I have this problem with Visual Studio Code for Windows 10: I can’t see the NPM scripts in the explorer sidebar.
I deleted all the extensions, uninstalled VS Code, and installed the latest version of VS Code again with no custom options and no extensions, but it didn’t solve my problem; the NPM scripts menu does not appear.
How could I fix this so that the NPM Scripts menu option is shown again?
Mo D Genesis
4,5241 gold badge19 silver badges30 bronze badges
asked Apr 4, 2021 at 17:12
3
Few places to look for the NPM-Scripts explorer :
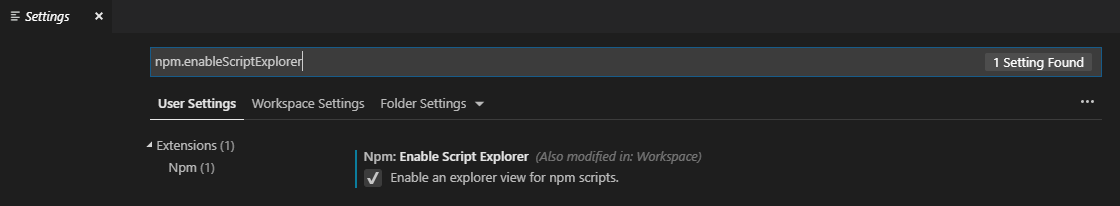
The npm-scripts explorer can be enabled or disabled with the below settings, in VSCode’s settings.json:
"npm.enableScriptExplorer": false
Default value is false, change to true and it should work. Try restarting VSCode for changes to take effect(although a restart is not often required) if it doesn’t show up.
Another very hard to notice place is the three dots ... in the top right corner of your project explorer (verify if NPM scripts is checked). This is something which I had experienced personally for a different extension.
answered Apr 4, 2021 at 20:55
3
- Open «File > Preferences > Settings»
- Search «npm script»
- Toggle «Npm: Enable Script Explorer»
- Close VSCode; reopen
answered Apr 17, 2021 at 7:29
elegentinelegentin
2511 silver badge4 bronze badges
1
Appreciate I may be a bit late to answer this question. For me, this was due to npm scripts not being selected to display in explorer. Once I had selected the box, the npm scripts window was available to view.
answered May 16, 2021 at 9:42
Martyn93Martyn93
2814 silver badges8 bronze badges
3
Version 1.59.1
Go to View -> Open View and type: npm scripts:
answered Aug 21, 2021 at 19:55
SebastianSebastian
4,1152 gold badges40 silver badges41 bronze badges
Work around: If I leave an editor tab open with my package.json (I have one in the root, and in two other places), close and re-open VSC, then it seems to ‘find’ the NPM View.
TL;DR;
My VSC (1.55.2) is inconsistently showing / not showing the NPM View.
When it starts without the view, I cannot use View->Open «npm».
No option in Explorer options (…)
When it starts with the view, View->Open has a result for «npm».
Has option in Explorer options (…)
Bug report here: https://github.com/microsoft/vscode/issues/120279
answered Apr 21, 2021 at 16:15
NathanNathan
531 silver badge7 bronze badges
Try to delete package-lock.json and restart VSCode.
In my case it worked.
answered Apr 26, 2021 at 5:36
It happens to me sometimes when I open VSCODE.
Whenever it happens I simply load a package.json file.
The NPM SCRIPTS menu still appears when I close the package.json file.
If that doesn’t do the trick, try installing NPM-Scripts extension.
answered Jan 2, 2022 at 8:10
Oranit DarOranit Dar
1,43117 silver badges17 bronze badges
1
If it worked normally before but now it does not, and you have the extension installed and enabled. Then all you have to do is open your package.json file and it will be available again.
I guess this weird behavior happens when you disable all your extensions or may happen if you’re installing/removing extensions from a remote container
answered Apr 4, 2022 at 10:00
KarmavilKarmavil
7858 silver badges13 bronze badges
You can install NPM-Scripts extension which does the same as npm scripts functionality which was build into vscode.
answered Apr 14, 2021 at 8:36
1
Just did some experimenting with @SpreadTriad’s workaround, and I now wonder if the NPM Script Explorer bug may actually be caused by a bug with the npm.enableRunFromFolder setting.
Before I tried anything, I checked my user and workspace Settings.json file. I already had npm.enableRunFromFolder set to true in my user Settings.json, and this setting was not listed in my workspace Settings.json.
In my mind, this should mean that the workspace setting would take on the value of the user setting and also be true. However, when I opened the settings editor GUI, the setting was checked in my user settings but unchecked in my workspace settings.
So, I clicked the checkbox on in the workspace settings, which caused an entry to be added to my workspace Settings.json, then when I reloaded my window, and script explorer was back!
So, to me, this indicates the setting is not being properly inherited from the user to the workspace.
cc @egamma, perhaps this will help in isolating the problem.
EDIT: Well, maybe that was a fluke because I just opened VSCode again, and I once again can’t get the NPM Script Explorer to show no matter what I do with npm.enableRunFromFolder and reloading the window. Back to the drawing board I guess.
У меня есть проблема с Visual Studio Code для Windows 10: я больше не вижу скрипты NPM на боковой панели проводника.
Я удалил все расширения, удалил VS Code, отменив также его папку и папки расширений, снова установил последнюю версию VS Code без пользовательских параметров и расширений, но это не решило мою проблему; меню сценариев NPM не появляется.
Как я могу это исправить, чтобы снова отображался пункт меню «Сценарии NPM»?
9 ответов
- Откройте «Файл > Настройки > Настройки»
- Поиск «скрипт npm»
- Переключить «Npm: включить обозреватель сценариев»
- Закрыть VSCode; вновь открыть
12
elegentin
17 Апр 2021 в 10:29
Обходной путь: если я оставлю открытой вкладку редактора с моим package.json (у меня есть один в корне и в двух других местах), закрою и снова открою VSC, тогда он, кажется, «найдет» представление NPM.
TL;ДР; Мой VSC (1.55.2) непоследовательно показывает/не показывает представление NPM.
Когда он запускается без представления, я не могу использовать View-> Open «npm». Нет опции в настройках проводника (…)
Когда он начинается с представления, View-> Open имеет результат для «npm». Имеет опцию в настройках проводника (…)
Отчет об ошибке здесь: https://github.com/microsoft/vscode/issues/120279
1
Nathan
21 Апр 2021 в 19:20
Иногда это случается со мной, когда я открываю VSCODE. Всякий раз, когда это происходит, я просто загружаю файл package.json. Меню NPM SCRIPTS по-прежнему появляется, когда я закрываю файл package.json.
0
Oranit Dar
2 Янв 2022 в 11:10
Вы можете установить расширение NPM-Scripts, которое делает то же самое, что и Функциональность скриптов npm, встроенная в vscode.
-1
Viachaslau Taldykin
14 Апр 2021 в 11:36
Учтите, что я могу немного опоздать с ответом на этот вопрос. Для меня это произошло из-за того, что сценарии npm не были выбраны для отображения в проводнике. После того, как я установил флажок, окно сценариев npm стало доступно для просмотра.
6
Martyn93
16 Май 2021 в 12:42
Попробуйте удалить package-lock.json и перезапустить VSCode. В моем случае это сработало.
3
Pihail
26 Апр 2021 в 08:36
Версия 1.59.1
Перейдите в Вид -> Открыть вид и введите: npm scripts:
2
Sebastian
21 Авг 2021 в 22:55
The vscode npm scripts panel cannot be displayed
tags: vscode
NPM Scripts panel cannot be displayed
- Solution 1
- Solution 2
Solution 1
Open a JSON file and then close the vscode directly, open the vscode again, you can start normally.
Solution 2
Open the setting of vscode, select Edit in Settings.json, the last line input:
npm.enableScriptExplorer = true,
VSCode v1.23 official release instructions
Solution discussion address
Intelligent Recommendation
webpack-NPM Scripts (NPM Scripts)
1. Directory structure 2. Source files /dist/index.html /src/index.js /package.json webpack.config.js 3. Code analysis 4. Effect of operation Script execution npm run build The running eff…
npm、npm scripts
1. How to install a node application globally? After the above command is executed, a directory of node_modules will be created in the current directory (if it does not exist), and then the downloaded…
More Recommendation
VSCode Panel Plugin Development
VSCode Panel Plugin Development Put the layout of VS CODE first Increase Contributes Add a new layout component to add Package.json’s Contributes referenceThe documentation refers to adding new compon…
Node npm
❗IMPORTANT: This extension has been deprecated. Support for running npm scripts is now provided by VS Code. You can run npm scripts as tasks using task auto detection or from the npm scripts explorer.
This extension supports running npm scripts defined in the package.json file.
Commands
Commands for running scripts are available the npm category.
- Run a script (
npm run-script) defined in thepackage.jsonby picking a script
defined in thescriptssection of thepackage.json. - Rerun the last npm script you have executed using this extension.
- Run npm install, also available in the context menu of the explorer when the
package.jsonfile - Terminate a running script
The scripts can be run either in the integrated terminal or an output window.
Touch bar
Support for Macbook Pro touch bar. You can run the following commands:
- npm install
- npm start
- npm test
- npm build
Settings
npm.runInTerminaldefines whether the command is run
in a terminal window or whether the output form the command is shown in theOutputwindow. The default is to show the output in the terminal.npm.includeDirectoriesdefine additional directories that include apackage.json.npm.useRootDirectorydefine whether the root directory of the workspace should be ignored, the default isfalse.npm.runSilentrun npm commands with the--silentoption, the default isfalse.npm.bincustom npm bin name, the default isnpm.npm.enableTouchbarEnable the npm scripts on macOS touchbar.npm.oldKeybindings.enableEnable the original npm keybindings that start withcmd/ctrl R
Example
{
"npm.runInTerminal": false,
"npm.includeDirectories": [
"subdir1/path",
"subdir2/path"
]
}
Keyboard Shortcuts
This extension originally defined a chording keyboard shortcut for the R key. This has resulted in conflicts with the keybindings provided by VS Code and has caused frustration. To avoid these conflicts the keybindings have been changed to use the existing chording shortcut starting with the K key. The following table shows the default key bindings that can always be changed, see the customization documentation.
| Command | Old | New |
|---|---|---|
| Rerun last script | CMD+R R |
CMD+K L |
| Select a script to run | CMD+R SHIFT+R |
CMD+K SHIFT+R |
| Terminate the running script | CMD+R SHIFT+X |
CMD+K SHIFT+X |
| Run the test script | CMD+R T |
CMD+K T |
If you prefer the old keybindings starting with R you can define the setting npm.oldKeybindings.enable to true.
Recently, I wondered if there is a possibility not having to remember the NPM script names in my package.json and to start them faster without having to open a terminal and typing npm run <script-name> every time. It turns out there is a solution!
NPM defines a lot of predefined scripts and CLI commands which you can run with npm <command>, for example npm install or npm test.
For user-defined scripts, you have to use npm run <script-name>, such as npm run test-all. If no command is provided, it lists all available scripts
"scripts": {
"test": "mocha --opts mocha.opts "./tests/test.spec.ts"",
"test-all": "mocha --opts mocha.opts "./tests/*.spec.ts""
}In this example, I used wildcards to run all my spec.files in a certain directory.
However, during the daily development routine, I had to run these script by hand so often, I searched for a faster and more convenient solution.
Start your scripts faster in VS Code
You have several ways to start one of the script commands defined in your package.json.
The first is to open a terminal in VS Code with Terminal -> New Terminal (CTRL+Shift+ö).
Thereby, the terminal is conveniently started in your project’s working directory. You can simply run your script with npm run my-script.
The second even more convenient option is to go to File -> Preferences -> Settings (CTRL+,) and to enable npm.enableScriptExplorer.
VS Code will now automatically search for your package.json file and extract all commands from its scripts section.

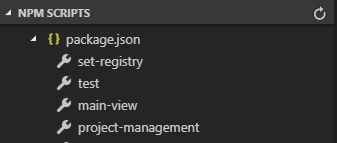
This adds a new view in the sidebar on the left called “NPM Scripts”.

There, all NPM script commands are listed and you can simply click on the little arrow next to each one to start it.
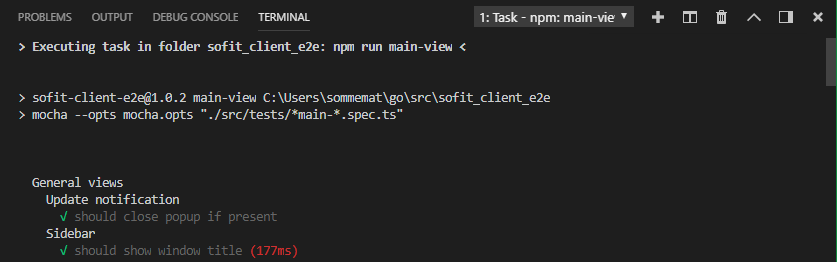
A new terminal is opened and the script is executed.

Нода установлена в wsl.
Если скрипт набирать и запускать ручками, то все работает, но если я этот же скрипт запускаю из блока npm scripts (то есть, которые vs code сам подтянул), то возникает ошибка:
The terminal process «C:WINDOWSSystem32wsl.exe — e npm run start» failed to launch (exit code: 1)
Можно ли как-то это решить?
-
Вопрос заданболее года назад
-
323 просмотра
5
комментариев
Решения вопроса 1
@Pisht Автор вопроса
Возможно кому-то пригодится: проблема была в том, что данный функционал vs code (запуск npm скриптов непосредственно из программы) не всегда дружит с nvm. Решение: либо устанавливать ноду без nvm, либо использовать другой менеджер (например, n).
Комментировать
Пригласить эксперта
Похожие вопросы
-
Показать ещё
Загружается…
31 янв. 2023, в 22:36
1500 руб./за проект
31 янв. 2023, в 22:20
10000 руб./за проект
31 янв. 2023, в 22:08
70000 руб./за проект