. Инфографика сильна, только если использовать ее как инструмент коммуникаций — доносить идеи и смыслы так, чтобы зритель сделал определенные выводы.
Она может стать призмой, через которую отчетливо видна история — начало, развитие и конец в виде выводов, пищи для размышления. И эту возможность стоит использовать максимально: ведь история вовлекает, запоминается и при этом дает пользу зрителю. Отсюда — положительные ассоциации и шанс запомниться.
Иногда данные говорят сами за себя. Например, статистика, по которой очевиден перевес в какую-то сторону (стороны). Но чаще всего нужна полноценная история — лаконичная и увлекательная, даже если говорим о сухих фактах. Чтобы создать ее, решите, какое воздействие хотите оказать на аудиторию:
- вдохновить;
- развлечь;
- проинформировать;
- подтолкнуть к выводам;
- заинтересовать тем или иным вопросом, проблемой (для решения которой у вас есть продукт).
Затем из всех собранных данных выберите те, которые лучше всего подходят для вашей истории с учетом цели воздействия на аудиторию. И отделите те, которые желательно, но не обязательно использовать.
Остальное — за структурой повествования. Важно связать факты, цифры, выводы и визуальную часть в убедительную, последовательную и понятную историю.
В ней должно быть заявление (или привлечение внимания к проблеме), аргументы (или способы решения проблемы) и выводы — все это каркас, на который будут наслаиваться визуальные и сюжетные приемы. Завершить можно призывом к действию — смотря какая цель у вашей инфографики.

Шаг 4. Визуальная часть
Нужно найти хорошего дизайнера, который прислушается к вашим нуждам и поможет эстетично, понятно донести смысл, данные и историю, которые вы ему предоставите.
Самостоятельно заниматься дизайном, не имея в этом опыта, в случае инфографики не рекомендуем: это отдельное ремесло, и им нужно владеть. Иначе все, о чем мы писали в предыдущих трех пунктах пойдет насмарку.
Чтобы рабочий процесс пошел проще, можно сделать для дизайнера набросок или скетч, отражающий ваше видение результата, и обсудить с ним возможность реализации — а также получить рекомендации, как сделать лучше с точки зрения дизайна.
Ниже показали пример, как плохим дизайном можно отбить желание погружаться даже в злободневную тему. Шрифт и основной цвет фона неконтрастны друг другу — поэтому без значительного приближения невозможно прочитать, что написано. Заголовков мало, непонятно, за что цепляться. Какой бы сильной и интересной ни была идея (в этом случае — сравнение вакцин), с таким дизайном ее мало кто поймет.

А вот обратный пример. Благодаря хорошему контрасту даже небольшой шрифт легко прочитать. Заголовки и грамотная подача вызывают у зрителя желание познакомиться с содержанием — даже если тема довольно узкая и не для всех актуальна.

Частые ошибки при создании инфографики
Вот топ ошибок, которые встречаются при создании инфографики и ведут к напрасно потраченному времени и деньгам, но не к хорошему результату.
❌ Думать, что инфографика — это стиль. А именно — то, как нарисовано изображение, какие приемы использовал дизайнер при создании.
На самом же деле инфографика — это ответ на вопрос, что нарисовано и зачем. И решает это заказчик, который ставит ТЗ дизайнеру — а не сам дизайнер. Заказчиком может быть журналист, аналитик, маркетолог, редактор, предприниматель.
Инфографика — это в первую очередь про содержание и смыслы, а не только про красоту.
❌ Использовать инфографику как инструмент привлечения внимания, а не инструмент коммуникации. Настоящая инфографика начинает создаваться в тот момент, когда вы ставите себе цель что-то рассказать или донести до людей. И отталкиваясь от этого, выбираете способ взаимодействия с аудиторией, формат.

Это может быть статья, пост, фото, иллюстрация, инфографика, видеоролик. И в случае инфографики (особенно если это видеоинфографика) вам придется потрудиться — собрать много данных, фактов, которые впоследствии передадите графически. В правильно построенной инфографике все факты будут работать на ваше сообщение. При этом останутся достоверны и не вызовут у зрителей скепсис.
А вот и пример.
❌ Добавлять слишком много текста на слайд. Чем больше текста на одном слайде в момент времени — тем сложнее его воспринимать. И не каждый пользователь захочет это делать. Поэтому будьте аккуратнее и проверяйте свои идеи с разных устройств — еще когда готовите концепт, сами или с подрядчиком. Чем больше продуманной графики и чем меньше текста, кроме заголовков, тем лучше.


❌ Не учитывать масштаб. Рассмотрим эту ошибку сразу на примере.На 10-й минуте видео TEDx мы встречаем инфографику. С ее помощью автор попытался донести до зрителей, что средняя глобальная температура повысилась на 0,8 °C за небольшой промежуток времени. И привлечь внимание к теме глобального потепления.
Смотреть видео полностью

При слишком далеком ракурсе это невозможно заметить, поскольку график ровный, горизонтальный (из-за этого выглядит, будто проблемы не существует). Но стоит применить более удобный масштаб и обратить внимание на цифры, ситуация изменится:

Мы увидим, как плавно возрастала температура за каждое новое десятилетие раньше, и как резко — начиная с 1980-х. Отсюда — поймем, что в конце прошлого и начале текущего века произошло сильное преждевременное повышение средней температуры. Так мы заметим проблему, и смысл инфографики прояснится.
❌ Давать в инфографике голые факты и цифры, не подталкивая зрителя к выводам и не помогая сравнить, сопоставить. Информация нужно давать в контексте чего-то или в сравнении с чем-то — если мы, конечно, не описываем сложный процесс с помощью инфографики.
Например, «5 тысяч скачиваний нашего приложения» — это цифра ради цифры. По ней сложно понять, много это или мало. А если сказать «У нашего приложения 5 тысяч скачиваний — это 80% от всех скачиваний в категории фитнес в AppStore за последний год» — всем станет понятно, что приложение самое популярное в своей категории, а разработчик — лидер отрасли, и его продукт заслуживает доверия.


❌ Создавать диаграммы, из-за которых у зрителя складывается неверное представление о цифрах и их соотношениях. Задача диаграммы — помочь людям получить корректное представление о числах или их соотношениях в контексте того или иного вопроса.
Если инфографика не отражает истинного положения вещей, и диаграмма не соотносится с цифрами, зритель запутается и сделает неправильные выводы. Если же автор изначально ставит цель запутать зрителя и манипулировать им, а не помочь разобраться, это просто неразумно. И опасно для репутации.

Чтобы подробнее изучить вопрос создания диаграмм и узнать, какие еще ошибки часто допускают новички, рекомендуем прочитать книгу Джин Желязны: «Говори на языке диаграмм».
10 лучших программ и сервисов по созданию инфографики
В этом разделе рассматриваем программы как для новичков в инфографике, так и профессиональные.
Любительские
Эти программы подойдут для создания несложных инфографик или набросков, по которым дальше будет работать профессиональный дизайнер.
Canva
Универсальный онлайн-сервис с множеством шаблонов. Подходит для создания несложных инфографик, креативов для сайтов и соцсетей, обложек для Youtube, различных иллюстраций, в том числе анимированных.
Сколько стоит: есть бесплатная версия с ограничениями, платно — от 332,50 рублей в месяц
Vista Create (ранее известный как Crello)
Онлайн-редактор, с помощью которого легко создавать визуальный контент, не имея в этом навыков. Внутри много шаблонов и идей для вдохновения, в том числе для инфографик. По назначению и форме мало чем отличается от Canva, тут кому что нравится.
Сколько стоит: есть бесплатная версия с ограничениями, платно — от $10 в месяц
Piktochart
Онлайн-редактор, в котором много инструментов непосредственно для создания инфографики. Здесь и диаграммы, и схемы, и просто приятный визуальный ряд во всем — для тех, кто хочет почувствовать себя дизайнером и покреативить.
Сколько стоит: есть бесплатная версия с ограничениями, платно — от $14 в месяц
Visual.ly
Это сообщество специалистов, которые могут помочь создать инфографику для бизнеса. Регистрируемся, описываем проект и задачу — и получаем предложение от профессиональных дизайнеров онлайн. И ничего не придется делать вручную.
Сколько стоит: определяется индивидуально в зависимости от проекта и задачи
Venngage
Удобный онлайн-сервис для создания инфографики и другого визуала с прицелом на бизнес-задачи. Шаблонов очень много — и все они разные. Можно найти почти полностью готовое решение для любой ситуации.
Сколько стоит: есть бесплатная версия с ограничениями, платно — от $16 в месяц
Visme
Ещё один онлайн-сервис для создания презентаций, инфографик, графики для постов в соцсетях и не только. Удобное решение для бизнеса — маркетологов, SMM-специалистов и всех, кто работает с данными.
Сколько стоит: есть бесплатная версия с ограничениями, платно — от $15 в месяц
Google Charts
Удобный сервис от Google для создания инфографики. Подходит для тех, кто много работает с цифрами: в сервисе есть все для визуализации данных в виде диаграмм. А еще здесь можно создавать карты, QR-коды, дисплеи. Понятно, просто, для людей — все в лучших традициях Google.
Сколько стоит: бесплатно
Infogram
Как и Google Charts, больше подходит для графиков и диаграмм, чем креативных инфографик. Работать в программе просто: вводим данные в таблицу (внешне напоминающую Excel), задаем вверху настройки отображения — например, в виде какой диаграммы представить данные — затем смотрим результат в виде инфографики, уже на новой вкладке.
Сколько стоит: есть бесплатная версия с ограничениями, платно — от $19 в месяц
Профессиональные
Такие программы будут интересны вам, если хотите научиться создавать креативы, чтобы в дальнейшем продавать их. Для работы в профессиональном ПО нужна мощная техника — компьютер для офисных задач или ноутбук не подойдет.
Adobe Illustrator
Программа с внушительным набором инструментов для создания векторной графики. В этом софте можно реализовать идею любой сложности — однако для начала придется набить руку, понять для себя, с какими инструментами нужно работать в конкретном случае и изучить основы дизайна.
Сколько стоит: от 1 622,40 рублей в месяц
Houdini
Этот софт выбирают не только дизайнеры, но и 3D-художники. Подходит, если нужно изобразить объекты в трехмерной графике: это актуально в технических сферах, науке, медицине — везде, где есть сложные для понимания процессы.
С грамотным моушн-дизайном их можно показать изнутри, а также обосновать пользу научной разработки инвесторам, например. Используется преимущественно при создании видеоинфографики и анимации.
Сколько стоит: от $269 в год
Tableau
Этот сервис для визуализации данных популярен среди профи, но подойдет и новичкам — при желании его не очень сложно освоить — и оперативно создавать подробнейшие отчеты. Сервис может взять данные из обычного текстового документа, может из облака или различных баз данных.
Сколько стоит: от $15 в месяц
Книги об инфографике и визуализации данных
Джин Желязны, «Говори на языке диаграмм»

Азбука для начинающего специалиста по созданию инфографики — и полезная книга для руководителя. Подходит всем, кто хочет погрузиться в тему создания инфографики и визуализации данных. Это пособие с практическими рекомендациями и множеством примеров — оно поможет понять, как делать правильно, а каких вещей нужно избегать.
Рэнди Крам, «Инфографика. Визуальное представление данных»


В этой книге — о современной инфографике и нюансах ее создания. Рассмотрены даже такие узкие вопросы, как инфографика и SEO, корпоративная инфографика. Даны важные тезисы и рекомендации по дизайну. Автор — признанный эксперт в области инфографики.
Дэвид Маккэндлесс, «Инфографика»


Автор приводит интереснейшие инфографики на разные темы. В книге собраны примеры работ о социальных явлениях, защите окружающей среды, развитии интернета. Содержательность зашкаливает: после прочтения кажется, что изучил целый том, а не книгу среднего объема. Полезно всем, кто хочет развить насмотренность перед тем, как создавать инфографику.
Нейтан Яу, «Искусство визуализации в бизнесе»


Подойдет тем, кому интересна техническая сторона создания инфографики. В книге встречаются целые страницы с кодом и описаны решения, которые автор использовал при работе в разном программном обеспечении.
Валентина Д’Эфилиппо и Джеймс Болл, «История мира в инфографике»


Одна из самых оригинальных книг на тему инфографики. Внутри необычные иллюстрации: они особенно понравятся тем, кто увлечен историей. Причем в самых разных ее проявлениях — в книге есть работы на тему развития цивилизации, и одновременно с этим — рейтинг самых продаваемых книг в конце прошлого столетия. Инфографики выполнены в разных стилях, с разными приемами — благодаря этому проще почерпнуть самое привлекательные кейсы.
Рекомендуем прочитать книги Эдварда Тафти — это гуру инфодизайна. Его работы пока не переведены на русский язык, но определенно заслуживают внимания. Вот одна из лучших книг этого автора.
Эдвард Тафти, Envisioning Information


В книге представлены карты, диаграммы, научные презентации, компьютерные интерфейсы, графики и таблицы, путеводители, расписания. Даны практические советы о том, как объяснять сложный материал с помощью визуализации, и огромное количество примеров, иллюстрирующих основные принципы отображения информации.
Коротко о главном
- Инфографика — это инструмент коммуникации и объяснения. Визуальное представление мыслей и процессов. В ней на первом месте смыслы, а не визуальная красота.
- Инфографика отвечает на вопросы «Как?», «Почему?», «Каким образом?», «Как взаимосвязаны между собой эти вещи?». Но ни в коем случае не «Что?».
- Существует три вида инфографики: статическая, интерактивная и видеоинфографика.
- Инфографика (в виде сочетания графики и информации) впервые появилась в XVII веке. А в отечественной инфографике особого внимания заслуживают работы советских художников.
- Основные преимущества инфографики — возможность уложить много информации в небольшой объем, легкость и скорость её восприятия. Недостаток — в цене и сложности производства.
- Чтобы создать инфографику самостоятельно или с коллегами, нужно начать с мозгового штурма. Набросать до 10 идей того, какие смыслы вы хотите донести до аудитории. Затем решить, какая из них сильнее всех — и на основе нее создать инфографику.
- Принципы хорошей инфографики — содержательность, легкость для восприятия, смысл и аллегоричность.
- Не стоит намеренно искажать восприятие темы и вводить людей в заблуждение с помощью инфографики. Это может плохо отразиться на репутации.
- С помощью хорошей инфографики можно презентовать инвесторам идею проекта или новую разработку максимально быстро и наглядно. Это очень актуально в технических сферах и крупном бизнесе.
- Всем, кто интересуется инфографикой, стоит прочитать книги Джин Желязны и Эдварда Тафти — это настольные библии инфографистов.
Заключение
Создание инфографики — даже самой простой, без движущихся объектов (анимации) — длительный и кропотливый процесс, в который, как правильно, вовлечено много людей. Организовать этот процесс самостоятельно можно, но если нет опыта управления творческой командой и минимальных познаний в графическом дизайне, оценить работу на выходе будет затруднительно.
Проще всего заказать инфографику у специалистов. Это быстро, безболезненно — и вы получите желаемый результат, а не головную боль. Если вас интересует видеоинфографика, обращайтесь — ответим на вопросы, поможем определиться с месседжем и выполним работу в лучшем виде 😉